Seturi de șabloane lunare # 10: Setul de șabloane pentru site-ul Barbershop
Publicat: 2020-05-20Șablonul nostru de site de frizerie este perfect pentru frizerii care doresc să construiască un site web modern și la modă pentru a-și spori prezența online. Aspectul șablonului este orientat către coafurile tradiționale moderne, orientate spre bărbați. În același timp, kitul este, de asemenea, foarte versatil, multifuncțional, dacă doriți, astfel încât alte tipuri mici de afaceri să îl poată adapta la nevoile lor specifice de branding și marketing.
Câteva exemple de alte companii care pot utiliza cu ușurință șablonul și îl pot adapta la persoanele lor de afaceri sunt săli de fitness, saloane de coafură, saloane de tatuaje, magazine cu servicii simple și într-adevăr orice îți vine în minte - nu este doar crearea unui site web de frizerie!
Un alt avantaj cheie al acestui kit de șabloane este că folosește caracteristici avansate de design și le face ușor accesibile pentru un flux de lucru simplu de proiectare.
În calitate de creatori de web, ne place ideea Kit-urilor de șabloane. De fapt, a existat recent o nouă dezvoltare cu opțiunile și disponibilitatea kiturilor de șabloane pe care le puteți utiliza pentru Elementor, datorită unei noi caracteristici oferite de Envato.
Luna aceasta, Envato a lansat 200 de seturi de șabloane care au fost construite special pentru a fi utilizate cu Elementor. Vă recomandăm cu tărie să verificați piața Kit-urilor de șabloane, astfel încât să puteți găsi cea mai potrivită pentru orice site web pe care îl creați, indiferent de disciplină și industrie.
Pentru a vedea cum puteți descărca acest kit de șabloane, consultați acest videoclip.
Acum, pentru diferitele elemente din trusa de șabloane Barbershop și modul în care puteți începe să îl utilizați pentru a vă construi site-ul real.
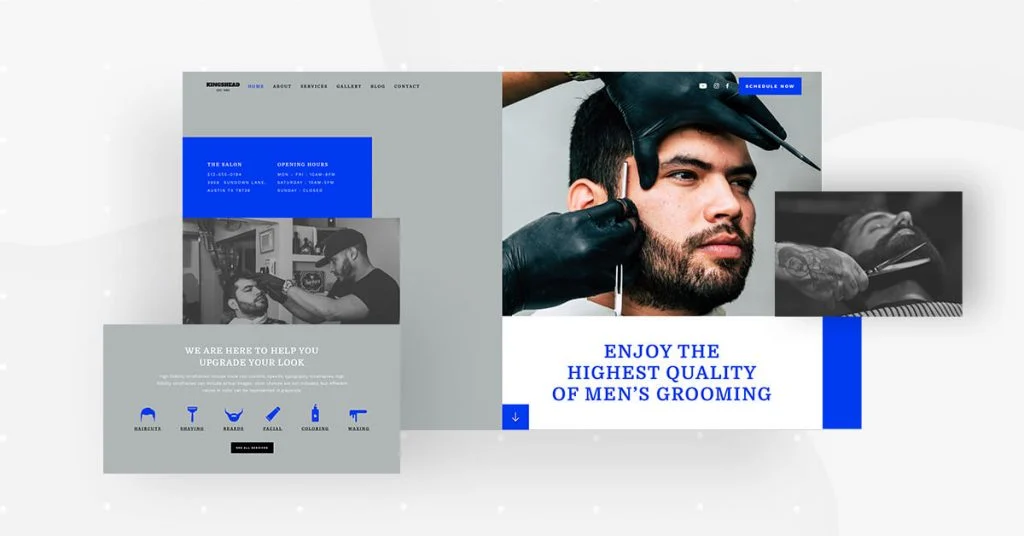
Pagina de pornire: Obținerea vibrației Barbershop

Pagina principală a kitului de șabloane utilizează o varietate de tehnici de proiectare pentru a-și reprezenta mesajele de marcă, precum și vibrația locației lor de afaceri din cărămidă și mortar.
