Cum să creați o extensie SEO Chrome folosind ChatGPT
Publicat: 2023-06-05Extensiile Chrome oferă o modalitate rapidă și ușoară de a executa sarcini plictisitoare și repetitive. Extensiile pot economisi mult timp în SEO. Dar mulți încă nu se concentrează pe construirea lor.
Unul dintre motive este că unii specialiști în marketing nu pot codifica instrumente complexe, așa că folosesc orice instrument este disponibil. Acestea fiind spuse, nu trebuie să-ți investești întotdeauna timpul în a învăța abilități dificile sau a cheltui bani pe un dezvoltator scump pentru a construi un nou instrument complex.
Acum, puteți folosi ChatGPT pentru a vă crea propriile extensii SEO personalizate, pentru a le încărca pe Google și pentru a le folosi zilnic gratuit. Iată cum.
Pasul 1: Definiți cerințele
Înțelegerea clară a ceea ce doriți să facă extensia dvs. Chrome este primul pas în acest proces. Aș sfătui agenții de marketing de conținut să se gândească la asta înainte de a începe să solicite ChatGPT și să noteze cerințe specifice și clare.
Cerințele sunt de obicei de două tipuri:
- Sarcina : Ce ai nevoie ca extensia ta să facă?
- Caracteristica : Cum doriți ca extensia dvs. să vă prezinte informațiile?
Declinare a răspunderii : acest proces este conceput pentru a construi o extensie care funcționează numai pe computerul dvs., ceea ce înseamnă că nu o veți putea vinde sau face disponibilă în Magazinul web Chrome. Pentru ca acest lucru să se întâmple, va trebui să respectați regulile Google, care pot fi găsite aici.
Pentru acest ghid, vom folosi exemplul unei extensii SEO Chrome simple pe care am construit-o eu. Deci, aici sunt cerințele mele.
Cerințe de informare
Vreau ca extensia mea SEO Chrome să-mi spună toate elementele paginii pentru o privire de ansamblu rapidă a paginii, fără a fi nevoie să intru în codul de backend al paginii pentru a le verifica:
- Titlul paginii
- Meta descriere
- Copiați anteturile
- Link-uri interne, inclusiv lista de adrese URL
- Imagini, inclusiv adrese URL
- URL canonic
Cerințe de caracteristică și comportament
Vreau ca extensia mea să-mi arate o fereastră pop-up când dau clic pe pictograma extensiei din browserul Chrome.
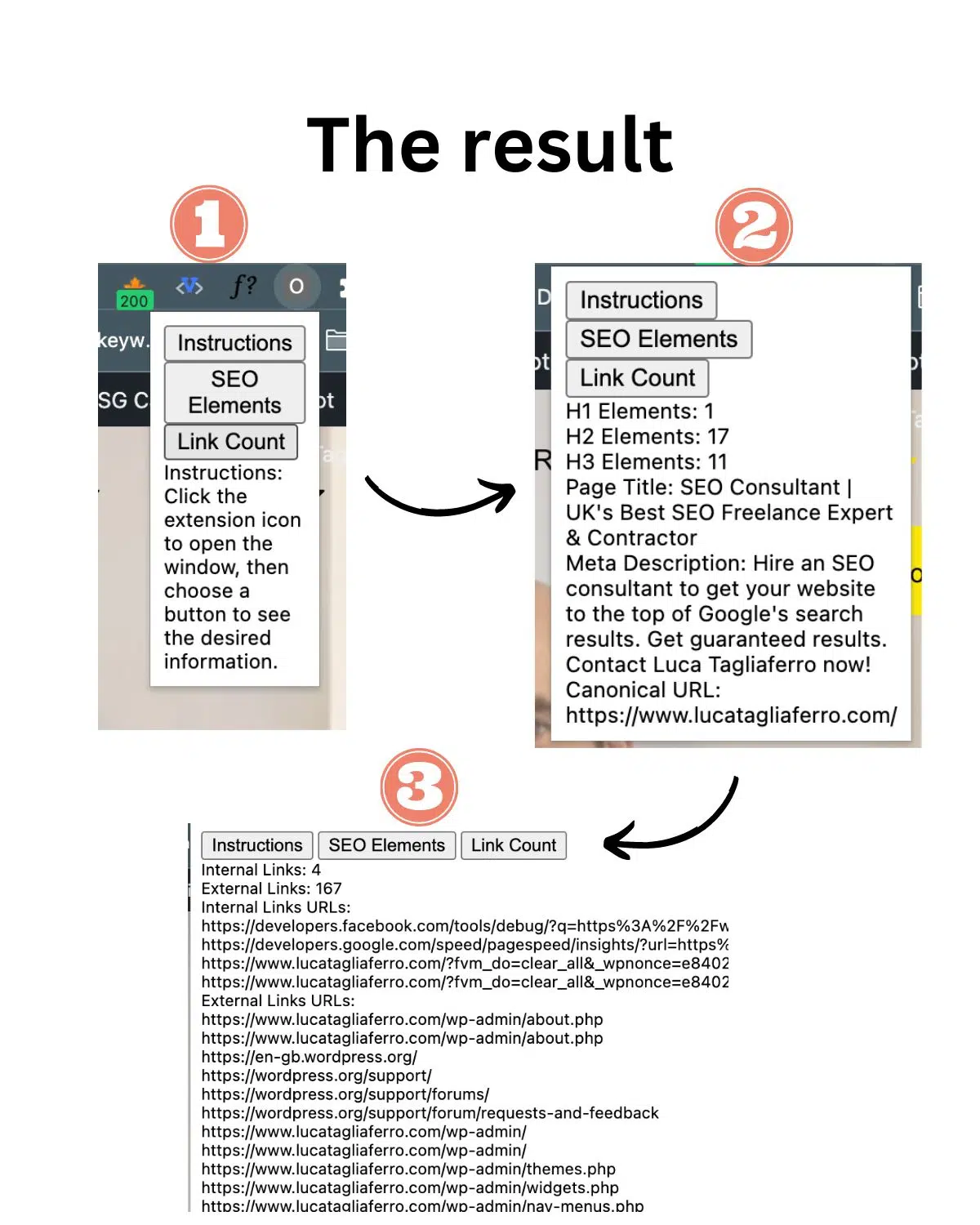
Mai jos puteți vedea ce vom construi și cum se va afișa pe Chrome.

