Discuție reală: PWA de comerț electronic și provocările construirii unuia
Publicat: 2022-03-02În 2016, comerțul electronic a atins o piatră de hotar majoră: dispozitivele mobile au depășit desktop-urile și laptopurile ca fiind cea mai populară modalitate de a naviga pe internet.
Magazinele online nu și-au mai putut trata utilizatorii de telefonie mobilă ca pe o idee ulterioară. Acum, experiența mobilă este cel mai important aspect al site-urilor de comerț electronic.
Magazinele online au răspuns la această schimbare făcând site-urile lor receptive, ceea ce înseamnă că se adaptează automat la ecranele mai mici ale dispozitivelor mobile.
Multe magazine și-au dezvoltat propriile aplicații native și pentru dispozitivele mobile, deoarece aplicațiile native au funcționalitate offline și sunt mai rapide decât site-urile receptive. Viteza este deosebit de importantă pentru experiența mobilă - conform Google, 53% dintre utilizatorii de dispozitive mobile vor părăsi o pagină dacă durează mai mult de trei secunde pentru a se încărca.
Un alt avantaj pentru aplicațiile native? Utilizatorii pot instala o pictogramă pentru ei pe ecranul lor de pornire, care păstrează marca dvs. proaspătă în minte și generează mai multe vânzări pentru magazinul dvs.
Dar și aplicațiile native au probleme. În primul rând, sunt incomode. Utilizatorii trebuie să le caute pe o platformă de distribuție precum Apple App Store sau Google Play și apoi să le descarce pentru a le utiliza.
Ce este un PWA?
Aplicațiile web progresive (PWA) au apărut ca soluție la aceste probleme.
PWA funcționează ca o combinație între site-urile receptive și aplicațiile native. La fel ca o aplicație nativă, sunt rapide, au funcționalitate offline și pot fi configurate ca pictogramă pe ecranul de pornire. Dar, spre deosebire de o aplicație nativă, acestea nu trebuie să fie descărcate dintr-un magazin de aplicații. PWA-urile pot fi accesate făcând clic pe un link sau introducând o adresă URL în bara de adrese a browserului dvs., la fel ca orice alt site web.
Vrei să faci un PWA pentru magazinul tău online? Ar trebui să știți că este un proces foarte complex și costisitor care necesită coordonare între echipele de inginerie și mai mulți furnizori de tehnologie. Costurile inițiale pot varia de la 250.000 USD la peste 1.000.000 USD, în funcție de complexitatea construcției, și alte taxe de abonament lunare suplimentare de la 3.000 USD la 10.000 USD+, în funcție de furnizori.
Vom detalia tot ce este necesar pentru a face un PWA mai jos.
Tehnologii necesare pentru a construi PWA
Având în vedere capabilitățile avansate ale PWA, nu ar trebui să fie surprinzător faptul că dezvoltarea acestora poate fi dificilă și consumatoare de timp. Există multe tehnologii diferite implicate în proces, iar comercianții de comerț electronic trebuie să găsească experți pentru fiecare dintre aceste tehnologii și adesea trebuie să angajeze mai mulți furnizori pentru a-și construi PWA.
Mai exact, următoarele opt tehnologii alcătuiesc baza PWA-urilor:
1. PIM/OMS fără cap
Fiecare magazin online are nevoie de un sistem de management al informațiilor despre produse (PIM) sau un sistem de gestionare a comenzilor (OMS). Acesta servește ca backend al site-ului dvs., permițându-vă să vă editați înregistrările și să urmăriți inventarul, comenzile și expedițiile în timp real.
Pentru a face un PWA, PIM sau OMS trebuie să fie, de asemenea, fără cap, ceea ce înseamnă că îl puteți conecta la un sistem separat pentru experiența dvs. frontală/față de utilizator.
