Stăpânirea deasupra pliului: cum să încurajați derularea (și conversia)
Publicat: 2023-08-09Rapid! Câte „cele mai bune practici” CRO poți numi din capul tău? Sunt dispus să pariez că numărul este destul de mare.
Cele mai bune practici sunt doar practici comune. De aceea, în această postare, punem la încercare un alt concept „încercat și adevărat”, la fel cum am făcut cu dovezile sociale.
De data aceasta, să ne uităm la spațiul de deasupra pliului . Cât de important este să ai îndemnul tău la acțiune deasupra grupului? Este adevărat că nimeni nu defilează sub faldă?
Să aflăm.
Cuprins
- Ce este exact „deasupra pliului”?
- Ce au spus experții
- Ce spuneau datele
- Când este ok „sub pliul”?
- 1. Anumiți vizitatori
- 2. Vizitatori nesiguri, propunere de valoare simplă
- 3. Vizitatori nesiguri, propunere de valoare complicată
- Poziția medie de pliere
- Când oamenii se opresc din defilare?
- Cum să încurajăm derularea
- 1. Creați conținut convingător
- 2. Evita fundurile false
- 3. Cereți-le să deruleze
- Concluzie
Ce este exact „deasupra pliului”?
„Deasupra paginii” se referă la conținutul care se afișează pe un site fără a fi nevoie să derulați. Acest concept provine din lumea tiparului, deoarece era jumătatea superioară a primei pagini a ziarului unde este plasată de obicei povestea de sus.
Ideea este că povestea de deasupra pliului atrage cea mai mare atenție. Deși este posibil ca Sarah să nu citească întreaga lucrare pentru a afla ce este pe pagina 8, probabil că va citi povestea de pe prima pagină (sau, cel puțin, titlul).
Cea mai bună practică afirmă că îndemnul dvs. la acțiune trebuie să fie deasupra foldului, deoarece vizitatorii nu derulează de obicei dincolo de fold.
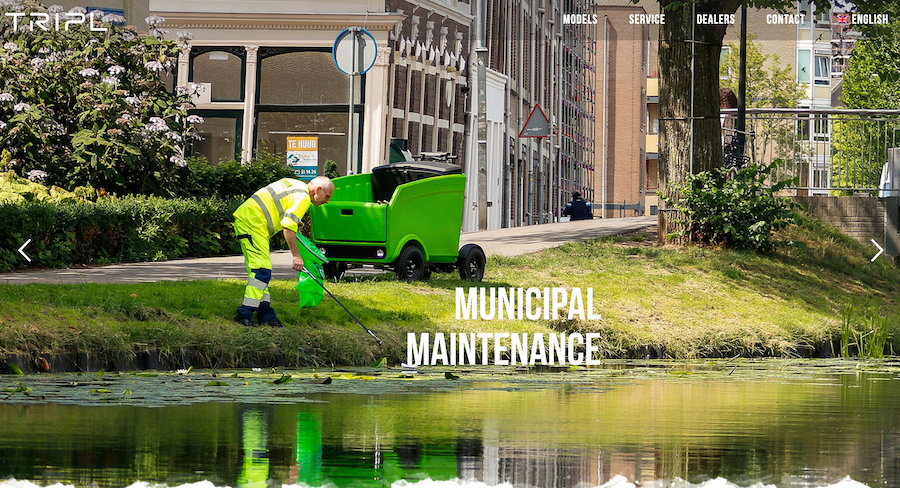
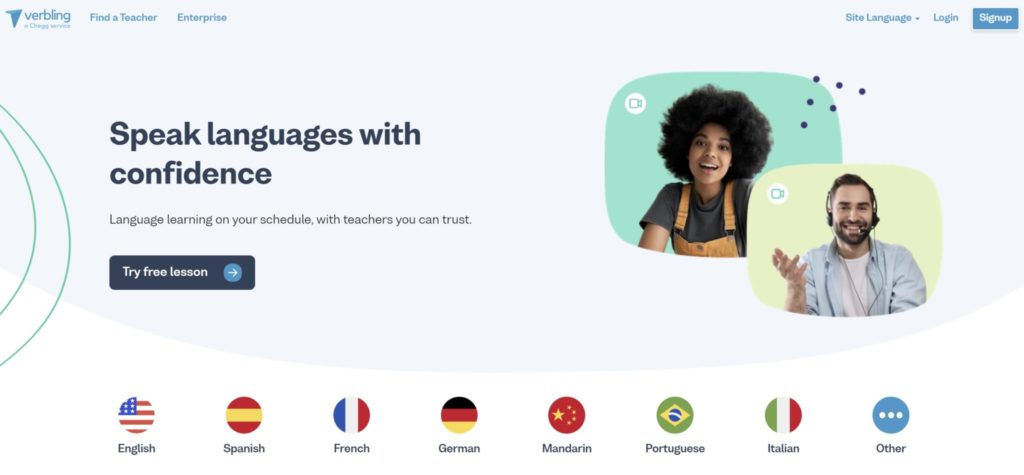
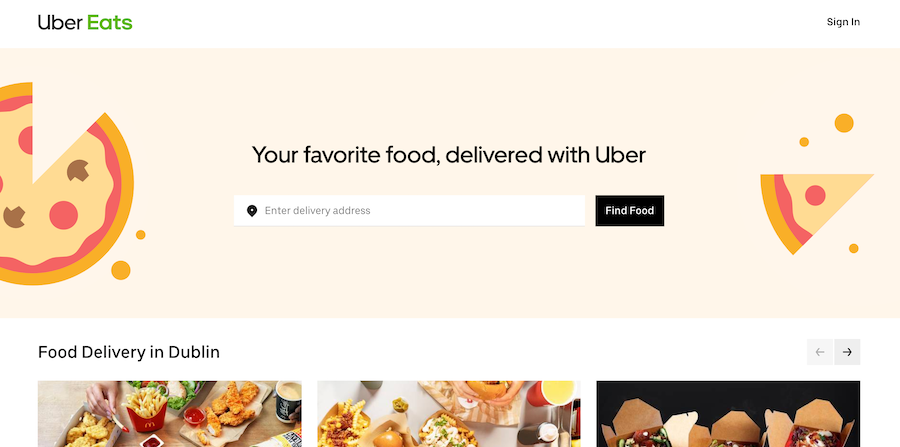
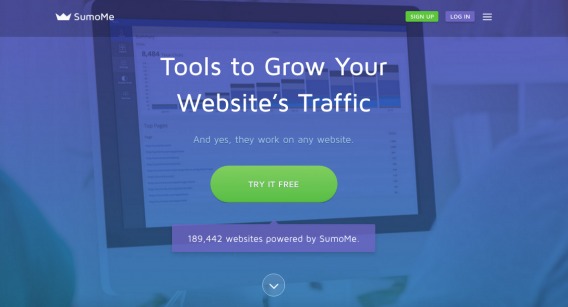
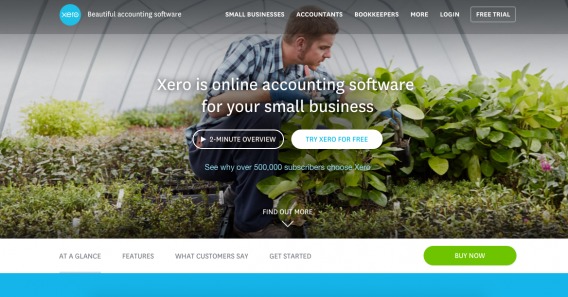
Să ne uităm la câteva exemple de site-uri concepute pentru fold:


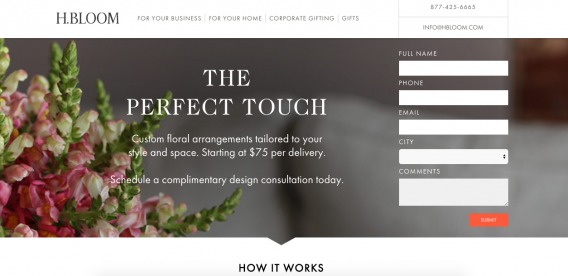
Acum să ne uităm la câteva exemple de site-uri care ignoră complet pliul...

Ce au spus experții
Deci, ce au spus unii dintre experții de top CRO despre acest subiect? Joanna Wiebe, Oli Gardner și Brian Massey au vorbit cu toții despre cele mai bune practici...

Joanna Wiebe, Copy Hackers & Airstory:
„Nu înghesui totul deasupra pliului. Nenumărate teste și studii de derulare/urmărire a clicurilor au arătat că vizitatorii sunt dispuși să deruleze... atâta timp cât știu că există ceva pentru care să deruleze în jos. (Deci nu creați un fund fals.)
Nu împiedicați oamenii să vă exploreze conținutul făcând presupuneri cu privire la comportamentele lor de utilizare.” (prin Copy Hackers)

Oli Gardner, Unbounce:
„Plasarea CTA deasupra pliului este cea mai comună alegere de plasare. Cu toate acestea, se poate aștepta prea mult de la cineva care tocmai a ajuns pe pagina ta.
O soluție la acest lucru este să creați o mini experiență de pagină de destinație care să conțină elementele critice ale paginii dvs. împachetate într-un bloc de conținut deasupra pliului.
Apoi, orice conținut de sprijin poate apărea mai jos pentru cei care trebuie să-l citească pentru a se convinge de scopul paginii tale.” (prin cursul Unbounce Landing Page)

