Cum să proiectați butoane CTA antiglonț în e-mail
Publicat: 2018-03-20În acest articol
Butoanele CTA rezistente la glonț sunt proiectate să se redeze perfect în toate căsuțele de e-mail și să se afișeze indiferent de ce. Urmați-ne într-un tutorial practic pentru a vă crea propriile e-mailuri antiglonț.
În atelierul de astăzi, ne vom concentra asupra unui element cheie de design al unui e-mail de la Skillcrush: butonul CTA antiglonț . Dar mai întâi, ce înseamnă antiglonț ? Este un termen folosit de profesioniștii în e-mail pentru un buton CTA, scris în HTML, care se redă în toate căsuțele de e-mail și, deoarece este un cod HTML și nu o imagine, butonul CTA va fi întotdeauna afișat, indiferent de ce.
Acum că știm ce este un buton antiglonț, următorul pas este să ne dăm seama: cum proiectăm unul? Și aici poate fi puțin complicat pentru unii. Puteți fie să transformați un buton CTA standard adăugând câteva rânduri de cod HTML, fie să verificați dacă editorul de e-mail pe care îl utilizați generează butoane antiglonț (și că acele butoane nu sunt doar imagini). Vom analiza cum să proiectăm un buton antiglonț cu ajutorul editorului de e-mail BEE.
Cum ar trebui să arate un buton CTA antiglonț
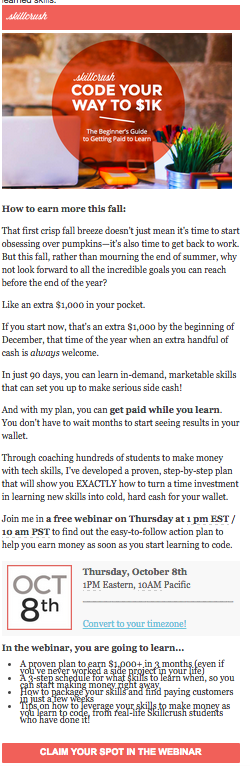
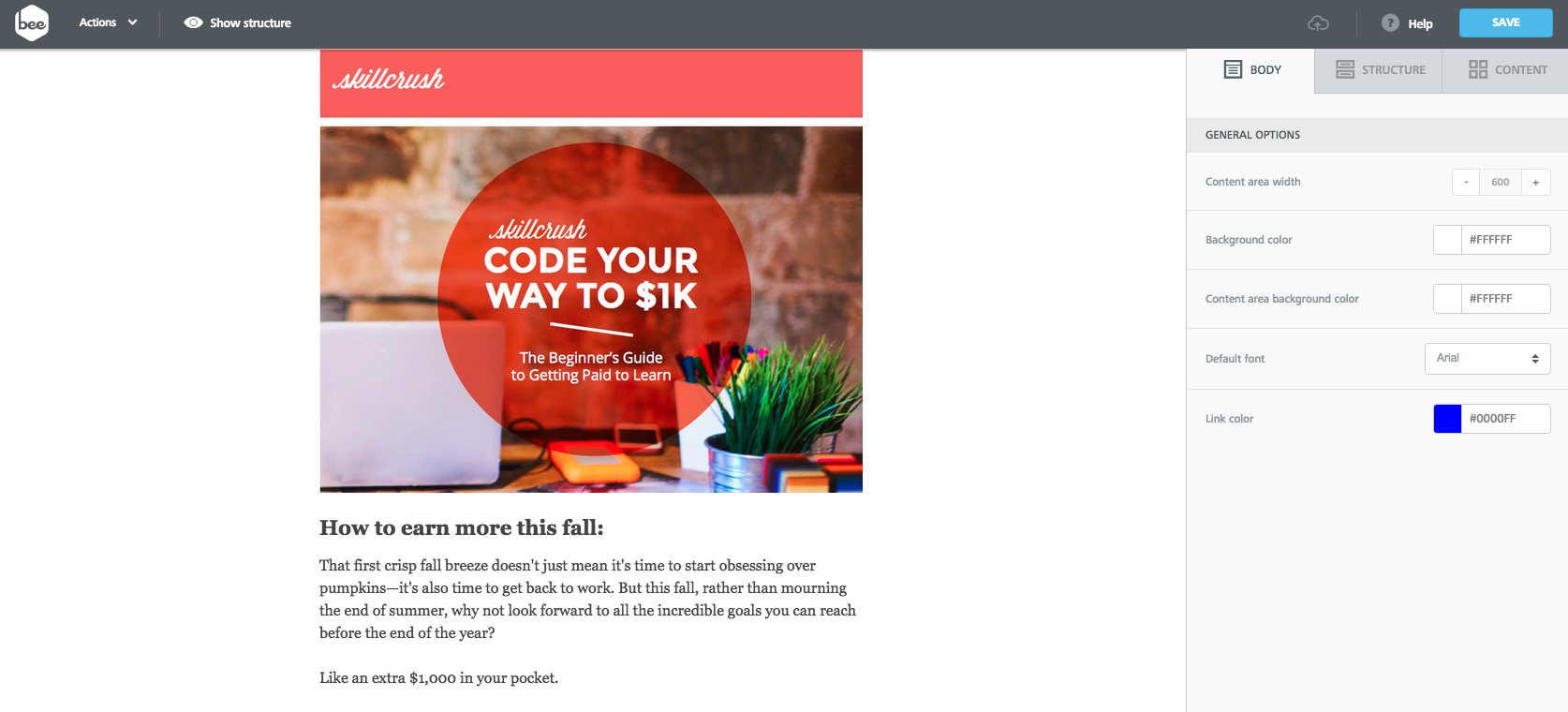
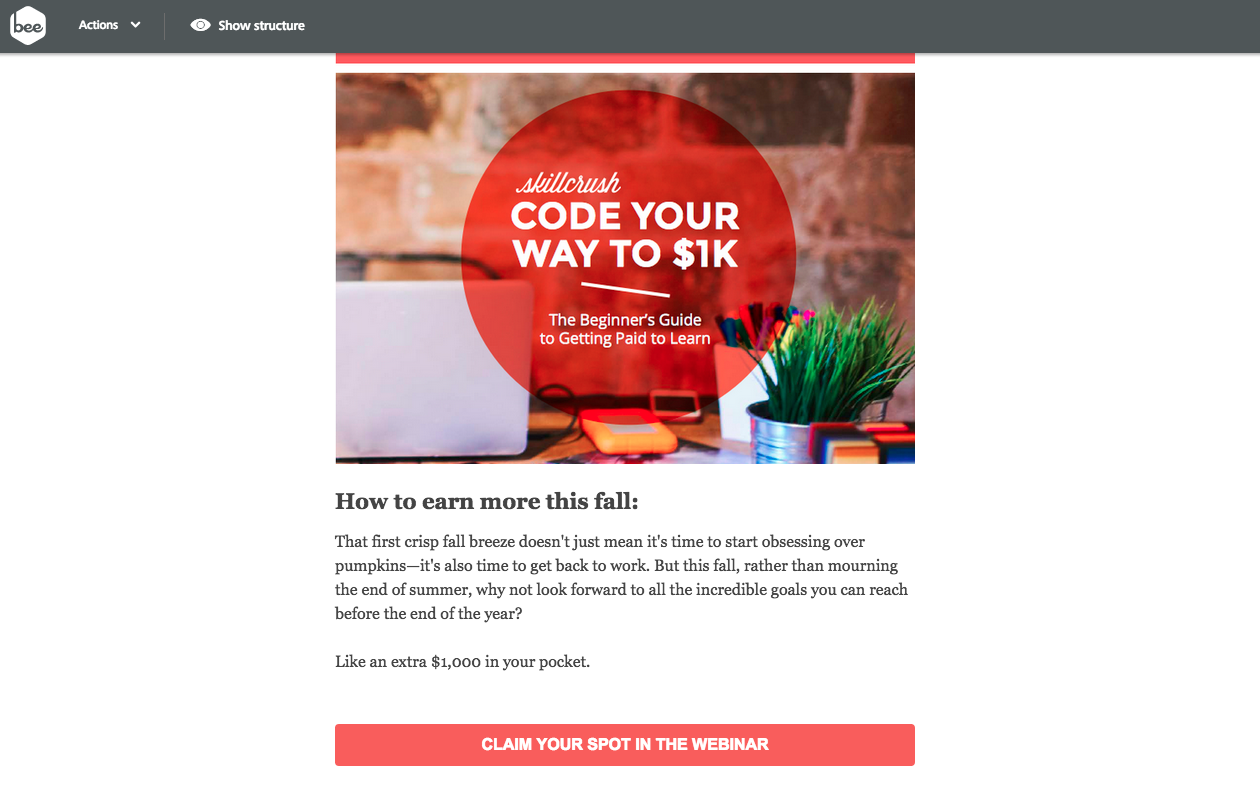
Să începem cu o privire la butonul CTA antiglonț dintr-un e-mail Skillcrush . Pentru referință, iată e-mailul complet:

