Cele mai bune site-uri web tehnologice care atrage consumatorii în 2021
Publicat: 2020-09-29
73% dintre companii investesc în design web pentru a-și diferenția afacerile de restul industriei lor.
În spațiile tehnologice B2B și B2C din ce în ce mai saturate, această diferențiere în design poate ajuta companiile să-și sporească vizibilitatea, influențând direct cunoașterea mărcii, retenția și călătoriile clienților.
Adăugați faptul că 90% dintre ratele de respingere a site-urilor web sunt legate de design și vă faceți o imagine despre cât de important este să învățați din cele mai bune exemple de design web și să aplicați cunoștințele mărcii dvs.
Este impresionant să vezi cum a evoluat industria. Lucruri precum dezvoltarea web personalizată a devenit ușoară, accesibilă și posibilă, precum și designul web de elită.
Înainte de a ne uita la cele mai bune site-uri web tehnologice din 2021, să trecem peste practicile de design web pe care să le aplicăm în acest an.
Aceste practici au servit drept criterii de selecție pentru site-urile web tehnologice B2B și B2C pe care le veți găsi mai jos.
Cuprins
- Practici de design web mărcile tehnologice ar trebui să le adopte în 2020
- Cele mai bune site-uri web tehnologice care impresionează clienții în 2020
- 7 tendințe de design web care vor face furori în 2020
- Top 5 agenții de design de site-uri web pentru companii de tehnologie
- Recomandări pe cele mai bune site-uri tehnologice
Practici de design web mărcile tehnologice ar trebui să adopte în 2021
Unele dintre aceste bune practici de design web au apărut din circumstanțele dictate de SEO, comportamentul utilizatorilor și progresele tehnologice. Alții sunt „veșnic verzi” și devin mai importanți ca niciodată - din aceleași motive.
În orice caz - cele mai bune site-uri web de tehnologie le respectă pentru că garantează mai mult succes.
Branding consecvent pe site
Prezentarea consecventă a unei mărci crește veniturile cu 33%. (Sursa: LucidPress)
Site-urile web care nu au consecvență în brandingul vizual sunt peste tot și, ca urmare, pot chiar stresa vizitatorii.
Utilizatorul va avea dificultăți să se concentreze pe scopul și serviciile site-ului în timp ce încearcă să navigheze prin prea multe culori și imagini.
O regulă generală care nu va dispărea niciodată, atât pentru site-urile web B2B, cât și pentru B2C, este să utilizați doar câteva culori, logo-uri și fonturi de marcă predeterminate pe întregul site.
Acest lucru se aplică imaginilor, videoclipurilor și altor forme de conținut. O modalitate bună de a stabili coerența brandingului în designul web este să creați și să urmați cartea de brand.

