Tutorial: Cum să creați un e-mail de blocare a culorilor
Publicat: 2018-09-04În acest articol
Suntem foarte pasionați de toate lucrurile colorate în e-mail . Un stil pe care îl iubim cu totul (și vedem foarte mult) este blocarea culorilor, unde aproximativ jumătate de e-mail are o culoare de fundal îndrăzneață, iar cealaltă jumătate este albă. Aceasta este o tehnică simplă care merge mult în căsuțele de e-mail. În acest tutorial, vă vom arăta cum să creați propriul e-mail de blocare a culorilor în câțiva pași simpli. Vom explora, de asemenea, cum să:
- Adăugați mai multe culori de fundal HTML într-un e-mail
- Stabiliți mai multe coloane
- Formatați textul (culoare, dimensiune, înălțime linie, linkuri etc.)
- Polizați un e-mail prin reglarea fină a spațiilor și a umplerii
Inspirație: Expediere în afara ecranului
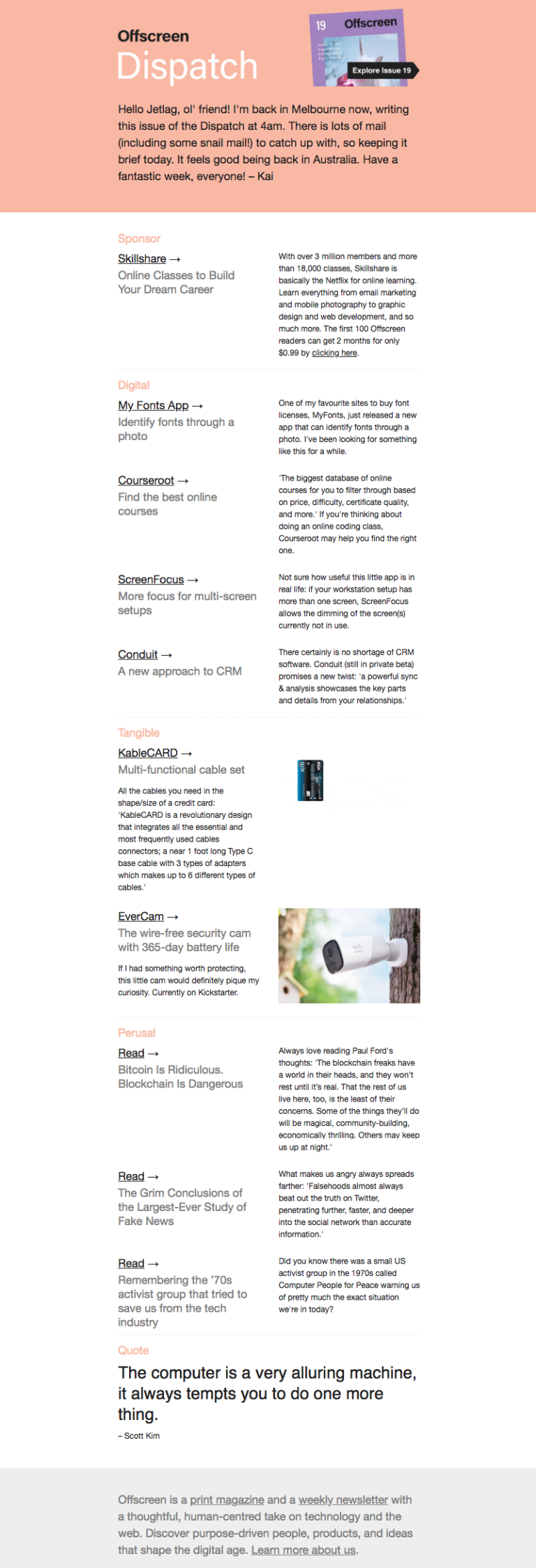
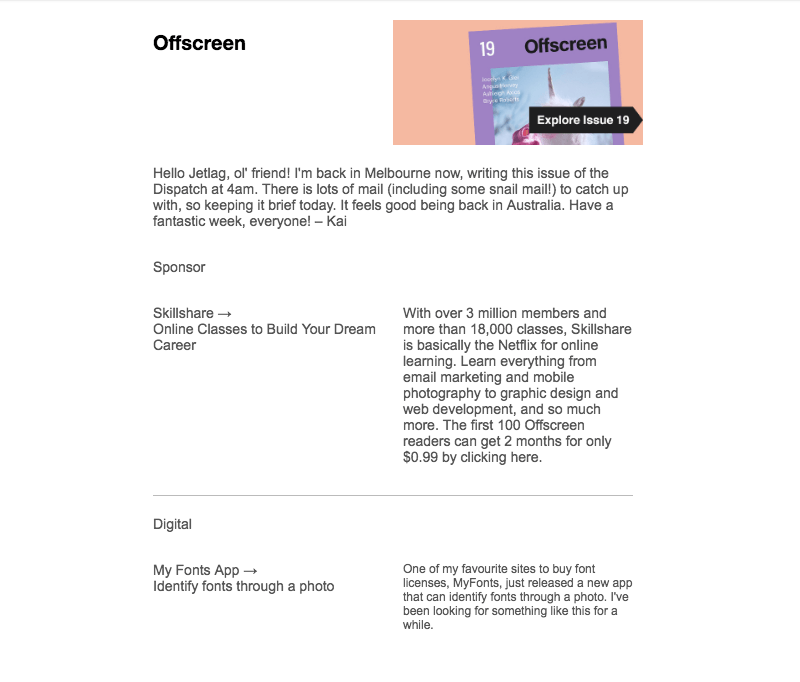
Offscreen este o revistă tipărită și un buletin informativ săptămânal „cu o abordare atentă, centrată pe om, asupra tehnologiei și a internetului”. Buletinul său informativ se numește Offscreen Dispatch și am admirat de mult designul său simplu și distinct. Offscreen folosește aceeași tehnică de blocare a culorilor în fiecare e-mail, iar efectul cu adevărat drăguț face ca e-mailul să pară o pagină dintr-o revistă. Partea de sus – unde designerul web Kai Brach scrie o notă abonaților – este întotdeauna roz. Restul e-mailului este întotdeauna alb. Verifică:

