Cum să creați o pagină personalizată WordPress 404 cu Elementor
Publicat: 2020-05-24Ați vizitat vreodată un site web doar pentru a fi întâmpinat de o eroare 404?
Dacă unul dintre vizitatorii site-ului dvs. WordPress încearcă să acceseze o pagină care nu există pe site-ul dvs., va vedea același mesaj, care poate fi frustrant pentru ei dacă pagina dvs. 404 nu este optimizată.
Cu Elementor Pro, puteți remedia acest lucru creând un design personalizat de 404 de pagini care se potrivește cu restul site-ului dvs. web și vă ajută vizitatorii să ajungă la locul potrivit.
În această postare, vom vorbi puțin despre care este pagina dvs. 404 și de ce este importantă. Apoi, vă vom arăta câteva exemple din lumea reală și vă vom învăța cum să vă creați propria pagină personalizată WordPress 404 folosind Elementor.
Când se afișează o pagină 404?
404 Not Found este o eroare HTTP care spune în esență: „browserul web s-a putut conecta la serverul site-ului web, dar nu a putut găsi pagina specifică solicitată”.
Dvs. sau vizitatorii site-ului dvs. web veți întâlni de obicei o eroare 404 Not Found atunci când încercați să deschideți o pagină care nu există. Acest lucru se poate datora faptului că dvs. sau vizitatorilor dvs.:
- Ați dat clic pe un link rupt
- A introdus greșit o adresă URL
- Etc.
Când serverul dvs. trimite un răspuns 404 Not Found către browserele vizitatorilor, acesta afișează și pagina 404.
Pagina 404 implicită este ceva fad și inutil ca acesta:

Cu toate acestea, majoritatea temelor WordPress includ propriile lor șabloane de 404 pagini care vor fi afișate în schimb.
Cu Elementor Pro, totuși, vă puteți crea propria pagină personalizată 404 utilizând generatorul vizual, glisare și plasare Elementor (pe care îl veți învăța cum să faceți mai târziu în această postare).
Avantajele utilizării Elementor Pro bazându-se excesiv pe pagina 404 implicită a temei dvs. este că puteți crea o pagină 404 mai ușor de utilizat, puteți adăuga o marcă proprie și chiar puteți crea o conexiune cu ceva umor.
Cum să vedeți 404 de erori pe site-ul dvs. WordPress
Dacă utilizați WordPress și Google Analytics, există o modalitate ușoară de a verifica câte erori 404 întâmpină vizitatorii dvs.
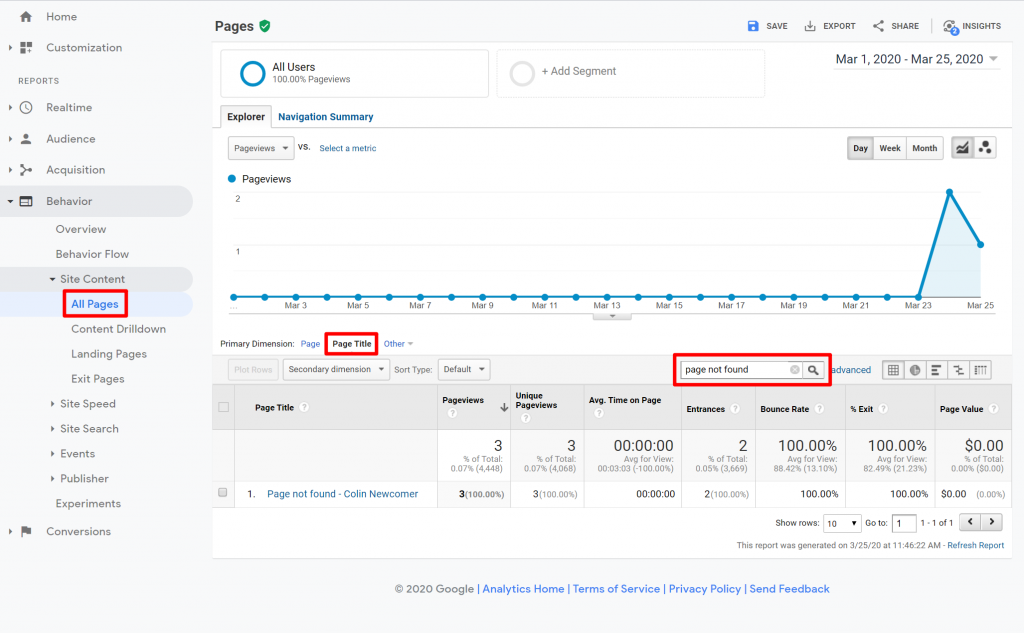
Deschideți Google Analytics și accesați Comportament → Conținut site → Toate paginile . Apoi, schimbați dimensiunea principală la Titlul paginii și căutați „pagina nu a fost găsită”:

Dacă faceți clic pe rezultatul respectiv, puteți vedea o listă cu adresele URL defecte care au declanșat erorile 404.