CTA puternice
Odată ce un site web reușește să atragă clienți potențiali calificați, un obiectiv important pasează în: să le spui clienților potențiali ce oferiți și să-i atrageți să finalizeze o acțiune.
Această conversie prin finalizarea unei acțiuni poate fi orice, de la înscrierea la buletin informativ, la descărcarea unei cărți electronice până la achiziționarea produsului. Acesta este ceea ce îndemnurile puternice la acțiune (CTA) ar trebui să motiveze utilizatorii să facă.
Cele mai eficiente CTA ar trebui să fie o parte integrantă a designului web. Cele mai bune practici CTA spun că ar trebui să fie uimitoare și îndrăznețe în design și poziționate într-un loc din aspectul general care are sens în funcție de acțiune.
De exemplu, butonul „Aflați mai multe” poate fi mai sus pe pagina web, în timp ce butonul „Contactați-ne” ar trebui să fie în partea de jos a paginii după ce utilizatorul a parcurs mai întâi conținutul educațional.
Timpi rapidi de încărcare a paginii
Timpii de încărcare a site-urilor trebuie menținute la minim, ceea ce poate fi o mare provocare pe măsură ce site-urile devin mai mari și mai complexe. Există anumite lucruri pe care creatorii de site-uri web le pot face pentru a menține timpii de încărcare rapid:
- Activarea compresiei : comprimarea imaginilor și a codului poate reduce dimensiunea fișierelor pe care un site le trimite prin rețea.
- Reducerea utilizării pluginurilor : cu cât un site web folosește mai multe plugin-uri, cu atât este nevoie de mai mult timp pentru a se încărca. În ciuda caracteristicilor pe care le pot aduce, pluginurile ar trebui păstrate la minimum.
- Utilizarea memoriei cache a browserului : aceasta stochează versiunile stocate în cache ale resurselor site-ului, ceea ce îmbunătățește semnificativ viteza de încărcare a paginii.
- Implementarea unei rețele de livrare a conținutului (CDN) : Aceasta trimite fișiere statice, cum ar fi imagini, către servere care sunt aproape de locația utilizatorului, ceea ce face ca site-ul să se încarce mai rapid.
- Reduceți dimensiunea imaginii : imaginile contribuie la peste 60% din greutatea site-ului. Optimizarea imaginilor pentru un site web poate reduce greutatea acestora cu până la 70%.
Mobile-First Design
Designul adaptabil și adaptabil pentru dispozitive mobile este o cerință standard pentru site-uri web de ani de zile, dar nu a fost niciodată mai important decât acum, când 50% din tot traficul de internet are loc pe dispozitive mobile.
Designul responsive împiedică cele mai bune site-uri web cu tehnologie să nu apară neorganizate, aglomerate și dificil de navigat pe dispozitivele mobile.
Îți adaptează automat site-ul web la dispozitiv, dimensiunea ecranului și browser. Îmbunătățește UX și UI, făcând posibil ca utilizatorii să găsească cu ușurință informațiile de care au nevoie pe smartphone-uri și tablete.
Navigare și poziționare ușoară a elementelor
Utilizatorii se așteaptă ca site-urile web să fie clare și simple atunci când vine vorba de navigare, astfel încât să poată găsi ceea ce caută cât mai repede posibil.
Una dintre cele mai bune practici de design web din acest an va fi optimizarea experienței de navigare pentru utilizatorii dvs. și facerea celui mai important conținut mai accesibil. Iată câteva lucruri pe care le puteți face pentru ca acest lucru să se întâmple:
- Păstrați meniul concis și situat într-un antet : majoritatea site-urilor web au meniul principal situat în partea de sus a paginii, deoarece este cel mai vizibil în acea poziție. De asemenea, nu ar trebui să existe mai mult de 4-6 articole de meniu, pentru ca vizitatorii să nu se simtă copleșiți.
- Utilizați breadcrumbs : Acestea le permit utilizatorilor să știe unde se află pe site-ul dvs. și sunt foarte utile pe comerțul electronic și alte site-uri cu multe pagini, categorii și subcategorii.
Păstrați informațiile de contact și câmpul de căutare în partea de sus: 44% dintre site-uri web au butonul de contact în colțul din dreapta sus al fiecărei pagini. - Faceți-vă propunerea de valoare să iasă în evidență : 80% dintre site-urile web B2B își plasează propunerea de valoare sus pe pagina de pornire, astfel încât să le explice imediat valoarea vizitatorilor.
- Utilizați subsolul site-ului dvs. conform așteptărilor oamenilor : subsolurile site-ului sunt un loc obișnuit pentru o hartă a site-ului, informații juridice, de confidențialitate și drepturi de autor în subsol, precum și pentru formulare de înscriere și abonare prin e-mail.
- Adăugați butoane lipicioase „înapoi în sus” : acestea permit utilizatorilor să deruleze în jos sau să facă copii de rezervă pentru pagina site-ului dvs. foarte rapid.
Mare fotografie
Majoritatea utilizatorilor preferă să privească conținutul vizual decât să citească textul, iar fotografiile de înaltă calitate vă pot ajuta publicul să vă digere conținutul mult mai ușor.
Fotografia uimitoare poate:
- Generați mai multe vizite și vizionări pe site-ul dvs
- Creșteți implicarea utilizatorilor
- Creșteți ratele de permanență a paginii site-ului
- Reduceți ratele de respingere, ceea ce îmbunătățește clasarea
- Creați o legătură între marca dvs. și clienții dvs
În acest fel, fotografia excelentă poate contribui direct la unul dintre cele mai importante obiective ale celor mai bune site-uri web tehnologice, care este transformarea clienților potențiali în clienți.
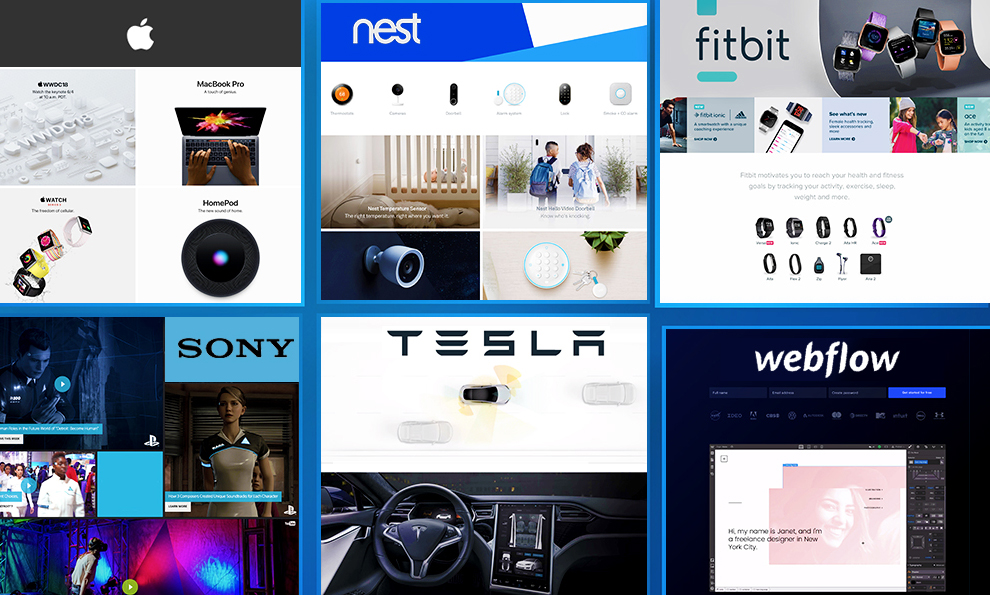
Cele mai bune site-uri web tehnologice care impresionează clienții în 2020

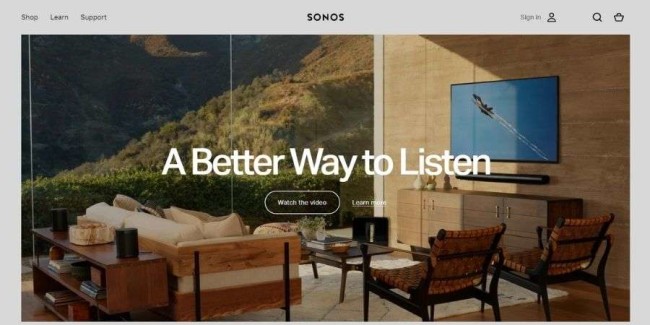
1. Sonos
Acesta este un site web tehnologic care își înțelege produsul, înțelege că publicul său este gata să le conecteze pe cele două. Este inteligent, intuitiv și captivant. Își simplifică produsele și le arată utilizatorilor utilizarea cu ușurință și satisfacție.
Un producător de sisteme de sunet fără fir, Sonos este unul dintre cele mai respectate mărci B2C din industria sa și această reputație progresează în mod natural către site-ul său web, care se referă la CTA-uri puternice, imediate, imagini mari și utilizarea inteligentă a meniului ascuns.
Condus vizual și curat, site-ul web Sonos orientează atenția către imaginile axate pe produs și călătoria cumpărătorului. Primul fold are două CTA, „Urmăriți videoclipul” și „Aflați mai multe”.
Urmează o selecție de produse clasificate în funcție de încăperi și mediu. Mai jos, expertiza auditivă și propunerile de valoare ale companiei educă și convinge perspectiva asupra valorii produsului.
În colțul din stânga sus, un meniu minim se deschide pe întregul ecran cu un clic pentru a dezvălui categoriile de produse, centrul de învățare și asistență și o alegere listabilă de difuzoare prezentate.
Site-ul web Sonos este un amestec de mesaje de mare valoare, CTA directe și un aspect curat care permite produselor să ocupe centrul scenei cu imaginile lor. Vorbește, prin design, precum și prin tonul vocii, că își înțelege publicul la fel de bine ca și produsele.