Nu există nimic deosebit de elegant aici - fără artă sau fotografie - dar aspectul dinamic, textul bine formatat și designul cu culori blocate reunesc acest e-mail.
Pasul 1: Construiți structura
Deschideți editorul BEE pe MailUp și începeți cu un șablon de bază fără o coloană.
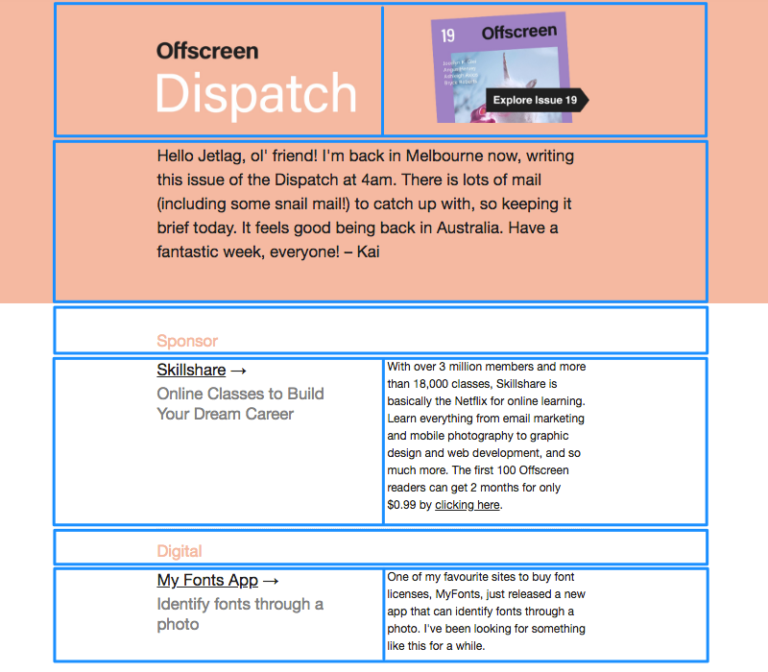
Înainte de a începe să tragem elementele de structură, să luăm un minut pentru a examina e-mailul Offscreen Dispatch și a identifica componentele de aspect. Iată o versiune marcată:

