Care este cel mai bun plugin WordPress CSS Editor? Microthemer vs CSS Hero Comparație
Publicat: 2015-06-28Există câteva cazuri în care avem nevoie de pluginul editor CSS WordPress. De exemplu, atunci când folosim o temă WordPress care nu are opțiunea de a personaliza fundalul meniului.
În această condiție, trebuie să aflăm selectorul CSS unic care controlează fundalul meniului. Uneori, acea sarcină poate deveni foarte complicată. Mai ales pentru cineva nou în WordPress sau cineva care nu știe cum să lucreze cu codul.
Un alt exemplu este poziția și dimensiunea logo-ului. Multe teme nu oferă poziția și redimensionarea personalizate a logo-ului. Aceasta poate fi o mare durere de cap dacă nu sunteți un profesionist în CSS și HTML.
Aici intervin pluginurile de personalizare CSS și fac posibilă editarea CSS live pe frontend-ul WordPress. Aceste pluginuri păstrează modificările salvate într-o bază de date care nu se șterge cu actualizările temei sau chiar după eliminarea pluginului editor CSS WordPress.
Dacă rulați site-ul web WordPress și nu sunteți un expert CSS, un plugin excelent WordPress CSS poate fi util. De obicei, oamenii folosesc opțiunea de browser încorporată numită „ inspectează elementul ” pentru a afla selectoarele CSS pentru un anumit element sau pentru a instala pluginul pentru generatorul de pagini precum Elementor, WPBakery, Beaver Builder sau Divi (verificați comparația Divi vs Elementor).
Dar gândiți-vă cât de frumos ar fi dacă ați putea edita CSS live pe WordPress și toate modificările ar fi salvate într-un tabel sigur al bazei de date care ar putea fi exportat oriunde.
Și acest lucru este cu adevărat posibil cu pluginurile menționate mai jos. CSS Hero și Microthemer. Dar care este mai bun? Pentru a determina dacă le-am comparat caracteristicile, astfel încât să puteți decide singur în funcție de ce aveți nevoie de un plugin WordPress CSS editor.
Cel mai bun plugin WordPress CSS Editor
V-ați dorit vreodată să faceți clic pe orice element al temei dvs. WordPress și să editați stilul CSS ? Și nu doar asta. Dar să aveți și capacitatea de a vedea modificările pe care le faceți imediat, totul fără a fi nevoie să scrieți cod CSS.
Sau poate că nu vă deranjează puțin codificarea, dar doriți totuși să vedeți modificările pe care le efectuați fără a fi nevoie să editați, să salvați, să reîmprospătați, să vedeți cum arată și să repetați aceiași pași din nou.
Două pluginuri de editor CSS premium se separă de restul. Acestea sunt CSS Hero și Microthemer . Ambele plugin-uri ale editorului vizual CSS sunt uimitoare și ambele au practic aceleași caracteristici grozave.
Microthemer vs CSS Hero Comparație

- CSS Hero
- Compatibil numai cu temele și pluginurile selectateCSS Hero vine cu o funcție experimentală care este în prezent în versiune beta. Se numește Auto-detectare în modul Rocket. Modul Rocket încearcă să ghicească singur selectorii CSS din tema dvs.
- Planul Starter costă 29 USD pe an pentru un site, Planul personal este de până la 5 site-uri și costă 59 USD pe an, iar planul Pro pentru până la 999 site-uri pentru 199 USD pe an.

- Conecteaza
- Compatibilitatea temelor și pluginurilor
- Editarea pe Frontend
- Abilitatea de a anula modificările
- Previzualizare live
- Personalizați site-ul pentru dispozitive mobile
- Stocați presetări pentru fiecare temă
- Mod fără distragere
- Încercare gratuită
- Setările rămân chiar și după dezactivarea pluginului
- Preț

- Microthemer
- Pretinde a fi compatibil cu toate temele și pluginurile WordPress.
- Planul standard costă 45 USD pentru maximum 3 site-uri, în timp ce planul pentru dezvoltatori costă 90 USD. Este o taxă unică, cu actualizări pe toată durata vieții și asistență.
Am comparat Microthemer vs CSS Hero pe baza caracteristicilor lor de bază. Fiecare dintre aceste pluginuri are mai multe opțiuni disponibile. Rețineți că unele funcții pot fi eliminate sau adăugate, deci verificați întotdeauna site-ul oficial pentru informații cât mai exacte.
CSS Hero Review
PREȚ: CSS Hero are mai multe planuri în funcție de câte site-uri WordPress intenționați să îl utilizați. Planul Starter costă 29 USD pe an pentru un site, un plan Personal este pentru până la 5 site-uri și costă 59 USD pe an, iar planul Pro pentru până la 999 site-uri pentru 199 USD pe an.
Toate pachetele includ : upgrade-uri de un an, asistență de un an, caracteristica de export ușor a CSS Hero pentru a exporta toate modificările și a le utiliza fără CSS Hero
NOTĂ: Compatibil doar cu temele și pluginurile selectate! Poate funcționa cu alte teme WordPress dacă respectă standardele de codare WordPress.
Dacă sunteți unul dintre mulți începători care doresc să vă personalizeze designul site-ului WordPress fără a atinge CSS, atunci aveți noroc. CSS Hero este un excelent plugin premium pentru editorul CSS WordPress pentru editare CSS live.
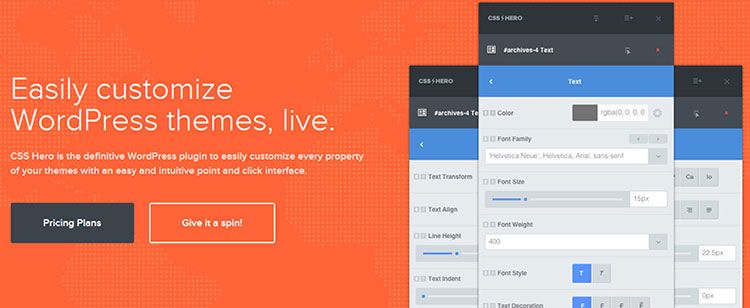
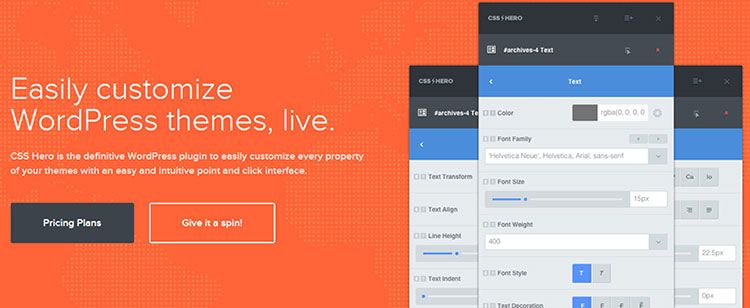
Datorită acestui plugin, puteți edita CSS pentru orice element de pe site în direct, iar modificările se fac imediat pe frontend. Când activați eroul CSS , acesta afișează o fereastră pop-up în partea dreaptă a site-ului dvs. web.
Ferestrele pop-up sunt glisabile oriunde pe pagină (în timp ce sunteți conectat ca administrator). Dacă ați făcut clic pe un buton cerc, eroul CSS este activat pe pagină și detectează elementele paginii.
Cu mouse-ul, puteți modifica proprietățile CSS ale acelui element în panoul de opțiuni pop-up CSS erou. Puteți edita proprietăți CSS precum umplutura, marja, stilul fontului, dimensiunea și culoarea, poziția, umbra, umbra 3D etc.
Puteți chiar să marcați valoarea CSS furnizată ca fiind importantă pentru a suprascrie orice stil existent pentru acel element.
Funcționalitatea fiecărui buton:
- Principalul declanșator al editorului - editează orice element de pe pagină.
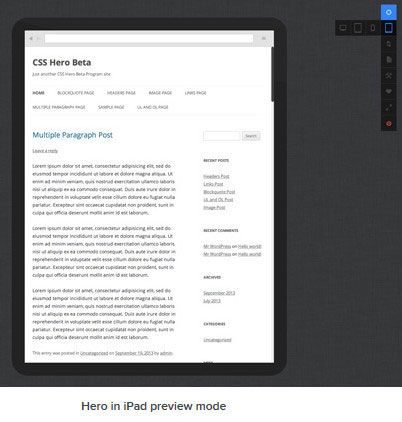
- Mod dispozitiv - Acest mod este utilizat pentru a comuta între modul de previzualizare desktop, tabletă și dispozitiv mobil pentru a avea o privire instantanee despre modul în care se va afișa munca pe dispozitivele portabile.
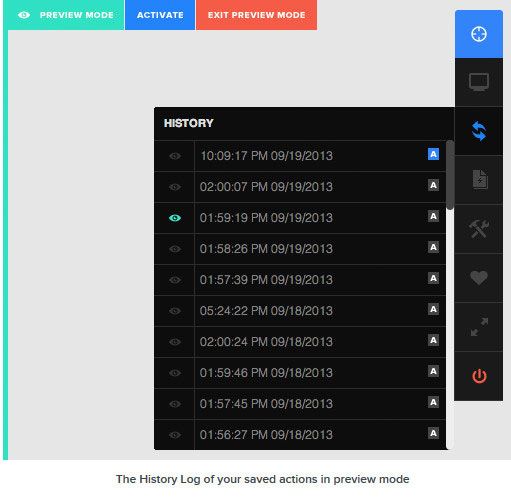
- Istoric - Permite gestionarea și răsfoirea istoricului modificărilor temei curente, aici va fi stocată o listă detaliată a istoriei editării bazate pe dată și oră.
- Presetări - Este un set de opțiuni salvate și stocate. Utilizatorul poate stoca presetări nelimitate pentru fiecare temă.
- Instrumente - Această pictogramă îl ajută pe utilizator să reseteze setările la valorile implicite ale temei, să șteargă istoricul sau să afișeze CSS generat.
- Partajare rețele sociale - Această pictogramă este creată pentru partajarea pluginului CSS Hero pe rețelele sociale.
- Mod ecran complet - Această funcție vă duce la modul de editare ecran complet.
- Mod de închidere - Opriți pluginul CSS Hero și reveniți la navigarea normală.
După cum s-a menționat deja, CSS Hero este un plugin premium pentru editorul CSS WordPress care vă permite să vă proiectați propria temă WordPress fără a scrie o singură linie de cod. Nu este necesar HTML sau CSS .
Similar cu un constructor de pagini vizuale, CSS Hero funcționează permițându-vă să selectați și să modificați elementele site-ului dvs. web printr-un editor vizual live. Editorul este afișat în partea din față a site-ului dvs. web și personalizarea fiecărui element este la fel de simplă ca indicarea și clicul.
Personalizările sunt aplicate separat stilurilor dvs. tematice originale, generând o foaie de stil CSS suplimentară. Noul cod va înlocui doar vechiul, lăsându-le intacte.
Aveți posibilitatea de a anula modificările dacă doriți să reveniți la valorile implicite la o dată ulterioară. Toate modificările sunt salvate ca o foaie de stil suplimentară, ceea ce înseamnă că vă puteți actualiza tema WordPress fără să vă faceți griji că pierdeți modificările.
CSS Hero vă poate economisi mult timp și frustrare atunci când vine vorba de a face personalizări de proiectare.
Caracteristicile cheie includ:
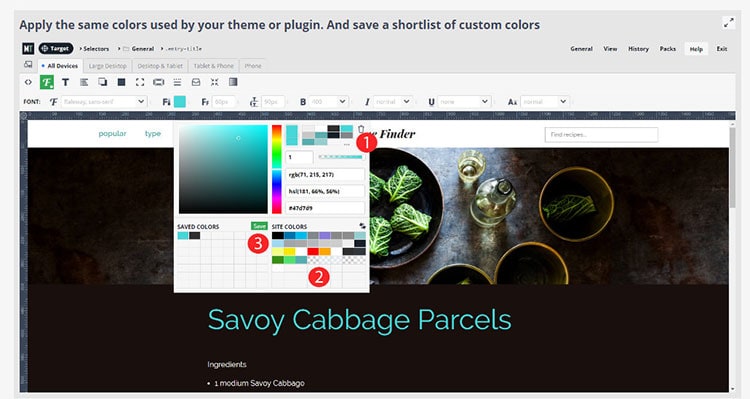
- Personalizați-vă fonturile cu fonturi web Google
- Schimbați culorile a aproape orice
- Utilizați glisoarele pentru a modifica marginile, înălțimile textului și lățimile coloanelor
- Selectați efecte speciale, cum ar fi degradeuri, tranziții și umbre
- Ieșirea CSS este curată și minimizată
- Conține un istoric complet al modificărilor dacă doriți să anulați ceva
- Moduri de previzualizare receptive pentru o gamă de dimensiuni de ecran
Cum să utilizați CSS Hero pentru a vă personaliza tema WordPress?
Mai întâi, trebuie să instalați și să activați pluginul CSS Hero. Scopul CSS Hero este de a vă oferi o interfață WYSIWYG (ceea ce vedeți este ceea ce obțineți) pentru editarea temei dvs.
După instalarea pluginului CSS Hero WordPress, pe fiecare pagină publică a site-ului dvs., veți vedea o pictogramă albastră Lightning Bolt în colțul din dreapta sus. Această pictogramă este afișată numai administratorilor site-ului și arată astfel :

Dacă faceți clic pe buton, site-ul dvs. va fi convertit în previzualizare live. Acum veți putea vedea bara de instrumente CSS Hero . Primul element de pe bara de instrumente este instrumentul de selecție . Pur și simplu faceți clic pe acesta și apoi faceți clic pe orice element de pe site-ul dvs. web.
CSS Hero vă va arăta selectoarele CSS utilizate de tema dvs. pentru acel element special. După ce alegeți un selector , veți putea vedea toate lucrurile pe care le puteți modifica pentru acel element. Aceasta include text, margini, umplutură, fundal etc.
Când faceți clic pe o proprietate, aceasta vă va arăta toate opțiunile pe care le puteți modifica. Pe măsură ce editați valorile , veți vedea modificările aplicate site-ului dvs. în previzualizarea live.
Odată ce sunteți mulțumit de modificările pe care le-ați făcut, pur și simplu faceți clic pe butonul Salvare pentru a stoca modificările. Repetați procesul pentru a modifica orice element de pe orice pagină a site-ului dvs.
Personalizarea site-ului dvs. pentru dispozitive mobile cu CSS Hero
Trebuie să vă asigurați că site - ul dvs. web arată la fel de bine pe toate dispozitivele și dimensiunile ecranului . CSS Hero vine cu un instrument de previzualizare încorporat pentru a verifica și acest aspect.
Pur și simplu faceți clic pe pictograma desktop din bara de instrumente CSS Hero și apoi faceți clic pe un tip de dispozitiv. Puteți alege dintre dispozitive mobile, tablete și desktop. Zona de previzualizare se va schimba în dispozitivul selectat.

Acum puteți edita site-ul în timp ce îl previzualizați pentru dispozitive mobile. Acest instrument este deosebit de util pentru a vă îmbunătăți tema pentru dispozitivele portabile.
Cum se anulează modificările făcute în CSS Hero?
Aici intră în joc Undo / Reface - pictograma Istoric . Una dintre caracteristicile valoroase ale CSS Hero este capacitatea de a anula orice schimbări pe care le faceți în orice moment. CSS Hero păstrează un istoric al tuturor modificărilor pe care le faceți temei dvs. Pur și simplu faceți clic pe butonul istoric din bara de instrumente CSS Hero pentru a vedea lista modificărilor.


Faceți clic pe pictograma de previzualizare de lângă o dată și o oră pentru a vedea ce arată site-ul dvs. în acel moment. Dacă doriți să reveniți la starea respectivă, trebuie să faceți clic pe pictograma Activare. Ce se întâmplă dacă doriți doar să reveniți la modificările pe care le-ați făcut unui anumit articol?
În acest caz, nu este nevoie să utilizați instrumentul istoric. Doar faceți clic pe elementul pe care doriți să îl reveniți, apoi faceți clic pe butonul de resetare. Aceasta va schimba elementul înapoi la setările implicite definite de tema dvs. WordPress.
Compatibilitate temă CSS Hero
Site-ul oficial CSS Hero are o listă de teme compatibile. Lista este actualizată continuu cu noi teme compatibile cu pluginul CSS Hero.
Această listă include multe dintre cele mai populare teme WordPress gratuite. De asemenea, are cele mai populare teme premium de la Elegant Themes, StudioPress și WooThemes.
Este compatibil cu cele mai populare cadre tematice WordPress, cum ar fi Genesis, Thematic, Pagelines, etc. Ce se întâmplă cu temele care nu sunt pe lista de compatibilitate?
CSS Hero vine cu o funcție experimentală care este în prezent în versiune beta. Se numește Auto-detectare în modul Rocket . Dacă utilizați o temă care nu este listată în lista de compatibilitate a temelor, atunci CSS Hero vă va recomanda să încercați modul Rocket.
Modul Rocket încearcă să ghicească singur selectorii CSS din tema dvs. Acest lucru funcționează de cele mai multe ori. Dacă tema dvs. respectă standardele de codare WordPress, atunci veți putea edita aproape totul. De asemenea, vă recomandăm să contactați dezvoltatorul temei și să le cereți să ofere compatibilitate cu CSS Hero.
Compatibilitatea pluginurilor cu CSS Hero
CSS Hero este compatibil cu unele dintre cele mai populare și utilizate plugin-uri WordPress . Lista include Formulare de gravitate, Formular de contact 7, Răspunsuri la întrebări DW, Sondaje WP etc.
Dacă utilizați un plugin WordPress care generează o ieșire care nu poate fi modificată de CSS Hero, atunci puteți solicita autorului pluginului să facă acest lucru. Chiar nu trebuie să facă mult pentru a oferi compatibilitate cu CSS Hero.
Avantaje și dezavantaje ale pluginului CSS Hero
Pluginul CSS Hero este simplu și simplu de utilizat . Scopul principal al acestui plugin este de a oferi suport pentru personalizarea temelor. Ajută la editarea oricărui element sau pagină și îl convertește în culoarea și forma aleasă. CSS Hero Plugin funcționează pe teme receptive.
Orice modificare adusă CSS-ului temei folosind CSS Hero poate fi exportată pentru utilizare pe alt site. Aceasta înseamnă că nu sunteți blocat în acest plugin dacă doriți să transferați desenele personalizate pe un site client sau similar.
Pluginul vine cu o documentație extinsă și tutoriale video în secțiunea CSS Hero Academy. CSS Hero funcționează ok pe teme pregătite pentru eroi CSS , dar destul de neobișnuit pentru alții. Modul Rocket (în versiune beta) își propune să rezolve acest lucru, dar este încă extrem de buggy.
Gata pentru eroi nu înseamnă nici 100% modificabil . Totul depinde de cât de mult efort a fost depus pentru a crea fișierul pregătit pentru erou și de câte elemente au fost „pregătite” pentru tema respectivă.
CSS Hero este un editor de teme WYSIWYG pentru WordPress care vă va ajuta să efectuați modificări vizuale site-ului dvs. web cu o interfață punct și clic. CSS Hero va genera automat codul CSS necesar și îl va implementa pe site-ul dvs. web la salvare.
Dacă am greșit? Puteți oricând să anulați sau chiar să resetați singure proprietăți. Personalizările pot fi șterse, iar elementul va reveni la definiția implicită a Temei.
CSS Hero Review Summary
Există atât de mult potențial în acest mic plugin. Pentru cei cu nevoi de bază, aceste funcții vă vor oferi tot ce aveți nevoie pentru a face modificările dorite.
Documentația este ușor accesibilă de pe site-ul web CSS Hero și conține o multitudine de tutoriale pentru utilizarea setărilor fiecărui plugin. Actualizările și asistența sunt disponibile numai timp de un an după achiziție (dacă nu vă reînnoiți licența).
Puteți continua să utilizați pluginul pe site-urile pe care l-ați instalat și activat deja. Cu toate acestea, nu veți primi actualizări și asistență. În general, CSS Hero este ușor, ușor de utilizat și elimină durerea personalizării temei dvs. WordPress.
Dacă aveți deja unele abilități în proiectare, acest plugin va face procesul mult mai rapid, în timp ce utilizatorii cu experiență zero își pot personaliza în cele din urmă site-urile fără a plăti o avere în taxele de design web.
CSS Hero este pluginul autoritar WordPress pentru a personaliza fără efort fiecare proprietate a temei dvs. cu o interfață simplă și instinctivă de punct și clic.
Microthemer Review - Editor vizual WordPress CSS
PREȚ: Microthemer este un plugin premium și oferă două planuri de prețuri. Planul standard costă 45 USD pentru maximum 3 site-uri, în timp ce planul pentru dezvoltatori costă 90 USD. Cu planul de preț pentru dezvoltatori puteți utiliza Microthemer pe un număr nelimitat de site-uri.
Cel mai important, spre deosebire de CSS Hero, care este plătit anual, odată plătit nu mai trebuie să plătiți. Este o taxă unică, cu actualizări pe toată durata vieții și asistență.
NOTĂ: Themeover va onora actualizările gratuite pe viață pentru toți clienții care cumpără Microthemer. În viitorul apropiat, ei pot trece la un model anual de licențiere cu upgrade-uri plătite în fiecare an.

