9 cele mai bune site-uri web de portofoliu de fotografii care sunt perfecte pentru imagine
Publicat: 2021-09-24
După o scădere ușoară cauzată de pandemia COVID-19, veniturile din serviciile fotografice din SUA sunt din nou în creștere și se estimează că vor ajunge la 5,8 miliarde de dolari până în 2024.
Pe măsură ce piața devine din nou competitivă, fotografi profesioniști și agențiile de fotografie trebuie să îndepărteze opoziția cu canale de marketing de top – în special site-uri web.
Luați o poziție în timp ce enumerăm cele mai bune site-uri web de portofoliu de fotografie a căror creativitate, arhitectură și ușurință în utilizare ies în evidență față de restul din această nișă.
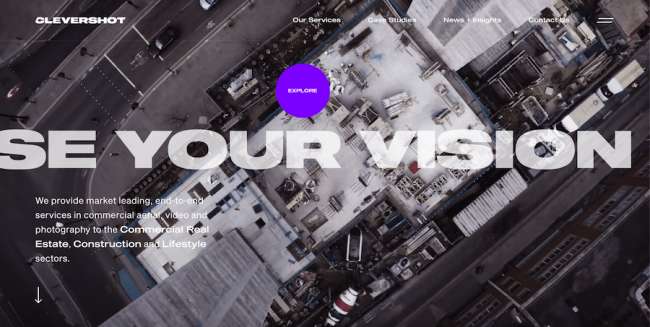
1. Clevershot By Few And Far

Caracteristici remarcabile:
- Un mega meniu foarte atractiv pe tot ecranul
- Un cursor al mouse-ului care își schimbă dimensiunea atunci când trece cu mouse-ul peste elementele pe care se poate face clic
- Utilizarea excelentă a culorii mărcii pentru accente
Clevershot este o companie din North Yorkshire, Marea Britanie, care oferă servicii de fotografie comercială în sectoarele imobiliare, construcții și stil de viață. Site-ul lor este o creație a agenției de design web Few and Far.
Conform comentariului agenției, ei au conceput „materiale media unice care le-au permis să creeze intervale de timp navigabile, să încorporeze tururi interactive și să adnoteze videoclipuri, toate în CMS”. Scopul acestor active a fost de a motiva clienții potențiali să interacționeze cu site-ul web și să evalueze expertiza Cleverbot într-un mod care nu era posibil anterior.
Videoclipul pe ecran complet în fundal deasupra pliului, fontul lat și aldine și navigarea simplă în meniu sunt introducerea în călătoria fără întreruperi a utilizatorului. Continuă cu o prezentare a valorilor, muncii și beneficiilor companiei, cu o mulțime de efecte de mișcare și accente violete pe un fundal în mare parte alb și negru.
Punctul culminant al site-ului este mega-meniul care se deschide atunci când se face clic pe pictograma hamburger din dreapta sus. Panoul pe ecran complet este format din imagini din stânga care se schimbă atunci când un vizitator trece cu mouse-ul peste diferite sectoare și o listă de servicii în partea dreaptă.
2. Elizaveta Porodina By Evrone

Caracteristici remarcabile:
- Aspect extrem de minimalist, „site cărți de vizită”.
- Concentrați-vă pe fotografia artistului
- Un UX foarte logic, bazat pe grilă
Elizaveta Porodina este o fotografă de modă care a lucrat cu unele dintre cele mai renumite reviste precum Vogue, GQ și The Cut. Site-ul ei este o lucrare a agenției Evrone - în special, designerul Natasha Yankelevich, care este o admiratoare a lui Porodina.
Site-ul fotografilor are două funcții: să prezinte portofoliul de fotografie al Porodinei viitorilor clienți și parteneri de afaceri și să descrie ideea ei de fotografie care transmite viziunea și stilul ei unic. Blocurile mari de conținut vizual și machetele curate sunt cele mai definitorii trăsături ale acestui site web.
Site-ul Elizavetei Porodina împrumută un aspect tipic de revistă/ziar, care este evident de îndată ce vizitatorul ajunge pe o pagină de pornire. Cea mai simplă dintre barele de navigare de top, cu doar două elemente și un font de bază „mașină de scris” și o mulțime de spațiu alb deschide calea pentru afișarea lucrării Elizavetei într-un aspect cu două coloane care se sparge cu un afișaj foto „unu-trei” configurație lângă subsol.
Agenția de creație se referă la acest look ca la un „Swiss Style împrumutat din edițiile tipărite din anii 20”, potrivit pentru fotografii și blocuri mari de text deoarece urmează o logică simplă de vizualizare. Singurele fragmente de text de pe întregul site sunt numele fiecărei opere de artă. În partea de jos a paginii, singurele alte două link-uri de ieșire sunt către paginile Instagram și Vimeo.
3. Neoluma Companion Pro de Goalhunter

