Cel mai bun mod de a codifica culorile și degradeurile de fundal pentru e-mailuri HTML
Publicat: 2021-04-22Codarea culorilor de fundal sună ca o sarcină simplă, nu? Adevărul? Chiar și acest aspect minor de stil are câteva capcane și există câteva considerații care trebuie luate pentru a obține o randare coerentă între clienții de e-mail.
Și nu doar dezvoltatorii trebuie să-i liniștească pe zeii căsuței de e-mail. Pe măsură ce Modul întunecat câștigă avânt, există și mai multe medii de care trebuie să fii conștient, dintre care unele vor impune designerilor de e-mail să fie deosebit de atenți atunci când aplică culorile de fundal în desenele lor.
În această postare pe blog, veți învăța:
- Beneficiile culorilor de fundal
- Cum să codificați un fundal de culoare solidă (+ asistență client de e-mail)
- Cum să codificați un fundal gradient (+ suport pentru clientul de e-mail)
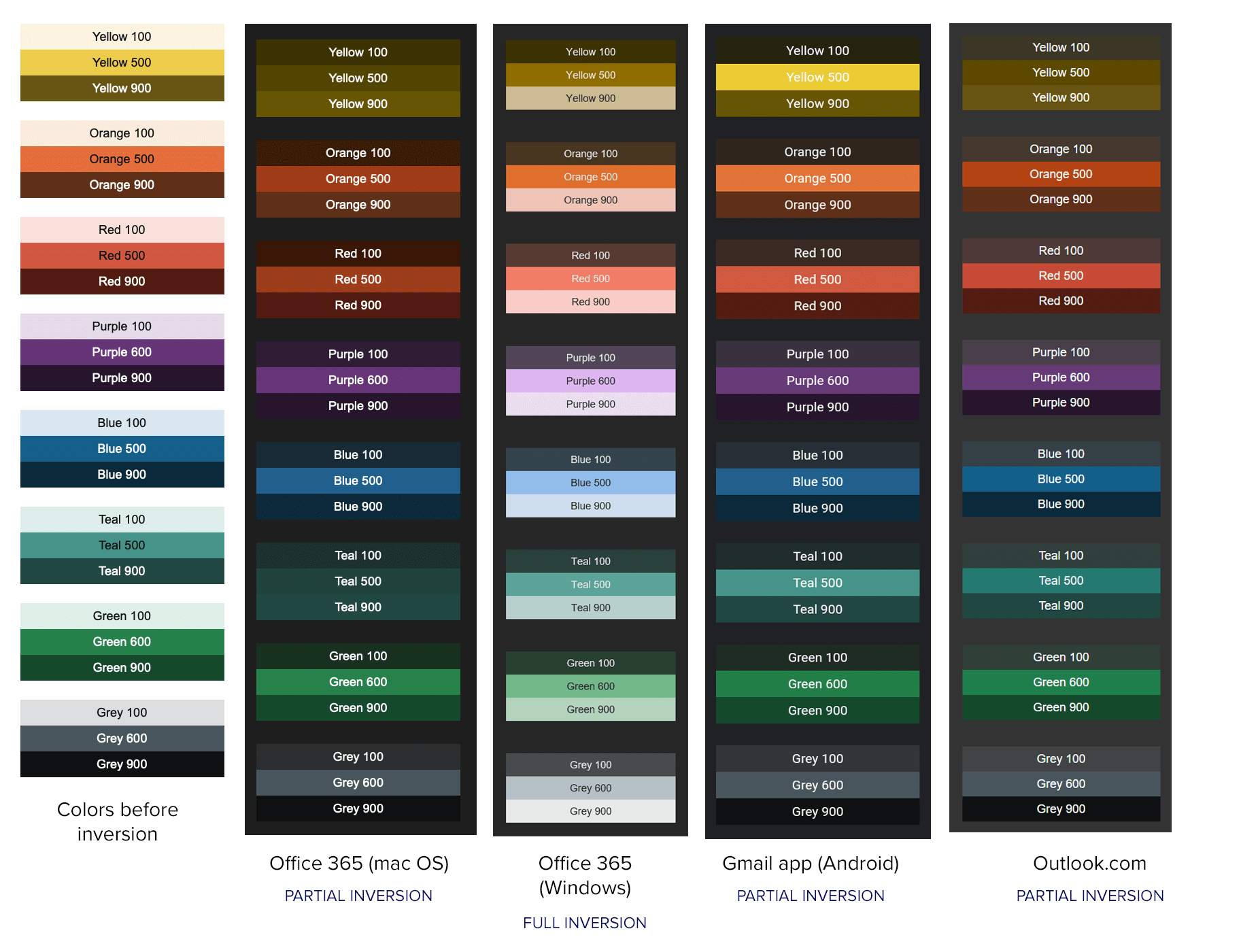
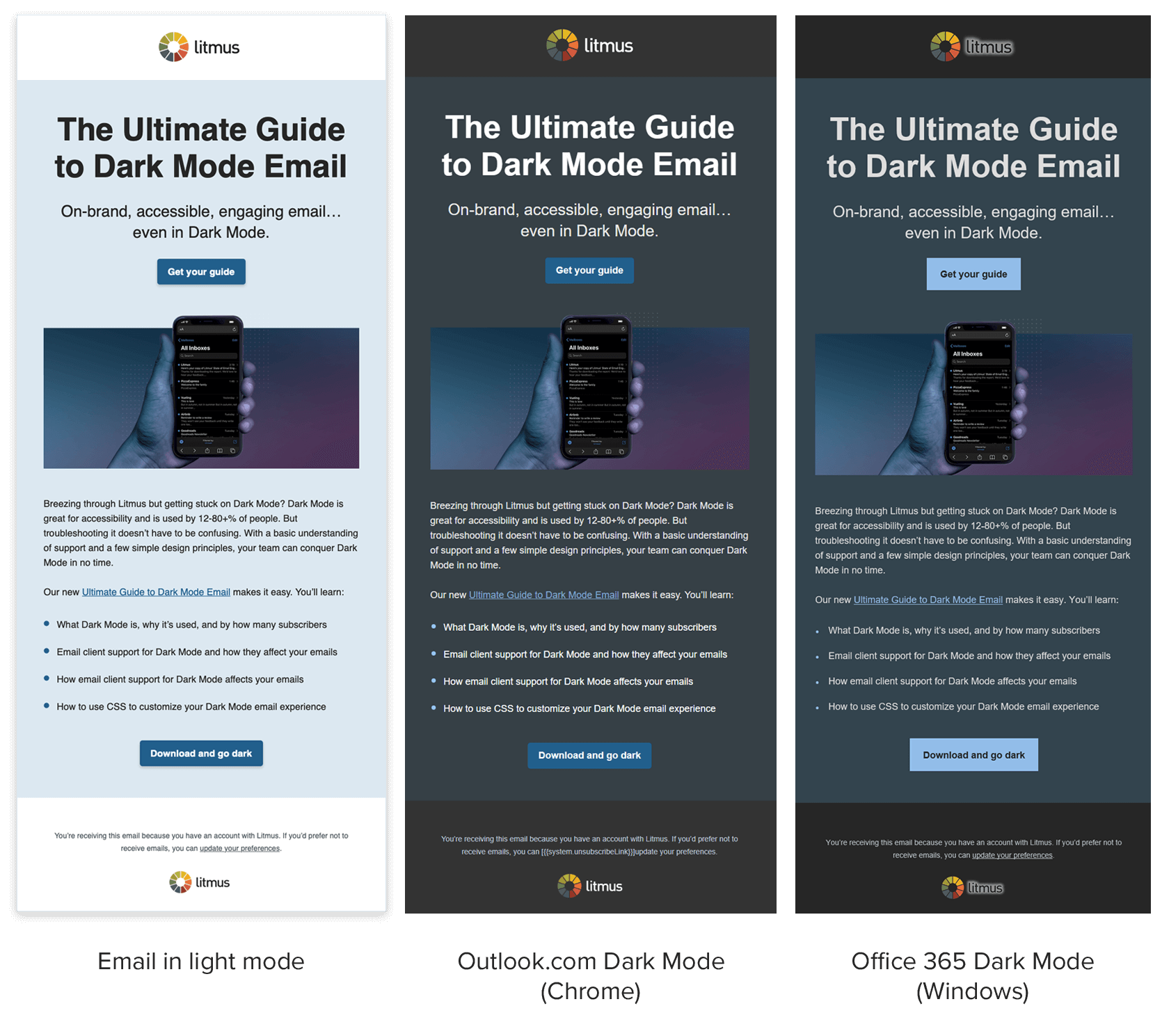
- Sfaturi pentru optimizarea pentru modul întunecat
De ce să folosiți culorile de fundal în e-mail?
Punerea în aplicare a unei strategii de culoare de fundal îndeplinește câteva nevoi atunci când vine vorba de îmbunătățirea programului dvs. de e-mail. Din punct de vedere tehnic, implementarea culorilor de fundal nu adaugă timp de încărcare e-mail-urilor dvs. și sunt încă vizibile chiar și atunci când imaginile sunt dezactivate. Acestea pot ajuta la separarea conținutului, la apelarea mesajelor sau la separarea unui e-mail de alții în căsuța de e-mail a abonatului dvs., sporind potențial implicarea în rândul publicului dvs.
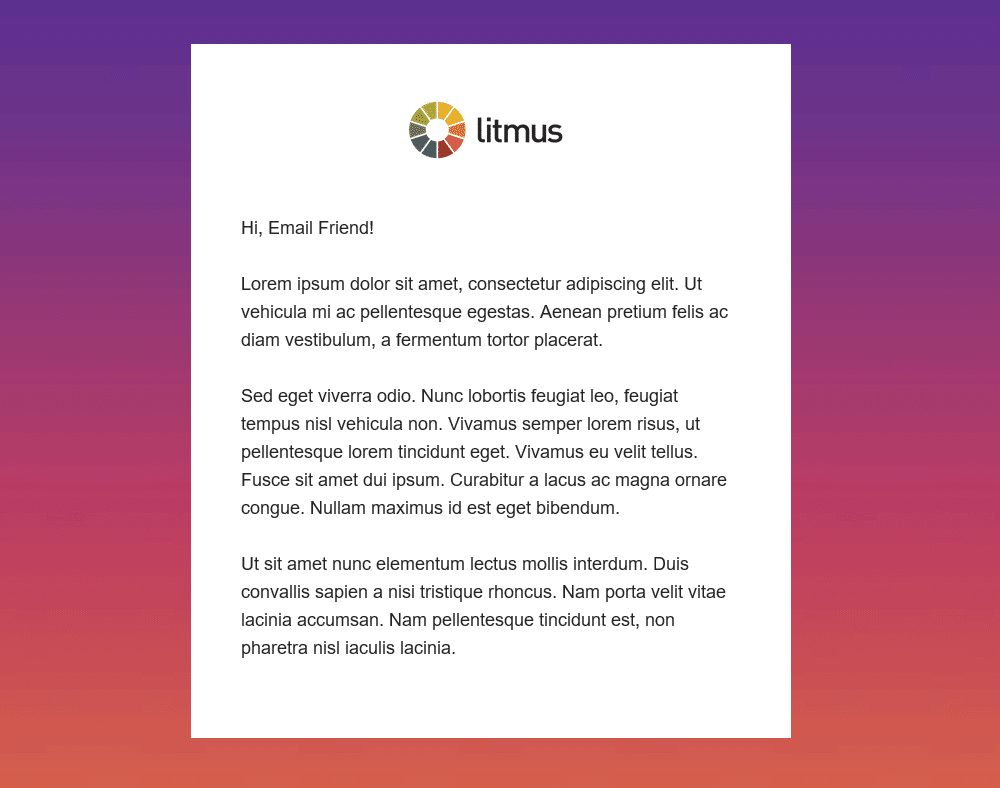
Ieși în evidență în inbox
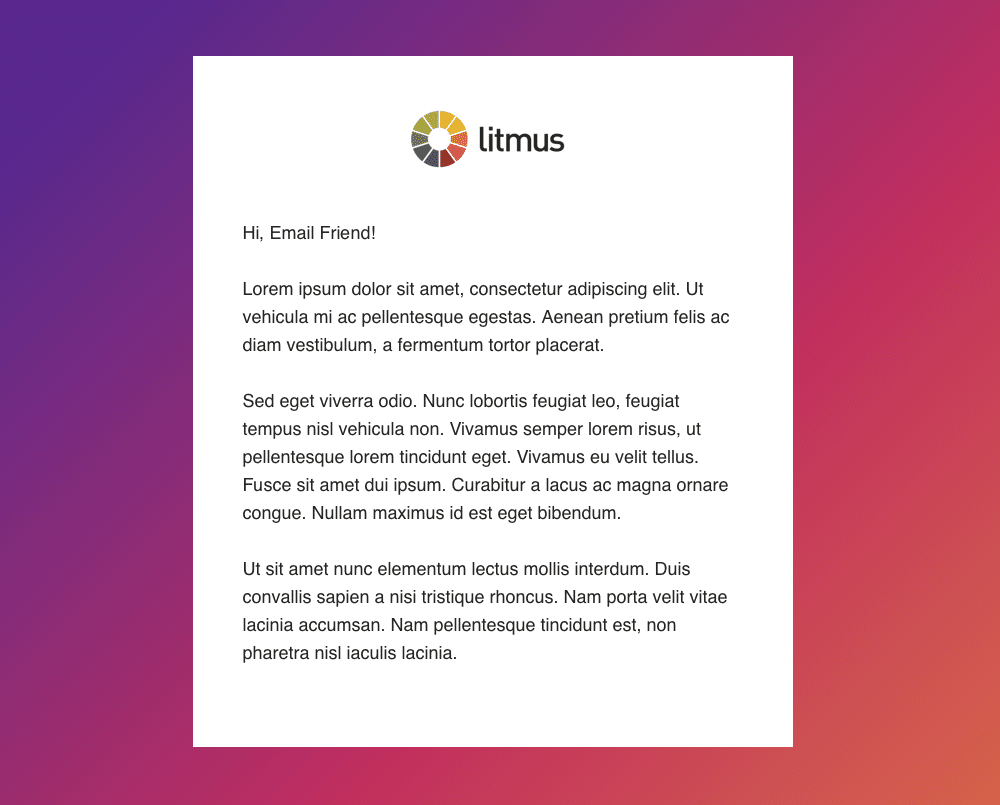
Puteți crea o experiență de deschidere de impact, cum ar fi acest e-mail de la Blurb.
Zona eroilor are un pumn. Fundalul portocaliu îndrăzneț are un impact prin contrastul cu albastrul logo-ului, ridicând identitatea mărcii. Odată ce cititorul trece prin zona eroului, conținutul secundar se află pe un fundal alb, oferind experiența de lectură ideală pentru corpuri mai mari de copii.

Separați secțiunile
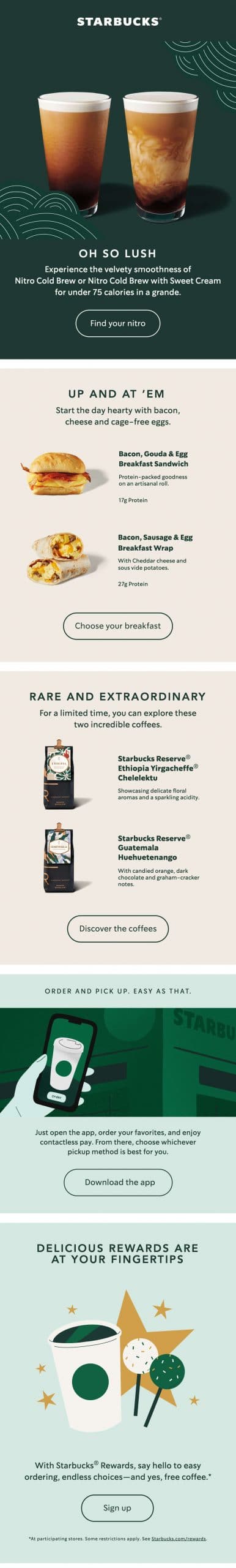
Dacă aveți un e-mail lung, culoarea este o modalitate excelentă de a separa vizual diferitele blocuri de conținut, astfel încât să se simtă mai digerabilă.
E-mailurile promoționale de la gigantul cafenelei Starbucks pot fi destul de lungi, cu mai multe promoții găzduite într-un singur e-mail. Pentru a ajuta secțiunile să se diferențieze unele de altele, sunt utilizate culori diferite de fundal.

Creșteți identitatea mărcii
Gradienele fac parte din identitatea de marcă a Agenției de marketing 1973 Ltd, motiv pentru care găsiți adesea gradiente liniare îndrăznețe în fundalul e-mailurilor lor. Gradienții de fundal pot face compozițiile să pară mai dinamice și chiar pot încuraja abonatul să defileze.

Deci, care este cel mai bun mod de a aduce aceste tehnici în dezvoltarea ta de e-mail? L-am rugat pe colegul meu de echipă și dezvoltator de e-mailuri Litmus, Carin Slater, să ne ofere detalii despre codificarea fundalurilor solide și gradiente.
Cum se codifică o culoare de fundal HTML solidă pentru e-mail
Culorile de fundal pot fi codificate în mai multe moduri și în mai multe locuri. Dar fiecare metodă nu este acceptată în mod egal între clienții de e-mail. Iată o diagramă rapidă a codului de stil de fundal și a metodei de cod de culoare care funcționează pentru cei mai buni clienți de e-mail.
Asistență client de e-mail pentru culorile de fundal
| Cod de stil | Proprietăți CSS „fondul” și „culoarea de fundal” | Atribut HTML „bgcolor” | ||||||
|---|---|---|---|---|---|---|---|---|
| Codul culorii | 6 cifre hexadecimale | 3 cifre hex | RGB | RGBA | 6 cifre hexadecimale | 3 cifre hex | RGB | RGBA |
| Apple Mail 14 | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Outlook 2016 (macOS 10.12.6) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Outlook 13, 16, 19 (Windows 10) | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
| Outlook Office 365 (Windows 10) | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
| Outlook Office 365 (Mac OS 10.15) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Windows 10 Mail | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
| Aplicația Gmail (Android 10) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Aplicația Gmail (iOS 13.4.1) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Outlook (Android 7.0) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Outlook (iOS 12.0) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Samsung Mail (Android 7.0) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| iPhone 12 (iOS 14.2) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| AOL Mail (Edge) | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
| Comcast (Edge) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Gmail (Chrome) | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Office 365 | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Outlook.com | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✘ Nu |
| Web.de | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
| Yahoo! Poștă | ✓ Da | ✓ Da | ✓ Da | ✘ Nu | ✓ Da | ✘ Nu | ✘ Nu | ✘ Nu |
Știm cu toții că clienții de e-mail pot fi un pic persnic. Deci, care este cel mai bun mod de a codifica culorile de fundal, astfel încât să funcționeze pe toți clienții de e-mail? Vă voi prezenta recomandarea noastră și de ce.
1. Folosiți tabele și celulele tabelului
Există patru locuri în HTML în care puteți adăuga o culoare de fundal:
- <corp>
- <div>
- <tabel>
- <td>
Cel mai sigur loc pentru a adăuga culoarea de fundal este pe un tabel sau o celulă de tabel.
Eticheta <body> este ștearsă în Yahoo și AOL, așa că orice culoare de fundal aplicată acolo nu va apărea în acești clienți de e-mail. Și plasarea unei culori pe un înveliș <div> după corp ar funcționa peste tot, cu excepția clienților Outlook, deoarece aceștia nu acceptă etichetele <div> în e-mailuri.
Pentru a obține cea mai largă gamă de asistență pentru clienți de e-mail, înfășurați întregul e-mail într-o etichetă <table> cu lățime de 100% și puneți acolo culoarea de fundal. Și utilizați celulele tabelului <td> pentru secțiunile de e-mail, astfel încât să aveți o flexibilitate mai mare în a colora anumite blocuri de conținut.