Utilizarea contrastului vizual pe această pagină este foarte răspândită în toate elementele de design. Cea mai dominantă, așa cum o vedem, este fotografia alb-negru juxtapusă cu fotografia colorată, mărită, care detaliază expresia feței clientului și coafura sa. Aceasta reprezintă atmosfera combinată a unui frizer bărbătesc de modă veche, cu coafura modernă și la modă pe care o oferă.
Pentru a vedea cum să înlocuiți imaginea implicită a șablonului cu propria dvs. imagine, urmăriți acest scurt gif:
Când am creat acest șablon cu Elementor, am folosit pur și simplu Blend Mode și filtre CSS atunci când ne-am modificat încărcarea imaginii. Nu este nevoie de Photoshop sau alt software de editare a imaginilor.
În plus, combinația stilului de culoare albastru regal („panglică albastră” / # 003AF1, mai exact) cu „gri închis / # B0B6B6, precum și aspectul cu grilă ruptă ilustrează stilul tradițional al frizeriei în paralel cu modernitate.
Când derulați în jos la secțiunea următoare, veți vedea un rând de pictograme plate cu un efect de schimbare a culorii. Această listă de pictograme este utilizată ca reprezentare vizuală a tuturor serviciilor oferite de salon.
Dacă ar fi să ghicim, am presupune că aceste informații sunt una dintre întrebările cheie ale vizitatorului la care dorește să răspundă atunci când navighează pe site. Vrea să știe exact cu ce îi poate oferi afacerea și de ce ar trebui să le aleagă ca furnizor.
Rețineți că aceste pictograme pot fi ușor schimbate cu alte pictograme dacă utilizați șablonul pentru un alt tip de afacere. Puteți consulta widgetul cu lista de pictograme pentru a înțelege mai bine această tehnică. Apropo, fiecare fișier pictogramă este în format .SVG. În practică, acest lucru înseamnă că culorile pot fi schimbate cu ușurință, ceea ce este util mai ales dacă doriți să explorați diferite efecte de schimbare a culorilor.
Când alegeți să inserați șablonul paginii de pornire în site-ul dvs. web, rețineți că acest șablon este o „Pagină”, pe care o descărcați din:
Editor> Deschideți fereastra pop-up Bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Frizerie”.
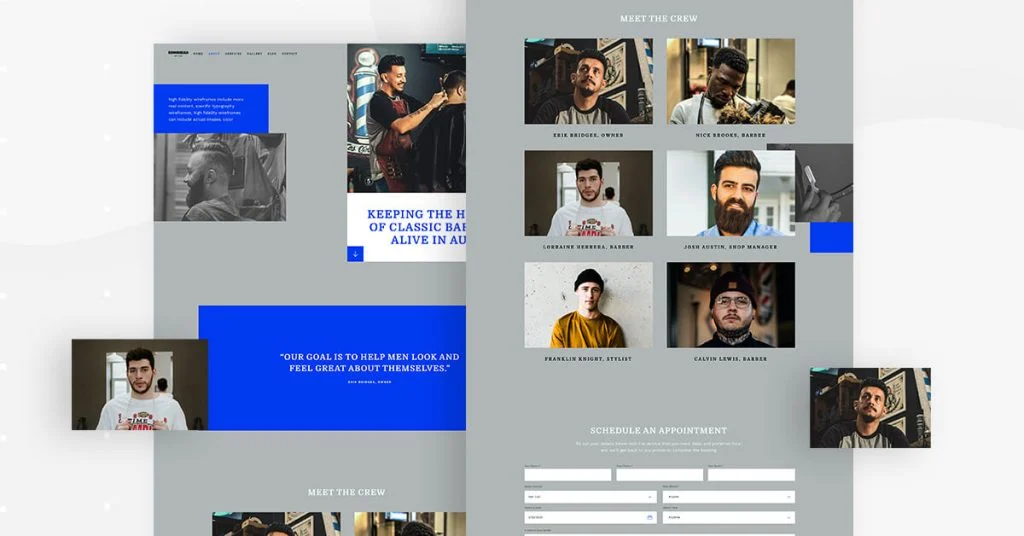
Pagina Despre: Afișarea a ceea ce ești

Pagina Despre se menține pe aspectul grilei rupte care ne-a fost introdus pe pagina principală. Aspectul grilei rupte este perfect pentru menținerea unei scheme de design uniform pe tot site-ul, păstrând în același timp un stil unic și interesant.