Brian Massey, Științe de conversie:
„Este o bună practică. Deci, cele mai importante părți ale paginii se vor descurca cel mai bine deasupra pliului.
Acum excepția este atunci când aduci pe cineva să ia măsuri. Deci, veți vedea formularele mai lungi, scrisoarea de vânzare și, de fapt, veți vedea o mulțime de pagini care sunt lungi.
Paginile de pornire acționează în esență ca pagini de destinație. Și în aceste situații, este în regulă să salvați îndemnul până când ați făcut câteva puncte cheie.
Deci, dacă nu ești bine cunoscut sau dacă ești într-o industrie nouă și mai întâi trebuie să faci puțină educație. Ai putea testa asta, dar, în general, vom vedea o denivelare dacă putem muta primul îndemn la acțiune în vârf.” (prin Business of Software)
Deci, s-ar părea că experții sunt de acord: pliul chiar contează, dar ca și în cazul majorității conceptelor din CRO, nu este un absolut.
Ce spuneau datele
În 2014, Google a lansat un studiu, The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, care demonstrează impactul foldului.
Studiul a constatat că, cu vizibilitatea definită ca fiind 50% din pixelii reclamei pe ecran timp de o secundă, anunțurile chiar deasupra foldului aveau o vizibilitate de 73%, în timp ce anunțurile chiar sub fold-ul aveau doar 44% vizibilitate.
Nielsen Norman Group a concluzionat că „ceea ce apare în partea de sus a paginii față de ceea ce este ascuns va influența întotdeauna experiența utilizatorului, indiferent de dimensiunea ecranului”. De fapt, ei au descoperit că diferența medie în modul în care utilizatorii tratează informațiile de mai sus față de cele de mai jos este de 84%.
Pentru a rezuma concluziile Nielsen Norman Group: „Utilizatorii derulează, dar numai dacă ceea ce este deasupra pliului este suficient de promițător. Ceea ce este vizibil pe pagină fără a necesita nicio acțiune este ceea ce ne încurajează să derulăm.”
Încă o dată, pliul contează . Cu toate acestea, contează pentru că pregătește scena pentru conținut viitor și oferă așteptări de calitate, nu din cauza unei reguli arbitrare, absolute.
Când este ok „sub pliul”?
Deci, conținutul de deasupra paginii este vizualizat mai des (dah), dar se pare că asta nu înseamnă neapărat că apelul tău la acțiune trebuie, fără îndoială, să fie deasupra lui. În ce cazuri este acceptabil „sub faldă”?
Conținutul de deasupra foldului are două sarcini: explicați clar propunerea de valoare și semnalați că există conținut mai valoros sub fold.
Dacă propunerea dvs. de valoare este foarte clară deasupra foldului, puneți apelul(ele) la acțiune acolo unde are cel mai logic sens.
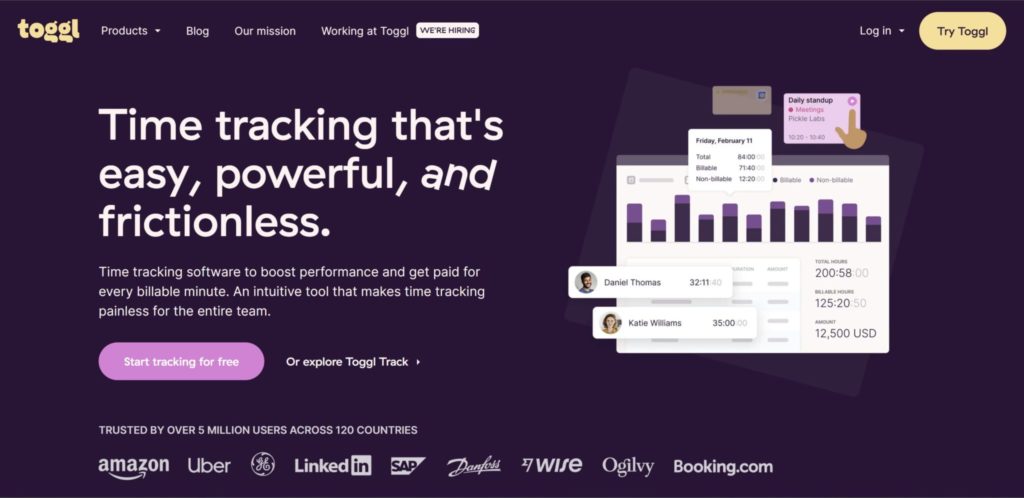
În unele cazuri (de exemplu, Toggl și Optimizely), propunerea de valoare dintr-o linie este suficient de clară (și convingătoare) pentru a justifica o întrebare imediată (de exemplu, „Înscrieți-vă”).
În alte cazuri (de exemplu, Lewis Howes și Tiny Habits), este nevoie de mai multă copie și creativitate pentru a crea o propunere de valoare clară (și convingătoare), ceea ce înseamnă că cererea va fi întârziată (adică sub fold).
Luați în considerare faptul că există doar trei tipuri de vizitatori care ajung pe site-ul dvs....
1. Anumiți vizitatori
Acești vizitatori sunt familiarizați cu marca dvs., știu ce oferiți și știu că rezolvă o problemă pe care o au. Ei se vor converti indiferent de ce. Atâta timp cât nu faceți tot posibilul să vă ascundeți îndemnul, acești vizitatori vor găsi o modalitate de a converti.
Cel mai convenabil este dacă apelul la acțiune este deasupra foldului, dar dacă nu este, vor fi dispuși să deruleze pentru a-l găsi.
2. Vizitatori nesiguri, propunere de valoare simplă
Acești vizitatori nu sunt familiarizați cu marca dvs. sau cu produsul sau serviciul dvs. Încă nu sunt convinși că produsul sau serviciul dvs. este cea mai bună soluție la problema lor.
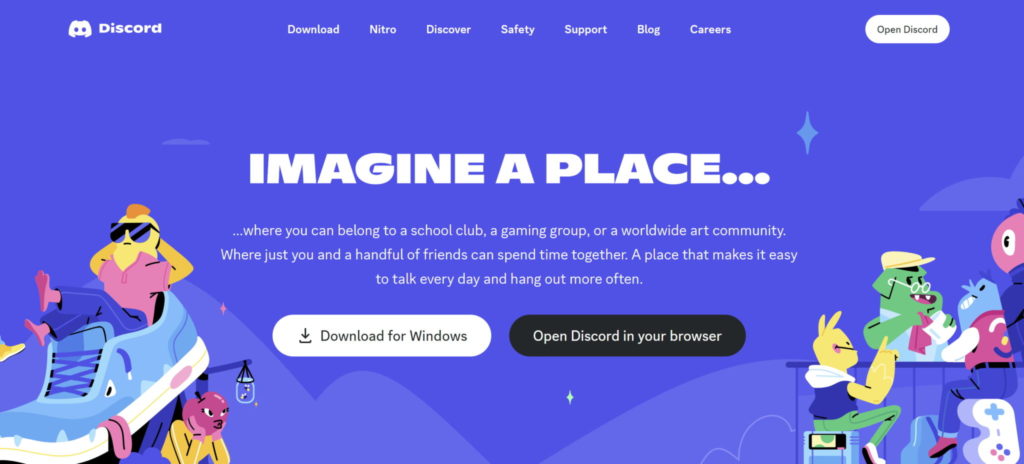
Să presupunem că aveți o propunere de valoare simplă, cum ar fi Discord:

Dacă propunerea ta de valoare este simplă și clar articulată, probabil că nu necesită multă elaborare. Câte întrebări are „Un loc care face ușor să vorbiți în fiecare zi și să petreceți mai des”. a ridica?
Prin urmare, puteți continua și plasați apelul la acțiune deasupra foldului. Este realist că un vizitator nou, incert ar putea fi convins și gata să descarce Discord fără informații suplimentare.
3. Vizitatori nesiguri, propunere de valoare complicată
Similar grupului anterior, acești vizitatori nu sunt familiarizați cu produsul sau serviciul dvs. și nu sunt încă convinși că este cea mai bună soluție la problema lor.
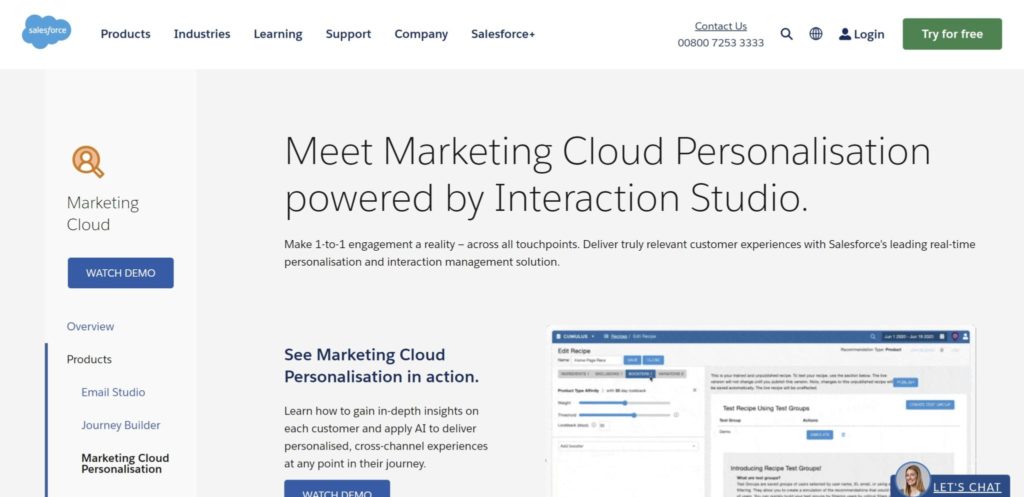
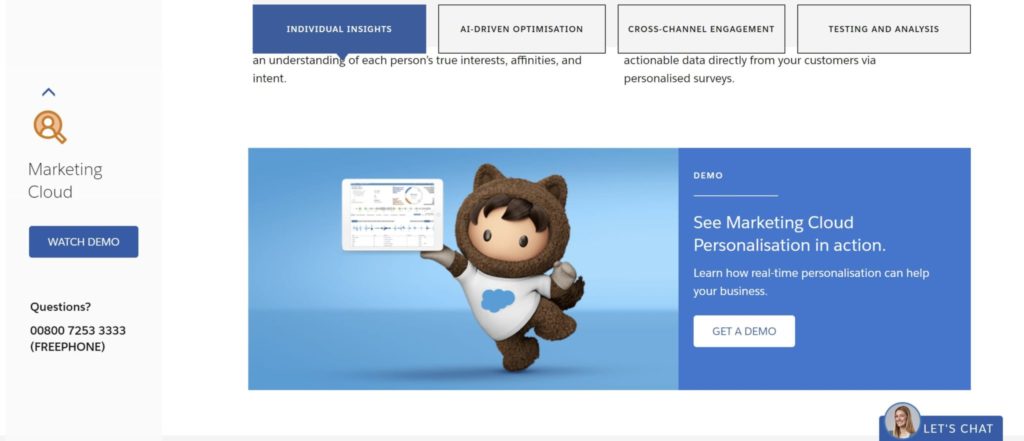
De data aceasta, să presupunem că aveți o propunere de valoare mai complicată, cum ar fi Studioul de interacțiune al Salesforce (anterior Evergage):

Mai puțini oameni sunt familiarizați (și convinși de) beneficiile personalizării în timp real decât beneficiile de a vorbi gratuit cu prietenii și familia din întreaga lume.
Acum, asta nu face ca propunerea de valoare a Interaction Studio să fie mai puțin eficientă, dar înseamnă că este necesară elaborarea. O linie simplă nu va fi suficientă; vizitatorii sunt obligați să aibă întrebări despre ce este personalizarea în timp real, cum funcționează, cum poate funcționa pentru ei și așa mai departe.
Astfel, plasarea unei întrebări în partea de sus a paginii, deasupra pliului, nu are prea mult sens. Vizitatorii care sunt nesiguri nu vor fi încă pregătiți să ia măsuri. Vor avea nevoie de informații suplimentare.
Rețineți plasarea apelului la demonstrații de la Interaction Studio - este prezent pe bara laterală lipicioasă, dar se repetă și spre mijlocul paginii de pornire.

Poziția medie de pliere
Tehnic vorbind, pliul a devenit mai complicat în ultimii ani. În primul rând, cu toții folosim mai multe dispozitive.

Cu fiecare dispozitiv vine o dimensiune și o rezoluție unică a ecranului, ceea ce înseamnă o poziție unică de pliere.
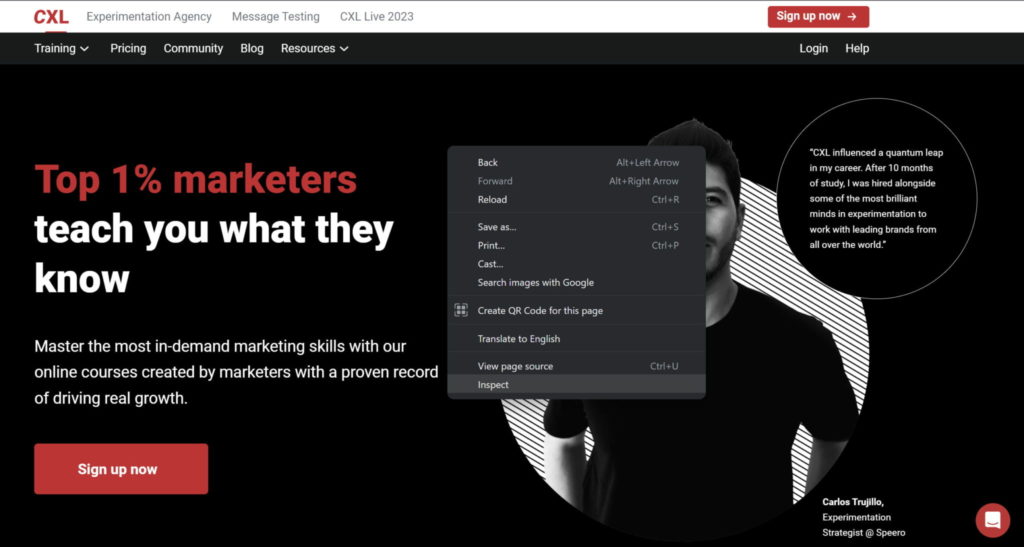
Există, de asemenea, o modalitate ușoară de a vă vizualiza site-ul în mai multe rezoluții, doar pentru a vă asigura că conținutul este afișat corect...

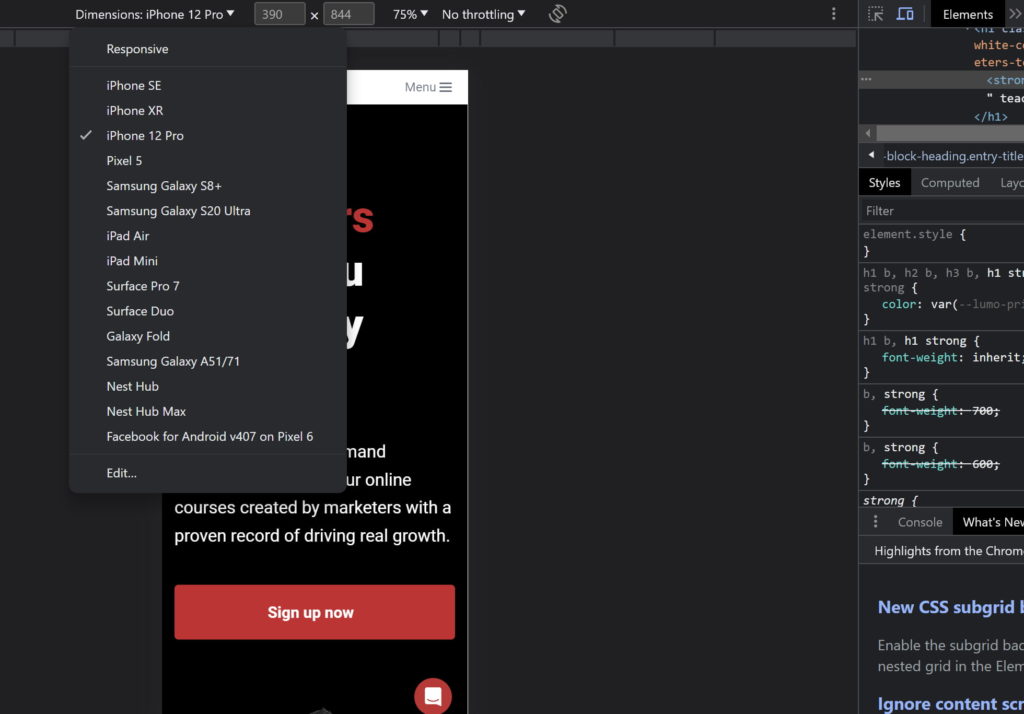
Pasul unu: deschideți o fereastră Chrome, faceți clic dreapta și selectați „Inspectați”.

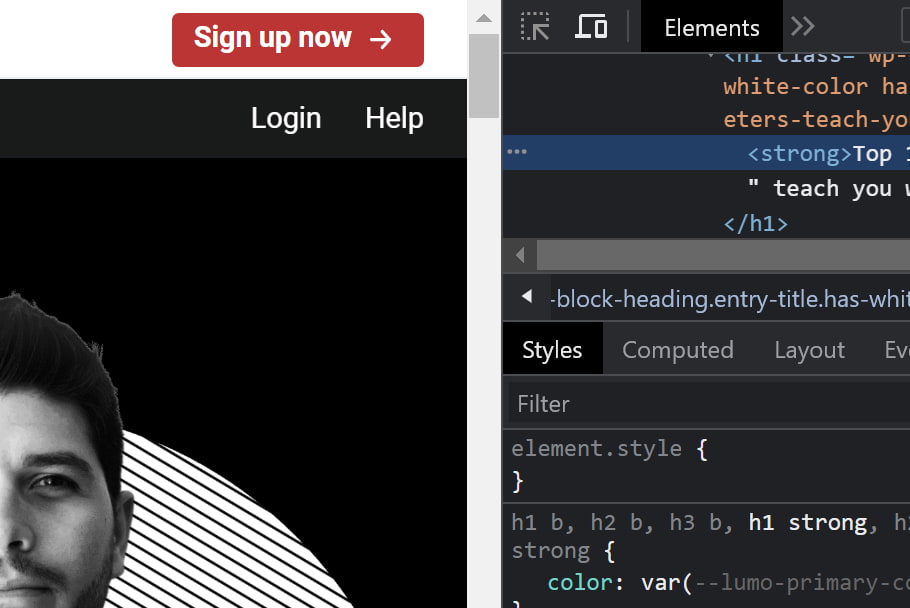
Pasul doi: Faceți clic pe pictograma dispozitivului din colțul din stânga sus al ferestrei „Inspectați”.

Pasul trei: alegeți o rezoluție personalizată a ecranului sau selectați un anumit dispozitiv din meniul drop-down.

Folosind acest proces simplu, vă puteți vizualiza poziția de pliere pe cele mai comune dispozitive pentru a vă asigura că aveți tot conținutul necesar afișat.
Asigurați-vă că verificați toate dispozitivele. Doar pentru că nu folosești un telefon Nexus sau Pixel și nici unul dintre prietenii tăi nu înseamnă că vizitatorii tăi nu o folosesc.
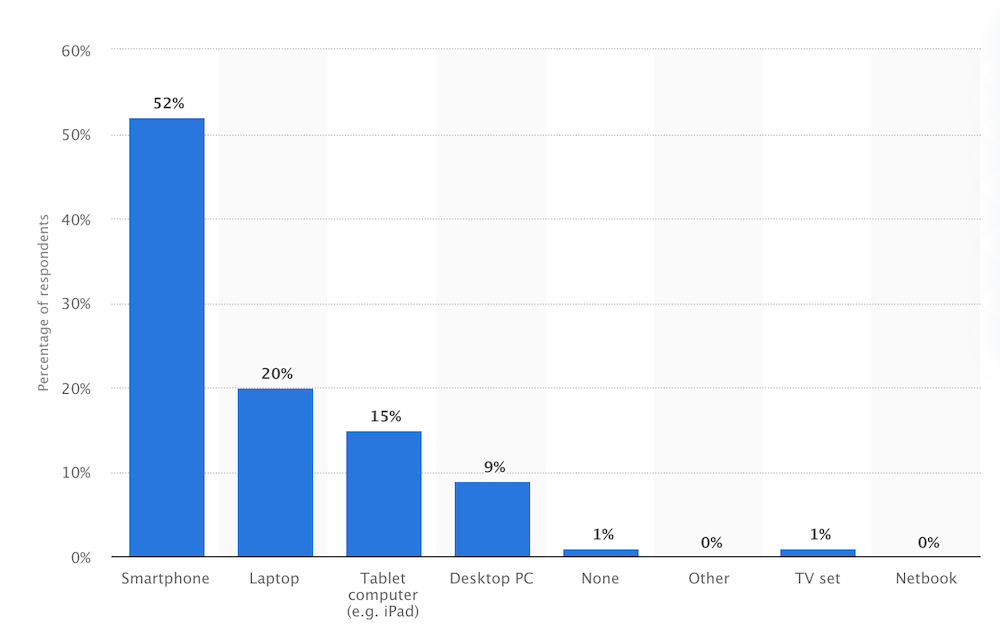
Vorbind despre vizitatorii dvs., merită să identificați ce dispozitive folosesc cel mai des, astfel încât să vă puteți optimiza eforturile de design și conținut pentru acele rezoluții de ecran în special. Iată procesul simplu în doi pași...
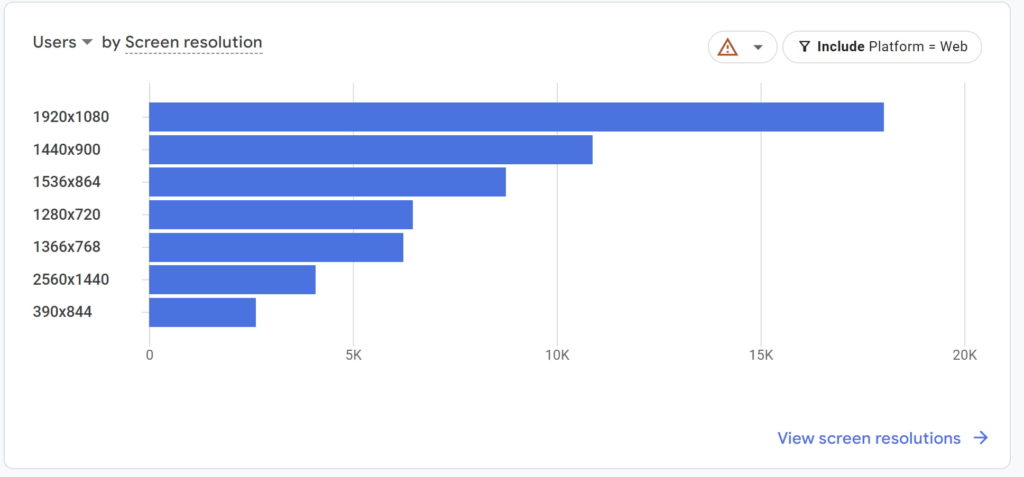
Pasul unu: deschideți Google Analytics 4 și în „Rapoarte”, selectați „Utilizator > Tehnologie”, apoi „Prezentare generală”.
Pasul doi: Sub graficele principale, veți găsi „Utilizatori după rezoluția ecranului”.

Iată-l! Și acestea sunt doar rezoluțiile de top. Mai sunt zeci, toate acestea trebuie luate în considerare.
Când oamenii se opresc din defilare?
Deci, știm că nu mai sunt anii 90 și că oamenii pot (și vor) derula în jos pe pagină. Dar există o limită? Cât de departe derulează oamenii în medie pe pagină? Există o secțiune a site-ului dvs. care nu va primi aproape nicio atenție?
Să ne uităm la fapte…
În urmă cu câțiva ani, Huge a descoperit că, indiferent de indicii de design, aproape toată lumea (91-100%) a derulat dincolo de fold.
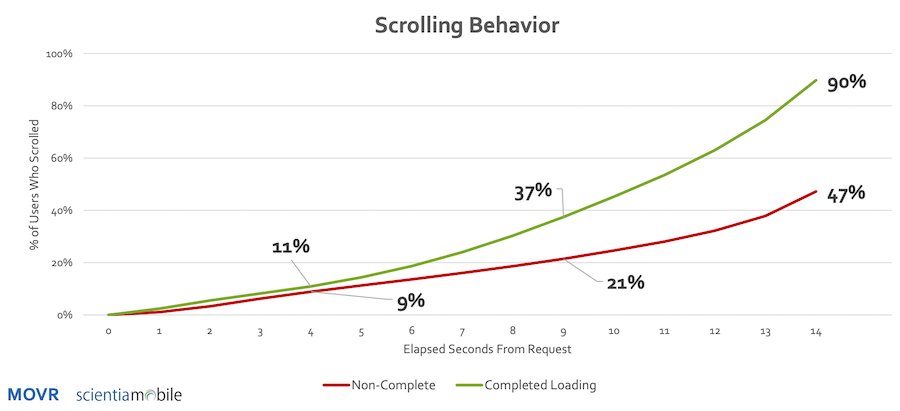
Într-un raport MOVR, s-a concluzionat că 11% dintre utilizatorii de telefonie mobilă încep să defileze în patru secunde când pagina s-a terminat de încărcat. Dacă pagina nu s-a terminat de încărcat, atunci 9% au derulat încă în patru secunde.
Dacă pagina se încarcă lent și durează mai mult de nouă secunde, 21% dintre oameni au derulat în continuare. Dintre cei care au derulat la nouă secunde, peste 50% dintre ei au derulat în jos peste 250 de pixeli.
Notă: aceasta înseamnă că, dacă site-ul dvs. mobil se încarcă lent, conținutul de deasupra paginii va fi de fapt ocolit.

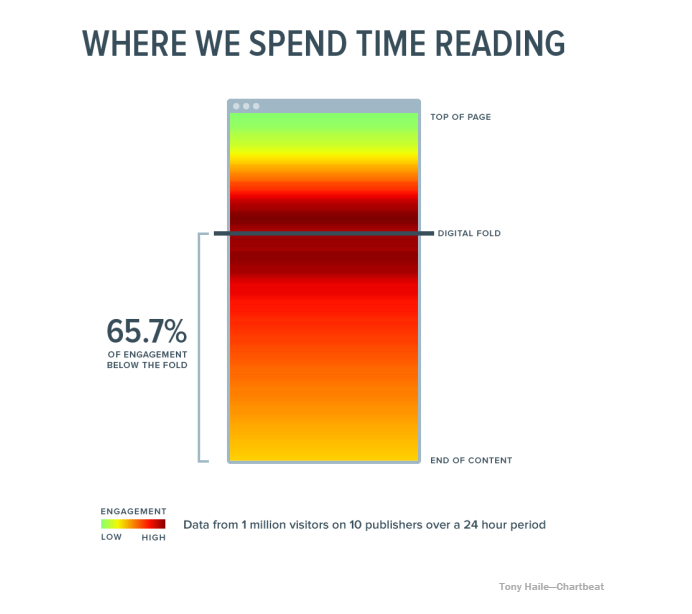
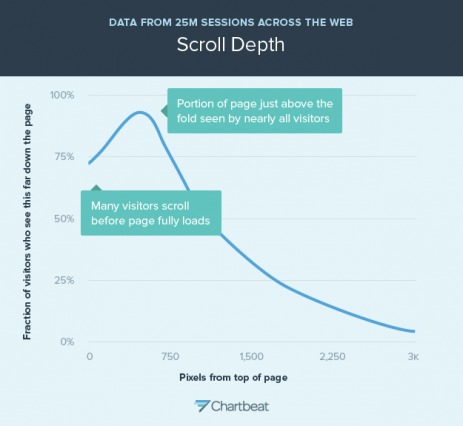
Tony Haile, CEO al Chartbeat, a împărtășit câteva date interesante cu Time Magazine la începutul acestui an. Echipa sa a descoperit că 66% din atenția unei pagini media normale este cheltuită sub fold. Iată harta termică pe care a distribuit-o...

Există foarte puțină implicare în partea de sus a paginii, probabil pentru că suntem condiționați să știm că acolo sunt localizate doar indicii de branding și de navigare. Angajamentul, conform cercetărilor Chartbeat, este cel mai mare chiar deasupra și chiar sub orizontul.

