Cum să creați diferite bare laterale personalizate WooCommerce pe site?
Publicat: 2020-10-24Toate site-urile de comerț electronic au mai multe pagini. De obicei, există o pagină de pornire, o pagină de magazin, o pagină de blog, o singură pagină de produs etc. Utilizarea aceluiași tip de widget - uri pe toate paginile site-ului dvs. web nu este inteligentă și poate afecta ratele de conversie și experiența generală a utilizatorului. Acesta este motivul pentru care aveți nevoie de bare laterale personalizate WooCommerce.
Să folosim un exemplu pentru a demonstra. Ori de câte ori un vizitator al site-ului întâlnește pagina blogului dvs., vă recomandăm să vadă alte articole conexe publicate, să găsească conținut relevant sau să se aboneze. Puteți adăuga widget-uri de căutare, widget-uri Postări corelate și un formular de înscriere în bara laterală în acest caz.
Ori de câte ori un vizitator ajunge pe pagina magazinului , obiectivul general este să îi cumpere de la dvs. Ar trebui să poată căuta produse care le interesează, să vadă articolele disponibile, să le adauge în coșul de cumpărături și să verifice cu succes. Postările conexe și un formular de înscriere, deși util, pot să nu fie cea mai bună alegere în această situație.
Adăugarea de widgeturi și bare laterale personalizate la anumite pagini ale site-ului este esențială. Puteți satisface nevoile individuale ale vizitatorului site-ului și le puteți angaja astfel încât să se întoarcă periodic pe site.
Uneori doriți să eliminați bara laterală WordPress. Dar uneori doriți, de asemenea, să creați bare laterale personalizate care pot fi utilizate pentru mai multe tipuri diferite de conținut.
Lăsați-vă ceva timp să vă gândiți la conținutul site-ului dvs. care ar putea fi ajutat dacă aveți o bară laterală. Barele laterale vă permit să prezentați imagini, blurbs, liste , opțiuni de filtrare și alte informații. Este un loc bun pentru organizarea navigării.
Chiar dacă este posibil să aveți deja o navigare principală pe site, conținutul barei laterale vă poate ajuta în navigarea importantă către diferite zone ale site-ului.
Puteți promova orice conținut considerați că este important. De exemplu, proprietarii de magazine online pot evidenția categorii individuale de produse . Filtrele pot fi adăugate în funcție de culoarea produsului, preț sau dimensiune. Acest lucru îi poate ajuta pe clienți să găsească mai rapid și mai ușor articolele care le interesează.
Cum se creează bare laterale personalizate WooCommerce?
Pentru acest tutorial particular, voi folosi pluginul WooSidebars. Acest plugin vă permite să ajustați widgeturile din secțiunea widgetizată a barei laterale. Acestea pot fi modificate în funcție de ecranul cu rezultatele căutării, categorii specifice sau anumite postări de blog sau pagini ale site-ului sau alt context. Este nevoie de doar câteva clicuri ale mouse-ului pentru a seta o secțiune widget personalizată afișată în mai multe condiții diferite.

Puteți utiliza WooSidebars pentru a suprascrie orice secțiune widgetizată în prezent a site-ului WordPress. Ecranele diferite pot avea widgeturi diferite afișate. Toate acestea pot fi realizate fără a fi nevoie să editați sau să adăugați niciun cod.
WooSidebars va adăuga automat un nou element de meniu „Widget Areas” în meniul Aspect din secțiunea de administrare a site-ului web WordPress. Toate activitățile WooSidebar au loc în această zonă de meniu.
Veți vedea o listă a tuturor zonelor widget pe care le-ați stocat deja în ecranul Zone widget. Puteți adăuga o zonă widget selectând linkul „Adăugați nou” . Acest link este chiar lângă titlul „Zone widget”.
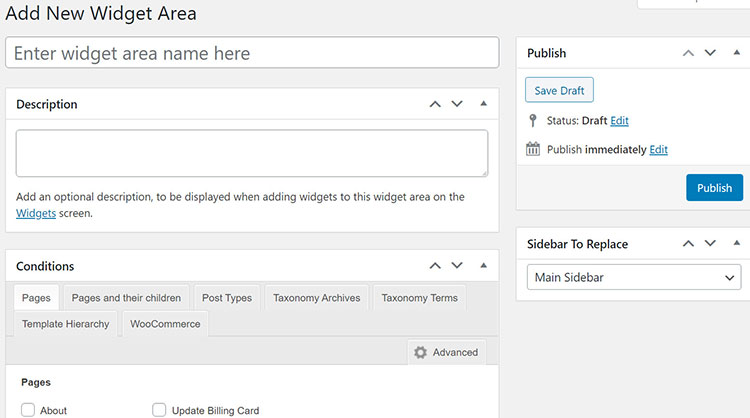
De fiecare dată când adăugați o nouă zonă widget, există mai multe câmpuri însoțitoare . Există titlu, descriere, bara laterală care trebuie înlocuită și condițiile de înlocuire a barei laterale specifice.