De ce ar trebui să vă pasă de pagina dvs. WordPress 404
Indiferent de ceea ce faceți, aproape sigur veți avea cel puțin unii vizitatori care întâlnesc o pagină 404 pe site-ul dvs.
Aceștia sunt oameni interesați de ceea ce are de oferit site-ul dvs., dar nu pot obține ceea ce doresc, deoarece au urmat un link greșit, au scris greșit o adresă URL etc.
Există două moduri în care acest scenariu se poate juca:
- Acești vizitatori rămân frustrați și părăsesc site-ul dvs.
- Pagina dvs. 404 vă ajută să vă ghideze către locul potrivit și pot să se bucure de site-ul dvs. web, fie găsind ceea ce căutau, fie descoperind alt conținut de care sunt interesați.
Ce să includeți în pagina dvs. 404
Acum, pentru întrebarea importantă - cum vă asigurați că pagina dvs. 404 se încadrează în cel de-al doilea scenariu? Adică, cum folosiți pagina dvs. 404 pentru a ghida vizitatorii la locul potrivit?
De obicei, veți dori să includeți unele sau toate următoarele elemente:
- O explicație a ceea ce a mers prost și de ce un vizitator nu vede conținutul la care se aștepta. Majoritatea oamenilor habar nu au ce înseamnă „404”, așa că doriți să folosiți un limbaj prietenos cu oamenii pentru a explica de ce nu văd conținutul la care se așteptau.
