Ghidul complet pentru testarea A / B în WordPress
Publicat: 2021-06-07Ar trebui să alegeți un design pentru pagina dvs. de destinație sau celălalt? Care este mai bun? Cum ai ști?
Pentru a răspunde la aceste întrebări și altele similare, creatorii web pot apela la implementarea testării A / B pentru a alege cea mai bună opțiune.
Testarea A / B vă oferă o modalitate de a lua decizii bazate pe date și îmbunătățiri ale site-ului dvs. web. În loc să încercați să ghiciți ce versiune a unui design va genera mai multe conversii sau va crea o experiență mai ușor de utilizat, puteți apela la date pentru a obține un răspuns real.
Mai bine, rularea testelor A / B pe WordPress nu este atât de complicată și nu costă bani. Dacă puteți pune aproximativ 30 de minute într-o configurare de bază, puteți începe să vă testați site-ul gratuit folosind un editor vizual simplu.
În această postare, vă vom arăta pas cu pas cum să începeți testarea A / B a conținutului WordPress și Elementor utilizând serviciul gratuit Google Optimize.
Dincolo de aceasta, vom distribui și o opțiune de plugin nativ WordPress pentru utilizatorii Elementor, care vă permite să configurați teste separate din interiorul editorului Elementor.
Sunteți gata să începeți testarea? Hai să săpăm!
Cuprins
- Ce este testarea A / B?
- De ce ar trebui să luați în considerare testarea A / B?
- Cum să efectuați un test A / B pe WordPress
- Partea 1: Creați varianta originală (dacă nu ați făcut-o deja)
- Partea 2: Adăugați Google Analytics și Google Optimize pe site-ul dvs. web
- Partea 3: Configurați un test A / B în Google Optimize
- O opțiune de testare nativă WordPress A / B pentru utilizatorii Elementor
- 1. Creați un test nou
- 2. Configurați testul în Elementor
- 3. Vizualizați rezultatele testelor
Ce este testarea A / B?
Testarea A / B este procesul de afișare a două versiuni diferite ale unei pagini vizitatorilor diferiți, astfel încât să puteți vedea ce versiune a paginii funcționează mai bine.
De exemplu, să presupunem că aveți un buton de îndemn pe pagina dvs. de destinație și doriți ca oamenii să facă clic pe el. Ar trebui să creați textul butonului „Creați un cont” sau „Începeți încercarea gratuită”? Cu testarea A / B, puteți încerca ambele variante pentru a vedea ce versiune generează mai multe clicuri.
În funcție de ceea ce doriți să testați și de cât de complex doriți să îl faceți, puteți utiliza diferite tipuri de teste. Iată câteva dintre tacticile comune:
- Testarea A / B - testul „standard”. Puteți compara două versiuni diferite ale unei pagini una cu cealaltă pentru a vedea care versiune funcționează mai bine. De asemenea, puteți merge mai departe și puteți crea teste A / B / n pentru a adăuga mai multe variante la mix.
- Testare multivariată - similară cu un test A / B, dar ceva mai complicat. Puteți testa modificările la mai multe secțiuni ale unei pagini și apoi puteți crea variații pentru toate combinațiile posibile ale acestor numeroase modificări. Ideea este că nu vedeți doar ce versiune a paginii funcționează mai bine, dar puteți vedea de fapt ce modificări specifice au avut cel mai mare impact.
- Testare URL divizat - împărțiți traficul între două adrese URL complet diferite în loc să testați versiuni diferite ale aceleiași pagini, cum ar fi cu un test A / B sau cu un test multivariant. S-ar putea să vedeți acest lucru numit „test de redirecționare”.
- Testarea pe mai multe pagini - vă permite să testați modificări consistente pe mai multe pagini. De exemplu, dacă aveți o pâlnie de vânzare cu mai multe pagini, puteți vedea cum se efectuează diferite modificări atunci când sunt făcute în mod constant pe întreaga pâlnie.
Pentru majoritatea oamenilor, veți dori să începeți doar cu testarea tradițională A / B, deoarece celelalte tipuri de testare pot fi puțin mai complicate. Puteți oricând să absolviți aceste tipuri de teste odată ce ați înțeles bine elementele de bază.
De ce ar trebui să luați în considerare testarea A / B?
La un nivel ridicat, testarea A / B este o modalitate de a vă optimiza site-ul web folosind date. În loc să ghiciți care schimbare va funcționa cel mai bine, puteți rula testul și puteți obține un răspuns real.
Mai mult, obiectivul pe care îl optimizați poate fi diferit, ceea ce face ca testarea A / B să fie foarte flexibilă.
În funcție de modul în care configurați testele A / B, puteți utiliza testele A / B pentru a optimiza ...
- Ratele de conversie - vedeți ce variante generează mai multe conversii, care vă pot afecta pozitiv afacerea. Ați putea testa generarea de clienți potențiali din conversii, conversii de comerț electronic și multe altele.
- Ratele de respingere - găsiți ce variante țin mai multe persoane pe site-ul dvs. în loc să le lăsați să sară.
- Puncte de durere pentru vizitatori - găsiți modalități de a face site-ul dvs. mai ușor de utilizat testând diferite moduri de a rezolva punctele de durere comune ale vizitatorilor și găsind cea mai eficientă variantă.
- Reproiectări de site-uri web - obțineți date pentru a vă sprijini deciziile de proiectare, astfel încât să puteți face alegeri mai informate.
De asemenea, puteți utiliza mai multe teste A / B pentru a optimiza aceste obiective diferite. De exemplu, este posibil să vă optimizați paginile de destinație pentru conversii, astfel încât să vă puteți maximiza veniturile și rentabilitatea investiției (ROI), în timp ce vă puteți optimiza paginile de blog pentru implicare, pentru a găsi o modalitate de a reduce ratele de respingere pe paginile dvs. de conținut.
Odată ce veți învăța cum să începeți testarea A / B a conținutului WordPress, veți putea experimenta aceste obiective diferite atât cât este necesar.
Cum să efectuați un test A / B pe WordPress
Acum că știți de ce testarea A / B poate fi atât de utilă, haideți să intrăm în partea reală „cum să” din testarea site-urilor WordPress A / B.
Pentru acest prim tutorial, vom folosi serviciul gratuit Google Optimize.
Google Optimize este un serviciu gratuit de la Google care vă permite să testați orice conținut și design de pe site-ul dvs. web. Nu este specific WordPress, dar funcționează excelent cu site-urile WordPress, inclusiv modele pe care le creați cu Elementor (și orice alte pluginuri pe care le-ați putea folosi).
Procesul de configurare a unui test A / B cu Google Optimize poate fi împărțit aproximativ în trei părți:
- Creați varianta originală de testare . Dacă nu ați creat deja pagina pe care doriți să o testați, veți dori să o activați înainte de a începe.
- Configurați Google Optimize pe site-ul dvs. Aceasta implică adăugarea site-ului dvs. web prin interfața Google Optimize și includerea unui fragment de cod pe site-ul dvs. De asemenea, trebuie să utilizați Google Analytics pentru a activa Google Optimize, deci va trebui să configurați acest lucru dacă nu utilizați deja Google Analytics.
- Configurați un nou test A / B în Google Optimize . Puteți utiliza un editor vizual pentru a configura varianta dvs., inclusiv schimbarea textului și a designului.
Vom împărți tutorialul în aceleași trei părți. Să începem!
Partea 1: Creați varianta originală (dacă nu ați făcut-o deja)
Dacă ați creat deja pagina pe care doriți să o testați, puteți trece la următoarea parte. Dar dacă începeți de la zero, primul dvs. pas este să creați designul pe care doriți să îl testați.
Aceasta va fi linia de bază în test și veți putea adăuga una sau mai multe variante mai târziu în acest tutorial.
Pentru a vă crea pagina originală, puteți utiliza Elementor așa cum ați face în mod normal. Puteți crea pagina dvs. dintr-o pânză goală sau puteți începe de la unul dintre numeroasele șabloane incluse ale Elementor.
Dacă aveți nevoie de ajutor, puteți consulta ghidul nostru despre cum să creați o pagină de destinație cu Elementor.
După ce ați creat pagina, asigurați-vă că o publicați astfel încât să fie accesibilă publicului - acest lucru va fi important atunci când configurați Google Optimize.
Partea 2: Adăugați Google Analytics și Google Optimize pe site-ul dvs. web
Înainte de a începe să creați teste A / B cu Google Optimize, trebuie mai întâi să:
- Adăugați site-ul dvs. web la Google Optimize.
- Adăugați fragmentul de cod pe care vi-l oferă Google Optimize în secțiunea <head> a site-ului dvs. web.
Pentru a utiliza Google Optimize, va trebui, de asemenea, să utilizați Google Analytics. Deci, dacă nu v-ați configurat deja site-ul WordPress cu Google Analytics, va trebui, de asemenea, să faceți acest lucru înainte de a ajunge la partea Google Optimize.
Procesul este similar pentru Google Analytics - mai întâi trebuie să adăugați site-ul dvs. prin interfața Google Analytics și apoi trebuie să adăugați un fragment de cod pe site-ul dvs. WordPress.
Există multe modalități prin care puteți adăuga fragmente de cod pentru ambele site-uri. Pentru utilizatorii avansați, puteți adăuga fragmente de cod manual. Sau, pentru persoanele care nu doresc să utilizeze cod, puteți utiliza un plugin.
Există mai multe pluginuri care acceptă atât Google Analytics, cât și Google Optimize. Iată câteva dintre cele mai bune:
- GA Google Analytics
- Plugin oficial Google Site Kit
- MonsterInsights
Pentru această parte, vom folosi pluginul gratuit Google Analytics Google, deoarece este ușor și simplifică procesul. Cu toate acestea, puteți alege un alt plugin sau metoda manuală dacă vă simțiți confortabil să faceți acest lucru.
1. Configurați proprietatea Google Analytics Universal Analytics
Dacă nu v-ați configurat deja site-ul cu Google Analytics, va trebui să faceți acest lucru înainte de a putea adăuga Google Optimize la mix.
Avem un ghid întreg despre adăugarea Google Analytics la WordPress, dar iată versiunea rapidă.
Pentru a începe, accesați Google Analytics și conectați-vă la contul dvs. Apoi, urmați instrucțiunile de aici pentru a crea o proprietate Universal Analytics.
Este foarte important să utilizați versiunea Universal Analytics a Google Analytics, deoarece nu puteți conecta în prezent noul Google Analytics 4 la Google Optimize (deși Google spune că acest lucru va veni mai târziu în acest an).
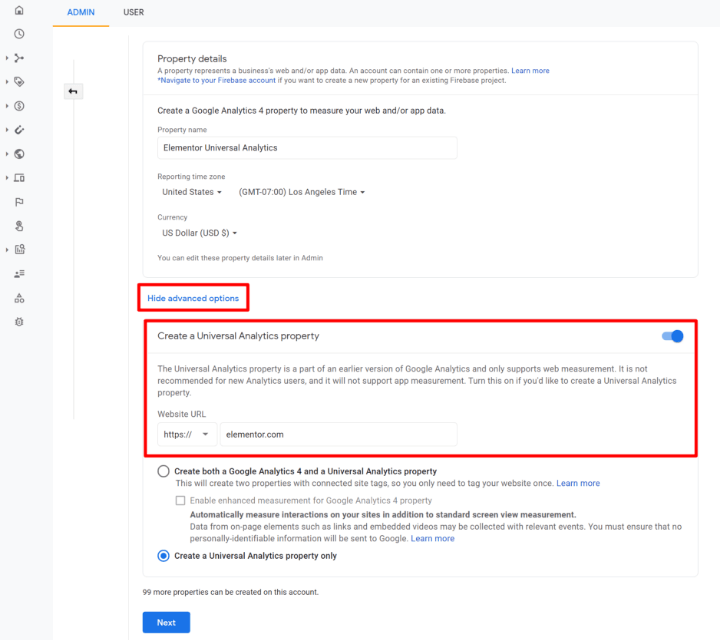
Pentru a crea o proprietate universală, trebuie să afișați opțiunile avansate atunci când vă configurați proprietatea. Apoi puteți utiliza comutatorul pentru a activa opțiunea universală:

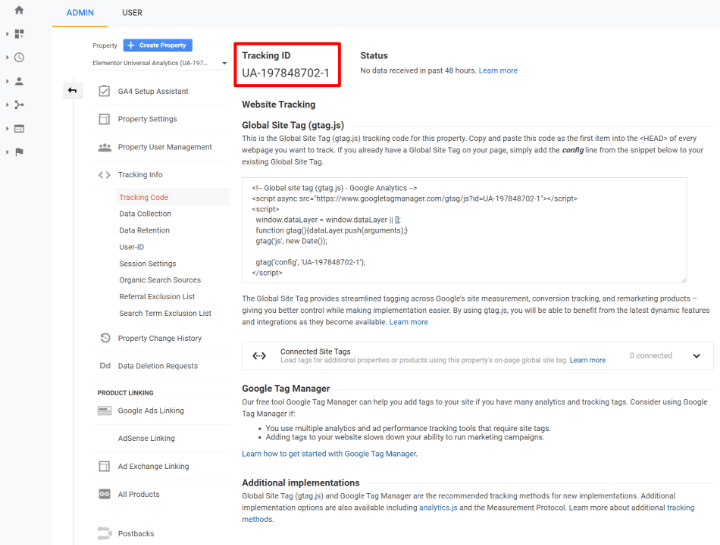
După ce creați proprietatea, Google Analytics ar trebui să vă afișeze un ecran care include ID-ul dvs. de urmărire (sau puteți urma aceste instrucțiuni pentru a o găsi). Păstrați acest lucru la îndemână, deoarece veți avea nevoie de el pentru a vă configura site-ul WordPress:

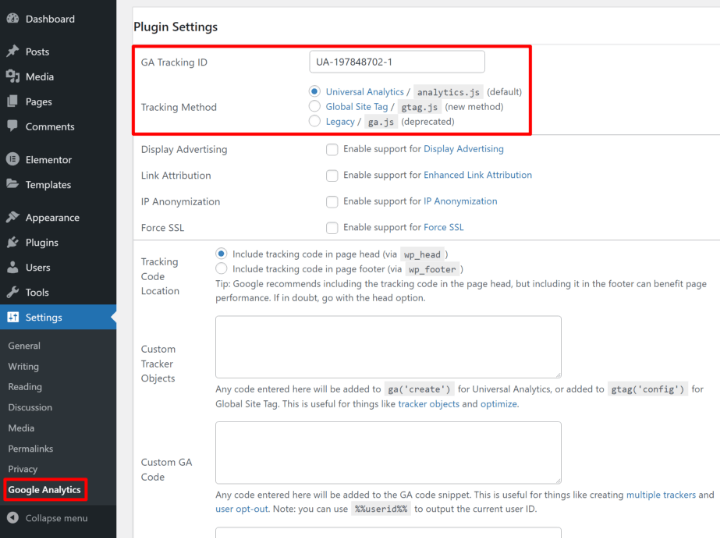
Dacă utilizați pluginul Google Analytics Google (din nou - acesta este ceea ce folosim pentru tutorial), trebuie doar să lipiți în ID-ul dvs. de urmărire GA în setările pluginului ( Setări → Google Analytics ).
Asigurați-vă că alegeți metoda de urmărire adecvată, care este Universal Analytics :

Notă - dacă ați adăugat deja Google Analytics pe site-ul dvs. în trecut, este foarte probabil să utilizați deja opțiunea Universal Analytics, cu excepția cazului în care tocmai v-ați creat site-ul în ultimele două luni.
2. Creați un container Google Optimize și adăugați fragment de cod
Apoi, trebuie să adăugați site-ul dvs. la Google Optimize și apoi să adăugați fragmentul de cod pe care vi-l oferă site-ului dvs. WordPress.
Accesați site-ul web Google Optimize și conectați-vă folosind contul dvs. Google.
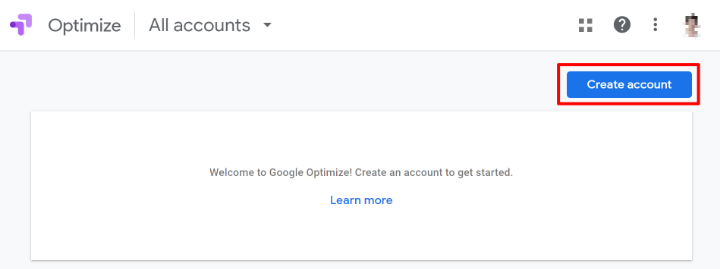
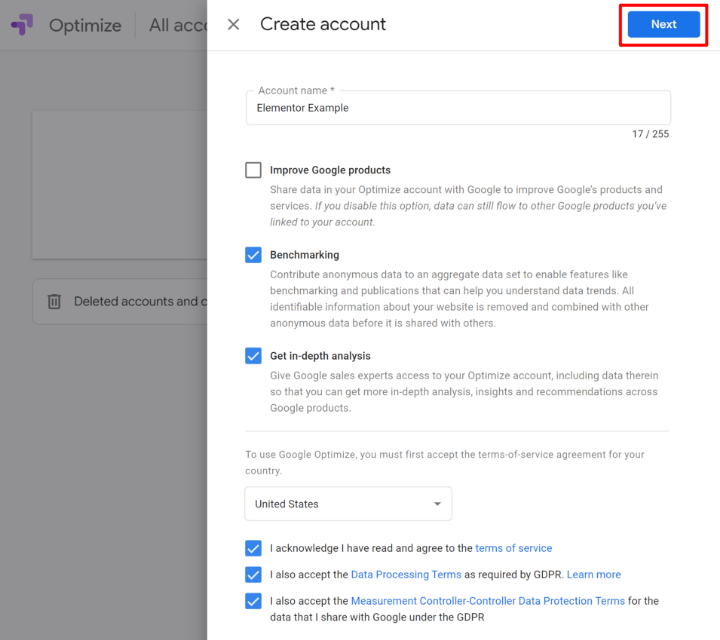
Apoi ar trebui să vedeți o solicitare pentru a crea un cont - faceți clic pe butonul Creare cont :

Dă-i un nume - de exemplu „Site-uri personale” - și folosește casetele de selectare. Apoi, faceți clic pe Următorul :

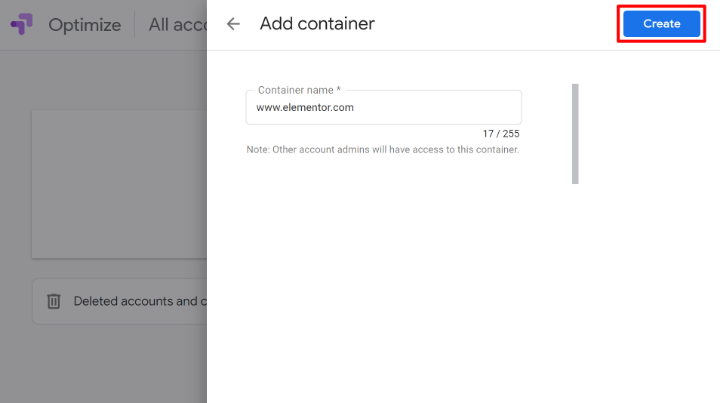
Acum, vi se va solicita să creați un container . Introduceți numele site-ului sau numele domeniului ca nume de container și apoi faceți clic pe Creați :

