Cum să creezi butoane frumoase de e-mail antiglonț care funcționează absolut
Publicat: 2021-06-11Dacă pagina dvs. web este magazinul dvs., iar e-mailul dvs. este vitrina dvs., atunci butonul de îndemn (CTA) este vitrina uimitoare care atrage oamenii. Sau ceva de genul. S-ar putea ca metafora mea să se fi prăbușit acolo.
Inutil să spun că CTA este una dintre cele mai importante părți ale e-mailului tău. Și dacă este greu de găsit, greu de folosit sau rupt în vreun fel, abonații tăi vor fugi. (Fugi!)
Nu-ți face griji, totuși. Suntem aici pentru a ne asigura că butonul CTA nu este un iepure însetat de sânge care vă alungă abonații. În această postare pe blog, ne vom aprofunda puțin în metodele de creare a butoanelor pentru a ne asigura că sunt rezistente la gloanț pentru abonații tăi.
Pregătește-te să înveți:
- Ce este un buton antiglonț?
- Cele mai bune practici pentru proiectarea butoanelor
- 5 tehnici de codare
- Buton de umplutură condiționată
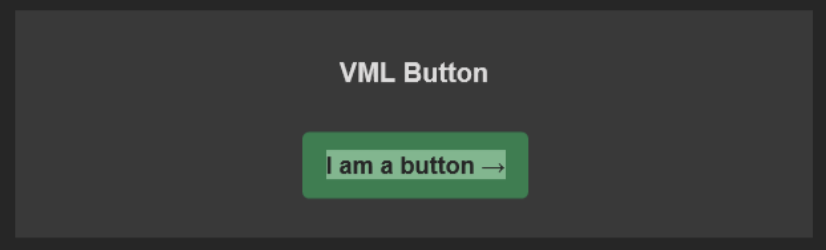
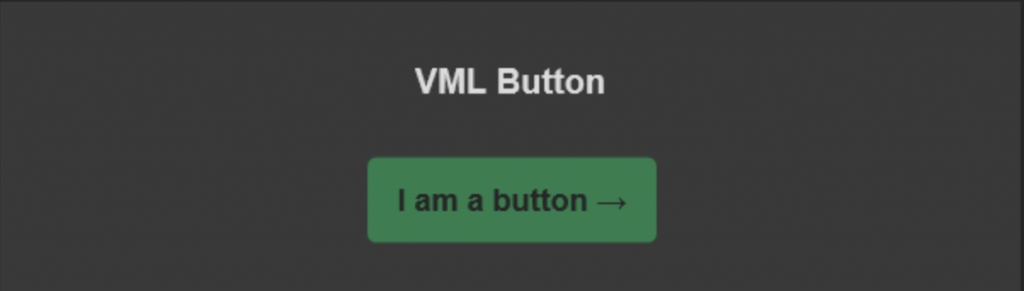
- butonul VML
- Buton de umplutură
- Butonul de chenar
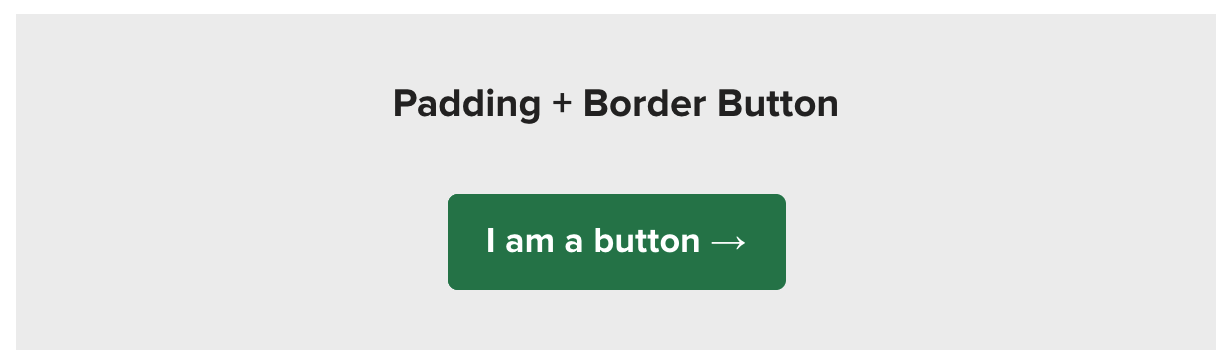
- Buton de umplutură + chenar
- Îmbunătățiri avansate
- Asistență client prin e-mail
Ce este un buton antiglonț?
