Redare e-mail Outlook: Cum am învățat să nu mă mai îngrijorez și să iubesc Outlook
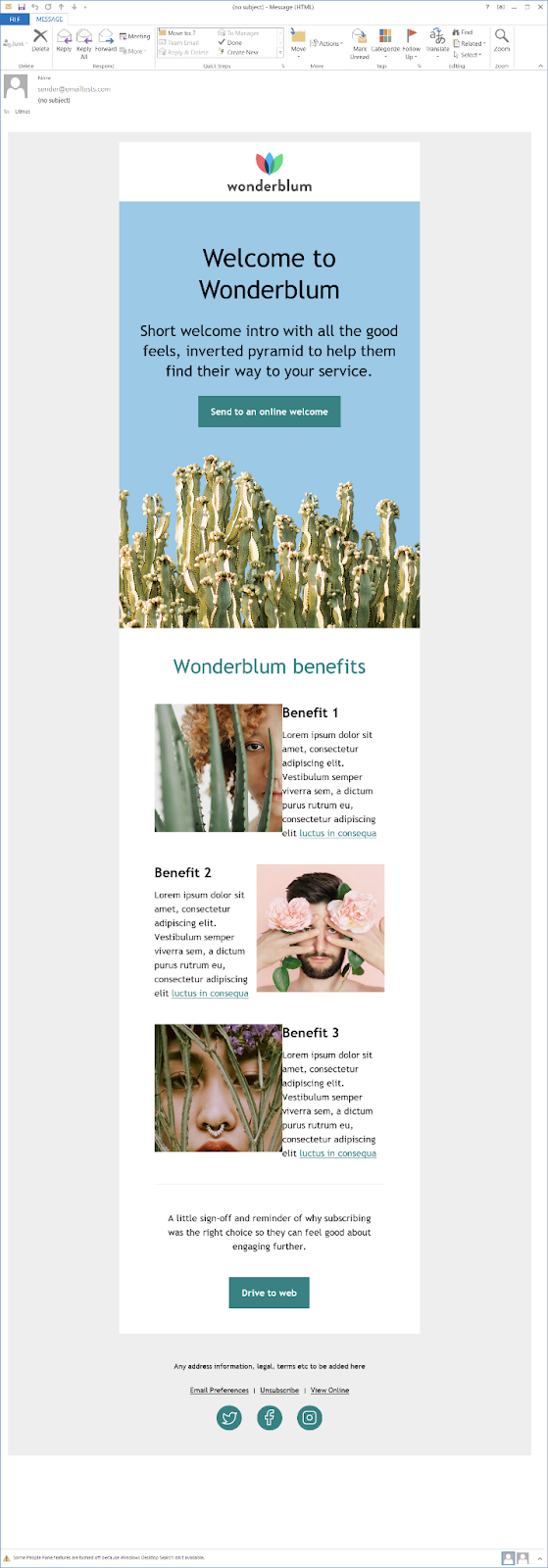
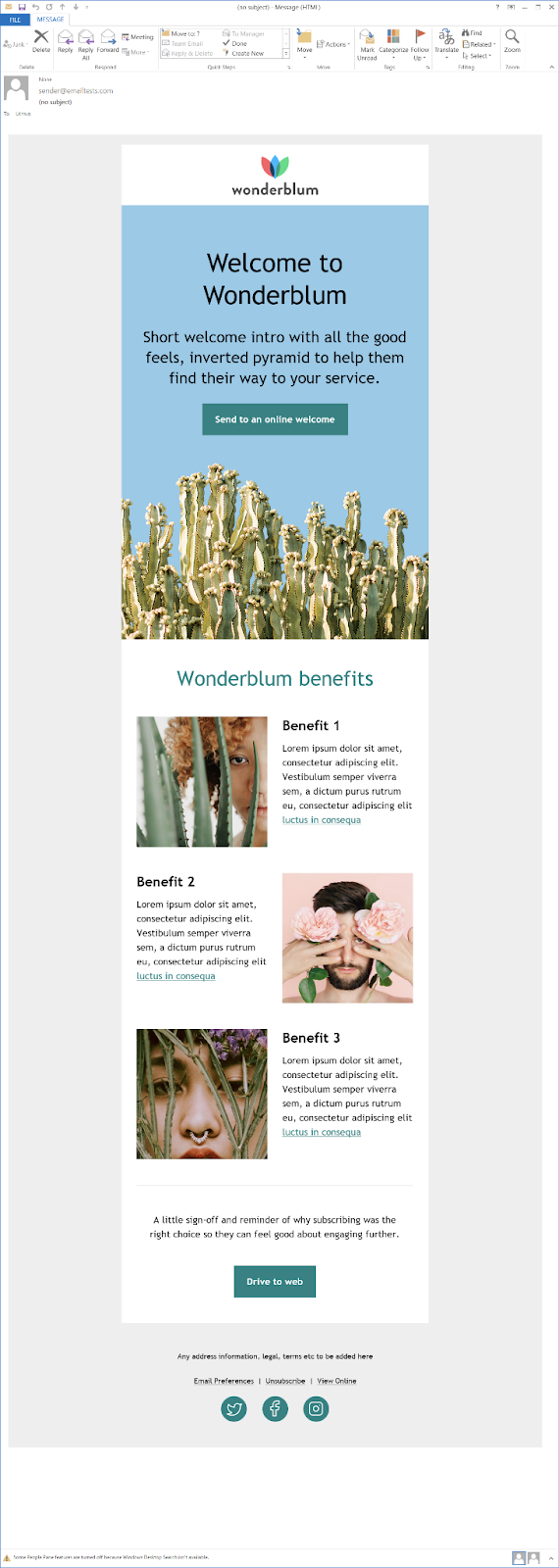
Publicat: 2021-07-02Cu toții am fost acolo. Creați un e-mail frumos cu GIF-uri interesante, butoane accesibile și imagini atrăgătoare. Apoi îl testezi și arată grozav... cu excepția Outlook, unde este complet stricat. Oamenii nu se pot implica așa cum doriți cu un e-mail rupt.
Outlook a fost o urgie a agenților de marketing prin e-mail de mult timp, dar trebuie să fie așa? Cum putem lucra cu el? Citiți mai departe pentru a afla cum am ajuns să iubesc Outlook, în ciuda numeroaselor sale defecte. Voi acoperi:
- Versiuni de Outlook
- Sfaturi pentru ciudateniile Outlook
- Codul pentru a face remedieri
Multe versiuni de Microsoft Outlook
Numele „Outlook” acoperă mai mulți clienți de e-mail diferiți cu câteva motoare de randare diferite și cel puțin două setări de vizualizare diferite. Toate acestea pot fi o durere de cap uriașă dacă o lași. Să ne scufundăm și să vedem dacă îl putem îndrepta puțin.
Outlook 2007-2019
Acestea sunt versiunile pentru desktop Windows ale Outlook. Acestea folosesc Word ca motor de randare, ceea ce avea sens într-un moment în care e-mailul era ca și cum scrii scrisori. Ah, vremuri mai simple. Dar, pentru agenții de marketing prin e-mail, nu o reduce pentru redarea e-mailurilor HTML.
120 DPI (puncte pe inch) adaugă la complexitate. Utilizatorii Windows pot alege 120 DPI pentru a-și crește rezoluția ecranului. Dacă o fac, clienții de e-mail desktop vor respecta acest lucru și vor actualiza imaginile și textul pentru a fi mai mari. Ceea ce poate face ravagii pe e-mailul tău.
Outlook pentru Mac
Aceasta este versiunea pentru desktop pentru Mac a Outlook. Utilizează Webkit ca motor de randare. Ceea ce înseamnă că este de obicei la egalitate cu Apple Mail și iOS în ceea ce privește redarea e-mailurilor. Dacă arată bine în browser, există șanse decente să arate bine aici.