- O casetă de căutare pentru a ajuta vizitatorii să găsească conținutul pe care îl căutau.
- Linkuri către conținutul cel mai important al site-ului dvs. Sau, puteți să vă asigurați că păstrați navigarea standard a site-ului dvs. în loc să o ascundeți, așa cum fac unele site-uri web .
O mulțime de site-uri web vor merge mai departe și vor încerca, de asemenea, să încorporeze umor și branding în cele 404 de pagini ale lor. Acest lucru vă permite să transformați o situație negativă (o eroare 404) într-un mod de a vă consolida branding-ul și poate chiar să vă comercializați produsul / serviciile.
Să ne uităm la câteva exemple.
Exemple de 404 de pagini de succes
Dacă doriți să vedeți mai multe exemple, avem o postare întreagă dedicată celor mai bune 404 de pagini!
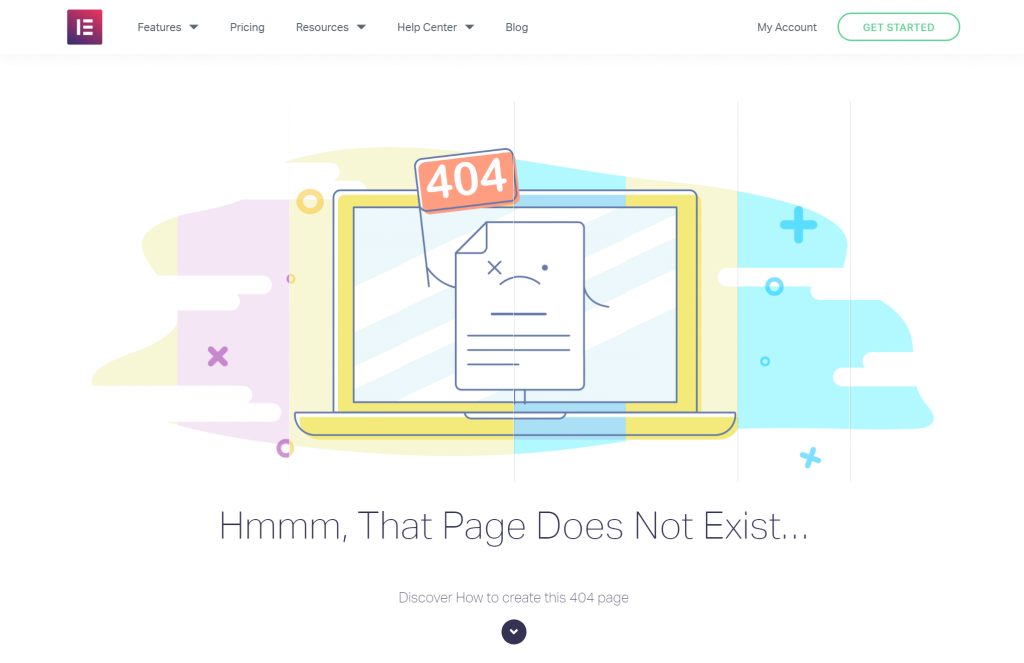
Elementor