Caracteristici remarcabile:
- O experiență uimitoare și captivantă a călătoriei utilizatorului
- Echilibru bun între mesaje și imagini
- Formular simplu de cumpărare
Site-ul web pentru echipamentele fotografice Companion Pro de la Neoluma este creat de agenția digitală Goalhunter. Complet dedicat acestui produs, site-ul web duce vizitatorul într-o călătorie extinsă a utilizatorului, care detaliază specificațiile, caracteristicile și beneficiile Companion Pro într-un mod izbitor.
Derularea este singurul instrument de navigare – nu există deloc meniuri. Odată ce vizitatorul începe să defileze de pe un ecran de pagină de pornire slab iluminat, cu imaginea unei camere care „pândește” în umbră, ecranul se anime și rămâne animat atâta timp cât vizitatorul derulează.
Călătoria îl duce pe vizitator prin obiectivul unei camere, înfățișând sesiuni de ședințe foto combinate cu UVP-urile produsului și caracteristici într-un font fără serif îndrăzneț foarte lizibil pe un fundal întunecat. Fotografiile de înaltă calitate ale modelelor oferă o dovadă a valorii camerei, în timp ce mesajele mai concise convinge perspectiva că camera are un avantaj destul de competitiv față de majoritatea celorlalte.
UX-ul captivant se termină cu domeniul de livrare al produsului și cu un formular de achiziție/cumpărare foarte simplu.
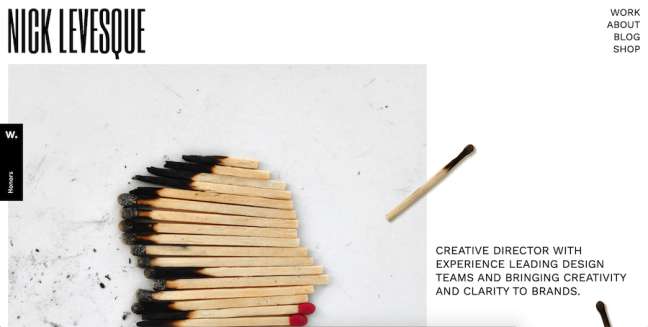
4. Portofoliu Nick Levesque De Nick Levesque

Caracteristici remarcabile:
- Aspect grilă atrăgător
- Pagini cu încărcare rapidă
- Un amestec interesant de fonturi pe pagina Despre
Nick Levesque este un director independent de creație și branding care și-a creat și dezvoltat propriul site web de portofoliu de fotografi.
O apariție foarte „ocupată” este ușoară pentru ochi prin urmărirea unui aspect simplu al grilei care afișează munca lui Nick într-o formație de trei coloane. Paleta se bazează pe mult alb care înconjoară elementele fotografice.
Aspectul de interactivitate este introdus cu imagini cu potriviri individuale pe care vizitatorul le poate „prinde” și se poate deplasa pe site. Fontul principal este extrem de simplu, în timp ce fontul logo-ului este personalizat. Meniul principal este în colțul din dreapta sus și se mută în poziția barei de sus odată ce vizitatorul derulează.

Paginile de blog și magazin se deschid într-o fereastră separată și duc la paginile Nick's Medium și, respectiv, Etsy. Singura altă pagină de pe site, în afară de Acasă/Servicii, este pagina Despre. Un amestec de fonturi, elemente suprapuse și utilizarea delicată a gif-urilor fac din aceasta o afacere și mai complexă în comparație cu pagina de pornire.
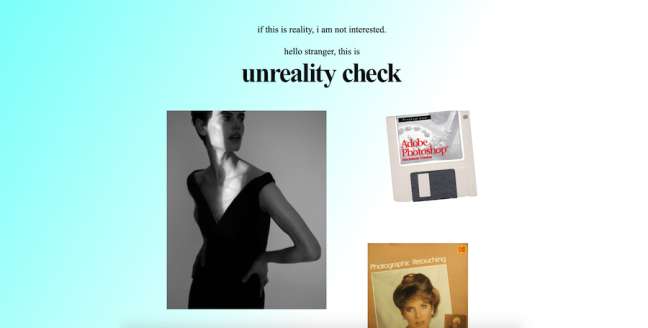
5. verificarea irealității De Keita Takemura

