Core Web Vitals: Un ghid complet pentru optimizare
Publicat: 2023-05-26Ei bine, bine, Google a făcut-o din nou, dar de data aceasta, suntem cu toții pentru asta. În urmă cu câțiva ani (2020), Google a anunțat un nou sistem de valori care își propune să se concentreze pe experiența utilizatorului atunci când vine vorba de interacțiunea cu paginile web. Aceste valori sunt denumite Core Web Vitals .
Practic, Core Web Vitals (CWV) sunt metrici care iau în considerare performanța paginii și experiența și au un impact direct asupra clasamentelor SEO. Dacă site-ul dvs. este rapid, nu se rupe, elementele nu se mișcă necorespunzător la randare și sunt respectate cele mai bune practici SEO, atunci probabil că veți avea un scor CWV mai mare.

Deoarece această actualizare are un impact direct asupra rezultatelor dvs. SEO, CWV sunt valori foarte importante pe care să vă urmăriți pentru a vedea cum vă influențează SEO.
Ce sunt Google Core Web Vitals?
Înainte ca un medic să pună un diagnostic sau chiar să se scufunde în simptomele dumneavoastră, sunt luate semnele vitale.
În mod similar, măsurile Google Core Web Vitals sunt valorile de bază care trebuie să funcționeze bine înainte ca alte valori să fie abordate. Odată ce elementele vitale de bază sunt în formă maximă, vă puteți scufunda în alte elemente vitale Web Experience Page.
Rețineți că Core Web Vitals nu reprezintă toate valorile experienței utilizatorului și nu oferă o imagine cuprinzătoare a UX-ului site-ului dvs. Ele sunt, totuși, atât de esențiale pentru performanța generală a site-ului dvs. încât sunt incluse în toate instrumentele populare ale Google. Aceste valori vitale de bază provin din date de teren, ceea ce înseamnă că folosesc date reale și nu simulate.
Elemente vitale de bază ale web: CrUX-ul materiei
Ați auzit că Core Web Vitals, sau CWV , se găsesc în majoritatea instrumentelor Google, dar de unde provin acele informații și ce măsoară?
Mă bucur că ai întrebat!
Core Web Vitals sunt un subset al unui raport agregat numit Chrome User Experience Report sau CrUX. Din acel raport, puteți afla cum funcționează CWV-ul site-ului dvs. și puteți obține alte informații despre UX general.
Deci, care sunt „Core Web Vitals” pe care Google le vede piesele esențiale ale unui site bine uns și ale unei experiențe bune de utilizator? Factorii de clasare Core Web Vitals constau din trei componente principale ale UX: timpul de încărcare, interactivitate și stabilitatea vizuală . Acestea sunt măsurate folosind următoarele trei metrici:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS )
Să ne aprofundăm puțin în ce este fiecare dintre aceste trei componente și ce puteți face pentru a le îmbunătăți atunci când este necesar.
CELE MAI MARE VOPSEA CONȚINUTĂ (LCP)
Este o gură, știm, și nu un termen complet intuitiv. În esență, se referă la timpul de încărcare a paginii vizibile pentru un vizualizator. Deci, din momentul în care se face clic pe un link, până în momentul în care se încarcă cel mai mare element, imagine sau bloc de text de pe ecranul vizibil, contează ca LCP pe pagina respectivă.
Nimic de sub pliul nu este luat în considerare în acest timp.
Cele mai bune LCP-uri sunt de 2,5 secunde sau mai puțin. Paginile cu timpi de încărcare rapid, știm, se clasează de obicei mai sus în Google, dar oferă și o UX mult mai bună – cu rate de conversie și implicare mai bune (și știm că GA4 adoră implicarea!).
ÎNTÂRZIERE PRIMA INTRARE (FID)
Această valoare măsoară timpul necesar pentru ca un element de pagină să răspundă la intrarea unui utilizator. Ar putea fi un formular, un widget, o țiglă pe care se poate face clic sau un drop-down acordeon. Aceste îmbunătățiri pot face o pagină mai captivantă și mai distractivă, oferind conținut mai creativ, cu toate acestea, pot adăuga și lag.
prin GIPHY
Cu cât durează mai mult pentru ca un element să răspundă la o solicitare, cu atât scorul tău FID va fi mai mic. Deoarece aceste date pot fi măsurate numai pe teren (sau prin date reale ale utilizatorului), măsurarea este afectată de viteza internetului și de capabilitățile dispozitivului.
Menținerea timpilor de răspuns între 0 și 100 ms veți obține cel mai bun scor FID.
SHIFT CUMULATIV AZAR (CLS)
Da, o altă frază lungă și neintuitivă, cu o importanță reală în spate. Acesta este un scor care este atribuit prin număr, pentru a indica cât de stabil este vizual site-ul dvs. în timp ce se încarcă.
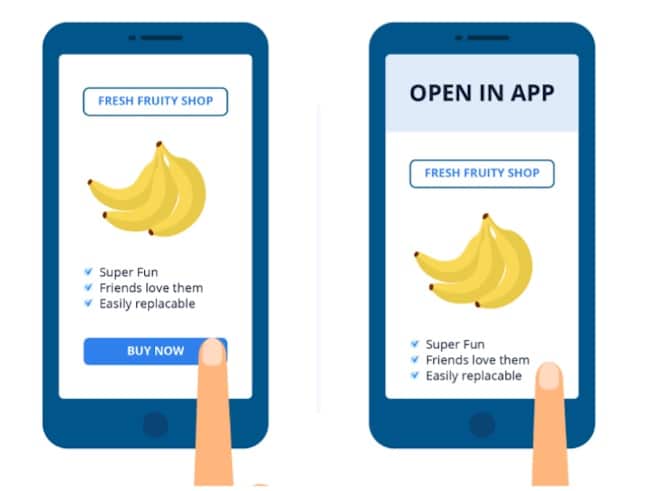
Ați deschis vreodată un site sau o pagină și ați făcut clic pe un link sau pe un element, doar ca să faceți clic accidental pe un lucru greșit, deoarece pagina nu a fost încărcată complet și elementele nu erau încă acolo unde ar fi trebuit să fie? Da. Urăm când se întâmplă asta!