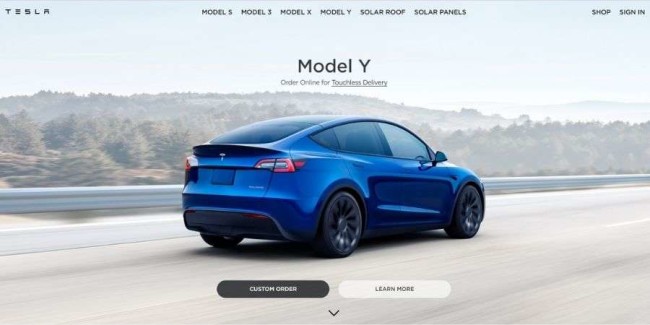
2. Tesla
Tesla este o corporație de automobile specializată în mașini electrice. Este o marcă cunoscută pentru tehnologii de ultimă oră, tehnici inovatoare și caracteristici avansate.
Și pentru a propulsa în continuare aceste convingeri și motivații, site-ul web Tesla este un design îndrăzneț, intuitiv și extrem de captivant, care informează, entuziasmează și radiază.
Accentul acestui design este în întregime pe produse și pe caracteristicile despre care consumatorii sunt cei mai nerăbdători să învețe.
Nu face eforturi mari pentru a-și promova excelența inovatoare și tehnică chiar pe pagina de manual. Nu, în schimb oferă consumatorilor toate clopotele despre care doresc să audă.
Acest site web a fost creat cu gândul la cumpărătorii de mașini. Imaginile îndrăznețe, mișcarea interactivă și CTA-urile clare indică utilizatorii pe calea cea bună - unde pot afla mai multe despre mașini, ce se încadrează în ele și ce caracteristici îi atrag. Iată câteva informații despre driverele logitech.
Acesta nu este un site care își prezintă excelența – deși marca este în vârful jocului său. Nu se poate nega asta, dar consumatorii știu deja asta. Ei știu despre natura avangardiste a mărcii și efortul său către succes.
Dar ei nu știu câte locuri sunt disponibile într-o anumită versiune sau nu știu ce caracteristici de siguranță sunt incluse. Prin urmare, site-ul web afișează clar aceste informații pentru ca consumatorii să le vadă, să absoarbă și să se lase să se influențeze.
Site-ul web Tesla este cu siguranță inovator - există mișcare dinamică, navigare fluidă și imagini uluitoare. Dar a fost creat cu clienții săi în minte și asta este cheia.

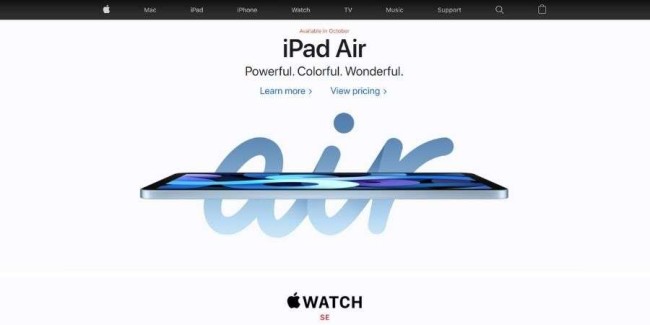
3. Măr
Cu toții cunoaștem Apple, cel mai important brand tehnologic în smartphone-uri, ceasuri inteligente, tablete și multe altele. Este un brand care a crescut din nimic pentru a deveni un brand fără de care majoritatea oamenilor de pe glob nu pot trăi. Apple este iconic. Produsele sale sunt inconfundabile. Design-urile sale sunt revoluționare.
Și site-ul său nu este diferit.
Site-ul web Apple este curat, axat pe produs și solicitant. Imaginile produselor constituie cea mai mare parte a designului. Apple se bazează foarte mult pe imagini uimitoare ale produselor pentru a interacționa cu utilizatorii și pentru a-și promova excelența.
Nu are nevoie de cuvinte – nu atunci când dovada este atât de evidentă doar privind aceste produse elegante și sofisticate.
Acest site web organizat și eficient își prezintă caracteristicile într-un mod curat și clar în bara de meniu minimă. Dar asta se întâmplă în principal pentru că atunci când utilizatorii ajung pe pagina web, probabil că știu deja ce caută, așa că Apple încearcă să le faciliteze procesul în continuare.
Apple nu are nevoie de multe explicații – nici marca, nici produsele – așa că compania elimină copierea inutile în designul site-ului său. Imaginile sunt în centrul atenției, iar aceste imagini sunt cele care stimulează vânzările.
Acest lucru menține site-ul web curat și dezordonat, ușor de utilizat și plăcut de navigat. Site-ul web Apple organizează conținutul într-o piramidă inversă, păstrând acest lucru consistent pe tot parcursul când vedeți copia. Dar chiar și acest lucru este simplu, raționalizat și minim.