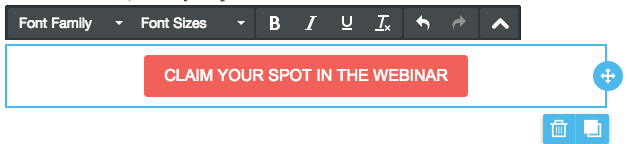
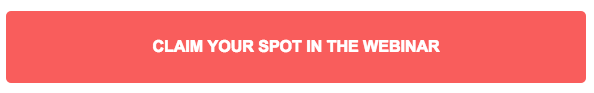
Și iată un prim plan al butonului lor unic de îndemn:

Este o schimbare revigorantă de ritm față de butonul tipic „albastru de webinar” pe care îl vedem adesea, ca acesta:

Observați cum Skillcrush folosește tactici de design inteligente pentru butonul CTA, care, la rândul său, reflectă marca sa modernă, feminină și personală:
- Butonul este roz al mărcii, cu text alb strălucitor
- Are lățimea completă a e-mailului și nu are un contur voluminos (cum ar fi cel negru din jurul butonului „Înregistrați-vă acum”), evocând o senzație ușoară și modernă
- „Revendică-ți locul”, folosind un pronume personal „al tău”, are un ton accesibil și prietenos, în timp ce îi îndrumă pe cititori să acționeze
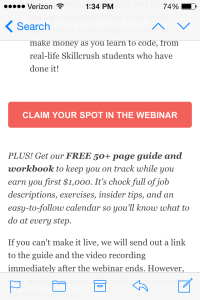
Dar poate cea mai importantă caracteristică de design a butonului CTA este că este antiglonț , adică butonul este scris în HTML, astfel încât să fie randat complet în toate căsuțele de e-mail. Putem vedea cum este afișat butonul chiar și cu imaginile dezactivate pe iPhone:

Haideți acum să facem mult mai mult hands-on și să vedem cum să proiectăm singuri un buton CTA antiglonț și să recreăm butonul Skillcrush CTA. Vom folosi editorul de e-mail BEE, care generează butoane CTA rezistente la glonț.
Prezentare generală video: Cum să proiectați un buton CTA antiglonț
Ca o scurtă prezentare generală, iată tutorialul nostru video despre cum să proiectați butonul CTA antiglonț din e-mailul Skillcrush din editorul de e-mail BEE:
[post_video_embed url="https://www.youtube.com/embed/x5NiClm8iLA” height="” width="”]
Un ghid pas cu pas în editorul BEE
Să vedem cum să creați cu ușurință un buton CTA stelar în editorul BEE, unde avem personalizare completă a lățimii, razei chenarului, culorii chenarului, căptușelii și stilului de culoare și text.