Pentru a vă asigura că nu sunteți pe lista obraznilor CWV, asigurați-vă că vă păstrați scorul sub .25 (mai puțin de .1 este cel mai bun).
| Valori vitale web de bază (UXometru) | |||
|---|---|---|---|
| Bun | Are nevoie de îmbunătățire | Sărac | |
| Cea mai mare vopsea plină de conținut (LCP) | 0 până la 2,5 sec | 2,5 până la 4 sec | >4 sec |
| Întârziere la prima intrare (FID) | 0 până la 100 ms | 101 până la 300 ms | >300 ms |
| Schimbare cumulativă a aspectului (CLS) | 0 la .1 | .1 până la .25 | >.25 |
Elementele vitale ale tale Web Core sunt la fel de puternice ca veriga ta cea mai slabă!

Asta înseamnă că dacă ai un punctaj „slab” la oricare dintre cele trei valori din raportul Web Core Vitals, scorul tău general este, de asemenea, slab – deci asigurați-vă că efectuați controale frecvente Core Web Vitals!

Unde pot găsi raportul meu de bază Web Vitals?
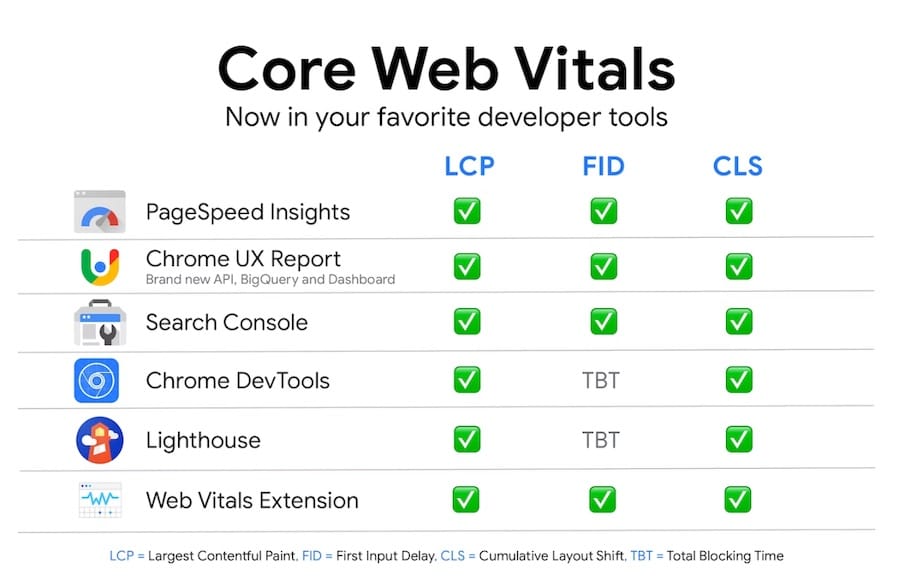
Puteți accesa datele pentru Web Vitals în toate cele mai populare instrumente Google:

Un alt raport notabil care conține raportul CWV este Raportul privind experiența paginii, care poate fi văzut în Google Search Console.
ORIINE POATE FACE VERIFICARE CORE WEB VITALS
În timp ce o asistentă sau un medic trebuie să vă preia elementele vitale într-un cadru medical, Google a încercat să facă Core Web Vitals accesibil oricărei persoane interesate să le mențină sănătoase. Nu trebuie să fii un tip IT sau un dezvoltator web pentru a înțelege elementele de bază ale Core Web Vitals de la Google.

Core Web Vitals de la Google și instrumentele de dezvoltare care le raportează și le testează sunt menite să demistifice problemele care altfel ar putea părea „prea tehnologice pentru a fi atinse”. Oricine lucrează pe, deține sau dezvoltă site-ul poate înțelege ce sunt Core Web Vitals și cum să le testeze și să le îmbunătățească.
Este foarte recomandat să vă uitați atât la scorurile de pe dispozitive mobile, cât și pe cele de pe desktop pentru a crea un plan de acțiune. Nu uitați, Google este un motor de căutare de indexare pe mobil, ceea ce înseamnă că va accesa cu crawlere site-ul mobil înainte de site-ul desktop. Prioritățile tale ar trebui să fie setate pe versiunea mobilă și pe desktop, chiar dacă ambele sunt importante.
Cum să îmbunătățiți Core Web Vitals
Haideți să vorbim despre cum vă puteți evalua și îmbunătăți scorurile atunci când acestea sunt în roșu (sau chiar în galben).
În timp ce setul de date extras din raportul CrUX este date de câmp, vă puteți testa paginile și aplicațiile folosind un instrument open-source dezvoltat de Google numit Lighthouse. Este complet gratuit și vine instalat pe Chrome în zona dvs. DevTools. Vă recomandăm să utilizați o fereastră privată sau incognito pentru a realiza raportul Lighthouse, astfel încât extensiile să nu interfereze cu experiența simulată.
Mai multe informații despre Lighthouse aici.
Se recomandă ca primul pas să fie să accesați raportul în Google Search Console și să determinați ce pagini ar putea avea nevoie de ajutor. Raportul Core Web Vitals atrage date de câmp, astfel încât să știți ce se confruntă cu un utilizator real. Ar trebui să arate așa:

