Scrieri ale echipei Elementor: Cum să construiești site-uri complexe și aplicații web cu conținut dinamic
Publicat: 2020-11-13Despre autor: Mati Horovitz, Full Stack Team Leader @ Elementor
Mati trăiește și respiră cod și tehnologie, îi place să scrie postări pe blogul său și să răspundă la întrebări la Quora.
Elementor a devenit cel mai bun constructor de site-uri web din WordPress, dar adevărul puțin cunoscut este că îl puteți folosi pentru a construi mult mai mult decât site-uri web. De fapt, vă permite să construiți site-uri web mai complexe și avansate și chiar aplicații web complete.
Asta e corect! Cu nenumăratele caracteristici ale Elementor și flexibilitatea sa în integrarea cu alte software-uri, nu mai sunteți împiedicat să vă folosiți creativitatea. Îl puteți folosi pentru a rezolva problemele într-un mod unic și specific cazului și pentru a integra alte aplicații pentru a ajunge la rezultatul dorit.
În acest articol, oferim un exemplu real din modul în care Elementor a ajutat echipa de experiență a clienților din Elementor să înlocuiască aplicațiile sofisticate. Acest lucru ne-a permis să rezolvăm concis o provocare organizațională, folosind mult mai puține resurse și personal. Soluția pe care am creat-o este diferită de o construcție medie a site-ului web prin faptul că utilizatorul interacționează cu interfața și nu numai că o citește.
Dar mai întâi, să definim problema cu care ne-am confruntat.
O provocare de dezvoltare a aplicațiilor
În urmă cu un an, trebuia să rezolvăm o problemă - aflați cum să examinați solicitanții care doresc să lucreze în departamentul nostru de asistență.
Am vrut să le lăsăm să răspundă la problemele legate de WordPress. În esență, pentru a testa acești solicitanți, trebuia să le oferim un site web cu erori pe care trebuiau să le remedieze, pentru a le arăta înțelegerea și cunoștințele despre WordPress și diferitele sale erori.
În plus, a trebuit să sincronizăm acest site cu erori cu un formular de testare pe care l-a primit solicitantul.
Întregul proces de screening al angajaților a inclus:
- După aplicarea cu succes, departamentul nostru de resurse umane trimite un test solicitantului.
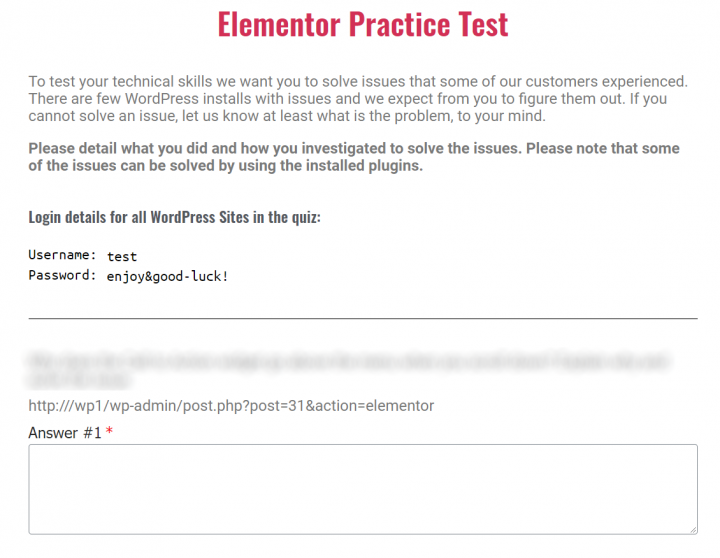
- Testul include întrebări și linkuri către anumite site-uri web cu erori specifice.
- Solicitantul scrie apoi răspunsul în câmpul de răspuns la test.
- Răspunsurile sunt trimise către un fișier Foi de calcul Google pentru a fi verificate de echipa noastră.
Pentru a face posibil acest proces, a trebuit să combinăm și să integrăm diferite aplicații.
Soluția: încorporează 4 caracteristici elementare avansate
Pentru a construi o soluție interactivă de testare a angajaților, a implicat utilizarea creativă a mai multor caracteristici ale Elementor pentru a produce o pagină de testare.

