Cele mai recente inovații BEE pentru a face următorul pas în optimizarea designului
Publicat: 2021-03-04În acest articol
De la seturi noi de GIF-uri animate, emoji-uri și autocolante la etichete automate de titlu și spațiere între litere. Să vedem cele mai recente din editorul BEE pentru un design și mai optimizat, rezistent la conversii.
Rămânem la zi și perfecționăm funcționalitatea BEE, adică editorul drag & drop integrat cu platforma MailUp. Ca întotdeauna, ne propunem să asigurăm un design și mai accesibil, personalizabil și eficient.
De data aceasta, cele mai recente știri acoperă trei fronturi:
- elemente grafice cu seturi noi de GIF-uri și autocolante animate, astfel încât să puteți crea e-mailuri și mai dinamice și mai creative;
- subiectul cu emoji-uri noi pentru a-l face și mai eficient și potrivit oricărei nevoi; și
- titluri cu noua funcție de spațiere între litere și opțiunea de a insera automat etichetele de titlu H1, H2 și H3 pentru o mai mare flexibilitate și accesibilitate atunci când vine vorba de e-mail și designul paginii de destinație.
Aici, să aruncăm o privire detaliată asupra modului de utilizare a fiecărei actualizări și a valorificării avantajelor acestora.
Animați-vă campaniile cu noile seturi GIF și stickere
Nu există nicio îndoială că GIF-urile și autocolantele animate fac o campanie de e-mail mai captivantă și mai originală . Din ce în ce mai multe companiile le folosesc pentru a ieși în evidență în inbox.
În 2019, 61% dintre agenții de marketing au declarat că folosesc în mod regulat aceste elemente animate în campaniile lor pentru a facilita deschiderile, clicurile și conversiile. Unele studii de caz au subliniat modul în care utilizarea GIF a crescut deschiderile cu 6% și a sporit ratele de clic până la 42%.
Pentru a vă face mesajele și mai dinamice și mai creative, editorul BEE a fost îmbogățit cu un nou set de GIF-uri și autocolante animate . Oferă o expansiune continuă gamă de elemente grafice cu care puteți experimenta.
Cum să inserați GIF-uri și autocolante în e-mailurile dvs
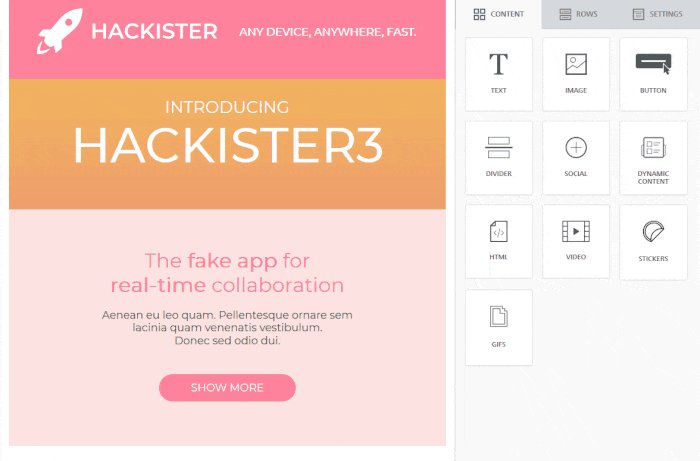
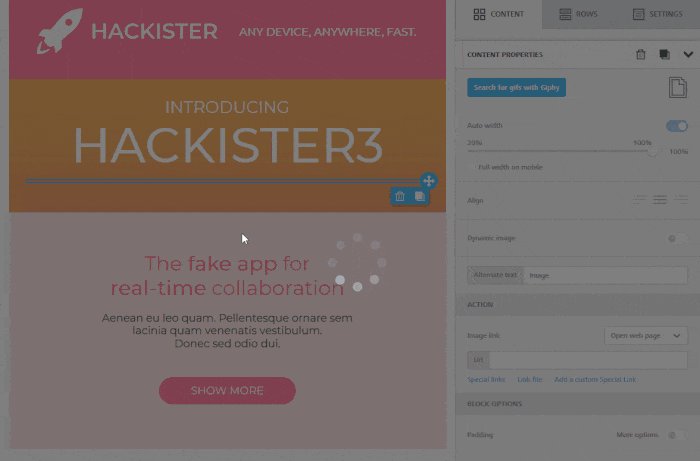
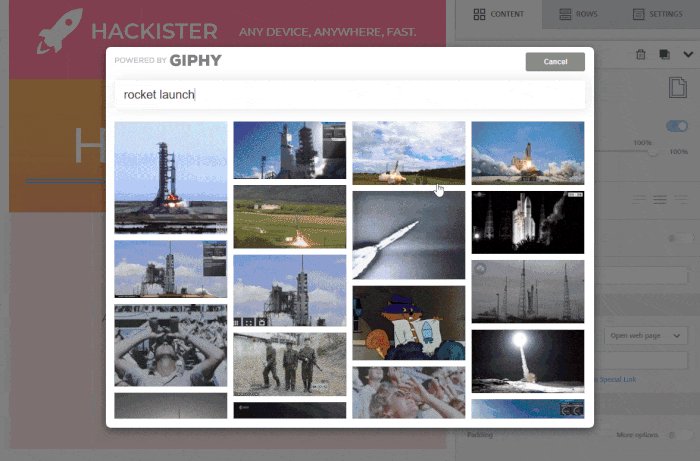
Utilizați editorul BEE pentru a adăuga aceste elemente animate la e-mailurile dvs. Este rapid, ușor și nu necesită un set de abilități speciale. Doar trageți autocolantul și blocul de conținut GIF în șablonul de mesaj, apoi plasați-l oriunde doriți.