În rezumat, vizitatorii dvs. decid dacă propunerea dvs. de valoare este interesantă pentru ei destul de repede și apoi încep să deruleze până când au suficiente informații pentru a face pasul următor (de exemplu, săriți, să treacă la o pagină nouă sau să convertească).
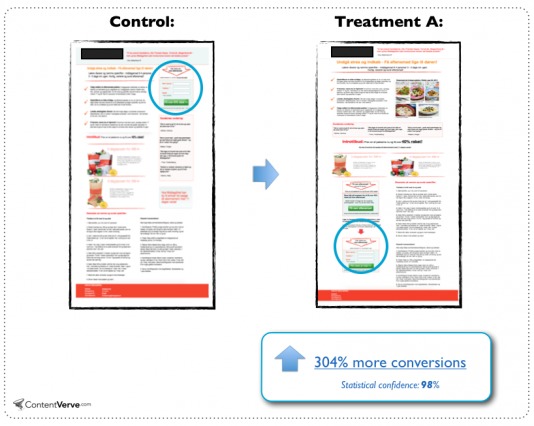
Michael Aagaard este doar un expert care a experimentat cu îndemnuri la acțiune de mai jos...
„Așa că știm cu toții regula de aur conform căreia îndemnul tău ar trebui să fie întotdeauna poziționat deasupra foldului. Ei bine, haideți să eliminăm acest mit imediat cu acest exemplu dintr-un test pe care l-am efectuat pe o pagină de destinație B2C”, a scris el.
În exemplu, el a plasat îndemnul în partea de jos a unei pagini de destinație foarte lungi, iar conversiile au crescut cu 304%.

„Sunt mai multe alte lucruri care se întâmplă în tratament. Deci, întregul lift nu poate fi atribuit în întregime mișcării CTA sub pliază”, notează Michael.
„Totuși, adevărul rămâne că tratamentul cu CTA situat sub fold a depășit varianta de control – ceva care pur și simplu nu ar trebui să fie posibil dacă subscrieți la regula de cea mai bună practică conform căreia CTA ar trebui să fie întotdeauna deasupra foldului pentru a face conversie. .”
Rețineți că acesta este doar un exemplu pentru a arăta că cele mai bune practici sunt falibile și că vizitatorii derulează. Nu ar trebui să presupuneți că mutarea îndemnului dvs. la acțiune sub fold va crește conversiile cu peste 300%... sau deloc.
Ca și în cazul tuturor lucrurilor din CRO, va trebui să-l testați pentru dvs. și pentru publicul dvs. Ideea aici este să nu vă fie frică să experimentați sub faldă, deoarece ideea că vizitatorii nu derulează este un mit.
Cum să încurajăm derularea
Majoritatea oamenilor vor derula pe pagina ta, indiferent de design sau copiere, dar există câteva lucruri pe care le poți face pentru a-ți îmbunătăți puțin rata de defilare.
1. Creați conținut convingător
Cum vă asigurați că vizitatorii doresc să citească conținutul de mai jos? Faceți conținutul de deasupra pliului minunat.
Sună simplu, nu? Există puține înlocuiri pentru crearea de conținut cu adevărat convingător.


Amintiți-vă, ceea ce este deasupra pliului este ceea ce vă încurajează vizitatorii să se aventureze sub acesta, așa că faceți-vă cazul convingător.
2. Evita fundurile false
Îți amintești fundul fals pe care l-am menționat mai devreme? Acestea sunt peste tot…


Verificați acele exemple de la unele startup-uri care au fost prezentate pe AngelList în trecut.
Când ai un fund fals, nu le oferi vizitatorilor un motiv să creadă că există ceva sub faldă. Ca urmare, vor încerca să deruleze mai rar.
A evita fundul fals este destul de ușor...

3. Cereți-le să deruleze
Uneori, cel mai bun mod de a determina pe cineva să deruleze este pur și simplu să îi spui să deruleze. Luați în considerare indicii direcționale subtile...


Și indicii direcționale nu atât de subtile...

Este orice puteți face pentru a face defilarea alegerea evidentă.
Concluzie
Deci, să revenim la întrebarea inițială: este cu adevărat atât de important deasupra pliului? Fără îndoială, răspunsul este da . Cu toate acestea, motivele pentru care este important sunt puțin diferite decât cele mai bune practici v-ar face să credeți.
Conținutul de deasupra pliului...
- Pregătește scena pentru conținutul viitor. Este acest produs sau serviciu interesant? Există mai mult conținut?
- Stabilește o așteptare de calitate. Merită citit? Îmi va fi de ajutor?
Tot ceea ce este deasupra pliului îi ajută pe vizitatori să decidă dacă site-ul dvs. merită citit. [Tweet it!]
Iată ce trebuie să rețineți despre această bună practică specială:
- Puneți conținutul dvs. cel mai convingător deasupra paginii. Ce face produsul sau serviciul dvs. interesant și valoros?
- Majoritatea oamenilor pot derula și fac. Nu vă fie teamă să puneți conținut și chiar îndemnuri la acțiune sub fold.
- Puteți încuraja vizitatorii să defileze evitând fundurile false și făcând evident că există mai mult conținut sub fold.
- Înțelegeți certitudinea vizitatorilor dvs. și complexitatea propunerii dvs. de valoare. Nu întrebați direct dacă vizitatorii dvs. au nevoie de mai multe informații pentru a lua o decizie.
- Utilizați Google Analytics pentru a afla ce rezoluții de ecran folosesc cel mai des vizitatorii dvs. Proiectați pentru acele rezoluții (și verificați toate celelalte rezoluții folosind Chrome).
- Dispozitivele și dimensiunile diferite ale ecranului fac dificilă denumirea unei poziții medii de pliere, dar aici, la CXL, folosim 600-700 de pixeli ca ghid.
- Experimentează pentru tine. Această bună practică are greutate, dar nimic nu este absolut absolut în CRO. Testați diferite poziții de apel la acțiune, testați conținut diferit deasupra foldului. S-ar putea să te surprinzi.