Notă: aceasta este o versiune de bază a extensiei care nu include stilul CSS pentru simplitate. Pe ce ne concentrăm în acest ghid este funcționalitatea reală, nu stilul.
După cum puteți vedea în imaginea de mai sus, va trebui să vă asigurați că rezultatele extensiilor vă vor fi vizibile în fila Chrome ca o fereastră pop-up.
Majoritatea extensiilor SEO funcționează astfel, vă oferă informațiile de care aveți nevoie într-o fereastră pop-up când faceți clic pe pictograma extensiei.
Pasul 2: scrieți o descriere detaliată pentru ChatGPT
Acum că sunteți gata să primiți o solicitare cu privire la o potențială extensie SEO, vă puteți îndrepta către ChatGPT pentru a scrie instrucțiunile detaliate. Din nou, promptul dvs. trebuie să fie cât mai specific și cât mai detaliat posibil.
Cele mai multe solicitări pe care le văd că folosesc marketerii nu sunt lungi, ci foarte scurte. Și din solicitări scurte, veți obține rezultate slabe.
Iată cum o poți face:
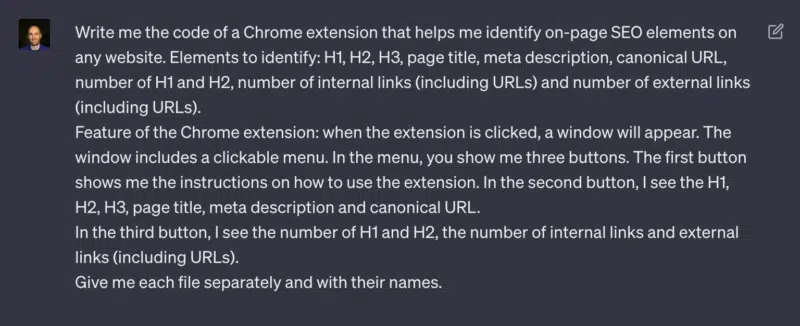
În primul rând, trebuie să oferi ChatGPT câteva obiective. Pentru a face acest lucru, puteți utiliza aceeași cerință pe care am văzut-o în Pasul 1, în plus față de o linie de comandă:
- „Scrieți-mi codul unei extensii Chrome care mă ajută să identific elementele SEO pe pagină pe orice site. Elemente de identificat: H1, H2, H3, titlul paginii, meta description, URL canonic, numărul de H1 și H2 și numărul de link-uri interne (inclusiv URL-uri).”
Acum că ați oferit ChatGPT obiectivele pe care doriți să le atingeți, este timpul să specificați exact cum trebuie să se comporte extensia dvs. Pentru aceasta, vom folosi caracteristica ferestrei pop-up cu butoane. Iată cum puteți face această parte:
- „Caracteristică a extensiei Chrome: când se face clic pe extensie, va apărea o fereastră. Fereastra include un meniu pe care se poate face clic. În meniu, îmi arăți trei butoane. Primul buton îmi arată instrucțiunile despre cum să folosesc extensia. În al doilea buton, văd H1, H2, H3, titlul paginii, meta descriere și URL canonic. În al treilea buton, văd numărul de H1 și H2, numărul de link-uri interne (inclusiv URL-uri).”
Trebuie să fim foarte specifici cu privire la ceea ce vrem să realizăm. Pentru a face acest lucru, va trebui să adăugați ultimul paragraf al promptului, specificând cum trebuie să încărcați promptul.
- „Dă-mi fiecare fișier separat și cu numele lor.”
În acest fel, cereți ChatGPT să împartă fișierele în părți. Acest lucru este important din cauza Pasului 4. Așa că stai acolo.
Pasul 3: Cereți ChatGPT să scrie codul
În cele din urmă, este timpul să luăm toate propozițiile pe care le-am scris, să le copiam și să le lipim în ChatGPT:

Una dintre cele mai bune funcționalități ale ChatGPT este capacitatea de a scrie cod fără probleme.
De aceea, conform instrucțiunilor noastre, ChatGPT vă va furniza patru coduri separate.
Notă : Când creați o nouă extensie Chrome, în mod normal, trebuie să furnizați mai multe tipuri de fișiere, în funcție de cât de complex este aceasta. Pentru acest exemplu, avem nevoie doar de patru tipuri de fișiere pentru a încărca în contul Chrome:
- Manifest.json
- Popup.html
- Popup.js
- Content.js
Folosirea ChatGPT înseamnă că specialiștii în marketing nu trebuie să învețe cum să construiască aceste fișiere tehnice și acesta este scopul acestui ghid, dar este totuși important să știți pentru ce sunt acestea.