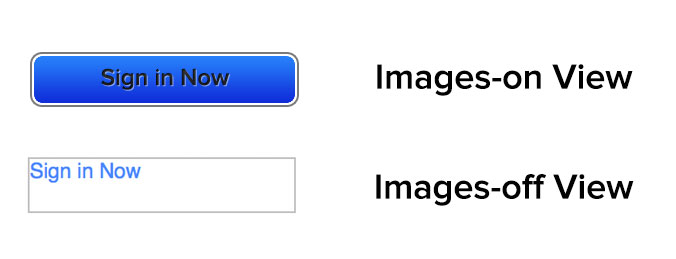
Butoanele antiglonț sunt butoane de îndemn construite cu cod în loc de imagini. Puteți schimba în mod fiabil GIF-urile, PNG-urile și JPEG-urile cu HTML și CSS. Folosind doar codul, butonul se va afișa în toți clienții de e-mail chiar și cu imaginile dezactivate, făcându-le astfel „rezistente la glonț”.
În plus, puteți actualiza conținutul și stilul butoanelor prin simpla editare a șablonului HTML. Nu mai trebuie să pierdeți timpul creând butoane într-un instrument de design precum Photoshop, încărcându-le pe un server și actualizându-vă HTML.
Nu folosi imagini
O să spun asta o dată și apoi să nu o mai spun niciodată. Singurul buton cu adevărat antiglonț este o imagine.
*gaf*
Știu. Dar acesta este singurul mod prin care poți garanta că butonul tău arată exact la fel în 100% dintre clienții de e-mail. Pentru că știm cu toții cât de inconsecvente pot arăta e-mailurile noastre pe diferiți clienți de e-mail, aplicații și dispozitive.
În ciuda acestui fapt, nu ar trebui să utilizați niciodată un buton bazat pe imagini. Butoanele de imagine se pierd atunci când imaginile sunt dezactivate din cauza blocării imaginilor și nu sunt accesibile pentru abonații dvs. care folosesc cititoare de ecran (mai multe despre asta într-o secundă).

Dacă îndemnurile dvs. sunt incluse în imagini, există șanse mari ca abonații să piardă mesajul dvs. Și mai rău, nu interacționează cu campaniile dvs.
Utilizarea butoanelor CTA bazate pe imagini afectează, de asemenea, accesibilitatea e-mailului dvs. Dacă ascundeți contextul CTA în interiorul unei imagini, este posibil ca cititorii de ecran să nu le poată citi, făcând e-mailul dvs. inaccesibil pentru abonații cu deficiențe de vedere.
Acum că știți mai multe despre butoanele de imagine, ar trebui să vă dați seama că afirmația mea inițială este în mare parte adevărată. Butoanele bazate pe imagini arată la fel în fiecare client de e-mail în care imaginile sunt activate și numai dacă abonatul nu folosește un cititor de ecran . Deci sunt de fapt antiglonț? Nu, nu sunt. Și deoarece ambele cazuri menționate mai sus sunt imposibil de urmărit folosind urmărirea standard a e-mailurilor, nu există nicio modalitate de a ști ce procent dintre abonații tăi au această experiență proastă.
Așadar, renunță la CTA-ul imaginii și asigură-te că abonații tăi pot vedea și utiliza CTA-urile, indiferent de dispozitivul pe care îl folosesc.
Elementele unui design frumos de butoane
Butoanele sunt însă mai mult decât cod. Există mai mulți factori care contribuie la a face butoanele dvs. utilizabile și atrăgătoare.
Forma nasturii
Faceți ca butoanele dvs. să arate ca niște butoane.
Tuturor ne place să facem butoane distractive și unice, dar adesea, dacă vă îndepărtați prea mult de ceea ce este așteptat, abonații vor rata intenția și nu vor lua măsuri. Da, cuvintele pot spune că ceva se poate face clic, dar așa cum spun ei, „O imagine valorează cât o mie de cuvinte”.

