Cum să adăugați o favicon în WordPress (4 moduri simple)
Publicat: 2023-08-09Doriți să adăugați o favicon WordPress pe site-ul dvs.?
O favicon este pictograma care apare în filele browserului pe măsură ce vizitați site-uri web.
În această postare, vă vom ghida prin pașii de adăugare a unei favicon în WordPress în mai multe moduri, de la caracteristica implicită a pictogramei site-ului la modul manual.
Să începem.
4 moduri simple de a vă schimba faviconul WordPress
Puteți vedea favicon-ul implicit pe care multe site-uri WordPress noi folosesc, demonstrat în imaginea de mai jos:

Este sigla WordPress, deși unele gazde, cum ar fi Bluehost, își adaugă propriile favicon-uri pe site-urile noi găzduite pe serverele lor.
Indiferent cum arată favicon-ul tău în acest moment, vom învăța cum să o schimbăm.
Puteți utiliza una dintre cele patru metode posibile:
- Personalizator WordPress
- Plugin WordPress
- Tema ta
- Adăugarea manuală
Să începem de la vârf.
1. Utilizați personalizarea WordPress
Iată cel mai simplu mod de a vă schimba faviconul WordPress:
- Asigurați-vă că aveți o imagine favicon pentru WordPress. Dimensiunea standard a faviconului WordPress este de 512px x 512px imaginea în format PNG, ICO sau GIF, deși PNG este recomandat.
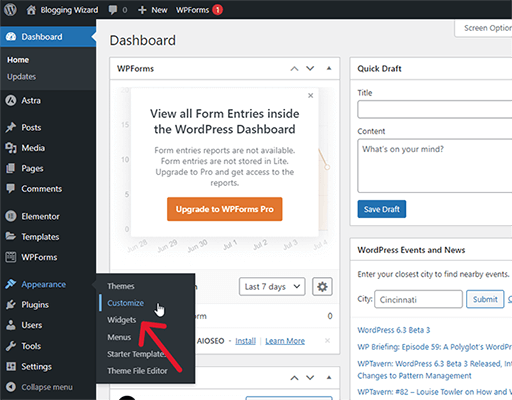
- Accesați Aspect → Personalizare.
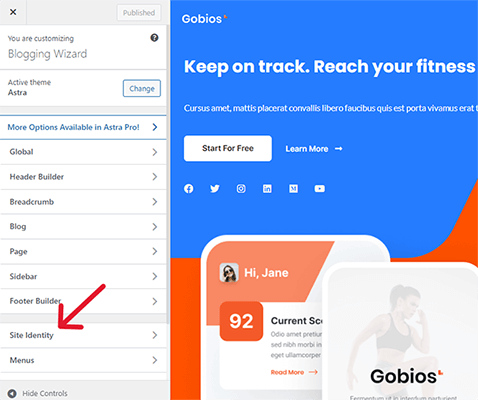
- Deschideți fila Identitate site.
- Faceți clic pe pictograma site-ului.
- Încărcați fișierul imagine favicon.
- Faceți clic pe Publicare.
Să parcurgem acești pași.
1.1 Asigurați-vă că aveți o imagine favicon prietenoasă cu WordPress
O favicon WordPress ar trebui să fie o imagine pătrată, în special 512px x 512px. Puteți citi mai jos sfaturile noastre despre crearea favicon-urilor WordPress.
Imaginea ar trebui să fie în format ICO, PNG sau GIF, dar vă recomandăm să utilizați o imagine PNG de 512px x 512px pentru un suport mai bun în jur.
Dacă ați descărcat o pictogramă de pe un site de bibliotecă de pictograme și a venit doar în format SVG, utilizați un site precum Favicon.io sau CloudConvert pentru a o converti.

Există un plugin numit SVG Favicon care vă permite să încărcați favicon-uri SVG pe WordPress, dar vă recomandăm să utilizați una dintre metodele din această postare (în special metoda actuală, Metoda 1), deoarece acestea au cel mai bun suport pe termen lung, adică favicon-ul dvs. imaginea va fi mai puțin probabil să se spargă în viitor.
1.2 Deschideți personalizarea WordPress
Deschideți personalizarea WordPress, fie accesând Aspect → Personalizare în meniul de administrare din stânga în timp ce răsfoiți tabloul de bord WordPress, fie făcând clic pe butonul Personalizare din bara de administrare de sus în timp ce vizualizați interfața site-ului dvs.

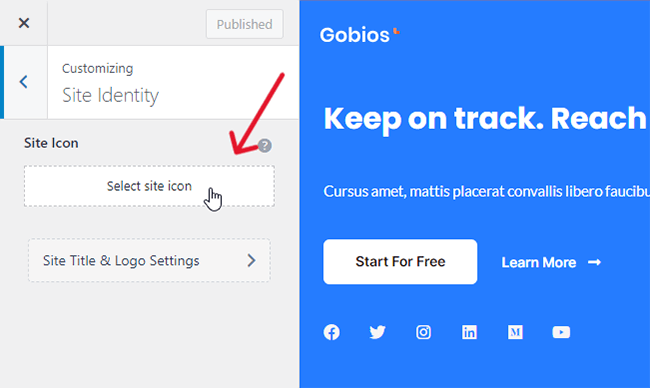
1.3-4 Pictograma Editare site
Ar trebui să vizualizați personalizarea WordPress până acum.
Deschideți fila Identitate site...

… și faceți clic pe opțiunea Selectare pictogramă site acolo.

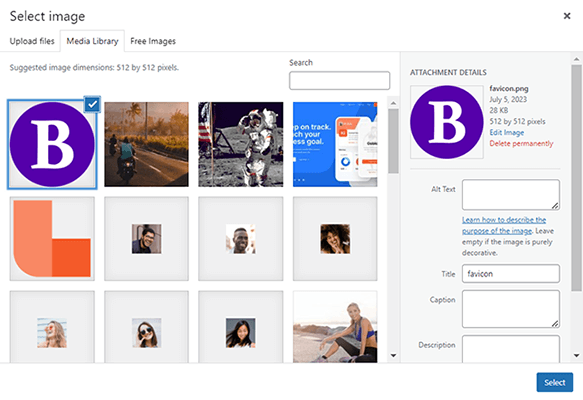
1.5 Încărcați fișierul imagine favicon
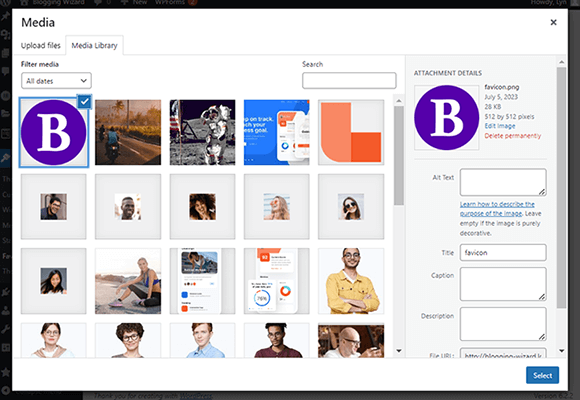
Utilizați Biblioteca Media WordPress pentru a încărca fișierul imagine favicon.
Dacă întâlniți un mesaj de eroare care spune „Ne pare rău, nu aveți voie să încărcați acest tip de fișier” în timp ce încercați să încărcați un fișier ICO pe site-ul dvs., utilizați în schimb ediția PNG.
Favicon.io vă oferă mai multe fișiere într-un folder ZIP atunci când îl utilizați pentru a converti fișiere SVG, inclusiv o versiune PNG de 512px x 512px.
Favicon.io îl va numi „android-chrome-512×512”. Doar redenumește-l în „favicon” și vei fi gata.

Asigurați-vă că imaginea favicon este selectată, apoi faceți clic pe Selectare.
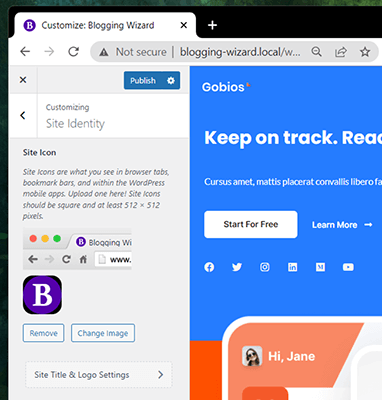
1.6 Salvați noua imagine de favicon
Acum, imaginea favicon pe care ați selectat-o ar trebui să apară în fila browser pentru site-ul dvs.

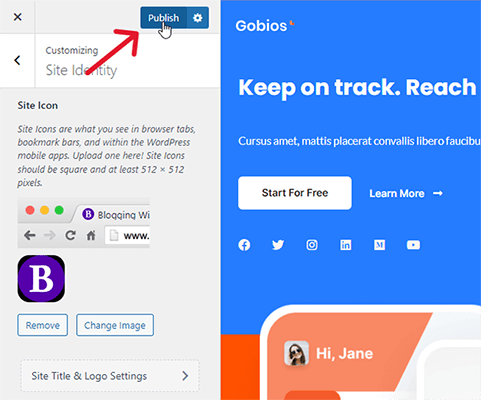
Faceți clic pe Publicare pentru a-l salva.

