16 Creativ Despre noi Exemple de pagini pe care le iubim
Publicat: 2020-05-13Ceea ce pare a fi doar o altă pagină din sitemap-ul dvs., probabil accesibil prin antetul și / sau subsolul dvs., este de fapt una dintre cele mai convingătoare piese de conținut. Sau cel puțin, ar trebui să fie.
Da, vorbim despre pagina Despre noi despre site-ul dvs.
În anumite privințe, este de fapt mai potrivit să faceți referire la acest tip de pagină ca „Povestea noastră de marcă” sau dacă doriți o altă alternativă, „Identitatea noastră”. Ne place mai mult primul, dar amândoi sunt destul de exacți.
Acesta este motivul pentru care pagina dvs. Despre noi este una dintre cele mai importante pagini de pe site-ul dvs. Este, la urma urmei, o reprezentare pură a identității mărcii tale. După citirea și explorarea dvs., fiecare vizitator va înțelege pe deplin valorile mărcii, declarația de misiune, valoarea adăugată și așa mai departe.
Acest vizitator vrea să te cunoască ascultând povestea pe care trebuie să o spui.
Primul pas pentru a crea o pagină autentică, eficientă despre noi, care comunică cu adevărat cine ești și despre ce ești, este perfecționarea fiecărui detaliu de design. Primele impresii contează și site-ul dvs. web trebuie să se îmbrace pentru a impresiona.
Să aruncăm o privire la 16 dintre paginile noastre preferate Despre noi, ale căror strategii de design și conținut merită să le scriem acasă.
Cuprins
- 16 Despre noi Exemple de pagini
- 1. Stripe: The Animated Despre noi
- 2. Twitter: Identitate de marcă tare și clar
- 3. Degordian: o paletă de culori rafinată
- 4. Zendesk: Efecte unice de derulare
- 5. Pixelgrade: o acoperire de fundal realizată frumos
- 6. Dribbble: Povestind poveștile designerilor reali
- 7. Mediu: Povestirea mărcii prin experiența utilizatorului
- 8. Pawel Nolbert: Un portofoliu personal viu
- 9. ShakeDesign: Arătarea mărcii lor prin arhitectură
- 10. Atlassian: Ilustrarea valorilor mărcii cu desene vectoriale
- 11. Deriva: o atmosferă optimistă, autentică
- 12. G2: Elementele de design tradiționale devin unice
- 13. UMAN: Despre ceea ce iubim
- 14. Gong.io: Asigurarea de a ieși în evidență
- 15. Etsy: Mesagerie clară, concisă de marcă
- 16. GIPHY: Concentrarea asupra efectelor de mișcare
16 Exemple de pagini „Despre noi” inspiratoare
1. Stripe: The Animated Despre noi
Ce ne-a atras atenția despre pagina Despre Stripes?
Sunt câteva lucruri, într-adevăr. În primul rând, este vorba despre ceea ce evidențiază. Ne place cum își evidențiază caracteristicile în timp ce derulați pagina în jos. Dar nu numai asta, se scufundă direct în interfața de utilizare a fiecărei caracteristici, astfel încât vizitatorul primește deja o probă a experienței produsului.
Propunerea lor de valoare (la care se referă drept „misiunea” lor) este menționată chiar în partea de sus a paginii, astfel încât impactul lor ca companie este făcut cunoscut încă de la începutul experienței de navigare.
Stripe reușește, de asemenea, să obțină un echilibru fin între limbajul lor tradițional (și bine-cunoscut pentru expertiza sa în design, apropo), păstrând în același timp conținutul original. Acesta este un succes major pentru povestirea lor de marcă.
În cele din urmă, elementul nostru de design preferat de pe pagină este modul în care își ilustrează soluția la punctul de „complexitate financiară”, vizualizând modul în care simplifică managementul financiar pentru companii.
Așadar, data viitoare când proiectați sau modificați pagina Despre noi, vă sugerăm să țineți cont de câteva dintre lucrurile grozave pe care Stripe le-a făcut cu ale lor: gândiți-vă cu atenție la ceea ce subliniați cel mai mult. folosiți cu prudență valoarea accentului. Ceea ce vrem să spunem este să vă perfecționați pe esența valorilor mărcii dvs. și să faceți din acesta punctul central al paginii (și nu uitați că puteți crea animații text CSS cu Elementor).