E-mailul alternează între structuri cu o coloană și două coloane, ceea ce este ușor de asamblat în BEE.
Trageți peste formațiunile de rând corespunzătoare din meniul Rând din dreapta. Vom avea nevoie de primele două opțiuni pentru acest e-mail:

Iată cum arată e-mailul nostru cu structurile de rânduri în loc:

Pasul 2: Aranjați blocurile de conținut cu text/imagini
Acum că avem elementele e-mailului nostru asamblate, trageți peste blocurile de conținut care corespund tipului de conținut - text și/sau imagine - pe care îl dorim în fiecare secțiune. Apoi, lipiți textul și trageți în imagini.
Iată un 1-2-3 despre cum să vă poziționați conținutul. Începând cu primul rând - antetul - iată cum:
(1) Trageți o structură cu două coloane:

(2) Adăugați blocuri de text în stânga; un bloc de conținut imagine în dreapta:

(3) Introduceți textul și imaginea dvs.:

Să parcurgem fiecare rând pentru a aranja conținutul.
Iată e-mailul nostru cu blocurile de conținut rămase la locul lor:

Acum, vom termina de adăugarea textului:

Voila! În continuare, să formatăm.
Pasul 3: Formatați culorile de fundal
Acum pentru partea distractivă. Urmăriți cât de ușor este să creați efectul de blocare a culorii.
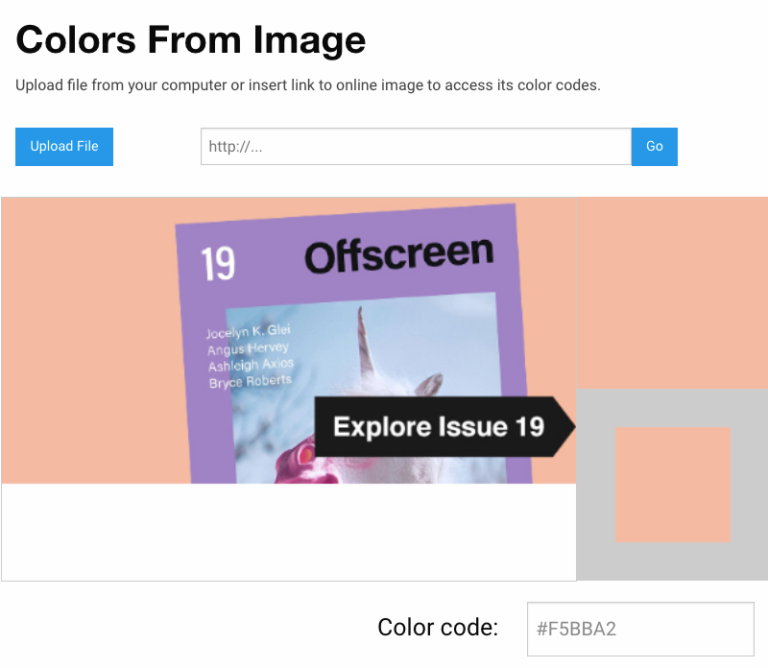
În primul rând, pentru a se potrivi cu nuanța exactă de roz pal din e-mailul Offscreen Dispatch, am folosit HTML-Color-Codes.info pentru a identifica culoarea din imaginea din antet.

Codurile de culoare HTML identifică codul hexadecimal ca #F5BBA2. Pentru a face primul rând culoarea potrivită, vom:

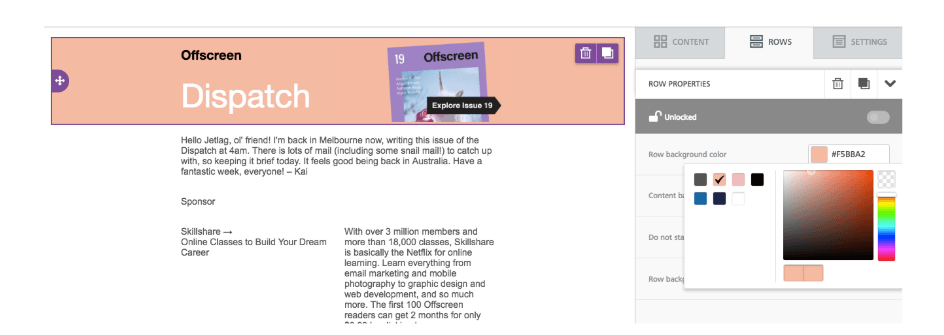
- Selectați rândul
- Navigați la Culoarea fundalului rândului din meniul din dreapta
- Lipiți codul de culoare (sau selectați manual)