Outlook.com și aplicațiile mobile Outlook
Acești clienți folosesc Webkit sau motoare de randare bazate pe Webkit, astfel încât oferă o redare HTML bună și de obicei nu vă sparg e-mailurile.
Outlook Office 365
Există două versiuni diferite de Outlook Office 365, clientul de e-mail desktop și clientul de e-mail bazat pe web. Versiunea desktop este similară cu Outlook 2007-2019 și folosește Word ca motor de randare (greu pentru e-mail). Clientul de e-mail bazat pe web folosește Webkit sau Blink și redă e-mailurile în mod similar cu Outlook.com (mult mai ușor).
 | Gata cu e-mailurile sparte Previzualizați-vă e-mailurile pe peste 90 de clienți de e-mail, aplicații și dispozitive, inclusiv toate versiunile de Outlook, pentru a asigura o experiență de abonat fără erori, conform mărcii. Aflați cum → |
Un singur Outlook pentru a le guverna pe toate
În ianuarie, Microsoft și-a anunțat viziunea „One Outlook” de a înlocui clienții desktop cu un client care funcționează peste tot începând cu 2022.
Noul client de e-mail se va baza pe aplicațiile web Outlook actuale. Așadar, sunt mari speranțe că va avea un motor de randare bazat pe Webkit și va reda bine e-mailurile HTML. Din păcate, toți acești clienți desktop vechi nu vor dispărea pur și simplu atunci când se va întâmpla asta, așa că vor trebui să fie suportați într-o oarecare măsură.
Fă sau nu, nu există nicio încercare
Ți se învârte încă capul?
Dacă este, atunci haideți să-l distilăm pentru dvs.: concluzia principală este că lucrăm cu două motoare de randare diferite—Word și Webkit. Webkit este mai ușor de codificat, iar Word este mai dificil. Nici unul nu este cu adevărat bun sau rău. Ele necesită doar abordări diferite și au particularități diferite care trebuie luate în considerare.
Să ne uităm la unele dintre problemele comune de randare în clienții desktop Outlook și cum să le rezolvăm.
Includeți atributele de lățime și înălțime pe imagini
Outlook nu acceptă stiluri CSS pentru lățimi și înălțimi, iar dacă nu includeți atributele de lățime și înălțime, Outlook vă va afișa imaginea la dimensiunea reală. Dacă utilizați imagini retină (ceea ce ar trebui să fiți), asta înseamnă că veți obține imagini uriașe care vă vor sparge e-mailurile.

Includeți text ALT
Nu lăsați mesajul de securitate al Outlook să vorbească pentru imaginile dvs. Asigurați-vă că includeți text ALT. Mai ales că Outlook nu afișează imagini în mod implicit decât dacă oamenii activează funcția.

Folosește tabele
E-mailul a parcurs un drum lung și puteți utiliza blocurile <div> în o mulțime de clienți de e-mail, dar Outlook nu este unul dintre aceștia. Outlook va ignora majoritatea stilurilor pe care le aplicați etichetelor <div>, inclusiv lățimi și umplutură. Prin urmare, este important să utilizați în schimb etichetele <table> pentru conținutul dvs.
Utilizați codul specific Outlook pentru a rezolva problemele de randare
Este posibil să nu vă rezolve toate problemele, dar de multe ori includerea unor CSS specifice Outlook vă poate ajuta să rezolvați o problemă de randare pe care o vedeți doar în Outlook. Sau puteți ascunde un bloc mic care nu funcționează pe Outlook și puteți utiliza cod condiționat pentru a afișa o versiune care ar funcționa pentru o anumită versiune de Outlook. (Mai multe despre codul condiționat mai târziu.)
Adăugați înălțimi de linii la imaginile mici sau la celulele tabelului
Outlook stabilește o înălțime minimă pentru celulele și imaginile tabelului. Deci, dacă utilizați o celulă de tabel ca distanțier sau aveți o imagine mică, asigurați-vă că adăugați un atribut de înălțime de linie la element egal cu înălțimea pe care doriți să apară. De exemplu: