Sfaturi tehnice suplimentare SEO pentru Shopify
Publicat: 2021-12-14Astăzi, vom acoperi mai multe subiecte tehnice SEO diferite, dar la fel de importante: securitatea site-ului web, utilizarea pe mobil și etichetele hreflang. Să ne scufundăm direct!
Prezentare generală
- Securitatea site-ului: tot ce trebuie să știți despre SSL și Shopify
- Utilizare mobilă: peste 10 moduri de a oferi o experiență de cumpărături mobilă stelară
- Etichetele Hreflang: Ce sunt, de ce sunt importante și cum să le implementăm?
- Învelire
Securitatea site-ului: tot ce trebuie să știți despre SSL și Shopify
SSL (Secure Socket Layer) este un protocol pentru criptarea traficului de Internet și verificarea identității serverului. Un certificat SSL este un fișier de date găzduit pe serverul de origine al unui site web.
Sursa: Cloudflare
De ce sunt importante certificatele SSL?
Certificatele SSL sunt esențiale deoarece criptează conținutul magazinului dvs. Shopify (inclusiv informațiile personale ale clienților dvs.) și adaugă un nou nivel de securitate site-ului dvs. (prin publicarea conținutului folosind HTTP-uri în loc de HTTP). Ca rezultat, ei construiesc încrederea clienților, facilitează deciziile de cumpărare ale clienților tăi și stimulează vânzările.
În plus, certificatele SSL sunt bune pentru SEO - sunt un semnal de încredere, ceea ce înseamnă că site-urile web cu certificat SSL au un avantaj competitiv față de site-urile care nu o au.
Cum să activezi SSL pentru magazinul tău Shopify?
Certificatele SSL sunt create automat atunci când adăugați domeniul dvs. personalizat. Acestea sunt activate în mod implicit pentru finalizarea magazinului dvs. Shopify și pentru toate activele (de exemplu, imagini, videoclipuri, fonturi web etc.) găzduite pe domeniul dvs. gestionat de Shopify, adică domeniul dvs. .myshopify.com.
De asemenea, un certificat SSL poate fi emis automat atunci când conectați un domeniu terță parte la Shopify. Pentru ca acest lucru să se întâmple, trebuie să adăugați informațiile corecte în înregistrarea A și în înregistrarea CNAME. Rețineți că procesul poate dura până la 48 de ore. În acest timp, este posibil să se afișeze o eroare SSL indisponibilă în administratorul Shopify. De asemenea, un mesaj de avertizare (de exemplu, „Conexiunea dumneavoastră nu este sigură”) poate fi afișat în vitrina dumneavoastră publică.
Ce să faci dacă eroarea SSL indisponibilă este încă afișată după 48 de ore?
- Verificați dacă înregistrarea dvs. A este 23.227.38.65 (adresa IP a Shopify) și că înregistrarea dvs. CNAME este shops.myshopify.com.
- Dacă utilizați înregistrări CAA, verificați dacă ați adăugat toate autoritățile de certificare necesare pentru digicert.com, globalsign.com și letsencrypt.org.
- Dacă utilizați o înregistrare AAAA (IPv6), eliminați-o - acestea sunt irelevante pentru găzduirea web Shopify.
- Dacă aveți DNSSEC activat pentru domeniul dvs., dezactivați-l.
Aflați mai multe: activarea conexiunilor securizate la magazinul dvs. Shopify
Cum să vă asigurați că activele dvs. rămân în siguranță?
Cea mai bună practică este să găzduiești toate activele pe Shopify. Dacă le găzduiți în afara Shopify, acestea trebuie să fie livrate prin HTTP, adică trebuie să le găzduiți pe un server care publică prin HTTP. De asemenea, trebuie să găzduiești tot conținutul video pe un serviciu care publică prin HTTP și să verifici că toate fonturile pe care le folosești sunt publicate prin HTTP din sursa lor.
Acest lucru este important deoarece paginile care conțin conținut necriptat provoacă erori de conținut mixt. Aceste pagini sunt încă accesibile public, dar adresele URL ale acestora nu conțin o pictogramă de lacăt și nu sunt livrate prin https://. Acest lucru vă poate submina credibilitatea.

Important
Tot conținutul și activele găzduite în afara Shopify nu pot fi actualizate automat atunci când vă activați certificatul SSL în administratorul Shopify. Va trebui să le actualizați manual. Rețineți că pentru unele tipuri de conținut, va trebui să editați HTML-ul sursă și să setați calea la HTTPS în loc de HTTP. Dacă nu sunteți dezvoltator, cel mai bine este să externalizați sarcina unui expert Shopify.
Aflați mai multe: Shopify, Activarea conexiunilor securizate la magazinul dvs. Shopify
Utilizare mobilă: peste 10 moduri de a oferi o experiență de cumpărături mobilă stelară
Statistici 2021 despre comerțul mobil
- 72,9% din tot comerțul electronic va fi m-commerce până la sfârșitul anului 2021 (Sursa: Statista). Aceasta este o creștere masivă de la 58,9% în 2017.
- În 2020, veniturile din comerțul cu amănuntul din SUA au fost de 339,03 miliarde USD.
- Vânzările de comerț mobil vor ajunge la 3,56 trilioane de dolari până la sfârșitul anului 2021 (Sursa: Statista). Aceasta reprezintă o creștere de peste 22,3% din vânzările totale raportate pentru 2020 – 2,91 trilioane de dolari. Statisticile de creștere a comerțului M arată că din 2016, comerțul online a înregistrat o creștere medie de 33,8% anual.
- 79% dintre utilizatorii de smartphone-uri au făcut o achiziție online folosind dispozitivele lor mobile (Sursa: OuterBox). Este aproape un miliard de oameni din întreaga lume!
- 76% dintre consumatori cumpără de pe dispozitive mobile, deoarece economisește timp (Sursa: Dynamic Yield).
Sursa: Juriul Tech
Dacă doriți să țineți pasul cu aceste cifre, capacitatea de răspuns nu este suficientă. Trebuie să oferiți o experiență remarcabilă de cumpărături pe mobil. Acest lucru va crește rata de atragere a utilizatorilor și de achiziție de clienți, va crește implicarea și satisfacția clienților, va dezvolta loialitatea față de brand și, în cele din urmă, va genera mai multe conversii.
În această secțiune, vă vom arăta cum să vă optimizați magazinul Shopify pentru mobil și să oferiți o experiență stelară de cumpărături pe mobil.
#1. Gândește-te mai întâi pe mobil
Doar 12% dintre consumatori consideră că cumpărăturile mobile sunt convenabile (Sursa: Dynamic Yield). Problemele cu care se confruntă cumpărătorii includ site-uri web care nu au în vedere ecranele mici, ferestre pop-up și reclame intruzive, lipsa de informații și multe altele. De asemenea, atunci când oamenii au o experiență negativă a mărcii pe mobil, sunt cu peste 60% mai puține șanse să devină cumpărători repetat (Sursa: Juriul Tech).
Telefoanele inteligente redefinesc ceea ce se asteapta consumatorii de la cumparaturile online. Astăzi, oamenii se așteaptă la un anumit tip de funcționalitate care este adaptată pentru mobil. Pentru a le depăși așteptările, trebuie să treceți dincolo de designul receptiv. Trebuie să începeți să vă gândiți mai întâi pe mobil.
Ce inseamna asta?
Design responsive înseamnă că conținutul unui site web este conceput pentru a se potrivi pe diferite ecrane. De obicei, procesul implică mai întâi proiectarea pentru desktop. Drept urmare, versiunea mobilă a unui site web poate fi puțin stângace. De exemplu, unele imagini (în special infografice) pot să nu arate atât de bine, unele pagini se pot încărca mai lent, procesul de finalizare a comenzii poate fi prea complex și multe altele.
Designul pe mobil mai întâi implică proiectarea mai întâi pentru navigarea pe mobil. Ca urmare, experiența de cumpărături pe dispozitive mobile este perfectă, ceea ce duce la o rată de respingere mai mică, niveluri mai ridicate de satisfacție a clienților și mai multe conversii.
Pentru a rezuma, designul responsive implică proiectarea pentru desktop și adaptarea pentru mobil. Designul pe mobil mai întâi implică proiectarea mai întâi pentru dispozitive mobile și adaptarea pentru desktop.
Peste 8 principii de design pentru mobil primul
- Minimizați utilizarea textului. Asigurați-vă că formatarea este clară și conținutul este ușor de scanat.
- Selectați un font ușor de citit pe un ecran mai mic. Google recomandă o dimensiune de bază a fontului de 16 pixeli CSS.
- Reduceți numărul de linkuri din meniul de navigare.
- Păstrați-vă granițele largi și liniile curate.
- Implementați elemente interactive.
- Asigurați-vă că toate elementele (cum ar fi butoanele, linkurile, pictogramele de chat live etc.) sunt ușor de făcut clic - clienții nu ar trebui să fie nevoiți să măriți pentru a putea face clic pe un buton.
- Optimizați-vă magazinul Shopify pentru „Zona degetului mare” - suprafața pe care oamenii o pot ajunge cu ușurință cu degetele mari. Termenul „Zona degetului mare” a fost inventat de Steven Hoober (un cercetător și expert UX) care a efectuat un studiu pentru a analiza modul în care diferiți oameni își țin și folosesc dispozitivele mobile. Potrivit studiului, 49% dintre utilizatori depind de o prindere cu o singură mână pentru suportul dispozitivului, iar 75% interacționează cu dispozitivele lor mobile folosind doar degetele mari. Aflați mai multe: Smashing Magazine, The Thumb Zone: Designing For Mobile Users

Cum să vă optimizați magazinul Shopify pentru „Zona degetului mare”?
- Componentele importante (de exemplu, meniul de navigare, butoanele CTA, butonul coș de cumpărături, butonul de finalizare a comenzii etc.) ar trebui să fie poziționate în „Zona degetului mare”.
- Spațierea este importantă. Ar trebui să existe suficient spațiu între diferitele elemente de pe pagină - acest lucru minimizează riscul ca utilizatorii să facă clic pe butoane sau link-uri pe care nu doresc să facă clic.
- Toate elementele pe care se poate face clic (de exemplu, butoane, linkuri, etichete, imagini etc.) ar trebui să fie suficient de mari pentru a fi atinse cu degetul mare.
- Luați în considerare atât utilizatorii dreptaci, cât și cei stângaci.
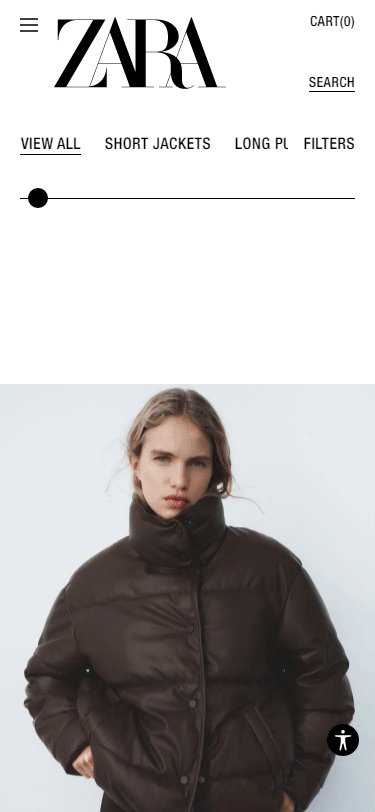
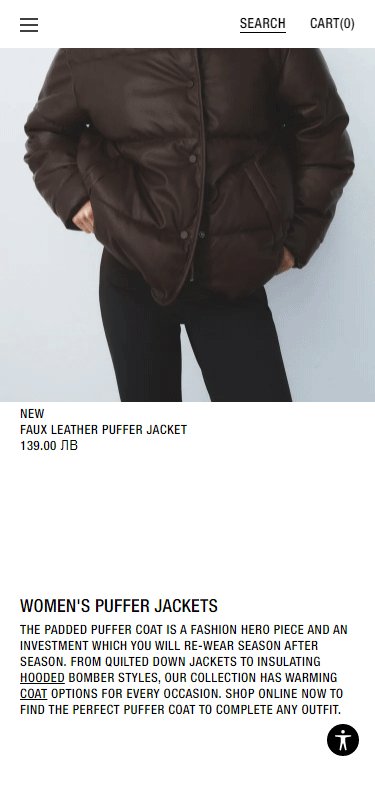
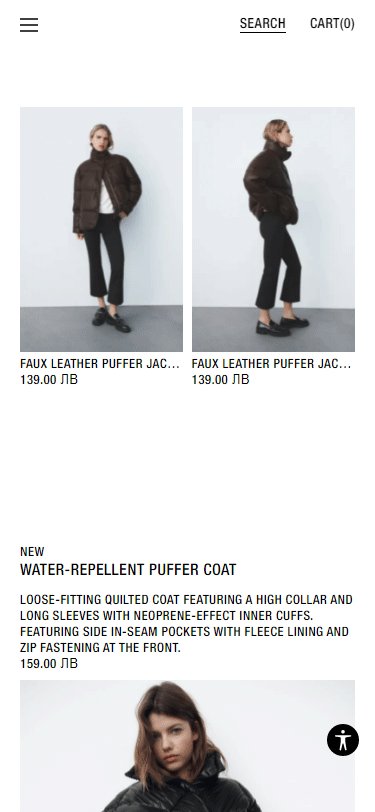
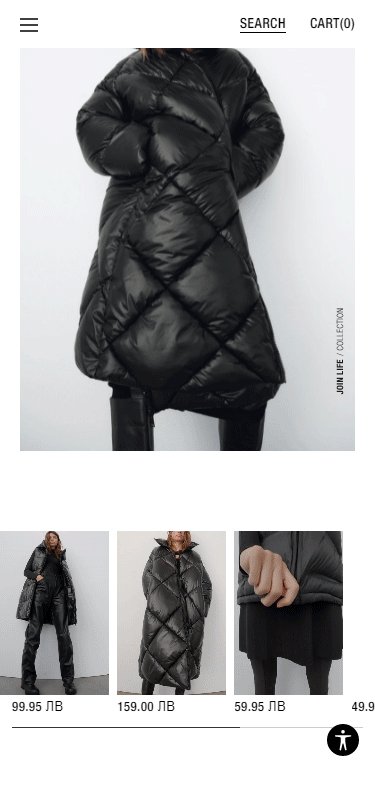
- Gândește vertical. Aranjați-vă produsele într-un mod care să ofere o experiență de cumpărături încântătoare pe mobil. De exemplu, aranjați-vă produsele în coloane. Cea mai bună practică este să păstrați numărul de coloane sub două. Inspirați-vă de frumosul design mobil al ZARA:

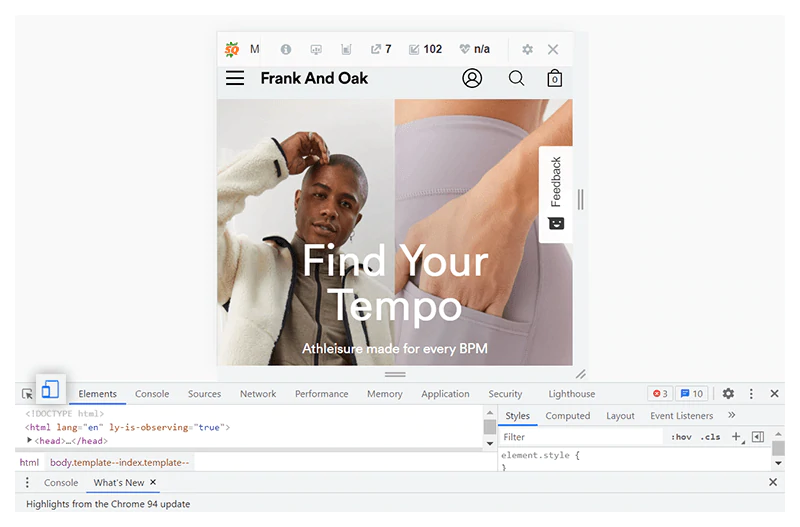
Pentru a verifica aspectul magazinului dvs. Shopify din punct de vedere mobil:
- Deschideți-vă site-ul web folosind Google Chrome.
- Faceți clic pe Ctrl + Shift + C. Aceasta va deschide consola pentru dezvoltatori.
- Faceți clic pe pictograma ecranului mobil.

Continuați să învățați: faceți-vă magazinul mobil Shopify să arate mai bine | Sfaturi rapide Shopify 2021
#2. Asigurați-vă că magazinul dvs. Shopify se încarcă rapid pe dispozitivele mobile
Probabilitatea de respingere crește cu 32% dacă timpul de încărcare a paginii mobile trece de la 1 secundă la 3 secunde (Sursa: Google).
Am discutat deja despre importanța unui site web cu încărcare rapidă în ghidul nostru pentru optimizarea vitezei paginii pentru Shopify. Clienții sunt nerăbdători – atunci când fac cumpărături online, vor să găsească rapid și ușor ceea ce au nevoie. Acest lucru este valabil mai ales pentru navigarea pe mobil, deoarece oamenii își folosesc de obicei telefoanele din mers.
Pentru a vă asigura că magazinul dvs. Shopify se încarcă rapid pe dispozitivele mobile:
- Optimizați-vă conținutul pentru intenția de căutare și asigurați-vă că includeți numai informații relevante.
- Utilizați specificația HTML localStorage sau soluții automate de accelerare mobilă.
- Asigurați-vă că imaginile dvs. au dimensiunea și rezoluția corespunzătoare pentru a se potrivi pe ecranele mobile.
- Evitați utilizarea ferestrelor pop-up. Chiar dacă sunt excelente pentru captarea e-mailurilor și promovarea vânzărilor, sunt greu de închis pe ecranele mobile. Acest lucru poate împiedica experiența de cumpărături și vă poate frustra clienții. În plus, acestea pot avea un impact negativ asupra vitezei paginii dvs.
- Evitați să utilizați barele laterale - acestea distrag atenția, ocupă prea mult „imobiliar” pe ecran și pot avea un impact negativ asupra experienței utilizatorului pe mobil. De asemenea, vă pot încetini paginile.
#3. Optimizați-vă navigarea
Când ne folosim telefoanele, derulăm, glisăm, atingem în mod constant etc. Totul se întâmplă rapid și în mișcări rapide. De aceea, este important ca toate elementele esențiale ale paginii și informațiile esențiale pentru afaceri să fie mereu pe ecran. Puteți realiza acest lucru integrând o bară de navigare fixă în designul dvs. Bara de navigare fixă ar trebui să conțină un buton CTA, un link către pagina de pornire, un link către pagina coșului de cumpărături și un link către pagina de finalizare a comenzii.
Pentru a oferi o experiență mai bună de cumpărături pe mobil, ar trebui să vă simplificați navigarea. Mai precis, ar trebui să:
- Reduceți numărul de straturi de navigare - pe mobil, este ușor să vă pierdeți într-o multitudine de categorii, subcategorii, filtre, etichete etc. Cu cât navigarea dvs. este mai complicată, cu atât sunt mai mari șansele ca consumatorii să plece. Așadar, păstrați-l simplu și rămâneți la un nivel de conținut imbricat.
- Utilizați o alternativă de meniu pentru dispozitive mobile (de exemplu, meniuri cu hamburger, îngrijitor sau trei puncte). Acest lucru va economisi spațiu și vă va ajuta să oferiți o experiență de cumpărături mai bună.
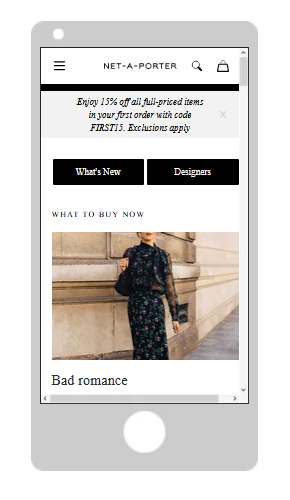
Iată un exemplu de meniu cu hamburgeri:

Când faceți clic pe pictograma meniului hamburger, apare un meniu de navigare secundar. Conține toate linkurile din meniul antet (afișat pe dispozitivele desktop).

#4. Păstrați elementele importante deasupra pliului
Sigla, meniul de navigare, butonul CTA, coșul de cumpărături și butonul de finalizare a comenzii trebuie să fie deasupra pliului. Acest lucru vă va ajuta să oferiți o experiență de cumpărături mobile mai informată și să creați o cale de conversie fluidă (cu un număr limitat de acțiuni).
#5. Luați în considerare modul în care utilizați textul
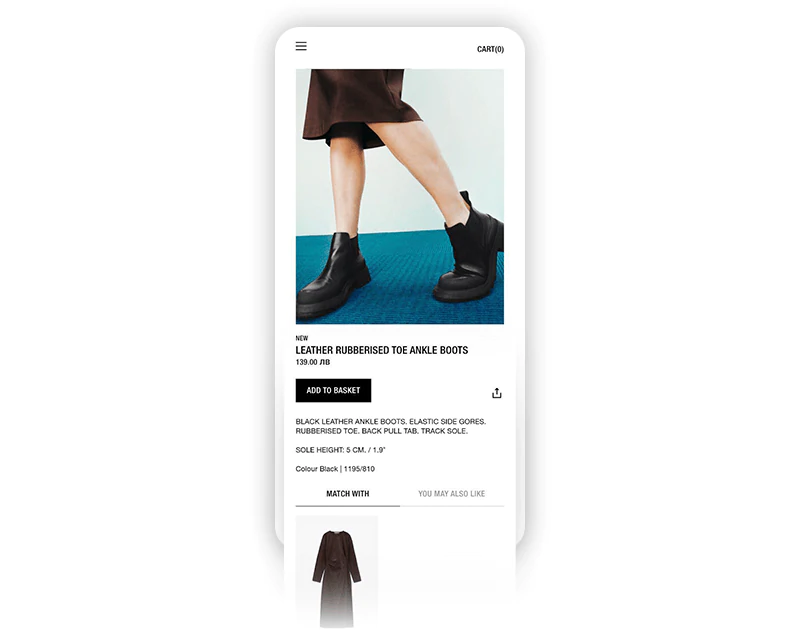
Dispozitivele mobile au un spațiu limitat pe ecran. Aceasta înseamnă că trebuie să prezentați toate informațiile esențiale despre produs într-o manieră concisă, dar captivantă. O modalitate de a realiza acest lucru este de a minimiza textul și de a lăsa fotografiile produsului să vorbească. De exemplu, copia dvs. poate fi limitată la numele produsului, varianta produsului, prețul, un buton CTA și o scurtă descriere a produsului. Puteți utiliza un meniu pliabil care include informații suplimentare despre produs. Pentru a facilita deciziile de cumpărare ale clienților dvs., puteți utiliza imagini pentru a prezenta toate caracteristicile și caracteristicile produsului. A fi inspirat:


Sursa imagine: ZARA
De asemenea, textul trebuie să fie ușor de citit. Amintiți-vă că un client nu ar trebui să fie nevoit să măriți pentru a citi descrierile produselor dvs. Cea mai bună practică este să alegeți un font prietenos cu UX, care să aibă între 14 și 16 pixeli.
Nu în ultimul rând, textul și imaginile nu trebuie să se suprapună. Chiar dacă acest lucru poate arăta bine pe un computer desktop sau un laptop, va fi dificil de citit pe ecrane mai mici. Există riscul ca clienții tăi să fie frustrați și să plece.
#6. Poziționați fotografia de produs în față și în centru
Cumpărăturile de pe mobil este o experiență vizuală. Am subliniat deja că utilizarea textului ar trebui să fie minimă. În această secțiune, vă vom explica exact cum puteți utiliza fotografiile produselor și să le utilizați într-un mod care să vă încânte clienții, să răspundă la cele mai arzătoare întrebări ale acestora și să stimuleze vânzările.
În primul rând, fotografiile produselor ar trebui să fie punctul focal al paginilor de produse și categorii.
De exemplu:
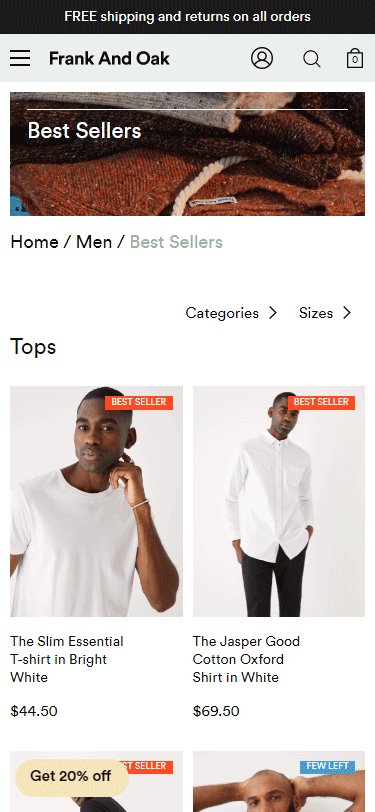
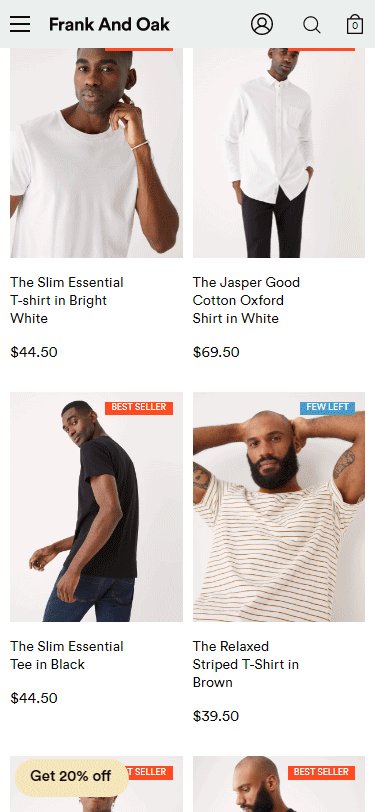
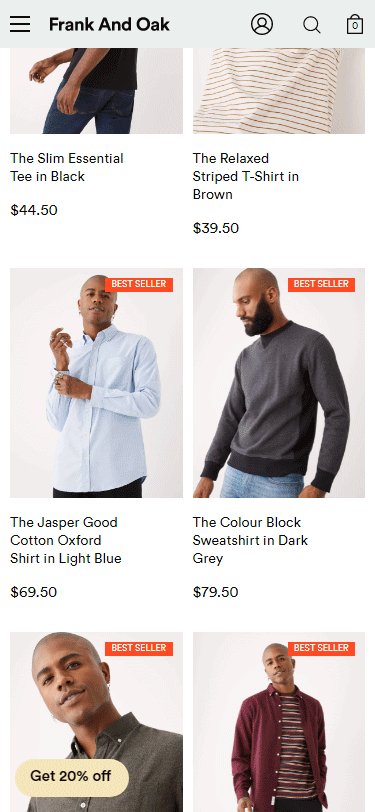
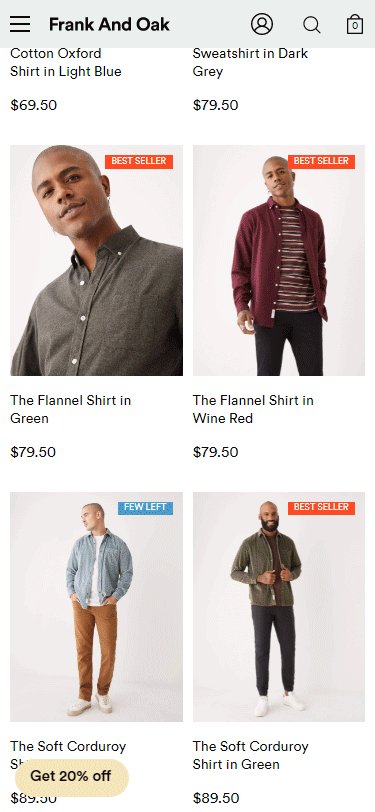
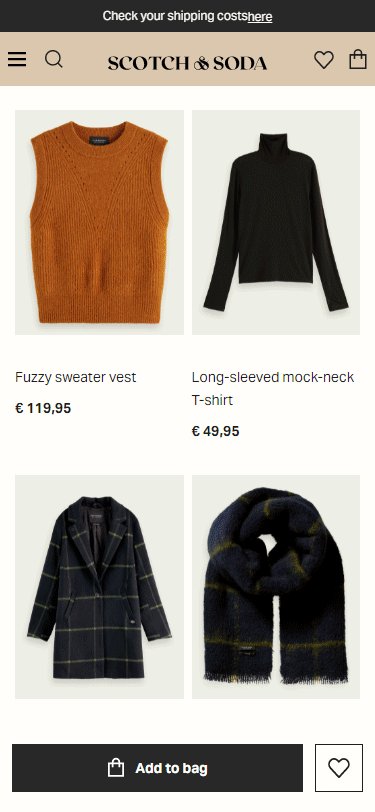
- Pagina categorie - Grilă simplă și sofisticată de fotografii frumoase ale produselor și copii limitate. Acesta este un exemplu perfect al modului în care imaginile pot simplifica navigarea pe site și pot facilita procesul de luare a deciziilor.

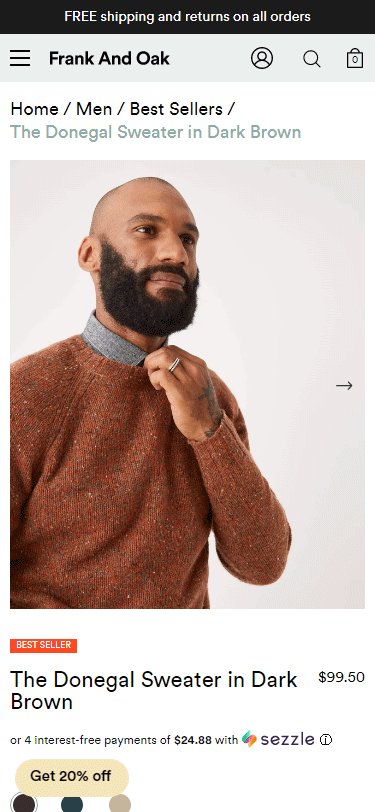
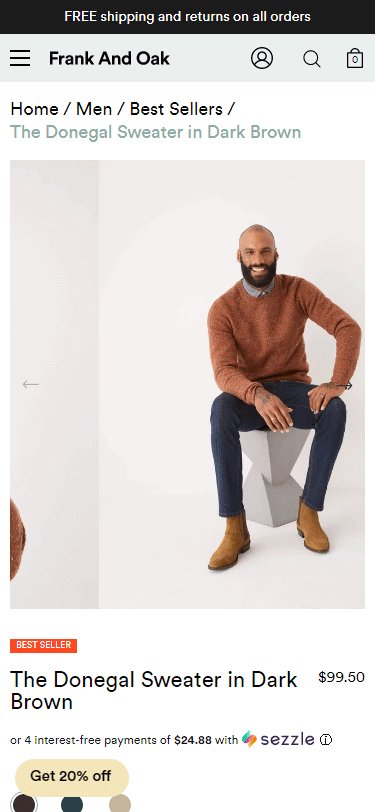
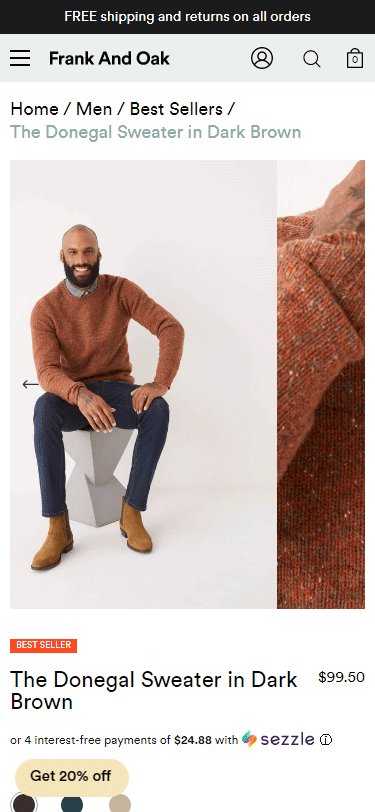
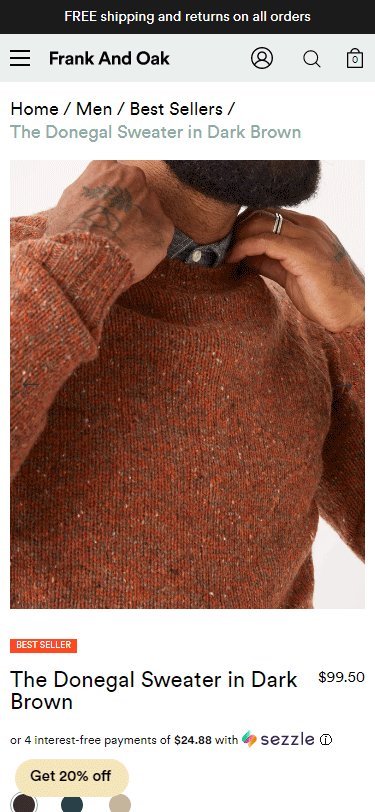
- Pagina de produs - Carusel foto frumos conceput și ușor de navigat, care afișează cele mai bune caracteristici ale produsului și prezintă produsul din diferite unghiuri.

Sursa: Frank & Oak
În al doilea rând, utilizați fotografii reale ale produselor. În acest fel, veți putea prezenta caracteristicile produsului într-un mod extrem de autentic. Cel mai bine este să includeți fotografii care prezintă produsul în diferite setări - un fundal neutru (fotografia clasică a produsului), un model care poartă produsul (dacă este o piesă vestimentară sau un accesoriu), care arată produsul în uz (dacă este este un aparat, un instrument), etc. Dacă aveți variante de produs, utilizați fotografii reale pentru fiecare variantă - acest lucru vă va ajuta să oferiți o experiență de cumpărături mai informată și mai simplă, care emulează experiența de cumpărături într-un magazin fizic. De exemplu, oamenii nu vor trebui să se întrebe cum arată un anumit articol într-o culoare diferită. Acest lucru va crea încredere în produsele dvs. și vă va ajuta să transformați cumpărătorii ezitați în cumpărători pentru prima dată. De asemenea, va reduce numărul de retururi, ceea ce vă va economisi timp și bani.
#7. Optimizați-vă butoanele CTA pentru mobil
Butoanele dvs. CTA ar trebui să fie:
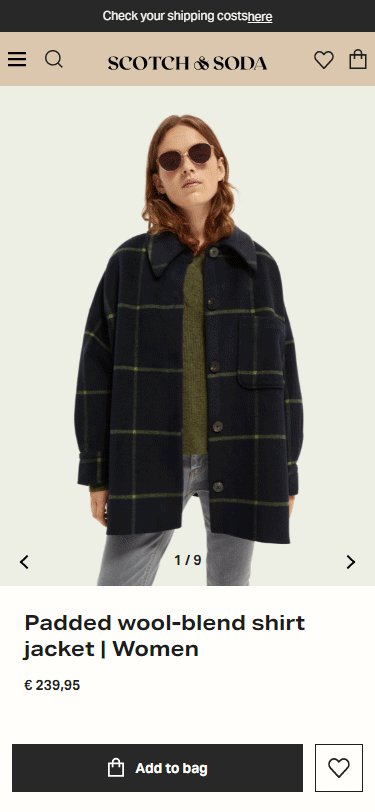
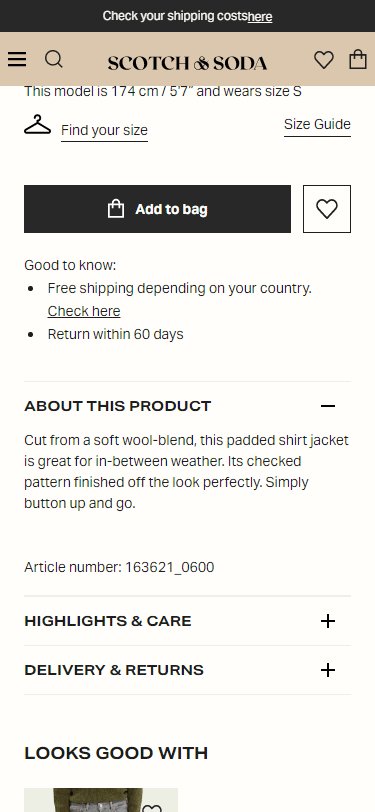
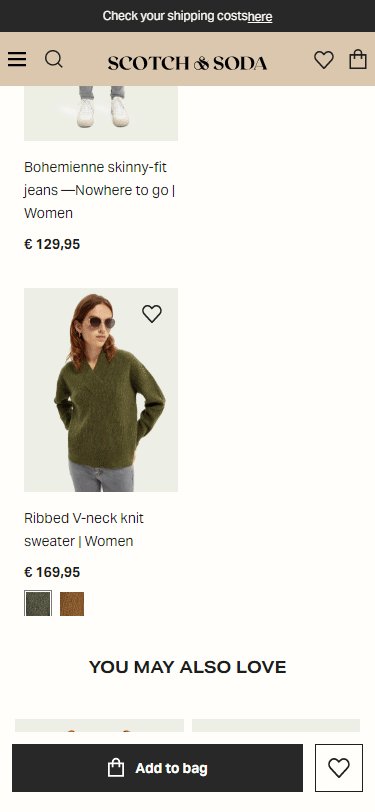
- Așezat în mod proeminent deasupra pliului și vizibil în orice moment. Aceasta este o modalitate de a reaminti constant clienților să ia măsuri într-un mod eficient și neintruziv. Cel mai bine este să utilizați o culoare contrastantă care se potrivește cu estetica generală a site-ului dvs. - în acest fel butonul va atrage instantaneu atenția clienților dvs., dar nu va arăta ciudat, intruziv sau deplasat. Inspiră-te: Scotch & Soda

- Ușor de atinget, adică clienții nu ar trebui să fie nevoiți să mărească pentru a adăuga articole în coșul lor. Cea mai bună practică este să proiectați butoane suficient de mari pentru a fi apăsate cu degetul mare. De asemenea, ar trebui să existe suficient spațiu între diferitele ținte de atingere, astfel încât un client să nu apese din greșeală un buton pe care nu își dorește.
- Copia dvs. CTA ar trebui să fie simplă (de exemplu, „Adăugați în coș”, „Cumpărați acum” etc.).
#8. Simplificați interacțiunile cu formularele mobile
Formele complicate sau lungi provoacă frustrare și sunt un motiv comun pentru abandonul căruciorului. Pentru a vă optimiza formularele pentru mobil:
- Eliminați toate câmpurile inutile.
- Creați etichete de formulare descriptive.
- Dezactivați corectarea automată în câmpurile „Nume” și „Adresă”.
- Există multe lucruri de luat în considerare în ceea ce privește distanța dintre diferitele câmpuri. Pe de o parte, clienții ar trebui să poată completa fiecare câmp cu ușurință (folosind degetele). Pe de altă parte, mai mult spațiu necesită mai multă derulare, ceea ce ar putea afecta experiența generală a utilizatorului. Testați diferite opțiuni pentru a găsi echilibrul.
- Câmpurile de formular ar trebui să fie în „Zona degetului mare”.
- Tastatura ar trebui să se adapteze automat la tipurile de câmp. De exemplu, ar trebui să aveți o tastatură alfabetică pentru câmpurile „Nume”, „E-mail” și „Adresă” și o tastatură numerică pentru câmpurile „Număr de telefon” și „Informații card de credit”.
#9. Optimizați-vă plățile pentru mobil
Coșurile de cumpărături mobile au o rată de abandon de 85,65% (Sursa: Barilliance). Un proces complicat de finalizare a comenzii este unul dintre cele mai frecvente motive pentru abandonul coșului. Acesta este motivul pentru care este important să vă optimizați finalizarea plății pentru mobil. Pentru a face acest lucru:
- Reduceți numărul de pași pe care trebuie să îi parcurgă un client și numărul de câmpuri pe care trebuie să le completeze. Solicitați doar informații relevante. Cu cât clienții dvs. trebuie să scrie mai puțin, cu atât sunt mai mari șansele ca ei să finalizeze finalizarea plății.
- Plasați butonul de finalizare a comenzii deasupra pliului. Asigurați-vă că este suficient de mare pentru a fi lovit cu degetul mare. Utilizați culori contrastante și un CTA clar. Notă: în Shopify, vă puteți personaliza butoanele. De exemplu, puteți crea butoane dinamice de plată și puteți oferi o experiență de plată rapidă și fără întreruperi.
- Integrați gateway-uri de plată.
- Oferiți o opțiune de checkout pentru oaspeți. De cele mai multe ori, oamenii se grăbesc să plaseze o comandă. Sau nu vor să se înregistreze. Sau, poate, nu sunt 100% siguri că vor să plaseze o comandă și orice pas inutil prin care trebuie să treacă, este un motiv pentru care să-și abandoneze coșul. Oferirea unei opțiuni de plată pentru oaspeți îi va ajuta pe acești cumpărători nerăbdători și ezitant să convertească.
#10. Test
Utilizați Testul de compatibilitate cu dispozitivele mobile de la Google pentru a verifica dacă magazinul dvs. Shopify este compatibil cu dispozitivele mobile. Introduceți adresa URL în câmpul „Introduceți o adresă URL de testat” și faceți clic pe „Testați adresa URL”. De asemenea, puteți testa fragmente de cod.
Utilizați Raportul de utilizare mobilă al Google Search Console pentru a verifica site-ul dvs. web pentru probleme de utilizare mobilă.
#11. Întreabă pentru ajutor
Dacă nu sunteți dezvoltator și vă este dificil să implementați singur aceste modificări, vă sfătuim insistent să contactați un expert Shopify care vă poate optimiza magazinul Shopify pentru mobil.
Etichetele Hreflang: Ce sunt, de ce sunt importante și cum să le implementăm?
Dacă aveți un magazin Shopify multilingv, este esențial să implementați etichetele hreflang. Etichetele Hreflang ajută Google (și alte motoare de căutare) să determine limba și regiunea pentru care este destinat site-ul. Folosind aceste informații, ei difuzează adresa URL corectă în funcție de limba și locația utilizatorului.
De ce este acest lucru important?
Să presupunem că aveți mai multe versiuni lingvistice ale magazinului dvs.:
- Germană (https://www.yourshopifystore.com/de/)
- Franceză (https://www.yourshopifystore.com/fr/)
- Spaniolă (https://www.yourshopifystore.com/es/)
- Și altele
Prin includerea etichetelor hreflang în codul temei, vă asigurați că unui client situat în Germania sau cu o setare de limbă germană va primi adresa URL germană, unui client situat în Franța sau cu o setare de limbă franceză va primi adresa URL franceză etc. Acest lucru vă va ajuta să oferiți o experiență de cumpărături mai relevantă și personalizată, ceea ce vă va reduce rata de respingere și va avea un impact pozitiv asupra profitului.
Ce sunt mai exact etichetele hreflang?
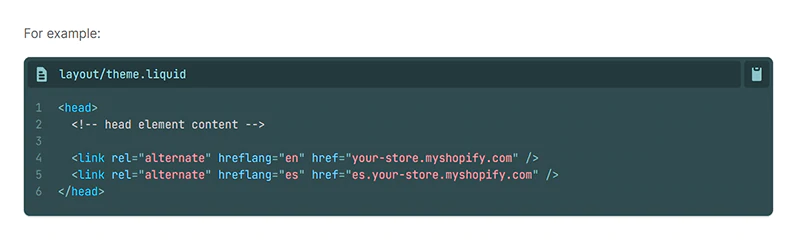
Etichetele Hreflang sunt atribute HTML plasate pe elementele <link>. Ei identifică o adresă URL a unui site web localizat. Fiecare adresă URL de limbă sau regiune trebuie să aibă o etichetă hreflang unică - puteți include oricâte etichete hreflang aveți nevoie pentru a specifica că o anumită pagină are mai multe versiuni. Etichetele Hreflang trebuie incluse în secțiunea <head></head> din theme.liquid dvs. Shopify.

Sursa: Shopify .dev
După cum puteți vedea, acest fragment de cod conține trei atribute diferite:
- rel - Acest atribut le spune motoarelor de căutare modul în care pagina se raportează la alte pagini din magazinul dvs. Shopify („alternativ” înseamnă că pagina este o variație a unei alte pagini, adică îi spune Google că pagina ar putea fi similară sau identică cu alte pagini) . Acest lucru este important din perspectiva SEO internațională, deoarece împiedică paginile specifice regiunii sau limbii să creeze probleme de conținut duplicat.

Important
Etichetele Hreflang sunt diferite de etichetele canonice.
O etichetă canonică îi spune Google care URL este adresa URL dominantă sau preferată. Aflați mai multe despre etichetele canonice: Cum să remediați problemele de conținut duplicat în Shopify?
Etichetele Hreflang îi spun Google care versiune localizată a paginii ar trebui să apară în SERP-uri în funcție de locația sau limba utilizatorului. Notă: Hreflang funcționează la nivel de pagină, nu la nivel de domeniu. Atributul „rel” definește „pagini alternative”, nu „site-uri web alternative”.
