5 cele mai bune modele de site-uri de știri și reviste care fac titluri
Publicat: 2021-09-17
Publicațiile de reviste și ziare sunt încă foarte relevante în era fluxului instantaneu de informații pe rețelele sociale. Până la 91% dintre adulții din SUA citesc reviste.
Cu toate acestea, platformele digitale sunt mass-media dominantă astăzi, iar publicațiile se adaptează la acest lucru. Până în 2025, vor exista 1,8 miliarde de cititori de reviste și ziare digitale la nivel global.
Veniturile din acest segment sunt de asemenea așteptate să crească cu 10% în 2021, la 35,9 milioane USD.
Caracterul în creștere al industriei prezintă un nou imperativ pentru editorii de reviste și ziare: să lupte pentru atenția cititorilor cu un design web excelent.
Fiți confortabil în scaunul dvs. de lectură preferat, în timp ce enumeram cele mai bune design-uri de site-uri web de știri și reviste care stârnesc imaginația publicului cu o estetică senzațională și o utilizare lungă.
Să trecem direct la asta!
Cuprins
- CARE Schimbări climatice și rezistență de Ruby Studio
- Biblioteca lui Yuriy Vitrenko După pagina următoare
- Sarea în părul nostru de Nick Noordijk
- Povești din Ceylon de Antyra
- Tokyo Voice de Junsuke Takeda
1. CARE Climate Change & Resilience de Ruby Studio

Caracteristici remarcabile:
- O pictogramă de meniu care deschide o navigare vibrantă, pe tot ecranul
- Povestiri orientate pe vizual pe pagina de pornire
- Bară de navigare verticală
CARE Climate Change and Resilience (CCCR) este o organizație umanitară care ajută oamenii din zonele sărace afectate de schimbările climatice. Site-ul lor, o lucrare a Ruby Studio din Danemarca, detaliază și explică misiunea organizației printr-o călătorie captivantă din punct de vedere vizual.
Pagina de pornire se deschide cu fotografii pe ecran complet, numele organizației în font mare, alb și o bară de căutare. Nuanțele de verde, portocaliu și maro predomină, formând o asociere cognitivă cu conservarea naturii, unul dintre scopurile principale ale CCCR.
Un element constant care rămâne pe site pe măsură ce utilizatorul se deplasează în jos pe pagină este bara de meniu verticală neconvențională din partea stângă a ecranului. Conține câteva link-uri esențiale către cele mai informative pagini ale CCCR.
Dar cea mai mare parte a link-urilor către alte pagini se află în pictograma meniului hamburger care deschide un ecran de navigare pe tot ecranul în galben vibrant.
Aspectul paginii Explorare este deosebit de atractiv și captivant. În partea de sus, un instrument la îndemână le permite vizitatorilor să filtreze prin poveștile de succes bazate pe o țară, temă, limbă, an sau format. Rezultatele apar mai jos într-un aspect de grilă cu două coloane cu fotografii cu margini rotunjite, cu mult spațiu între fiecare.
Fotografiile profesionale, hărțile lumii și butoanele CTA rotunjite, portocalii oferă cititorului o cantitate suficientă de mesaje concise. Fereastra glisantă „Donează” din dreapta deschide un formular de plată simplu care le permite vizitatorilor să aleagă sau să introducă o anumită sumă pe care ar dori să contribuie la această cauză nobilă.
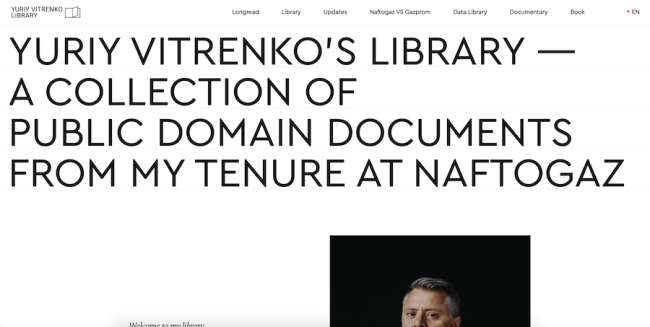
2. Biblioteca lui Yuriy Vitrenko By Nextpage