2. Twitter: Identitate de marcă tare și clar

O Twitter, cum te iubim? Să numărăm căile. Twitter face o treabă bună folosind textul erou al paginii Despre ca mijloc de a oferi o definiție precisă a obiectivului mărcii lor:
„Twitter este ceea ce se întâmplă în lume și despre ce vorbesc oamenii chiar acum”. Acest lucru rezumă exact despre ce este produsul și ce reprezintă marca lor.
Cu doar cinci afirmații scurte, obiectivul mărcii Twitter este clar: Twitter este locul în care oamenii din întreaga lume învață și discută ce se întâmplă peste tot, de îndată ce se întâmplă.
Și, desigur, tiparul mare și designul clar sunt interesante, stârnind curiozitate printre noi toți. Schema de culori îndrăzneață (ne place) este minimalistă în felul său, cu paragrafe scurte, dar concise, scurte în timp ce derulați în jos. Etichetele alternante sunt, de asemenea, o notă plăcută.
În cele din urmă, adevăratul punct de vânzare unic al acestei pagini este exemplul unui tweet postat de echipa de asistență Twitter, cu o fotografie mare și clară ca fundal care ilustrează subiectul tweet-ului.
Cititorul experimentează cu adevărat ceea ce reprezintă marca și ce experiență le oferă utilizatorilor săi.
Dacă observați, pagina lor nu petrece timp povestind o poveste descriptivă despre ei înșiși. În schimb, tot conținutul este țesut subtil în designul lor, răspunzând la întrebări (dar fără a indica întrebările în sine), cum ar fi: „Ce pot face cu Twitter?”, „Care este valoarea adăugată?”, „Ce voi câștiga prin folosiți Twitter? ' Și, desigur, „Cum este experiența produsului?”.
Vedem aceasta ca pe o tactică excelentă: gândiți-vă la întrebările pe care doresc să le răspundă vizitatorii dvs. și împiedicați-le să răspundă. Și un design bun, unic, cu imagini vizuale puternice, nu strică (cel puțin)!
3. Degordian: o paletă de culori rafinată

Am fost uimiți de pagina Despre degordian când a fost încărcată în browserul nostru. Totul este captivant prin unicitatea sa. Modul în care își prezintă echipa este, de asemenea, uber creativ. Fotografiile autentice generează originalitate, iar schema de culori este simplă, dar pronunțată și captivantă la fel.

În spiritul minimalismului, alegerea culorii roșii pentru meniul hamburger, textul eroului, bara de derulare și pictograma „contactați-ne” le lasă să fie îndrăznețe, dar modeste și subtile în același timp ...
Schema de culori este puternică, asociată cu tiparul Sailec Bold. Culoarea fontului asemănătoare focului pe fundalul alb reprezintă o marcă care este viitoare și curioasă, așa cum se spune ei înșiși.
Imaginile din fotografiile angajaților lor, în special expresiile faciale, arată personalitate și devotament față de munca lor.
În cadrul designului lor simplist și minimalist, conținutul lor acoperă subiectele cheie despre care vizitatorii doresc să știe: ce cred ei ca marcă, ce au realizat, ce le place echipei lor să facă și, desigur, eșantioanele lor de lucru. Acesta este cu siguranță o modalitate excelentă de a ilustra personalitatea mărcii și perspectiva dvs. despre cum să vă conectați la clienți.
4. Zendesk: Efecte unice de derulare
Ne distrăm mult în timp ce navighăm în pagina Despre Zendesk. Și exact asta fac atât de bine. Proiectarea paginilor lor este informală și orientată către oameni, cu o atmosferă distractivă, informală, care se răspândește ca un incendiu.
Culoarea alternativă a textului erou este sincronizată cu culoarea de fundal a secțiunii următoare și este sincronizată perfect. Am fost foarte impresionați de acest lucru, considerând că este cu adevărat unic printre numeroasele multe site-uri web pe care le-am văzut.
Pagina Despre Zendesk, similară cu cea a lui Twitter, arată cât de eficiente pot fi efectele de mișcare pentru povestirea mărcii. În general, suntem mari fani ai adăugării de efecte de mișcare pentru a vă proiecta site-ul web la nivelul următor.
În ceea ce privește conținutul său, Zendesk se prezintă ca un adevărat starter de conversație. Deschide discuția împărtășind cum este cultura companiei sale, transmitând o atmosferă orientată către comunitate. Abia atunci încep să vorbească despre numere, cum ar fi câte conturi de clienți plătite au și unde se află clienții lor.
Ei iau un subiect la fel de simplu ca locurile de muncă și îl transformă într-o lucrare de design originală plăcută vizual, cu o grilă de imagini vii.