2. Adăugați culoare cu o proprietate CSS și coduri de culoare HEX sau valori RGB
Culorile de fundal pot fi codificate în mai multe moduri:
- Folosind atributul HTML bgcolor
- Folosind proprietatea CSS background-color
- Folosind fundalul proprietății de prescurtare CSS
- Folosind codul de culoare hexazecimal din 6 cifre
- Folosind codul de culoare hexazecimal din 3 cifre
- Utilizarea valorilor de culoare RGB
În ceea ce privește modul de a pune culoarea de fundal pe tabelul sau celula tabelului, ar trebui să utilizați o proprietate CSS.
Testând cele două metode de proprietate CSS — culoarea fundalului și fundalul — am descoperit că ambele au aceleași rezultate consistente, atâta timp cât adăugați doar culoare (fără imagini). Potrivit caniemail.com, utilizarea proprietății de fundal pentru orice altceva decât adăugarea unei culori poate duce la faptul că culoarea dvs. nu va apărea.
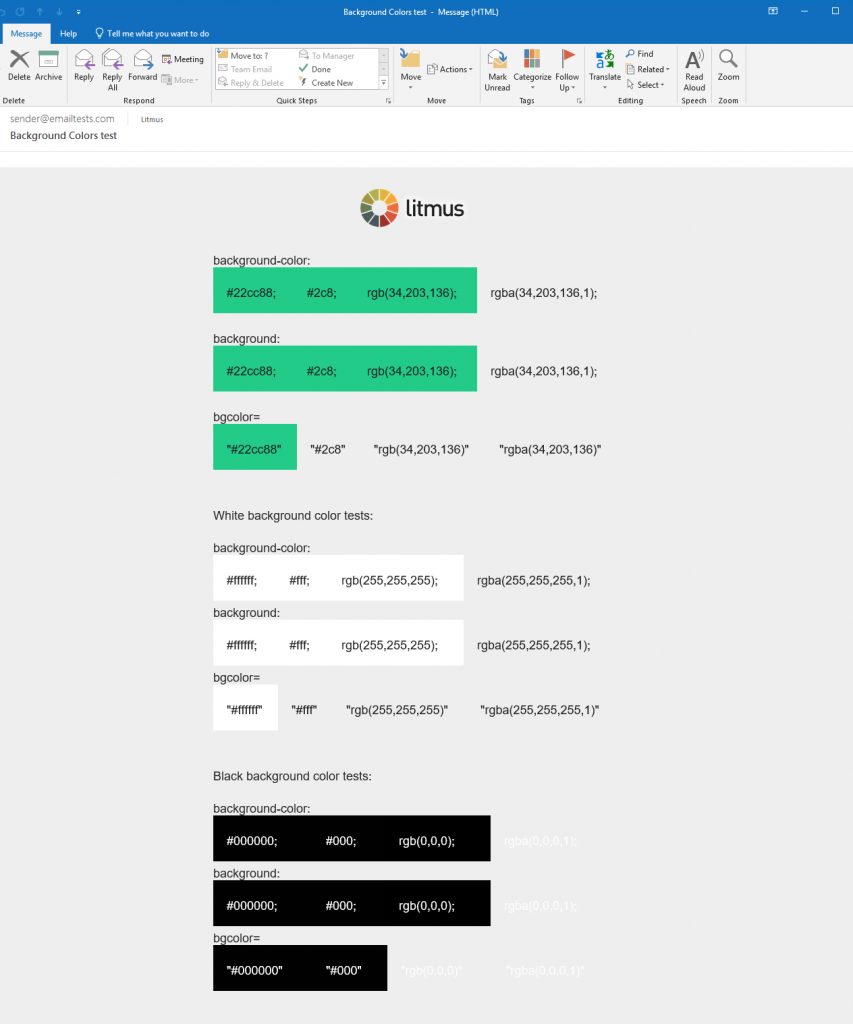
Atributul bgcolor HTML nu s-a descurcat bine în Outlook, cu suport inconsecvent pentru codurile HEX din 3 cifre. Și utilizarea valorilor RGB și RGBA a dus la culoarea incorectă sau la scăderea completă a culorii.