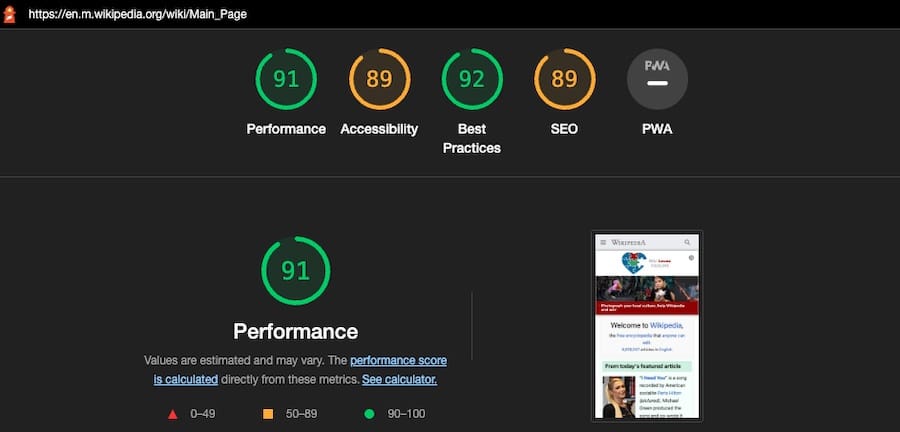
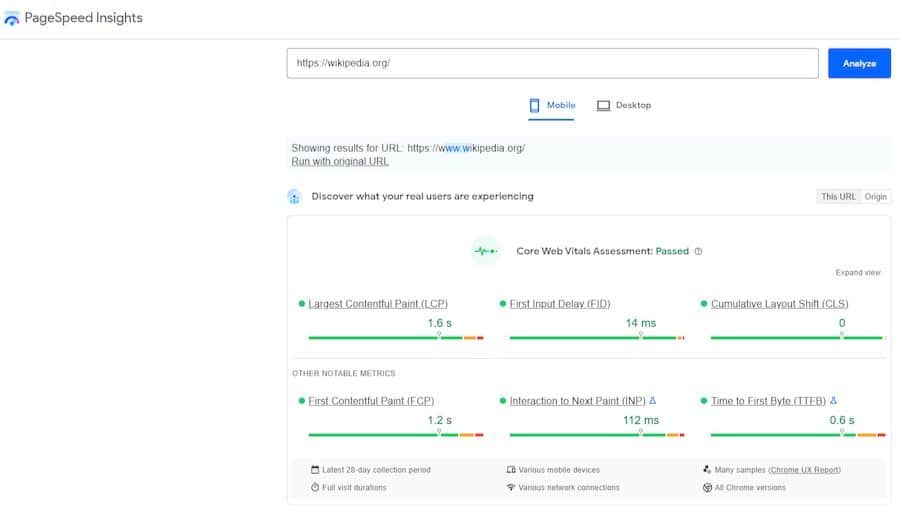
Apoi, efectuați atât teste de teren, cât și de laborator pe acele pagini, utilizând Google PageSpeed Insights sau PSI. Acesta poate fi accesat direct sau prin contul dvs. GSC. Raportul ar trebui să arate astfel:

Rezultatele și testele de laborator vă permit să simulați valorile și să obțineți feedback valoros.
În cele din urmă, atunci când utilizați instrumentele web.dev sau Lighthouse, raportul dvs. va veni cu elemente de acțiune pe care să le efectuați pentru a îmbunătăți scorurile mai slabe. Dacă aveți nevoie de puțin mai mult ajutor, web.dev/measure va folosi datele PageSpeed Insights (PSI) pentru a vă oferi o listă prioritizată de laboratoare de codare și ghiduri pentru a vă optimiza.
Aceste elemente de acțiune sunt modul în care puteți începe să vă îmbunătățiți CWV!
Unele lucruri se vor reduce la încărcarea leneșă a imaginilor dvs. sub fold, optimizarea JavaScript și CSS, comprimarea dimensiunilor fișierelor de imagine, repararea elementelor de pe pagină care cauzează probleme CLS. Raportul Google Lighthouse prezintă aproape tot ce trebuie să faceți pentru a vă îmbunătăți scorul.
Iată o listă cu cele mai frecvente probleme pe care le au site-urile web cu scoruri CWV scăzute:
- Erorile generale cumulate de schimbare a aspectului, cum ar fi imaginile, nu sunt scalate cu lățimea și înălțimea în mod explicit
- Imaginile offscreen nu sunt încărcate leneș
- Imaginile nu sunt difuzate în formate de nouă generație (WebP, AVIF, JPEG 2000 etc.)
- JavaScript neutilizat rulează
- Resursele care blochează randarea rulează
- Trebuie să minimizați munca firului principal
- Trebuie să reduceți timpii de răspuns inițial al serverului
Devine mai profund decât asta atunci când încercați să remediați de fapt ceea ce cauzează erorile. Ar putea fi șablonul dvs., CMS-ul, un plugin sau orice alte probleme. Oricare ar fi cazul, odată ce ați rezolvat problema, urmăriți cât de mult impact a avut asupra scorului de performanță CWV, ștergând memoria cache și rulând pagina printr-un alt raport CWV folosind unul dintre instrumentele enumerate anterior.
În esență, asta este! Odată ce aveți în mână un raport de diagnosticare/oportunități, încercați doar să aflați care părți ale paginii cauzează cele mai importante probleme.
Dar, în calitate de agenție de marketing, avem o experiență vastă cu instrumentele Google care vă ajută să vă îmbunătățiți UX prin raportare și testare. Dacă sunteți interesat să colaborați cu noi pentru o mai bună prezență online, performanță a site-ului, conversii, ROI și UX, așteptăm oportunitatea de a vorbi cu dvs.! Obțineți un audit gratuit efectuat pe site-ul dvs. web astăzi!