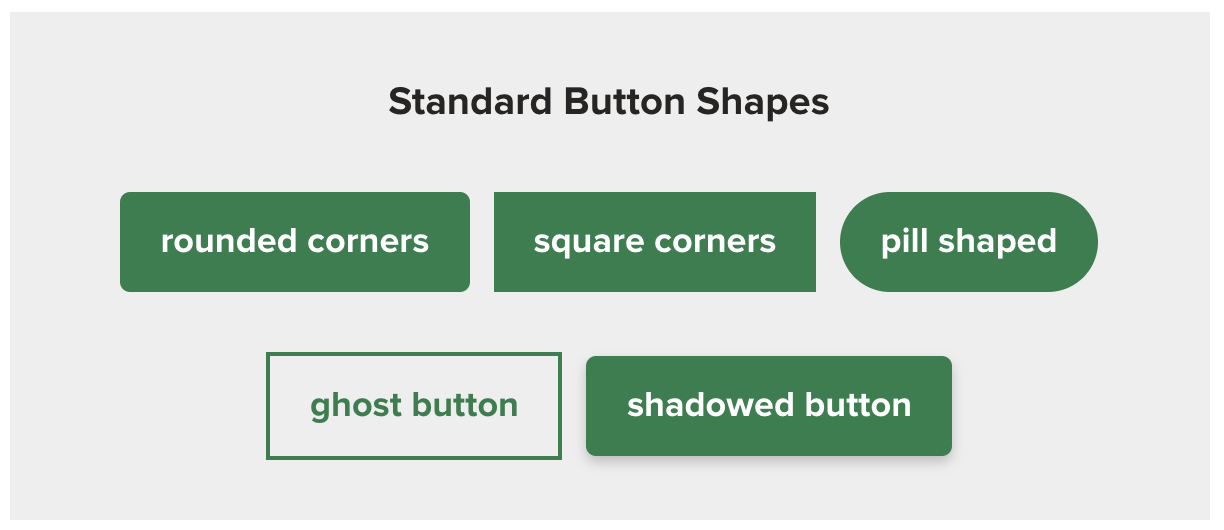
Utilizați forme standard de butoane pentru a vă asigura că atrageți atenția oamenilor, mai ales dacă scanează. Formele standard includ:
- Colturi rotunjite
- Colțuri pătrate
- În formă de pastilă
- Butonul fantomă
- Buton umbrit
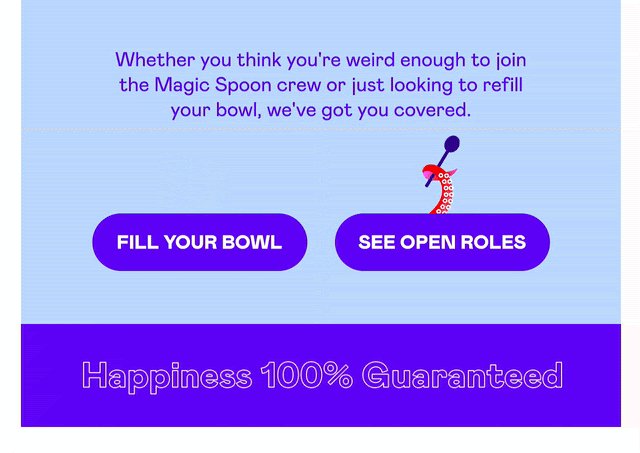
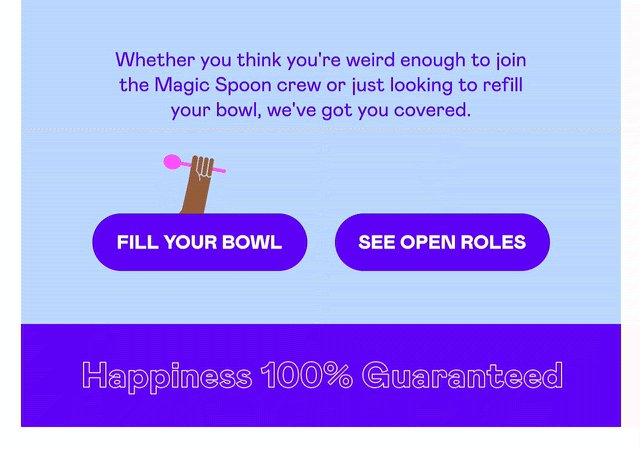
Asta nu înseamnă că nu poți face lucruri distractive cu butoanele. Magic Spoon a adăugat câteva GIF-uri animate distractive la butoanele lor pentru a atrage și mai multă atenție asupra lor.

