Cum să proiectați conținut deasupra pliului pentru un implicare Uber-Good
Publicat: 2019-12-21Ai 8 secunde (probabil mai puțin) pentru a-ți captiva și reține publicul. Fiecare secundă și fiecare pergament contează.
Conținutul dvs. de deasupra paginii trebuie să vă atragă vizitatorii și să-i motiveze să rămână pe pagină. O pagină grozavă cu conținut sărac deasupra pliului este ca o carte genială cu o copertă groaznică. Da, da, știm cu toții că nu ar trebui să judeci o carte după coperta ei... dar toată lumea o face totuși. Și vizitatorii vor face același lucru cu e-mailul, pagina de destinație sau articolul.
Conținutul tău de deasupra paginii trebuie să fie prioritatea ta #1? Probabil ca nu. Dar, având în vedere cât de mult accesează utilizatorii digitali între site-uri web și dispozitive, este important ca conținutul dvs. de deasupra paginii să încurajeze vizitatorii să rămână. Asta nu înseamnă neapărat că conținutul trebuie să aibă un titlu demn de Buzzfeed sau un CTA irezistibil, dar trebuie să își respecte promisiunea care a adus vizitatorii acolo, în primul rând.
Ce înseamnă deasupra pliului?

Deasupra pliului este primul conținut pe care vizitatorii dvs. îl văd fără a fi nevoie să deruleze. Orice lucru care necesită derulare pentru a vizualiza este considerat sub pliul.
Ziarele au popularizat mai întâi termenul „de mai sus”. Pe un chioșc de ziare, ar fi vizibile doar titlurile și imaginile de sus, iar acestea trebuiau să atragă un cititor să ridice ziarul pentru a citi mai multe. Deși nu există niciun pliu pe ecranul computerului, există sfârșitul unei ferestre de browser, iar utilizatorii trebuie să deruleze dacă doresc să vadă mai multe.