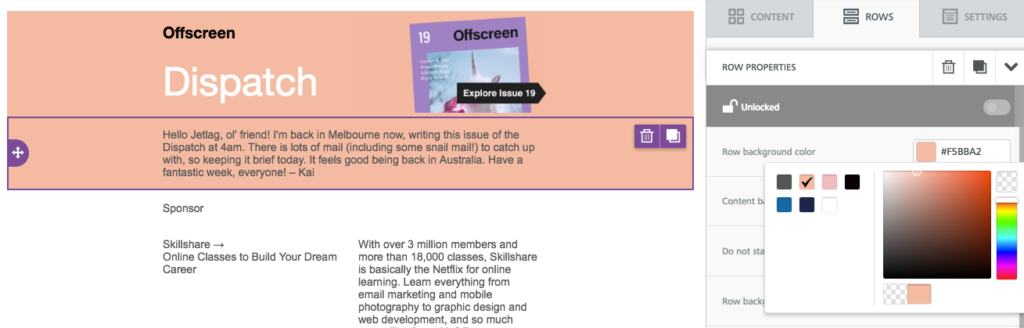
Culoare fără sudură de la margine la margine! Acum să completăm blocul de culoare roz. Vom selecta pur și simplu următorul rând și vom face același lucru din nou.

Acum, e-mailul nostru este blocat de culoare. Da, este atât de ușor.
Pasul 4: Formatați textul
Să finalizăm acest design de e-mail cu câteva atingeri de formatare. Vom începe cu textul.
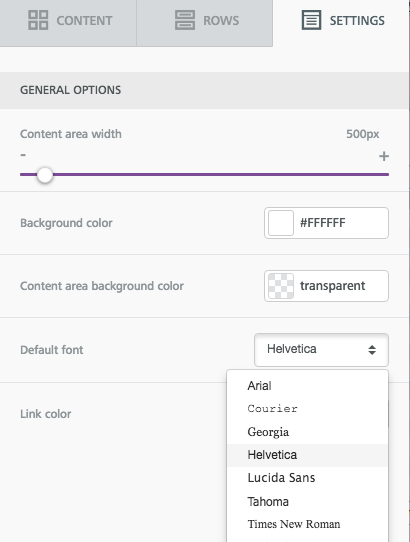
Alegeți un font implicit pentru e-mail
În loc să parcurgeți fiecare bloc de conținut individual pentru a alege fontul e-mailului dvs. , navigați la meniul Setări din dreapta și selectați fontul pe care doriți să îl utilizați pentru întregul e-mail.

După aceea, puteți schimba fontul antetului sau puteți selecta secțiunile dorite.
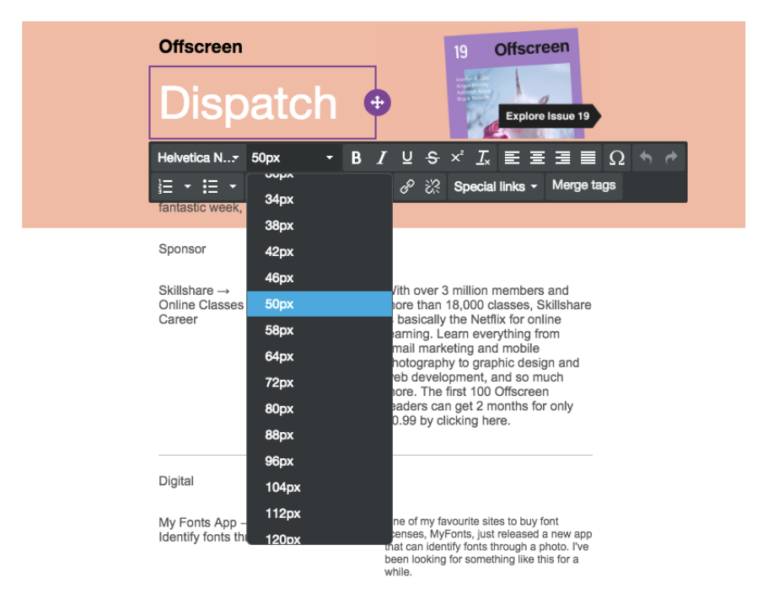
Ajustați dimensiunile fontului
Atingeți orice bloc de text și utilizați meniul derulant pentru a regla dimensiunea fontului.