În plus, le-aș recomanda experților în marketing digital să învețe cât mai multe despre aceste fișiere, deoarece trebuie să depaneze posibile probleme tehnice și să descopere cum să-și facă extensiile să funcționeze mai bine. Google are un ghid specific despre Acțiunile browserului Chrome dacă doriți să aflați mai multe.
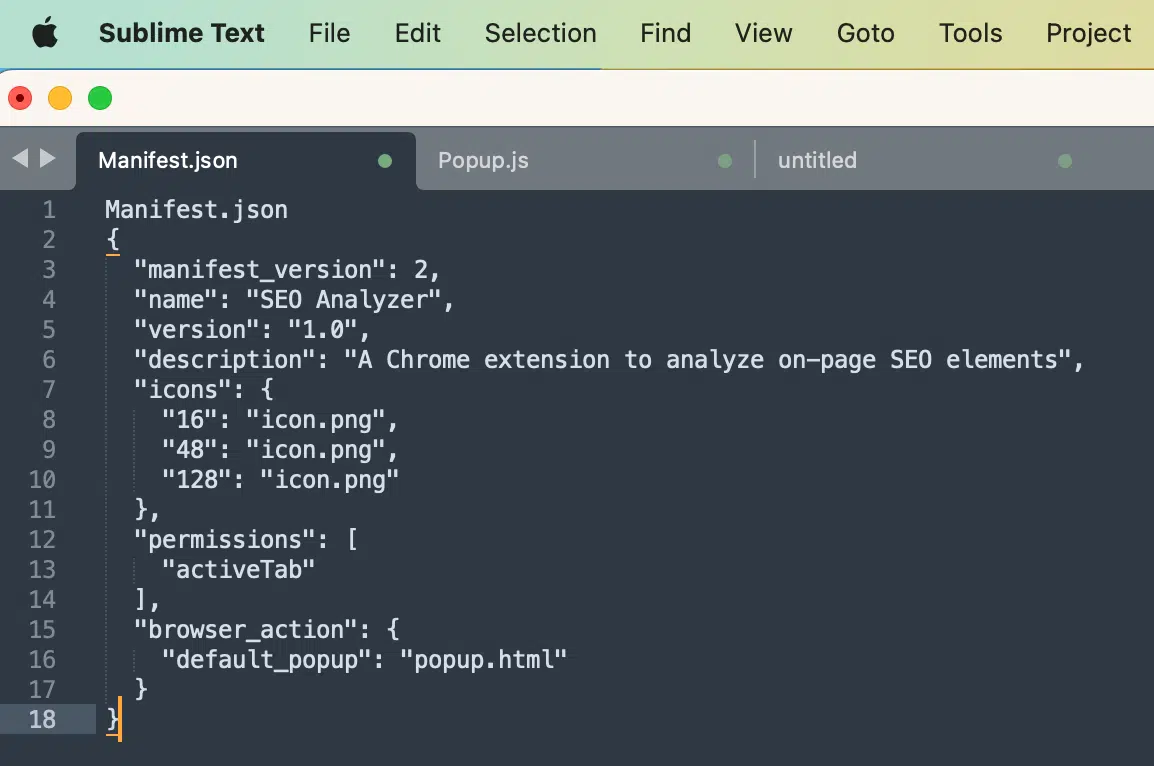
Manifest.json
Fișierul manifest.json este un fișier de configurare necesar pentru fiecare extensie Chrome.
Conține metadate despre extensie, cum ar fi numele, versiunea, descrierea, pictogramele și permisiunile acesteia. De asemenea, specifică fișierul pop-up implicit care va fi afișat atunci când se face clic pe extensie.
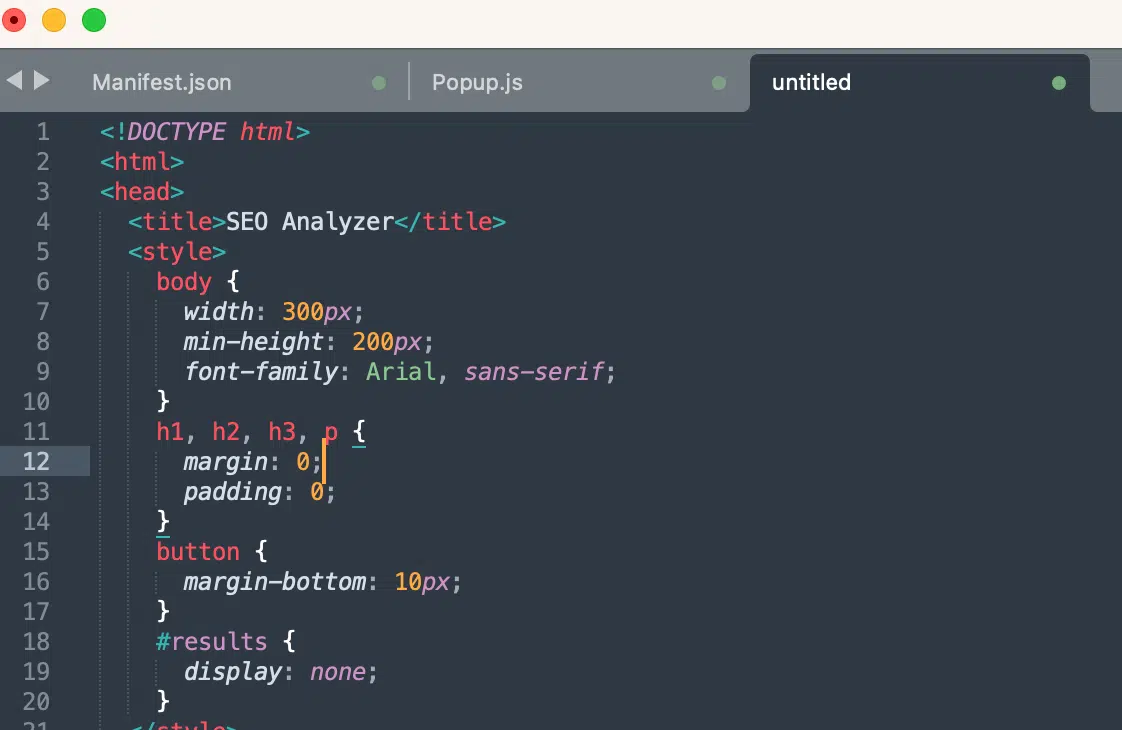
Popup.html
Fișierul popup.html reprezintă interfața cu utilizatorul (UI) a extensiei Chrome. Acesta definește aspectul și conținutul care vor fi afișate atunci când se face clic pe pictograma extensiei.