Pentru a ne construi testul, am folosit următoarele caracteristici Elementor:
- Theme Builder - pentru a configura rapid o nouă pagină de testare
- Form Builder - pentru ca răspunsurile să fie trimise și trimise spre examinare
- Conținut dinamic - pentru a completa testul cu întrebări
- Acțiuni după trimitere (în formularele Elementor) - pentru a trimite și a salva răspunsurile în Foi de calcul Google
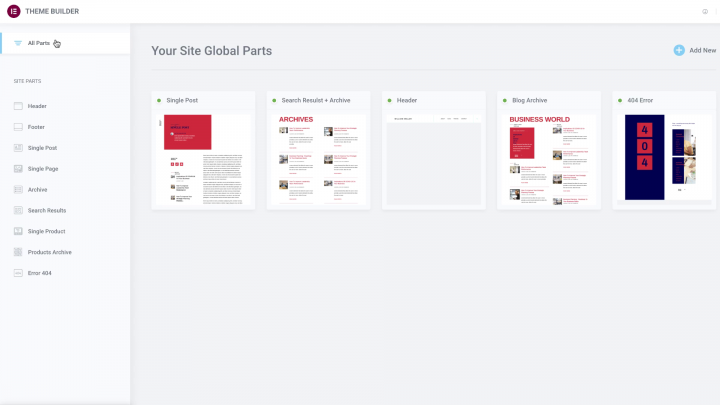
1. Constructor de teme

Aspectul paginii de test a fost construit cu Elementor's Theme Builder ca un singur șablon care desenează testul ca un formular cu conținut dinamic.
Acest lucru a permis HR să configureze o pagină de testare nouă (care este un tip de post personalizat pe care am creat-o pe WordPress) foarte ușor și să o trimită solicitantului atunci când este necesar.
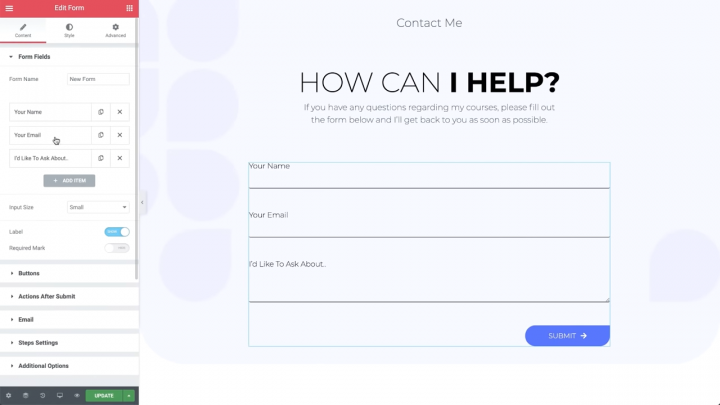
2. Formular Widget

Am folosit Elementor Form Widget pentru a ne asigura că candidații noștri au un mod eficient de a-și comunica răspunsurile. Formularul trimis a fost ulterior extras în Foi de calcul Google.
3. Conținut dinamic

Am folosit Digital Ocean - o companie care furnizează servicii cloud dezvoltatorilor care îi ajută să implementeze și să scaleze aplicații care rulează simultan pe mai multe servere, pentru a crea un server cu 5 configurări de site-uri web diferite, fiecare conținând un bug unic. Apoi am făcut un instantaneu al serverului, ceea ce ne-a permis să îl restaurăm complet după bunul plac (după fiecare test).
Pentru a extinde acest lucru, atunci când este creat un nou test, acesta solicită Digital Ocean printr-o cerere API să utilizeze instantaneul pentru a crea serverul care conține cele 5 site-uri web cu erori. Apoi, adresa IP a serverului este trimisă înapoi către Elementor și este integrată în test folosind conținut dinamic. În acest fel, fiecare întrebare are un link direct către site cu eroarea.
4. Acțiuni după trimitere

Odată ce solicitantul a completat completarea testului, acesta îl depune. Testul trimis, împreună cu răspunsurile, este apoi trimis la Foi de calcul Google pentru ca HR să îl examineze.
Construiți site-uri web complexe cu Elementor și conținut dinamic
Cu majoritatea instrumentelor SaaS, sunteți limitat de opțiunile create de software pentru dvs.; Sunteți limitat la gândirea într-o cutie, ca să spunem așa - sau mai exact - să acționați în cadrul unui set de reguli.
Frumusețea unei platforme open-source este că o puteți extinde la propriile dvs. nevoi unice. Puteți gândi în afara casetei și puteți utiliza creativitatea.
La fel este cazul cu Elementor. Aici, pe lângă instrumentele Elementor, am integrat cu ușurință nu numai Foi de calcul Google, ci și un motor sofisticat de creare a serverelor - Digital Ocean.
Capacitatea de a combina instrumentele Elementor vă oferă flexibilitatea de a rezolva probleme unice și puterea de a crea site-uri complexe rapid, ușor și fără cheltuieli inutile.
Ați folosit Elementor în afara scopului unui simplu „constructor de site-uri web”? Spuneți-ne în comentarii.