Acum, ar trebui să vedeți noua imagine de favicon în fila browserului în care este deschis site-ul dvs.

2.1 Utilizați un plugin WordPress Favicon – plugin 1
Iată cum să adăugați o favicon la WordPress folosind metoda pluginului:
- Instalați și activați Favicon prin RealFaviconGenerator.
- Accesați Aspect → Favicon.
- Faceți clic pe Selectați fișierul din biblioteca media și încărcați-l în biblioteca media, dacă este necesar.
- Faceți clic pe Generare Favicon.
- Configurați aspectul favicon-ului dvs.
- Faceți clic pe Generați Favicon-urile și codul HTML.
2.1.1 Instalați pluginul
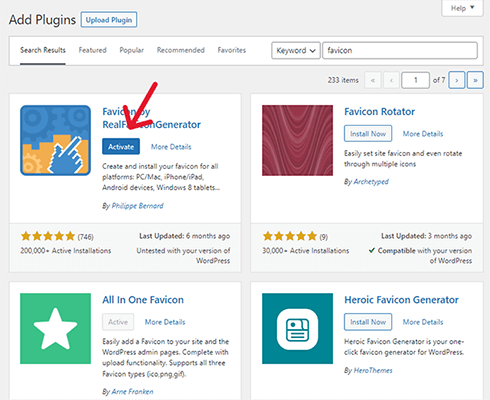
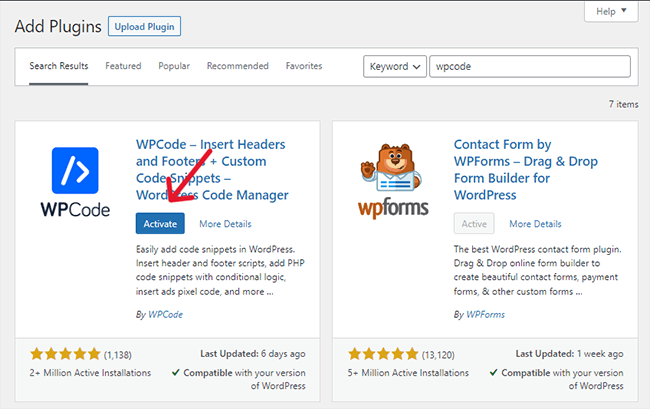
Accesați Pluginuri → Adăugați nou și căutați „favicon”.
Apoi, găsiți Favicon de la RealFaviconGenerator și faceți clic pe Instalați acum și activați.

2.1.2 Deschideți setările pluginului
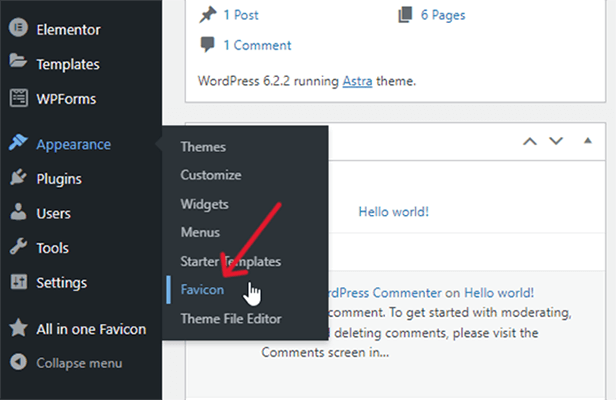
Accesați Aspect → Favicon.

2.1.3 Încărcați și selectați imaginea favicon din Biblioteca Media
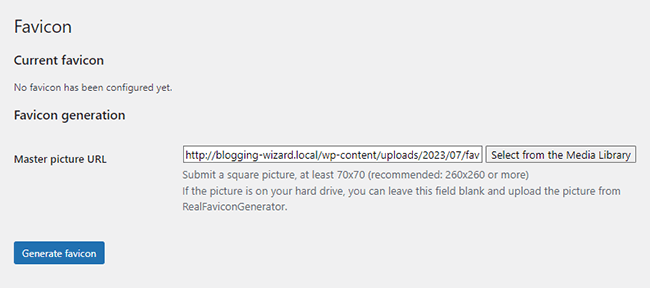
Faceți clic pe butonul Selectați din biblioteca media.

Dacă aveți o imagine existentă în biblioteca media WordPress, selectați-o. Dacă nu, mergeți mai departe și încărcați-l.