În acest caz, include butoane pentru instrucțiuni, elemente SEO și statistici, precum și o secțiune de rezultate pentru afișarea informațiilor adunate.
Popup JS
Fișierul popup.js conține codul JavaScript care interacționează cu interfața de utilizare a extensiei Chrome.
Se ocupă de clicurile pe butoane și trimite mesaje către scriptul de conținut (nu este inclus în codul furnizat) pentru a prelua elemente SEO de pe pagina web activă în prezent.
De asemenea, actualizează interfața de utilizare pentru a afișa informațiile preluate în secțiunea de rezultate atunci când se face clic pe butoanele corespunzătoare.
Content.js
Fișierul content.js este responsabil pentru interacțiunea cu conținutul paginii web și extragerea datelor necesare.
În acest caz, ascultă mesajele din fereastra pop-up și efectuează sarcinile.
Obțineți buletinele informative zilnice pe care se bazează marketerii.
Vezi termenii.
Pasul 4: Exportați codurile ChatGPT în fișiere
Acum că avem codurile și cele trei tipuri de fișiere, următorul pas este să descărcați informațiile acestor fișiere într-un format digerabil pentru extensia Chrome.
Iată cum puteți face acest lucru:
Descărcați aplicația Sublime Text
Sublime Text este un editor care poate fi partajat care acceptă în mod nativ toate limbajele de programare și limbajele de marcare. Utilizatorii pot descărca fișierele și le pot încărca în altă parte.
Copiați și lipiți codurile
Acum că avem codurile și Sublime Text, trebuie să copiem codurile din ChatGPT și să le lipim în filele necesare Sublime Text, înainte de a le putea descărca pe desktop-urile noastre.
În fiecare filă separată, vom lipi codurile:

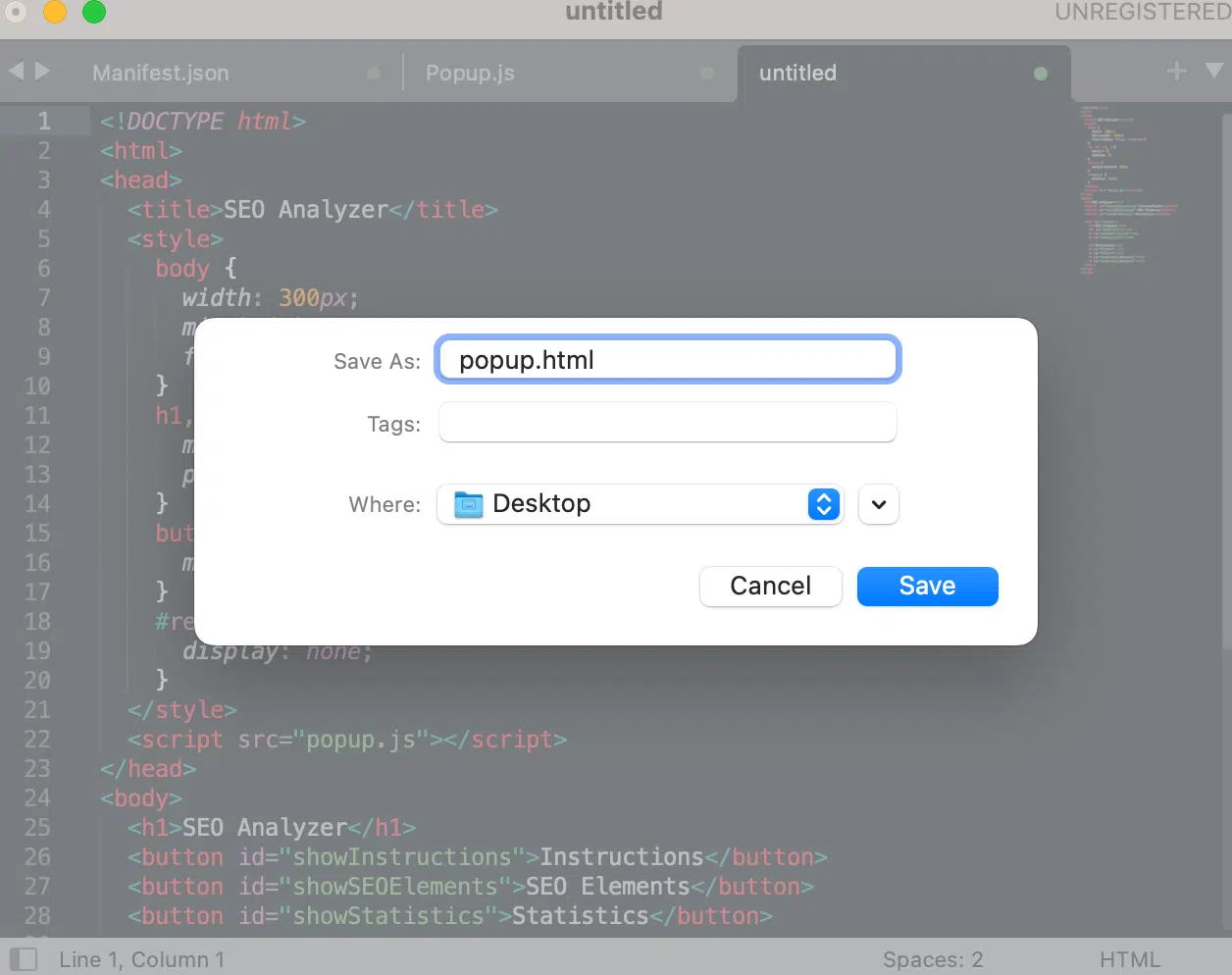
Odată ce apăsați pe „Lipire”, va apărea uneori o filă fără titlu care arată astfel;

Merită menționat că în exemplele de cod pe care le folosesc pentru acest ghid, aplicația Sublime Text nu preia titluri automat, așa că va trebui să le adăugați manual.