Aș fi neglijent dacă nu aș include propria noastră pagină 404. Pagina Elementor 404 include în continuare navigarea obișnuită a site-ului pentru a ajuta oamenii să se deplaseze. Cu toate acestea, include și o animație jucăușă, precum și un CTA pentru a învăța oamenii cum să-și creeze propria pagină personalizată 404 cu Elementor:


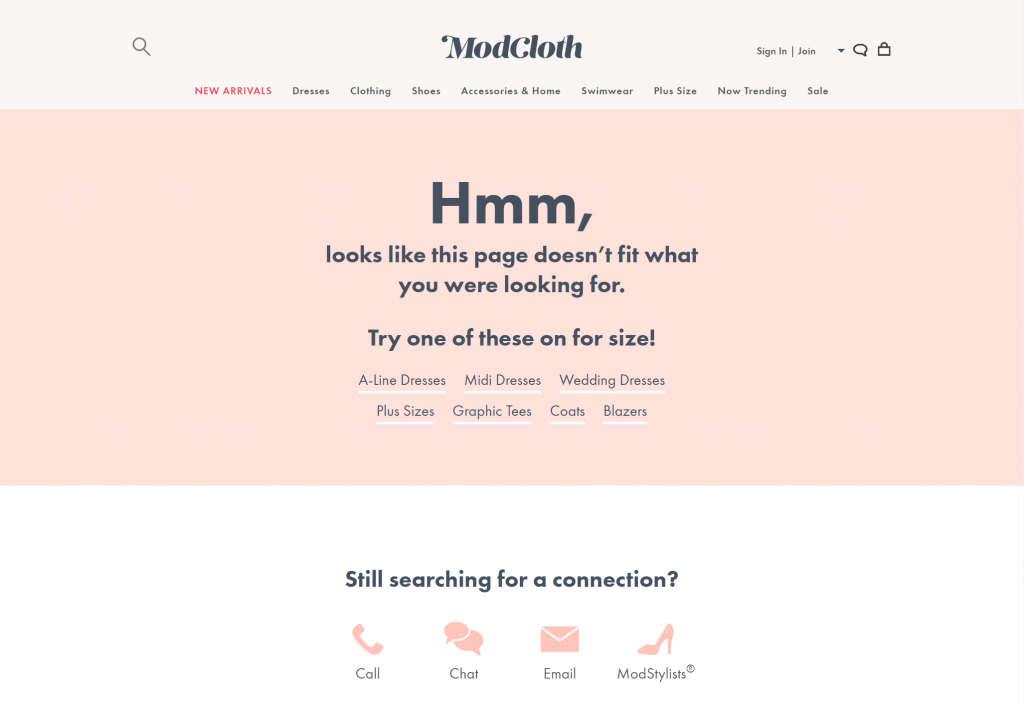
ModCloth
ModCloth este un magazin popular de comerț electronic de îmbrăcăminte care folosește pagina 404 pentru a redirecționa utilizatorii către categoriile populare de produse. De asemenea, împărtășește canalele de asistență pentru clienți dacă utilizatorii sunt încă frustrați și nu pot găsi ceea ce caută:

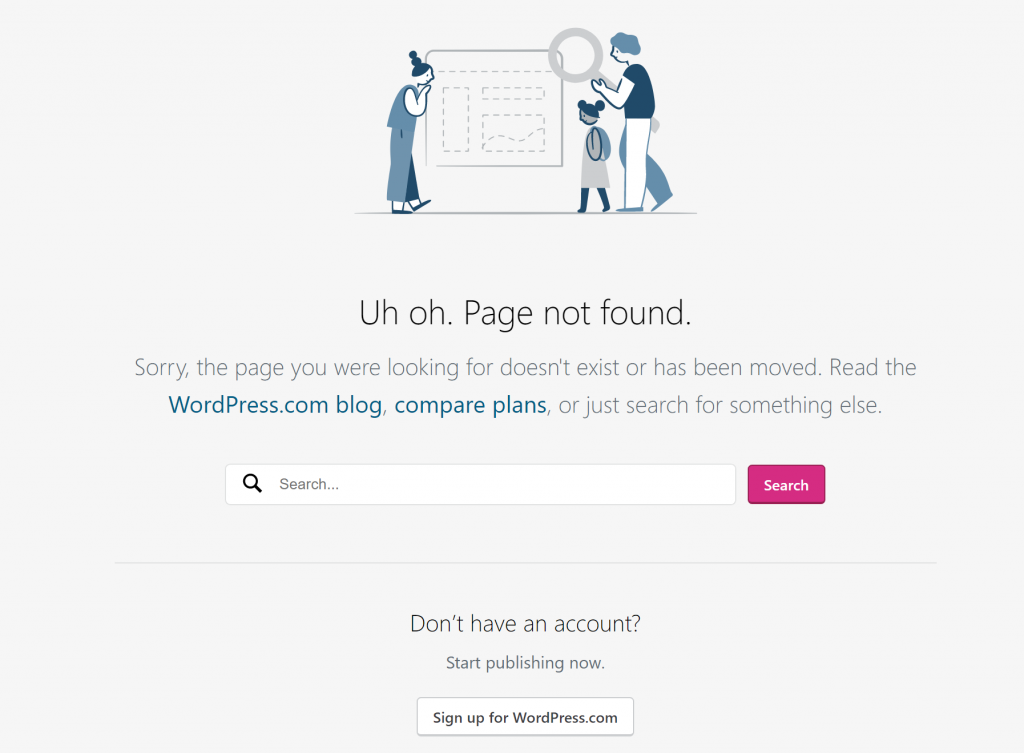
WordPress.com
Pagina 404 pentru WordPress.com este simplă, dar oferă toate elementele pe care le-am menționat mai sus:

Din nou, consultați 404 de exemplare complete pentru mai multă inspirație.
Cum se creează o pagină 404 cu Elementor
Pentru a crea o pagină 404 cu Elementor, veți avea nevoie de Elementor Pro, astfel încât să puteți accesa Theme Builder.
1. Creați un nou șablon de pagină 404
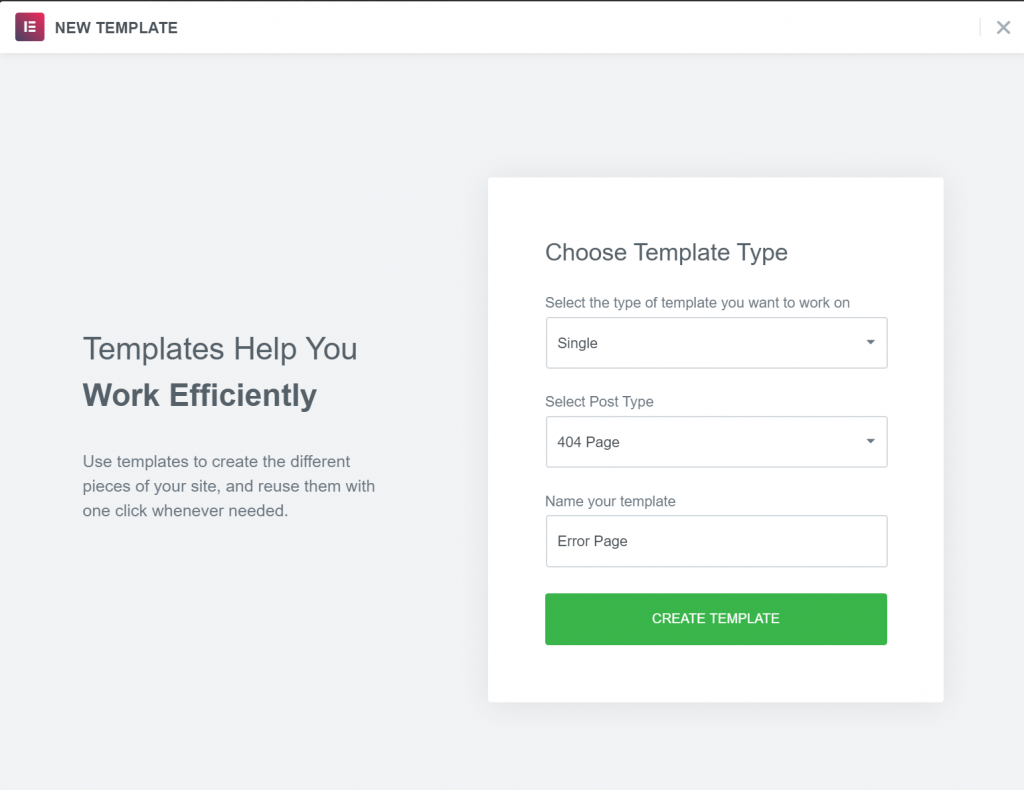
După ce ați instalat Elementor Pro, accesați Șabloane → Generator de teme → Adăugare nouă .