Din fericire, platformele populare PIM și OMS au investit în a-și face sistemele compatibile cu comerțul fără cap. Shopify, BigCommerce și Magento au interfețe robuste de programare a aplicațiilor (API) care vă permit să vă conectați tehnologia la un alt sistem.
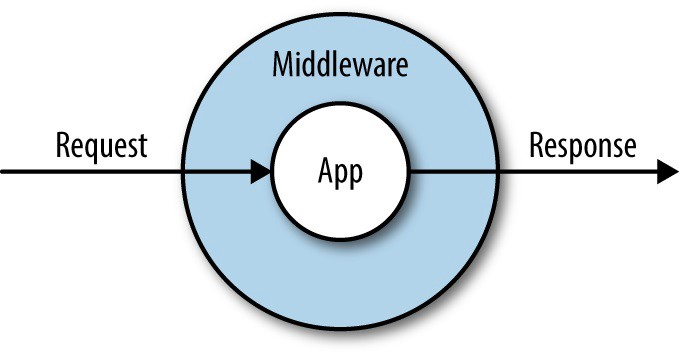
2. Stratul Middleware
Este necesar un strat de middleware pentru a trimite date din backend-ul dvs. de comerț electronic către vitrina dvs. frontal și invers.
API-urile furnizate de Shopify, BigCommerce etc. sunt în esență schițe care le spun dezvoltatorilor cum să-și integreze platforma cu alta. Middleware este software-ul care funcționează cu API-ul pentru a facilita comunicarea între două platforme.

3. CDN
După cum am menționat mai sus, viteza este totul atunci când vine vorba de PWA. Utilizatorii de dispozitive mobile pur și simplu nu vor tolera performanțe slabe.
Distanța fizică joacă un rol cheie în viteza site-ului. Cu cât un utilizator este mai departe de unul dintre serverele dvs., cu atât va dura mai mult pentru ca elementele de pe site-ul dvs. să se încarce pentru ele.

Rețelele de livrare de conținut (CDN) precum Fastly mențin zeci de servere și centre de date care sunt distribuite în întreaga lume. Proprietarii de magazine pot accesa infrastructura unui CDN pentru a-și îmbunătăți viteza site-ului în schimbul unei taxe recurente.
4. SSR
Redarea pe server (SSR) este o altă tehnică care este utilizată pentru a îmbunătăți performanța PWA-urilor.
Cu SSR, paginile sunt redate complet pe server și apoi trimise la browserul utilizatorului, ceea ce are ca rezultat un timp de încărcare a paginii mai rapid și o experiență de utilizator îmbunătățită.
SSR are, de asemenea, beneficii de optimizare pentru motoarele de căutare (SEO). Motoarele de căutare nu sunt capabile să indexeze în mod eficient aplicațiile care se redau în browserul utilizatorului (aceasta este cunoscută și ca randare pe partea clientului sau CSR), dar nu au nicio problemă cu SSR. Timpii rapidi de încărcare ajută și SEO, deoarece îi încurajează pe vizitatori să rămână pe site-ul tău în loc să se retragă. Creșterea timpului mediu petrecut de oameni pe site-ul dvs. vă va îmbunătăți poziția în clasamentele de căutare.
Este imposibil să exagerezi importanța SEO. Patruzeci și trei la sută din traficul către site-urile de comerț electronic provine din căutarea organică - aceasta este mult mai mult decât orice altă sursă. De fapt, este mai mult decât trafic direct (20%), anunțuri de căutare plătite (18%) și marketing prin e-mail (4%) combinate.
Fără clasamente ridicate în rezultatele căutării, este posibil ca magazinul dvs. să nu primească volumul de trafic de care are nevoie pentru a supraviețui. SSR vă va crește viteza, vă va îmbunătăți clasamentul în căutare și va crește traficul către magazinul dvs.
5. Lucrător de service
Lucrătorul de servicii este un script care creează un cache și apoi preia resursele din acest cache atunci când este necesar. Se rulează în fundalul unui browser, separat de pagină - așa pot funcționa PWA-urile chiar și atunci când nu există o conexiune la internet.