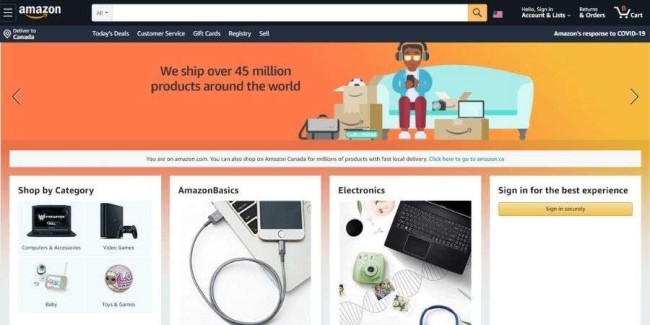
4. Amazon
Amazon este un retailer puternic care a luat lumea cu asalt în ultimii ani. Este un distribuitor online care conectează consumatorii cu produsele pe care le doresc - aceste produse variază de la cărți, filme, jucării pentru copii și multe altele.
Având în vedere oferta cuprinzătoare pe care o oferă acest brand, este logic ca site-ul lor să fie la fel de cuprinzător - dar asta nu înseamnă că este aglomerat, dezorganizat sau complicat.
De fapt, Amazon este unul dintre cele mai ușor de navigat site-uri de comerț electronic datorită aspectului său deschis, structurii grilei și defalcării complete pe categorii.
Structura organizațională clară a Amazon - cu produse și categorii clar aliniate de-a lungul paginii, în blocuri pe ecran și în meniuri derulante - se pretează la un design intuitiv și simplificat. Este ușor de navigat, distractiv de explorat și interesant de căutat.
Există o mulțime de spațiu curat care emotionează, culori strălucitoare care captivează, imagini vii care atrag atenția și CTA care încurajează acțiunea.
Această experiență de utilizator fără întreruperi face ușor pentru consumatori să se piardă pe site și să găsească produsele pe care le caută și să se inspire pentru și mai multe opțiuni.
Acest site este clar amenajat, codificat pe culori și ușor de citit. Este un design de site distractiv și satisfăcător care pune experiența cumpărătorului în centrul atenției, oferind în același timp propriile produse și servicii pentru a atrage atenția utilizatorilor.
Deși interfața cu utilizatorul Amazon este fără îndoială impresionantă, site-urile web afiliate Amazon joacă un rol esențial pentru a capta imaginația utilizatorilor.
Site-uri web precum Reviewscrush.com lucrează în parteneriat cu Amazon pentru a promova produse de calitate superioară, făcând astfel comod pentru cumpărători să cumpere online.

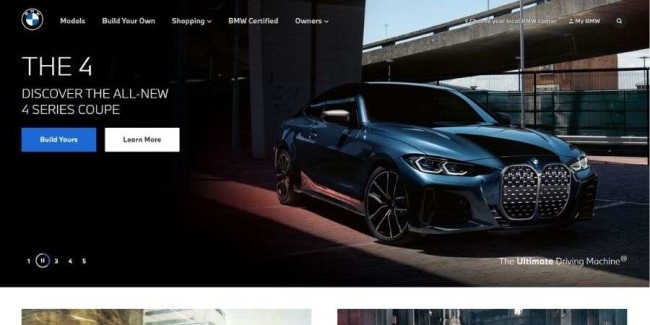
5. BMW
BMW este un alt dealer de mașini important, cu un pas către viitor. Și designul site-ului său web spune multe în acest sens.
Site-ul BMW este organizat, curat și dinamic. Redarea automată a videoclipurilor, alunecarea imaginilor și navigarea sunt perfecte datorită aspectului general.
Imaginile și videoclipurile se află într-o structură asemănătoare grilei, fiecare cutie așezând abstract în dimensiuni diferite. Acesta este un aspect foarte modern și curat, care vă atrage privirea către fiecare colț.
Structura este organizată și distractivă, iar tipografia este clară. Textul este suprapus cu îndrăzneală peste imagini și videoclipuri, ceea ce face mai ușor pentru utilizatori să obțină aspectul site-ului pe care îl caută.
Produsele sunt afișate pe un afișaj curat și clar în acest design, dar la fel și inovația și noutățile.
Site-ul web BMW își propune să împărtășească consumatorilor succesele, inovațiile și proiectele lor pentru a stârni interesul și pentru a menține marca în viață în mintea consumatorilor de pe tot globul.
Este un brand care vrea să-și monitorizeze realizările – parțial pentru notorietate, dar și pentru a le face pe consumatori să știe că marca nu renunță și nici nu oprește mișcarea înainte în curând.
Site-ul BMW este organizat inteligent, dinamic și distractiv. Se pune accent pe inovația din domeniul auto pentru a menține consumatorii și posibilii investitori interesați implicați și pregătiți să interacționeze.

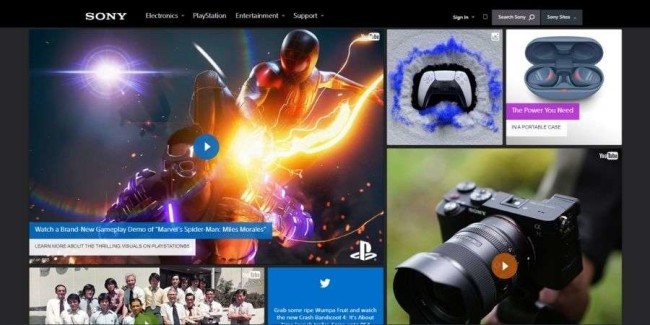
6. Sony
Sony este unul dintre cei mai vechi producători de echipamente electronice care și-a diversificat cu succes oferta de produse, iar site-ul întunecat și de ultimă oră o arată.
Navigarea minimă în meniu face loc unei grile de fotografii, videoclipuri și postări pe rețelele sociale ale mărcii în diferite dimensiuni. Acest aspect neuniform adaugă un aer de dinamism și creativitate în timp ce lasă anumite articole să fie subliniate față de altele, dându-le un sentiment de prioritate.
Meniul drop-down deschide o gamă completă de categorii de produse la trecerea cursorului, în timp ce chiar și anumite elemente de meniu sunt prezentate ca imagini, mai degrabă decât text.
Pagina principală se bazează pe fotografia de articole cu o copie discretă, dar eficientă. La fel ca toate intrările din această listă, site-ul web este pe deplin receptiv și poate fi ajustat la orice dimensiune a ecranului sau dispozitiv.
Lecția de la Sony justifică eforturile de a prezenta cât mai mult posibil publicului pe o singură pagină, fără a te simți aglomerat.

