Echipa Elementor scrie: Fundamentele teoriei culorii pe care ar trebui să le cunoască fiecare web designer
Publicat: 2020-08-26Despre autor: Alina Khazanova, Designer de produs @ Elementor
Alina este designer de produse la Elementor. Pasiunea ei este să aducă utilizatorilor o experiență de produs valoroasă și satisfăcătoare.
Teoria culorii este un domeniu imens de cunoaștere. Include reguli și instrucțiuni despre diferite combinații de culori și utilizările acestora. În afară de terminologia și clasificările de bază (cum ar fi schemele de culori), se referă și la alte considerații, cum ar fi percepția umană, asociațiile culturale, psihologia culorii și multe altele.
Învățarea despre teoria culorilor vă poate ajuta să creați modele eficiente și inteligente. Înțelegerea elementelor de bază este o necesitate pentru orice profesionist din domeniu.
Acest articol vă va ghida prin elementele fundamentale ale teoriei culorii pe care ar trebui să le cunoască fiecare designer web. De asemenea, vă vom arăta cum funcționează în practică. Să sărim înăuntru!
De ce contează culoarea în designul web
Cel mai evident avantaj al utilizării combinațiilor corecte de culori în designul web este că acestea îi ajută pe utilizatori să înțeleagă și să navigheze pe site. Culorile pot îmbunătăți experiențele online ale vizitatorilor, permițându-le să găsească informațiile de care au nevoie și să răspundă la îndemnul dvs. (CTA).
Cu toate acestea, există și alte beneficii vitale ale înțelegerii culorii. Atunci când este utilizat în mod eficient în web design, acesta joacă un rol semnificativ în branding și mesagerie de produse. De fapt, cercetările au constatat că culoarea joacă un rol imens în deciziile clienților cu privire la achiziționarea unui produs, cu un uimitor 92,6% dintre spectatori care acordă o importanță deosebită factorilor vizuali ai articolului.
Schema de culori potrivită poate, de asemenea, face sau rupe succesul unei campanii de marketing.
Potrivit unui studiu realizat de Universitatea din Loyola, Maryland, culorile pot crește recunoașterea generală a mărcii cu 80%.
Acest subiect fascinează mulți cercetători din întreaga lume care sunt dornici să examineze efectul culorii asupra recunoașterii mărcii, satisfacției clienților și succesului general al produsului. Culorile sunt cruciale atât în mediile fizice, cât și în cele digitale, întrucât ajută utilizatorii să ghideze site-ul dvs. web și să îmbunătățească experiența generală. Prin urmare, fiecare designer de web trebuie să devină fluent în teoria culorilor.
O scurtă privire asupra istoriei culorilor
Culorile au jucat roluri vitale în artă și cultură de secole. Cu toate acestea, abordarea științifică a teoriei culorilor a început în secolul al XVII-lea, când Sir Isaac Newton a creat prima roată de culoare.
În acea perioadă, culorile erau considerate un amestec de lumină și întuneric. Newton a crezut că această abordare este defectă, așa că a examinat proprietățile luminii albe în celebrul său experiment de prismă.

Newton a descoperit un spectru vizibil de lumină, care consta din multe culori. El le-a mapat în clasificări care au devenit cunoscute sub numele de roată de culoare.
Experimentul său a dus, de asemenea, la descoperirea că toate culorile secundare pot fi create prin amestecarea culorilor primare. Descoperirile lui Newton au influențat munca artiștilor, designerilor și oamenilor de știință până în prezent.
7 Termeni cheie de culoare pe care ar trebui să îi cunoașteți
Cu peste 16 milioane de culori dintre care puteți alege atunci când proiectați un site web, este ușor să vă copleșiți. A avea o gamă atât de vastă de opțiuni vă oferă posibilități aproape infinite. Înțelegerea celor mai elementare caracteristici și termeni ai culorii vă poate ajuta să luați decizii de proiectare eficiente.
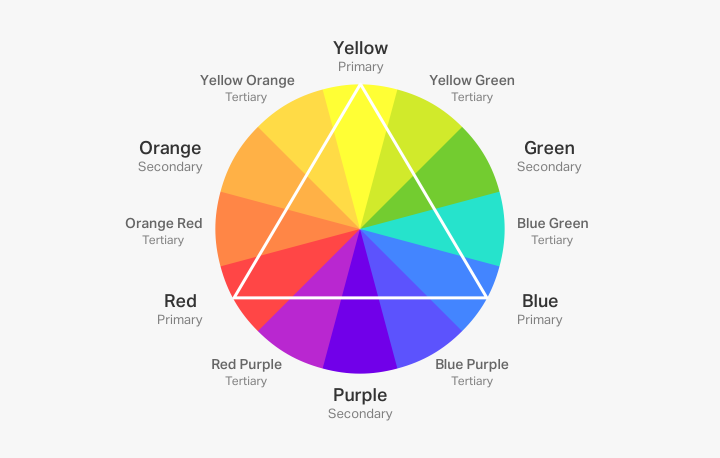
1. Roată de culoare
O roată de culoare este un instrument puternic care vă poate ajuta să vizualizați relațiile dintre culori într-un mod standard, schematic.