Microthemer este un plugin live WordPress CSS editor care pretinde că este compatibil cu orice temă sau plugin. Acest plugin își generează propriul CSS pentru orice element tematic și îl păstrează în siguranță indiferent de actualizările temei.
Microthemer editează CSS vizual pe frontend și salvează modificările oriunde doriți. Modificările sunt vizibile imediat după salvare.

Microthemer creează automat codul CSS pentru selectorul CSS selectat. Vi se oferă un panou CSS pe care puteți personaliza proprietățile CSS ale elementului selectat. Salvează CSS creat în propriul folder personalizat situat în directorul wp-content.
Acest lucru face ca CSS-ul dvs. personalizat să fie salvat chiar și după dezactivarea pluginului (puteți copia și lipi stilul CSS pe foaia de stil a temei, dacă doriți să nu utilizați pluginul în viitor).
Complet Frontend în timp real plugin CSS
Când faceți clic pe butonul Microthemer din backend, veți fi redirecționat către pagina principală a site-ului înconjurat de interfața Microthemer. De aici puteți naviga oriunde în site și stilizați orice element. Pentru a viza orice element, trebuie să faceți dublu clic pe el.
Microthemer vă va cere apoi să vă salvați stilul CSS cu un nume personalizat și într-un folder personalizat, dacă doriți. În caz contrar, alegeți dintr-un folder existent. Sunteți liber să personalizați orice proprietate CSS, cum ar fi marginea, umplutura, poziția, fundalul, tipul de font, dimensiunea, textul, gradientul etc.
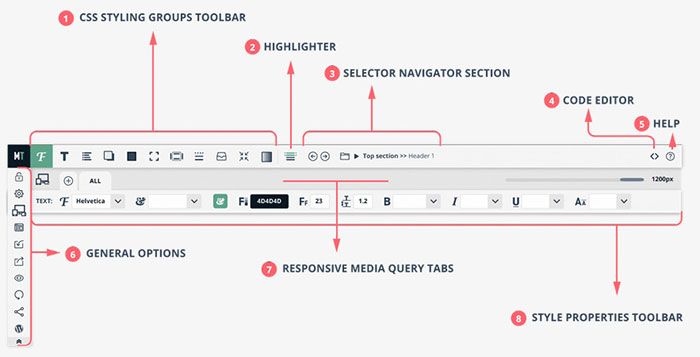
De îndată ce modificați orice proprietate CSS, Microthemer o va salva și va afișa modificarea imediat pe pagina live . Interfața Microthemer se află deasupra site-ului dvs. web, astfel încât să puteți vedea modificările de stil pe măsură ce se întâmplă. Toate instrumentele și opțiunile sunt organizate în opt secțiuni .

1. Grupuri de stilizare CSS
Microthemer grupează peste 80 de opțiuni de stil CSS în 11 categorii: font, text, listă, umbră, fundal, dimensiuni, margini și căptușeală, comportament, margine, poziție și gradient.
2. Marcator
Această secțiune evidențiază elementul (sau mai multe elemente) vizat de „selectorul” curent pe pagina dvs. web. Trebuie să vizați un element de pagină cu un selector înainte de al putea redefini.
3. Secțiunea navigator selector
Vă permite să comutați rapid între selectoarele adiacente. Un meniu principal permite o navigare mai avansată între selectoarele din diferite foldere.
4. Editor de cod
Treceți cu ușurință la editarea codului CSS personalizat utilizând editorul de cod ACE cu evidențierea sintaxei.
5. Secțiunea de ajutor
Încărcați documentația online dintr-o fereastră pop-up fără a fi nevoie să părăsiți interfața Microthemer.
6. Opțiuni generale
Deblocați Microthemer, gestionați preferințele globale, setați propriile interogări media responsive, definiți lățimea ecranului de previzualizare, restaurați setările dintr-un punct de salvare anterior ...
7. File de interogare media interactivă
Definiți stiluri care vor avea efect numai pe anumite lățimi ale ecranului (de exemplu, mai puțin de 480 px sau mai mult de 760 px). Glisorul poate fi utilizat pentru a previzualiza aspectul site-ului dvs. la diferite lățimi ale ecranului.
8. Bara de instrumente Proprietăți stil
Afișează proprietăți individuale ale stilului CSS pentru fiecare dintre cele 11 grupuri de stilizare (de exemplu, font-family, culoare și font-size în grupul de opțiuni „font”). În acest fel puteți inspecta și edita stilurile CSS într-un singur loc.
Microthemer nu criptează stilul CSS pe care îl creează și sunteți complet liber să copiați și să lipiți acest stil oriunde altundeva pe site.
Înseamnă că dacă dezactivați pluginul și copiați și lipiți CSS-ul creat pe foaia de stil tematică sau orice altă foaie de stil legată de site-ul dvs. web, stilurile create de Microthemer vor funcționa în continuare.
Microthemer vine cu peste 80 de opțiuni de stil CSS . Majoritatea proprietăților, cum ar fi font-family și box-shadow, sunt relativ intuitive de înțeles fără cunoștințe CSS anterioare. Altele, cum ar fi „display” sau „float”, se pot obișnui puțin.
Microthemer grupează diverse opțiuni de stil în 11 categorii : font, text, listă, umbră, fundal, dimensiuni, umplutură și margine, margine, comportament, poziție și gradient.
Microthemer Highlights - Editați CSS Live pe WordPress Frontend
Iată câteva caracteristici importante din Microthemer:
- Nu este necesară codificarea - Nu mai trebuie să vă speriați de HTML sau CSS. De fapt, nu este nevoie să știți un pic de cod.
- Personalizați aspectul - indiferent de tema WordPress pe care o utilizați, Microthemer va fi acolo pentru dvs. Vă permite să personalizați orice temă sau plugin WordPress.
- Editați direct pe site-ul dvs. - Opțiunile de editare sunt încărcate chiar deasupra site-ului dvs. real. Doar indicați și faceți clic pe site-ul dvs. și editați șablonul!
- Multe fonturi noi - Cu Microthemer, puteți naviga vizual prin fonturi din plugin.
- Istoric de revenire - Include istoricul reviziilor, astfel încât să puteți reveni la oricare dintre cele 50 de revizuiri anterioare, dacă faceți o greșeală.
- Proiecte responsive pentru mai multe dispozitive - Aplicați stiluri diferite fiecărei dimensiuni specifice a dispozitivului.
- 80+ Proprietăți CSS - Pluginul este creat cu o gamă de peste 80 de proprietăți CSS pentru a stiliza fiecare element din tema dvs.
- Funcție de import - Arhivează-ți desenele și apoi importă oricare dintre ele oricând. Comutarea între diferite modele este foarte ușoară.
Dacă nu sunteți sigur dacă acest plugin este potrivit pentru editorul CSS pentru nevoile dvs., puteți încerca oricând încercarea gratuită Microthemer. Perioada de încercare gratuită Microthemer Lite vă oferă funcții complete de editare și asistență pentru clienți.
Singura diferență este că te limitează la editarea / crearea a 9 „selectoare”. Un selector vizează un element individual de pe pagină (de exemplu, un buton) sau un set de elemente, cum ar fi „toate butoanele de pe un site web”. Încercarea gratuită nu are o dată de expirare.



Microthemer CSS Plugin Pro și Contra
Pro microtemer:
- Personalizați orice temă sau plugin (revendicare aldină)
- Vizualizați în diferite moduri de dispozitiv (desktop, tabletă)
- Stilizare încrucișată (chiar și IE6) cu utilizarea CSS3 Pie
- Răsfoiți fonturile Google și adăugați cu un clic, dar Microthemer le descarcă doar pe cele pe care le utilizați
- Editați istoricul
- Puteți dezactiva sau dezinstala complet Microthemer și puteți utiliza în continuare stilurile create de dvs. apelând manual foaia de stil Microthemer prin fișierul funcții.php
- Plan de prețuri cu licență de dezvoltator și utilizare pe viață
Contra Microthemer:
- Conflicte de previzualizare live cu unele teme sau pluginuri
Întrebări frecvente despre pluginul Editor CSS Microthemer
Î: Ce se întâmplă cu stilurile adăugate cu Microthemer când îmi actualizez tema?
R: Stilurile dvs. Microthemer sunt complet sigure atunci când vă actualizați tema părinte sau copil.
Î: Dacă dezactivez sau elimin pluginul Microthemer după stilizarea unui site, stilurile adăugate vor dispărea?
R: Puteți dezactiva sau dezinstala complet Microthemer și puteți utiliza stilurile pe care le creează apelând manual foaia de stil active-styles.css. Trebuie pur și simplu să adăugați un cod mic în fișierul function.php al temei dvs.
Î: Pot exporta foaia de stil pe care o generează Microthemer și le pot folosi pe alt site?
R: Da, vă puteți exporta lucrările (foldere, selectoare, stiluri, CSS codate manual) în Microthemer folosind opțiunea Export.
Î: Trebuie să știu CSS și HTML pentru a utiliza Microthemer?
R: Nu. Microthemer a fost conceput pentru persoane care nu cunosc HTML sau CSS.
Microthemer Review Summary
MicroThemer este un plugin WordPress puternic de la ThemeOver care vă permite să vă personalizați temele vizual. Descris ca „ opțiuni tematice WordPress pe steroizi ”, este un plugin excelent pentru cei dintre voi care nu se simt confortabil să modifice temele folosind CSS și HTML.
Pluginul editor Microthemer CSS este ușor de utilizat. Este posibil să aveți nevoie de timp pentru a vă obișnui, dar odată ce faceți acest lucru, puteți face minuni pe site-ul dvs. WordPress. Documentația este extinsă și există multe videoclipuri care vă pot ajuta. Recomand cu tărie Microthemer pentru orice modificare CSS de pe site.
PS: Microthemer este, de asemenea, compatibil cu popularul plugin pentru generatorul de pagini, Beaver Builder.
Cele mai bune alternative gratuite pentru pluginurile CSS Editor WordPress
Dacă nu sunteți dispus să cheltuiți bani sau aveți nevoie doar de câteva sarcini simple de editare CSS, este posibil să fiți interesați de soluții gratuite pentru editarea CSS a temei dvs. WordPress.
În acest caz, am verificat câteva pluginuri disponibile, gratuite, demne, relativ actualizate din depozitul WordPress. Spre surprinderea mea, nu există multe alternative gratuite actualizate recent. Tot ce am reușit să găsesc este sub trei:
1. SiteOrigin CSS
SiteOrigin CSS este editorul CSS simplu, dar puternic pentru WordPress. Vă oferă controale vizuale care vă permit să editați aspectul site-ului dvs. în timp real.
Începătorilor le vor plăcea comenzile vizuale simple și previzualizarea în timp real. Utilizatorilor avansați le va plăcea completarea automată a codului care face ca scrierea CSS să fie mai rapidă ca niciodată.
2. Microthemer Lite
Microthemer Lite este o versiune de încercare gratuită care vă oferă funcții complete de editare și același sprijin pentru clienți plătit de clienți. Singura diferență este că te limitează la editarea / crearea a 9 „selectoare”.
3. WP Live CSS Editor (nu a fost actualizat din anul 2013)
Un editor CSS live care vă permite să previzualizați modificările CSS în timp real și apoi să salvați modificările. Salvează copiile de siguranță datate ale fiecărei salvări, astfel încât să puteți reveni dacă se rupe și ar trebui să ștergeți copiile de rezervă din când în când.
Cel mai bun plugin WordPress CSS Editor Concluzie
Dacă luăm în considerare prețul , Microthemer este cea mai bună alegere. Fără taxe recurente (taxă unică), asistență pe viață și actualizări și, de asemenea, susțin că Microthemer poate funcționa cu fiecare temă și plugin WordPress.
În ceea ce privește editarea live , CSS Hero poate fi ceva mai bun. Dar nu am testat niciun plugin pe scară largă, așa că probabil nu sunt cea mai bună persoană cu care să spun este mai bună în editarea CSS.
Din aspectul compatibilității temei și pluginurilor , dacă credem că susținem că Microthemer este compatibil cu orice temă și plugin, atunci Microthemer ar fi câștigătorul.
Dar asta trebuie să o luăm cu o doză de îndoială. Sunt sigur că ambele pluginuri au teme sau pluginuri în care nu au performanțe bune.
Dacă tema WordPress pe care o folosiți se află în lista de compatibilitate CSS Hero, atunci ar fi o decizie inteligentă să mergeți cu CSS Hero, deoarece în acest caz puteți fi sigur că veți putea edita orice aspect fără cusur.
Cu toate acestea, dacă utilizați o temă sau un plugin care nu este pe lista lor, este posibil să vă confruntați cu probleme cu utilizarea CSS Hero. În acest caz, aș recomanda Microthemer.
Probabil ar trebui să faceți un pic de cercetare și să vedeți ce spun alții despre compatibilitatea cu tema dvs. pentru fiecare plugin WordPress CSS editor (dacă există informații).