Caracteristici remarcabile:
- Design intens retro, care aduce înapoi la începuturile internetului
- Tonul obișnuit și insolit al vocii
- UX fulgerător
Unreality Check este un studio de retuşare foto din Marea Britanie al cărui site, prin amabilitatea lui Keita Takemura, este o încântare retro completă – ceea ce nu spune mare lucru, deoarece designul nostalgic este la modă în acest moment. Cu toate acestea, acest lucru îl duce la un nivel cu totul nou.
Simplu până la ridicol (într-un mod foarte bun), Unreality Check amintește de începuturile Internetului de la începutul și mijlocul anilor 1990 și de site-urile sale de pionierat HTML. Chiar și fundalul gradient al paginii de pornire arată ca ceva de acum 30 de ani, în timp ce trei fotografii simple, pătrate și fontul Times New Roman încheie afacerea.
Singurele pagini – Lucru, Blog și Contact – urmăresc același aspect, la fel de nostalgic. Descrierea fiecărei pagini este în stânga, iar conținutul este aranjat în rânduri în dreapta. Trecând cu mouse-ul peste aceste rânduri, se încarcă o imagine de previzualizare. Făcând clic pe una, se deschide o pagină care conține fotografiile din portofoliul studioului.
Articolele de blog sunt o lectură foarte distractivă, cu subiecte variind de la gânduri personale despre lucruri aleatorii până la sfaturi și sfaturi profesioniste. Vocea și stilul acestor articole sunt la fel de nemodificate și „neadaptate” ca și designul site-ului fotografic în sine.
6. Fotografie lui Zenn de REDNECK Media

Caracteristici remarcabile:
- Imaginea de fundal se modifică atunci când un vizitator trece cu mouse-ul peste linkurile de servicii
- O paletă subtilă de culori pentru fonturi
- Cursorul mouse-ului se schimbă în cercuri de dimensiuni diferite
Zenn's Photo este un studio de fotografie profesional care operează în industriile gastronomiei și ospitalității. Creat de REDNECK Media, pagina de pornire a site-ului lor este complet deasupra pliului, fără a fi necesară sau disponibilă derularea.
Pentru a demonstra calitatea muncii studioului, site-ul web afișează fotografii de înaltă calitate în fundal, împodobite de un font personalizat cu aspect luxos și de navigare simplă în meniul principal în colțul din dreapta sus. Nuanțele de alb și auriu deschis din fonturi oferă paritate solidă aspectului foto-centric.
Trecând cu mouse-ul peste cele patru link-uri de servicii din colțul din stânga jos, se va încărca o imagine de fundal complet nouă, cu un efect de estompare.
Deschiderea fiecăreia dintre cele patru pagini de servicii dezvăluie un aspect axat pe imagini și foarte puțin text care explică beneficiile fiecărui serviciu. Un cursor al mouse-ului devine mai mare odată ce utilizatorul trece cu mouse-ul peste o imagine înainte de a face clic pe ea - o temă recurentă în multe site-uri web dezvoltate recent.
7. Tenis Club Oderzo By Serena Genovese

Caracteristici remarcabile:
- Cursorul mouse-ului este o interpretare jucăușă a unei mingi de tenis
- Utilizarea excelentă a culorilor mărcii, provenite dintr-o imagine de erou
- O navigare pe ecran complet
Clubul de tenis Oderzo, cu sediul în regiunea Veneto din Italia, nu este o afacere de fotografie în sine, dar se bazează pe fotografii de înaltă calitate pentru a-l face mai atractiv pentru potențialii patroni. Agenția de web design Serena Genovese din Dubai s-a asigurat că transpune puterea fotografiei în rezultatul acestei afaceri sportive.
Site-ul se deschide cu o fotografie clară a unui jucător de tenis la mijlocul serviciului. Un cursor de mouse în forma și culoarea unei mingi de tenis este o atingere plăcută, adăugând ultima piesă a puzzle-ului la fotografia menționată. Nuanțele variate ale unui teren de culoare mentă direcționează culorile mărcii care reapar pe restul site-ului – alături de mingea de tenis galben fluorescent.
Conținutul textual rar este ajutat de fotografiile aeriene artistice ale terenurilor de tenis ale facilităților. Navigarea meniului principal este conținută în colțul din dreapta sus.
Îndreptarea către paginile mai multor alte site-uri oferă mai multă consistență în povestirea vizuală și mesageria, pe măsură ce vizitatorul se deplasează către punctele de conversie de la subsolul site-ului - și anume, un formular de rezervare online pentru rezervarea orelor de joc.
8. Faza I Fotografie de Checkmate

