Totul despre temele WordPress compatibile cu accesibilitatea și accesibilitatea WCAG
Publicat: 2016-11-14Mulți clienți se întreabă despre temele WordPress gata de accesibilitate. Înseamnă că respectă recomandările WCAG (Secțiunea 508) pentru crearea de site-uri web pentru persoanele cu dizabilități.
WCAG înseamnă Liniile directoare privind accesibilitatea conținutului web. Acestea sunt create de World Wide Web Consortium (W3C). Aceste linii directoare asigură faptul că persoanele cu dizabilități pot utiliza internetul. Standardele WCAG actuale sunt versiunea 2 și AA care se referă la nivelul de accesibilitate atins.
Nivelul A este cel mai de bază standard, în timp ce nivelul AA este utilizat ca referință pentru un standard legal în multe țări din întreaga lume. Nivelul AAA este adresat cel mai frecvent numai pentru software special dedicat.
Acest lucru este cerut de lege pentru multe site-uri ale instituțiilor publice din tot mai multe țări. A face site-ul accesibil este o sarcină destul de complicată.
Ce sunt liniile directoare privind accesibilitatea conținutului web?
Este o colecție de documente care vă ajută să înțelegeți și să construiți un site web accesibil, care să respecte standardele WCAG.
Scopul principal este de a oferi accesibilitate ușor de utilizat site-urilor web pentru cel mai mare număr de utilizatori cu dizabilități, cum ar fi nevăzătorii sau deficienții de vedere. Astfel de oameni riscă „excluderea digitală” (abilitate limitată sau limitată de a utiliza forme moderne de comunicare).

De exemplu, site-urile web trebuie să utilizeze contrastul adecvat al fontului pentru a face posibilă citirea textului fără dificultăți de către persoanele cu slăbiciune vizuală.
Documentul WACG v. 2.0 include și descrie 4 grupuri diferite: percepție, funcționalitate, inteligibilitate și fiabilitate. De asemenea, gestionează 3 niveluri de disponibilitate: Un criteriu - trebuie îndeplinit, criteriile AA - trebuie respectate, criteriile AAA - pot fi îndeplinite.
# PERCEPȚIE - prezentarea informațiilor și a componentelor accesibile ale interfeței cu utilizatorul
Următoarele reguli sunt cele mai importante. Puteți găsi informații suplimentare la documentația WCAG.
- Adăugați text alternativ pentru elemente non-text, de exemplu ALT pentru imagini
- Atașați subtitrări la video / audio
- Adăugați descrierea pentru pictograme sau alte elemente unice ale site-ului - de exemplu, exemplul bun sunt câmpurile de formulare obligatorii, astfel de elemente ar trebui să fie marcate suplimentar cu text, de exemplu deasupra câmpului. Numai distincția de culoare nu este suficientă
- Urmăriți contrastul minim (trebuie aplicat pentru fundalul paginii și culoarea textului) raportul trebuie să fie 4,5: 1
# FUNCȚIONALITATE - interacțiunea ar trebui permisă de componentele interfeței cu utilizatorul și de navigare
- Navigarea pe site cu o tastatură ar trebui să fie posibilă. Utilizatorul ar trebui să aibă posibilitatea de a ajunge la fiecare element de site cu tastatura
- Nu puneți elemente strălucitoare, deoarece acestea ar putea provoca epilepsie
- Site-ul ar trebui să includă instrumentul pentru a permite accesul direct la zonele specifice ale site-ului
- Vizibilitatea elementului selectat (trebuie să fie clar pentru utilizator, în orice moment, pe ce element activ se află)
# INTELIGIBILITATE - acuratețea conținutului și a interfeței utilizator a serviciului
- Utilizarea corectă a elementelor de focalizare nu poate induce în eroare utilizatorul
- Nu puneți multe redirecționări automate pe site și evitați trimiterea de formulare automate
- Este important să oferiți utilizatorului identificarea clară a erorilor prin afișarea mesajelor de eroare relevante după trimiterea formularelor etc.
# FIABILITATE - inclusiv tehnologii de asistență, cu condiția ca conținutul să fie suficient de fiabil pentru a fi interpretat corect de mai mulți utilizatori diferiți
Folosirea codului HTML și CSS corecte este punctul principal. Datorită numeroaselor hacks pentru diverse browsere, este destul de dificil să respectați această regulă. Cerința trebuie aplicată tuturor dispozitivelor.
Puncte importante de urmat dacă doriți ca site-ul dvs. să obțină un scor bun pentru accesibilitate:
- Titlurile ar trebui utilizate pentru a defini subsecțiunile unei pagini și nu doar pentru atracția vizuală
- Ar trebui să aveți doar o etichetă h1 pe pagină
- Link-urile ar trebui să fie descriptive și ar trebui să aibă sens din context (folosiți „Continuați să citiți [Titlul postării”) în loc de „Citiți mai multe”)
- Butoanele și meniurile (derulante) ar trebui să poată fi selectate și evidențiate cu o tastatură și un mouse
- Culoarea textului paginii dvs. trebuie să fie în contrast ridicat în comparație cu culoarea de fundal a zonei de conținut
- Textul nu trebuie să se refere la elemente interactive, cum ar fi link-uri sau butoane, numai după culoare
- Site-ul dvs. web ar trebui să includă linkuri omite în partea de sus a fiecărei pagini, pentru a permite utilizatorilor să navigheze direct către conținut doar cu o tastatură
- Atributul de titlu pentru linkuri trebuie utilizat numai dacă textul corespunzător nu ar fi redundant atunci când sunt vizualizate unul lângă altul
- Formularele trebuie să fie suficient etichetate în afara câmpului formularului și toate confirmările și avertismentele ar trebui să fie ușor de recunoscut
- Imaginile și pictogramele ar trebui să completeze textul și conținutul și nu ar trebui să stea singure fără etichete alt și subtitrări sau titluri foarte descriptive
- Mediile precum video, audio, glisante sau carusele nu trebuie să înceapă sau să schimbe acțiunea fără interacțiunea utilizatorului în mod implicit
- Ferestrele sau filele noi ale browserului nu trebuie deschise automat, fără interacțiunea utilizatorului

