Cele mai bune 8 site-uri web cu tehnologie care inspiră inovație
Publicat: 2021-09-30
Se preconizează că consumatorii din SUA vor cheltui 461 de miliarde de dolari pe tehnologii tradiționale și emergente în 2021. Acest lucru deschide calea pentru veniturile așteptate de pe piața globală de tehnologie de 1,2 miliarde de dolari până în 2025.
Pentru a prospera în această industrie uriașă alimentată de inovație constantă, jucătorii au nevoie de un avantaj competitiv. O modalitate este prin designul de ultimă oră a site-ului web, care le oferă un avantaj în marketing și publicitate.
Obțineți cu noi toate cunoștințele de tehnologie, deoarece listăm cele mai bune site-uri web de tehnologie care fac dreptate mărcilor lor în departamentele de aspect și utilizare.
Cuprins
- În primul rând, prin Studio și altele
- Flip Tech de KP Design
- Robe Transferable Engine by KHS
- Blooom By Lifted Logic
- Joy Hub de Zajno
- Tu simplu de către Agenția Global Grid
- Cloud pentru a imprima prin îmbunătățirea site-urilor web
- Centrul Wyss de ZONA 17
1. În primul rând, prin Studio și altele

Caracteristici remarcabile:
- Animații satisfăcătoare pe pagina de pornire
- Meniu principal clar și lipicios
- Butoane CTA vibrante
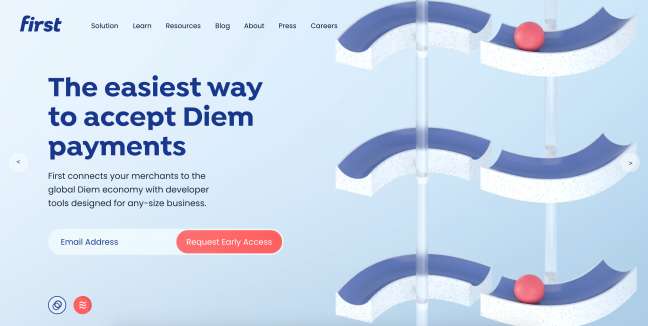
First este o companie fintech specializată în monede digitale precum Stablecoin și Libra. Site-ul lor, conceput de agenția de design Studio & More, își comunică valorile și punctele forte prin animații complexe și o paletă de culori bine definită.
Antetul site-ului web transmite „sentimentul de conexiuni fără întreruperi și nesfârșite”, care reprezintă integrarea tehnologică simplă pentru care First este renumit. Fiecare segment al caruselului vine cu o animație care prezintă o minge care rămâne în linie prin tranziții fluide. Reprezintă ecosistemul Balanță, așa cum reiese din figurile animate.
Agenția a folosit grafică consistentă, paletă de culori și gradienți pe tot site-ul, oferindu-i un design holistic.
Logo-ul reproiectat și fluid reflectă încrederea mărcii. O paletă de cinci culori, cu trei nuanțe diferite de albastru, cuprinde culorile mărcii. Fonturile Poppins și Isidora, ambele sans-serif și destul de fără sens, se adaugă la imaginea de încredere a companiei.
2. Flip Tech By KP Design

Caracteristici remarcabile:
- O mulțime de animații și efecte de mișcare
- Slick meniul principal
- O pagină de servicii bine executată
Flip Tech oferă servicii de inginerie software și proiectare a interacțiunii umane diferitelor tipuri de afaceri, inclusiv startup-urilor. KP Design, o agenție de design din India, a creat un site web foarte animat și bogat în mișcare, care subliniază afinitatea mărcii pentru știință și tehnologie.
O animație perfectă, cu o iterație 3D a siglei, deschide călătoria utilizatorului înainte de a ateriza pe o pagină de pornire alb-negru, unde utilizatorii pot face clic și trage pe ecran pentru a vedea nava spațială animată care se îndreaptă spre un vortex.
Un titlu cu mai multe perspective explică beneficiile angajării acestei companii pentru serviciile sale. Făcând clic pe elementul de meniu din dreapta, se deschide o navigare pe tot ecranul cu fundal animat de spațiu. Trecerea cu mouse-ul peste fiecare element de meniu creează un efect de amestecare plăcut.
Alte pagini de pe acest site urmăresc filozofia captivantă vizual a paginii de destinație. Pagina de servicii, de exemplu, folosește o mulțime de efecte de mișcare și animații care ilustrează fiecare serviciu. Copia vine într-un font simplu sans-serif într-o culoare care contrastează cu împrejurimile sale imediate.
3. Robe Transferable Engine de KHS