Pe pagina Despre, alegerea fotografiei este, de asemenea, foarte eficientă. Frizerul însuși (în acest caz, proprietarul afacerii) are o tunsoare modernă, la modă, o dispoziție fericită, purtând un șorț cu aspect autentic, cu scule remorcate. Atmosfera salonului este cu siguranță prezentă aici, arătând o privire asupra decorului salonului în fundal.
Când vă vizualizați serviciul sau produsul, veți dori să demonstrați clienților potențiali că echipa dvs. este pasionată de ceea ce oferă.
Un alt element crucial al paginii Despre este secțiunea care introduce ei înșiși frizerii de frizerie.
Fiecare fotografie este detaliată și profesională, asigurându-se că coafura fiecărei persoane este îngrijită și că comportamentul lor transmite personalitate și spontaneitate.
În ceea ce privește aspectul, grila de imagine a fotografiilor este lustruită și uniformă, creând o experiență vizuală plăcută și atrăgătoare atunci când priviți fotografiile.
La fel ca Pagina de pornire, pagina Despre este, de asemenea, un șablon „Pagină”.
Puteți să o inserați accesând Editor> Deschidere pop-up bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Frizerie”.
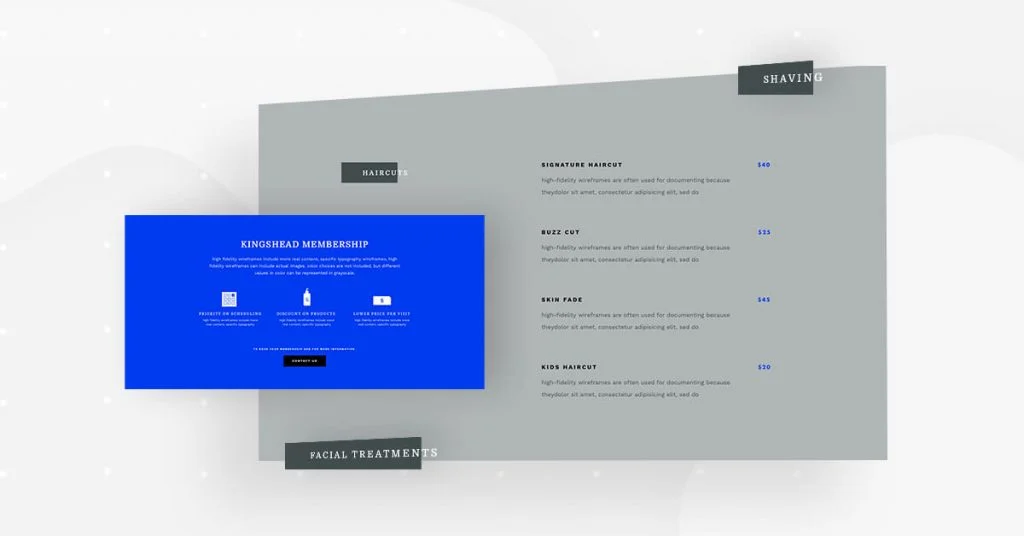
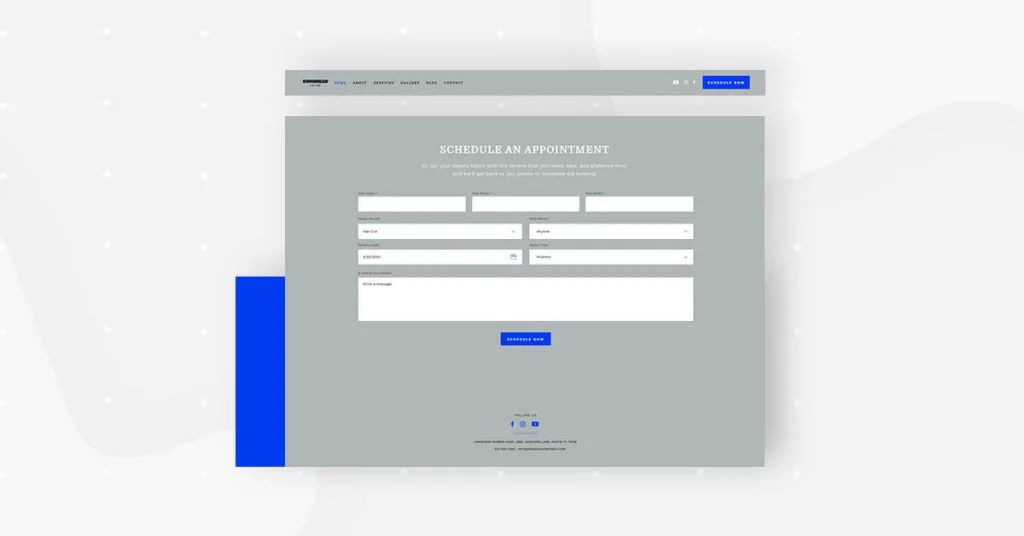
Pagina Servicii: Ce le oferiți clienților dvs.

Urmează pagina Servicii. Cea mai importantă secțiune a acestei pagini este meniul de servicii. Orice vizitator care are în vedere programarea unei întâlniri la salonul dvs. de coafură va dori aproape cu siguranță să vadă acest meniu.
Acesta este motivul pentru care lizibilitatea și, în esență, tipografia, sunt esențiale atunci când proiectați orice meniu sau listă de servicii. De-a lungul întregului kit de șabloane, veți observa că am ales o mare varietate de fonturi și fonturi.
În primul rând, am ales să folosim două caractere: serif și sans-serif. Această combinație revine la fenomenul pe care îl discutam mai devreme despre combinarea tradiționalului de modă veche (serif) cu modern și elegant (sans serif).
În ceea ce privește familiile de fonturi, am folosit Domine (serif) pentru elementele listei de navbar și numele categoriilor de meniu (Tunsori, Barbă și Mustațe etc.). Apoi am ales Work Sans (sans serif) pentru textele corpului, textele butoanelor și elementele din meniu, cum ar fi tipul tratamentului și descrierile acestora.
La nivel de experiență a utilizatorului, un tip de caractere sans serif, cum ar fi Work Sans, este mai bun pentru lizibilitate, ceea ce este important atunci când există propoziții complete sau șiruri de mai multe cuvinte.
Alegerea tipografiei a fost o altă oportunitate de a injecta mesageria mărcii în designul site-ului web.
La fel ca pagina de Acasă și Despre, pagina Servicii este, de asemenea, un șablon „Pagină”.
Puteți să o inserați accesând Editor> Deschidere pop-up bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Frizerie”.
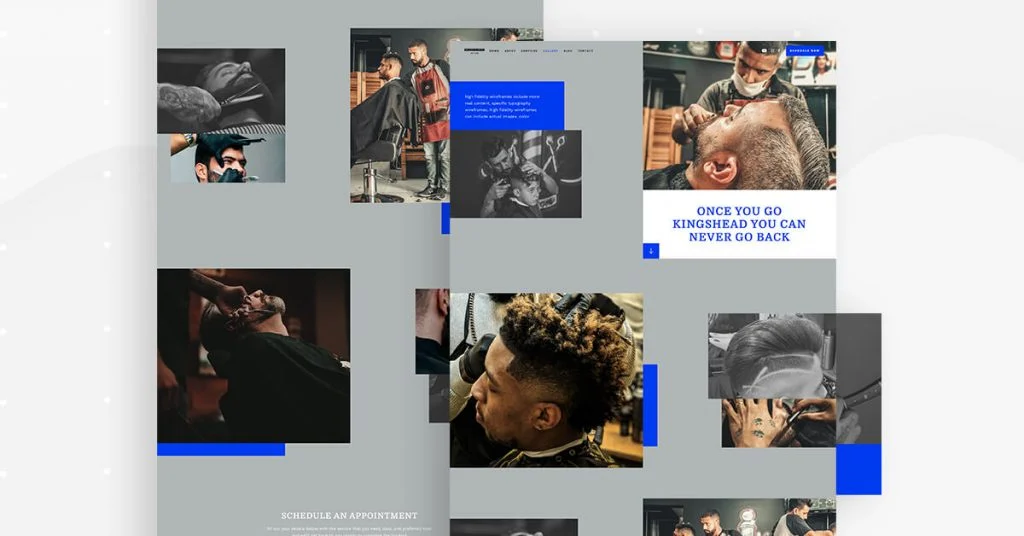
Pagina galeriei: A vedea este a crede

Când am proiectat șablonul pentru pagina Galeriei, am decis să oferim vizitatorului site-ului o vizualizare detaliată și personală a cât de talentați sunt frizerii de la salon. Am ales fotografii detaliate, clare, care dezvăluie detaliile exacte ale fiecărei tunsoare pe care o împărtășim vizitatorilor.
Aceasta realizează două lucruri: unul, reprezintă prestigiul artistic pe care îl posedă fiecare frizer. Și, așa cum am discutat mai devreme, imaginea arată clienților potențiali cât de mult apreciază fiecare angajat la salon și investește în munca lor.
De asemenea, am distribuit imaginile pe întreaga pagină într-un mod care oferă detalii complete ale fiecărei imagini, totuși colecția de imagini nu pare preponderentă sau dezordonată.

Faptul că paleta noastră de culori nu folosește prea multe culori este de asemenea utilă în acest sens. Este vorba despre oameni și obiecte fotografiate și nu despre culori strălucitoare și îndrăznețe care fură lumina reflectoarelor a ceea ce încercăm să subliniem ca designeri.
La fel ca pagina de pornire, pagina Despre și pagina Servicii, pagina Galerie este, de asemenea, un șablon „Pagină”
Puteți să o inserați accesând Editor> Deschidere pop-up bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Frizerie”.
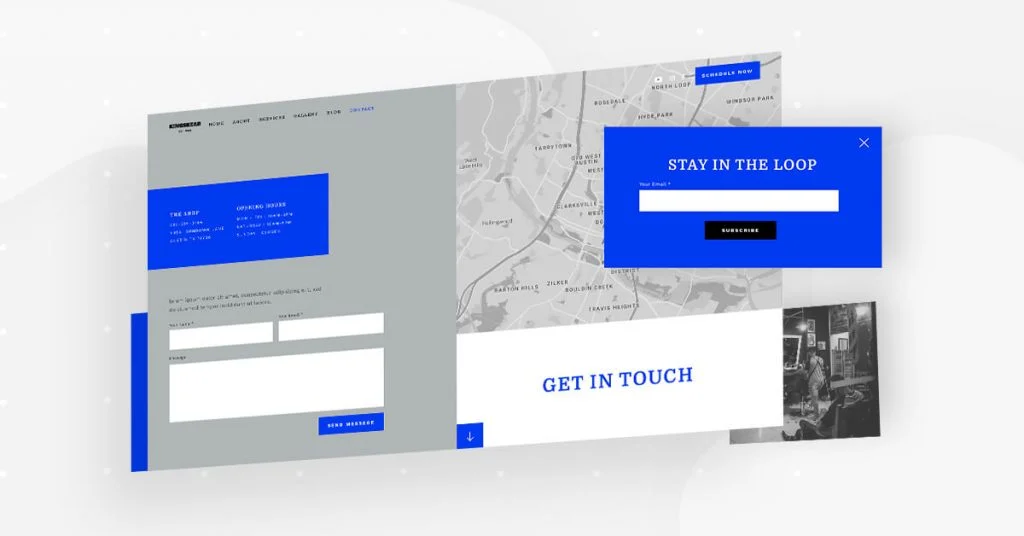
Pagina de contact și fereastra pop-up: simplă și practică

Pagina de contact se referă la elementul de acțiune pe care încercăm să-l realizăm: vizitatorul site-ului care contactează salonul. În mod convenabil, salonul are un formular care trimite detaliile clientului către e-mailul companiei odată ce un vizitator al site-ului web completează formularul, ceea ce reprezintă un beneficiu semnificativ pentru utilizator.
De asemenea, ne-am asigurat să folosim widgetul Google Maps, astfel încât vizitatorii site-ului să aibă un timp ușor de aflat unde se află exact frizeria.
Am decis să folosim un filtru CSS pentru hartă, astfel încât să apară în alb și negru. În acest fel, se combină perfect cu fundalul gri al paginii de contact și nu abate atenția vizitatorului de la niciunul dintre formularele pe care am dori să le completeze.
Designul pop-up-ului „rămâneți în buclă” este, de asemenea, centrat în jurul simplității. Alegerea albastră îndrăzneață a culorilor este dominantă, dar nu este dominantă. Într-adevăr, vrem să atragem atenția vizitatorului, astfel încât acesta să acționeze, dar nu vrem să-l copleșim în timp ce facem acest lucru.
La fel ca pagina de pornire, pagina Despre, pagina Servicii și pagina Galerie, pagina Contact este, de asemenea, un șablon „Pagină”.
Puteți să o inserați accesând Editor> Deschidere pop-up bibliotecă> fila Pagini> derulați pagina și găsiți-o sau căutați „Frizerie”.
Pentru a adăuga fereastra pop-up reală, accesați panoul din stânga WP> Șabloane> Ferestre pop-up> Adăugare nouă> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Frizerie”.
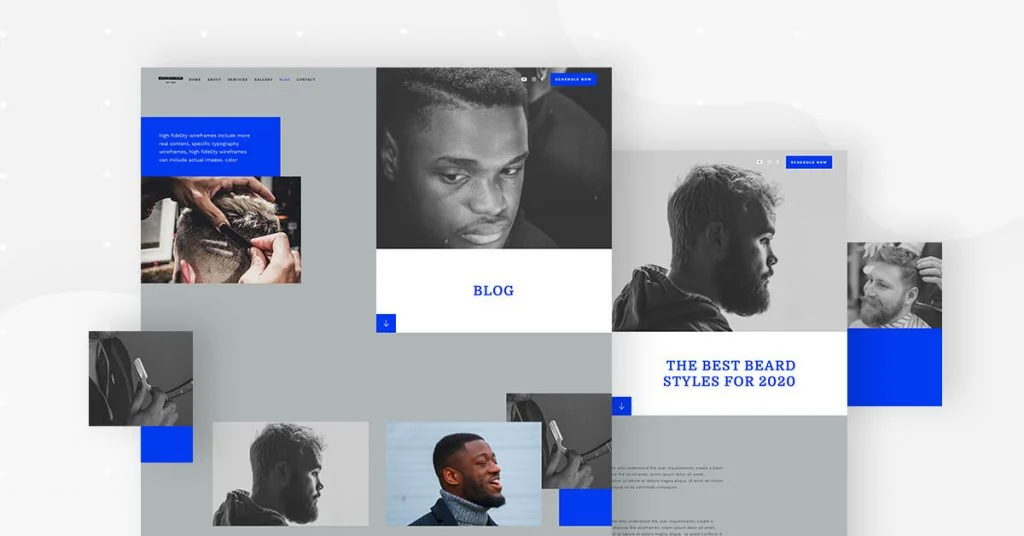
Pagina Arhivei blogului: elegantă și modernă

Pagina de arhivă a blogului este unică prin faptul că conținutul său erou are exact același aspect ca și celelalte pagini ale site-ului web (Servicii, Galerie etc.), iar după ce derulați în jos, începe să arate mai mult ca o pagină de arhivă tradițională.
Schimbarea subtilă a aspectului (grila ruptă se transformă într-o grilă standard) nu pune nicio problemă pentru experiența utilizatorului sau pentru interfața cu utilizatorul paginii. Combinația de imagini alb-negru cu imagini color rămâne aceeași, astfel încât derularea în jos a paginii se simte la fel de naturală ca orice altă pagină.
Acest șablon este, de asemenea, extrem de versatil pentru orice combinație de tipografie. Același lucru este valabil și pentru imagini. Orice ar alege utilizatorul Kit-ului de șabloane pentru a înlocui aceste fotografii ar arăta cu siguranță curat și curat, așa cum fac acum, deoarece dimensiunea și spațiul sunt uniforme și complet simetrice.
Diferit de paginile pe care le-am discutat până acum, pagina Blog este un șablon de pagină Arhivă, astfel încât procesul de descărcare este ușor diferit. Va trebui să îl accesați prin Theme Builder.
Pentru a face acest lucru, accesați panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „Arhivă”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Frizerie”.
Articol: Conținut casual pentru clienți
Ceea ce este neobișnuit la pagina șablonului articolului este că imaginea prezentată și titlul postării nu sunt plasate în centrul paginii, ci mai degrabă sunt aliniate la dreapta sus. Acest lucru permite ca aspectul paginii să rămână în concordanță cu paginile pe care le-am discutat până acum. Fundalul mare de text alb din spatele titlului asigură faptul că vizitatorul nu este respins de titlul aliniat la dreapta. Dimensiunea mare a fontului ajută și la asta.
Deoarece dimensiunea fontului textului articolului este pe partea mai mică (16 px), acest lucru oferă imaginilor articolului un spațiu mai mare în lumina reflectoarelor. Acest lucru face ca pagina articolului să fie și mai unică, motiv pentru care ne place.
Șablonul de pagină Articol este construit ca o singură postare. Pentru a-l accesa, va trebui să accesați secțiunea „Generator de teme”, apoi Postare unică.
Pentru a face acest lucru, accesați panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „Mesaj unic”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Frizerie”.
Antet și subsol: subtilitatea la cea mai bună calitate

Antetul din kitul de șabloane este unic prin faptul că imaginea eroului se suprapune cu partea de sus a antetului. Folosind o tehnică de proiectare unică, imaginea separă elementele de navigare a paginii de pictogramele sociale și butonul de îndemn. În ciuda acestui design alternativ, antetul arată exact ca antetul dvs. standard, cu o bară de navă îngrijită, aliniată orizontal, cu mult spațiu între fiecare element de meniu pentru o lizibilitate și o navigare frumoase. Amplasarea imaginii nu prezintă interferențe sau confuzii asupra utilizabilității antetului.
Subsolul menține fundalul gri al paginii și are opțiunea de a contacta salonul și de a oferi detalii despre serviciul care vă interesează. Am creat acest lucru adăugând un formular extins la subsol. Ideea aici este de a încuraja comunicarea într-un mod blând, neagresiv.
