Cum să creați un link în pagina de destinație bio pentru Instagram cu Elementor
Publicat: 2020-07-02Dacă utilizați Instagram pentru a vă conecta cu publicul dvs., Instagram vă oferă o singură opțiune de a trimite vizitatori pe site-ul dvs. web - linkul din biografia dvs. Instagram.
Deoarece nu puteți lega postări individuale de pe Instagram, unii oameni recurg la actualizarea manuală a linkului lor în bio de fiecare dată când publică o nouă postare pe blog pe site-ul lor.
În această postare, veți învăța un mod mai bun care vă permite să păstrați același link în biografia dvs., în timp ce vă puteți asigura că vizitatorii dvs. pot accesa întotdeauna cel mai recent conținut de pe linkul din biografia dvs. Instagram.
Pentru a realiza acest lucru, puteți utiliza Elementor pentru a crea un link dedicat în pagina de destinație bio pentru Instagram. Link-ul dvs. din pagina de destinație bio va urma un design similar cu Instagram pentru o experiență perfectă, permițându-vă, de asemenea, să prezentați dinamic conținutul cel mai recent al blogului dvs. fără să ridicați degetul.
Cum să creați un link Instagram în pagina de destinație bio cu element
Dacă doriți să vedeți tutorialul complet cu fiecare pas detaliat, puteți viziona tutorialul video de mai sus. În caz contrar, continuați să citiți pentru un tutorial bazat pe text care urmează împreună cu videoclipul.
Notă - pentru a urma acest tutorial, veți avea nevoie de Elementor Pro, astfel încât să aveți acces la widget-ul Postări. Widgetul Postări este ceea ce vă permite să prezentați conținut dinamic fără a fi nevoie să vă editați pagina de destinație de fiecare dată când publicați o nouă postare pe blog.
1. Creați o pagină nouă
Pentru a începe, creați o pagină nouă în tabloul de bord WordPress ( Pagini → Adăugați un nou ).
Apoi, adăugați un titlu (de exemplu, Link în Bio) și faceți clic pe butonul pentru Editare cu Elementor pentru a deschide interfața Elementor.
În interfața Elementor, faceți clic pe pictograma roată din colțul din stânga jos și apoi setați aspectul paginii egal cu Elementor Canvas. Apoi, accesați fila Stil și utilizați o culoare deschisă pentru fundalul stilului corpului .
2. Adăugați o nouă secțiune pentru antetul dvs.
Apoi, faceți clic pe pictograma plus pentru a crea o nouă secțiune și alegeți un aspect cu trei coloane.
În setările secțiunii, setați Lățimea conținutului egală cu Boxed și lățimea egală cu 940. Acest lucru vă ajută să păstrați aspectul aspectului boxed Instagram.
Setați fundalul secțiunii egal cu alb și adăugați o margine gri solidă în partea de jos.
Apoi, adăugați conținutul dvs. la design:
- Adăugați un widget de imagine în coloana din stânga pentru a afișa sigla dvs. de imagine. Puteți seta un link dinamic către pagina dvs. de pornire utilizând setarea Link .
- Adăugați un alt widget de imagine în coloana din mijloc pentru a afișa sigla semnului dvs. de cuvânt (sau text, dacă nu aveți un semn de cuvânt)
- Adăugați un widget de butoane în coloana din dreapta și setați CTA și pagina la care doriți să vă conectați. Apoi, stilizați butonul.
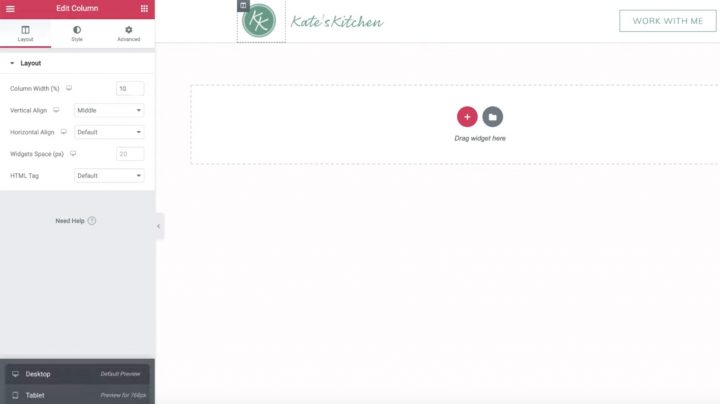
După ce ați adăugat conținutul, deschideți setările pentru prima coloană și schimbați lățimea la 10%, astfel încât widgeturile de imagine să fie aliniate frumos.

