Cum se utilizează pesmet în proiectarea web pentru a îmbunătăți navigarea
Publicat: 2021-02-07Când vine vorba de succesul online, conținutul este cu adevărat rege. Cu toate acestea, dacă acest conținut este dificil de găsit și navigat, nimeni nu va rămâne suficient pentru a descoperi cât de mult are de oferit.
Din fericire, există modalități de a vă facilita navigarea pe site. Prin implementarea traseelor de pesmet, puteți permite vizitatorilor să navigheze la paginile de nivel superior ale site-ului dvs. cu un singur clic. Pesmetul poate ajuta, de asemenea, vizitatorii să găsească exact conținutul pe care îl caută, chiar dacă site-ul dvs. se întinde pe sute de pagini diferite.
În acest articol, vom explora de ce pesmetul este o parte esențială a designului web și cele trei tipuri de trasee de pesmet pe care le puteți adăuga pe site-ul dvs. WordPress. Vom împărtăși apoi patru bune practici pentru crearea pesmetului care arată excelent și care îi ajută pe vizitatori să navigheze cu ușurință pe site-ul dvs. web. Să începem!
Cuprins
- Ce sunt pesmetul în web design?
- De ce ar trebui să luați în considerare utilizarea Navigării cu pesmet
- 3 tipuri de navigare cu pesmet
- 1. pesmet bazat pe locație
- 2. Pesmeturi bazate pe căi
- 3. pesmet bazat pe atribute
- 4 cele mai bune practici de proiectare pentru pesmet
- 1. Nu înlocuiți meniurile de navigare principale
- 2. Păstrați-vă titlurile coerente
- 3. Urmăriți pesmetul în cele mai bune practici de web design
- 4. Utilizați plasarea coerentă a pesmetului
Ce sunt pesmetul în web design?
Pesmetul ia de obicei forma unor legături orizontale, separate prin simbolul mai mare decât (>). Acest simbol indică nivelul fiecărei pagini, în raport cu toate celelalte linkuri care apar în traseul pesmetului:

Pesmetul în designul web oferă o reprezentare vizuală a modului în care este structurat un site web. Termenul „pesmet” provine din basmul Hansel și Gretel, unde protagoniștii lasă o urmă de pesmet pentru ai ajuta să-și găsească drumul spre casă. La fel ca în basm, traseul pesmetului site-ului dvs. web poate ajuta vizitatorii să-și reia pașii!
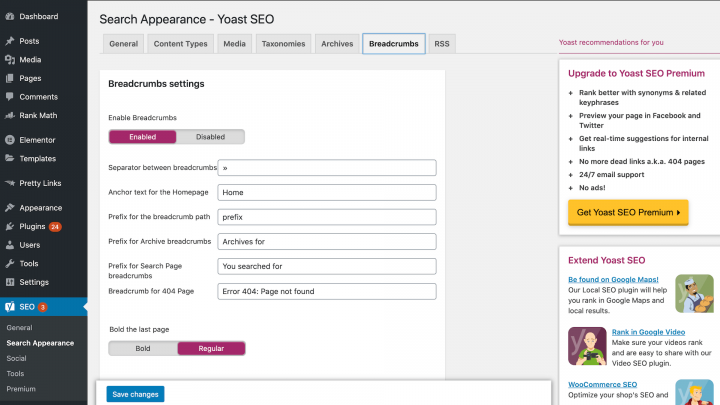
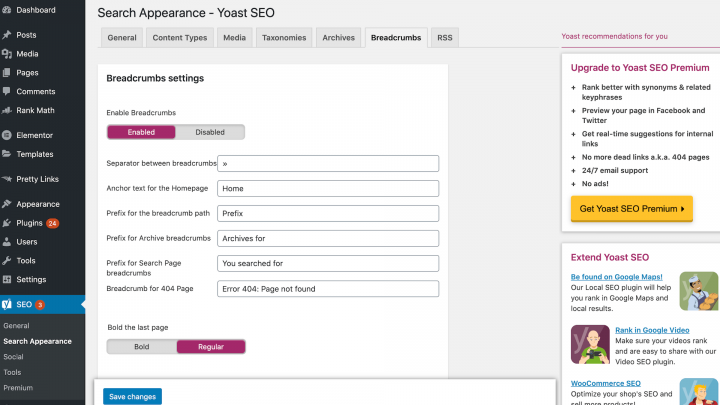
Există mai multe moduri prin care puteți adăuga pesmet la site-ul dvs. web. De exemplu, dacă utilizați pluginul Yoast SEO, puteți adăuga pesmet la orice pagină folosind widget-ul Elementor pentru pesmet. Puteți activa setările pentru pesmetul Yoast navigând la SEO > Aspect căutare > Pesmet :

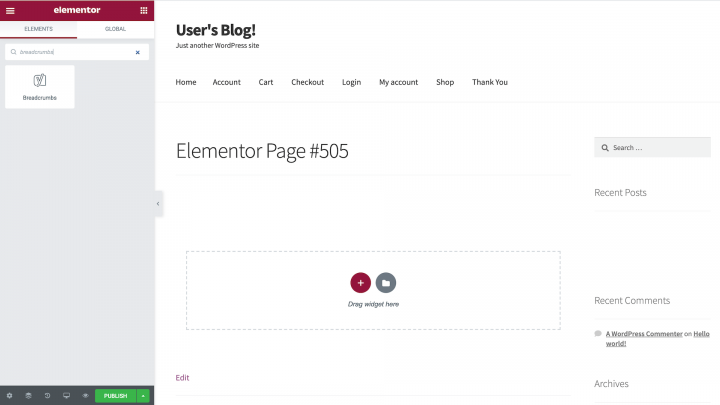
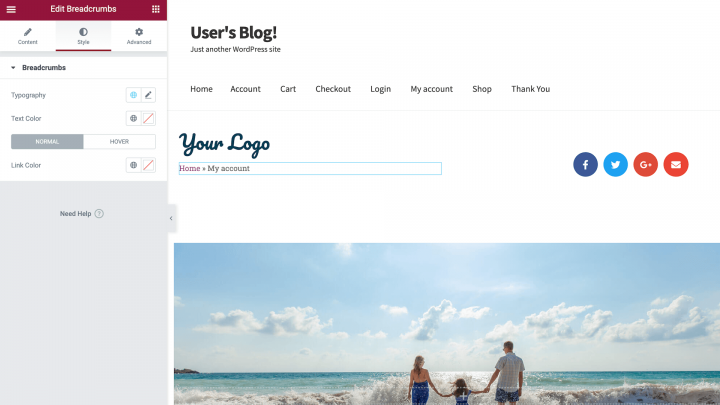
După activarea acestei funcții, un nou widget de pesmet va apărea în editorul Elementor. Puteți trage și plasa acest widget pe orice zonă a pânzei:

Elementor vă va reda pesmetul automat. Apoi le puteți personaliza pentru a completa designul site-ului dvs. web, inclusiv schimbarea textului și a culorilor legăturilor, precum și a tipografiei.
De ce ar trebui să luați în considerare utilizarea Navigării cu pesmet
Spre deosebire de meniurile de navigare principale, pesmetul ajută la menținerea vizitatorilor orientați prin afișarea locației lor curente în ierarhia site-ului. Pesmetul poate fi un plus util pentru majoritatea site-urilor web. Cu toate acestea, sunt deosebit de potrivite pentru site-urile cu o ierarhie complexă sau cu un număr mare de pagini.
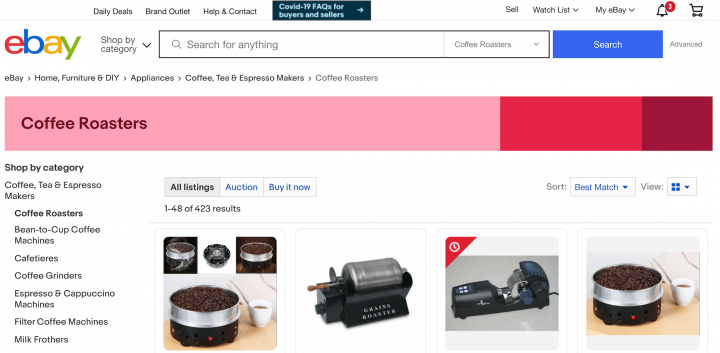
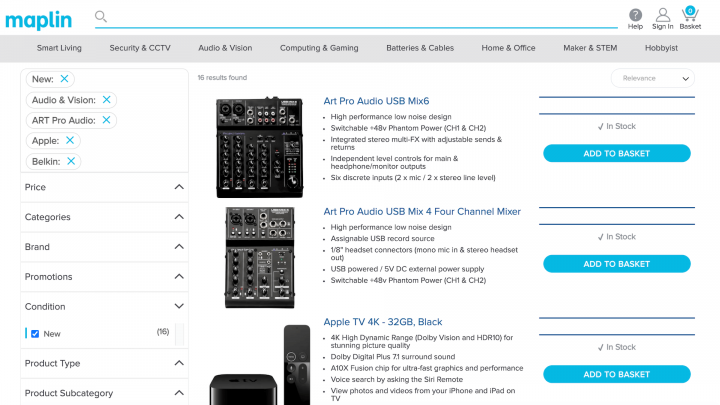
Exemplul clasic este site-urile de comerț electronic, unde pesmetul poate ajuta vizitatorii să navigheze cu ușurință între categoriile de produse:

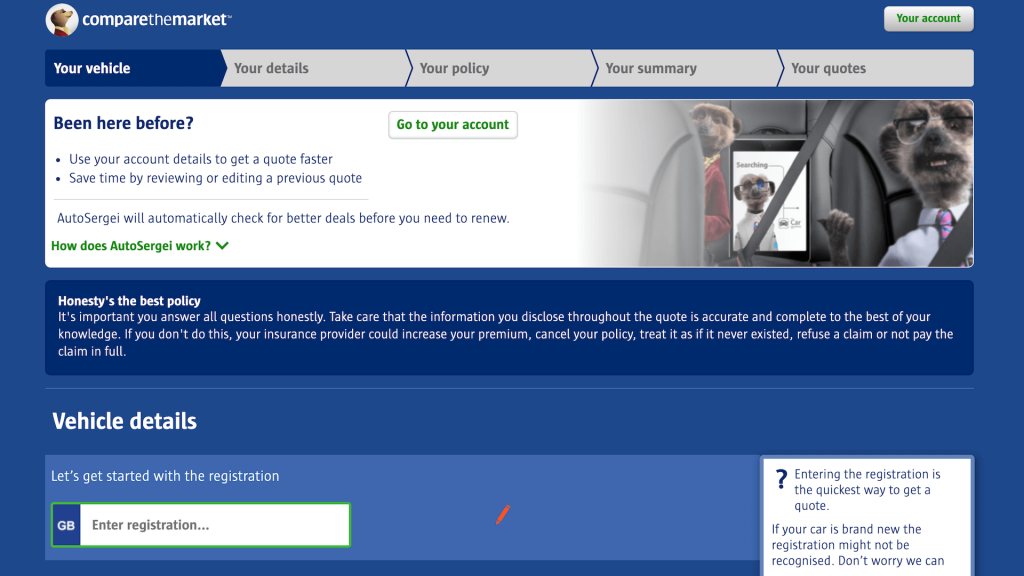
Deoarece afișează locația vizitatorului, puteți utiliza și pesmet ca bară de progres. Câteva exemple obișnuite includ teste online și formulare cu mai multe pagini, cum ar fi cererile de locuri de muncă:

Atunci când sunt utilizate în acest fel, pesmetul oferă o reprezentare vizuală a etapelor pe care vizitatorul le-a parcurs deja cu succes și a etapelor rămase. Acest lucru poate motiva vizitatorii să finalizeze sarcina la îndemână.
În calitate de proprietar al site-ului web, doriți ca vizitatorii să petreacă cât mai mult timp pe site-ul dvs. Pesmetul poate încuraja navigarea prin afișarea tuturor opțiunilor de navigare relevante. De exemplu, un client poate naviga la o pagină de produs și apoi decide să nu cumpere acel produs. Pesmetul poate încuraja vizitatorul să exploreze categorii legate de produs și, sperăm, să facă o achiziție.
Pesmetul este, de asemenea, un mecanism de navigare compact. Când vine vorba de utilizarea pesmetului în designul web, vă poate ajuta să schițați arhitectura de navigare. Dacă site-ul dvs. are o ierarhie logică sau o grupare, poate fi un bun candidat pentru pesmet. Cu toate acestea, pesmetul în general nu adaugă prea multă valoare site-urilor cu un singur nivel, cum ar fi blogurile personale.
Nu în ultimul rând, pesmetul ajută și crawlerele motoarelor de căutare să înțeleagă modul în care este structurat site-ul dvs. Aceasta este o veste bună pentru optimizarea motorului de căutare (SEO).
3 tipuri de navigare cu pesmet
Traseele de pesmet pot fi împărțite în general în trei categorii: locație sau ierarhică, cale și atribut. Fiecare tip are punctele sale forte și punctele sale slabe, așa că haideți să le explorăm în detaliu.
1. pesmet bazat pe locație
Pesmetul ierarhic sau bazat pe locație reprezintă structura unui site. Dacă site-ul dvs. are două sau mai multe niveluri ierarhice, vă poate ajuta să includeți pesmet în funcție de locație în designul dvs. web.
De asemenea, puteți utiliza pesmet în funcție de locație dacă vizitatorii intră în mod regulat pe site-ul dvs. la un nivel mai profund. De exemplu, un consumator ar putea căuta un anumit produs pe Google și apoi să introducă site-ul dvs. la pagina produsului respectiv. Pentru acest nou client, pesmetul bazat pe locație poate oferi informații utile despre modul în care este structurat site-ul dvs.
2. Pesmeturi bazate pe căi
Pesmetul bazat pe căi este generat dinamic. Aceasta înseamnă că afișează calea parcursă de vizitator pentru a ajunge la pagina web curentă.
Când vine vorba de pesmet în designul web, vă recomandăm să abordați acest soi cu prudență. Vizitatorii tind să sară de la o pagină la alta, ceea ce poate duce la un traseu haotic și inutil de pesmet. Majoritatea browserelor web oferă, de asemenea, un buton Înapoi , astfel încât pesmetul dvs. bazat pe cale poate contribui puțin la experiența vizitatorilor.
3. pesmet bazat pe atribute
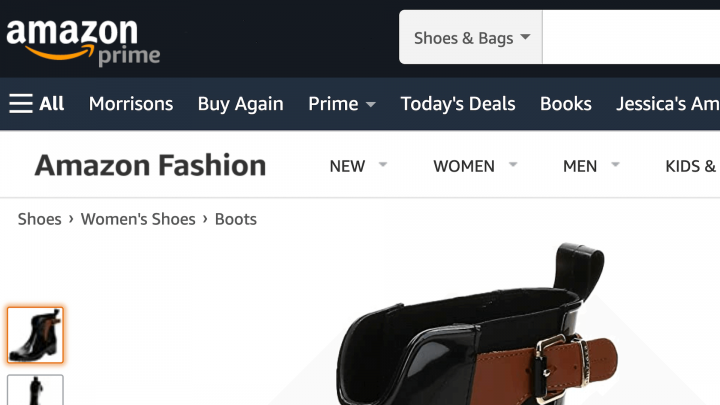
Pesmetul bazat pe atribute afișează toate atributele pe care le-a selectat consumatorul. Site-urile de comerț electronic folosesc adesea pesmeturi bazate pe atribute pentru a ajuta vizitatorii să înțeleagă modul în care au ajuns la produsul curent:

Pesmetul bazat pe atribute poate ajuta, de asemenea, vizitatorul să exploreze conținut alternativ care se aliniază cu atributele alese. De exemplu, clientul ar putea explora produse care se potrivesc cu atributul „cizme” sau „mărimea 5” (sau ambele). Acest lucru vă poate ajuta să generați conversii și să vă maximizați veniturile.
4 cele mai bune practici de proiectare pentru pesmet
Indiferent ce tip de trasee de pesmet decideți să utilizați, există câteva bune practici pe care le puteți implementa pentru a vă asigura că sunt eficiente. Iată patru bune practici pe care trebuie să le țineți cont atunci când vă creați pesmetul.
1. Nu înlocuiți meniurile de navigare principale
Pesmetul este un tip de schemă de navigare secundară. Deși fiecare site web este diferit, este în general o idee proastă să înlocuiți toate meniurile dvs. principale de navigare cu pesmet.
Este important să ne amintim că nu toate călătoriile vizitatorilor sunt ordonate - sau logice! Dacă înlocuiți toate meniurile dvs. principale de navigare cu pesmet, vizitatorii dvs. s-ar putea lupta să se deplaseze între conținut fără legătură.
De asemenea, vizitatorii pot ajunge la o pagină fără a naviga în ierarhia așteptată, de exemplu prin intermediul rezultatelor căutării Google. Pentru vizitatorii fără context, pesmetul poate oferi o valoare redusă și poate fi chiar confuz.
Când vine vorba de pesmet în designul web, ar trebui să le vedeți ca o caracteristică suplimentară care ajută navigarea. Furnizând atât scheme de navigare primare, cât și secundare, puteți oferi vizitatorilor libertatea de a explora site-ul dvs. ierarhic sau într-un mod neierarhic.
2. Păstrați-vă titlurile coerente
Pentru a evita confuzia, este o idee bună să rămâneți în concordanță cu titlurile paginii și pesmetul. Acest lucru este deosebit de important atunci când vizați cuvinte cheie specifice în scopuri SEO.
Singura excepție este atunci când o pistă de pesmet conține cuvinte cheie sau expresii repetate. Motoarele de căutare pot interpreta această repetare ca o optimizare excesivă și vă pot aplica o penalizare SEO. De asemenea, puteți alege să includeți titlul paginii curente în traseul dvs. de pesmet. Cu toate acestea, pentru a evita confuzia, este important să utilizați text simplu pentru titlul paginii curente, mai degrabă decât un link pe care se poate face clic.
Dacă utilizați Yoast SEO, puteți personaliza textul care apare ca parte a pesmetului. Aceasta include adăugarea de text ancoră, precum și un prefix pentru calea firului de pâine:

De asemenea, puteți schimba taxonomia utilizată pentru a vă crea traseele de pesmet. Orice personalizări pe care le faceți vor fi reflectate în widgetul de pesmet Elementor.
3. Urmăriți pesmetul în cele mai bune practici de web design
Când vine vorba de stilizarea pesmetului, este important să urmați cele mai bune practici de proiectare. Acest lucru îi va ajuta pe vizitatori să interacționeze cu pesmetul dvs. cu succes.
De obicei, proprietarii de site-uri web vor utiliza simbolul mai mare decât (>) pentru a separa hyperlinkurile într-o pistă de pesmet. Cu toate acestea, acest simbol sugerează o relație părinte-copil, iar pesmetul pe cale, în special, nu funcționează neapărat în acest fel. Când vine vorba de pesmet în designul web, există, de asemenea, șansa ca simbolul> să intre în conflict cu imaginile vizuale ale site-ului dvs.
Utilizatorii Yoast SEO pot schimba caracterul separator navigând la SEO > Aspect căutare > Meniu pesmet . Acolo puteți introduce orice caracter doriți, deși opțiunile obișnuite includ săgeți care indică spre dreapta ( → ), ghilimele cu unghi drept ( » ) și barele ( / ).
Dimensiunile și căptușeala sunt alte considerații importante de proiectare. Dintr-o perspectivă de utilizare, este crucial să existe suficient spațiu între linkurile din traseele dvs. de pesmet. Cu toate acestea, ca mecanism secundar de navigare, este de asemenea important ca traseele dvs. de pesmet să nu distragă atenția de la meniul principal de navigare:

Puteți folosi Elementor pentru a realiza acest delicat act de echilibrare. Pentru a modifica dimensiunea și stilul oricărui element de pe ecran, pur și simplu selectați-l în pânză și apoi petreceți ceva timp explorând fila Stilul Elementor.

4. Utilizați plasarea coerentă a pesmetului
De obicei, traseele de pesmet sunt afișate în jumătatea superioară a paginii. Dacă utilizați un meniu de navigare orizontal, pesmetul este de obicei poziționat direct sub acesta.
Dacă urmați aceste convenții de proiectare, vizitatorii nu ar trebui să aibă probleme în localizarea pesmetului dvs. Când traseul dvs. de pesmet este afișat vizibil în partea de sus a paginii, acesta ajută vizitatorul să se orienteze imediat. Dacă utilizați widgetul de pesmet Elementor, puteți poziționa acest widget oriunde pe ecran, utilizând instrumentul de glisare și plasare.
Când vă poziționați pesmetul, coerența este esențială. Afișarea pesmetului în diferite locații de pe site-ul dvs. va confunda și deranja vizitatorii, având un impact negativ asupra experienței lor.
Îmbunătățiți experiența utilizatorului cu pesmet
Publicarea multor conținut excelent este esențială pentru rularea unui site web de succes. Cu toate acestea, pe măsură ce site-ul dvs. web crește, poate deveni dificil de navigat. Acest lucru este valabil mai ales pentru site-urile de comerț electronic, care au deseori ierarhii complexe constând din mai multe categorii de produse.
Pesmetul poate ajuta vizitatorii să navigheze mai bine pe site-ul dvs. De asemenea, pot încuraja clienții să navigheze și pot oferi un impuls de optimizare a motorului de căutare (SEO). Dacă utilizați Elementor și Yoast SEO, puteți adăuga pesmet la orice pagină sau postare și le puteți stiliza pentru a se potrivi perfect designului site-ului dvs.
Aveți întrebări despre cum să îmbunătățiți navigarea site-ului dvs. cu pesmet? Lasă-ne un comentariu mai jos!