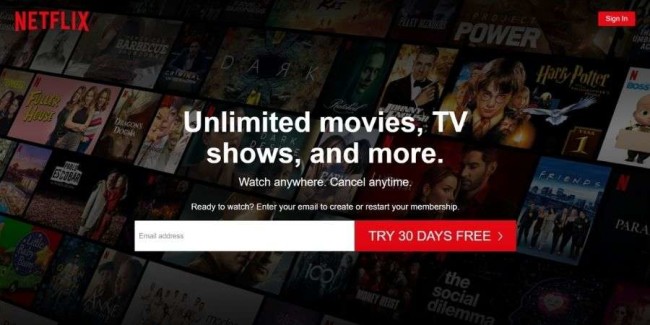
7. Netflix
Cu toții cunoaștem Netflix. Cu toții probabil iubim Netflix. Este popularul serviciu de streaming video care, pentru un abonament lunar, ne permite să urmărim îndelung pantofii și filmele noastre preferate. Nici măcar nu pot număra numărul de ore pe care le-am pierdut blocat pe o nouă docuserie.
Și asta se datorează, în parte, designului său web.
Acest design de site întunecat, capricios și seducător vă liniștește la supunere. Acesta dă tonul serii de film – chiar dacă soarele este răsărit și este trei după-amiaza. Culoarea închisă te liniștește instantaneu și te duce în mentalitatea de a viziona un film.
Iar navigarea este impecabila. Un meniu derulant la îndemână se află în partea de sus, permițând utilizatorilor să aleagă ce categorie de videoclipuri doresc. În mod similar, organizarea conținutului este o briză. O grilă orizontală listează titlurile și genurile care sunt condensate în blocuri utile și vii.
Există și o calitate personală și intuitivă pentru acest site. Acesta recomandă titluri bazate pe istoricul vizionărilor anterioare și vi le oferă în primul rând.
Acest lucru face experiența generală și mai simplă, site-ul web spunându-vă ce să vizionați în loc să vă facă să petreceți ore întregi căutând.
Acest site web personalizat, intuitiv și captivant nu poate fi învins.

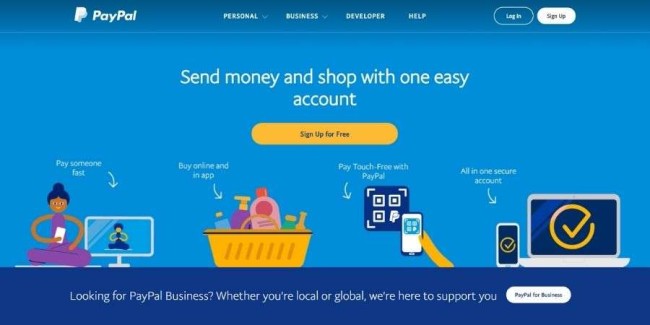
8. Paypal
Paypal este un design de site simplu, modern și eficient, care ajută utilizatorii să trimită și să primească bani din întreaga lume. Acest serviciu își propune să simplifice transferurile de bani și face acest lucru cu o prezență online cuprinzătoare și o navigare simplă.
Site-ul web se deschide cu imagini interactive și captivante, suprapuse cu text simplu. Oamenii pot alege să folosească serviciul pentru nevoi personale sau de afaceri, iar serviciul diferă de acolo.
Dar tema principală a site-ului Paypal este simplitatea, cu accent pe o copie simplă, minimală și imagini semi-transparente.
Ilustrațiile inteligente adaugă context serviciului și utilizării acestuia, iar CTA clare facilitează navigarea pe site și accesul la portalul de transfer de bani sau la pagina contului pentru a trimite și primi bani.

PayPal vrea să simplifice procesul. Vrea să elimine presupunerile care implică a afla cum să obțineți bani de unde și ce rate de conversie ar putea fi implicate. Finanțele sunt destul de dure așa cum sunt.
Asociați această navigare simplă cu o schemă de culori albastre, iar utilizatorii vor fi imediat liniștiți să se bucure de serviciu fără niciun stres sau anxietate.
Acest site web este curat, perfect și direct la obiect - exact ceea ce ar trebui să fie un serviciu de transfer de bani.

9. Fitbit
Fitbit este un monitor de fitness - urmărește consumul și cheltuielile de calorii, pașii, ritmul cardiac, progresul și multe altele. Este un produs inovator care se conectează cu o aplicație de pe telefoanele dvs., astfel încât să vă puteți urmări progresul oriunde ați merge.
Fitbit este un brand care încurajează utilizatorii să-și trăiască cea mai bună viață și, pentru a face asta, Fitbit a creat un site web care face fitness distractiv – cel puțin online.
Site-ul web este luminos, curat și uimitor din punct de vedere vizual. Fotografii îndrăznețe ale produselor așezate pe fundaluri colorate, cu CTA simple și clare care conduc utilizatorii către produse, pagini informative și multe altele.
În general, site-ul este simplu și distractiv. Blocurile de imagini și text oferă utilizatorilor informații valoroase despre Fitbit-urile lor, precum și despre multiplele servicii oferite de brand.
Oferă perspective, inovații și știri despre brand, de asemenea.
Acesta este un site foarte accesibil și prietenos. Nu devine prea tehnic sau aprofundat, în schimb, ghidând utilizatorii fluid pe parcursul designului său într-un mod hotărât, creativ și ordonat.
Folosind culori, ilustrații inteligente și un ton accesibil, site-ul Fitbit facilitează utilizatorilor să înceapă să ia fitness-ul mai în serios.

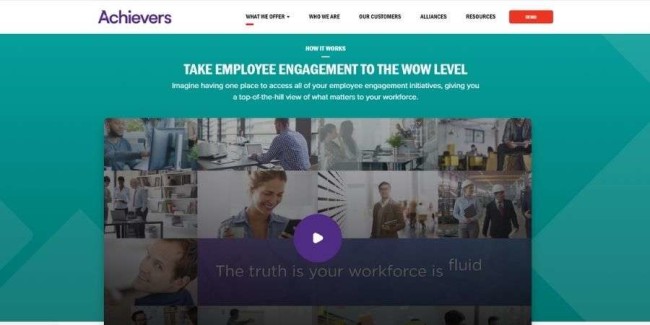
11. Realizatori
Achievers este platforma de implicare a angajaților, al cărei site web este de ultimă oră în ceea ce privește multimedia pe care îl folosește și modul în care conduce clienții potențiali pe pagina de pornire la butonul de conversie „Solicitați o demonstrație”.
Potențialii cumpărători își învață valoarea pur și simplu derulând în jos și găsind materiale de învățare prezentate într-un mod curat și elegant. Pe pagina Achievers' Services, marca abordează problema traducerii muncii în rentabilitate tangibilă a investiției și oferă dovada că au soluția pentru asta.
Meniul principal este fix și rămâne pe ecran pe măsură ce derulați în jos. Un element roșu de meniu „Demo” apare efectiv. Folosind o schemă simplă de culori și mult spațiu alb, videoclipurile, indemnurile și elementele de conținut apar într-un mod convingător.
Fără multă experimentare, Achievers demonstrează că o structură și un design de site B2B destul de tipice sunt adesea cele mai bune opțiuni. Folosesc mai multe elemente la modă, cum ar fi fotografii mari, spațiu alb și CTA puternice în dozele potrivite pentru a crea o experiență de utilizator bine echilibrată.

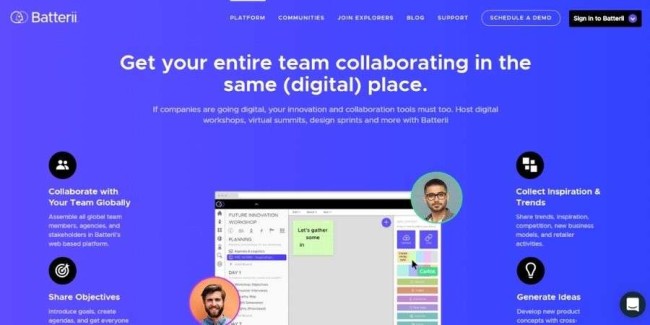
12. Baterii
Folosind o paletă de pasteluri izbitoare, Batterii scoate în evidență formularul de trimitere de pe primul ecran al paginii de start. La această directie și imediate se adaugă un meniu de navigare foarte simplificat, care indică paginile care oferă o propunere de valoare mai mare.
Derulând în jos, schema colorată împarte blocuri de conținut care oferă o perspectivă asupra comunităților de consumatori, o bucată simplă în trei pași „Cum funcționează” și o listă de parteneri B2B care folosesc acest produs.
Cumpărătorii potențiali sunt capabili să identifice scopul mărcii și modul în care oferă soluții în câteva secunde. Întreaga lor copie este concentrată în jurul metodelor Batterii oferă soluții - iar designul web servește acest scop foarte eficient.
Schema de culori nelimitată funcționează de două ori: ca declarație estetică a mărcii și ca mijloc de a direcționa atenția asupra segmentelor de conținut, cum ar fi formularul de depunere și diferite propuneri de valoare.

13. Rocka
Misiunea lui Rocka este să ajute companiile și startup-urile să-și lanseze întreprinderile digitale - și ce modalitate mai bună de a convinge potențialele de eficiență digitală decât cu un site web frumos proiectat.
Site-ul nu folosește niciun spațiu alb și se concentrează în schimb pe elemente uriașe care acoperă ecrane întregi. Combină fotografia cu culorile îndrăznețe și animația minimalistă a formelor geometrice.
Fiecare soluție și propunere de valoare este însoțită de o anumită imagine, culoare și senzație pe măsură ce utilizatorul derulează în jos la punctele de conversie a formularelor de abonament și de contact.
Rocka a fost nominalizată pentru Awwward în design, creativitate și inovație pentru modul în care site-ul folosește designul și limbajul pentru a explica serviciile în cel mai direct și memorabil mod.

14. Sfidează curentul
Defy the Current, sau D.FY, folosește videoclipuri captivante pentru a sublinia calitatea produselor digitale care includ producția video.
Pagina de pornire captivantă din punct de vedere vizual folosește videoclipuri pentru a ajuta la identificarea personalului lor ca marcă. Această utilizare a videoclipurilor pe întregul fundal al unui site este o tendință care ia stăpânire și care înlocuiește conținutul scris din această secțiune a site-ului.
O selecție animată de lucrări așteaptă atunci când un utilizator derulează în jos, înconjurat de spațiu alb care concentrează privirea privitorului asupra portofoliului.
Pentru a face loc acestui conținut atrăgător, site-ul folosește o navigare simplificată sub forma unui meniu ascuns în partea dreaptă, care desfășoară link-uri cheie pe întregul ecran.
CTA-urile pot exista în mai multe locuri pe o pagină de pornire, nu doar subsolul. Companiile le pot plasa la primul rând pentru potențialii care sunt deja familiarizați cu produsul și doresc doar să îl folosească ca o comandă rapidă pentru a ajunge la pagina de achiziție a produsului sau la orice alt punct de conversie.