2.1.4-6 Generați-vă favicon
Faceți clic pe Generare Favicon. Aceasta vă redirecționează către site-ul pluginului, unde puteți face modificări la favicon înainte de a o aplica pe site-ul dvs.
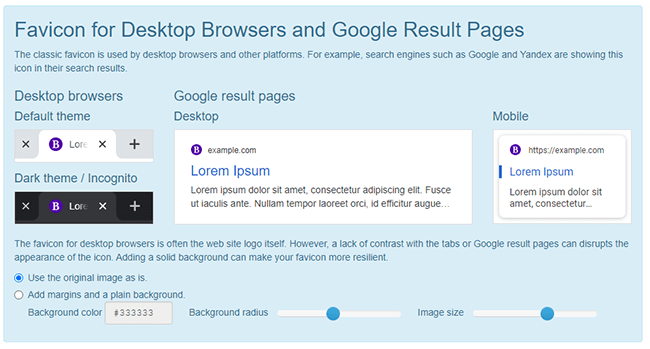
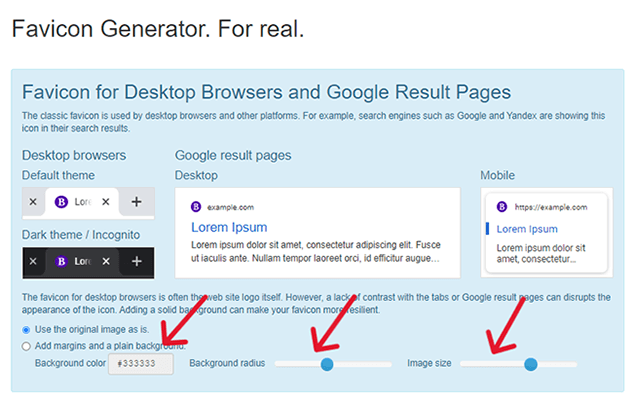
Deoarece utilizați acest lucru pentru un site web și nu pentru o aplicație, trebuie să configurați doar setările din secțiunea Favicon pentru browsere desktop și pagini de rezultate Google.

Dacă ați încărcat un fișier imagine de 512 px x 512 px și cum apare favicon-ul dvs. în imaginile de previzualizare, nu trebuie să faceți nicio modificare.
Cu toate acestea, dacă doriți , vă puteți juca cu setările pentru a personaliza aspectul favicon-ului.
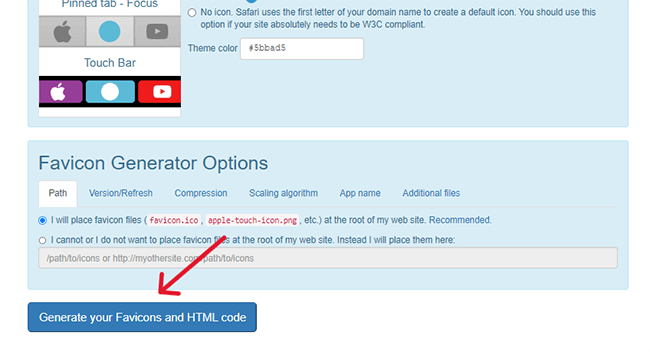
După ce ați terminat, derulați în jos și faceți clic pe Generați-vă Favicon-urile și codul HTML.
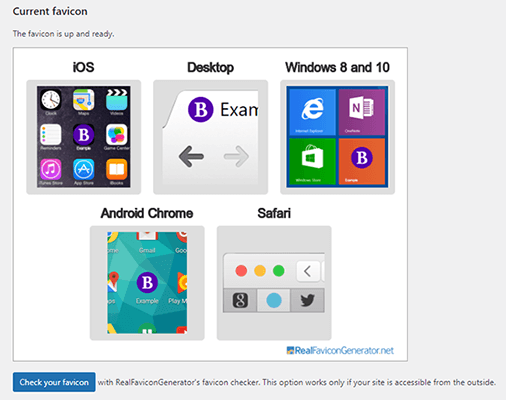
Veți fi redirecționat înapoi la WordPress, unde va avea loc instalarea finală. Veți vedea apoi previzualizări pentru aspectul dvs. favicon live.

2.2 Utilizați un plugin WordPress Favicon – plugin 2
Aceasta este o metodă secundară pentru Metoda 2 în cazul în care nu doriți să utilizați Favicon de la RealFaviconGenerator.
Urmați acești pași pentru a adăuga o favicon pe site-ul dvs. WordPress folosind un plugin:
- Instalați și activați Favicon All in One pe site-ul dvs.
- Faceți clic pe elementul de meniu Favicon All in One.
- Găsiți metoda de încărcare Setări Frontend care se potrivește tipului dvs. de imagine.
- Încarcă imaginea ta favicon.
2.2.1 Instalați Favicon All in One
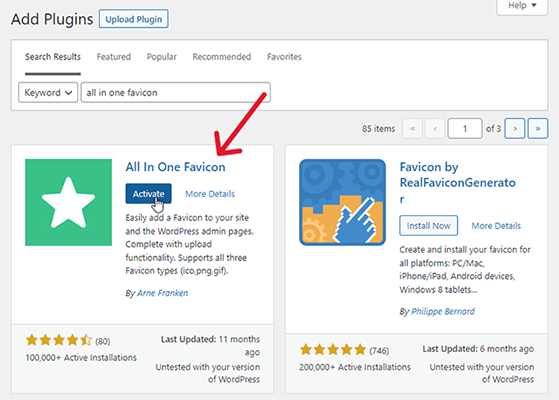
Pentru a instala All in One Favicon, accesați Plugins → Add New și căutați „all in one favicon”.
Apoi, faceți clic pe Instalare acum pentru a instala pluginul, apoi pe Activare pentru a-l activa.