Caracteristici remarcabile:
- O pâlnie pentru pagina de destinație care explică beneficiile unui produs
- Descrierea produsului cu efect de mișcare
- Aspect minim
Robe este un producător de soluții de iluminat și echipamente pentru spectacole de teatru, emisiuni TV și concerte. Produsul lor emblematic, Transferrable Engine, are propriul site web prin amabilitatea KHS, o agenție digitală din Praga.
Site-ul web arată foarte minimalist, deși este destul de departe de această abordare stilistică. Pagina de pornire se deschide cu o imagine simplă a unui proiector de iluminat pe un fundal complet alb, cu pictograma meniului în dreapta sus și logo-ul companiei în stânga sus.
Făcând clic pe pictograma meniului lipicios, se deschide elementele de navigare pe întreaga pagină.
Atunci când vizitatorul începe să defileze pe pagina de pornire, site-ul prinde viață. Proiectorul își schimbă poziția și, în acest proces, oferă o privire în interiorul său tehnic. Produsul se micșorează pe măsură ce componentele sale măresc. Derularea continuă dezvăluie beneficiile produsului în fonturi mari, imagini ale celor mai importante părți și câteva imagini HQ ale concertelor live.
Pe scurt, pagina de pornire a site-ului web este o pâlnie de conversie în sine, deoarece oferă o poveste completă despre capacitățile, capacitățile și beneficiile produsului pentru utilizator.
4. Blooom By Lifted Logic

Caracteristici remarcabile:

- Suport uman pentru clienți prin chatbot
- Mesaje informale și elemente vizuale care o completează
- O paletă de culori bine construită
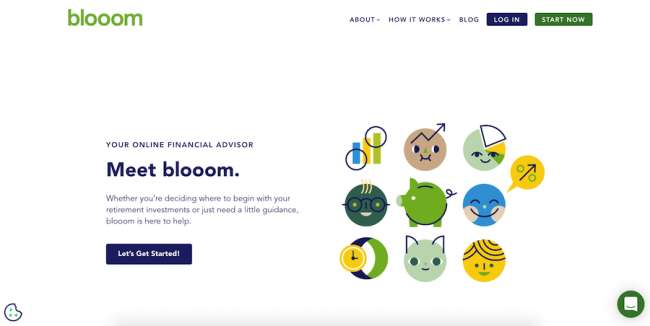
Blooom este un consilier financiar online al cărui site web, produs de agenția de web design Lifted Logic din Kansas City, folosește o mulțime de spațiu alb și pictograme multicolore (care se bazează toate pe o paletă consecventă) pentru a oferi un efect foarte necesar de „atrăgător”.
O siglă verde în stânga sus și navigarea principală în dreapta oferă un impuls de bază pe parcursul întregii călătorii a utilizatorului pe pagina de pornire. Ecranul de deasupra pliului prezintă mesaje foarte concise, CTA ușor de înțeles și o serie de ilustrații personalizate. Minimalismul primului ecran conferă o simplitate necesară industriei complexe pe care o deservește site-ul.
Vocea mărcii este prietenoasă și informală - un spirit reprodus perfect pe întregul site. După un șir de propoziții scurte care explică ce face Blooom, un formular simplu invită vizitatorii să pună o întrebare legată de finanțe pentru care au nevoie de un răspuns.
În colțul din dreapta jos este o funcție chatbot care conectează vizitatorul cu un agent uman în timpul orelor de lucru pentru o interacțiune mai imediată și personalizată.
5. Joy Hub de Zajno