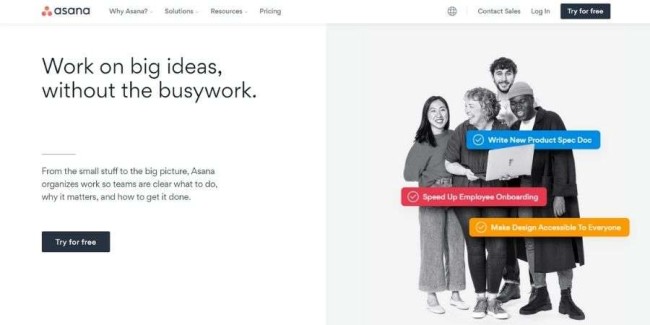
15. Asana
Site-ul web al Asana este un exercițiu de minimalism și spațiu alb pus la mare folos - pentru o mai bună plasare a CTA și a conținutului educațional.
Primul fold de pe pagina de start explică ce este Asana și invită potențialii să o încerce gratuit. Urmează o animație captivantă care prezintă produsul în acțiune, un videoclip demonstrativ și mărturiile clienților.
Acest site web se descurcă grozav la conducerea potențialilor lor prin canalul de conversie și la optimizarea procesului lor de învățare pentru ca conversia să aibă loc.
Site-urile web pentru produse care au o mulțime de funcționalități și caracteristici precum Asana ar trebui să aibă cât mai puține distrageri vizuale posibil. Acest brand folosește spațiul alb pentru a sublinia părțile cele mai avantajoase ale unui produs și materialul educațional rapid.

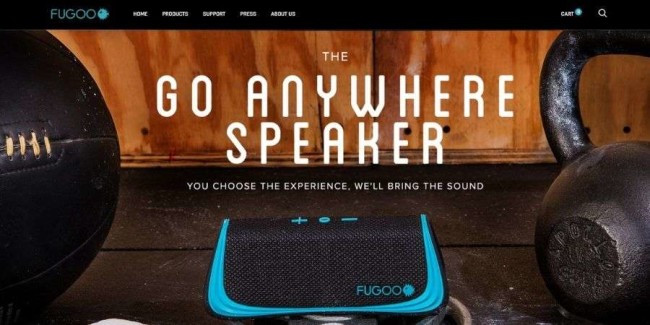
16. Fugoo
Fugoo produce, face publicitate și vinde un produs foarte special: difuzoare Bluetooth impermeabile pentru exterior.
Captivantul site de comerț electronic al Fugoo folosește puterea fotografiei de înaltă calitate pentru a surprinde esența mărcii sale: difuzorul de ultimă generație care este amplasat în diverse locații din întreaga lume. Acest lucru ajută la transmiterea mai mult decât un simplu mesaj despre un produs bun - comunică un stil de viață.
Site-ul web al mărcii este experiențial și prietenos cu conversiile. Fotografia, amestecată cu spațiu alb pentru a sublinia calitățile și trăsăturile primare ale unui produs, precum și utilizarea videoclipurilor acestuia în acțiune, creează o pagină de pornire plină de conținut - într-un mod foarte necovârșitor.
Abordarea Fugoo de brand-first și utilizarea proeminentă a blogging-ului pe site-ul lor hotărât vizual au fost sursa unei mari credibilitati pentru companie și un factor major al succesului lor, potrivit CEO-ului, Gary Elsasser.

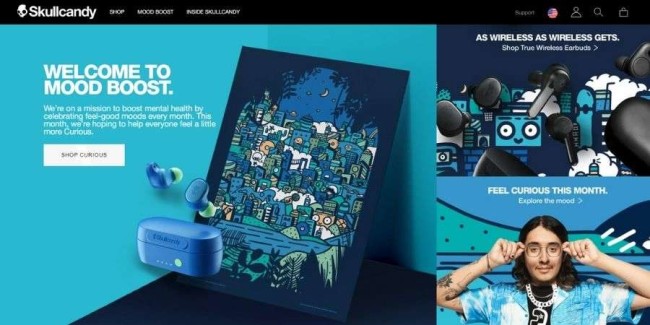
17. Skullcandy
Fotografie uimitoare, utilizarea delicată a culorilor și utilizarea foarte compactă a spațiului este ceea ce face ca site-ul Skullcandy să fie primul pe mobil.
Brandul creează dispozitive audio, în special căști, care sunt experiențe sonore mai degrabă decât un produs. Ceea ce face ca site-ul acestui brand să fie diferit este faptul că pagina lor de pornire prezintă mai puține articole și se concentrează doar pe mai multe oferte cheie - înainte ca o propunere de înscriere la newsletter să apară la subsol.
Un site face o propunere de valoare convingătoare tuturor celor care se înscriu: accesul exclusiv la poveștile sportivilor, performanțe și produse în ediție limitată.
Meniul principal este atât de minimal încât indică doar alte două pagini: cele 12 Moods pline de culoare, cu tipuri de produse enumerate în funcție de lunile corespunzătoare și eShop-ul contrastant de curat.
Secțiunea 12 Moods a site-ului este un exemplu excelent de îmbinare a mărcii și a produsului pentru a - ajutat de designul uimitor și de utilizarea ascuțită a culorii - pentru a crea o experiență care este mai mare decât suma părților sale.