Iată instrumente utile pentru a verifica dacă site-ul dvs. web respectă reguli accesibile și gata:
- Instrument de evaluare a accesibilității web
- Evaluator de accesibilitate funcțională 2.0
- Lista de verificare a secțiunii 508
Teme WordPress pentru accesibilitate
PixelEmu este un dezvoltator de teme bine cunoscut. De asemenea, am trecut în revistă tema lor pentru salonul de frumusețe WordPress. Sunt bine-cunoscuți pentru temele WordPress gata de accesibilitate, așa că hai să vedem ce oferă.
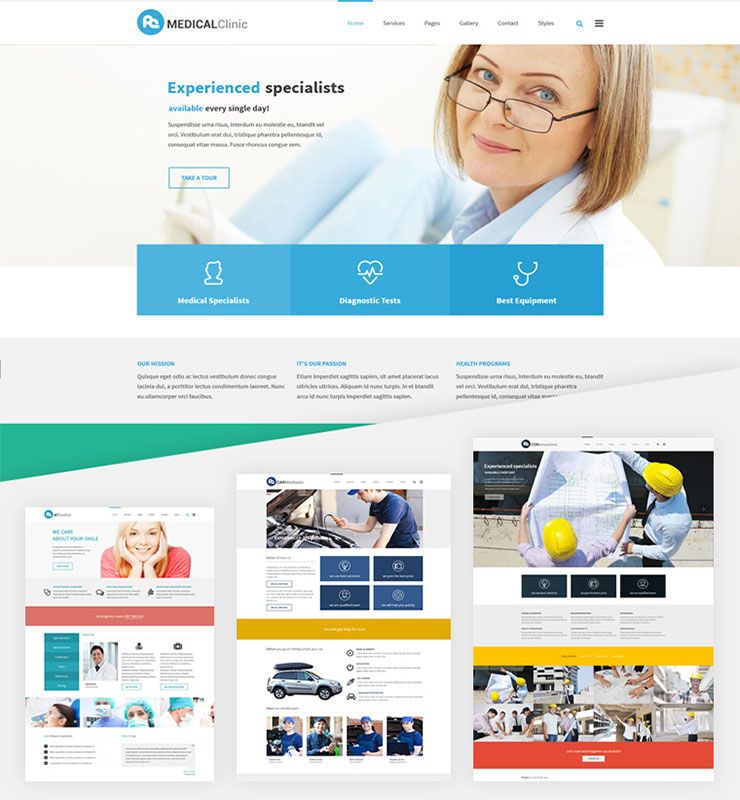
1. Servicii PE
PE Services este o temă WordPress polivalentă receptivă care urmează cele mai recente recomandări WCAG pentru a crea un site accesibil. Această temă WP este o alegere excelentă pentru orice site de afaceri datorită designului său și poate fi o soluție puternică pentru prezentarea serviciilor sau introducerea companiei.