Caracteristici remarcabile:
- Un design minimal, orientat spre scop
- Aspect asemănător cărții pentru concentrare și atenție
- Alegere mare de tipografie
Yuriy Vitrenko a fost una dintre figurile cheie în procesul istoric de arbitraj dintre Naftogaz și Gazprom, giganții petrolului și gazelor naturale ai Ucrainei și Rusiei.
Proiectat și dezvoltat de agenția digitală Nextpage, site-ul lui Vitrenko conține o colecție de documente din interior din perioada mandatului său la Naftogaz. Aceste documente explică rolul crucial jucat de Naftogaz în asigurarea suveranității și independenței Ucrainei în recentele conflicte cu Rusia.
Seriozitatea temei și a conținutului site-ului web dictează un aspect care oferă informații într-un mod succint și direct, fără a se lăuda cu prea multă dulciuri pentru ochi. Ca atare, Biblioteca lui Yuriy Vitrenko este o cronică a evenimentelor extrem de eficientă, centrată pe UX și orientată spre navigare.
Designul acestui site web seamănă cu cel al unei cărți, cu titluri principale mari, fundal complet alb și font clasic, cursiv. După cum spune agenția de web design, ei au folosit cartea ca principală inspirație „pentru că este cea mai comună formă de transfer de informații și un simbol al înțelepciunii și cunoașterii”.
Livrarea simplă a conținutului, gestionarea atenției concentrate și un stil intenționat sunt cele trei trăsături definitorii ale acestui site web.

Navigarea meniului principal indică toate paginile relevante pentru lupta lui Vitrenko de a menține independent gigantul petrolier. Pentru a ajuta utilizatorii să obțină toate detaliile despre această afacere și să se alăture dezbaterii, meniul rămâne cu vizitatorul tot timpul în cazul în care doresc să sară direct într-un alt aspect al acestui caz juridic unic.
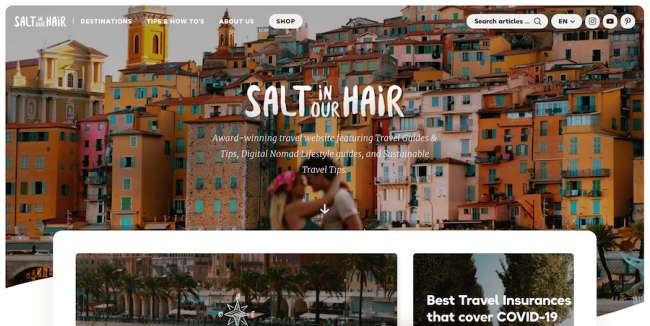
3. Sarea în părul nostru de Nick Noordijk

Caracteristici remarcabile:
- Design colorat cu diverse fonturi și aspect neuniform
- Extrem de ușor, cu timpi de încărcare rapid
- Pagini de articole de blog bine formatate
Salt in Our Hair este un site web de blog de călătorie fondat, proiectat și dezvoltat de un cuplu olandez, Hannah și Nick.
Având distracție sportivă și design ciudat, Salt in Our Hair este întruchiparea unui stil de viață de turist care se simte bine. Apelează la estetica bloggerilor de călătorie din ce în ce mai influenți și ai Instagramerilor.
Acest lucru devine evident de îndată ce vizitatorul aterizează pe pagina de pornire și este întâmpinat de un logo foarte informal, personalizat, fotografie de top și navigare intuitivă în meniul principal. Secțiunea Magazin a site-ului web vinde numeroase colecții de presetări lightroom care permit utilizatorilor să-și editeze culorile fotografiilor din mers.
Derularea în jos a paginii de pornire dezvăluie o mulțime de module de conținut în diverse forme și forme, de la pătrate perfecte la cercuri freestyle și tot ce se află între ele. Aspectul neuniform introduce un element binevenit de imprevizibilitate, în timp ce colecția de fonturi diferite, dar complementare, menține totul împreună.
Colorarea suprapusă și nepotrivită intenționat, spațiul alb din belșug și titlurile mari contribuie la caracterul casual al designului site-ului acestei reviste de călătorie. Călătoria utilizatorului de pe pagina de pornire se încheie cu o secțiune Despre noi, concepută cu dragoste, care detaliază biografiile fondatorilor și un formular de abonare la buletinul informativ care captează clienții potențiali.
Forța majoră a site-ului este diversitatea conținutului său. În acest sens, oferă mult mai mult decât imagini frumoase ale locurilor. Jurnalele de călătorie și jurnalele sunt elementele centrale, da, dar există și sfaturi utile și sfaturi de fotografie, precum și articole de blog despre durabilitate, bugetare, tehnologie și alte subiecte relevante.
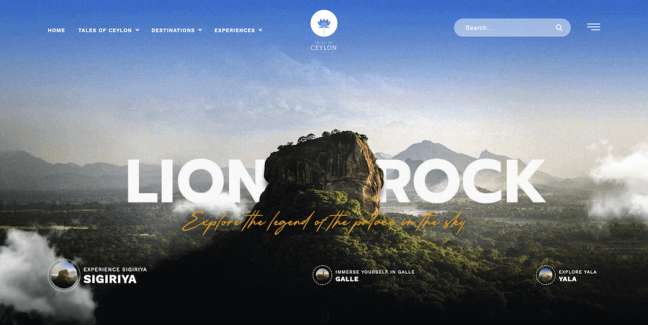
4. Povești din Ceylon de Antyra

