Cele mai bune practici și sfaturi pentru designul aplicațiilor
Publicat: 2021-11-02Un design de aplicație mobilă care vizează crearea unei experiențe mai bune pentru utilizator este bun.
Un dezvoltator de aplicații ar trebui să vizeze proiectarea unei aplicații la care se așteaptă utilizatorii; în caz contrar, aceștia pot părăsi aplicația dvs., ceea ce va duce la un număr crescut de dezinstalări.
Atunci când proiectați o aplicație, ar trebui să luați în considerare diverse principii generale, cum ar fi liniile directoare ale platformei, gesturile, navigarea, derulările, lizibilitatea și multe altele.
Astăzi, vom acoperi astfel de principii ale designului de aplicații și tendințele acesteia, cele mai bune practici de proiectare a aplicațiilor, sfaturi de urmat pentru un design perfect și multe altele.
Să începem!
De ce este important designul aplicațiilor mobile?

Un design consecvent al aplicației îi face pe utilizatori mai familiarizați cu aplicația și o face ușor de interacționat.
Prin urmare, în timp ce proiectați o pagină de aplicație, trebuie să vă asigurați că încărcarea nu durează mult. Viteza este cel mai important aspect al designului UX.
Mai mult, designul standard al aplicației mobile cu un flux constant de informații pare plictisitor pentru utilizatorii de aplicații. Nu implică utilizatorii. Produsul dvs. poate fi atractiv și valoros, dar dacă utilizatorilor le este greu de utilizat, nu vor investi mult timp și efort pentru a înțelege utilizarea aplicației. Și în acest fel, iau o ieșire și dezinstalează aplicația.
De aceea, faceți ca designul aplicației dvs. să fie relativ modern, reflectând cele mai recente inovații tehnologice, urmând cea mai nouă tendință.
Cele mai recente tendințe în design de aplicații mobile
Acum, vom verifica ceva nou despre tendințele de design al aplicațiilor și vom valorifica puterea celei mai recente tehnologii pentru a face designul aplicației noastre UX/UI captivant.
Aplicații instantanee
Aplicațiile instantanee facilitează utilizatorilor să acceseze conținutul aplicațiilor fără a le instala. Scopul proiectării unei astfel de aplicații este de a economisi în mod convenabil spațiul pe dispozitivul utilizatorilor și de a conecta utilizatorii la caracteristici specifice ale acestor aplicații.
De aceea, designul aplicației dvs. ar trebui să fie adaptabil la astfel de aplicații instantanee și să ofere utilizatorilor numai funcții de care au nevoie.
De exemplu, BuzzFeed și-a început călătoria aplicațiilor Instant, iar utilizatorii sunt martori la aceeași experiență nativă bogată ca și cum au instalat aplicația.
Transfer de date mobile 5G
5G este mai rapid decât 4G, care oferă rate de date de vârf de până la 20 Gbps și rate medii de date de peste 100 Mbps. 5G vine cu o capacitate suplimentară în comparație cu 4G și acceptă de 100 de ori mai multă capacitate de trafic și eficiență a rețelei. În plus, 5G are o latență mai mică decât 4G.
Deci, 5G ar avea un impact semnificativ asupra designului aplicației în ceea ce privește timpul de încărcare a ecranului, vizualizarea datelor și multe altele. Astfel de aspecte nu funcționează așa cum era de așteptat cu viteza actuală 4G.
Integrare IoT
IoT este pregătit pentru a duce dezvoltarea aplicațiilor la următorul nivel. Integrarea IoT și a aplicațiilor va apărea ca o combinație perfectă care deține calibul pentru a face aplicațiile mai inteligente pentru a îmbunătăți productivitatea aplicației, a înțelege comportamentul consumatorilor, a îmbunătăți experiența clienților, a ușura accesibilitatea și multe altele.
De aceea, integrarea IoT cu aplicațiile mobile ar oferi afacerii dvs. avantajul competitiv de care are nevoie pentru a domina piața dinamică.
Conectați-vă fără parolă
Au dispărut vremurile în care aplicațiile solicitau introducerea datelor în timpul înscrierii. Astăzi, fiecare dispozitiv modern utilizează autentificarea cu amprentă sau FaceID, ușurând procesul de conectare.
Deci, incluzând această funcționalitate în aplicația dvs., puteți evita nevoia de a vă aminti și de a introduce parola. Această tendință de conectare fără parolă este una dintre cele mai bune căi către o interfață de utilizare impecabilă și simplă.
De exemplu, Dollarbird, o aplicație de finanțe personale, ajută utilizatorii să își urmărească cheltuielile zilnice în timp. Permite utilizatorilor să se conecteze la aplicație fără a-și introduce e-mailurile sau a crea un cont.
Soluții cloud
Aplicațiile cloud sunt aplicații software implementate într-un mediu cloud, în ciuda faptului că sunt găzduite pe o mașină sau un server local. Mediul cloud afirmă că o organizație IT își configurează infrastructura IT pentru a susține aplicațiile cloud.
Aplicațiile cloud facilitează utilizatorilor să acceseze și să stocheze informații ușor și rapid de oriunde și în orice moment, folosind conexiunea la internet.
Soluțiile cloud îmbunătățesc eficiența și cresc productivitatea organizațiilor prin asigurarea accesibilității datelor pentru totdeauna.
De exemplu, Nerds Support Cloud, un Cloud Computing Miami Services, deține diferite servicii incluse în sistemul său cloud.
Animație personalizată
Încă o tendință de design pentru aplicații mobile, animația personalizată, ajută la conectarea utilizatorilor cu produsul dvs.
În plus, animația personalizată permite elementelor ecranului să se modifice în funcție de comportamentul utilizatorilor. Algoritmii analitici moderni fac acest lucru posibil, facilitând dezvoltatorilor de aplicații să definească tipul de utilizator și să-i diferențieze între câțiva care doresc informații detaliate de la alții care doresc doar să se plimbe.
Ținta principală a interfeței de utilizare orientate spre utilizator este doar adaptarea la nevoile utilizatorilor aplicației, în funcție de punctele lor dure.
De exemplu, Airbnb folosește diverse instrumente de personalizare, care folosesc direcționarea geografică și personalizarea locației. Sugerează cazarea în apropierea utilizatorilor, sau dacă aceștia rezervă un loc într-un anumit oraș, aplicația le arată locurile pe care le pot vizita.
Cele mai bune practici în proiectarea aplicațiilor mobile 2021
În plus, urmând cele mai recente tendințe de design de aplicații, ar trebui să luăm în considerare cele mai bune practici în proiectarea aplicațiilor mobile pentru a îmbunătăți experiența clienților, ceea ce poate crește rata de conversie.
Să verificăm câteva.
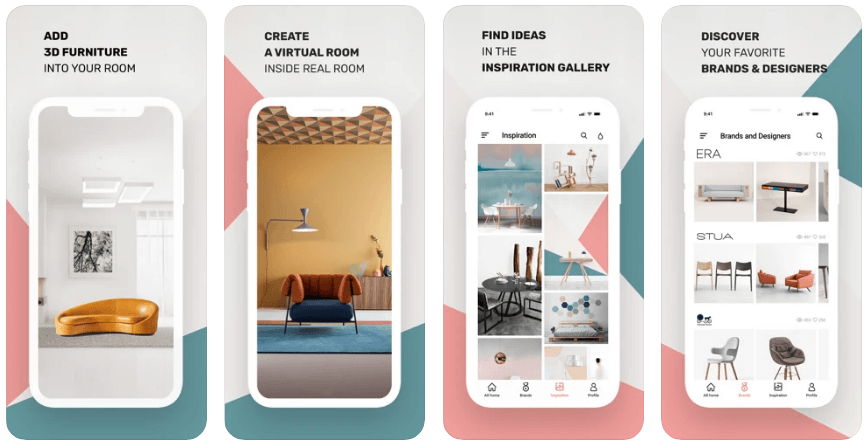
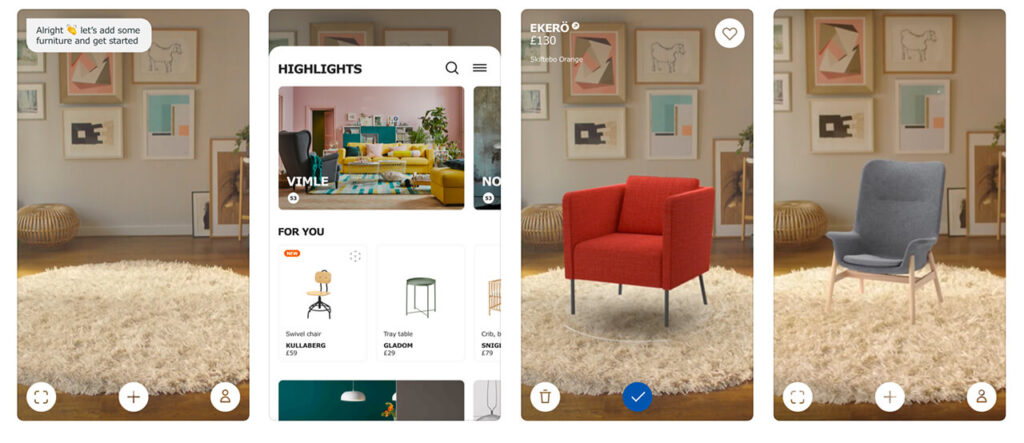
obiecte 3D
Formele 3D sunt obiecte care au trei dimensiuni. Astfel de obiecte extind accesul și înțelegerea echipelor la detaliile de proiectare a produsului. În plus, acest flux crescut de informații evită erorile umane, ineficiențele structurale și alți factori care afectează ciclul de proiectare.