Când salvați fișierele pe desktop, veți putea schimba numele fișierelor. Cu toate acestea, acest lucru nu va afecta extensia dvs.

Puteți salva toate fișierele într-un folder specific pe care îl puteți numi „Extensia mea SEO” sau ceva de genul acesta.
Pasul 5: Încărcați fișierele în contul de extensie Chrome
Acum că am finalizat cea mai grea parte a acestui ghid, scriind codul, este timpul să încărcați fișierele în contul dvs.
Pentru a face acest lucru, trebuie să deschideți tabloul de bord pentru extensii Chrome aici: chrome://extensions/
Odată înăuntru, urmați acești pași pentru a încărca corect fișierele:
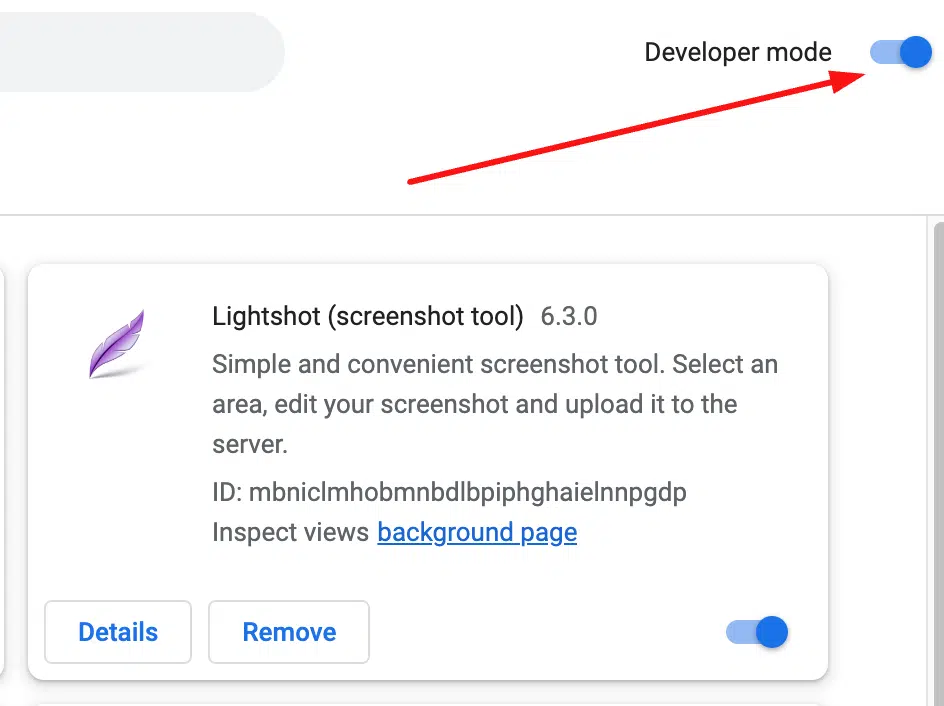
- Activați „Modul dezvoltator” din partea dreaptă sus a browserului. Acest lucru vă va permite să deschideți funcția de încărcare.