Mai întâi, utilizați meniul derulant pentru a selecta Single pentru tipul de șablon. Apoi, utilizați meniul derulant Selectare tip postare pentru a selecta 404 Pagină .
De asemenea, puteți introduce un nume pentru a vă ajuta să vă amintiți șablonul. O notă aici, totuși - nu utilizați „404” ca nume pentru șablonul dvs., deoarece provoacă probleme cu legăturile permanente ale WordPress. În schimb, îl puteți numi „Pagină de eroare”.
Apoi, faceți clic pe Creați șablon :

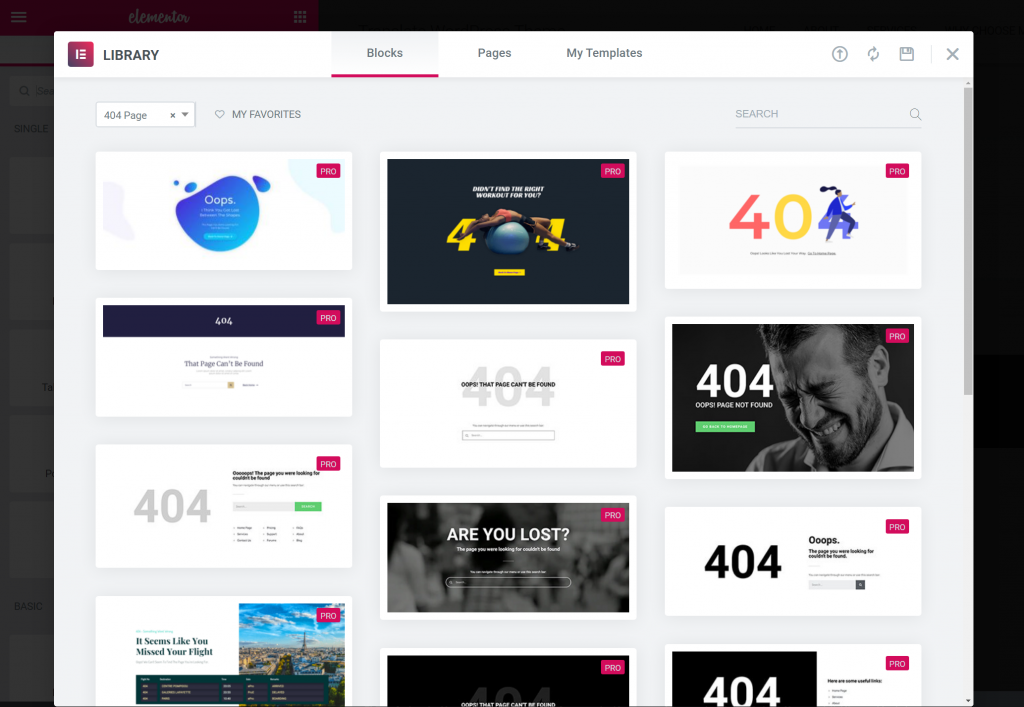
2. Alegeți șablonul prefabricat sau Începeți de la zero
De acolo, veți vedea o listă de 404 șabloane de pagini. Cel mai simplu mod de a începe este să alegeți unul dintre aceste șabloane și apoi să îl personalizați în funcție de nevoile dvs.:

Sau, puteți închide șabloanele pentru a vă crea propriul design de 404 pagini de la zero.