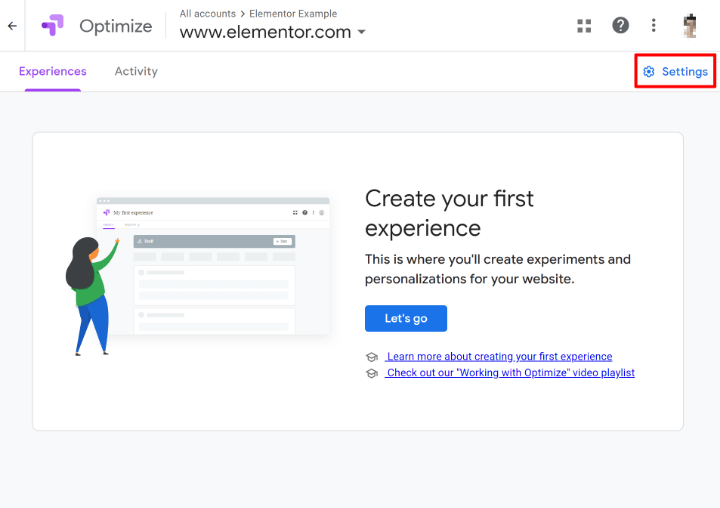
Acum ar trebui să vă aflați în zona de setări pentru container. Faceți clic pe opțiunea Setări pentru a extinde câteva opțiuni noi într-un panou glisant:

Va trebui să faceți câteva lucruri aici.
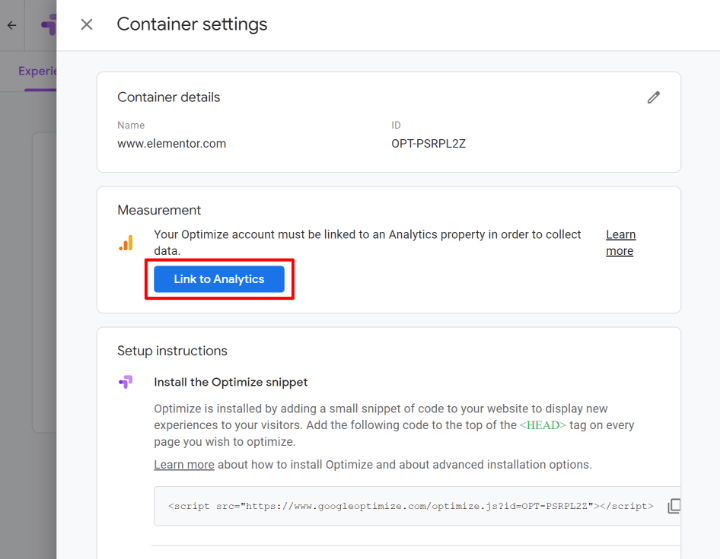
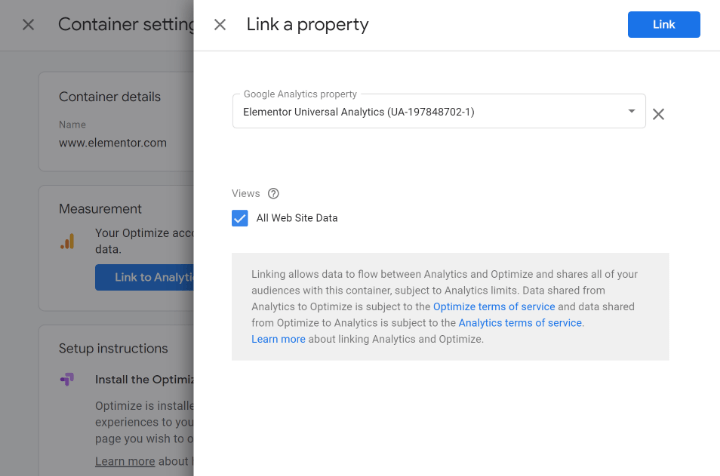
Mai întâi, faceți clic pe butonul Link to Analytics pentru a conecta containerul dvs. Google Optimize la proprietatea site-ului dvs. din Google Analytics. Iată ce permite Google Optimize să colecteze date despre variantele de testare:


În setările Link a property , alegeți proprietatea web a site-ului dvs. în Google Analytics și faceți clic pe Link :

Dacă Google Optimize nu vă permite să conectați proprietatea, este posibil să fi creat din greșeală o proprietate Google Analytics 4 în loc să utilizați metoda de urmărire universală. Reveniți la pasul anterior și asigurați-vă că ați configurat proprietatea de urmărire universală Google Analytics.
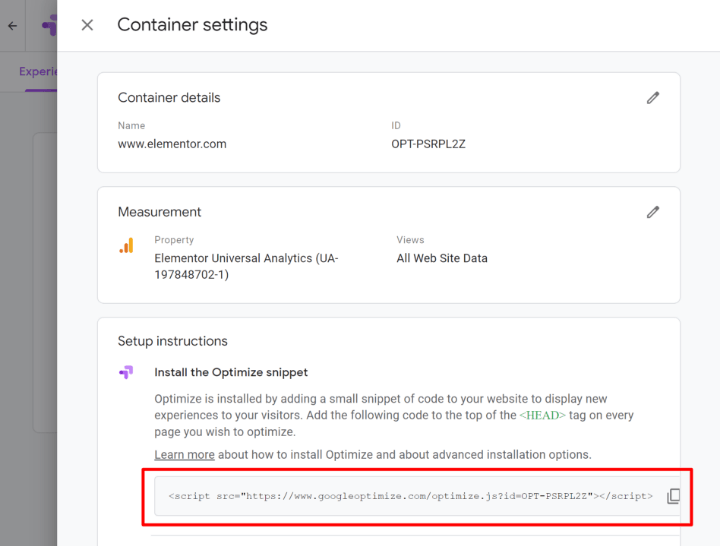
Apoi, va trebui să instalați fragmentul de cod Google Optimize, pe care îl veți vedea sub Instrucțiuni de configurare :