Dimensiune buton
Cu peste 40% dintre abonați care deschid e-mailuri pe dispozitive mobile, conform datelor noastre anuale despre cota de piață a clienților de e-mail, este important ca butonul să fie proiectat astfel încât să funcționeze pe toate dispozitivele.
Dacă butonul dvs. este prea mic, va fi greu să faceți clic pe dispozitivele mobile. Dacă este prea mare, arată mai puțin ca un buton și mai mult ca un element de design.
Au existat mai multe studii privind dimensiunile butoanelor de pe ecranele tactile, dar cercetarea pare să fie făcută cel mai frecvent cu milimetrii ca unitate principală de măsură. Ceea ce este mai puțin decât ideal. Dar unii au realizat un raport decent milimetru-pixel.
Dimensiunea ideală pentru butoanele pentru a face clic ușor pe dispozitivele mobile a fost tradusă ca fiind între 42px și 72px (aproximativ 11-19mm). Aceasta pare aproximativ medie pentru înălțimea butoanelor văzute pe web, iar butoanele pe care le folosim aici la Litmus se încadrează și ele în acest interval.
Într-un studiu care a crescut până la 30 mm, precizia atingerii pentru a face clic s-a situat la 20 mm, așa că există un punct în care dimensiunea butonului nu mai face o diferență atât de mare.
Spațiu pentru butoane
Asigurați-vă că există suficient spațiu alb în jurul butoanelor dvs., astfel încât acestea să iasă în evidență. Acest lucru face, de asemenea, mai ușor pentru abonații tăi să facă clic pe butonul corect.
Cel mai bun exemplu în acest sens ar fi un e-mail cu o mulțime de link-uri într-un singur paragraf. Dacă vă strângeți linkurile, abonații nu vor face niciodată clic cu precizie pe ceea ce doriți să facă clic, în special pe mobil.
Feedback vizual
Nu fiecare client de e-mail acceptă elemente interactive, dar, acolo unde este posibil, adăugarea unui pic de interactivitate pentru a oferi feedback vizual îi ajută pe abonați să știe că interacțiunea lor s-a înregistrat.
Este un semn suplimentar pentru ei că ceva se poate face clic.
Acest lucru poate fi la fel de simplu ca o schimbare de culoare sau la fel de complex pe cât doriți. (Știm că uneori este distractiv să faci totul, așa că nu te abține, dar știi când să te frânezi.)
Butonul nostru standard are o schimbare de culoare, precum și un efect de buton.

Dar am încercat și noi ceva nou și ne-am distrat foarte mult cu butoanele din buletinul informativ din ianuarie. Un element de design grozav care a fost și distractiv de „împinge”.

Textul butonului
Păstrați-vă copia sau eticheta CTA reală acționabilă și la obiect. Spune-le abonaților ce vrei să facă, cât mai clar și concis posibil.
De obicei, 1 până la 5 cuvinte sunt suficiente.
Această lungime vă păstrează, de asemenea, e-mail-ul scanat. Și dacă mai ai de spus? Includeți-l într-un titlu peste buton. Păstrând în mod regulat CTA în termen de 1 până la 5 cuvinte, face ca momentul rar în care îl treceți să iasă în evidență într-un mod mult mai semnificativ.
5 moduri de a codifica un buton antiglonț
Cu peste 300.000 de randări potențiale de e-mail, este cu adevărat surprinzător că nu poți crea un buton unic care să funcționeze peste tot?
Ce poți face este să faci un buton care funcționează aproape peste tot. Și există câteva metode diferite pentru a crea aceste butoane, în funcție de nevoile dvs. Aruncă o privire peste acestea pentru a afla care dintre ele funcționează cel mai bine pentru a-ți sprijini abonații.
1. Buton de umplutură condiționată
Mulțumim lui Mark Robbins pentru acest buton de umplutură condiționată. Este cel pe care îl folosim aici la Litmus.

Acest buton folosește stilul de pe link pentru a-l stila pentru toată lumea, cu excepția Outlook. Apoi, folosește cod condiționat pentru a adăuga umplutură specifică Outlook. Deoarece umplutura Outlook este controlată separat, puteți edita umplutura Outlook fără a afecta cum arată butonul în alți clienți de e-mail.