Pentru a lega totul, secțiunea finală a paginii lor se potrivește cu secțiunea interactivă a eroului de la început, același fundal alb, același font, Sharp Sans No1 Bold. Cu toate acestea, în loc să alterneze doar culorile, ele alternează „definițiile” pe care le oferă pentru „ceea ce nu este Zendesk”. Puncte majore pentru originalitate.
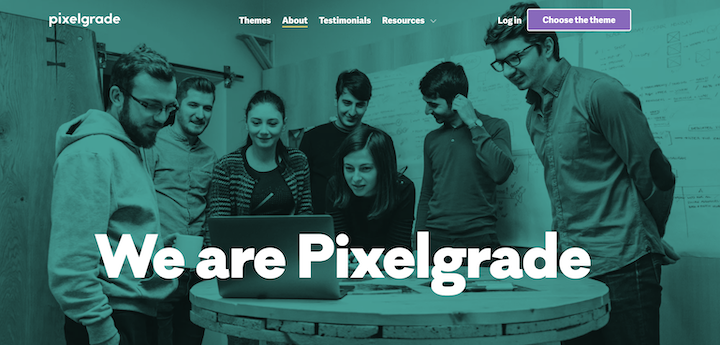
5. Pixelgrade: o acoperire de fundal realizată frumos

Urmează pixelgrade, care a fost construit cu nimeni altul decât Elementor. Ceea ce a atins punctul nostru de design de pe această pagină este modul în care își folosesc schema de culori ca armă secretă.
La ce ne referim?
Pixelgrade ia o singură culoare și o folosește într-un mod diferit pentru fiecare secțiune a paginii. Mai întâi ca o suprapunere de fundal pentru imaginea de copertă, apoi ca un fundal de text solid și, în final, ca o suprapunere decupată peste imaginile echipei lor. Este simplu, pe de o parte, și foarte avansat, pe de altă parte.
În ceea ce privește povestirea lor, este destul de simplu, doar relaxat și ușor. Mesajele de aici, atât vizual (schema de proiectare, cât și opțiunile foto) sunt centrate pe oameni. Veți obține o atmosferă comunitară bună din toate imaginile pe care le folosesc pentru membrii echipei lor, atât ca grup, cât și ca indivizi.
Și ai observat că ultimul membru al echipei pe care îl arată este câinele lor? Aceasta este o atingere atât de drăguță, pe care nu am mai văzut-o până acum pe un site web al companiei!
Oana Filip, Chief People Officer la Pixelgrade, ne-a împărtășit gândirea de proiectare și strategia pe care echipa ei a folosit-o la proiectarea paginii:
„Pagina despre Pixelgrade reflectă un manifest care întărește ce fel de experiență modelăm pentru vizitatorii noștri. Prezintă modul în care a început aventura, evidențiază valorile pe care le susținem și oferă o privire asupra modului în care dăm înapoi comunității WordPress.
De asemenea, am făcut loc ca fiecare coechipier să fie pe scenă într-un mod autentic și semnificativ. Ne place să credem că reușim să începem narațiunea și o conversație care ne poate duce departe. În cele din urmă, este abordarea noastră de a spune o poveste convingătoare și umană despre motivul nostru interior. ”
6. Dribbble: Povestind poveștile designerilor reali
Făcute pentru designeri de către designeri, nu este o surpriză pentru noi că fiecare pagină de designuri pe site-ul companiei va fi o lucrare de design de primă clasă.
Mesageria de marcă se referă la comunitatea lor de reclame și chiar prezintă lucrări realizate de membrii comunității lor ca imagini ale site-ului.
GIF-ul logo-urilor din a doua secțiune este cu adevărat creativ și delicat, o combinație excelentă. Ei au înțeles cu siguranță cum să folosească efectele de mișcare într-un mod real și elegant.
Următoarea tehnică de geniu pe care o folosește driblingul arată o „poveste de designer”, a renumitului designer Pablo Stanley. Acest lucru ilustrează cât de mult îmbrățișează marca comunității, deoarece introduc o mărturie după poveste (ceva ce puteți face cu ușurință cu widgetul nostru Testimonial).
În cele din urmă, tehnica lor interactivă de a folosi un efect de hover pentru a arăta biografia fiecărui membru al echipei este cu adevărat unică. Se creează o dinamică de conversație între vizitator și membru al echipei, făcând secțiunea un design „numai imagine”, care se bazează pe activitatea utilizatorului pentru a furniza informațiile pe care utilizatorul le așteaptă.
7. Mediu: Povestirea mărcii prin experiența utilizatorului