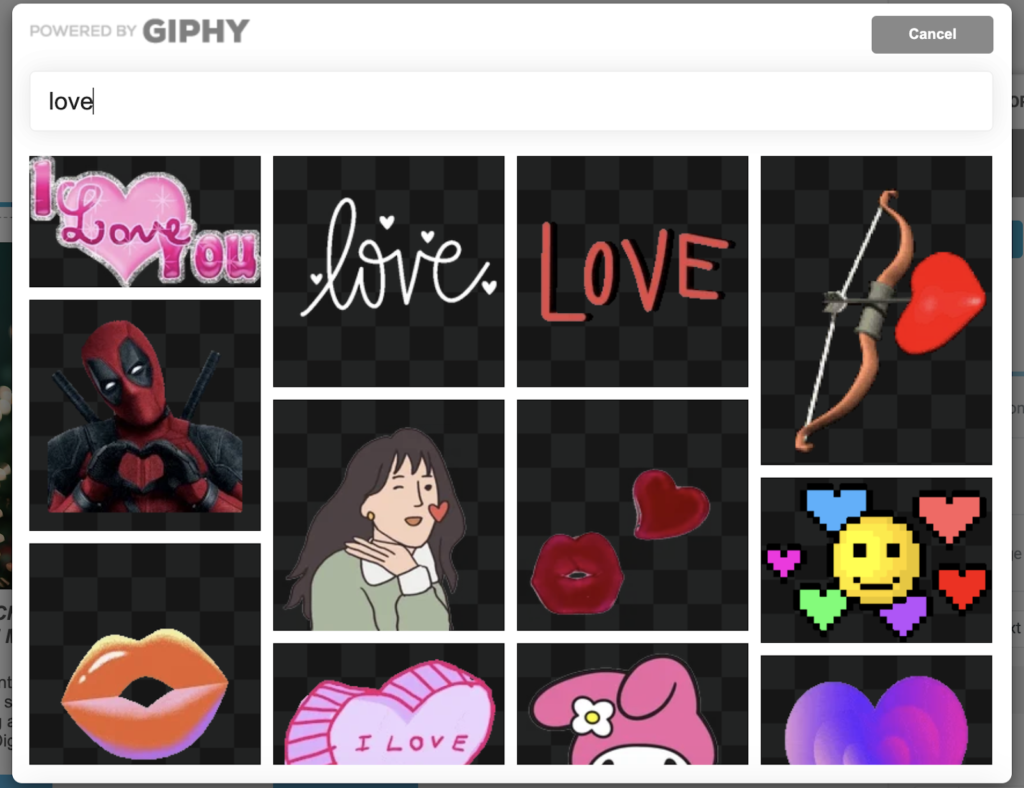
Faceți clic pe „ Adăugați gif ” sau „ Adăugați autocolant ” și căutați în marea galerie GIF-uri și autocolante disponibile care sunt ideale pentru conținutul mesajului și nevoile dvs. creative.