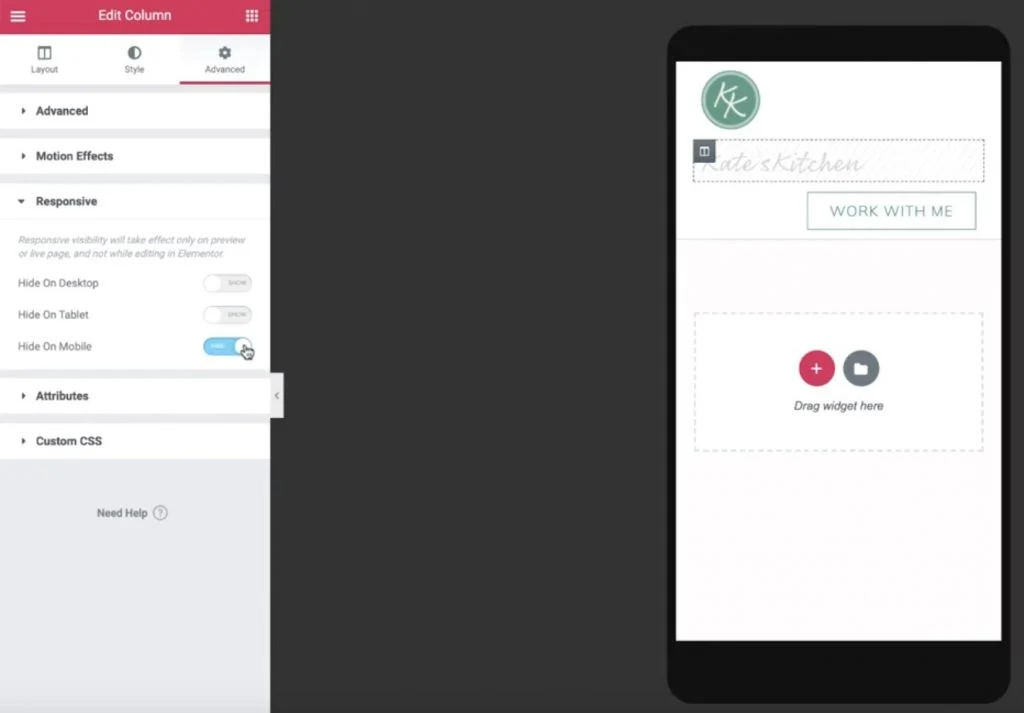
Apoi, deschideți previzualizarea mobilă utilizând pictograma din colțul din stânga jos. Dacă este necesar, faceți câteva ajustări, astfel încât versiunea mobilă a paginii dvs. de destinație să arate bine. Amintiți-vă, majoritatea vizitatorilor dvs. pe Instagram vor fi pe dispozitive mobile.
Dacă este necesar, puteți ascunde coloana din mijloc, astfel încât sigla și butonul să fie aliniate orizontal:

Cele mai bune pluginuri Instagram pentru WordPress: gratuit și plătit
3. Duplicați secțiunea antet pentru a crea secțiunea de postare recomandată
Acum, reveniți la vizualizarea desktop și faceți clic dreapta pe secțiunea antet pentru a o duplica.
În setările pentru secțiunea duplicată, accesați fila Stil și setați culoarea de fundal la transparentă.
Apoi, utilizați clic dreapta pentru a șterge a doua și a treia coloană. După ce faceți acest lucru, ar trebui să rămâneți doar cu logo-ul dvs.
De acolo:
- Deschideți setările coloanei rămase.
- Accesați fila Advanced .
- Setați umplutura pe toate părțile egală cu zero.
- Ștergeți widgetul de imagine rămas (sigla dvs.).
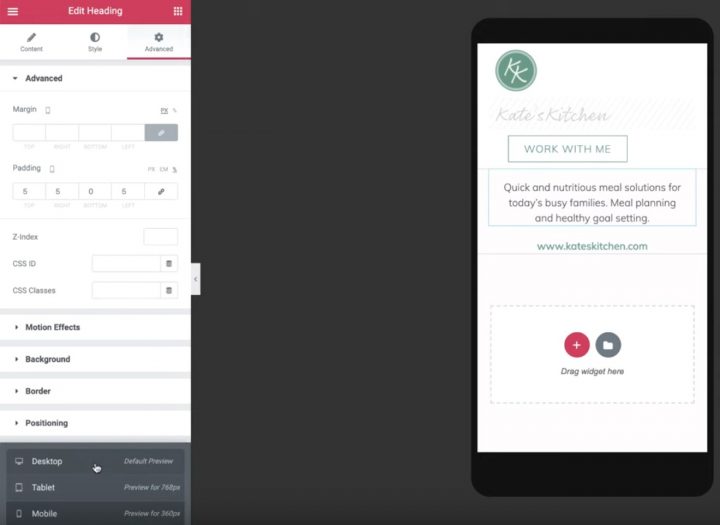
După ce ați șters totul, puteți trage într-un widget Heading și puteți adăuga un text despre site-ul dvs. Asigurați-vă că setați culoarea și tipografia pentru a se potrivi cu site-ul dvs.
Apoi, copiați widget-ul Heading și setați textul egal cu adresa URL a site-ului dvs. Apoi, adăugați un link dinamic care conține adresa URL a site-ului.
Încă o dată, veți dori să accesați previzualizarea mobilului și să faceți câteva ajustări. De exemplu, poate fi necesar să modificați lățimea coloanei și să modificați umplutura pentru dispozitivele mobile.