Caracteristici remarcabile:
- Navigare ușor de utilizat
- Pagini de produse foarte detaliate
- Butoane CTA clar vizibile
Phase One este unul dintre cei mai importanți furnizori mondiali de camere de înaltă calitate în format mediu. Proiectat de agenția digitală Checkmate, site-ul lor de portofoliu de fotografie se află la capătul corporativ al lucrurilor, din punct de vedere al aspectului.
Pagina de pornire a site-ului web nu este plină de conținut și este destul de „scurtă” în comparație cu omologii din industrie. O imagine atractivă pe tot ecranul la aterizare, câteva propuneri de valoare și capabilități unice mai jos și recenziile utilizatorilor completează aproape o pagină de pornire foarte austeră.
Adevărata distracție și călătorie încep cu meniul de navigare care glisează pe întregul ecran din dreapta. Meniul este împărțit în două straturi: partea din stânga indică categoriile principale, în timp ce trecerea cursorului peste fiecare deschide un subset de elemente precum Blogul Povestiri și Resurse și asistență.
Piesele centrale ale site-ului sunt însă pagini dedicate celor două modele emblematice ale mărcii. Cu o mulțime de imagini la dimensiune completă, butoane CTA, fotografii demonstrative și detalii de specificații, paginile oferă suficient material pentru ca un potențial cumpărător să facă o achiziție informată.
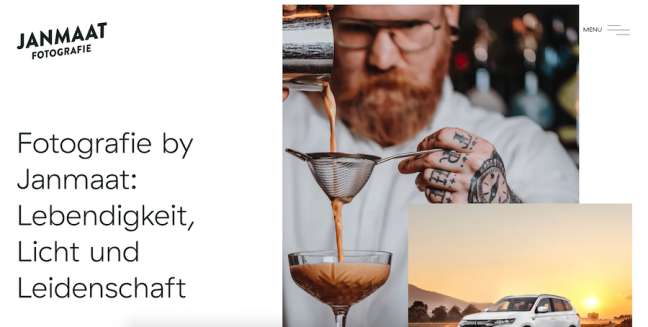
9. Janmaat By Digital Heroes

Caracteristici remarcabile:
- Utilizarea pe scară largă a spațiului alb
- Panou de meniu verde închis pentru a contrasta restul site-ului
- Pagini cuprinzătoare de portofoliu de fotografie online
Janmaat este un studio de fotografie profesional cu sediul în Elveția. Digital Heroes, agenția din spatele site-ului lor, a oferit o combinație de bun gust între un design orientat spre afaceri și distractiv.
În cea mai mare parte, site-ul web Janmaat folosește o mulțime de fundal alb/spațiu negativ, amestecat cu imagini, text în fonturi mari și un buton CTA subtil. Acest lucru se schimbă oarecum la jumătatea paginii de pornire atunci când culorile verde închis și mentă deschise par să diferențieze tipurile de conținut.
O altă instanță a unui meniu principal pe ecran complet care se deschide din pictograma hamburger din dreapta sus dezvăluie un panou cu linkuri aliniate orizontal și linkuri orizontale către pagini cheie. Toate acestea urmează un aspect similar cu cel al paginii de pornire, ceea ce ajută la aclimatizarea vizitatorului la arhitectura site-ului.
Pagina Portofoliu a studioului constă în fotografii de lucru ale clienților împrăștiate neuniform pe ecran. Deschiderea uneia dintre acestea dezvăluie o poveste aprofundată despre lucrare, neobstrucționată de orice elemente excesive care ar putea distrage atenția.
