GIF-uri animate în e-mail: 10 sfaturi pentru a menține dimensiunile fișierelor mici
Publicat: 2019-12-20Surprinzător. Distractiv. Informativ. GIF-urile sunt toate aceste lucruri, iar agenții de marketing și clienții deopotrivă adoră aceste completări distractive pe e-mail. Dar știi ce mai pot fi GIF-urile? Mare. Este ușor ca dimensiunea unui fișier GIF să crească la proporții umflate, uriașe, care interferează cu timpul de încărcare a e-mailului.
Deci, ce trebuie să facă un agent de marketing prin e-mail? Evan Diaz, designerul principal la Lucky Red Pixel, are răspunsurile. Iată ce am învățat din prezentarea lui Litmus Live, „Crearea de animații care încântă și ajută abonații”.
Mic, dar puternic: de ce este atât de crucial să păstrați dimensiunile fișierelor GIF scăzute
GIF-urile mari duc la încărcare lentă a e-mailurilor sau la descărcări care consumă planul de date pentru telefonul unui abonat. Ambele pot lăsa abonații frustrați, ceea ce vă pune în pericol toată munca grea și afectează performanța campaniilor dvs. De aceea, menținerea dimensiunilor mici a fișierelor GIF este una dintre provocările cheie pe care trebuie să le stăpânească agenții de marketing prin e-mail dacă doresc să folosească puterea GIF-urilor animate în campaniile lor de e-mail.
Cât de mare poate fi un GIF din e-mail?
În general, cu cât GIF-ul tău este mai mic, cu atât se încarcă mai repede în e-mailurile tale – și cu cât timpii de încărcare sunt mai scurti, cu atât experiența este mai bună pentru abonații tăi. Dar care este dimensiunea maximă a fișierului care este acceptabilă pentru un GIF? Evan recomandă păstrarea fișierelor sub 5 MB. La 5 MB, un abonat va trebui probabil să aștepte doar câteva secunde pentru ca imaginile să se încarce. Aici, la Litmus, încercăm să menținem GIF-urile sub 1 MB pentru a garanta timpi de încărcare rapid și pentru a nu consuma prea mult din datele cititorilor noștri în cazul în care ne deschid e-mailul pe mobil în timp ce sunt în mișcare.
Concentrați-vă pe optimizarea dimensiunii fișierelor pe parcursul procesului de creare GIF
Reducerea dimensiunii fișierului GIF începe pe planșa de desen. Odată ce aveți o idee pentru GIF-ul dvs., există câteva alegeri de design pe care le puteți face pentru a menține dimensiunile sub control. În plus, când vine vorba de reglarea fină a GIF-ului în Photoshop și procesarea lui pentru a fi utilizat în e-mail, există trucuri suplimentare pe care le puteți utiliza pentru a împiedica GIF-urile să devină prea grele. Iată primele zece sfaturi pentru a menține dimensiunile GIF mici:
1. Respectați tranzițiile mai simple (AKA mai rapide).
Dacă animația dvs. implică tranziții, rămâneți la „tăieri” peste „decolorări”. În timp ce tăieturile trec direct de la o imagine la alta, estompările își iau timp pentru a transmite același mesaj. Decolorările implică mai multe cadre, mai multe culori și, astfel, vin cu dimensiuni mai mari de fișiere. Exemplul de mai jos arată cât de semnificativ este impactul unei tranziții de estompare asupra dimensiunii fișierului. Dacă alegeți un efect de estompare în locul unei tranziții de tăiere simplă, fișierul GIF este de 7,8 ori mai mare.

Nu sunteți fan al tranzițiilor tăiate? Evan sugerează utilizarea unei tranziții „traduce”, în care un cadru alunecă peste imaginea anterioară. În acest fel, obțineți o mișcare interesantă fără a bloca fișierul cu mai multe tranziții de culoare de la o estompare.
2. Folosiți ilustrații peste fotografii atunci când este posibil
În același mod în care procesarea mai multor culori într-o tranziție de decolorare crește dimensiunea fișierului GIF, la fel și culorile complexe din fotografii. Ilustrațiile vor avea mai multe componente de culoare solidă decât o fotografie sau un videoclip, ceea ce le face de obicei mai puțin grele.