4. Adăugați postările dvs. recente
Acum, puteți utiliza restul spațiului de pe pagina dvs. de destinație pentru a afișa conținutul publicat recent.
Pentru a vă prezenta postările recente, reveniți la previzualizarea de pe desktop și adăugați un widget Postări sub cele două widget-uri de antet.
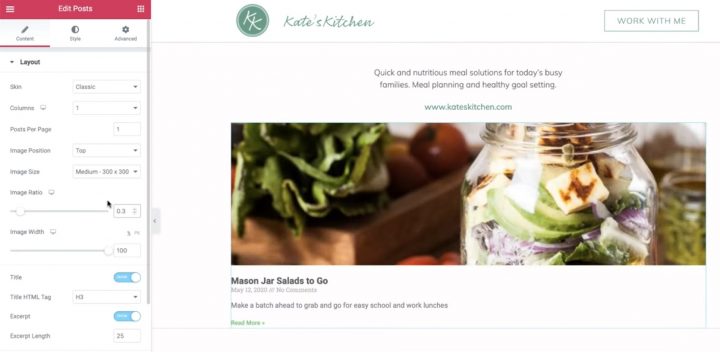
În setările widgetului Postări :
- Setați Coloanele egale cu 1
- Setați Postările pe pagină egale cu 1
- Setați raportul de imagine egal cu 0,3
Ascundeți titlul și eliminați metadatele .

Apoi, utilizați setarea Interogare pentru a controla ce postare se afișează:
- Setați Includeți la egal cu Termenul
- Setați termenul egal cu Linkinbio
Va trebui să creați o nouă categorie de postări pe blogul WordPress numită „Linkinbio”. Toate postările pe care le adăugați la această categorie vor fi afișate automat pe pagina dvs. de destinație Instagram.
Apoi, accesați fila Stil pentru a stiliza textul extrasului.
În cele din urmă, adăugați un nou widget Divider pentru a crea o margine de jos. Potriviți același gri deschis de la marginea primei secțiuni.
5. Creați Instagram Grid
Acum, trebuie să creați grila Instagram care apare sub postarea dvs. prezentată.
Pentru a începe, faceți clic dreapta pe widget-ul dvs. Postări existente pentru a-l copia. Apoi, lipiți-l sub marginea gri de jos din secțiunea anterioară.
Acum, trebuie doar să faceți câteva modificări widgetului dvs. de postări duplicat:
- Schimbați coloanele la 3
- Setați Postările pe pagină la un multiplu de 3 pentru a vă asigura că aveți întotdeauna o grilă pătrată.
- Setați raportul de imagine la 1
- Ascundeți extrasul
De asemenea, puteți utiliza fila Stil pentru a regla spațiul imaginilor.
Apoi, accesați previzualizarea mobilului pentru a vă ajusta designul mobil.
S-ar putea să doriți:
- Ascundeți imaginea și divizorul de postare cu caracteristici mari
- Setați grila de postări egală cu 3 pe mobil
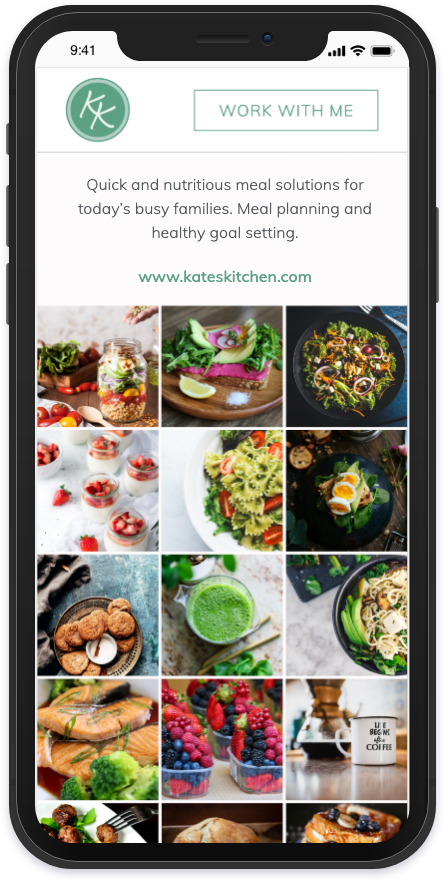
Si asta e! Tocmai ați creat o pagină de destinație Instagram personalizată:

Ori de câte ori publicați o nouă postare de blog cu categoria Linkinbio, aceasta va apărea automat pe această pagină.
Pentru a termina lucrurile, tot ce trebuie să faceți este să adăugați linkul la pagina dvs. de destinație la profilul dvs. Instagram. Acum, nu va mai trebui să actualizați linkul de fiecare dată când publicați o postare nouă. Super, nu?
Pentru a începe cu propriul link Instagram în pagina de destinație bio, cumpărați Elementor Pro astăzi.