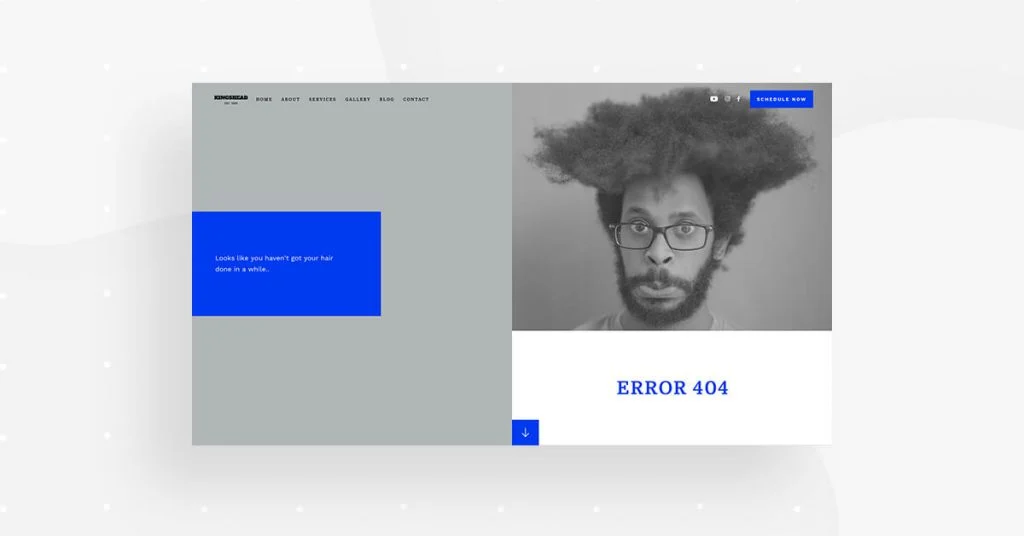
404: Combinarea erorii și a umorului

Ceea ce ne place cel mai mult la pagina 404 a kitului de șabloane este imaginea pe care am folosit-o pentru a indica o eroare. Deoarece aproape fiecare pagină are o fotografie alb-negru ca imagine a eroului în exact același loc, este perfect logic să folosiți și o imagine alb-negru mare și aici.
Nu este de mirare că nu este nevoie de prea mult text pe această pagină. Imaginea vorbește de la sine. Dacă părul tipului nu este bine îngrijit, vizitatorul site-ului web nu este în mod clar pe pagina pe care dorește să fie.
De multe ori vedem pagina 404 ca o bună oportunitate de a menține un bun raport cu vizitatorul site-ului, astfel încât acesta să nu-și piardă interesul pentru site-ul nostru doar pentru că a existat un fel de eroare tehnică.
Ținând pasul cu versatilitatea kitului de șabloane, orice imagine o poate înlocui pe cea a bărbatului cu păr dezordonat. Aceasta realizează un contrast între paginile funcționale și paginile disfuncționale.
Când vine vorba de estetica vizuală, fundalul paginii albe și designul curat fac din acesta un pariu sigur pentru orice imagine sau ilustrație.
Pagina 404 poate fi descărcată din secțiunea „Constructor de teme”.
Pentru a-l accesa, accesați panoul din stânga WP> Șabloane> Generator de teme> Adăugare nouă> Alegeți „Singură - Pagina 404”> Pop-up bibliotecă> derulați pagina și găsiți-o sau căutați „Frizerie”.
Ia acest kit
Acest kit de șabloane poate fi al tău în câteva secunde. Fie că creați un site web pentru un frizerie sau pentru orice altă afacere mică, veți găsi acest kit deosebit de ușor de utilizat și flexibil pentru orice stil și branding.
Versatilitatea este esențială pentru proiectarea cu succes a site-urilor web, deoarece nevoile noastre de conținut sunt în continuă evoluție, iar conținutul site-ului web, atât textele, cât și imaginile, trebuie să fie actualizat tot timpul. Veți dori să vă faceți gestionarea site-ului web la fel de ușoară ca plăcinta, iar Setul de șabloane vă va fi de mare ajutor în acest sens.
Pentru a vedea setul complet de șabloane, consultați această demonstrație.