Pentru a începe, am avut nevoie de câteva minute pentru a recrea partea de sus a e-mailului Skillcrush, completând un șablon de bază cu o singură coloană cu imaginea antetului și conținutul introductiv. Acum, să creăm butonul nostru!
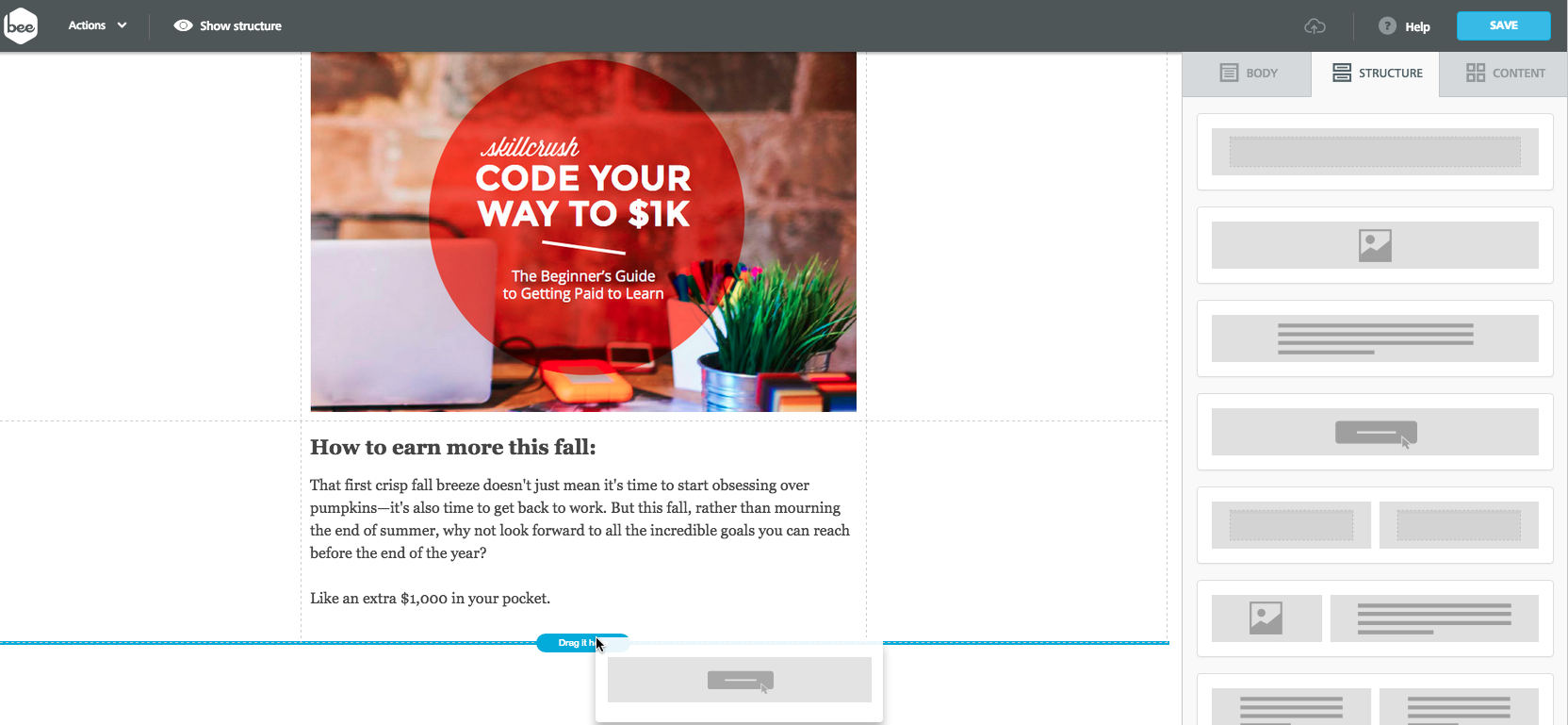
În meniul Structură din dreapta, vom lua un bloc de conținut de buton și îl vom trage pur și simplu în corpul e-mailului nostru.

Observați că butonul implicit este albastru, dreptunghiular și centrat pe pagină:

Dar putem face multe pentru a- l personaliza ! Pentru a potrivi butonul Skillcrush, va trebui să:
- Schimbați culoarea de fundal
- Actualizați și stilați textul
- Măriți lățimea și reglați căptușeala
- Introduceți un link
În corpul e-mailului nostru, vom face clic pe structura butoanelor pentru ao activa, apoi vom începe să facem ajustările noastre în meniul Conținut din dreapta.
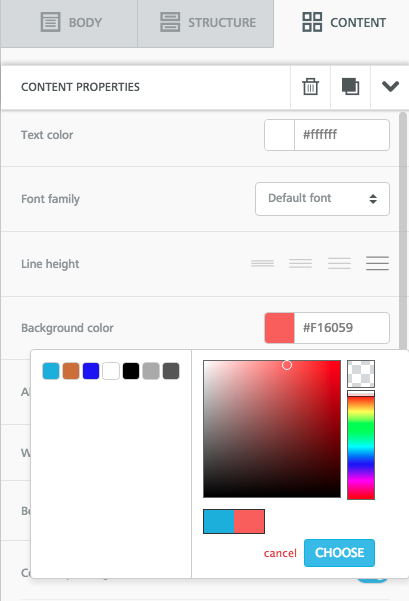
Culoarea butonului
Mai întâi, vom seta culoarea butonului la roz (#F16059 în format hexidecimal) pentru a se potrivi cu Skillcrush.