- hreflang - Acest atribut specifică limba și regiunea pentru care este destinată pagina. Valoarea setată pentru atributul hreflang începe întotdeauna cu limba. Este absolut necesar să specificați limba. Specificarea regiunii este opțională. Important: trebuie să specificați limba în format ISO 639-1. Regiunea trebuie specificată în formatul ISO 3166-1 Alpha 2. Codurile de limbă și de țară trebuie să fie separate printr-o liniuță (“-”), nu printr-o liniuță de subliniere (“_”).
- href - Acest atribut specifică pagina.
La prima vedere, etichetele hreflang par destul de simple. Cu toate acestea, John Mueller de la Google le descrie drept „unul dintre cele mai complexe aspecte ale SEO (dacă nu cel mai complex).”
Acest lucru se datorează faptului că etichetele hreflang sunt bidirecționale - dacă pagina A trimite către pagina B, pagina B trebuie, de asemenea, să trimită către pagina A. În caz contrar, etichetele hreflang pot fi ignorate sau nu sunt interpretate corect. Cu cât vindeți mai multe limbi, cu atât acest proces devine mai complex. De asemenea:
- Fiecare pagină care are etichete hreflang trebuie să aibă și o etichetă hreflang cu auto-referință.
- Etichetele Hreflang trebuie să indice către pagini de lucru, adică pagini care returnează un cod de stare 200.
- Fiecare atribut trebuie configurat corect.
În cele din urmă, dacă ești un dezvoltator calificat, implementarea hreflang este simplă. Cu toate acestea, menținerea etichetelor hreflang care îndeplinesc aceste cerințe este o provocare. Din fericire, în calitate de proprietar al unui magazin Shopify, nu trebuie să vă faceți griji pentru acest lucru!
Shopify implementează automat etichetele hreflang: atunci când publicați o limbă, Shopify creează adrese URL unice pentru fiecare pagină tradusă de pe site-ul dvs. Acest lucru se face prin adăugarea codului de limbă la adresele URL (de exemplu, dacă vă traduceți magazinul în germană, Shopify va crea automat adresa URL https://www.yourshopifystore.com/de/).
De asemenea, Shopify include automat toate limbile publicate în sitemap-urile. Acest lucru ajută Google să detecteze diferitele limbi din magazinul dvs. Aflați mai multe: Centrul de ajutor Shopify, Domenii internaționale
Cine poate beneficia de aceste caracteristici?
Toți comercianții din planul Shopify, planul Advanced Shopify sau planul Shopify Plus pot folosi funcția de domenii internaționale și au diferite limbi disponibile pe diferite domenii. Aflați mai multe: Centrul de ajutor Shopify Vânzare în mai multe limbi, adrese URL și SEO
După cum puteți vedea, Shopify face cea mai mare parte a sarcinilor grele. Tot ce trebuie să faceți este să alegeți o aplicație care acceptă funcția în mai multe limbi Shopify. O astfel de aplicație este Translation Lab.
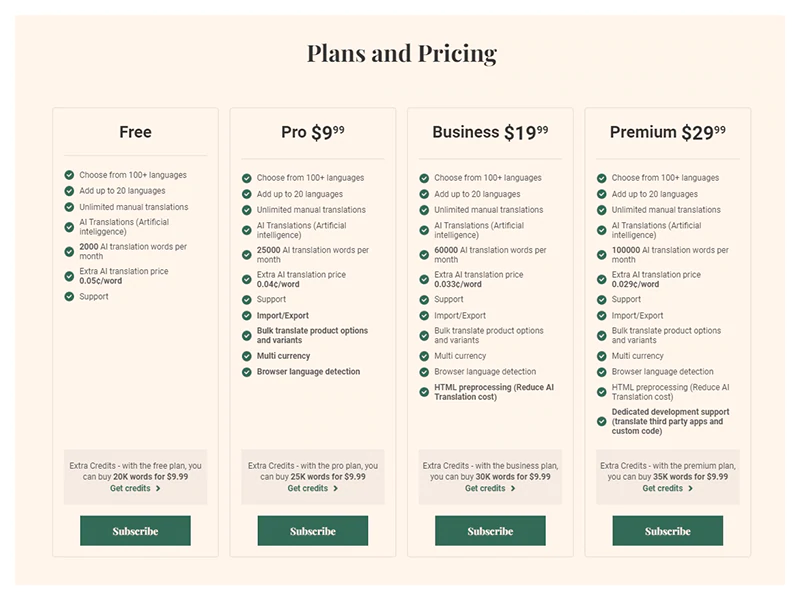
Translation Lab funcționează nativ cu Store Languages (funcția multilingvă a Shopify). Cu Translation Lab, puteți traduce manual finalizarea plății și fiecare resursă traducabilă (de exemplu, produse, colecții, bloguri, pagini, e-mailuri, meta câmpuri, magazine, linkuri, variante de produse etc.). De asemenea, puteți traduce automat întregul magazin în orice limbă folosind Google Neural Machine Translations.
Alte caracteristici interesante includ:
- Detectează limba preferată a clienților tăi și încarcă-ți magazinul în limba cea mai potrivită.
- Plasați un comutator de limbi personalizabil în magazinul dvs.
- Vindeți în peste 160 de valute.
- Traduceți opțiunile de produs în bloc.
- Export/Import traduceri.
- Schimbați limba implicită a magazinului dvs.
- Migrați traducerile temei de la o temă la alta.
- Și altele!
Translation Lab are un plan gratuit și trei planuri plătite. Prețul începe de la 9,99 USD/lună.

Continuați să învățați despre hreflang și despre vânzarea în mai multe limbi:
- Shopify .dev, utilizați etichete hreflang în tema dvs
- Centrul de căutare Google, spuneți Google despre versiunile localizate ale paginii dvs
Învelire
Astăzi, am discutat trei subiecte tehnice importante despre SEO:
- Securitatea site-ului
- Utilizare mobilă
- Etichete Hreflang
Am încercat să acoperim fiecare subiect în detaliu și sperăm că acest ghid a răspuns la toate întrebările dvs. Totuși, dacă doriți să ne întrebați ceva, să ne împărtășiți experiența sau gândurile, nu ezitați să ne scrieți!
Acesta este ultimul ghid al seriei noastre de bloguri tehnice SEO. A fost o călătorie interesantă! 28.950 de cuvinte, dați sau luați câteva. Vă mulțumim că rămâneți alături de noi atât de mult timp!
Următoarea aventură vă așteaptă! Abia așteptăm să pătrundem în 2022 cu idei proaspete, conținut semnificativ, povești interesante și exemple inspiratoare! Rămâneți aproape!