Folosește o mulțime de culori, așa că impactul asupra dimensiunii fișierului este uriaș.
Un alt avantaj al ilustrațiilor simplu colorate este că puteți încorpora mai multă mișcare și animație cu o amprentă de dimensiune mai mică a fișierului. Modificările subtile dintr-o fotografie sunt mai greoaie de încărcat decât mai multe cadre animate pentru o ilustrație care spune o poveste. Dacă nu există nicio modalitate de a folosi o fotografie, atunci ar trebui să izolați porțiunea animată. În loc ca întreaga imagine să fie GIF, puteți reduce semnificativ dimensiunea fișierului lăsând toate secțiunile care nu se mișcă ca imagini.
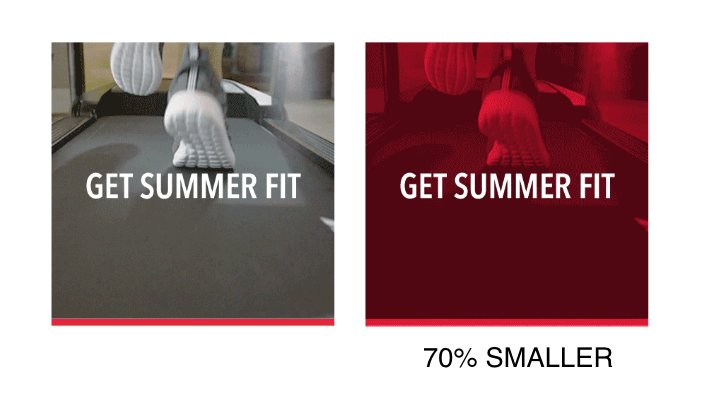
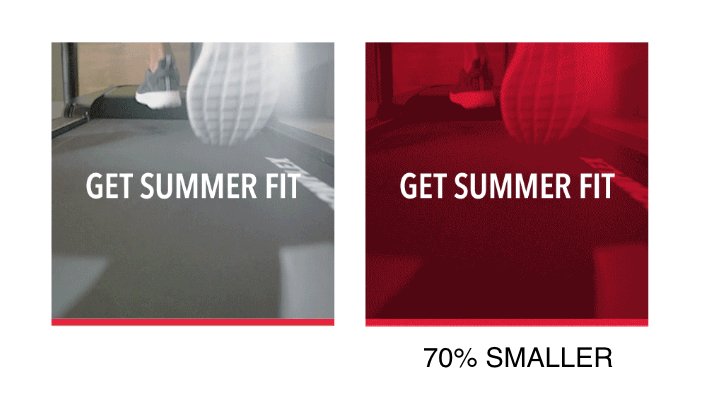
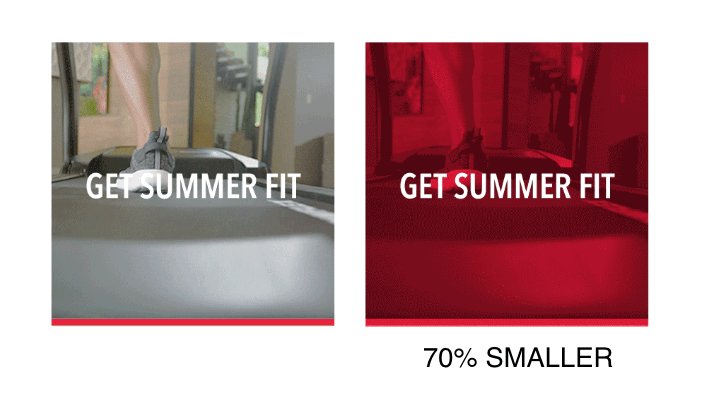
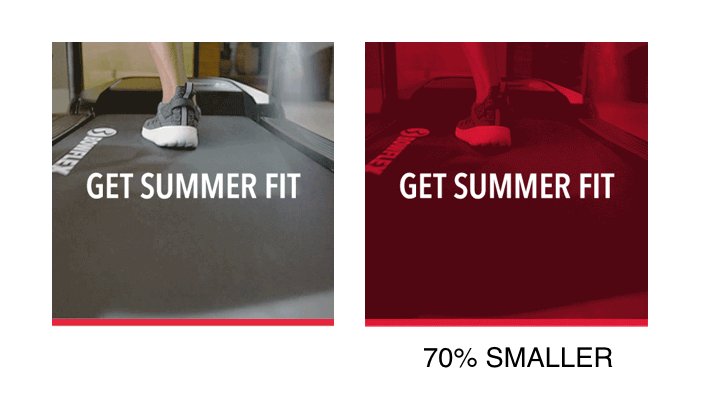
3. Suprapuneți culori pentru a limita paleta de culori în fotografii
O altă modalitate de a reduce dimensiunea fișierului atunci când trebuie să utilizați o fotografie sau un videoclip este să suprapuneți o singură culoare pe GIF. O suprapunere monocromă oferă GIF-ului o nuanță conformă mărcii și limitează numărul de culori diferite pe care GIF-ul trebuie să le proceseze. Rezultatul: dimensiuni mai mici ale fișierelor!

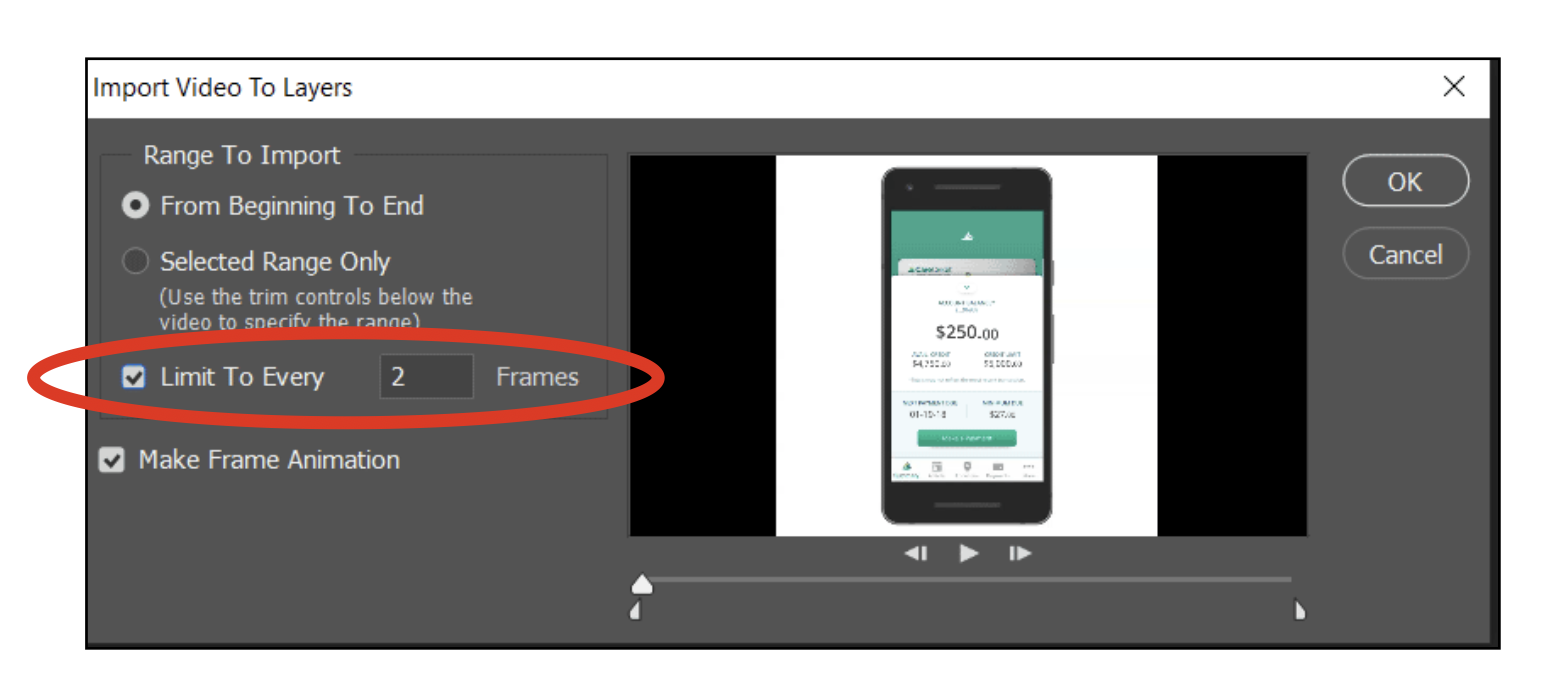
4. Când transformați un videoclip într-un GIF, importați fiecare alt cadru într-un strat
Photoshop va converti cadrele video în straturi atunci când selectați Fișier > Import > Cadre video în straturi. Acesta este un instrument la îndemână, dar poate duce la o dimensiune a fișierului GIF fugitiv dacă nu ești atent.
Optimizați dimensiunea fișierului limitând straturile la fiecare 2 cadre. Această opțiune va lua fiecare alt cadru pentru a crea straturi, ceea ce reduce dimensiunea fișierului. Dacă reducerea straturilor la fiecare alt cadru nu este suficientă, Evan a remarcat că faptul că Photoshop preia doar unul din 4 cadre este încă un bun loc de început.


5. Ștergeți cadrele duplicate
Rețineți: cu cât folosiți mai multe cadre în GIF-ul dvs., cu atât dimensiunea fișierului este mai mare. După ce ați importat GIF-ul în Photoshop, puteți privi animația cadru cu cadru. Dacă există mai multe straturi cu aceeași imagine de cadru, dați-le duplicaturilor.
Aici, la Litmus, folosim adesea EZGIF pentru a optimiza GIF-urile noastre animate. Optimizatorul GIF online gratuit vă oferă opțiunea de a șterge cu ușurință cadrele duplicate dacă nu aveți acces la Photoshop sau un instrument similar.
6. Dacă eliminați cadrele duplicat, ajustați întârzierea pentru a menține GIF-ul în ritm
Dacă eliminați cadre din GIF-ul dvs., va trebui să modificați întârzierea cadrelor pentru a menține sincronizarea GIF-ului. Pur și simplu „ține” un singur cadru pentru echivalentul timpului necesar pentru a rula prin cadrele duplicate pe care le-ai șters - așa ții GIF-ul în ritm.
Rețineți că există o relație inversă simplă în GIF-uri: cu cât cadrele pe secundă sunt mai mari, cu atât mai puține sacadate în redare. O întârziere de .03 va fi probabil valoarea implicită pe care Photoshop-ul îl oferă GIF-ul încărcat, care creează o animație de 30 FPS care se încarcă foarte ușor. Dar cu cât trebuie să încărcați mai multe cadre pe secundă, cu atât dimensiunea fișierului dvs. va fi mai mare. Veți dori să găsiți locul favorabil care vă menține animația suficient de fluidă, menținând în același timp dimensiunea fișierului redusă.
7. Alegeți reducerea adaptivă a culorii
Când salvați GIF-ul pentru web, veți primi câteva opțiuni pentru reducerea culorii. Sugestia de cea mai bună practică a lui Evan este reducerea „adaptativă” a culorii. Acest algoritm prelevează culorile care apar cel mai mult într-o imagine și oferă un echilibru corect între dimensiunea fișierului și fidelitatea culorii.
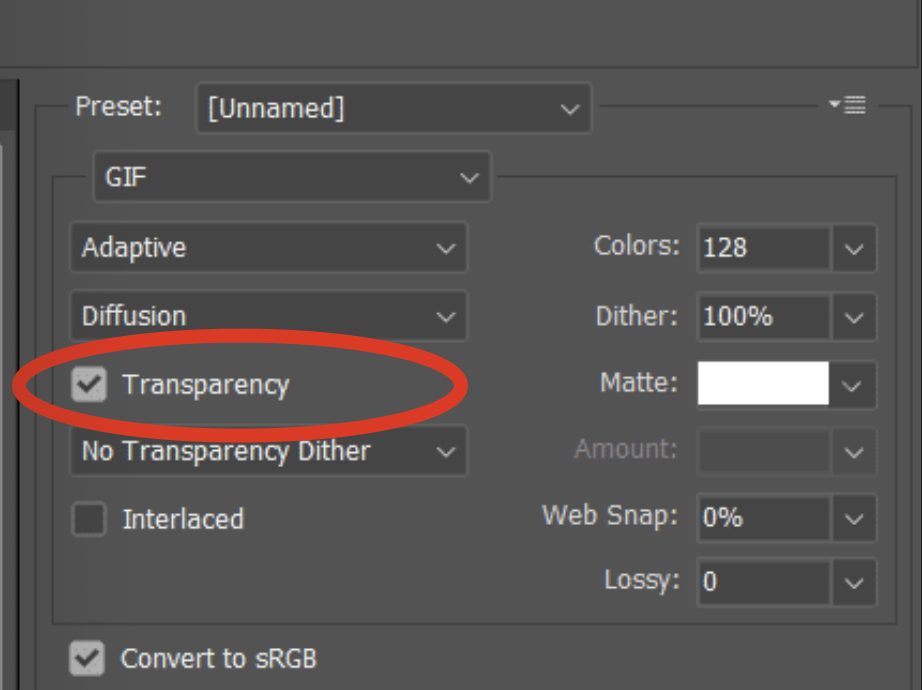
8. Păstrați „transparența” activată
GIF-urile se descurcă adesea prost în mod transparent, aplicând o margine albă aspră în jurul elementelor atunci când sunt stabilite pe un fundal transparent. Dacă doriți să utilizați animații pe un fundal transparent, PNG-urile animate sunt cea mai bună soluție . Deci, ce face de fapt acea casetă de selectare „transparență” din Photoshop? Permite pixelilor care nu s-au schimbat de la cadru la cadru să rămână așa cum sunt. Aceasta înseamnă că zonele din GIF care rămân constante de la un cadru la altul nu trebuie să deranjeze reîncărcarea. Evan sugerează să lăsați acest lucru activat de cele mai multe ori, deoarece vă poate reduce dimensiunea fișierului cu o treime sau mai mult.

9. Echilibrează tabelul de culori cu dither
În timpul exportului, aveți și opțiunea de a ajusta numărul de culori salvate în tabelul de culori al fișierului imagine. Cu cât numărul de culori este mai mic, cu atât dimensiunea fișierului este mai mică. Pentru a obține cea mai bună combinație între dimensiunea optimizată a fișierului și fidelitatea culorilor, alegeți:
- 128-256 de culori pentru videoclipuri
- 64-128 de culori pentru ilustrații animate
Dacă doriți să ajustați cu adevărat dimensiunea fișierului, puteți combina modificările din tabelul de culori cu procentul de dither. Un procent mai mare de dither duce la degrade mai netede, chiar și cu un tabel de culori limitat. De exemplu, o nuanță de gri cu doar 8 dungi de culoare devine un gradient neted cu 100% dither activat. Un dither mai mare combinat cu un tabel de culori la capătul inferior pentru videoclipuri ar putea fi punctul ideal pentru un GIF care arată frumos, dar se încarcă rapid.
10. Pur și simplu reduceți calitatea video și dimensiunea fișierului cu Lossy
Doriți să vă optimizați dimensiunea fișierului GIF fără toate modificările fine implicate în tabelele de culori și dither? Selectarea unui nivel de pierdere de 20% până la 40% reduce dimensiunea fișierului și o oarecare calitate, dintr-o singură lovitură. Vă puteți juca cu aceste procente pentru a găsi echilibrul dintre calitate și dimensiunea fișierului care vi se potrivește.
Urmărește discuția completă a lui Evan Litmus Live
Căutați și mai multe sfaturi despre cum să creați animații care încântă și ajută abonații? Puteți urmări mai jos discuția completă a lui Evan Litmus Live!
Care este secretul tău pentru optimizarea GIF-urilor animate pentru e-mail?
GIF-urile grozave pot adăuga context și distracție unui e-mail, în timp ce un GIF stricat poate distrage atenția de la mesaj sau poate determina abonații să evite cu totul e-mailurile dvs. Care sunt trucurile tale pentru a optimiza GIF-urile animate pentru e-mail? Ne-ar plăcea să le auzim în comentariile de mai jos!
