Un ghid pentru dimensionarea și utilizarea imaginilor în Campaign Builder de la ShortStack
Publicat: 2020-05-12Șabloanele ShortStack sunt un ghid excelent pentru a vă ajuta să construiți pagini de destinație, concursuri și cadouri cu aspect profesional, dar atunci când căutați un aspect cu adevărat personalizat, nimic nu poate concura cu utilizarea imaginilor personalizate pentru a completa aspectul mărcii dvs.
Când vine vorba de utilizarea graficelor și imaginilor în paginile dvs. de destinație, cunoașterea câteva trucuri ale comerțului vă va duce campania la următorul nivel. Dimensiunea și plasarea imaginii depind în cele din urmă de dvs., dar am dori să vă împărtășim câteva dintre cele mai bune practici privind optimizarea imaginilor pentru paginile dvs. de destinație. În acest articol, vom prezenta tot ce trebuie să știți când dimensionați și utilizați imagini în campaniile dvs. ShortStack.
Imagini de antet
Imaginile de antet poartă responsabilitatea majoră de a oferi prima impresie a campaniei dvs. Chiar și atunci când este cuplată cu un titlu convingător, imaginea antetului îi poate inspira pe vizitatori să rămână și să citească mai departe sau să sară. Așadar, nu este exagerat faptul că imaginile de antet vă pot face sau distruge campania. De asemenea, imaginile de antet vin cu cel mai complicat set de „reguli”. Din aceste motive, vom aborda mai întâi ceea ce este nevoie pentru a afișa cu succes imaginea de antet puternică.
Dimensiunea ecranului este importantă
Când vă uitați la același ecran în fiecare zi, este ușor să uitați că există o lume cu dimensiuni diferite ale ecranului. S-ar putea să creați ceva care să arate fabulos pe ecranul MacBook de 15 inchi pe care obișnuiți să îl vizualizați, dar pentru cei care folosesc Thunderbolt strălucitori, designul dvs. de 15 inchi va arăta mult diferit.
Dispozitivele mobile reprezintă aproximativ 40% din tot traficul online din SUA
Când alegeți o imagine de antet, asigurați-vă că este suficient de mare pentru a se extinde pe majoritatea ecranelor. Nu putem lua în considerare acei designeri care folosesc monitoare de dimensiunea televizorului, dar pentru majoritatea dintre noi care folosesc ecrane de 20 inchi sau mai mici, ne putem bucura de vizionarea paginilor de destinație așa cum au fost destinate. Pentru a face acest lucru, păstrați lățimea la aproximativ 2000 px. Înălțimea depinde de tine.
Pentru a vă depune toată diligența, trebuie să luați în considerare și cele mai mici ecrane care vizionează campania dvs. Acest pas este incredibil de important deoarece dispozitivele mobile reprezintă aproximativ 40% din tot traficul online din SUA. Dacă imaginea antetului este crucială pentru proiectarea campaniei, asigurați-vă că se redă în continuare așa cum vă așteptați atunci când micșorați ecranul. Dacă graficul își menține sau nu raportul de aspect, va depinde de modul în care este afișat, ceea ce este o trecere perfectă în următorul subiect...
Fundal vs. prim-plan
Înțelegerea lățimii pixelilor graficului dvs. pare destul de simplă în crearea unui design care funcționează bine. Cu toate acestea, a ști când să afișați graficul ca fundal sau ca imagine fixă în prim-plan poate părea puțin mai derutant. Voi descompune diferențele dintre cele două, astfel încât să știți când este mai bine să includeți imaginea ca fundal sau când să o afișați folosind widgetul de imagine al lui ShortStack.
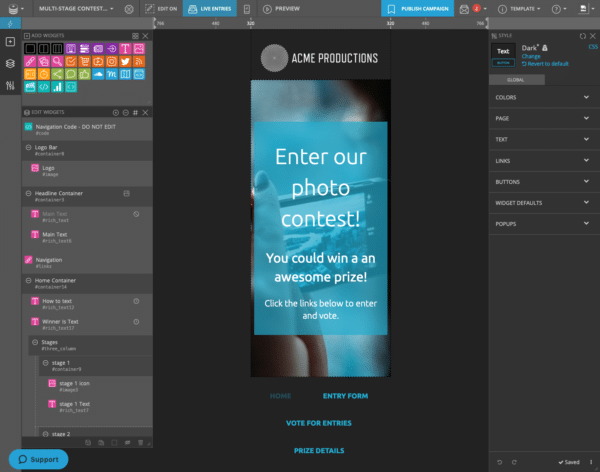
Pentru a înțelege cum funcționează o imagine de fundal, gândiți-vă la setul folosit într-o piesă. Rămâne pe scenă în timp ce actorii se mișcă în fața ei. În ShortStack, așa funcționează și imaginile de fundal. Când o imagine este adăugată ca fundal, conținutul din widget-urile dvs. va fi plasat în fața acesteia și va fi poziționat pe baza celorlalte widget-uri din jurul acesteia.