Roata de culoare de bază este formată din 12 culori. Culorile primare constituie baza tuturor celorlalte. Deși teoria tradițională le enumeră drept roșu, albastru și galben, cercetările recente sugerează că magenta, cianul și galbenul sunt descriptori mai exacți ai modului în care percepem aceste culori.
Amestecarea culorilor primare vă oferă portocaliu, verde și violet. Acestea sunt cunoscute sub numele de culori secundare . De asemenea, puteți combina culorile primare și secundare pentru a crea culori terțiare precum galben-verde, albastru-verde și așa mai departe.
2. Relații de culoare
Când lucrează la un proiect, designerii se bazează adesea pe relații de culoare fundamentale, cunoscute și sub denumirea de scheme de culori. Cele patru tipuri principale includ:
- Monocrom: format din diferite nuanțe, nuanțe și saturație de aceeași culoare.
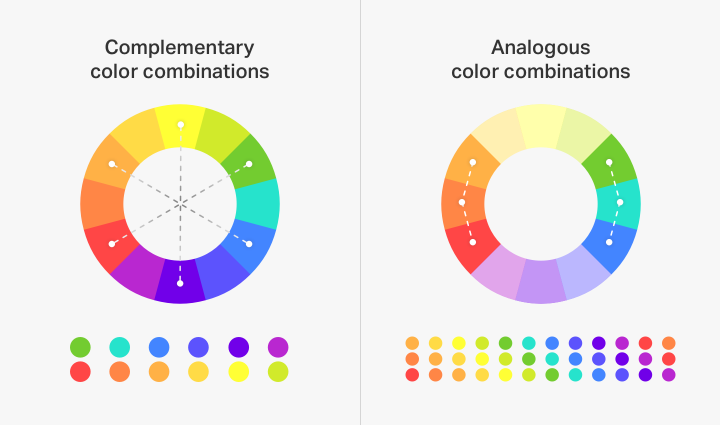
- Complementar : bazat pe două culori de pe părțile opuse ale roții de culori.
- Analog: Prezintă trei culori una lângă cealaltă pe roata de culori.
- Triadic: Folosind trei culori care se află în punctele unui triunghi desenat în roata de culoare.
Schemele de culori complementare și analogice sunt cele mai ușor de utilizat pentru mulți designeri.

Primul este excelent dacă doriți să obțineți un efect de contrast ridicat, în timp ce acesta din urmă produce rezultate mai subtile.
Aflați mai multe despre schemele de culori ale site-urilor web
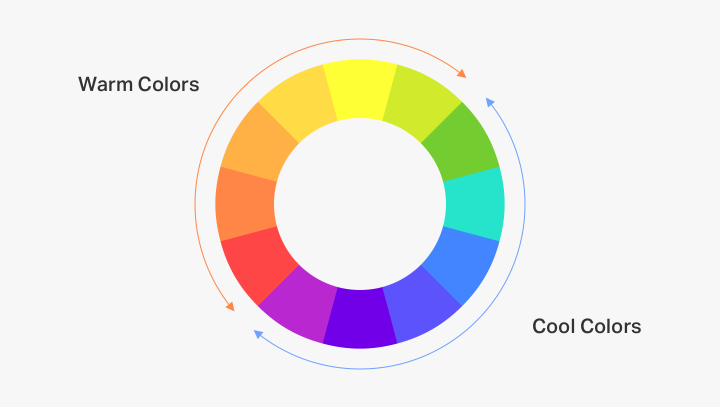
3. Căldura culorii
Pe scurt, culorile pot fi „reci” sau „calde”.