Apoi, vom actualiza textul . Pe măsură ce scriem, butonul se lărgește automat pentru a se adapta conținutului nostru:

Putem păstra culoarea fontului implicit (alb #ffffff), familia de fonturi (Arial) și dimensiunea fontului (16px), dar vom face mesajul aldine (și asigurați-vă că introduceți toate majusculele).
Lățimea completă a butonului
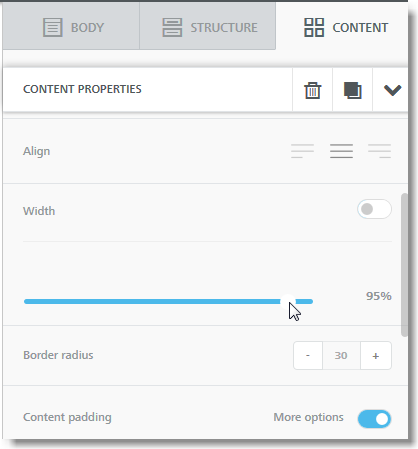
Este ușor să faci butonul să se întindă pe toată lățimea corpului e-mailului . Înapoi în meniul Proprietăți conținut , vom ajusta glisorul pentru lățime la dreapta, până la 100%. Din perspectiva designului, lățimea completă are sens : oglindește antetul Skillcrush din partea de sus a e-mailului, oferind un echilibru estetic și oferă, de asemenea, cititorilor mobili mai mult spațiu pentru a face clic.


Finisaje
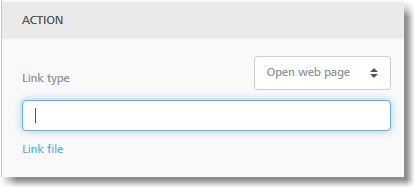
Sub Content Padding , ne vom asigura că avem o umplutură de 5 px sus și jos. De asemenea, să ne amintim să inserăm un link către buton : în același meniu Proprietăți conținut din care am lucrat, vom derula la secțiunea Acțiune și vom lipi linkul nostru.

Acum, avem un buton CTA antiglonț complet funcțional , identic cu e-mailul Skillcrush! Nu a fost ușor?

Dacă doriți să personalizați în continuare butonul CTA, iată câteva setări suplimentare de proiectare a butoanelor în editorul BEE:
Raza graniței
Puteți ajusta raza chenarului pentru a schimba forma butonului . Din perspectiva designului, elementele dreptunghiulare conotă, în general, un sentiment de tradiționalism, practic și echilibru, în timp ce elementele circulare pot fi percepute ca mai moi și mai calmante.

Iată o versiune rotunjită a butonului CTA după ajustarea razei la 25 px:

Captuseala nasturii
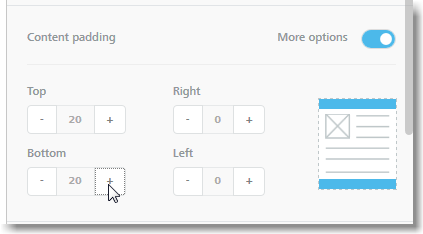
De asemenea, putem face butonul mai înalt (sau mai scurt) : asigurați-vă că butonul „Mai multe opțiuni” este activat în secțiunea Content Padding și creșteți umplutura de sus și de jos.

Iată butonul nostru cu o umplutură superioară și inferioară de 20 px.