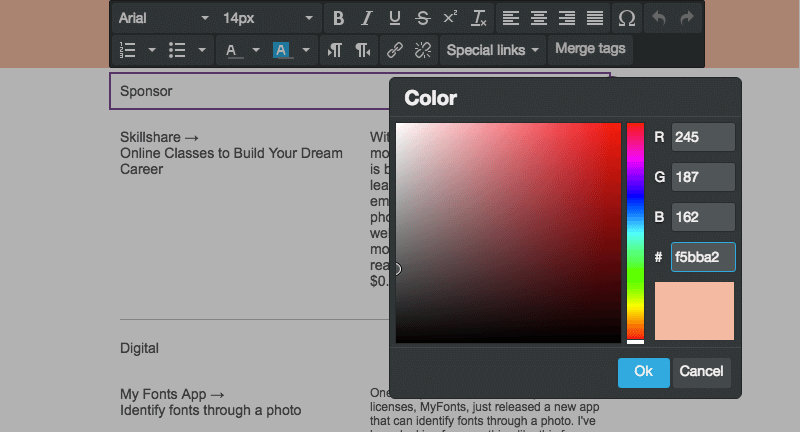
Personalizați culorile textului
Utilizați același meniu pentru a alege culorile pe care le preferați. Din nou, utilizați același cod de culoare potrivit pentru a obține nuanța exactă necesară.

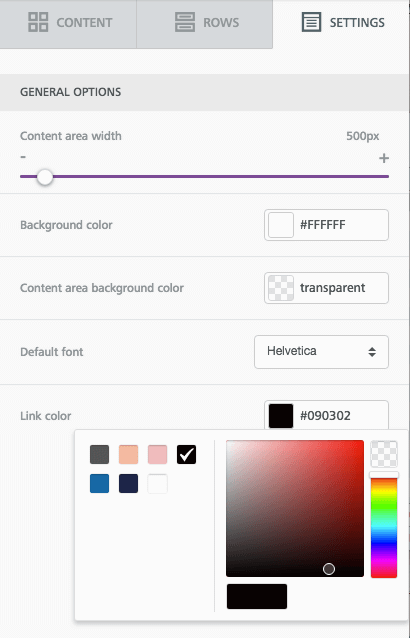
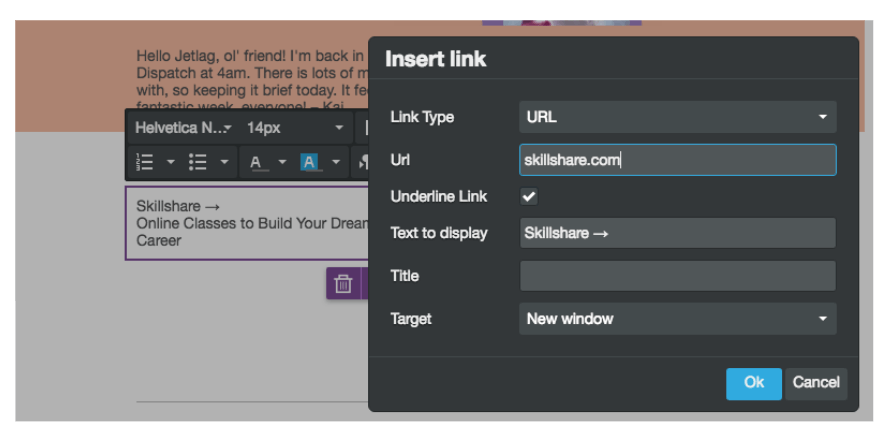
Formatați stilul linkului
Nu uita de link-uri! În același meniu Setări în care ați ales fontul implicit al corpului, puteți formata și stilul linkului. În acest caz, vom alege negru.

Pe măsură ce adăugați linkuri la e-mailul dvs., asigurați-vă că caseta „Link de subliniere” este bifată. (Este chiar o bună practică de accesibilitate a e-mailului !)