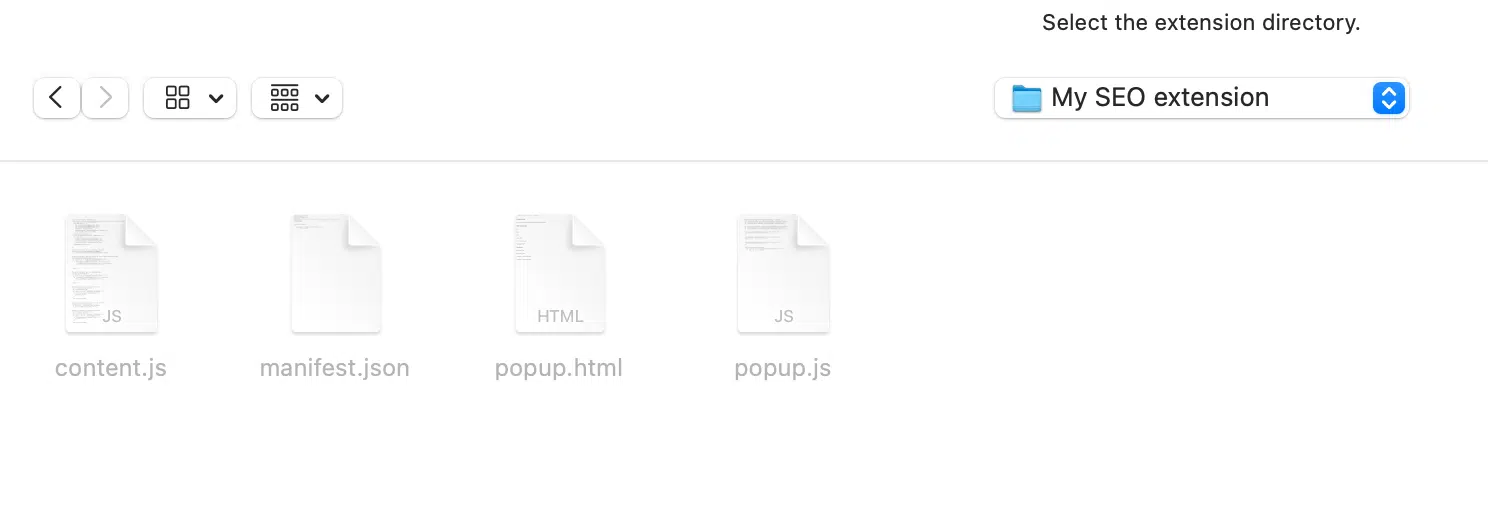
- Faceți clic pe „Load Unpacked” pentru a găsi și selecta cele 4 fișiere pentru încărcare.
Când apăsați „Încărcați despachetat”, această fereastră se va deschide dacă sunteți pe un Mac.

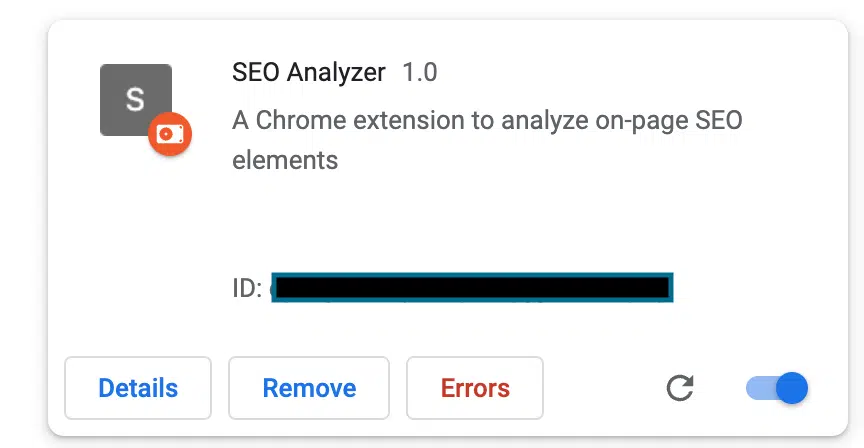
Încărcați toate cele patru fișiere în tabloul de bord pentru extensii Chrome. Dacă ați făcut totul corect, veți vedea extensia dvs. în listă astfel:

În acest moment, extensia dvs. este aproape gata pentru a fi testată.
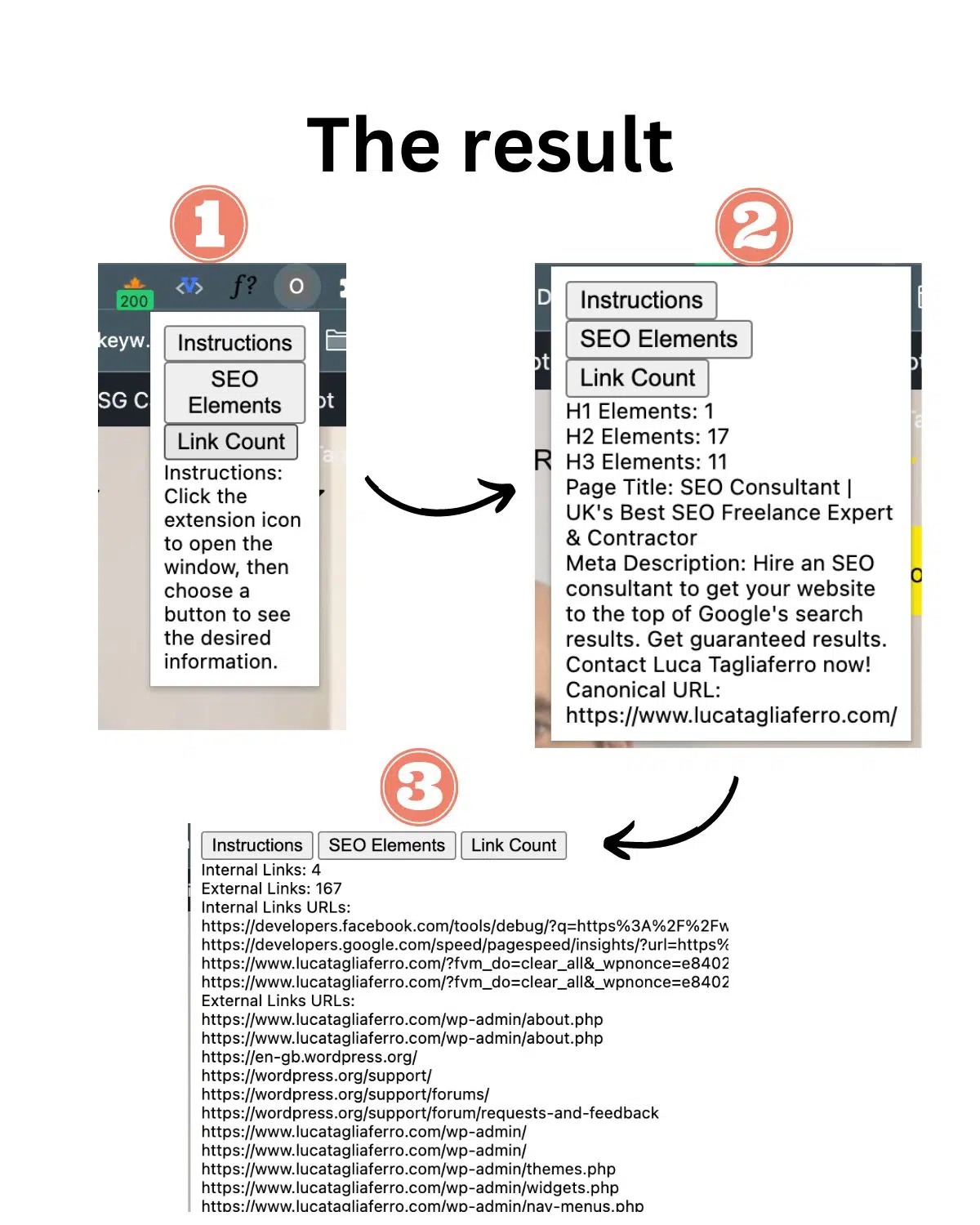
Am construit extensia cu trei butoane:
- Butonul de instrucțiuni pentru a învăța cum să-l folosești.
- Butonul de elemente SEO on-page.
- Butonul Linkuri.