Titlul este numele zonei widget. Titlul va fi afișat pe ecranul „Aspect> Widget-uri”. Fiecare titlu trebuie să fie scurt, astfel încât să fie ușor de identificat și de reținut.
Titlul ar trebui să se refere și la pagina respectivă. De exemplu, puteți utiliza titlul „Despre pagină - Primar” pentru a înlocui bara laterală „Primar” din pagina „Despre” a site-ului.
Descrierea este un câmp opțional care oferă mai multe informații despre când și unde este utilizată bara laterală specifică. Veți găsi acest text în bara laterală. Va apărea în ecranul „Aspect> Widget-uri”.
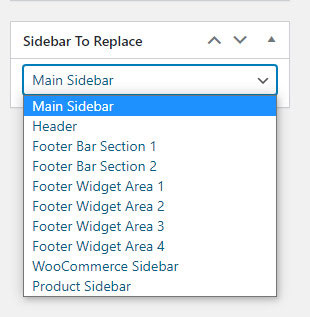
WooSidebars vă permite să înlocuiți un widget curent din tema activă. Folosește o secțiune widget personalizată pentru a efectua această funcție atunci când sunt îndeplinite condițiile specificate. Câmpul Bara laterală pentru înlocuire este utilizat pentru a selecta bara laterală curentă pe care doriți să o înlocuiți cu noua bară laterală pe care o creați.

WooSidebars are un sistem avansat de gestionare a condițiilor . Puteți decide ce condiții vor permite înlocuirea barei laterale existente cu noua bară laterală. De exemplu, poate doriți să înlocuiți bara laterală curentă pe anumite etichete, categorii sau pagini.

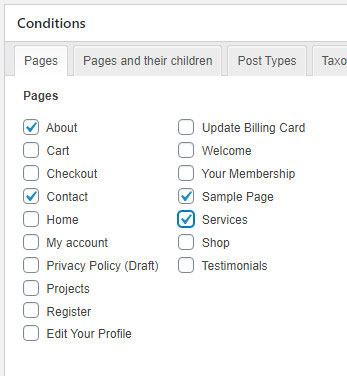
„Pagini” sunt singura condiție implicită disponibilă. Intrarea în caseta „Condiții” și selectarea filei „Avansat” oferă acces la setări de stare mai avansate.
Condiții
WooSidebars are mai multe condiții implicite de pagină. Deschiderea casetei „Condiții” și accesarea filei „Avansat” vor afișa file pentru și mai multe condiții.
Alte condiții includ:
- Șabloane de pagină specifice: Această opțiune poate fi utilizată dacă tema activă are deja șabloane de pagină.
- Tipuri de postări : Acesta este utilizat pentru arhivele de tipuri de postare. De asemenea, este utilizat pentru a afișa fiecare postare care aparține unui anumit tip de postare.
- Arhive de taxonomie: Aceasta este pentru etichete, categorii etc. pentru toate taxonomiile înregistrate.
- Termeni de taxonomie: acesta este pentru etichete, categorii, etc. particulare pentru toate taxonomiile înregistrate.
- Ierarhia de șabloane WordPress: este utilizată pentru toate paginile, rezultatele căutării, toate ecranele implicite „ultimele dvs. postări”, prima pagină, intrări simple, toate arhivele, arhivele autorului, arhivele de date și ecranele de eroare 404 „pagina nu a fost găsită”.
- WooCommerce: Acesta este utilizat pentru paginile magazinului, categoriile de produse, etichetele produselor, produsele, coșul de cumpărături, paginile de plată și paginile contului.
Puteți accesa secțiunea „Postări> Toate postările” și faceți clic pe caseta de selectare care apare lângă postarea de blog pentru care doriți să creați o zonă widget. WooSidebars va ști ce bare laterale sunt active în tema dvs. curentă. Vă va informa dacă o bară laterală personalizată pe care ați creat-o nu se aplică temei active.
Orice bare laterale personalizate pe care le creați vor rămâne în sistem. Puteți alterna oricând barele laterale înregistrate în prezent și barele laterale ale clienților.
WooCommerce Sidebars Concluzie
Nu trebuie să utilizați aceeași structură a barei laterale pentru tot conținutul și paginile site-ului dvs., dacă nu doriți. Realizarea propriilor bare laterale personalizate poate adăuga o varietate de pagini web. De asemenea, vă poate ajuta să adăugați conținut unic pe baza paginii pe care vizitatorii site-ului dvs. o vizionează în prezent. De asemenea, poate simplifica navigarea pe pagina site-ului, ceea ce reprezintă un avantaj cert.
Este ușor să creați bare laterale personalizate WooCommerce. Utilizarea WooSidebars, Thrive Clever Widgets sau pluginul Custom Sidebars o face simplă. Doar activați și instalați pluginul. De acolo, puteți crea o bară laterală personalizată și puteți alege locația acesteia. Puteți repeta acest proces dacă există mai multe bare laterale.
Verificați și cum să personalizați pagina magazinului WooCommerce, să ascundeți prețul pentru anumite produse sau să oferiți transport gratuit în WooCommerce.