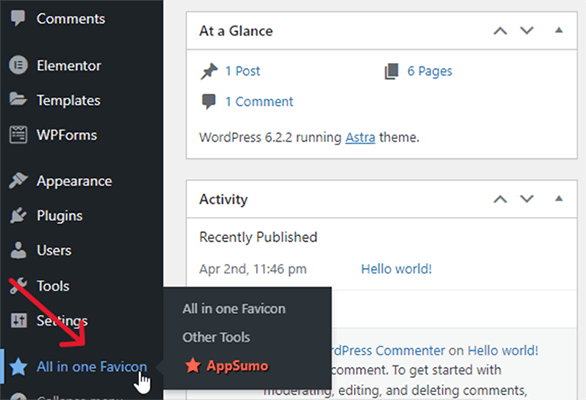
2.2.2 Faceți clic pe elementul de meniu al pluginului
Favicon All in One adaugă un nou element de meniu în meniul de administrare din stânga.
Apasă-l.

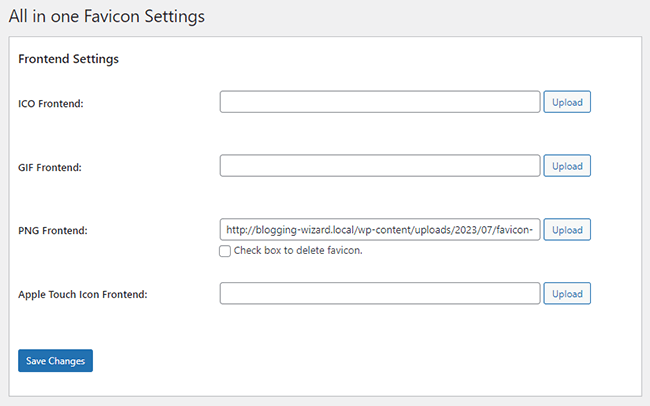
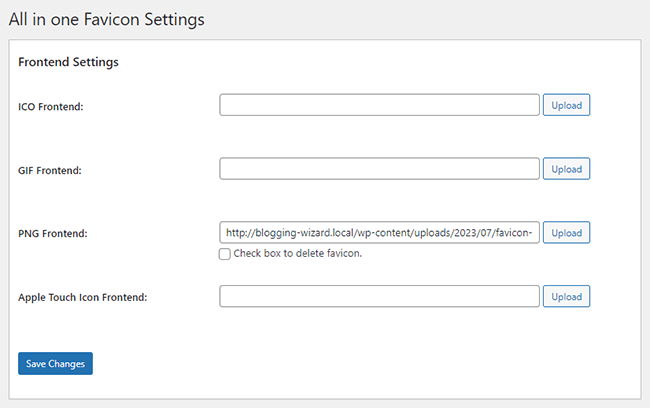
2.2.3-4 Încărcați imaginea de favicon
Favicon All in One are suport pentru patru tipuri de pictograme: ICO, PNG, GIF și o pictogramă Apple Touch.

Găsiți pe cel care se potrivește cu tipul de fișier pe care doriți să îl încărcați în panoul Setări Frontend.
Din nou, dacă fișierul este în format SVG, convertiți-l într-un tip de fișier ICO, PNG sau GIF.
Apoi, faceți clic pe Încărcare și încărcați imaginea favicon în plugin.
Va părea că nu s-a întâmplat nimic când faci asta, dar nu-ți face griji, plugin-ul a încărcat imaginea ta favicon pe site.
Tot ce trebuie să faceți este să faceți clic pe Salvați modificările pentru a le face să apară.

Această metodă adaugă doar o favicon în fila browserului în timp ce vizualizați site-ul dvs. de pe front-end.
Dacă doriți să apară favicon-ul dvs. în timp ce vizualizați tabloul de bord WordPress, încărcați-l și în Setările de backend.