Lăsați tutorialul complet să vă ghideze despre cum să utilizați GIF-urile în mod corect!
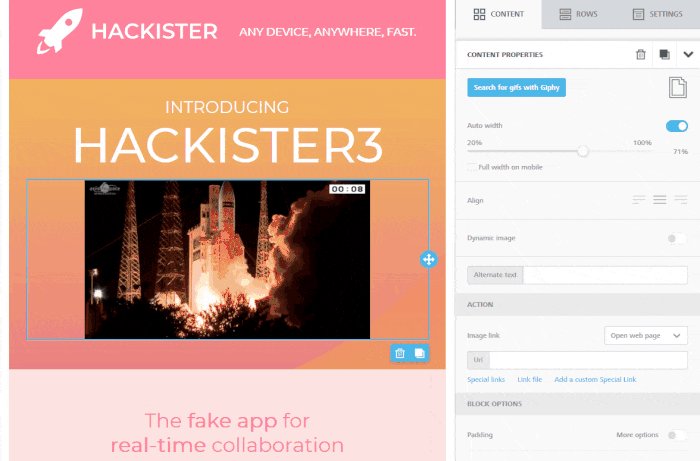
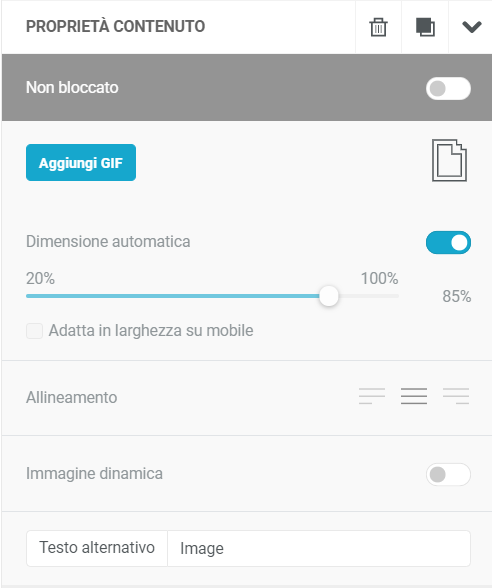
Odată introduse, puteți ajusta dimensiunea elementelor vizuale selectate . Acesta este un pas fundamental pentru a preveni ca GIF-urile și autocolantele supradimensionate să se dovedească a fi prea lente pentru a vă anima sau împovăra e-mailul prin riscurile de livrare ulterioare.