Caracteristici remarcabile:
- Un mega meniu foarte curat și bine formatat
- Grafică de fundal impresionantă
- O bară de căutare cu sugestii automate de rezultate
Tales of Ceylon este un blog de călătorie și o revistă online care se concentrează pe folclor, mitologie și istoria reală a orașelor din Sri Lanka și a altor destinații notabile. Pe lângă faptul că oferă sfaturi călătorilor și turiștilor pasionați, listează și diverse experiențe și activități de care se pot bucura în Sri Lanka (al cărui nume a fost Ceylon până în 1972).
Creat de Antyra Solutions, site-ul web pornește o călătorie foarte cuprinzătoare a utilizatorului, cu un carusel uimitor al destinațiilor selectate din Sri Lanka.
Fotografia pe ecran complet, cu un efect granulat subtil și grafică în mișcare, conține numele fiecărui loc în litere mari, îndrăznețe, care sunt „ascunse” în spatele caracteristicii de reper a fiecărei destinații pentru un efect 3D foarte convingător.
Navigarea meniului principal din partea de sus a paginii este, de fapt, mega-meniul care se deschide odată ce vizitatorul trece cu mouse-ul peste elementele din meniu. Mega meniul conține imagini ale anumitor articole și categorii și are un fundal alb foarte contrastant.
Sub fold sunt ilustrații uimitoare și grafică personalizată care conferă entuziasm conținutului însoțitor. Tipografia scrisă de mână în titluri și un font sans serif folosit în mod obișnuit pentru părțile principale de conținut creează o experiență de lectură plăcută.
Paginile articolului sunt extrem de simple și bine formatate, cu mult spațiu alb care înconjoară conținutul și fără elemente suplimentare pe ambele părți ale paginii. Acest lucru îi ajută pe utilizatori să se concentreze asupra informațiilor importante și să evite să se simtă copleșiți de elemente superflue.
5. Tokyo Voice de Junsuke Takeda

Caracteristici remarcabile:
- Fotografii portret uimitoare
- Un design coerent pe jumătate
- Utilizarea în cadrul mărcii a culorilor și imaginilor alb-negru
Tokyo Voice este o revistă și un portal online care profilează și intervievează cetățenii „obișnuiți” ai capitalei interesante a Japoniei. Oameni de toate vârstele, genurile și categoriile sociale pot să-și împărtășească poveștile și experiențele de viață.
Site-ul web, conceput și furnizat de Junsuke Takeda din Hiroshima, urmărește îndeaproape aspectul unei reviste fizice pentru o mai bună consistență a mărcii. Fontul logo-ului, totuși, este ușor diferit, deoarece adoptă un aspect îndrăzneț, sans-serif, care este mai eficient online decât fontul serif standard al revistei.
Pagina de pornire a site-ului Tokyo Voice este împărțită în două jumătăți verticale. În stânga sunt portrete foto ale locuitorilor din Tokyo, împreună cu scurte fragmente de interviu, puse în mișcare printr-un carusel și o vizualizare a galeriei. În dreapta este o bucată mare de spațiu alb care conține logo-ul mărcii și o gamă largă de hashtag-uri care ajută la căutarea site-ului complementar cu jumătatea din stânga, făcându-l mult mai captivant vizual.
Făcând clic pe butonul meniului principal din colțul din dreapta sus, se deschide navigarea pe tot ecranul care urmează același aspect pe două coloane. Singura diferență este că folosește o schemă de culori „negativă” în comparație cu pagina de pornire, cu negru în dreapta și alb în stânga.
Secțiunea Articole, care conține colecția completă de interviuri individuale, urmează un aspect al grilei simplu, dar eficient, cu patru coloane și o bară de navigare în meniul principal împinsă în extrema dreaptă. Paginile individuale de interviu revin la forma pe jumătate a paginii de pornire odată ce cititorul selectează un anumit articol.
În stânga sunt imaginile realizate profesional ale intervievatului, care tranzitează cu un efect foarte delicat, pe măsură ce vizitatorul citește articolul și derulează în jos. Între timp, în dreapta, povestea subiectului se desfășoară într-un font subțire, negru, pe o cantitate mare de fundal alb.