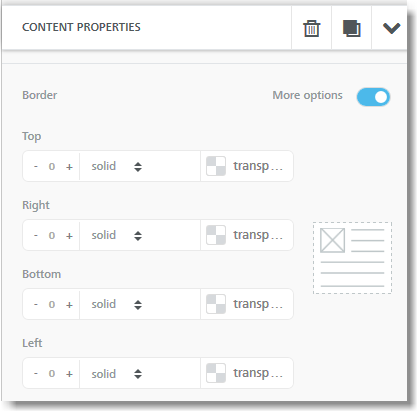
Frontiere
O altă ajustare pe care o putem face este culoarea și lățimea chenarului butonului , care se găsește sub Proprietăți conținut în editorul BEE. Observați cum avem un control granular asupra granițelor.

Butonul tradițional „Înregistrați-vă acum” la care ne-am uitat mai devreme avea o linie neagră subțire în jurul lui. În setările Border din editorul BEE, ne putem juca cu diferite culori și grosimi . Un chenar subțire și ușor adaugă un pic de profunzime:

Și marginea puțin mai groasă, mai întunecată este mai proeminentă, dar are un efect similar:

Trecerea la o culoare total diferită scade, în general, senzația de lumină, modernă a butonului:

Dar o chenar poate fi utilă și pentru a menține un aspect luminos, aerisit și modern dacă omitem o culoare de fundal , ca aceasta:

După cum puteți vedea, am putea petrece probabil toată ziua personalizând un buton CTA în editorul BEE!
Recomandările noastre cu designul butoanelor CTA antiglonț
Pe măsură ce vă proiectați propriile e-mailuri și vă personalizați butonul CTA rezistent la glonț, iată lucrurile cheie de care trebuie să aveți în vedere:
- Butoanele ar trebui să fie și ele pe marcă . Skillcrush face o treabă excelentă de a demonstra modul în care un buton bine conceput poate merge un drum lung în care să reflecte brand - ul , astfel încât să puteți conecta cu publicul. Joacă-te cu culorile și stilurile pentru a obține un aspect care se potrivește atât cu identitatea mărcii tale, cât și cu estetica e-mailului tău. Butonul ar trebui să atragă atenția (ar trebui să fie evident că este un buton) dar să nu iasă ca un degetul mare dureros.
- Echilibrează dimensiunea butonului. Mai mare nu este întotdeauna mai bine. Nu-i face pe cititori să simtă că le-ați împinge o cerere în față. Găsește un echilibru făcând butonul lat dacă nu este prea înalt sau făcându-l puțin mai înalt dacă nu este prea lat. Amintiți-vă, cititorii de pe dispozitive mobile sau tablete ar trebui să poată face clic cu ușurință cu vârful degetului, așa că lăsați un spațiu alb amplu în jurul butonului.
- Nu uita de conținut! „Înregistrați-vă”, „Aflați mai multe”, „Înscrieți-vă” și CTA similare sunt suprautilizate. Gândiți-vă la modul în care vă puteți personaliza mesajul într-un mod care să reflecte tonul mărcii dvs. Asigurați-vă că utilizați un verb clar, cu acțiune directă - și fiți concis. Încearcă să folosești pronume personale precum „al meu” și „al tău” care fac mesajul tău prietenos și captivant. Puteți încerca: „Rezervați-mi locul acum” sau „Ia-mi biletul gratuit”.
- Plasarea este cheia. Cercetările au arătat că plasarea unui buton CTA sub fold crește efectiv clicurile cu 304%! Spuneți cititorilor la ce se înscriu mai întâi, cu o copie și imagini excelente, apoi invitați-i să acționeze. Skillcrush face exact acest lucru punând butonul CTA pe ultimul loc.
- Fii rezistent la glonț. Mai presus de orice, este esențial ca butonul să arate grozav și să funcționeze așa cum ar trebui, indiferent de dispozitiv sau de căsuța de e-mail. Folosiți întotdeauna HTML în loc de imagine. Am văzut că în editorul BEE, toate butoanele sunt antiglonț, așa că nu va trebui să vă faceți griji cu privire la modul în care vor fi randate!
Trebuie să întrebăm: butoanele dvs. CTA sunt rezistente la gloanțe? Ce părere ai despre sfaturile noastre pentru designul butoanelor? Împărtășește-ți ideile și gândurile în comentariile de mai jos!