Nu există o regulă stabilită pentru dimensiunea unui fișier. O regulă generală este să păstrați GIF-ul sub 200-250 KB.
Avantaje
Companiile au explorat nenumăratele potențiale ale acestor elemente grafice în ultimii ani. Au experimentat și au lansat utilizări din ce în ce mai diferite și creative. Pe lângă faptul că sunt elemente decorative care sporesc originalitatea și dau mișcare e-mail-urilor, GIF-urile și autocolantele animate pot servi pentru multe alte scopuri:
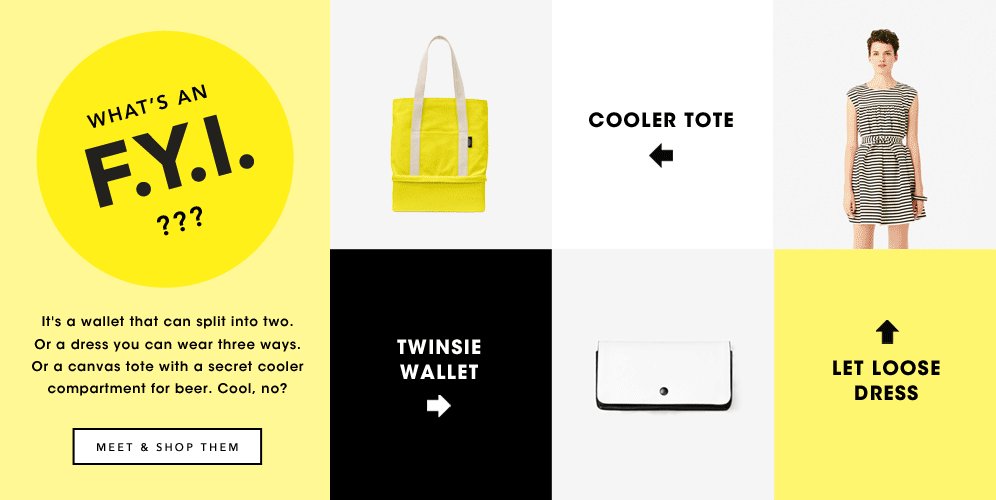
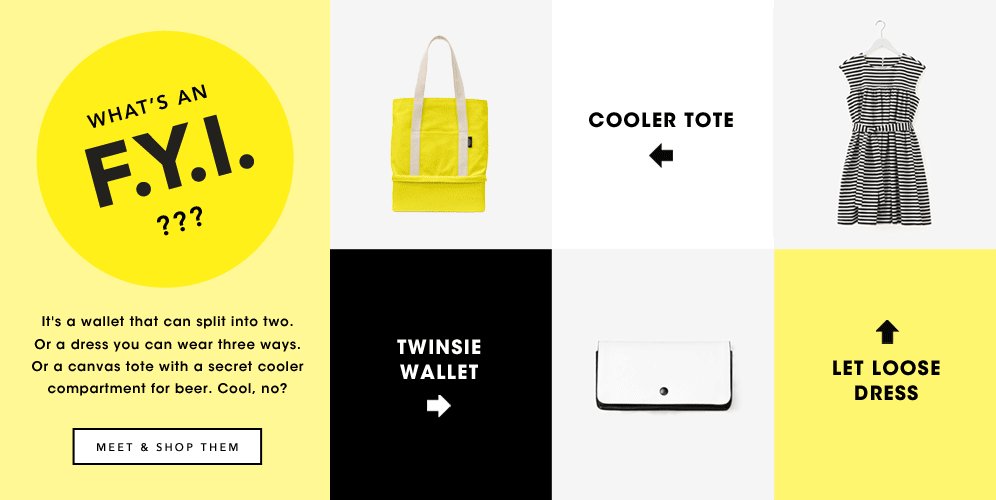
- ilustrează vizual și imediat funcționalitatea unui produs

- însoțește povestea unui produs pentru a crea mai mult impact

- înlocuiți și imitați efectele video

- reprezintă vizual pașii de utilizare a unei aplicații sau a unui produs ca un tutorial animat

- prezentați o listă de produse cu posibile combinații sau opțiuni de culoare și model

Descoperiți numeroasele modalități distractive și utile de a valorifica GIF-urile
Creșteți eficacitatea subiectului dvs. cu emoji-uri noi
O altă modalitate de a vă reîmprospăta mesajele, de a ieși în evidență în căsuțele de e-mail și de a facilita deschiderile este să utilizați emoji-urile . Aceste elemente vizuale au devenit acum integrante în modul nostru de comunicare.
Neuroștiința a confirmat că incidența acestor simboluri în formele noastre de comunicare zilnică se datorează capacității lor de a genera mai multă empatie decât simplul cuvânt scris. Din perspectivă de marketing, aceasta înseamnă că acestea sunt elemente cheie într-o strategie de comunicare eficientă. De fapt, utilizarea lor crește cu 775% în fiecare an, mult peste alte elemente utilizate pe scară largă, cum ar fi câmpurile dinamice.

Având în vedere succesul lor, aplicațiile de mesagerie își actualizează constant setul de emoji. Pentru a nu fi mai prejos, editorul BEE a introdus și noi simboluri pentru îmbogățirea și optimizarea subiectului e-mailului.
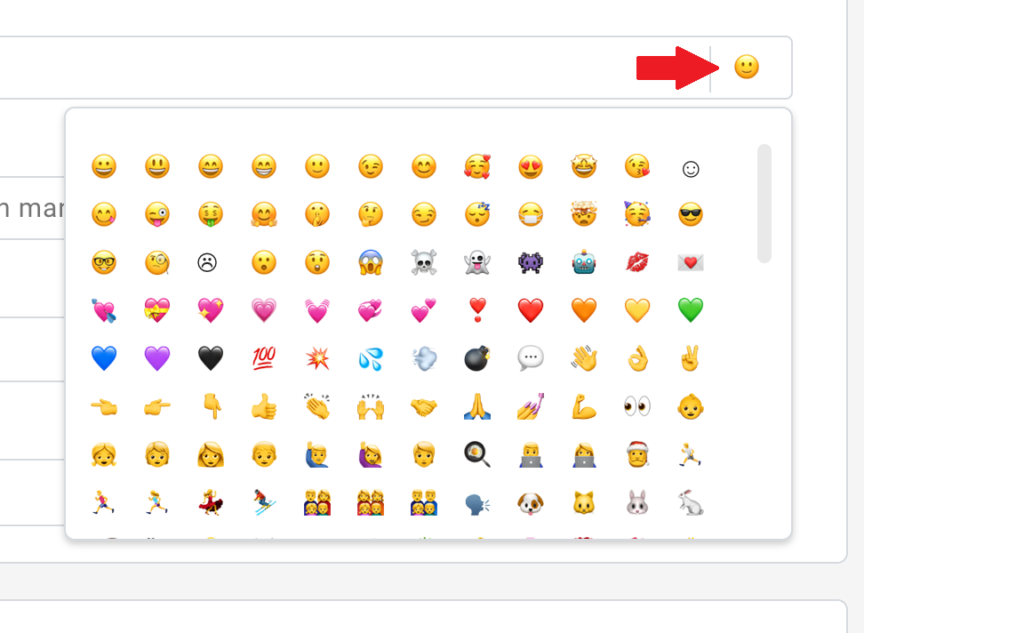
Pentru a le folosi, trebuie doar să accesați fila Rezumat mesaj și faceți clic pe simbolul emoji de lângă caseta cu subiect.

În acest fel, vei putea insera noile emoji-uri direct în subiectul noului tău mesaj. Asigurați-vă că respectați cele 7 reguli fundamentale pentru o linie de subiect deschisă.
Promovarea deschiderilor și crearea empatiei, plus alte beneficii
De ce să folosiți emoji-urile? Există multe răspunsuri la această întrebare:
- emoji-urile fac subiectul mai eficient : conținutul este mai direct și mai expresiv;
- ratele lor de clic sunt mai mari , după cum a constatat studiul nostru privind subiectele campaniilor de e-mail;
- stimulează deschiderile unice : conform Experian, 56% dintre mărcile care au folosit emoji-uri în linia de subiect au înregistrat o creștere a deschiderilor unice;
- generează rate mai mari de reactivitate pe măsură ce transmit o emoție într-un mod mai imediat și mai empatic

- economisesc spațiu prin traducerea cuvintelor și a semnificațiilor într-o pictogramă, condensând mesajul.
Descoperiți 4 moduri de a folosi emoji-urile în linia de subiect
Optimizați-vă ierarhia și proiectarea conținutului cu eticheta de titlu și caracteristicile de spațiere a literelor
Ce sunt etichetele de titlu?
În general, eticheta de titlu, cunoscută și ca titlu de pagină sau titlu HTML, este titlul pe care se poate face clic al unei pagini web care apare în SERP.
(Sursa: Semrush)
Etichetele de titlu ajută la optimizarea ordinii conținutului printr-o ierarhie precisă într-o pagină web sau e-mail (H1 pentru titlul principal și H2 și H3 pentru paragrafe și subparagrafe).

De obicei, eticheta HTML text <title> este folosită pentru a seta un titlu de pagină. Cu toate acestea, majoritatea sistemelor de management al conținutului oferă formulare pentru a seta automat etichetele de titlu. Cele mai recente caracteristici BEE ale acestor luni includ tocmai inserarea automată a etichetelor de titlu în e-mailuri și pagini de destinație fără a fi nevoie să interveniți asupra HTML-ului textului.
Cum să inserați o etichetă de titlu cu BEE
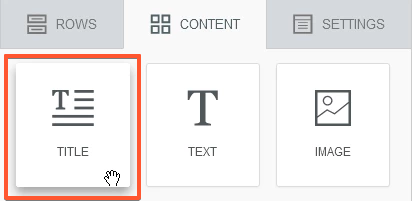
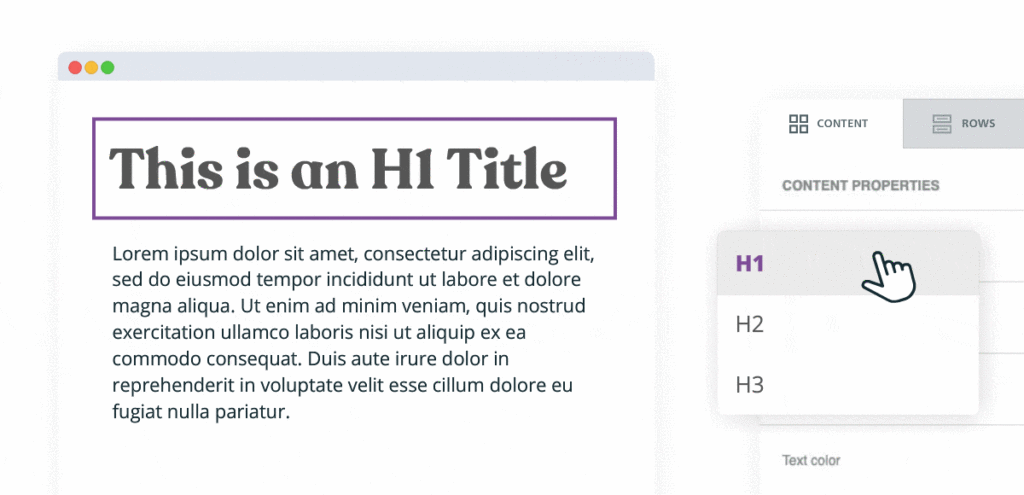
Pentru a utiliza această nouă funcție, trebuie doar să adăugați blocul de conținut specific la titlu , să- l plasați în corpul mesajului și să selectați tipul de etichetă de titlu pe care doriți să o introduceți (H1, H2 sau H3).


Relevanța etichetelor de titlu: o chestiune de accesibilitate și SEO
Etichetele de titlu spun utilizatorilor și motoarelor de căutare despre ce este pagina web și indică cât de relevantă este o anumită pagină web pentru interogarea unui utilizator . A avea și optimizarea acestora pe o pagină de destinație este un punct SEO vital din cauza efectului lor asupra poziționării paginii.
Într-un e-mail, pe de altă parte, inserarea unei ierarhii de titluri și conținut permite mesajelor dvs. să se adapteze la standardele de accesibilitate web , făcându-le mai ușor de citit .
Accesibilitatea e-mailului înseamnă un design de e-mail care garantează utilizarea deplină a mesajului și a întregului conținut al acestuia tuturor destinatarilor. Acestea includ persoanele cu dizabilități (de ex. orbire) sau cei care folosesc tehnologii de asistență (de ex. cititoare de ecran).
Prin urmare, pentru a fi accesibil, un mesaj trebuie să respecte o serie de linii directoare ( Orientările de accesibilitate a conținutului web – WCAG ) care trebuie urmate de toți dezvoltatorii de conținut web. Aceste instrucțiuni sunt actualizate în mod constant și includ etichete de titlu pentru a organiza textul și a-l face utilizabil de către cel mai mare număr de utilizatori.
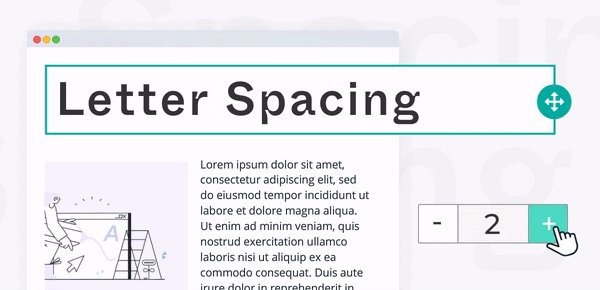
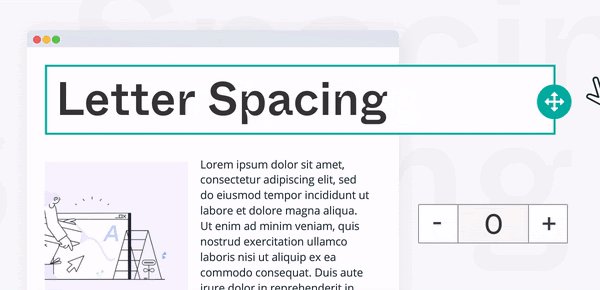
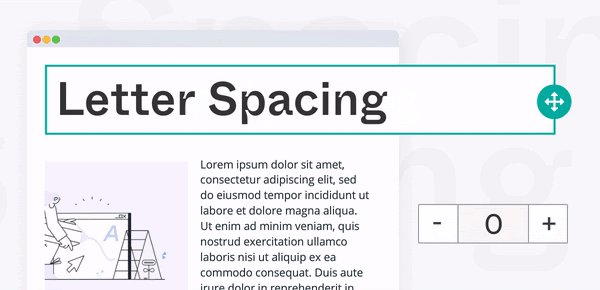
Spațiere între litere pentru designul de conținut
Dincolo de etichetele automate de titlu, BEE a fost îmbunătățită cu o altă caracteristică pentru a vă optimiza designul de conținut. Utilizați noua spațiere între litere liber pe titluri, blocuri de text și butoane pentru o mai mare flexibilitate atunci când proiectați e-mailuri și pagini de destinație.
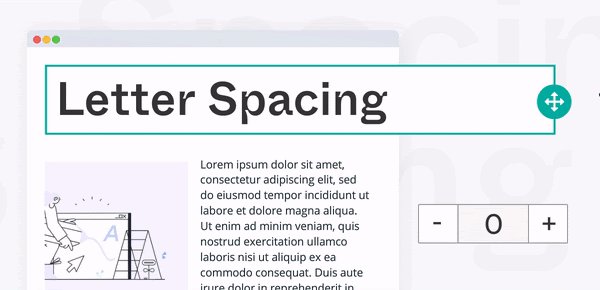
Utilizați această funcție doar făcând clic pe conținutul text pe care doriți să îl modificați. Apoi măriți spațierea dintre caractere, ca în exemplul următor:

La fel ca etichetele de titlu, această caracteristică afectează și accesibilitatea e-mailurilor și a paginilor de destinație, deoarece permite conținut text mai lizibil.
Al doilea avantaj al spațierii dintre litere este un design mai consistent și compatibil cu liniile directoare tipografice ale unei mărci.
De la teorie la practică
Ca de obicei, vă invităm să încercați direct inovațiile editorului BEE și ale platformei MailUp. Vă dorim e-mailuri și pagini de destinație și mai creative și eficiente, cu cele mai noi funcții.