Sfat de proiectare: crearea unor imagini de antet eficiente
Publicat: 2020-01-22Imaginile de antet sunt adesea primul lucru pe care vizitatorii îl observă atunci când ajung pe site-ul, pagina de destinație sau campania de marketing. Acest lucru le face unul dintre cele mai importante instrumente pentru a transmite ceea ce doriți ca vizitatorii să știe despre site-ul dvs. și despre afacerea dvs. Acum, nu mă lăsa să te păcălesc, nu sunt un expert în design. Cu toate acestea, am vorbit cu guru-ul nostru rezident al designului grafic, pentru a afla mai multe despre procesul pe care îl folosește pentru a crea imagini de antet eficiente. Ea a împărtășit cele mai bune practici despre cum să încorporați text pentru diferite cazuri de utilizare, ce tipuri de imagini funcționează cel mai bine și unde să găsiți imagini pentru campaniile dvs.
Text live vs text grafic
Pentru început, este important să vă gândiți la textul pe care doriți să îl utilizați cu imaginea antet, dacă există. Majoritatea imaginilor de antet includ text într-unul din două moduri, fie ca text live, fie ca text grafic încorporat în imagine.
Ce este textul live?
Textul live este text adăugat peste o imagine de fundal. În ShortStack, puteți adăuga acest text folosind un text bogat sau un widget text. Avantajele utilizării textului live includ:
Posibilitate de căutare : textul în direct adăugat campaniei dvs. poate fi căutat de către browsere, oferind site-ului dvs. o putere SEO suplimentară;
Text de reacție: live text se va redimensiona automat cu lățimea dispozitivului din care privitorul accesează campania; și
Editabilitate : textul live poate fi editat cu ușurință în ShortStack Campaign Builder.
PERSPECTIVA : Utilizăm text live în șabloanele noastre datorită avantajelor pe care le oferă această opțiune.
Ce este textul grafic?
Textul grafic este text care face parte dintr-o imagine. Puteți crea o imagine care include text grafic utilizând un program de design precum Photoshop sau un instrument online precum Canva. Avantajele utilizării textului grafic includ:
Libertate creativă mai mare : Textul grafic vă permite să utilizați orice fonturi doriți și să dispuneți textul după cum doriți; și
Capacitatea de răspuns la imagine : în funcție de designul dvs., utilizarea textului grafic vă poate oferi mai multă flexibilitate în ceea ce privește răspunsul la imagine pe diferite dimensiuni de ecrane. Cu toate acestea, dacă aveți litere mici în imagine, acest lucru ar putea scădea lizibilitatea textului atunci când acesta scade pe dispozitivele mobile.

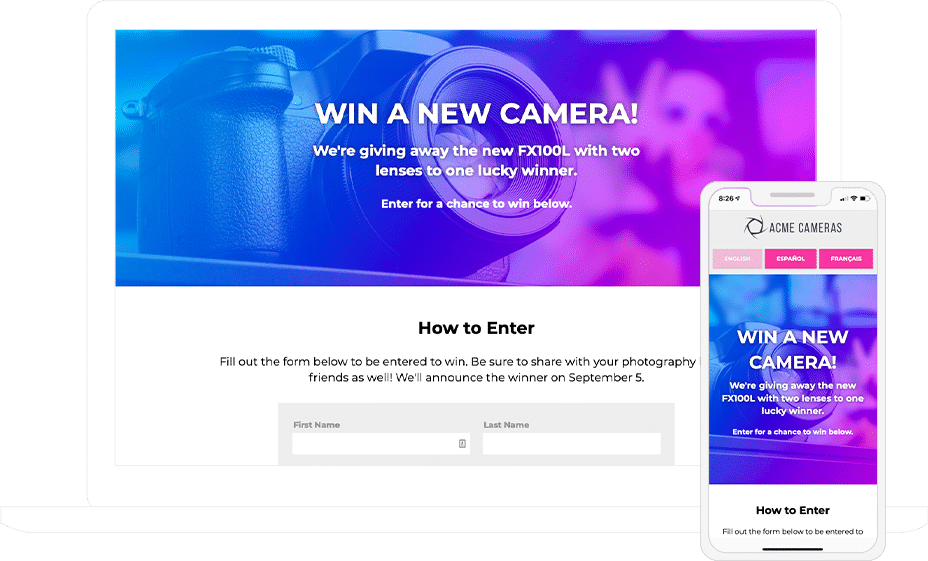
Acest antet de campanie folosește text live, ceea ce face ca lizibilitatea să fie mai bună pe mobil.