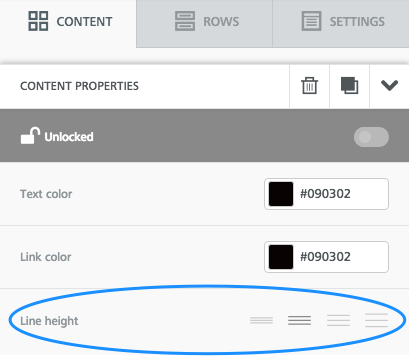
Inaltimea liniei
Asigurați-vă că textul dvs. corporal are spațiu pentru a respira. Pentru orice bloc de conținut pe care îl editați, ajustați înălțimea liniei textului.

Sfat: dublu rând
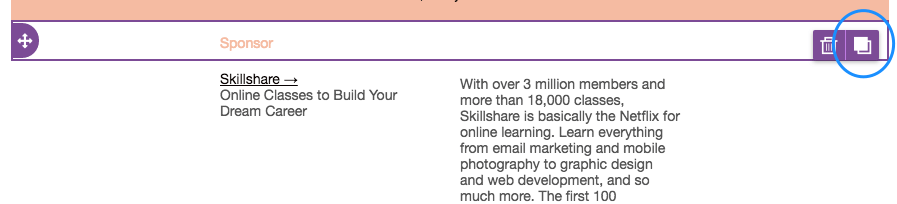
Dacă ați petrecut mult timp formatând text într-un anumit rând, îl puteți duplica pur și simplu, în loc să faceți manual aceleași ajustări într-un alt rând.
Atingeți rândul pe care doriți să îl copiați. Apoi, faceți clic pe imaginea cu casetă dublă complet din dreapta.

Rândul dvs. va fi copiat! Apoi, pur și simplu trageți-l și apucați pictograma direcțională din stânga, pentru a plasa noul rând în e-mail.

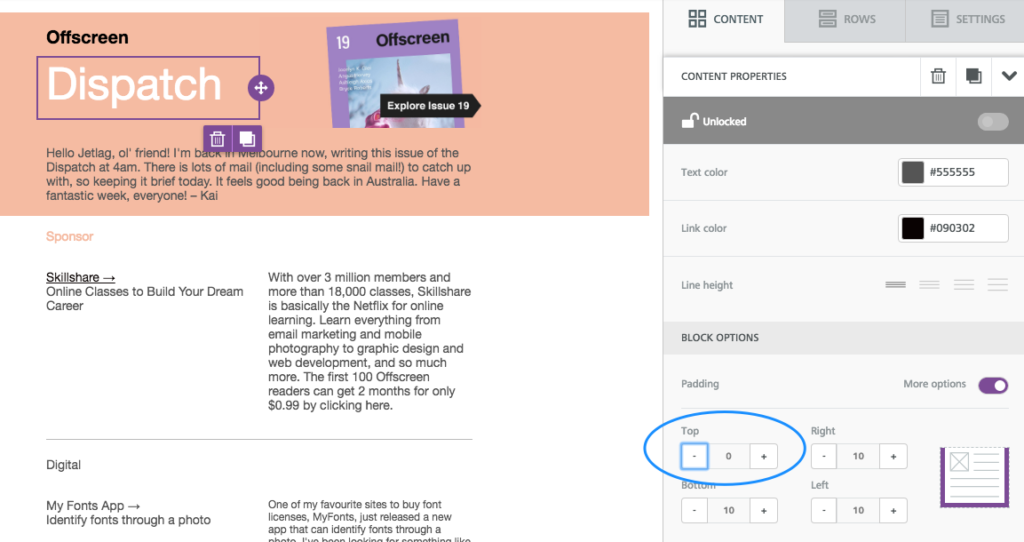
Pasul 5: Reglați căptușeala
Ultimul pas! Și este una importantă. Înainte de a termina e-mailul, aruncați o privire atentă la distanța dintre blocurile de conținut. Dacă există încă prea multe goluri – sau nu este suficient spațiu de respirație în altă parte – este foarte ușor să faci ajustări.
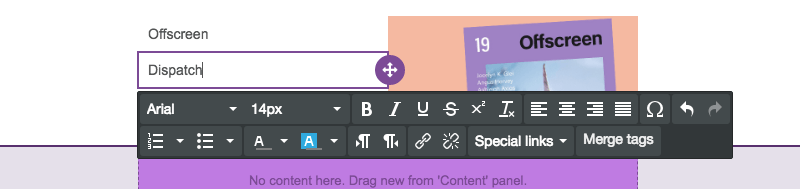
De exemplu, există încă un decalaj între „Offscreen” și „Dispatch” în antetul schiței noastre de e-mail. Pentru a-l înăspri, atingeți oricare dintre blocurile de conținut, derulați în jos la Opțiuni de blocare din meniul din dreapta și asigurați-vă că „Mai multe opțiuni” este activat sub Umplutură. Apoi, puteți reduce (sau crește) umplutura pe orice parte a oricărei piese de conținut.