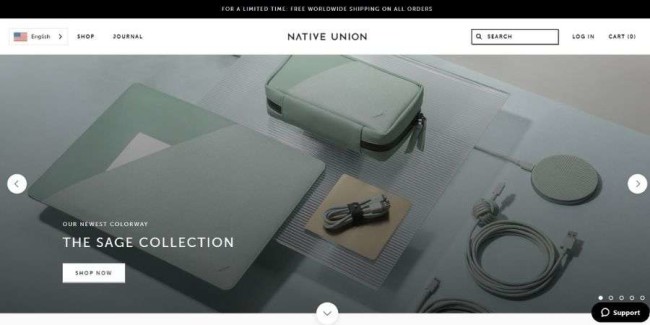
18. Native Union
Native Union produce și vinde accesorii de înaltă tehnologie, iar cel mai remarcabil lucru despre site-ul lor este caruselul/bannerul glisant care rotește imaginile, precum și videoclipurile care au CTA-urile respective.
Acest lucru adaugă o doză de interactivitate și o mai mare accesibilitate, deoarece utilizatorii pot naviga la aceste pagini foarte ușor. Deoarece acesta este un alt brand tehnologic B2C care se bazează pe aspectul vizual al produselor sale, imaginile sunt mult mai prezente și mai captivante decât copia.
Elemente precum butoanele lipicioase înapoi în sus și coborâre și hotspot-urile interactive pe imagini care explică produsele îmbunătățesc experiența utilizatorului. Meniul ascuns conține categorii și subcategorii care sunt dezvăluite fără a trece la o altă pagină.
Un avantaj suplimentar este că pictogramele sunt folosite pentru ca utilizatorii să identifice cu ușurință pe ce vor face clic.
Utilizarea economică a spațiului face posibilă coexista mai multor tipuri de media în aceeași poziție a site-ului. Imaginile pot oferi mai mult decât o dulceață cu elemente hotspot care dezvăluie informații despre produs.
7 tendințe de design web care vor face furori în 2021
Tendințele de design web pot veni și dispar - dar acestea sunt aici pentru a rămâne pe tot parcursul anului 2021 și, foarte posibil, și dincolo. Și toate cele mai bune site-uri web de tehnologie enumerate mai sus le folosesc!
1. Modul întuneric/noapte
Din ce în ce mai multe aplicații și servicii de e-mail au implementat modul „întunecat” sau „noapte” în ultimul an. Cele mai bune site-uri web tehnologice se ridică și ele pe această estetică întunecată în număr tot mai mare.
Motivul pentru care interfețele întunecate câștigă popularitate este că ele completează cealaltă mare tendință în web design despre care vom vorbi: culori luminoase și accente luminoase. De asemenea, oferă un design ușor de citit atunci când sunt asociate cu o tipografie ușor de citit, care apare.

2. Elemente 3D imersive
Pe măsură ce tehnologia 3D face salturi și etichete de preț scad, 3D-ul captivant care atrage utilizatorii va apărea mult mai vizibil pe site-uri începând cu 2021.
Acum este mult mai ușor să creezi tehnologie 3D care scufundă toate simțurile în experiență. 3D-ul hiperrealist va ocupa întregul ecran al site-urilor web nu numai pentru efectul vizual și estetic.
Acest lucru îmbunătățește, de asemenea, experiența utilizatorului, deoarece îi încurajează pe utilizatori să rămână mai mult timp pe site și să-și prelungească timpii de păstrare a paginii.

3. Minimalism și spații albe
Minimalismul a fost foarte la modă în design web de ceva timp și nu va dispărea prea curând.
Această estetică clasică continuă să evolueze, așa că în 2021 va fi completată cu cantități mari de spațiu alb.
Motivul pentru care această tendință în design web va funcționa frumos cu cele mai bune site-uri web tehnologice este că conferă eleganță și o utilizare ridicată, făcându-le foarte ușor de navigat și de a păstra atenția asupra.

4. Fotografie și colaj grafic
Pentru a crea experiențe vizuale memorabile, creatorii de tendințe în design web folosesc fotografii uimitoare și o combină cu grafică personalizată.
Această tehnică de colaj deschide multe posibilități creative și adaugă o notă de personalitate unui brand care o folosește.
Poate conferi fotografiei un farmec aparte, care altfel ar putea fi blând de la sine. De asemenea, poate îmbunătăți imaginile și comunicarea conceptelor tehnologice prin furnizarea de informații și alte atribute de valoare.
Este important să păstrați cursul cu consistența mărcii dvs. atunci când utilizați această tendință și să potriviți stilul acestor imagini personalizate cu imaginile mărcii dvs.
5. Scheme de culori vii
Cele mai bune site-uri web tehnologice din 2021 vor folosi îndrăznețe, strălucitoare, vibrante și luminoase!
Nuanțele foarte saturate sunt la modă și se vor combina pentru a crea scheme de culori futuriste care strălucesc și fac să apară elementele de conținut. Designerii web vor folosi aceste perechi de culori în mod strategic pentru a amesteca neoane și nuanțe electrizante cu fundaluri dezactivate și mai conservatoare pentru un efect atrăgător.
În 2021, site-urile web vor folosi designul web duoton care se bazează pe culorile neon pe fundaluri contrastante și dure. Schemele de culori ciudate pot fi foarte eficiente pentru site-urile web care optează pentru acest lucru, mai ales atunci când înoată într-o mare de concurență folosind minimalismul și spațiul alb.

6. Animație lichidă
Animația este deja o parte de neratat a oricărui design web remarcabil. Pentru a duce acest lucru la următorul nivel în 2021, există efecte de mișcare asemănătoare apei.
Animația lichidă poate funcționa singură pentru a cufunda utilizatorii în design, ca o modalitate de a trece videoclipurile sau ca efect de trecere a mouse-ului peste elementele pe care se poate face clic.
Unele site-uri îl folosesc pentru a aduce o mișcare paginilor statice, altele îl folosesc pentru elemente specifice, cum ar fi titluri și bucăți de text. Designerii web trebuie să execute această tehnică perfect, astfel încât să funcționeze fără probleme și cât mai realist posibil.

7. Navigare minimă
Navigarea simplificată și minimă este o tendință care înlocuiește elementele robuste de navigare, cum ar fi meniurile principale
Motivul pentru utilizarea acestui tip de navigare este că mai puțină navigare creează mai mult spațiu în care utilizatorii se pot angaja cu designul. De asemenea, face mai mult loc pentru conținut și mesaje.
Cel mai obișnuit tip de navigare minimă este ascunderea elementelor de meniu în interiorul pictogramei, care deschide meniul de navigare într-o listă de opțiuni numai atunci când utilizatorii dau clic pe el.

Top 5 agenții de design de site-uri web pentru companii de tehnologie
DesignRush prezintă cele mai bune agenții de web design din întreaga lume. Unele dintre cele mai bune companii de design site web sunt:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