3. Proiectați și personalizați pagina 404
Indiferent dacă începeți de la unul dintre șabloanele prefabricate sau vă construiți designul de la zero, veți putea utiliza interfața obișnuită Elementor și toate widgeturile pentru a vă proiecta pagina.
De exemplu, pentru a adăuga o casetă de căutare la pagina 404, tot ce trebuie să faceți este să includeți widgetul Formular de căutare .
Dacă doriți să creați ceva similar cu pagina Elementor 404, puteți utiliza widgetul Media Carousel , așa cum am detaliat în videoclipul de mai sus.
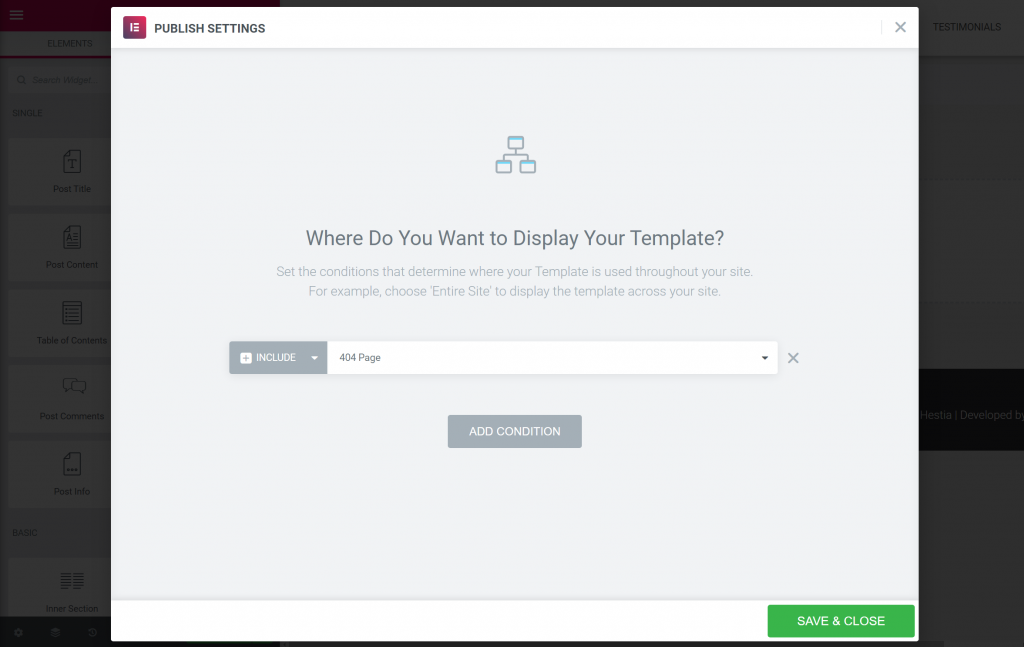
Odată ce ați terminat designul, faceți clic pentru a-l publica . Apoi ar trebui să vedeți că Elementor selectează automat regula Include pentru a afișa acest șablon pe pagina dvs. 404. Pentru a termina lucrurile, tot ce trebuie să faceți este să faceți clic pe Salvare și închidere :

Si asta e! Tocmai ați creat propria pagină personalizată WordPress 404 folosind Elementor.
Creați-vă propria pagină personalizată WordPress 404 astăzi
Crearea unei pagini personalizate WordPress 404 este o parte importantă, dar adesea trecută cu vederea, a proiectării unui site web complet WordPress.
Indiferent cât de mult încercați să preveniți erorile 404, vizitatorii dvs. vor întâlni invariabil.
Când se întâmplă acest lucru, doriți să fiți acolo pentru a-i întâmpina cu o pagină utilă de marcă, care îi ajută să ajungă acolo unde vor să fie.
Cu Elementor Pro, puteți crea propriul șablon de pagină personalizat 404 utilizând aceeași interfață Elementor pe care vă bazați pentru restul conținutului.
Aveți întrebări despre cum să creați o pagină personalizată 404 cu Elementor? Spuneți-ne în secțiunea de comentarii de mai jos.