Un avertisment despre utilizarea metodei plugin
Această metodă poate ajuta cu siguranță la o legătură atunci când metoda generală de personalizare WordPress nu funcționează, dar vă recomandăm cu căldură să găsiți o modalitate de a face ca metoda să funcționeze folosind această metodă dintr-un motiv simplu: atunci când ștergeți un plugin favicon, ștergeți și el favicon-urile tale.
Deci, dacă descoperiți vreodată că trebuie să ștergeți unul dintre aceste pluginuri, asigurați-vă că găsiți o modalitate alternativă, cum ar fi Metoda 1, de a adăuga o favicon pe site-ul dvs. WordPress.
Uneori, pluginurile WordPress își pierd suportul sau devin un focar pentru probleme de securitate. Acestea sunt doar câteva exemple de scenarii care determină mulți utilizatori WordPress să elimine pluginurile de pe site-urile lor.
3. Utilizarea temei dvs
Temele aveau setări favicon încorporate în panoul de opțiuni ale temei.
Cu toate acestea, tot mai multe teme folosesc personalizarea WordPress, ceea ce înseamnă că mulți renunță la propriile funcționalități favicon pentru a vă permite să utilizați WordPress.
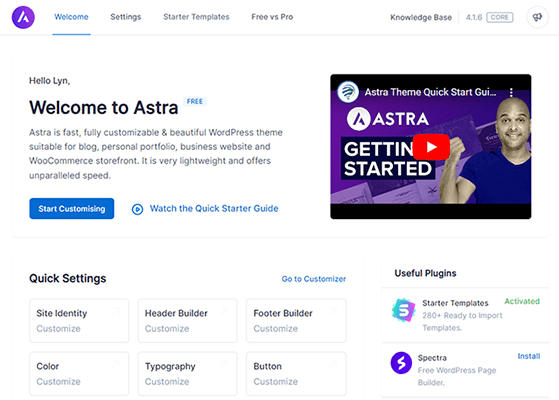
Astra, de exemplu, are o opțiune Identitate site în panoul de opțiuni ale temei, dar pur și simplu deschide fila Identitate site din personalizarea WordPress într-o filă nouă.

Kadence și GeneratePress fac și asta.
Dacă utilizați o temă bazată pe blocuri, vă puteți edita favicon-ul din editorul de blocuri.
Faceți acest lucru fie creând o pagină nouă, fie accesând Aspect → Editor.
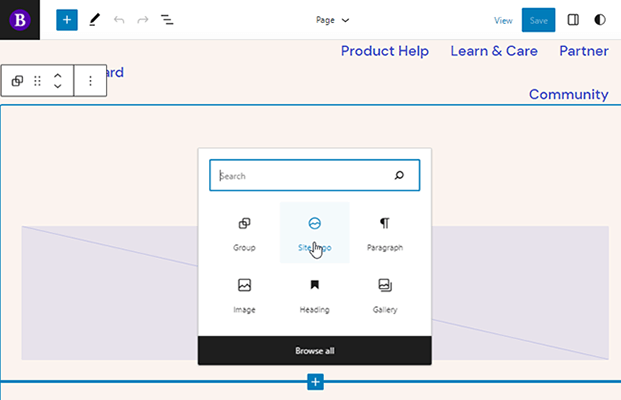
Adăugați un bloc nou în pagină și alegeți blocul Logo site.

Plasați cursorul peste siglă, dacă apare deja una și faceți clic pe Înlocuire, apoi alegeți opțiunea Media Library sau Încărcați.
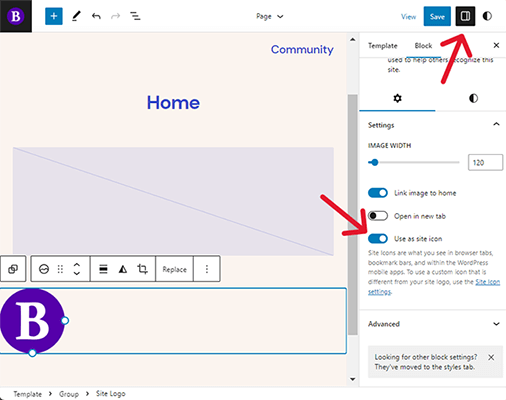
Apoi, încărcați sau alegeți imaginea de favicon.
Deschideți panoul de setări pentru bloc și activați opțiunea Utilizare ca pictogramă site.

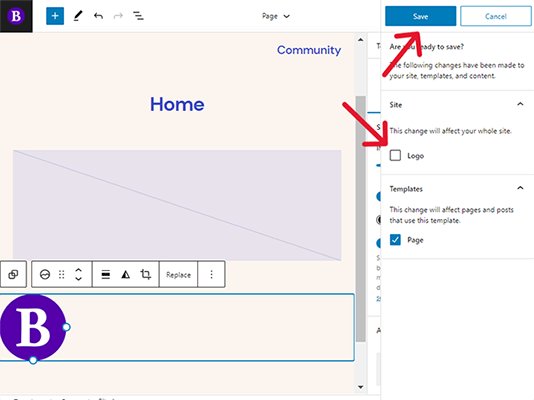
Apoi, faceți clic pe Salvare și debifați opțiunea Logo dacă doriți să utilizați o altă imagine pentru sigla site-ului dvs.
Apoi, faceți clic pe Salvați din nou pentru a aplica favicon-ul pe site-ul dvs.

4. Adăugați manual o favicon WordPress pe site-ul dvs
Acesta este cel mai simplu mod de a adăuga manual o favicon pe site-ul dvs.:
- Utilizați RealFaviconGenerator pentru a vă transforma imaginea de favicon de 512px x 512px PNG în cod HTML.
- Descărcați și extrageți pachetul favicon, apoi încărcați-l în folderul temei dvs. active.
- Instalați WPCode pe site-ul dvs.
- Copiați și inserați codul favicon în secțiunea Antet a WPCode.
4.1 Generați codul HTML pentru favicon
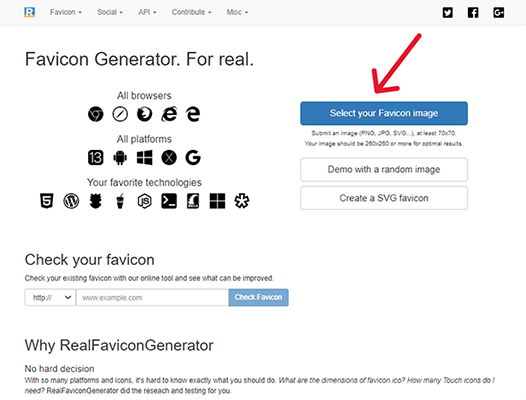
Accesați site-ul RealFaviconGenerator și faceți clic pe Selectați imaginea dvs. Favicon. Aceasta ar trebui să fie o imagine PNG de 512 x 512 pixeli pentru cele mai bune rezultate.

Utilizați setările RealFaviconGenerator pentru a configura aspectul faviconului, dacă doriți.
Nu ar trebui să faceți acest lucru dacă v-ați creat favicon-ul în prealabil și ați încărcat o imagine de 512px x 512px.

Apoi, derulați în jos până în partea de jos a paginii și faceți clic pe Generați-vă Favicon-urile și codul HTML.

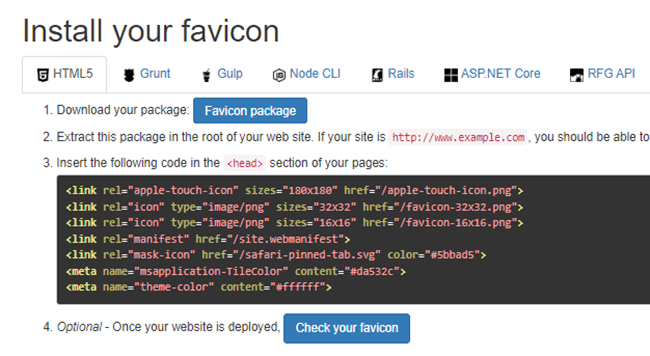
Acum ar trebui să aveți codul HTML pentru favicon-ul dvs.

Păstrați această pagină web deschisă în timp ce efectuați pașii rămași.
4.2 Încărcați pachetul favicon în folderul dvs. de teme
Acest pas necesită să accesați folderul temei active. Puteți face acest lucru prin FTP sau managerul de fișiere al gazdei dvs.
Nu vom intra în detalii despre cum să faceți acest lucru, deoarece există o mulțime de tutoriale care vă pot ajuta.
În schimb, vă vom instrui pur și simplu să descărcați pachetul favicon din RealFaviconGenerator...
[realfavicongenerator-descărcare-pachet-favicon]
… și extrageți toate fișierele din el.
Apoi, adăugați toate fișierele extrase în directorul rădăcină al site-ului dvs., care este același folder în care se află wp-content și wp-admin.
4.3 Instalați WPCode
WPCode este un plugin gratuit care vă permite să adăugați cod la fișierele teme fără a le accesa, ceea ce poate fi copleșitor dacă nu ați mai făcut-o până acum.
De asemenea, vă permite să adăugați cod la fișierul antet fără a fi nevoie să creați o temă copil.
Accesați Pluginuri → Adăugați nou și căutați „wpcode”.
Apoi, instalați și activați pluginul.