În funcție de dispozitivul pe care îl utilizați, în timp ce citiți acest articol, probabil ați văzut imaginea și titlul prezentate (și poate un fragment de text) deasupra pliului. Alte site-uri cu bare de navigare mari și CTA vă solicită să derulați în jos pentru a găsi articolul. Imaginați-vă acea experiență la un chioșc de ziare — credeți că ziarul cu doar Acasă, Despre, Blog și Contactați-ne vizibile va fi preluat? Nu cred.
Ce este deasupra pliului pentru tine ar putea fi sub orificiul pentru ei
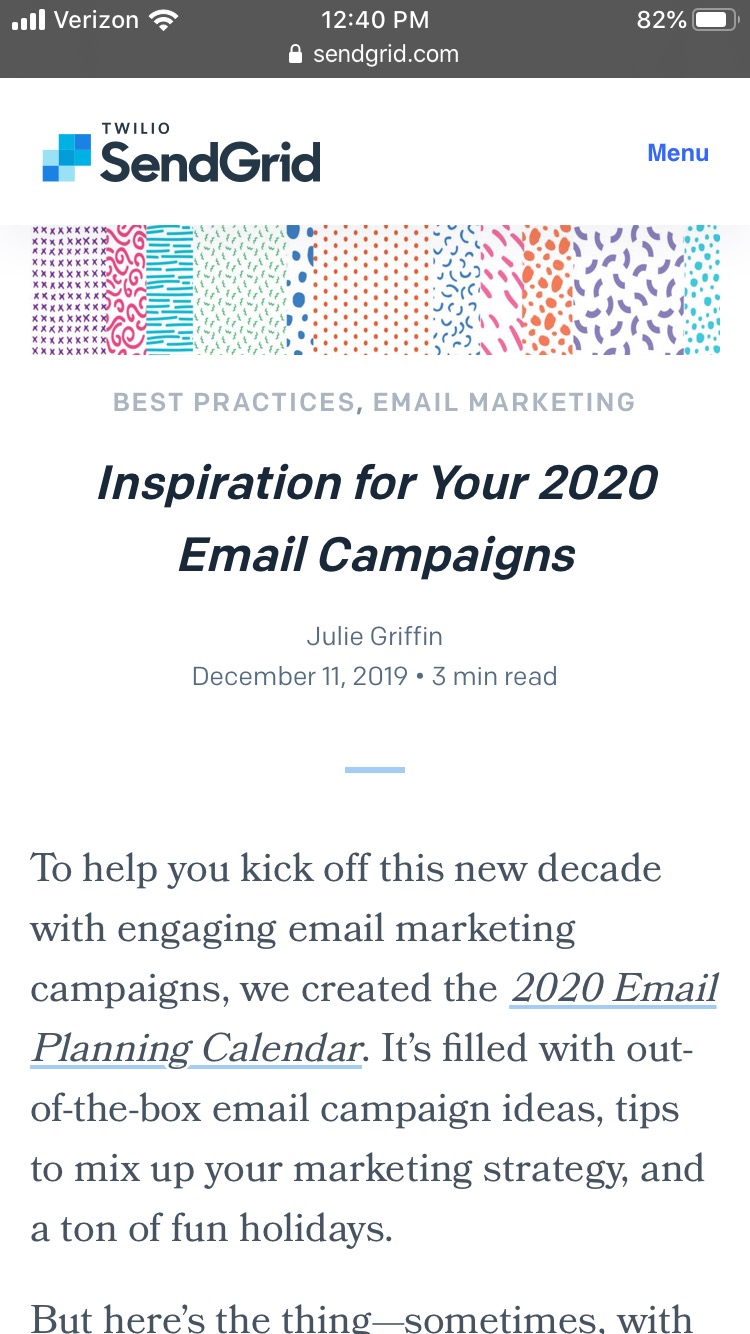
În funcție de modul în care vizualizați un conținut (mobil, desktop, tabletă etc.), ceea ce poate fi vizualizat deasupra pliului variază. De exemplu, aruncați o privire la postarea noastră recentă Inspirație pentru campaniile dvs. prin e-mail din 2020 . Iată cum arată pe dispozitivul meu IOS:

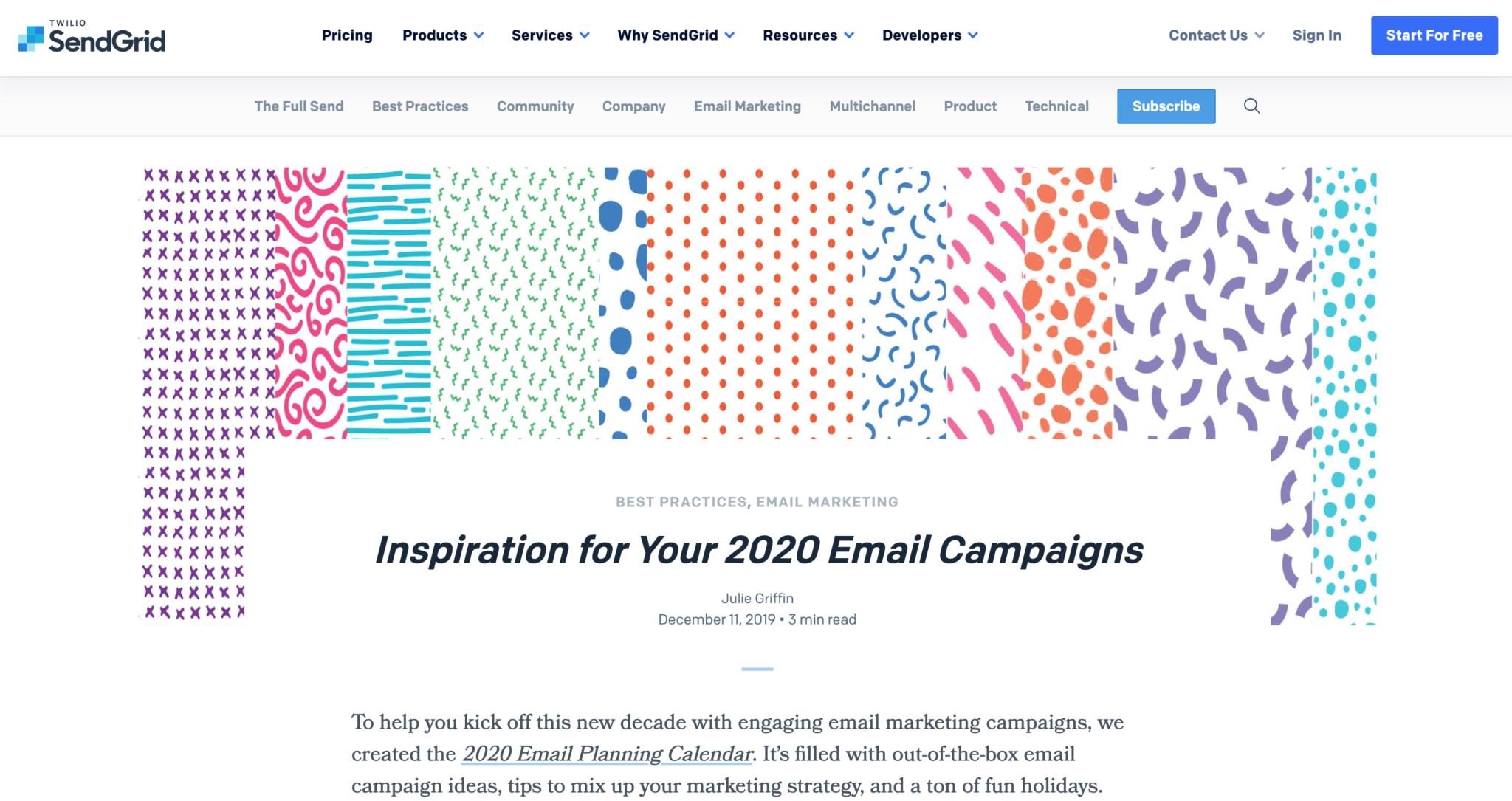
Și iată cum arată pe desktopul meu:

În ambele versiuni, puteți vedea titlul și imaginea prezentată, dar puteți vedea mai mult text introductiv pe dispozitivul mobil.
Când proiectați conținut (fie că este vorba de e-mailuri, postări de blog sau pagini de destinație), gândiți-vă la experiența pe diferite dispozitive. Dimensiunile diferite ale ecranului vor afecta ceea ce aterizează deasupra pliului și ceea ce cade sub pliul. Pe un telefon, de exemplu, designul tradițional al paginii este întors lateral pentru modul portret.
Este imposibil să vă optimizați conținutul pentru fiecare dispozitiv - de aceea este important să faceți design-uri receptive. Toate e-mailurile din galeria noastră gratuită de șabloane de e-mail sunt pe deplin receptive, astfel încât utilizatorii să poată crea experiențe de înaltă calitate, indiferent de dispozitivul pe care îl folosesc destinatarii lor.