Nuanțele care conțin cantități mai mari de galben și roșu sunt considerate culori calde . Ele evocă un sentiment de pasiune, fericire și căldură, dar pot părea și agresive și pot provoca sentimente de pericol. De aceea sunt adesea folosite în mesajele de alertă.
Culorile reci , pe de altă parte, conțin cantități mai mari de albastru și violet. Aceste culori amintesc de climă rece, ape cristaline sau cer. Sunt considerate mai liniștitoare și mai relaxante decât culorile calde. Cu toate acestea, ele pot avea și conotații de formalitate și tristețe.
Adăugarea de culori neutre precum alb, negru și gri vă poate ajuta să obțineți o paletă armonioasă. Acestea vă pot echilibra schema de culori și pot adăuga contrast designului dvs.
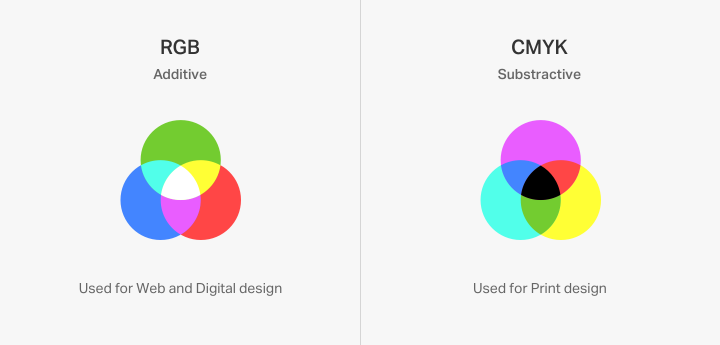
4. Sisteme de culoare: RGB, CMYK și HEX
Cele trei sisteme de culori standard sunt RGB (Roșu, Verde, Albastru), CMYK (Cyan, Magenta, Galben, Negru) și HEX .
Sistemul de culori RGB se bazează pe lumină. Toate culorile din acest sistem sunt o combinație de roșu, verde și albastru. Fiecare valoare este reprezentată de un număr de la 0 (negru) la 255 (alb). Este ușor de înțeles odată ce vă amintiți experimentele lui Newton: valoarea maximă a tuturor luminilor de bază colorate produce lumină albă, iar culoarea zero (sau lumina zero) este negru sau întuneric.

CMYK este utilizat în designul tipărit. Acestea sunt, de asemenea, cartușele standard pentru majoritatea imprimantelor color. Spre deosebire de RGB, valoarea zero a tuturor culorilor din sistemul CMYK (0,0,0,0) va produce alb, în timp ce valoarea maximă (100,100,100,100) va fi neagră. Cu toate acestea, negrul standard utilizat în imprimare este definit ca (0, 0, 0, 100).
În cele din urmă, sistemul de culori HEX utilizează o descriere hexadecimală din șase cifre, trei octeți, a fiecărei culori, cum ar fi # 000000 (negru) sau #ffffff (alb). La fiecare două caractere reprezintă o valoare a culorii. De exemplu, faimosul albastru Facebook ( # 3b5998 ) include o nuanță roșie descrisă ca 3b .
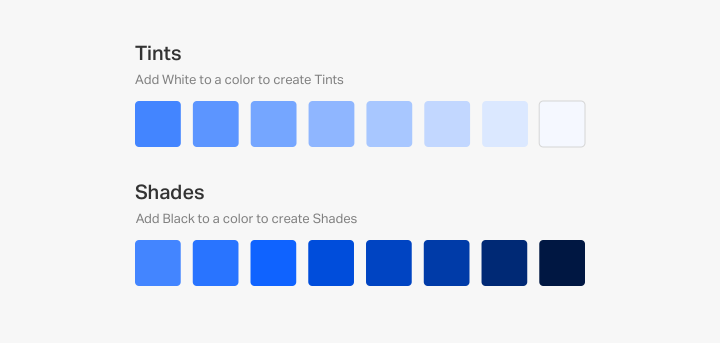
5. Tinte și nuanțe
Puteți crea nuanțe adăugând alb la o culoare. Nivelurile mai ridicate de alb vor produce nuanțe mai deschise. În mod similar, dacă adăugați negru, veți produce o nuanță diferită. Cu cât nuanța este mai întunecată, cu atât conține mai mult negru.