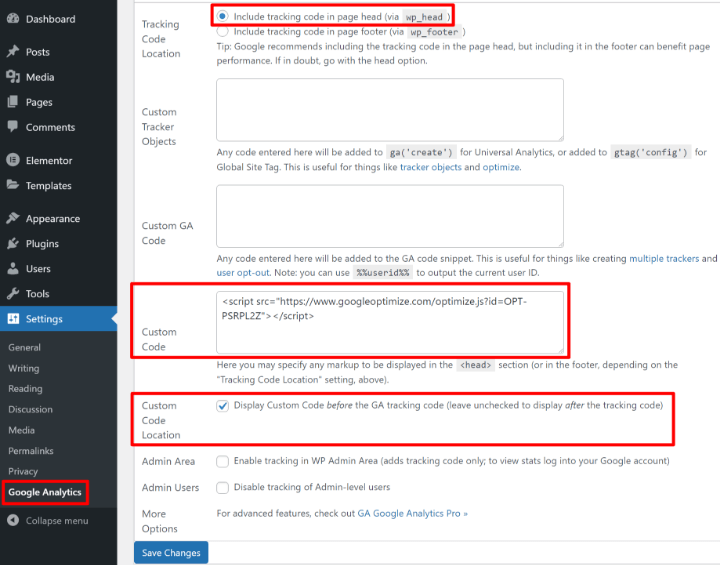
Trebuie să adăugați acest fragment la secțiunea <head> a site-ului dvs. WordPress. Dacă utilizați pluginul Google Analytics Google, puteți face acest lucru accesând Setări → Google Analytics și lipind fragmentul Google Optimize în caseta Cod personalizat .
Asigurați-vă că locația codului de urmărire este setată la capul paginii (implicit) și bifați, de asemenea, caseta Locație cod personalizat , astfel încât site-ul dvs. să încarce mai întâi scriptul Google Optimize:

Mai târziu, vom partaja un instrument de diagnosticare oferit de Google Optimize pentru a ne asigura că ați configurat corect fragmentul de cod. Dar, deocamdată, ar trebui să fiți bine să mergeți atâta timp cât ați urmat aceste instrucțiuni.
Partea 3: Configurați un test A / B în Google Optimize
Acum, sunteți gata să începeți să creați variantele de testare. Google Optimize numește fiecare test „Experiență”. După ce creați o experiență, veți putea configura variantele de testare.
Înainte de a începe, asigurați-vă că utilizați browserul Chrome. De asemenea, veți dori să instalați extensia oficială Google Optimize Chrome, care vă permite să utilizați editorul vizual Google Optimize pentru a configura variantele de testare.
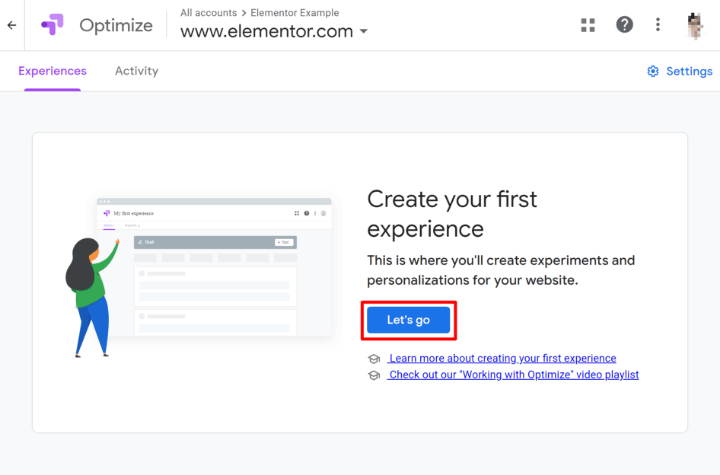
1. Creați o experiență
Dacă vă deschideți site-ul în Google Optimize, ar trebui să vedeți o solicitare pentru a vă crea prima experiență dând clic pe Să mergem :

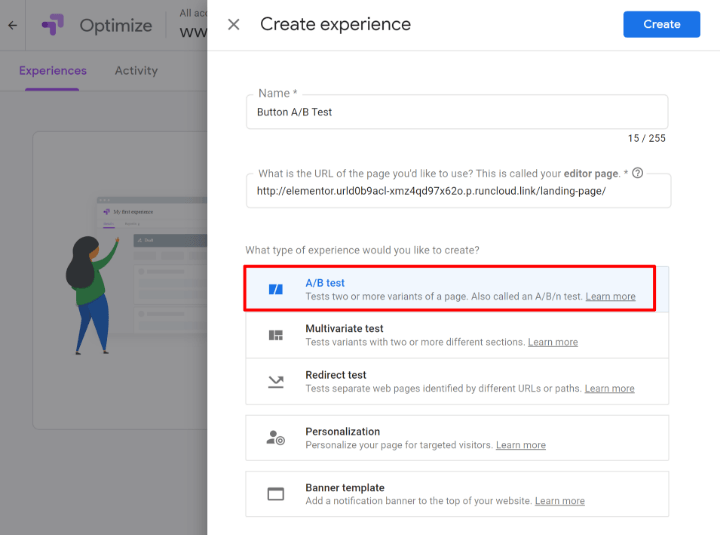
Aceasta va deschide un slide-out:
- Dă-i experimentului un nume - de exemplu „Testarea diferitelor butoane CTA”.
- Introduceți adresa URL a paginii pe care doriți să o testați (aceasta este ceea ce ați creat în partea 1).
- Alegeți testul A / B ca tip de experiență. Puteți experimenta diferite tipuri de teste mai târziu, dar vom simplifica lucrurile pentru moment.

Apoi, veți fi în tabloul de bord pentru experiența dvs.
2. Creați o variantă
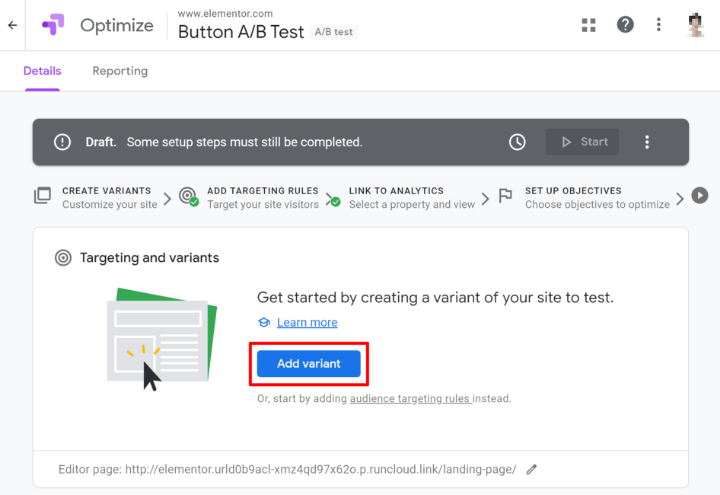
În tabloul de bord al experienței, ar trebui să vedeți o solicitare pentru a crea o nouă variantă - Adăugați o variantă pentru a începe:

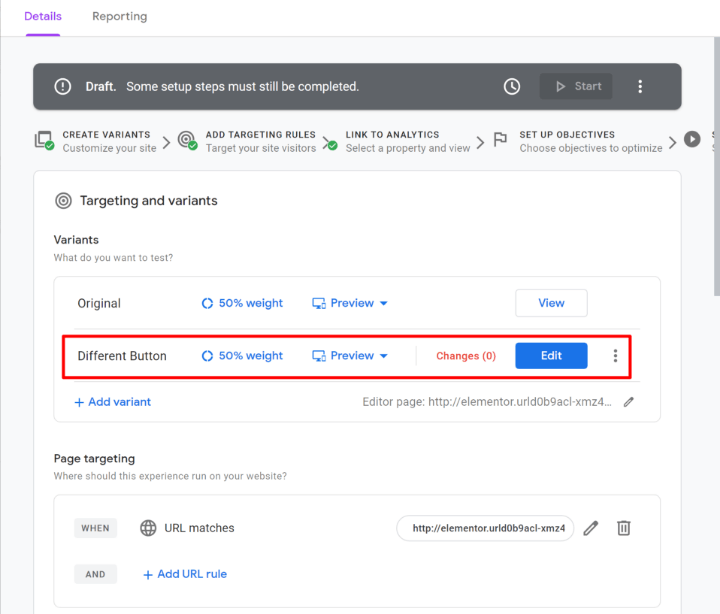
În slide-out, dați-i un nume și faceți clic pe Gata .
Apoi ar trebui să-l vedeți afișat în lista de variante. Pentru a face modificările de design, faceți clic pe butonul Editați (asigurați-vă că ați instalat deja extensia Google Optimize Chrome înainte de a face acest lucru):

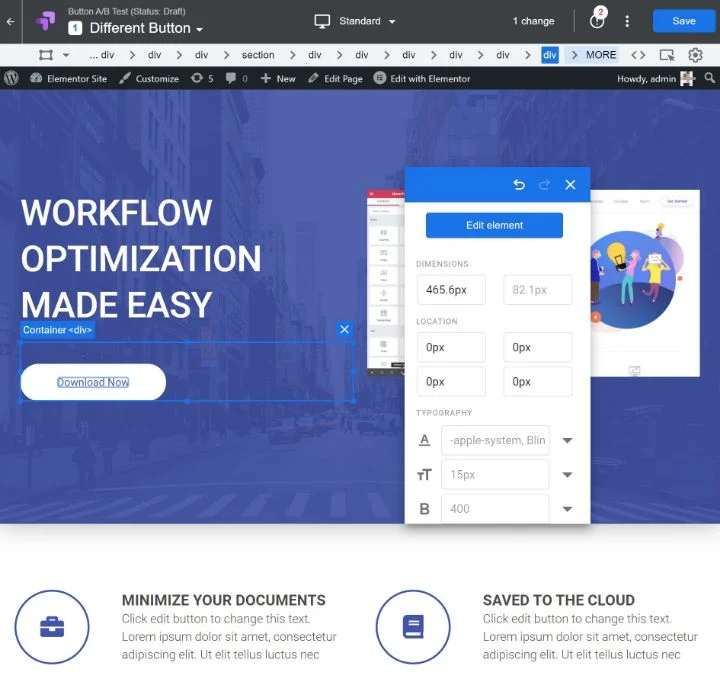
Aceasta va lansa editorul vizual, care funcționează foarte mult ca Elementor. Pentru a modifica conținutul sau designul unui element, puteți face clic pe acesta pentru a deschide setările acestuia.
De exemplu, pentru a schimba textul butonului din „Începeți” în „Descărcați acum”, faceți clic pe buton și selectați Editați elementul pentru a putea edita textul sau HTML:

Pentru unele elemente, poate fi dificil să editați text direct, astfel încât uneori este posibil să fie necesar să editați un element ca HTML și să schimbați conținutul în acest fel.
Puteți face oricâte modificări doriți. Doar faceți clic pe butonul Salvare când ați terminat. Apoi, faceți clic pe Terminat pentru a reveni la interfața Google Optimize pentru a finaliza testul A / B.
3. Configurați alte setări și executați diagnosticul
După ce ieșiți din editorul vizual, ar trebui să vă întoarceți la interfața Google Optimize. Puteți derula în jos în această zonă pentru a configura alte setări, după cum este necesar.
De exemplu, puteți adăuga mai multe variante, puteți modifica greutatea traficului între variante, puteți viza doar anumite tipuri de utilizatori și multe altele.
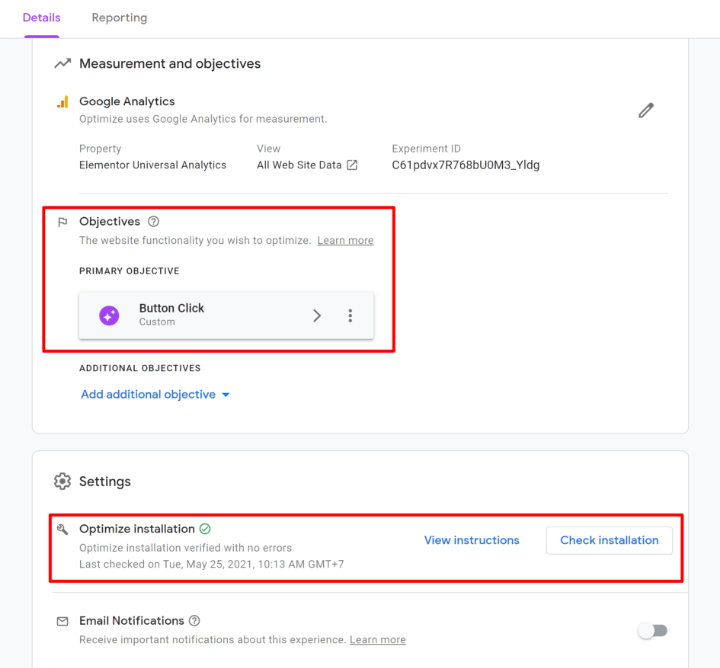
Asigurați-vă că alegeți un obiectiv principal în setările Obiective , deoarece acest lucru va măsura Google Analytics între variante. Puteți configura evenimente personalizate pentru a urmări clicurile pe butoane (tutorial aici) sau puteți testa lucruri generice precum rata de respingere.
În zona Setări din partea de jos, veți vedea, de asemenea, o solicitare pentru Verificarea instalării , care vă permite să verificați dacă ați instalat corect fragmentul de cod Google Optimize.
Dacă utilizați un blocator de anunțuri, asigurați-vă că dezactivați blocatorul de anunțuri de pe site-ul web unde efectuați teste înainte de a rula diagnosticul. Google Optimize va deschide site-ul propriu-zis în browserul dvs. pentru a rula diagnosticul - deci, dacă aveți activat un blocator de anunțuri, acesta poate bloca scriptul Google Optimize, iar site-ul dvs. va „eșua” diagnosticul, chiar dacă ați instalat corect scriptul.
Deci, economisiți-vă oarecare frustrare și asigurați-vă că v-ați dezactivat blocarea anunțurilor înainte de a începe o goană sălbatică, încercând să găsiți ce nu merge bine.