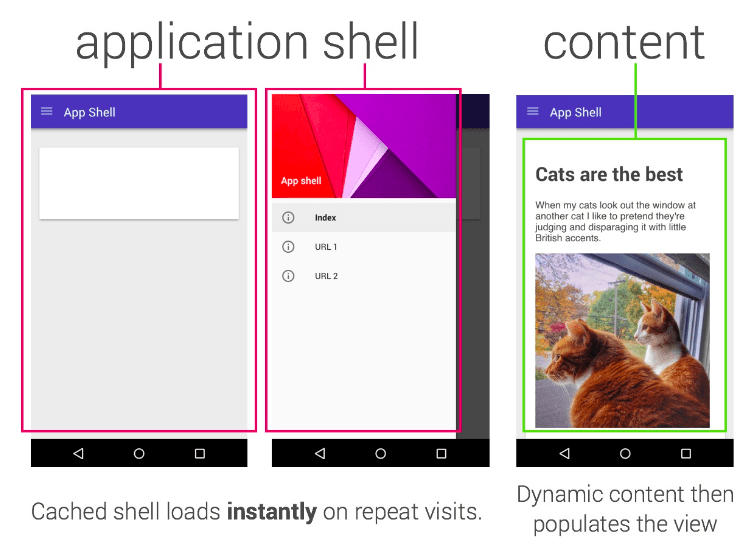
6. Shell de aplicație
Cache-ul creat de lucrătorul de servicii vă permite, de asemenea, să utilizați un shell de aplicație, care este codul minim necesar pentru interfața cu utilizatorul a PWA. Shell-ul aplicației vă face PWA mai rapid, deoarece păstrează conținutul static în cache și gata, așa că trebuie încărcat doar conținutul dinamic.

7. Manifestul aplicației web
Este nevoie de o anumită cantitate de informații pentru ca browserul să știe ce trebuie să facă atunci când utilizatorul face clic pe pictograma ecranului de pornire a PWA. Manifestul aplicației web oferă aceste informații, care include un link către imaginea pictogramei PWA, precum și linkul către PWA în sine.
8. Vitrina
În cele din urmă, va trebui să codificați personalizarea unei vitrine folosind framework-ul React sau Vue pentru PWA. Aici utilizatorii interacționează de fapt cu site-ul dvs., ceea ce face ca acesta să fie deosebit de important, consumator de timp și costisitor de dezvoltat.
Pur și simplu nu vă puteți permite să vă zgâriți cu acest aspect al aplicației dvs. Un design neatractiv sau greu de navigat vă va face să pierdeți potențiale vânzări și să vă alunge vizitatorii către concurenții dvs.
Concluzia
Metoda tradițională de dezvoltare a PWA poate să nu fie fezabilă pentru întreprinderile mici și mijlocii.
Pentru a face acest lucru intern, ar trebui să plătiți pentru mai multe ore de muncă de la dezvoltatori. De asemenea, este posibil ca dezvoltatorii dvs. actuali să nu aibă abilitățile necesare pentru a construi un PWA. În acest caz, ar trebui să adăugați noi lucrători cu înaltă calificare la statul dvs. de plată. Îți poți permite asta?
O altă opțiune este de a externaliza unele sau toate aceste sarcini de dezvoltare către furnizori terți. Dar din nou, aceasta este o cheltuială destul de mare. Și pe lângă costul creării unui PWA, trebuie să luați în considerare faptul că va trebui să plătiți și o mulțime de întreținere și gestionare în timp.
Nu există nicio cale de ocolire – dezvoltarea unui PWA în modul tradițional te-ar costa cu adevărat.
Adam Ritchie este un scriitor independent cu sediul în Silver Spring, Maryland. În prezent scrie pentru Shogun, iar clienții săi anteriori includ Groupon, Clutch și New Theory.