Caracteristici remarcabile:
- Utilizarea excelentă a unei singure culori pentru întregul site web
- Elemente animate care ajută la povestirea
- Utilizarea economică a textului
JoyHub este un furnizor de soluții de business intelligence care automatizează fluxul de lucru de gestionare a apartamentelor al proprietarilor și operatorilor de închiriere. Designul site-ului lor este o creație a agenției de creație Zajno și folosește imagini 3D animate care aliniază aspectul site-ului web cu natura afacerii.
Potrivit agenției însăși, designul traduce noțiuni precum „condus pe date”, „tehnologie” și „automatizare” cu „modele de cip și motive de cod binar”. Culoarea albastru intens a site-ului și grafica care amintește de planuri au fost o alegere conștientă, deoarece albastrul este asociat în mod obișnuit cu industria tehnologiei.
Site-ul în sine nu este plin de conținut textual. În schimb, comunică serviciile și beneficiile companiei printr-o serie de elemente vizuale și o călătorie bine gândită a utilizatorului și UX. Prezentarea vizuală a interfeței JoyHub este deosebit de utilă în acest sens, la fel și videoclipul explicativ bine integrat.
Navigarea în sine este extrem de concisă, constând doar din CTA „Produs”, „Despre” și „Programați o demonstrație”. Conținutul de pe pagina principală este suficient pentru ca un vizitator să învețe tot ce este de știut despre companie și despre produsul acesteia.
6. Tu Simple By The Global Grid Agency

Caracteristici remarcabile:
- Subtile accente verzi
- O pagină de pornire cuprinzătoare
- Utilizarea strategică a videoclipurilor explicative
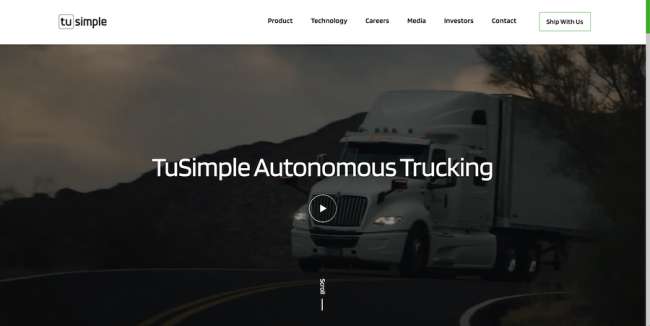
TuSimple este o companie de tehnologie specializată în dezvoltarea de sisteme de conducere autonomă pentru camioane grele. Proiectat și dezvoltat de Global Grid Agency, site-ul lor combină diverse multimedia pentru a educa vizitatorii asupra subiectului său complex într-un mod direct, bazat pe beneficii.
Site-ul își propune să prezinte cultura din spatele unei tehnologii disruptive prin mai multe verticale pentru interacțiunea utilizatorului, cum ar fi afișarea produselor, platforma de căutare imersivă, pagina pentru investitori live și multe altele. Meniul principal se micșorează ușor de îndată ce utilizatorul începe să deruleze și rămâne pe pagină, în timp ce videoclipurile cu sistemul în acțiune pătrund în pagină în mai multe locuri, inclusiv deasupra pliului.
În mare parte alb, cu adăugarea de imagini de înaltă calitate, editate meticulos, ale camioanelor în mișcare, site-ul web comunică propunerile de valoare unice într-o cantitate suficientă de text, cu accente subtile de verde care indică aspectele esențiale ale mesajelor.
Hărți, videoclipuri explicative pe ecran complet, cazuri de utilizare și alte forme de dovezi sociale oferă o varietate de conținut pentru o pagină de pornire foarte cuprinzătoare. O navigare foarte amănunțită în meniul principal conține o mulțime de link-uri către alte pagini pentru oricine este interesat să afle mai multe despre TuSimple.
7. Cloud pentru a imprima prin îmbunătățirea site-urilor web