Puteți combina nuanțe și nuanțe ale unei culori de bază pentru a obține o schemă de culori monocromatică. Cu toate acestea, poate fi mai dificil să scoți în evidență elemente importante într-un astfel de design.
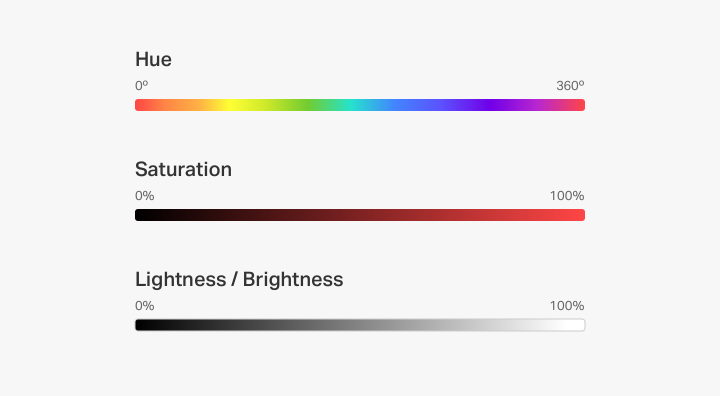
6. Nuanță, saturație și lumină
Hue descrie gradul de asemănare între culori. Punctul de referință este de obicei o culoare precum roșu, verde, albastru sau galben. De exemplu, atunci când descrieți o culoare ca fiind galben-verde, vă gândiți că are două nuanțe.
Saturația , pe de altă parte, se referă la intensitatea culorii. Creșterea acesteia va face culoarea mai vibrantă și mai închisă, în timp ce scăderea va face ca culoarea să pară estompată și palidă.

În cele din urmă, luminozitatea definește cât de strălucitoare este o culoare în comparație cu albul pur. Schimbarea doar a parametrului de lumină în software-ul de editare grafică va produce nuanțe și nuanțe diferite.
7. Contrast
Contrastul este un element crucial al oricărui site web, mai ales când vine vorba de culoare de fundal și text. Dacă contrastul este prea scăzut, este mai probabil ca utilizatorii să aibă probleme la diferențierea elementelor.
Din motive de lizibilitate, cel mai bine este să folosiți un fundal alb și o culoare întunecată a textului pentru a menține paginile curate și organizate. Pe de altă parte, puteți experimenta și inversarea culorilor și utilizarea unui text deschis pe un fundal întunecat.
Aceste două combinații au devenit o tendință în designul web, cu multe șabloane și aplicații care oferă o „temă întunecată” sau o „temă ușoară”.

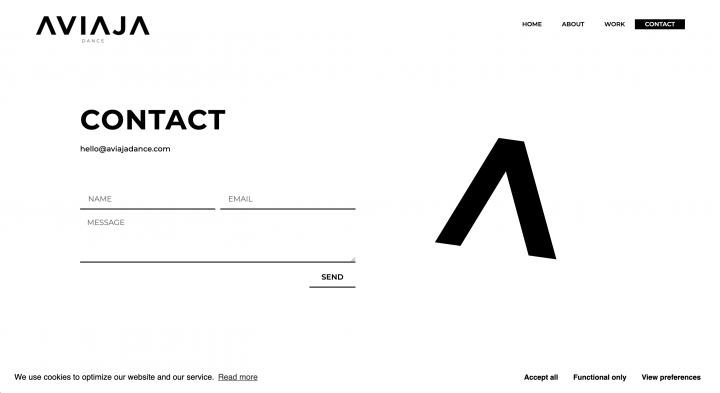
Contrastul este vital nu numai pentru lizibilitate, ci și pentru ierarhizarea conținutului. Un prim exemplu este Aviaja Dance, care folosește elemente de contrast ridicat pe site-ul său web pentru a prezenta detalii esențiale.