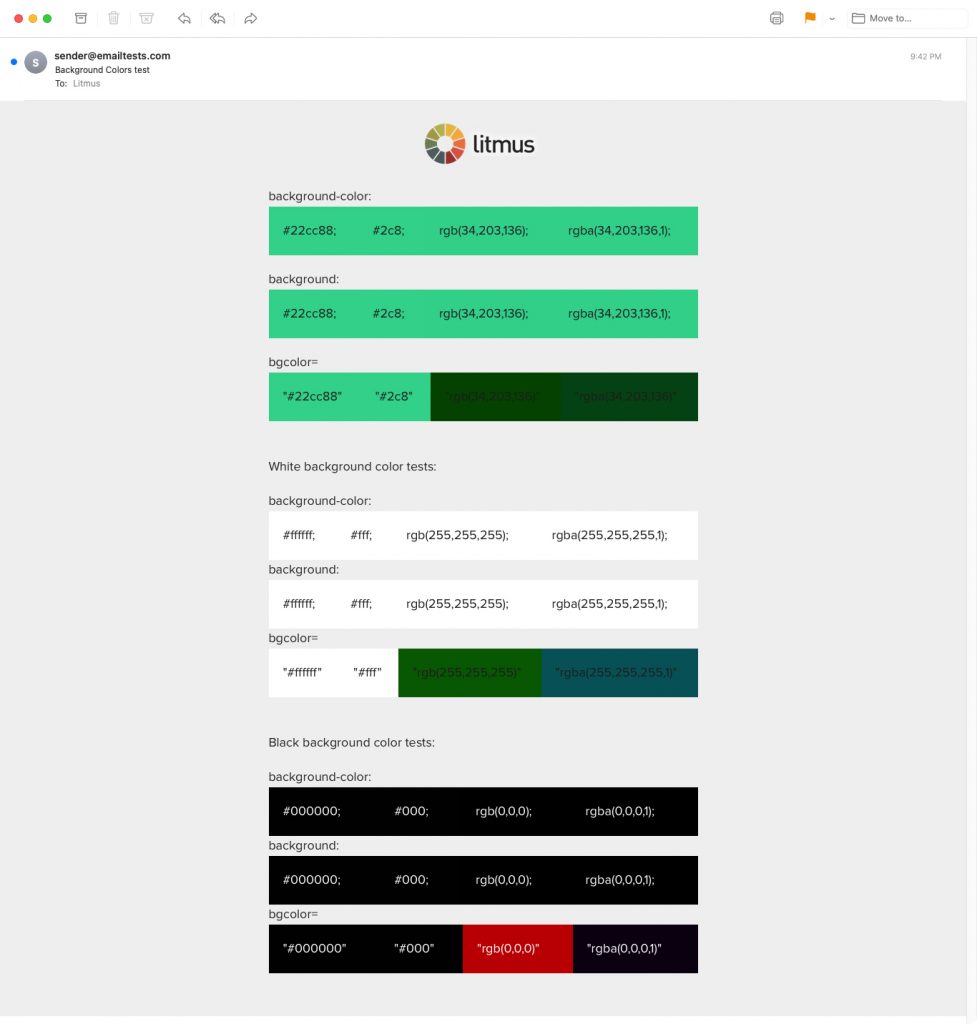
Iată testul nostru de culoare de fundal folosind diferitele metode din Outlook, astfel încât să puteți vedea singur:

În alți clienți de e-mail, codul HEX din 3 cifre s-a redat bine, dar valorile RGB și RGBA au dus la culori incorecte atunci când sunt aplicate atributului HTML bgcolor.

După toate testele noastre, am ajuns la o singură concluzie: rămâneți cu proprietățile CSS și folosiți coduri HEX de 3 sau 6 cifre sau valori RGB. Acestea au funcționat pe toți clienții de e-mail.
Introducerea opacității cu alfa pentru valoarea RGBA nu a fost acceptată în Outlook, Web.de sau GMX.de, dar a avut un suport decent în caz contrar.
Deci codul final ar trebui să arate cam așa pentru a colora întregul fundal al unui tabel: