În spatele scenei: de ce am făcut modificări în interfața de utilizare
Publicat: 2018-08-30În ultimele luni, Elementor s-a alăturat celor câteva plugin-uri pentru a depăși marca de un milion de instalări active. Există o varietate de motive care explică de ce Elementor a devenit lider în industrie, dar trei motive cheie includ viziunea noastră clară, sprijinul comunității noastre și modul în care aceste două părți sunt sinergice.
Comunitatea Elementor a fost fundamentală pentru succesul nostru. Încă din prima zi, utilizatorii ne-au sprijinit, au contribuit la răspândirea cuvântului, au menționat și au împărtășit munca noastră. Am crescut rapid de la capăt și cu siguranță nu luăm acest lucru de la sine.
În timp ce primii câțiva ani au inclus sprijin pozitiv în general, pe măsură ce am crescut, ajungând la peste un milion de instalări active, au început să apară alte voci. Acest lucru are sens - un milion de utilizatori, un milion de nevoi și dorințe.
Zbucium la clic dreapta
Pentru Elementor v2.1, am făcut modificări semnificative la interfață și am mutat mânerele de editare dintr-un meniu frontend într-un meniu cu clic dreapta. Această actualizare a determinat o mulțime de conversații în comunitatea Elementor. Unora le-a plăcut schimbarea, altele mai puțin.
De ce am făcut schimbarea în primul rând
Vedem Elementor ca fiind noua soluție standard pentru crearea de site-uri web pe WordPress. Acest lucru pune o mare importanță pe oferirea unei interfețe de design curate, permițând utilizatorilor să se concentreze asupra designului lor.
Când vă gândiți la asta, niciun alt software nu afișează butoanele de ștergere și duplicare pe frontend, nici măcar software de bază, cum ar fi Word sau PowerPoint.
Faceți clic dreapta a devenit o practică standard pentru interfețe și, combinată cu comenzile rapide de la tastatură, oferă utilizatorilor un proces simplificat. Mânerele frontend multiple au provocat o mare confuzie în rândul utilizatorilor noștri și, uneori, au creat și conflicte atunci când mânerele au devenit ascunse, invizibile sau parțial acoperite de alte elemente.
Trecerea la clic dreapta a permis, de asemenea, capacități suplimentare și cruciale, cum ar fi stilurile de copiere-lipire, arborele de navigare recent și multe altele.
Voci pro și contra schimbării
După lansarea cu clic dreapta, au apărut postări furioase în comunitatea Facebook. Am primit, de asemenea, reclamații prin e-mail și chiar câteva recenzii proaste făcute de utilizatori care, în afară de clic dreapta, au iubit cu adevărat produsul nostru.
Aceasta a fost cea mai rea reacție pe care am primit-o vreodată și trebuie să recunosc, ne-a luat prin surprindere. Am petrecut mult timp verificând și verificând această modificare, împreună cu o perioadă Beta extinsă. Am crezut că va fi acceptat cu brațele deschise și că utilizatorii îl vor experimenta ca o îmbunătățire UX semnificativă.
Am citit toate comentariile, am discutat personal cu mulți utilizatori și am făcut diligența noastră, încercând să înțelegem ce a mers prost în procesul nostru.
Ascultând feedback-ul dvs.
Deși avem o viziune clară pentru produsul nostru, avem la fel de multă atenție pentru a asculta feedback-ul utilizatorilor. De fapt, aproximativ 80% din caracteristicile produsului nostru provin direct din feedback-ul utilizatorilor.
Pentru clic dreapta, am ajuns la concluzia că, deși schimbarea trebuia să se întâmple, am fost prea repede ca să o lansăm. Pe măsură ce scriu aceste rânduri, la câteva săptămâni după actualizare, se pare că utilizatorii s-au obișnuit cu ea, chiar și cei care s-au plâns la început. Poate că ar fi fost mai bine să introducem această modificare în pași și să lăsăm treptat utilizatorii să se obișnuiască cu ea.
În ultimele luni, am muncit din greu pentru a facilita adaptarea tuturor utilizatorilor la clic dreapta.
Iată ce am făcut:
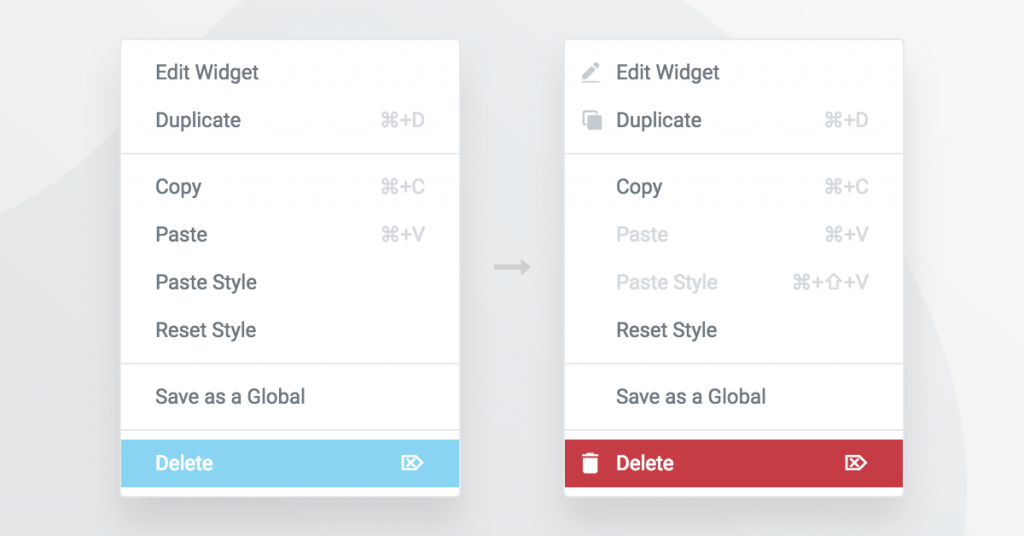
Diferențierea acțiunilor cu clic dreapta

În timpul cercetării utilizatorilor, ne-am dat seama că clicul suplimentar nu era cu adevărat problema principală UX. În versiunile anterioare, utilizatorii trebuiau deja să treacă peste o zonă de mâner pentru a afișa mânerele.
La examinare, adevărata problemă părea să fie dificultatea de a recunoaște ce element cu clic dreapta a făcut ce. Pentru a rezolva această problemă, am adăugat pictograme relevante la editarea, duplicarea și ștergerea și adăugarea butoanelor de coloană. Pentru a-l face și mai ușor, am adăugat un fundal roșu la „Ștergeți”, care apare acum pe hover.
Comenzi rapide de la tastatură mai bune
Schimbare graduala
Trebuie să subliniez că feedback-ul la clic-dreapta a fost mixt. Am primit feedback mult încurajator cu privire la schimbare. Utilizatorii au complimentat accesibilitatea sporită, precum și valoarea adăugată a funcțiilor de copiere-lipire.

În cea mai recentă versiune 2.2, am decis să răspundem utilizatorilor care au ratat mânerele vechi și să le oferim o modalitate de a readuce mânerele frontend alături de meniul cu clic dreapta. Înțelegem dificultatea în schimbarea metodelor de lucru și dorim să oferim o tranziție mai treptată la clic dreapta.

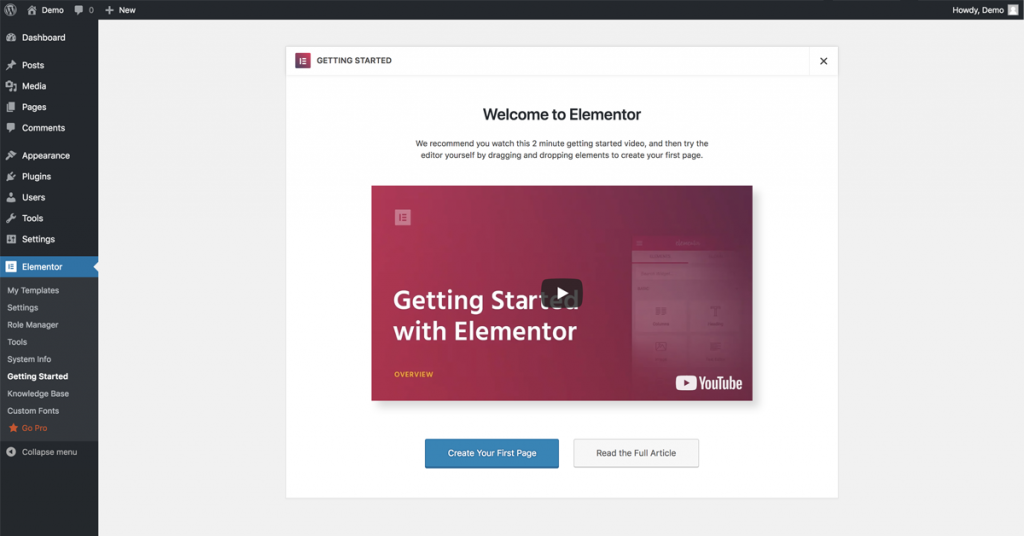
Îmbunătățirea modului în care începeți
Ca parte a aspirației noastre de a oferi cea mai bună experiență de utilizator, vreau să împărtășesc o nouă resursă educațională pe care o planificăm pentru site-ul nostru. Această resursă îi va ajuta pe utilizatori să învețe cum să folosească Elementor mai bine și să dezvolte un proces de lucru eficient.
Dacă instalați Elementor 2.2 pe un site nou, veți observa că am adăugat o fereastră „Noțiuni introductive”, care include un scurt videoclip introductiv. Acesta este primul dintre mulți pași pe care intenționăm să-i facem, care vor ajuta la ușurarea procesului de integrare pentru generatorul de pagini.
Mergând înainte cu viziunea noastră
Celălalt motiv principal care ne-a îmbunătățit creșterea, în afară de comunitate, este faptul că suntem o companie condusă de o viziune clară pentru produsul nostru, și nu doar de numere.
Ne-am propus să construim Elementor cu o idee clară de îmbunătățire a designului web WordPress. Am venit din această industrie, după ce am experimentat rolurile atât ale companiei tematice, cât și ale studioului de design și ne-am propus să o revoluționăm.
Principala diferență dintre această abordare și o abordare strict bazată pe creștere este că, uneori, facem modificări nepopulare și o facem pentru a optimiza produsul, nu pentru a crește vânzările.
Această abordare ne alimentează, de asemenea, să îmbunătățim cele mai mici detalii ale produsului nostru și nu doar să inovăm din motive de inovație.

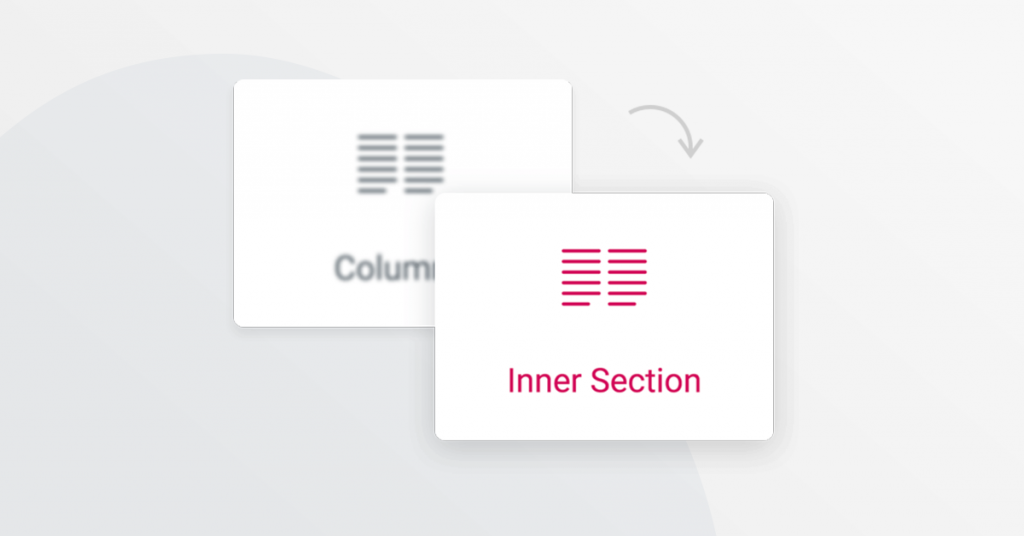
Redenumirea widgeturilor
După cum am menționat deja, ne luăm rolul în serios. Echipa noastră încearcă să ia în considerare îndeaproape cele mai mici detalii, chiar și numele widgeturilor. Recent am schimbat numele widgetului „Coloane” în „Secțiunea interioară”.
În timpul unei perioade continue de cercetare a utilizatorilor, am găsit o greșeală deranjantă frecvent repetată făcută de utilizatori de toate nivelurile. Atunci când utilizatorii au trebuit să adauge o coloană la o secțiune existentă, în loc să o facă folosind opțiunea „Adăugați o coloană nouă” din clic dreapta, utilizatorii au tras în mod greșit într-un widget Coloane.
Această redenumire a adus câteva voci nemulțumite în grup mai devreme astăzi. Mă refer total la frustrare, deoarece și echipa noastră trebuie să facă din nou câteva dintre tutorialele și documentele noastre YouTube care fac referire la numele anterior al widgetului.
Cu toate acestea, am făcut schimbarea, deoarece trebuie să luăm în considerare binele mai mare al milionului nostru de utilizatori, precum și al viitorilor noștri utilizatori.
Ce am învățat
Modificările pot fi intimidante, în special în ceea ce privește interfețele. Ești obișnuit cu un anumit mod de a face lucrurile, iar creierul tău dezvoltă procese pentru a face comportamente automate care necesită mai puțin efort. O schimbare - indiferent dacă este bazată pe interfață, relocare, un nou loc de muncă ... necesită dezvoltarea de noi procese automatizate și poate fi adesea destul de frustrant. Dar te obișnuiești cu ea după un timp (am citit undeva, durează două săptămâni).
Dacă sunteți utilizator Elementor, faceți parte din proiectul nostru. Înseamnă că împărtășiți viziunea noastră și sarcina noastră pe termen lung și continuu - pentru a construi soluția supremă pentru construirea site-urilor web. Ne străduim întotdeauna să fim cei mai buni, să obținem feedback și să progresăm. Pentru a realiza acest lucru, trebuie să facem modificări continue.
Dezvoltăm noi modalități de a face aceste schimbări într-un mod mai rațional și mai puțin invadator. Am derulat un sondaj recent pentru utilizatori, am început să dezvoltăm un departament QA mai larg, am prelungit versiunile noastre beta și ne-am propus să creăm resurse educaționale mai bune atât în produs, cât și online.
Rezumând
Am scris această postare pentru a oferi perspectiva noastră, în ceea ce privește actualizările recente. De asemenea, am vrut să vă anunț că, deși suntem în creștere, aceeași mentalitate orientată către utilizator ne conduce. Planificăm să găsim noi modalități de a îmbunătăți comunicarea cu fiecare dintre voi, utilizatorii noștri, continuând totodată să dezvoltăm un produs robust, bazat pe comunitate.