Cele mai bune practici pentru proiectarea conținutului deasupra paginii
Nu trebuie să reinventați roata pentru a crea experiențe excelente pentru utilizator. Deși nu există niciun punct magic care să fie eficient deasupra conținutului paginii pliate (ne pare rău!), există câteva bune practici pe care le puteți ține cont pentru a vă îmbunătăți designul:
- Respectă-ți promisiunile. Dacă cineva vă vizitează pagina dintr-un e-mail, un anunț sau un hyperlink, asigurați-vă că conținutul de deasupra paginii setează scena pentru ceea ce veți livra. De exemplu, dacă anunțul dvs. garantează „cele mai bune 10 trucuri pentru trimiterea de sărbători din 2019”, atunci pagina dvs. abordează mai bine această promisiune de la început.
- Nu încercați să înghesuiți totul deasupra pliului. Puneți cel mai bun conținut al dvs. la început, nu tot conținutul dvs. Cu excepția cazului în care ești Dr. Pepper și poți împacheta cumva 23 de arome într-o băutură delicioasă, adoptă o abordare minimalistă. Mai puțin înseamnă mai mult. Folosește o imagine și o copie inteligentă pentru a-ți atrage vizitatorii să continue derularea în jos a paginii.
- Încurajați derularea. Faceți evident că următorul pas pe care trebuie să-l facă vizitatorul este să deruleze în jos. Puteți face acest lucru cu indicații vizuale (cum ar fi săgețile orientate în jos) sau fiind clar cu copia dvs.: „Continuați să citiți”.
4 Exemple impresionante de conținut deasupra pliului
Destul de vorbă — să ne uităm la câteva mostre din viața reală. Am găsit câteva exemple minunate de site-uri web, articole, e-mailuri și multe altele de la mărci care și-au pus în cuie designul deasupra pliului. Iată ce poți învăța de la ei.