4.4 Lipiți codul în WPCode
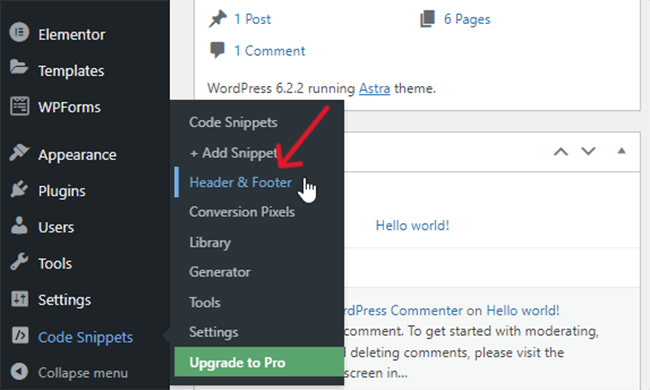
WPCode adaugă un element „Fragmente de cod” în meniul de administrare.
Accesați Fragmente de cod → Antet și subsol.

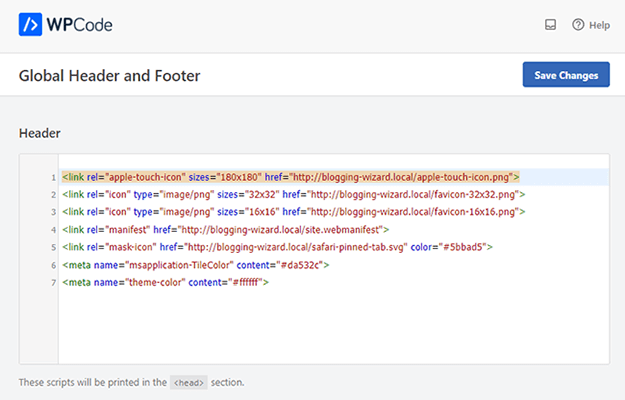
Copiați codul HTML din RealFaviconGenerator și inserați-l în secțiunea Antet a paginii Antet și subsol.
Cu toate acestea, oriunde vedeți termenul „href”, adăugați adresa URL a site-ului dvs. după ghilimele. Folosiți https dacă site-ul dvs. îl folosește.
Există cinci atribute href în cod și toate sunt la rând.

Apoi, faceți clic pe Salvare modificări pentru a aplica favicon-ul site-ului dvs.
Cum se creează o favicon WordPress
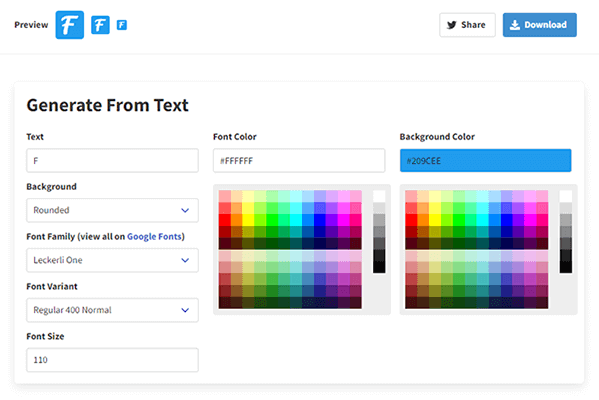
Cel mai simplu mod de a crea un favicon personalizat WordPress este generarea unuia cu Favicon.io. Vă permite să creați un favicon dintr-o inițială.
Puteți edita fontul favicon-ului, culoarea fontului, culoarea fundalului și forma chenarului.

Dacă doriți să utilizați o pictogramă ca pictogramă favicon, descărcați sau cumpărați una dintr-o bibliotecă de pictograme care oferă pictograme fără atribuire.
Alegerea unei pictograme fără atribuire vă va permite să utilizați imaginea pictogramei ca parte a identității mărcii dvs. fără a vă confrunta cu probleme de drepturi de autor, deși ar trebui să vă uitați la politica fiecărei biblioteci privind utilizarea pictogramelor doar pentru a fi sigur.
Cea mai bună parte a bibliotecilor de pictograme este modul în care vă permit să descărcați pictograme în orice format și la orice dimensiune.
Gânduri finale
Favicon-ul site-ului dvs. nu este cel mai important aspect al acestuia, dar vă poate ajuta să stabiliți cunoașterea mărcii și un sentiment de unitate în designul mărcii dvs.
Vă recomandăm cu căldură să utilizați Metoda 1 din această listă, deoarece este cea mai ușor de realizat, dar nu ar trebui să aveți prea multe probleme cu nimeni.
Înainte de a vă crea favicon-ul, navigați pe web câteva zile ca de obicei și începeți să acordați atenție favicon-urilor pe care le folosesc alte site-uri. Va fi o mare inspirație!