Designul 3D este în medie mai rapid în comparație cu designul 2D. Astfel, se economisește mult timp și costuri. Nu este nevoie de un proces de reproiectare, care economisește din nou costul cernelii și hârtiei.
În plus, obiectele 3D oferă livrare avansată de materiale și texturi, împreună cu iluminare interactivă. Astfel de obiecte facilitează, de asemenea, luarea de decizii informate pentru comercializarea vizuală eficientă.
În plus, obiectele 3D captează vizibilitate la 360 de grade a performanței retailului în timp real. Imaginile 3D foto-realiste dezvăluie planurile de testare și de produse, economisind sarcinile de stocare.
Deci, interacționând cu modele 3D, clienții pot vedea și atinge produsul. Și o astfel de abordare ajută la evocarea emoțiilor și, prin urmare, crește conversiile.
Poate fi dificil să proiectați și să dezvoltați vizualizări 3D. Dar, investirea resurselor în ea va da roade, deoarece o interfață de utilizare unică cu elemente de gamification va face aplicația mai competitivă.
Animații și microinteracțiuni
Aplicațiile cu animație dinamică și funcțională oferă scenarii din viața reală cu care se confruntă în viața lor de rutină în timpul învățării. Adaugă distracție la învățare și încurajează o persoană să exploreze mai mult pentru a obține mai multe informații.
În plus, micro-interacțiunile sunt un tip de animație care îmbunătățește comunicarea și ușurează utilizatorii să înțeleagă ce se întâmplă pe dispozitiv. Ele fac o aplicație ușor de utilizat și oferă utilizatorilor o impresie despre o aplicație perfect proiectată. În consecință, îi încurajează pe utilizatori să folosească frecvent aplicația dvs. mobilă și să fie mai implicați și activi în ea.
În consecință, utilizatorii aplicației vă vor folosi aplicația pentru mai mult timp, ceea ce va ajuta la creșterea ratei de reținere și va face aplicația dvs. foarte recomandată.
Să verificăm un exemplu pentru a-l înțelege mai bine. Animațiile și micro-interacțiunile captează atenția utilizatorilor făcând aplicațiile mai „vii”. De exemplu, schimbarea dimensiunii sau a titlului sau a culorii acestuia în timpul derulării va îmbunătăți interacțiunea utilizatorilor cu aplicația dvs.
De exemplu, Facebook Messenger folosește micro-interacțiuni uimitoare, cum ar fi bulele de chat care se desfășoară într-o fereastră pop-up de dimensiunea ecranului complet pentru emoji-uri animate, conversații etc.

Skeuomorfism
O nouă tendință de interfață, Skeuomorphism / Neomorphism, este de obicei folosită în designul GUI pentru a descrie obiectele de interfață care imită potrivirea lor din lumea reală în aspect și nu numai.
De exemplu, coșul de reciclare este folosit pentru a arunca fișierele. Deci, skeuomorfismul ajută la realizarea unui obiect de interfață pe care utilizatorii îl pot înțelege cu ușurință utilizând conceptele pe care le-ar recunoaște mai bine.
De exemplu, aplicația de portofel a Apple magazine carduri de debit și de credit care arată ca cele fizice.
AR și VR

AR și VR sunt printre tehnologiile de vârf care fac aplicațiile captivante și unice. Prin integrarea AR și VR în aplicațiile mobile duce la o experiență de învățare îmbunătățită, o realitate interactivă excepțională, o performanță crescută a afacerii, o implicare sporită a clienților și multe altele.
Deci, integrarea unor astfel de tehnologii ar fi cea mai bună modalitate de a sta unic în mulțime și de a lăsa cea mai bună impresie în fața utilizatorilor.
De exemplu, Pokemon Go este o aplicație populară de joc bazată pe AR care folosește puterea AR pentru a-i implica pe jucători să caute Pokemon și multe alte articole.
Fulldive VR este o platformă de navigare VR și social media generată de utilizatori care le permite utilizatorilor să-și împărtășească poveștile, să vadă, să comenteze și să reacționeze la poveștile prietenilor lor.
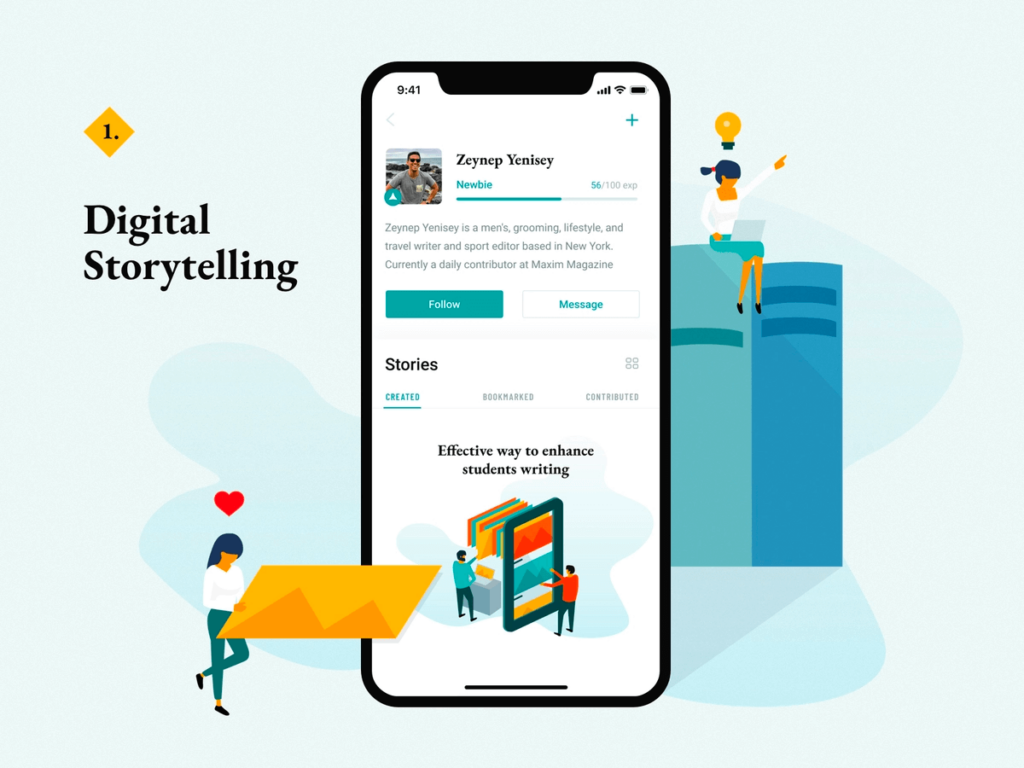
Povestirea

O altă modalitate de a interacționa cu utilizatorii într-un mod simplu, captivant și consecvent este povestirea. Include animații, ilustrații, tipografie, text și flux.

Pentru a face o poveste UX convingătoare, dezvoltatorii de aplicații asigură includerea mai puține acțiuni pentru a face călătoria de cumpărare a utilizatorilor destul de convenabilă.
Interacțiunea ușoară a utilizatorilor cu produsul dvs. necesită o interfață de utilizare neîntreruptă și puteți obține acest lucru prin:
- Utilizarea notificărilor scurte pe pagina aplicației în loc de suprapuneri și ferestre pop-up.
- Asigurarea utilizatorilor că au informații sensibile care rămân în siguranță de partea dvs.
- Luați în considerare o interfață de utilizare dinamică care ajută utilizatorii să interacționeze cu produsul dvs. fără încărcare mentală. Permiteți-le să modifice parametrii produsului, să adauge sau să elimine mărfuri fără a repeta pașii.
De exemplu, Imagistory este o aplicație populară de povestire care permite utilizatorilor să-și creeze poveștile cu cărți cu imagini fără cuvinte. Utilizatorii își folosesc imaginația pentru a-și crea poveștile cu imagini.
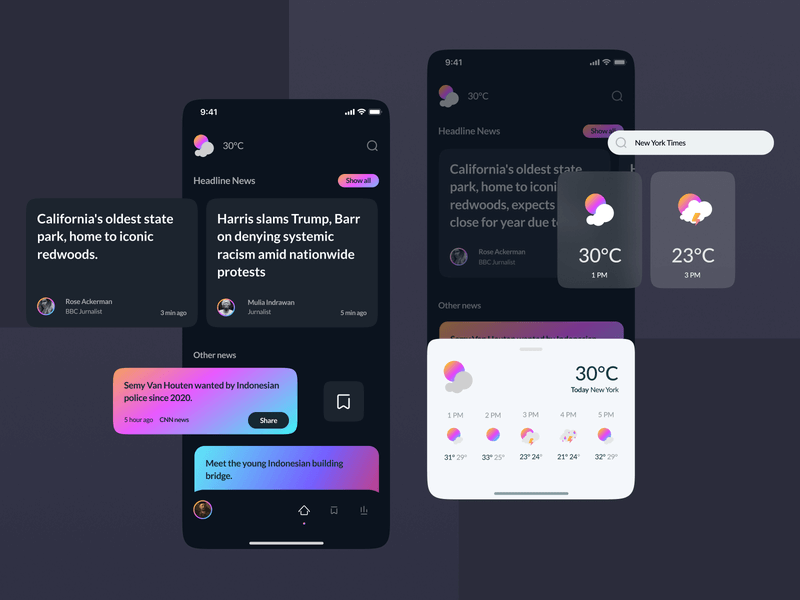
Minimalism
În zilele noastre, durata de atenție a utilizatorilor aplicației este în scădere constantă. Așadar, devine din ce în ce mai greu să le captezi atenția și să le comunici informații esențiale.
Prin urmare, simplitatea și minimalismul sunt tendințele de top UX/UI care sunt mult utilizate.
Puteți face aplicația mai minimalistă prin:
- Folosind spațiul alb
În zilele noastre, principalul beneficiu al minimalismului este spațiul alb.
Zona dintre elementele de design este spațiul alb. Există, de asemenea, în elementele de design individuale, inclusiv caractere care pot fi citite. Spațiul alb nu ar trebui să fie neapărat alb; poate fi orice model, culoare, textură sau chiar imaginea de fundal.
Ar trebui să includeți spațiu alb, deoarece atrage atenția utilizatorilor, îmbunătățește lizibilitatea, creează un echilibru între mai multe imagini sau text greu, se concentrează pe secțiuni esențiale și multe altele.
- Panouri și bare de navigare ascunse
Ascunderea categoriilor de meniu sub o pictogramă mică a devenit o practică comună în zilele noastre. În plus, dezvoltatorii aleg glisări, atingeri multiple și multe altele pentru navigarea prin aplicații.
Aplicații cu o interfață de utilizare dinamică

Aplicațiile cu interfață de utilizare dinamică dețin interfața care se adaptează în funcție de intrarea utilizatorului.
În timp ce creează o interfață de utilizator dinamică, designerii de aplicații mobile gestionează câmpurile pe care utilizatorii le văd și acționează. Alegerile utilizatorilor decid ce controale vor fi afișate. Astfel, sunt prezentate câmpurile relevante pentru preferințele utilizatorilor.
De exemplu, la depunerea unei cereri de împrumut, consumatorii își precizează starea civilă. Cel căsătorit selectează „căsătorit”, care în față afișează un câmp în care cere detaliile soțului său. Deci, interfața de utilizare dinamică afișează rezultatele în funcție de intrarea utilizatorilor.
Designul dinamic al interfeței de utilizator beneficiază de dezordinea vizuală redusă de pe ecranul aplicației și permite doar mai puține reîmprospătări complete ale paginii, răspunde la comportamentul utilizatorului final în timp real și multe altele.
Interfețe vocale
Astfel de interfețe permit utilizatorilor să interacționeze cu o aplicație sau alt dispozitiv utilizând comenzi vocale sau vocale. În plus, utilizează tehnologii de înțelegere a limbajului natural și recunoaștere a vorbirii.
Interfețele cu utilizatorul vocal ale aplicației ajută la căutări mai rapide, permițând utilizatorilor să efectueze alte lucrări folosind opțiunea de căutare vocală.
De exemplu, Hound, o aplicație bazată pe vorbire, este disponibilă numai pentru rezidenții din SUA. Pe lângă efectuarea de căutări simple, această aplicație îndeplinește și sarcini avansate, cum ar fi rezervarea la hotel etc.