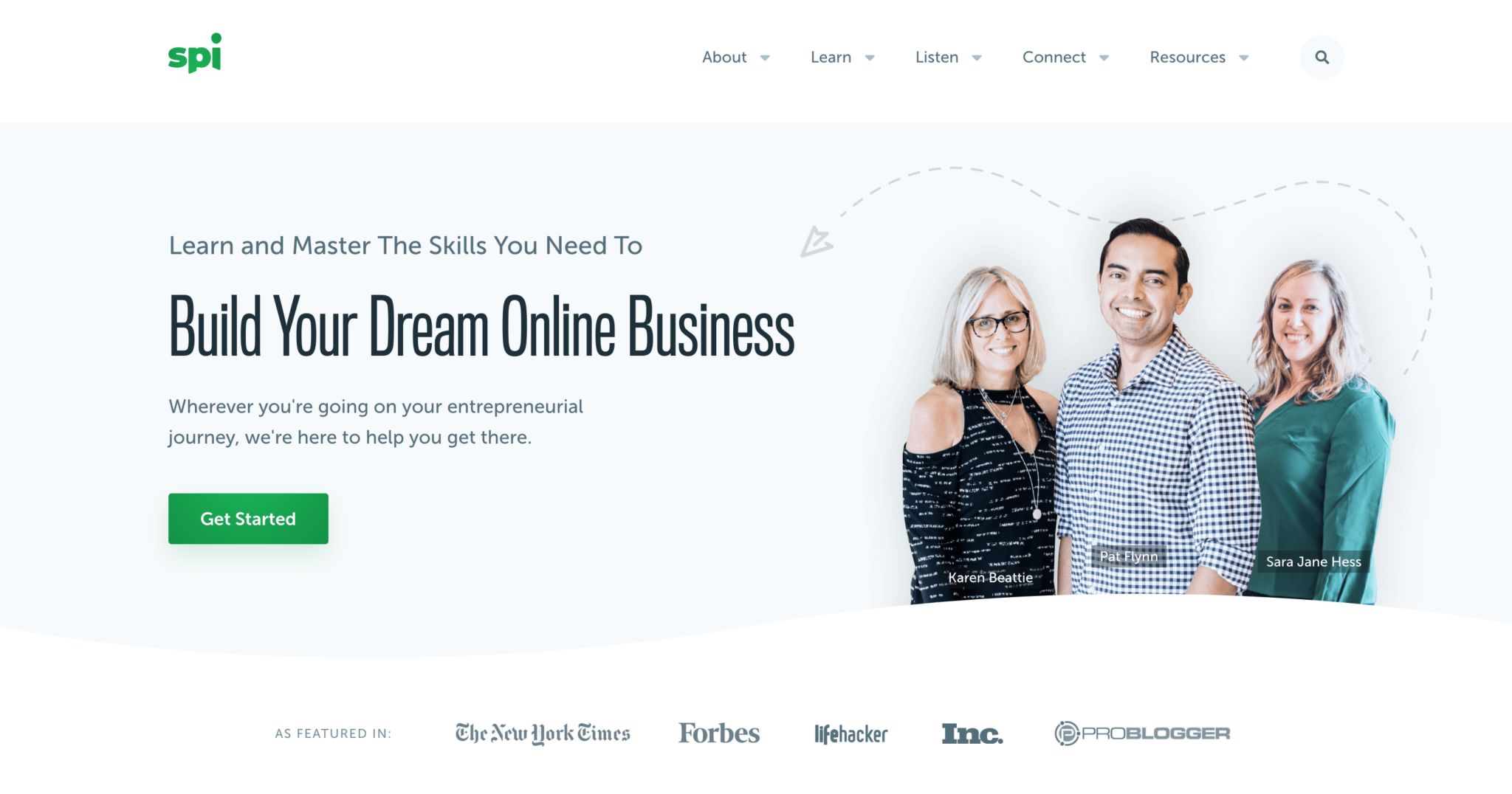
Site-ul web SPI-uri deasupra paginii

Blogul Smart Passive Income realizează excelent peste echilibrul de ori cu acest design web. Iată ce fac ei corect:
- Pagina de pornire de deasupra conținutului pliat este curată, neaglomerată și are o mulțime de spațiu alb.
- Premisa întregului site este bine conturată în doar 4 rânduri de copie și are, de asemenea, un CTA simplu și evident: „Începeți”.
- Dovada socială este vizibilă chiar de la început, cu nume de mărci mari adăugând credibilitate site-ului.
Un lucru pe care pagina nu funcționează bine este că creează un „fund fals”. După cum puteți vedea din captura de ecran, conținutul de mai sus arată ca singurul conținut, deoarece secțiunea se termină la nivel cu partea de jos a browserului. Acest lucru dă vibrația că nu mai este nimic pe pagină.
Adăugând un indiciu vizual sau făcând ca conținutul de mai sus să nu se încadreze perfect cu partea de jos a browserului, ar fi evident pentru un vizitator al site-ului web că mai mult conținut este accesibil prin defilare.
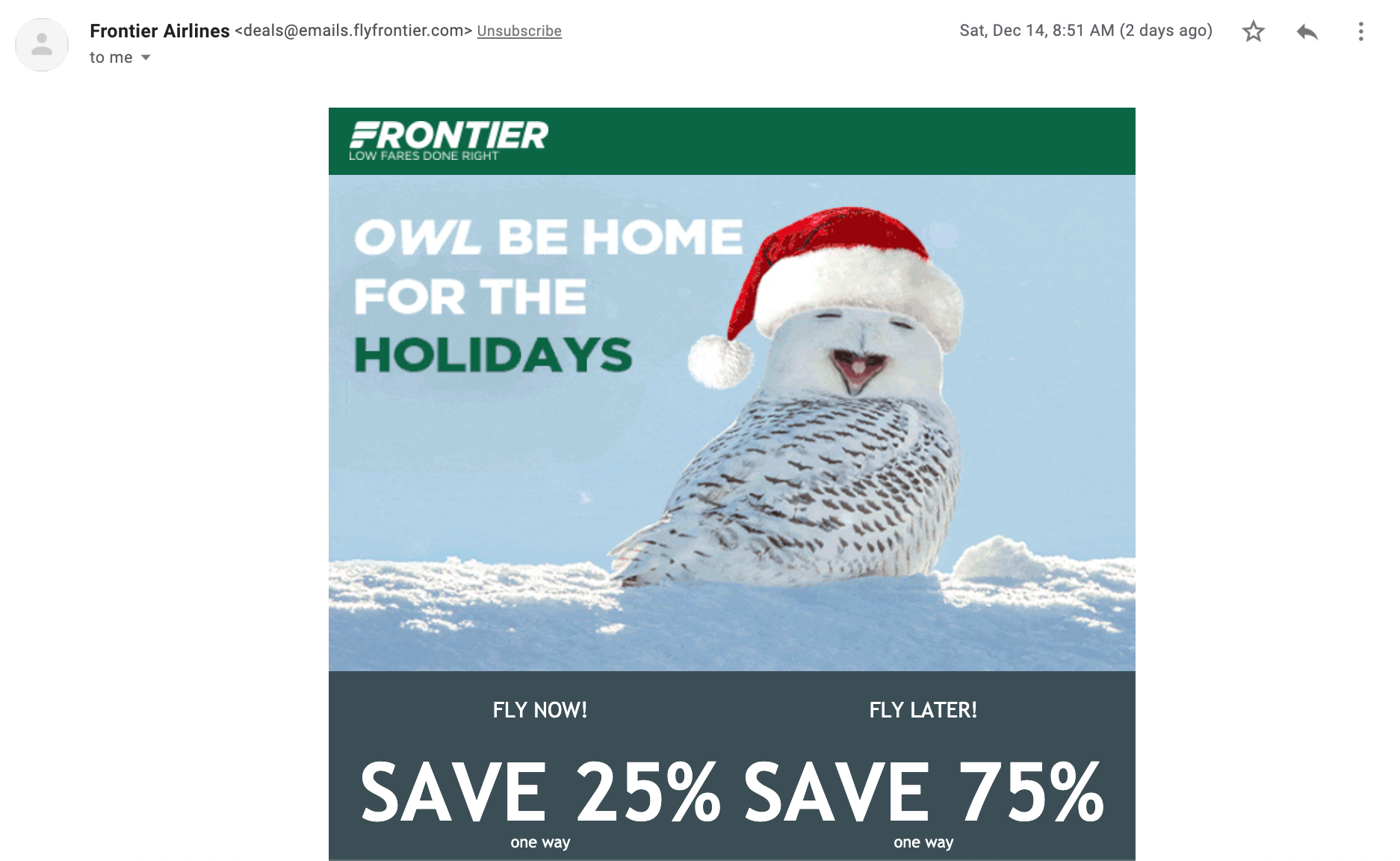
E-mailul Frontier este deasupra orizontului

Acest e-mail de la Frontier bifează toate casetele potrivite când vine vorba de conținutul de deasupra paginii. Prezintă o imagine atrăgătoare de erou (cum poți să nu iubești o bufniță într-o pălărie de Moș Crăciun?), o copie plină de spirit și oferte puternice cuplate cu indemnuri simple - toate deasupra pliului.
Frontier ar fi putut face un pas mai departe, împingând „Rezervați acum!” butoane care se află în prezent sub pliază. Dar, în general, acest e-mail primește corect elementul de fold de mai sus.
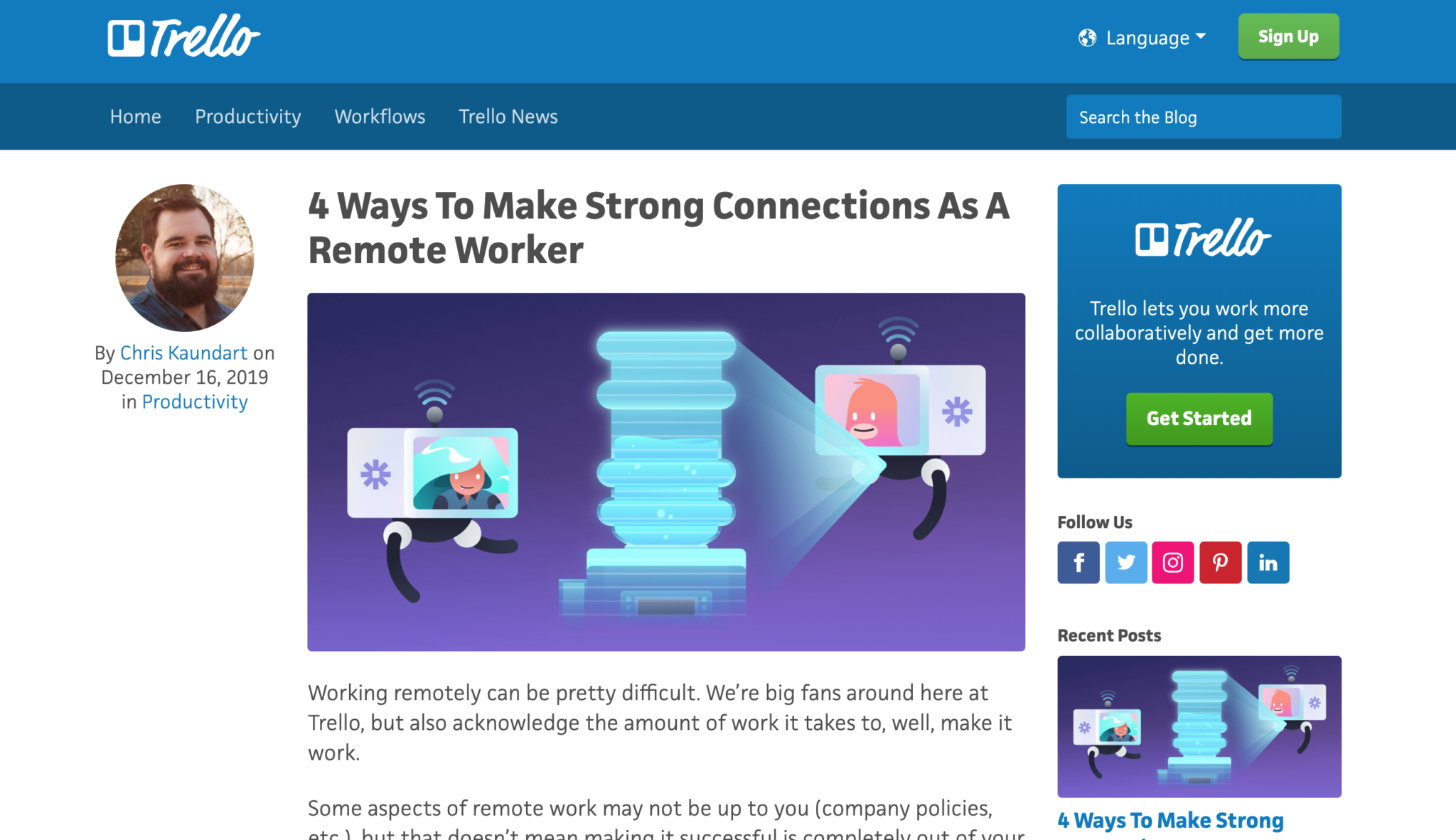
Designul blogului Trello Above the Fold

Sunt un mare fan al lui Trello și un fan și mai mare al blogului lor. Designul articolului lor vă oferă o vedere perfectă deasupra piesei pe care o veți citi. Puteți vedea titlul, autorul, imaginea eroului și chiar și un fragment de text care are ocazia să vă atragă.
Acolo unde este scurt este simplitatea. Cu vizualizarea de mai sus, sunteți înconjurat de mai multe distrageri: „Înscrieți-vă”, „Începeți”, „Urmăriți-ne”, „Postări recente” etc. Nu uitați să păstrați conținutul de deasupra paginii fără complicații pentru a muta utilizatorii fără probleme. prin experiență.
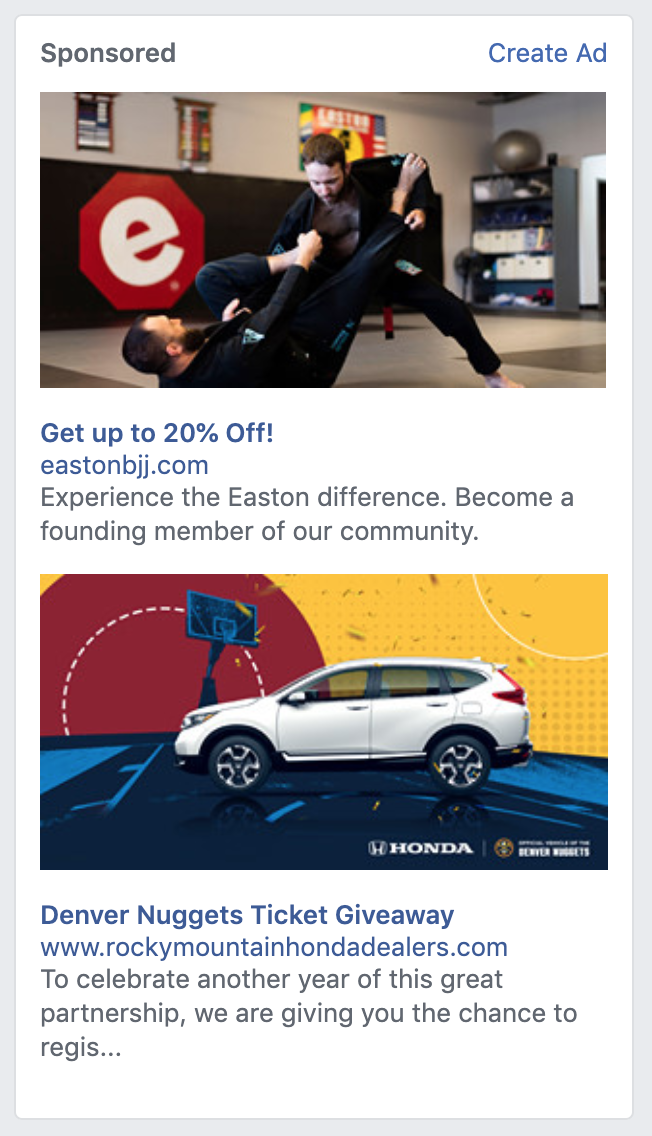
Anunțul Facebook Above the Fold de la Easton Training Center

Fiți atenți la conținutul de deasupra paginii, chiar și pe rețelele sociale. Anunțurile au limite de caractere, dar dacă folosiți toate caracterele alocate, spectatorii probabil nu vor putea vedea întregul mesaj.
Păstrați-l scurt și simplu. Centrul de antrenament Easton l-a găsit chiar aici, cu doar două rânduri de text care apar „deasupra pliului” (deși țintirea ar putea fi puțin dezactivată, deoarece nu sunt interesat de artele marțiale). Pe de altă parte, Denver Nuggets au plasat mesajul principal al reclamei lor „sub fold”. Îmi imaginez că este o oportunitate de a te înregistra pentru șansa de a câștiga acel vehicul, dar nu poți ști sigur.
Fii deasupra Restului
Și asta este tot ce este. Nu, optimizarea conținutului pentru partea de sus a paginii nu va duce la dublarea magică a ratelor de conversie peste noapte, dar va îmbunătăți experiențele utilizatorilor.
Încearcă și vezi ce se întâmplă. Dacă chiar doriți să vă concentrați asupra optimizării conversiilor, citiți Ce este CRO? Ghidul tău pentru tot ceea ce trebuie să știi . Vă va ajuta să învățați cum să faceți schimbări strategice care au un impact măsurabil.