4. Porniți testul
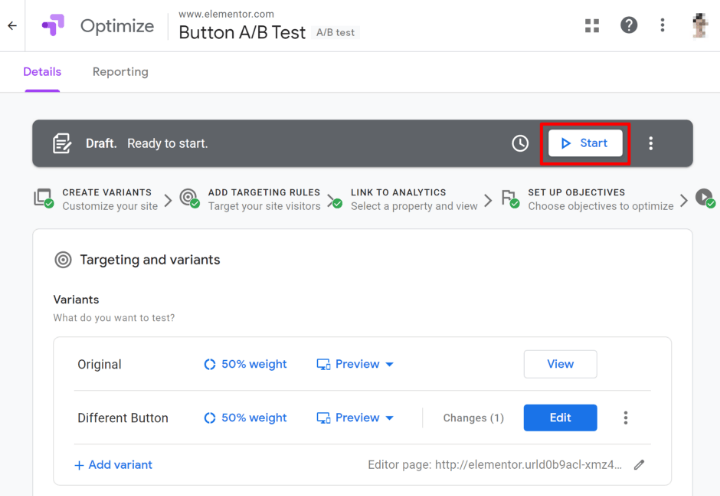
După ce ați parcurs setările, derulați înapoi la partea de sus a paginii și faceți clic pe butonul Start pentru a începe testul A / B:

Sau puteți să faceți clic pe pictograma ceasului din stânga pentru a programa testul pentru a rula la un moment dat în viitor.
Apoi veți vedea un popup pentru confirmare - faceți clic din nou pe Start pentru a face testul live.
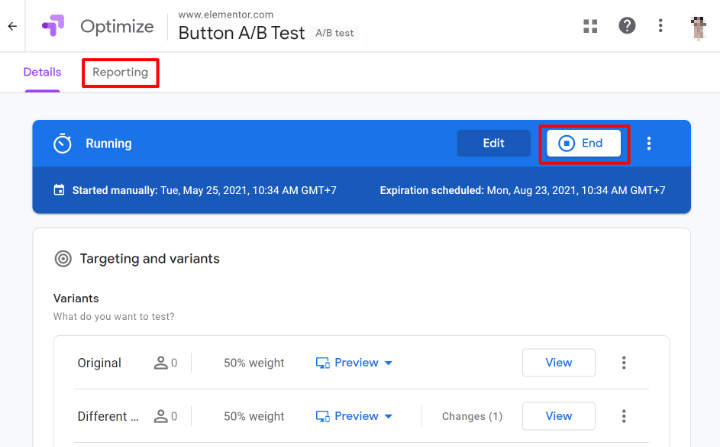
Si asta e! Tocmai ați început primul dvs. experiment de testare WordPress A / B. În mod prestabilit, Google Optimize va adăuga o expirare de patru săptămâni în viitor. Puteți oricând să încheiați manual testul mai devreme făcând clic pe butonul End și veți putea vedea performanța experimentului din fila Raportare :

O opțiune de testare nativă WordPress A / B pentru utilizatorii Elementor
Google Optimize funcționează pentru testarea A / B a oricărui tip de conținut WordPress. Aceasta include proiectele dvs. Elementor, dar funcționează și cu conținut de la editorul WordPress obișnuit, tema dvs. și orice altceva s-ar putea să utilizați.
Dacă doriți în mod specific să testați conținutul Elementor A / B, există totuși un plugin dedicat care vă permite să faceți acest lucru și are un proces de configurare mult mai simplu - Split Test For Elementor.
Split Test For Elementor este un plugin terță parte de la un dezvoltator diferit, astfel încât echipa Elementor nu are control direct asupra acestuia. Dar este bine evaluat și funcționează pe deplin în momentul în care scriem acest ghid.
Există o versiune gratuită la WordPress.org, deși veți avea nevoie de versiunea premium dacă doriți să activați stocarea în cache a paginilor pentru proiectele pe care le testați A / B (deoarece versiunea premium include o caracteristică de „cache busting”).
Iată cum să îl utilizați:
1. Creați un test nou
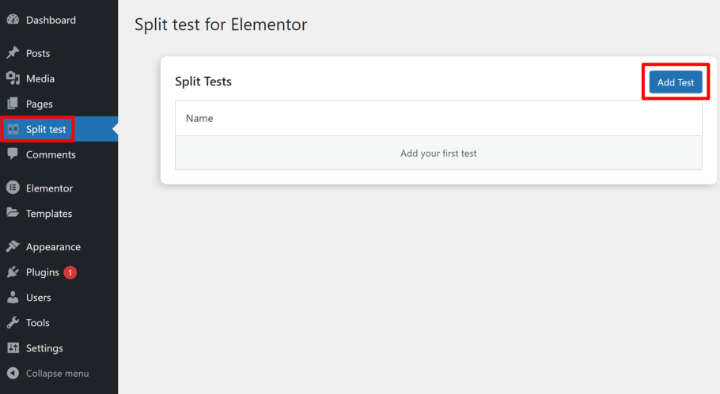
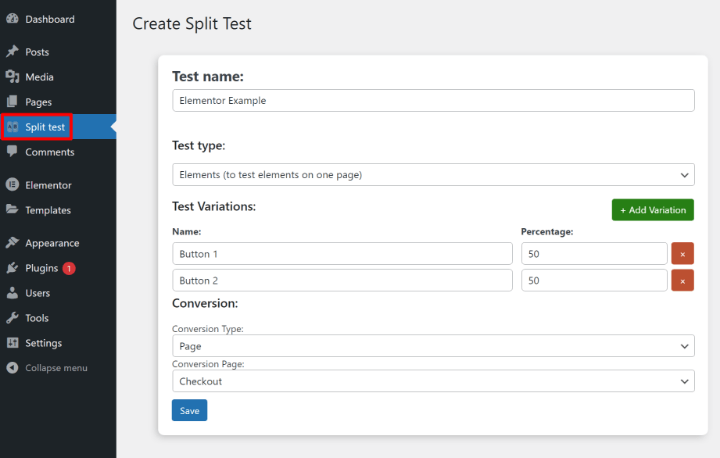
După ce activați pluginul, puteți merge la Split test → Add Test pentru a crea un nou test:

Puteți alege între două tipuri de teste diferite:
- Elemente - testați diferite elemente pe aceeași pagină (widget-uri, secțiuni etc.).
- Pagină - testați pagini complet diferite între ele.
După ce selectați tipul de test, va trebui să introduceți nume pentru două sau mai multe variante, precum și modul în care doriți să împărțiți traficul.
Mai jos, puteți seta obiectivul de conversie, care este o pagină internă sau externă (pluginul nu este la fel de flexibil ca Google Optimize atunci când stabiliți obiective de conversie):

2. Configurați testul în Elementor
După ce ați creat testul, deschideți editorul Elementor pentru designul pe care doriți să-l testați A / B.
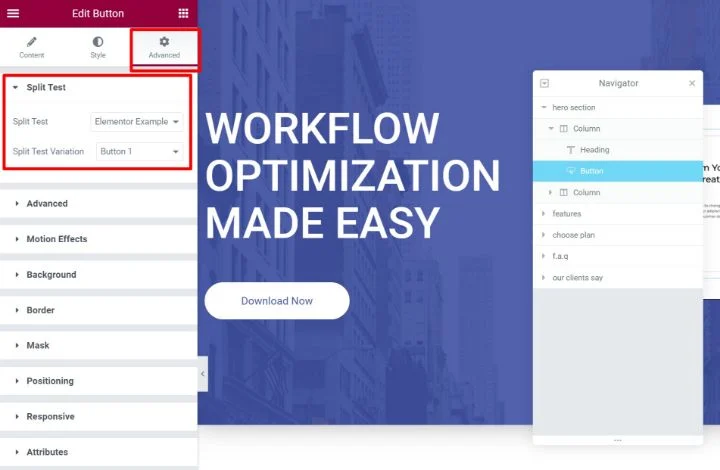
Apoi, deschideți setările pentru varianta originală a elementului pe care doriți să-l testați - de exemplu, un widget de buton. Când accesați fila Advanced , veți vedea o nouă opțiune Split Test .
Alegeți Testul împărțit pe care l-ați creat în pasul anterior și apoi atribuiți widgetul / secțiunea Elementor uneia dintre variantele de testare împărțită .
Orice element atribuit acestei variații va fi afișat numai în această variantă specifică:

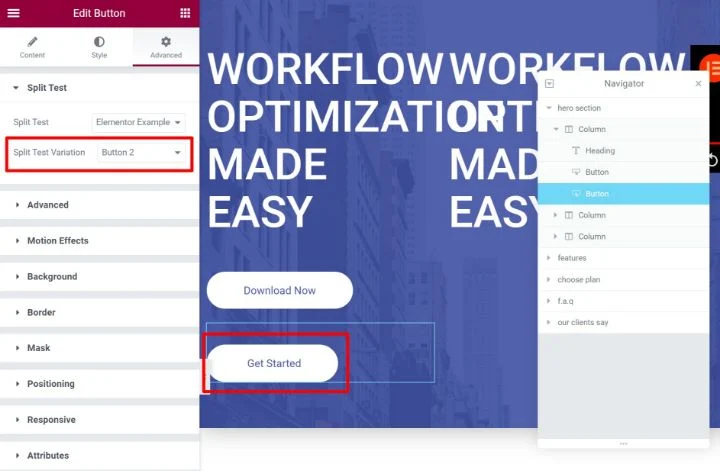
Acum, creați celelalte elemente pe care doriți să le utilizați pentru celelalte variante și urmați aceiași pași pentru a le atribui diferitelor variante.
De exemplu, dacă ați testa A / B două butoane diferite, ați vedea de fapt două butoane în editorul Elementor:

Cu toate acestea, deoarece ați atribuit fiecare buton unei variante diferite, vizitatorii dvs. vor vedea doar un buton la un moment dat. Butonul exact pe care îl văd depinde de varianta pe care o vizualizează.
Asigurați-vă că salvați modificările la designul Elementor când ați terminat.
3. Vizualizați rezultatele testelor
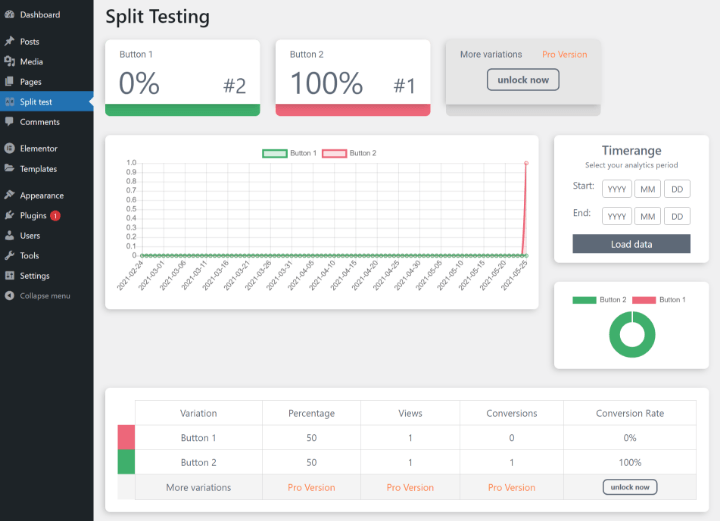
Acum, testul tău este live. Pentru a vedea cum merge, accesați zona de testare Split din tabloul de bord și faceți clic pe butonul Statistici de lângă test.
Apoi veți vedea datele de bază despre rata de conversie pentru fiecare variantă:

Implementați testarea A / B pentru a găsi cel mai atrăgător design pentru vizitatorii dvs.
În general, testarea WordPress A / B este o modalitate excelentă de a vă îmbunătăți site-ul web folosind date reale.
Cel mai frecvent caz de utilizare este să folosiți testarea A / B pentru a îmbunătăți ratele de conversie ale formularelor dvs. de captare a clienților potențiali sau ale paginilor de destinație, dar puteți utiliza și testarea A / B pentru a reduce ratele de respingere, a rezolva punctele de durere ale utilizatorilor și, în caz contrar, creați doar un site web mai eficient.
Dacă utilizați WordPress și Elementor, una dintre cele mai flexibile soluții de testare A / B este utilizarea serviciului gratuit Google Optimize. Există un pic de curbă de învățare pentru a vă configura site-ul cu Google Optimize. Dar, odată ce funcționați, puteți crea cu ușurință noi variante de testare folosind editorul vizual Google Optimize.
Pentru o opțiune specifică Elementor, puteți lua în considerare și pluginul de testare divizat terță parte pentru Elementor. Acest plugin nu este la fel de flexibil, deoarece vă permite să testați doar obiective de conversie limitate, dar este mai simplu de utilizat și puteți configura variantele folosind editorul obișnuit Elementor.
Aveți în continuare întrebări despre testarea A / B pentru WordPress? Întrebați-ne în secțiunea de comentarii și vom încerca să vă ajutăm!