Scopul multifuncțional al acestei servicii WordPress o face o alternativă interesantă pentru cei care caută o temă WordPress pentru doctor, o temă WordPress pentru clinică medicală, o temă WordPress pentru construcții și arhitectură sau chiar o temă WordPress pentru mecanic auto. Serviciile PE se potrivesc perfect fiecărei categorii enumerate.
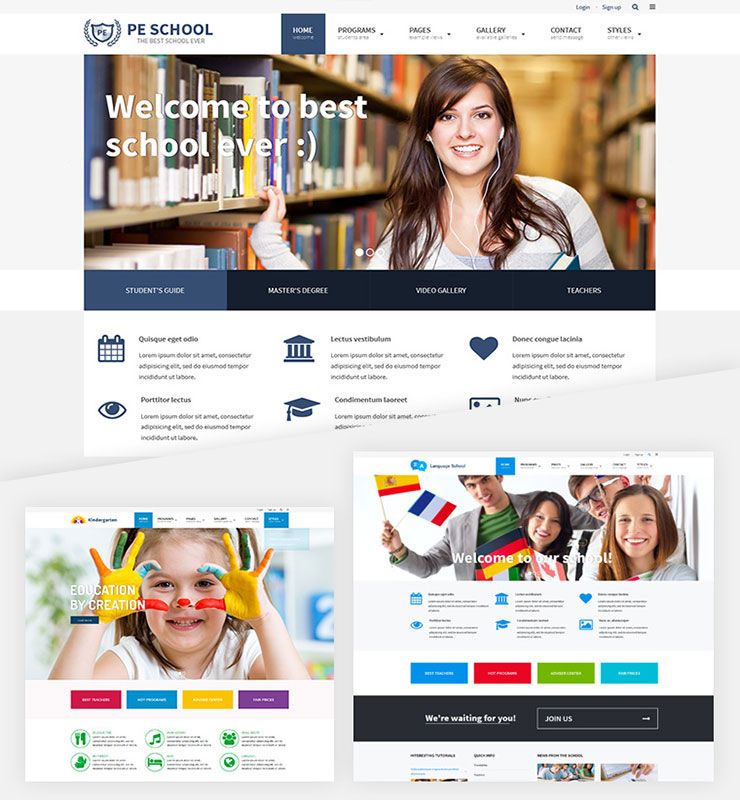
2. Școala PE
Școala PE este o temă de educație WordPress. Este o temă WordPress receptivă, proiectată frumos, adaptată site-urilor școlare sau educaționale. Se potrivește bine pentru colegii, școli, universități, grădinițe, cursuri online și categorii similare.

Ambele teme enumerate mai sus îndeplinesc cerințele.

Caracteristica crucială pentru persoanele cu dizabilități este posibilitatea de a naviga pe site folosind tastatura. Aceștia pot naviga prin secțiunile site-ului web fără a utiliza un mouse.