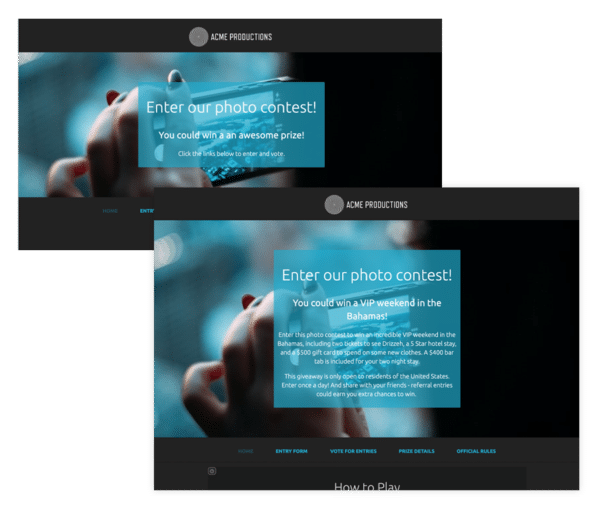
Vedeți cum adăugarea mai multor text afectează dimensiunea generală și decuparea imaginii de fundal
Mai important, atunci când fundalul este afișat pe un ecran mai mic sau mai mare, raportul de aspect nu va rămâne fix. Aceasta înseamnă că textul, formularele de intrare și orice altceva plasat deasupra fundalului se vor deplasa pentru a se potrivi cu ecranul dispozitivului, dar fundalul nu se va micșora sau extinde pentru a se potrivi.

Cea mai mare parte a imaginii a fost decupată la lățimea mobilului
Prin urmare, imaginile de antet sunt cele mai bune atunci când conțin o imagine repetată sau imaterială. Ca o pădure, un ocean sau o colecție aleatorie de obiecte. Cu alte cuvinte, întrebați-vă acest lucru – dacă ar fi vizibilă doar o mică parte din imaginea antetului, ar arăta în continuare bine și ar avea sens în campania dvs.? Dacă răspunsul este da, atunci este sigur de utilizat ca fundal.


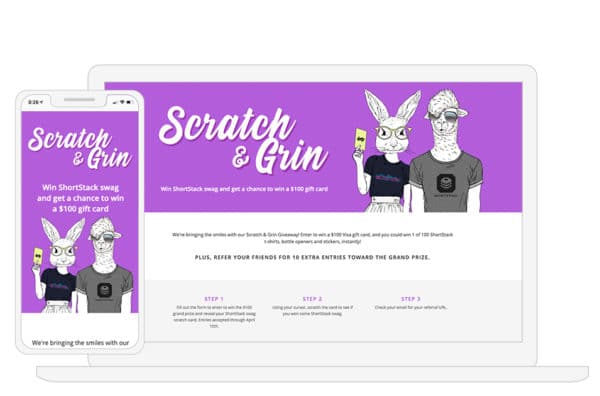
Această imagine ar putea funcționa bine pe toate dimensiunile de ecran
Când trebuie să afișați 100% din imaginea antet, utilizați un widget de imagine pentru a-și menține raportul de aspect. Aceasta înseamnă că, atunci când este dimensionat până la ecran pe un dispozitiv mobil, veți vedea în continuare totul.
Deși imaginea va fi micșorată și nu decupată, va trebui totuși să testați imaginea fixă pe diferite dimensiuni de ecran. Dacă este prea mic, poate necesita un pic de regândire. În acest exemplu, designerul a creat o versiune mobilă specială a imaginii antet și a folosit setările de vizibilitate pentru desktop și mobil pentru a afișa imaginea respectivă pe ecranul dorit.