Fiecare buton pe care faceți clic vă va oferi posibilitatea de a citi informațiile de pe pagină și de a face o evaluare rapidă dacă pagina este optimizată corect pentru căutare.
Pasul 6: Depanarea și curățarea codului
Nu vă faceți griji dacă vedeți erori în extensia dvs. Chrome, acestea sunt inevitabile, dar ușor de remediat.
Cu versiunea actuală a ChatGPT, codul se referă la regulile Google înainte de decembrie 2021 și multe lucruri s-au schimbat de atunci.
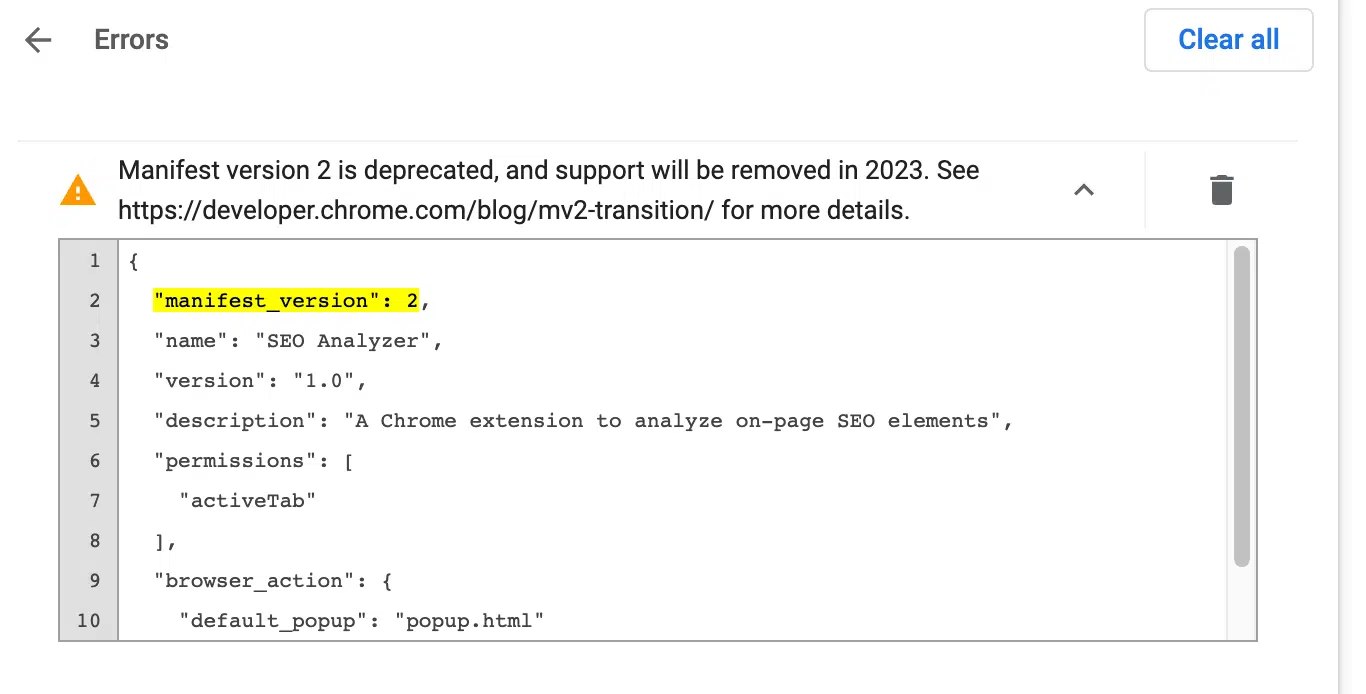
Versiune manifest depreciată
Aceasta înseamnă că codul poate fi vechi și să nu fie actualizat la cea mai recentă versiune a cerințelor de extensie Chrome pentru fișierul manifest.