Selectarea unei imagini
După ce determinați ce tip de text veți folosi, este timpul să decideți ce tip de imagine veți folosi pentru a vă completa textul. Ați putea lua în considerare utilizarea:
Un model care se repetă : Acest tip de imagine este excelent pentru receptivitate, deoarece nu contează cât de largă este imaginea pentru ca același conținut să fie afișat;
O imagine simplă : o imagine care nu este „ocupată” este mai bună pentru suprapunerea textului decât una cu prea multe;
O imagine macro cu efect bokeh : O imagine macro este o fotografie în prim-plan a subiectului, iar adăugarea unui efect bokeh va estompa fundalul imaginii, ceea ce aduce focalizarea subiectului din antetul dvs.;
O imagine cu subiectul setat pe o parte : Setarea subiectului unei imagini pe o parte lasă loc pentru text pe ecrane late, ceea ce crește lizibilitatea textului; sau
O imagine care se îmbină cu culoarea de fundal a campaniei dvs. : acest tip de imagine funcționează bine pentru receptivitate și vizualizarea campaniilor pe dispozitive mobile, deoarece nu trebuie să vă faceți griji cu privire la cât de înaltă este campania dvs. atunci când vă creați imaginea.


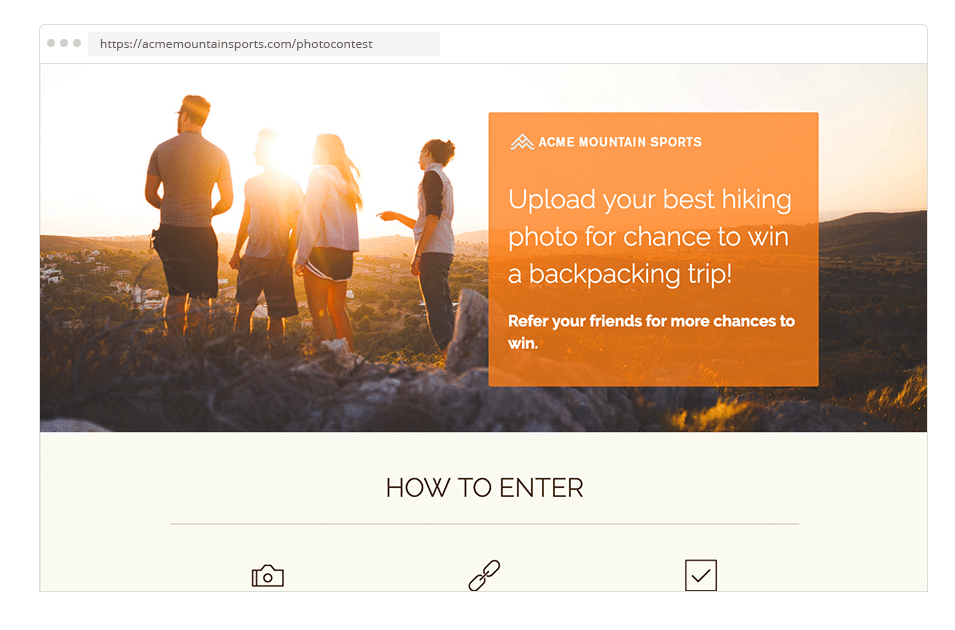
Acest antet are subiectul imaginii conținut pe o parte, lăsând loc pentru un bloc de text pe cealaltă parte.
Nu sunteți sigur unde să găsiți imagini? Vă sugerăm Shutterstock, Pixabay sau Adobe Stock. În caz contrar, puteți să vă faceți propriile fotografii sau să vă creați propriile imagini și să le utilizați în schimb.
Raportul de aspect al imaginii
Când selectați o imagine, este important să luați în considerare raportul de aspect al imaginii. O imagine înaltă și îngustă poate funcționa bine pe mobil, dar s-ar putea să nu arate grozav pe desktop. Alternativ, o imagine largă cu detalii mici își va pierde impactul (și, potențial, o parte din conținut) atunci când este redusă pe mobil. Uneori cel mai bine este să ai două imagini, una pentru mobil și alta pentru desktop. Puteți folosi setările noastre de vizibilitate specifice dispozitivului pentru a afișa conținut diferit pe dispozitive mobile față de desktop.

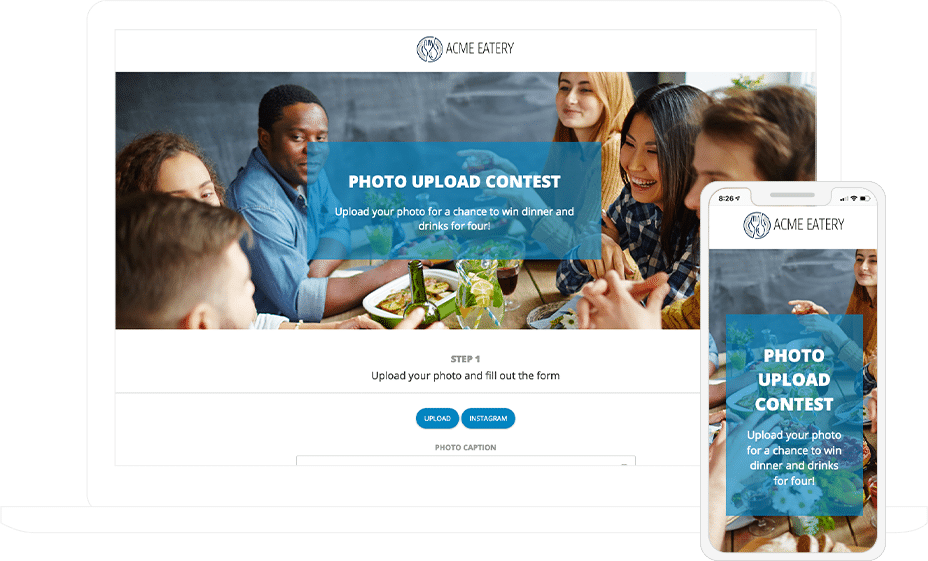
Această imagine largă funcționează excelent pe desktop, cu toate acestea, pe mobil pierzi subiectul principal al fotografiei.
Stilul textului
Odată ce finalizați imaginea pentru antet, este timpul să adăugați textul. Cel mai important lucru de care trebuie să ții cont atunci când adaugi text este lizibilitatea. Următoarele tehnici vă pot ajuta să îmbunătățiți lizibilitatea textului din antetul dvs.:
Adăugați un bloc de culoare în spatele textului : o culoare solidă în spatele textului dvs. va oferi o barieră între imaginea de fundal și textul antetului;
Creșteți transparența imaginii : aplicarea transparenței imaginii de fundal va permite textului fără transparență să iasă în evidență pe fundal;
Aplicați o umbră de text : Folosind o umbră în jurul caracterelor de text pentru a le oferi mai multă profunzime;
Utilizați fonturi mai îndrăznețe : fonturile mai îndrăznețe conferă caracterelor textului o greutate mai mare;
Contrast culoarea textului cu culorile imaginii : Utilizarea culorilor contrastante va atrage atenția spectatorilor asupra textului antetului; și
Folosiți diferite dimensiuni de font pentru textul important : împărțirea textului cu diferite dimensiuni de font permite celor mai importante informații să iasă în evidență.

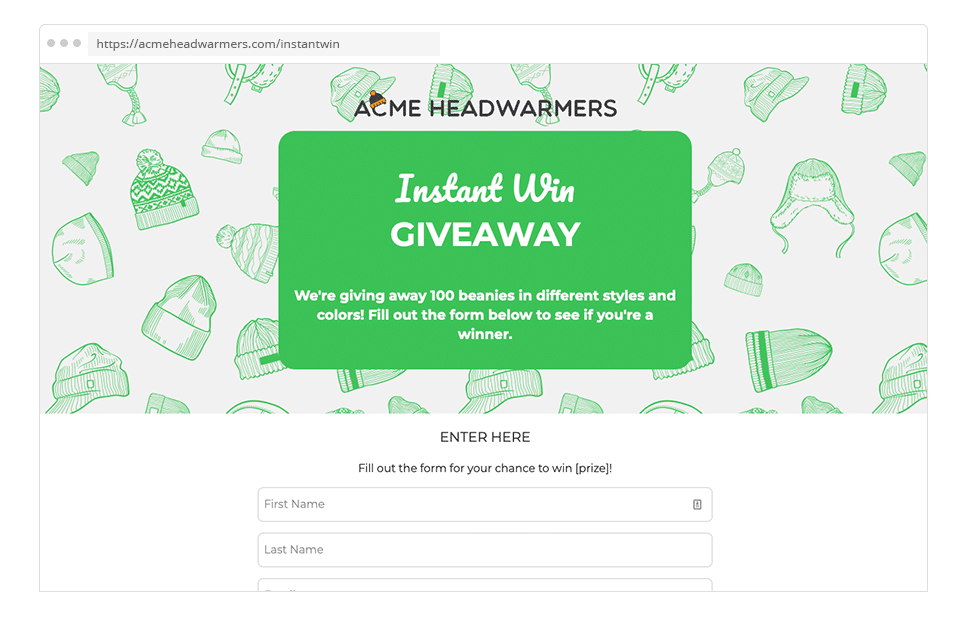
Acest antet folosește un model de fundal care se repetă și un bloc de culoare în spatele textului, făcându-l să iasă în evidență.
Receptivitatea
Crezi că ai terminat? Nu asa de repede. Trebuie să vă asigurați că imaginea antetului arată bine atât pe desktop, cât și pe dispozitivele mobile. Țineți cont de următoarele considerente atunci când vă proiectați antetul pentru a evita orice probleme:
Raportul de aspect : Cât de largă și de înaltă este imaginea dvs. influențează modul în care arată pe dispozitivele mobile (vezi nota de mai sus);
Redimensionarea imaginii : asigurați-vă că textul și elementele importante ale imaginii sunt încă lizibile atunci când o imagine se redimensionează pe mobil; și
Defilarea imaginilor: imaginile pot crește cantitatea de defilare pe care vizitatorii trebuie să le facă pe dispozitivele mobile, așa că asigurați-vă că informațiile importante nu necesită mult derulare.
Iată-l! Sfaturi de top pentru proiectarea unei imagini de antet eficiente. Aveți întrebări despre stilul campaniei dvs.? Trimiteți un mesaj echipei noastre de asistență: [email protected].
Doriți mai multe sfaturi și idei de design? Consultați articolele din seria noastră Design.