Caracteristici remarcabile:
- Stropi de culoare animate
- Modul întunecat
- Aspect neuniform, imprevizibil
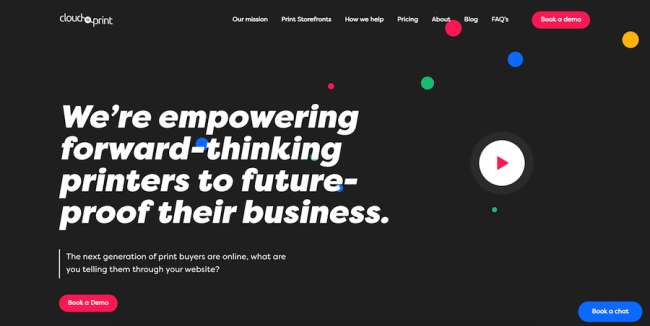
Cloud to Print este o întreprindere care își propune să ofere online soluții de imprimantă și să le echipeze cu o serie de capabilități nemaivăzute până acum. Creat de Making Websites Better, cele mai remarcabile caracteristici de design ale site-ului lor sunt picăturile și petele de culoare care semnifică cartușele de imprimare.
În afară de această bomboană pentru ochi, care vine din abundență în diferite forme și dimensiuni, tema întunecată se desprinde de majoritatea site-urilor web albe de astăzi. Tipografia albă, îndemnurile roșii vibrante și titlurile care variază de la mediu la masiv oferă o inconsecvență minunată și un factor surpriză pentru aspectul site-ului.
Aspectul paginii de pornire este destul de excentric și mută vizitatorul prin toate tipurile de stimulente scrise și vizuale, inclusiv o secțiune de recenzii a utilizatorilor bine concepută în partea de jos.
Site-ul web include și două CTA similare: Rezervați un chat și Rezervați o demonstrație. Ambele CTA rămân cu vizitatorul pe durata sesiunii lor pe pagină.
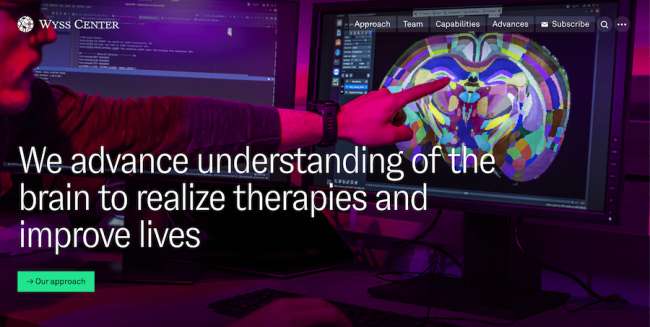
8. Centrul Wyss de ZONA 17

Caracteristici remarcabile:
- Un meniu principal simplu
- Culori vii de post-producție pe fotografii
- Utilizarea generoasă a imaginilor și a fonturilor mari
Centrul Wyss este divizia de cercetare în bioinginerie a Universității Harvard. Site-ul său web, conceput și furnizat de AREA 17, folosește culori vibrante, tipografie elegantă și navigare minimă pentru a declanșa interesul și a promova înțelegerea neuroștiinței și tehnologiei.
Pagina de pornire a site-ului web promovează actualizările recente, în timp ce „carnea” conținutului se află pe alte pagini - fie că este vorba despre o prezentare de ansamblu extinsă a echipei științifice a fiecărui departament sau despre capacitățile Centrului Wyss.
Cele mai vizibile imagini sunt fotografiile vibrante, saturate. Tipografia sa personalizată, pe de altă parte, este o rasă sans-serif. Anumite secțiuni vin în culori de albastru regal pentru a le distinge de restul conținutului.
Navigarea prin meniul principal este situată în colțul din dreapta sus și constă dintr-o pictogramă de căutare și trei puncte care deschid un panou pe ecran complet cu link-uri. Meniul are un aspect mai tradițional pe alte pagini dincolo de pagina de pornire.