Una dintre aceste erori arată că fișierul Manifest.json este depreciat, ceea ce înseamnă că Google dorește să actualizați din ianuarie 2023.
Este foarte probabil să întâmpinați acest tip de eroare:

Pentru a remedia această problemă, tot ce trebuie să faceți este să selectați „manifest_version”: 2 în fișierul Sublime Text și să înlocuiți „2” cu „3”, care este cea mai recentă versiune.
După ce ați terminat, încărcați din nou extensia.
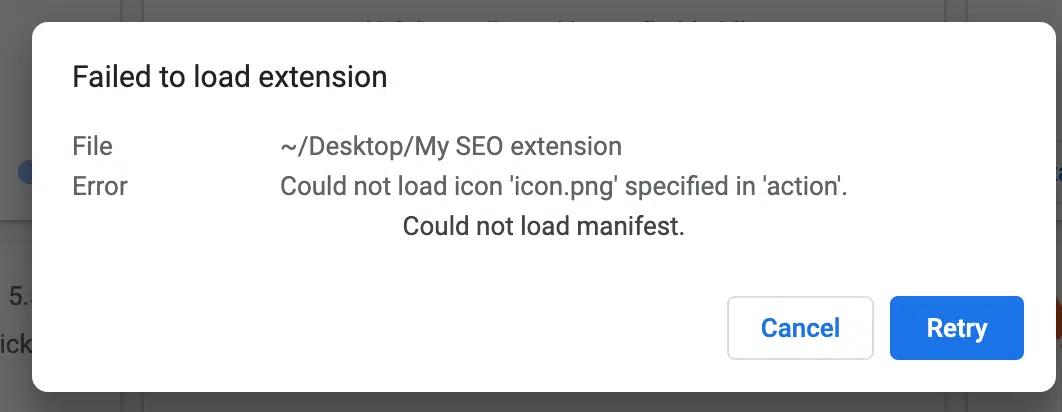
Nu s-a încărcat extensia
Este foarte important să eliminați orice referință la pictograme și imagini.
În caz contrar, veți primi o eroare care spune „nu se încarcă extensia”. Acest lucru se datorează faptului că nu am specificat o adresă URL pentru pictogramele și imaginile de extensie.

Dar în acest exemplu, nu trebuie să adăugăm nicio imagine sau pictogramă, așa că este logic să eliminam acea parte a codului care necesită acest lucru.
Iată cum o poți face:
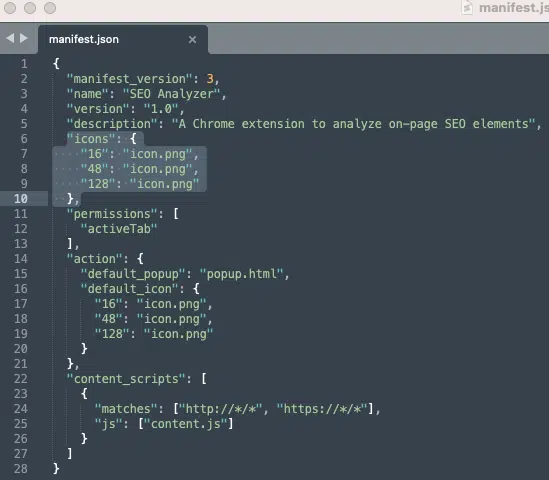
- Deschideți fișierul Manifest.json.
- Localizați liniile de cod care se referă la pictograme. În exemplul meu, liniile sunt de la 6 la 10 și de la 16 la 20

- Eliminați aceste linii din cod și salvați fișierul.
- Apoi încărcați-l din nou în tabloul de bord.
De data aceasta, fără erorile ChatGPT, ar trebui să avem o extensie curată și corectă gata să fie testată din nou.
Dacă ai făcut totul bine, asta ar trebui să vezi – sau ceva foarte asemănător:

Începeți să vă creați propriile extensii SEO Chrome
Dacă eșuezi din nou și din nou, lucrurile pot deveni destul de frustrante, mai ales dacă nu știi cum să codificați. Știu pentru că am fost acolo.
De asemenea, amintiți-vă că, cu AI, nu există reguli specifice pentru a scrie descrieri adecvate a ceea ce aveți nevoie. S-ar putea să fie nevoie să actualizați promptul de câteva ori pentru ca acesta să funcționeze așa cum aveți nevoie.
Iată ce puteți face pentru a atenua erorile și pentru a încerca să le remediați:
- Copiați eroarea și inserați-o direct în ChatGPT, cerând să o remediați. În mod normal, instrumentul este foarte bun în a explica ce este în neregulă cu codul în termeni simpli. Apoi faceți îmbunătățirile recomandate.
- Încercați să eliminați unele dintre cerințele de extensie dacă simțiți că codul este prea lung și prea complex. Începe mic. Poate creați doar o extensie pentru a afla titlul paginii. Odată testat cu succes, adăugați cerințe noi și testați din nou.
- Dacă ChatGPT nu vă oferă o soluție bună, utilizați vechiul Google. Sunt șanse multe persoane înainte să fi rezolvat deja.
Sperăm că, cu acest ghid detaliat, puteți începe să valorificați puterea ChatGPT și să aflați cum să vă construiți următoarea extensie SEO.
Opiniile exprimate în acest articol sunt cele ale autorului invitat și nu neapărat Search Engine Land. Autorii personalului sunt enumerați aici.