Poate doriți un aspect mai vertical pentru dispozitivele mobile.
Imaginile corpului
Menține uniformitatea
Imaginile din corpul paginii dvs. de destinație nu oferă neapărat o primă impresie, dar veți dori să mențineți continuitatea aspectului profesional al campaniei dvs. respectând câteva legi laxe.
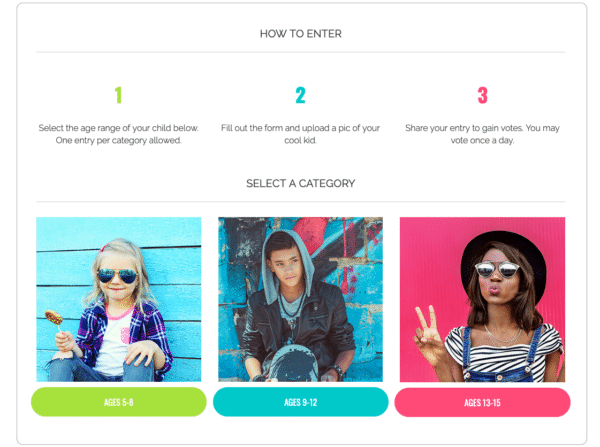
De exemplu, este posibil să doriți să afișați imagini într-o coloană sau un rând. Păstrând același raport de aspect în toate imaginile dvs., aspectul va fi satisfăcător de uniform.

Toate aceste imagini au un raport de aspect 1:1
Voi menționa din nou acest lucru pentru că nu se poate spune suficient: asigurați-vă că testați cum arată imaginile pe diferite dimensiuni de ecran. În ShortStack, datorită riglei de previzualizare din Campaign Builder, acest lucru vă va dura doar câteva secunde.
Imagini încărcate/votabile
Când găzduiți un concurs de fotografii, este posibil să simțiți că nu aveți prea mult control asupra conținutului trimis și asupra modului în care este afișat în campania dvs., cu toate acestea, aveți opțiuni care vă pot ajuta să mențineți concursul la vârf.
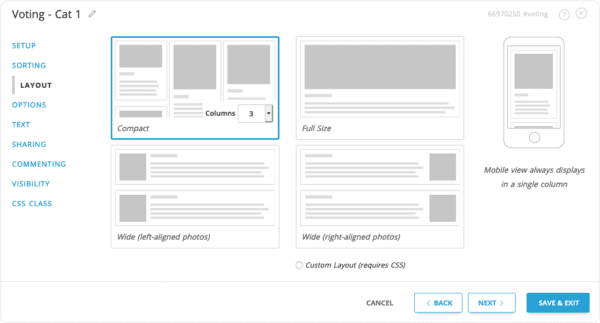
În ShortStack, utilizați opțiunile de afișare din Widget-ul de vot pentru a schimba aspectul modului în care sunt afișate intrările pe o pagină. Poate că fiecare intrare merită un rând întreg, sau volumul de intrări este cel mai bine afișat ca o galerie cu gresie.

Exemplu de text aici.
Dacă doriți să obțineți mai multe detalii, puteți oricând să solicitați ca un anumit raport de aspect să fie utilizat pentru intrările încărcate și să utilizați capacitățile de moderare ale ShortStack pentru a le dezaproba pe cele care nu respectă cerințele dvs. Cu toate acestea, acest lucru ar putea avea un impact grav asupra ratei de participare a campaniei dvs. O altă metodă ar fi să permiteți doar intrări de pe Instagram, dar din nou, deși intrările dvs. vor avea dimensiuni satisfăcătoare similare, aceasta nu este considerată o bună practică din cauza unor limitări cu încărcările de fotografii Instagram și anumite browsere.
Rezumat și resurse
Iată câteva reguli de urmat atunci când utilizați imagini în cadrul campaniei dvs.:
- Utilizați o lățime de 2.000 de pixeli pentru o imagine de antet sau pentru orice imagine pe care doriți să o extindeți pe majoritatea ecranelor.
- Utilizați imagini repetate sau arbitrare ca fundal. Fundalul nu își păstrează raportul de aspect.
- Indiferent dacă utilizați o imagine de fundal sau fixă, verificați întotdeauna, întotdeauna întotdeauna, dispozitivele mobile și alte dimensiuni ale ecranului.
- Utilizați rapoarte de aspect consistente pentru imaginile în rânduri sau coloane.
- Când colectați imagini generate de utilizatori, alegeți un aspect care funcționează cel mai bine în cadrul campaniei dvs.
Resurse
Dacă înțelegerea dimensiunilor imaginilor și utilizarea acestora în Campaign Builder este încă puțin tulbure, iată câteva resurse pentru a ajuta la clarificarea acestor concepte.
- Ghid de marimi
- Lucrul cu fundaluri
Și dacă mai ai întrebări, nu te sfii! Echipa noastră de asistență este în așteptare. Trimiteți un e-mail la [email protected].