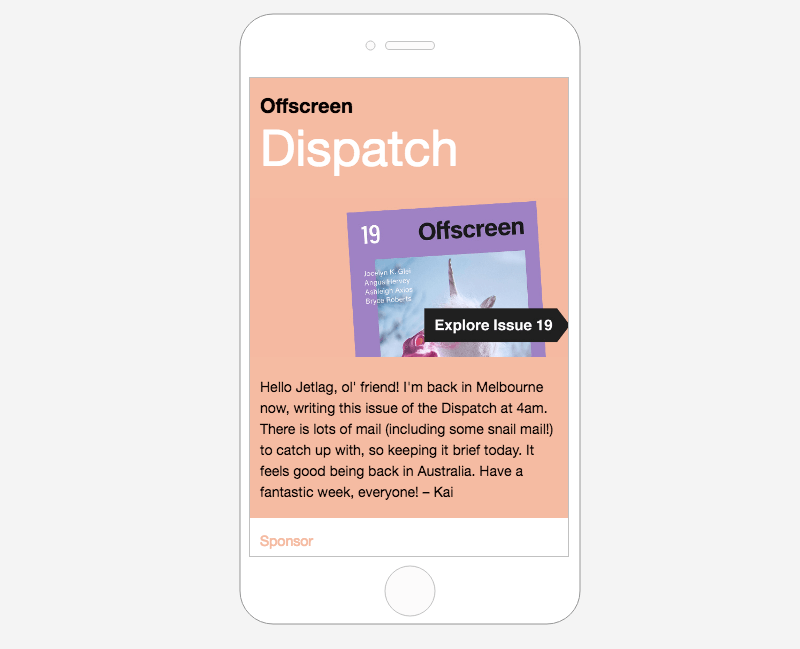
Pasul 6: Previzualizați e-mailul final de blocare a culorilor!
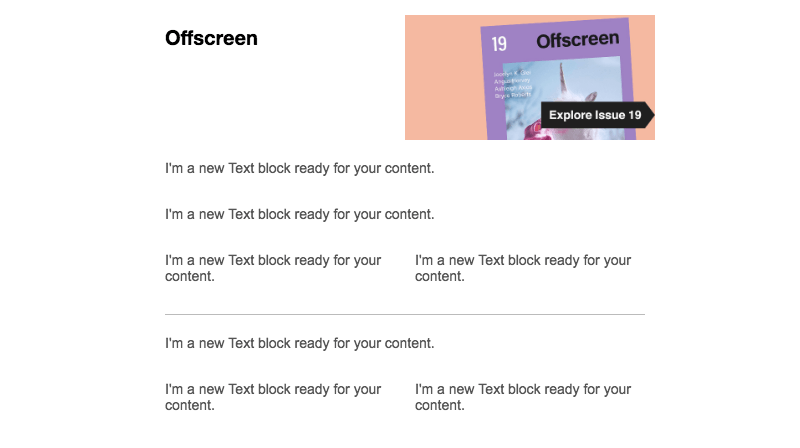
Ok, un ultim, ultim pas. Pe măsură ce proiectați orice e-mail, previzualizați-l pe parcurs pentru a vă asigura că vă place cum apare atât pe desktop, cât și pe mobil. Iată o privire la cum se conturează al nostru:

Învelire
Crearea unui e-mail cu culoare blocată este mai simplă decât credeți și adaugă multă valoare vizuală mesajului dvs. Dacă doriți să stăpâniți cu adevărat cele mai avansate trucuri de design de e-mail, asigurați-vă că descărcați imediat Ghidul nostru gratuit de design de e-mail!