Sfaturi de design pentru aplicații mobile de urmat în 2021
Rămâi cu ceea ce a funcționat bine în trecut, deoarece majoritatea aplicațiilor au design similar.
1. Preferă utilizarea rețelei
Utilizați o grilă pentru a vă proiecta aplicația, deoarece vă va ghida pentru a vă defini perfect spația și pentru a menține aspectul aplicației dvs. ordonat și bine organizat.
2. Alegeți Pentru a crea un design simplu de aplicație
Păstrați designul aplicației simplu, care nu necesită mult timp pentru a se încărca, mențineți utilizatorii concentrați și evitați o mulțime de clopote și mai multe elemente care vă distrag atenția.
3. Optimizați designul pentru diferite ecrane
Luați în considerare toate dimensiunile, formele și rezoluțiile ecranului atunci când proiectați o aplicație, deoarece designerii ar trebui să creeze un design optimizat pentru aproape toate ecranele posibile.
4. Separați textele
Separați textele folosind imagini, întreruperi de pagină, scrierea cu majuscule a anumitor secțiuni, sublinierea unor texte, îndrăznețe, schimbarea fundalului, utilizarea culorilor contrastante și multe altele.
5. Permiteți acțiunilor aplicației să fie recunoscute
Faceți ca fiecare acțiune să fie bine recunoscută. Ca în timpul încărcării paginii, mutați unele simboluri pentru a arăta că pagina este reîmprospătată, altfel ei pot crede că aplicația a fost blocată sau a fost prins de o problemă.
6. Nu umpleți designul cu texte grele
Folosiți și elemente vizuale și evitați ca textul să fie greoi.
7. Actualizați-vă designul
Mențineți designul aplicației actualizat pentru a vă asigura că funcționalitățile acesteia rămân impecabile. Dar, rețineți că modificările ar trebui să fie minore, pe care utilizatorii să le poată accepta și să învețe rapid.

8. Utilizați prototipul pentru a începe proiectarea aplicației
Începeți să vă proiectați aplicația cu un prototip pentru a vă economisi efort, timp și bani pe termen lung, deoarece vă va scuti de a crea ceva greșit.
9. Declutter UI
Includeți elementele de design de care au nevoie utilizatorii pentru a menține interfața de utilizare a aplicației curată și concentrată.
10. Navigare în aplicație
Ușurează navigarea, astfel încât utilizatorii să găsească aplicația dvs. ușor de utilizat.
11. Lizibilitate
Păstrați combinația de culori netedă, nici prea strălucitoare, nici prea deschisă, păstrând conținutul aplicației lizibil.
12. Atingeți ținte prietenoase cu degetele
Faceți elementele aplicației ușor de utilizat și ușor accesibile, astfel încât utilizatorii să le poată atinge convenabil.
13. Utilizați ghidurile de proiectare a sistemului de operare
Păstrați designul aplicației dvs. receptiv atât pentru dispozitivele Android, cât și pentru iOS.
14. Zona degetului mare
Nu uitați să luați în considerare regula degetului mare, conform căreia utilizatorilor le este ușor să răsfoiască aplicația dvs. ținând dispozitivul cu o mână și accesând-o folosind degetul mare.
15. Accesibilitate
Pentru a permite utilizatorilor să acceseze cu ușurință aplicația dvs., trebuie să păstrați limbajul simplu, să păstrați elementele prioritare în centrul atenției și să utilizați combinația de culori cu contrast ridicat.
16. Tipografie
Luați deciziile tipografice corecte, deoarece trebuie să fie atractiv. Utilizați spațiu alb, fonturi adecvate și alinierea.
17. Butoane
Utilizați modele de interfață de utilizator recunoscute de utilizator pentru butoane evitând formele fanteziste, folosind link-uri text ca butoane și multe altele.
18. Păstrați lucrurile pe scurt
Utilizatorilor nu le plac aplicațiile care necesită completarea formularelor lungi. Păstrați formularul scurt și simplu și eliminați câmpurile inutile.
Încheierea
Ei bine, proiectarea unei aplicații captivante nu este un joc sau o bucată de tort. Trebuie să urmăriți, să luați în considerare și să urmăriți fiecare aspect pentru a face designul aplicației dvs. captivant și impecabil.
Sperăm că veți găsi această postare utilă pentru dezvoltarea aplicației, deoarece am încercat din greu să propunem aproape tot ceea ce este necesar pentru a vă ajuta să realizați un design creativ și captivant pentru aplicații mobile.