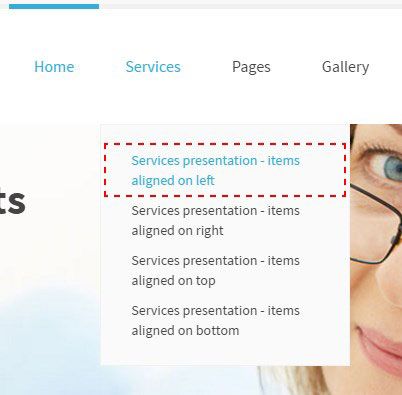
Atât PE School cât și PE Services vin cu posibilitatea de a trece la secțiunea specială a site-ului folosind doar o tastă tab. Aceasta va permite utilizatorilor să exploreze pagina rapid.
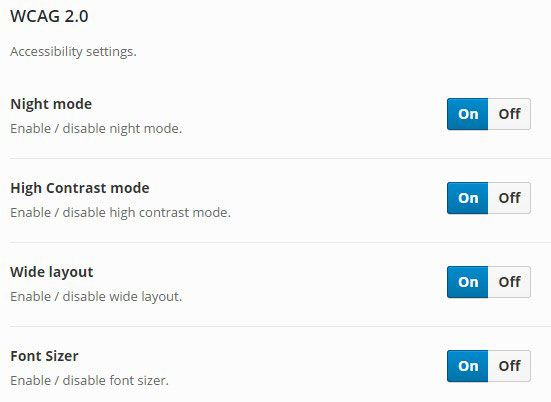
Important este, de asemenea, vizibilitatea articolului selectat, deoarece utilizatorul va ști ce element activ al site-ului se află unde se află. Există, de asemenea, un comutator de dimensiune a fontului, care oferă cele 3 grade de dimensiune a fontului. Cu comutatorul de lățime, puteți regla lățimea ecranului.

Pentru a asigura lizibilitatea optimă a textului, temele vin cu moduri de contrast ridicat (Mod negru / alb, Mod negru / galben, Mod galben / negru). Există, de asemenea, un mod de noapte disponibil. Permite utilizatorilor să evite oboseala ochilor. Poate fi util mai ales atunci când ochii obosesc repede.
Teme WordPress pregătite pentru accesibilitate gratuită
În depozitul de teme WordPress, puteți căuta teme cu eticheta „accesibilă”. Aceste teme au trecut prin același proces de testare ca temele de bază incluse.
Pentru fiecare temă cu această etichetă, un membru al echipei de accesibilitate WordPress a verificat personal tema pentru accesibilitatea tastaturii, contrastul culorilor și o varietate de alte linii directoare specifice de accesibilitate.
Dar utilizarea temelor gratuite din depozitul WordPress nu poate garanta că fiecare temă va continua să respecte standardele pregătite pentru accesibilitate în actualizările viitoare.
De aceea, vă recomand să mergeți cu teme WordPress pentru accesibilitate PixelEmu, în care fiecare actualizare va urma instrucțiunile și, în cazul oricăror probleme, aveți suport complet.
Sumar teme WordPress gata de accesibilitate
Accesibilitatea este un aspect cheie al unui bun design web, deoarece beneficiază atât utilizatorii cu dizabilități, cât și utilizatorii robusti. Din păcate, regula potrivit căreia dimensiunea unică nu se referă întotdeauna la site-uri web . Designul web inaccesibil poate împiedica mulți oameni să aibă o experiență online lină.
Construirea unui site web adaptat persoanelor cu dizabilități poate fi mult mai simplă decât crezi. După ce vă familiarizați cu toate faptele menționate anterior în acest post, multe părți ale site-ului dvs. web pot fi îmbunătățite.
Tendințele actuale de design web încurajează fonturi mari, moduri de contrast ridicat, navigare pe tastatură, aspecte flexibile și receptive care se adaptează la toate tipurile diferite de dispozitive moderne.
Dacă aveți nevoie pentru a obține cea mai bună accesibilitate posibilă, vă recomand să utilizați una dintre temele WordPress profesionale menționate, deoarece acestea oferă mai multă flexibilitate.
Dacă un site accesibil WordPress este important pentru afacerea dvs., asigurați-vă că selectați cu atenție pluginurile pe care le utilizați pentru site-ul dvs. Și amintiți-vă, există dezvoltatori disponibili care sunt mai mult decât fericiți să vă ajute să luați un plugin și să îl faceți accesibil pentru site-ul dvs.
Asigurarea accesului site-ului dvs. WordPress poate părea multă muncă, dar avantajele merită. Nu numai că îți vei face conținutul mai disponibil pentru cei cu dizabilități, dar îți vei deschide site-ul către un public mai larg.
Sper că acest articol v-a făcut să fiți mai conștient de această problemă și o veți găsi de ajutor în viitor, atunci când veți crea sau reproiecta site-ul dvs. web!
