Crearea de hotspot-uri de imagine responsive cu Elementor
Publicat: 2021-03-04Adăugarea unui strat de interacțiune jucăușă pe site-ul dvs. web poate fi o modalitate eficientă de a atrage interesul vizitatorilor și de a-i încuraja să rămână în jur. Cu toate acestea, păstrarea interactivității coerente pe dispozitivele desktop, mobile și tablete poate fi o provocare.
Din fericire, adăugarea de hotspot-uri de imagine receptive pe site-ul dvs. vă poate ajuta să provocați imaginația publicului. De asemenea, deoarece hotspoturile acceptă dispozitivele mobile, le puteți utiliza pentru a oferi o experiență interactivă de cinci stele pe toate platformele.
În acest articol, vă vom prezenta hotspoturile de imagine și vom discuta despre avantajele utilizării acestora. Apoi vă vom arăta cum să adăugați hotspot-uri la imaginile dvs. și să ne asigurăm că acestea rămân perfect poziționate pe desktop și dispozitive mobile. Să începem!
Cuprins
- O introducere în hotspoturile de imagine (și de ce ați putea dori să le folosiți)
- Cum să creați hotspoturi de imagine responsive cu Elementor (în 5 pași)
- Pasul 1: Asamblați elementele dvs. Elementor
- Pasul 2: Adăugarea de conținut la widgetul Flip Box
- Pasul 3: stilizarea widgetului Flip Box
- Pasul 4: Poziționați și dimensionați hotspotul
- Pasul 5: Asigurați-vă că hotspot-ul dvs. este receptiv
O introducere în hotspoturile de imagine (și de ce ați putea dori să le folosiți)
O imagine poate valora o mie de cuvinte, dar nu este întotdeauna posibil să comunici tot ce vrei să spui într-o singură imagine. Cu toate acestea, hotspoturile pentru imagini oferă un mod eficient și ușor de utilizat de a oferi un context suplimentar pentru imaginile dvs.
Hotspoturile sunt pinuri interactive care sunt afișate pe o anumită zonă a unei imagini. Pentru a interacționa cu un hotspot, puteți să treceți deasupra acestuia sau să dați un clic. Când o faceți, va apărea un popup care poate conține un titlu, text, imagine, butoane sau chiar un videoclip:
Hotspoturile pot face imaginile dvs. mai interesante și pot încuraja vizitatorii să interacționeze și să rămână mai mult pe site-ul dvs. web. De asemenea, permit vizitatorilor să acceseze mai mult conținut fără a fi nevoie să navigheze către o pagină nouă, ceea ce poate ajuta la minimizarea timpilor de încărcare.
Puteți adăuga chiar și linkuri și butoane la hotspot-urile dvs. pentru a stimula în continuare implicarea vizitatorilor. În mod colectiv, hotspoturile pot avea un impact pozitiv asupra experienței utilizatorului (UX) și a ratelor dvs. de conversie.
Cum să creați hotspoturi de imagine responsive cu Elementor (în 5 pași)
Adăugarea de hotspoturi receptive la imaginile dvs. poate fi o modalitate distractivă de a atrage interesul unui vizitator și de a-i încuraja să interacționeze cu conținutul dvs. Având în vedere acest lucru, să vedem cum le puteți crea în cinci pași simpli folosind Elementor.
Pasul 1: Asamblați elementele dvs. Elementor
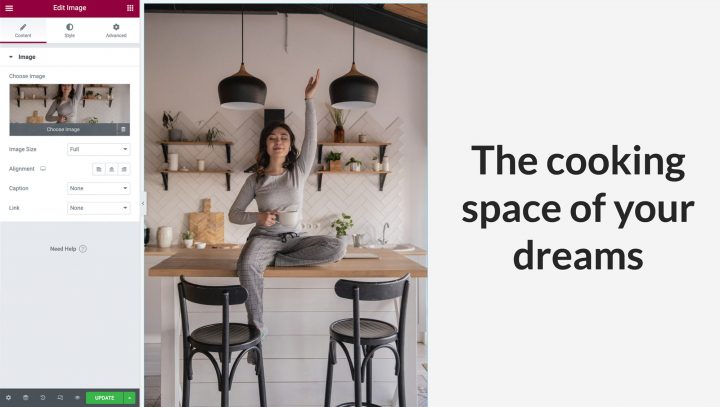
Vom crea hotspot-ul nostru receptiv folosind widget-ul nostru Flip Box. După cum sugerează și numele, aceasta este o cutie care se rotește când treceți peste ea. Pentru a începe, adăugați imaginea pe care doriți să o adnotați cu hotspoturi folosind widgetul Elementor Image:

Dacă intenționați să afișați acest efect pe mobil, cea mai bună practică ar fi să utilizați o imagine cu orientare portret, în caz contrar, o imagine pe peisaj poate fi prea mică atunci când este vizualizată pe mobil.
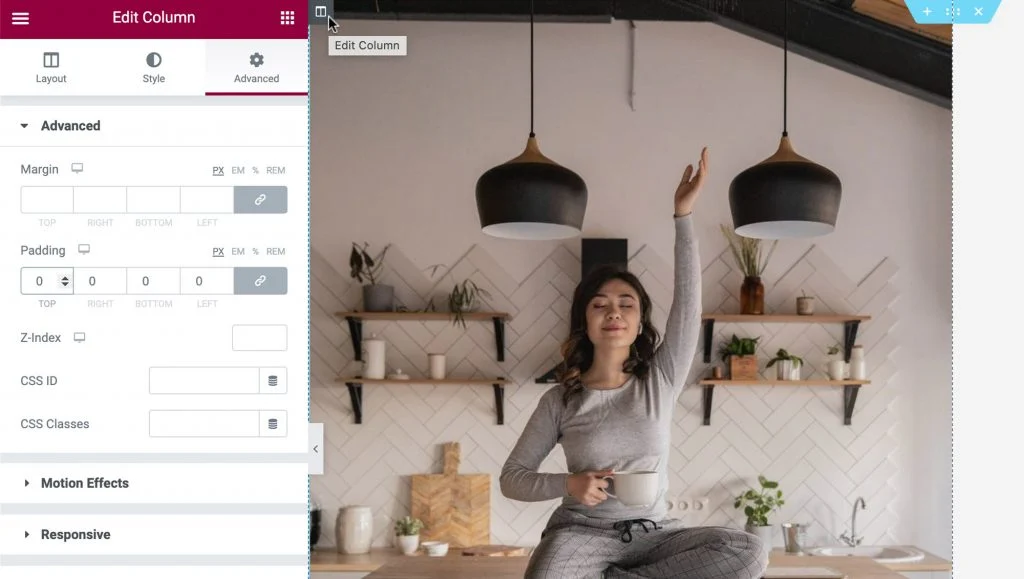
După ce ați terminat, asigurați-vă că coloana ocupă toată lățimea și înălțimea imaginii. Puteți elimina umplutura implicită introducând setările coloanei. Plasați cursorul peste coloană și faceți clic pe pictograma gri care apare în partea stângă sus. În fila avansată, setați umplutura la 0 astfel:

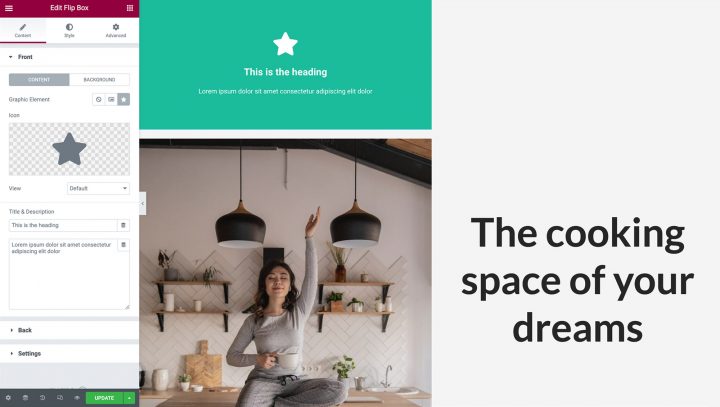
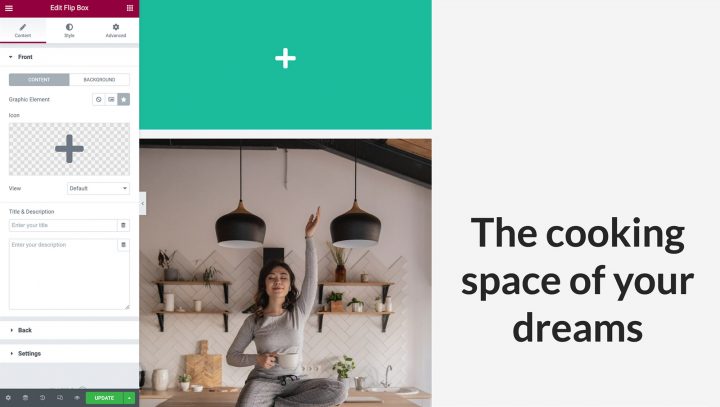
Apoi, puteți trage un widget Flip Box în aceeași coloană cu widgetul Image. Veți observa că widget-ul Flip Box are două fețe. Partea verde este partea din față, care va fi afișată implicit. Vom face această latură transparentă, în afară de o pictogramă, pe care o vom comunica ca un hotspot interactiv:

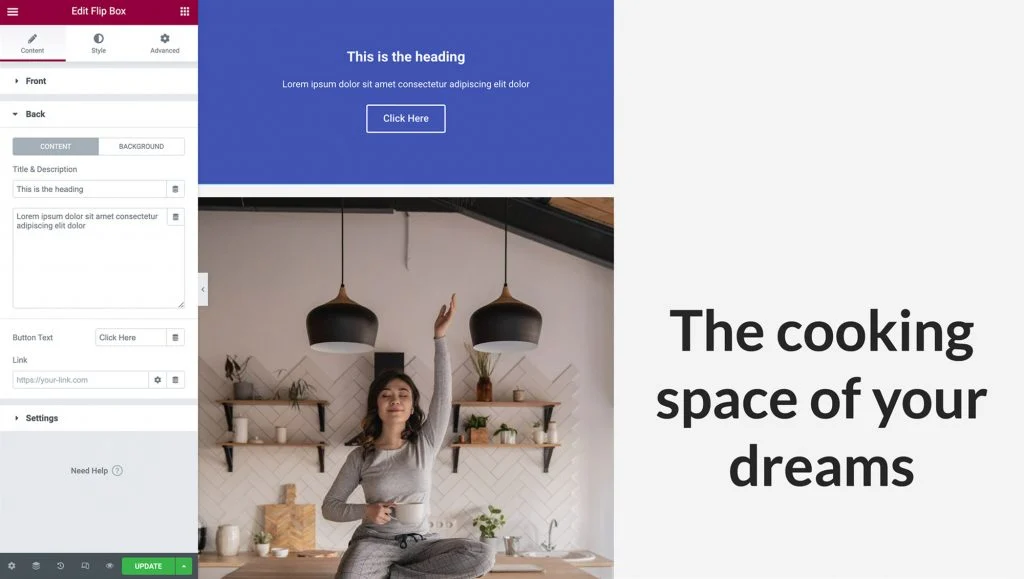
Dacă treceți cu mouse-ul peste acest widget, acesta va răsuci într-o parte violet. Aceasta este partea în care vom crea conținutul hotspotului nostru:

Puteți completa partea hotspot cu un titlu, o descriere și un buton. Acesta din urmă este excelent pentru adnotarea imaginilor dvs. cu apeluri la acțiune (CTA) captivante.
Pasul 2: Adăugarea de conținut la widgetul Flip Box
Acum, vom adăuga o pictogramă la widget-ul nostru Flip Box. Pictograma va servi drept ac, indicând vizitatorilor că există mai mult conținut pentru a le descoperi.
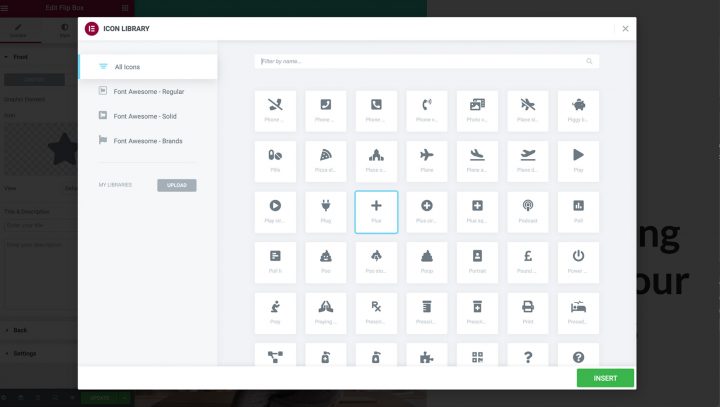
Pentru a începe, puteți face clic pentru a selecta widget-ul Flip Box. În panoul Elementor, selectați Pictogramă. Apoi puteți alege pictograma pe care doriți să o utilizați în hotspot:

Apoi, trebuie să eliminăm toate celelalte conținuturi din partea implicită a widgetului Flip Box. În panoul Elementor, continuați și ștergeți tot textul din câmpurile Titlu și descriere :

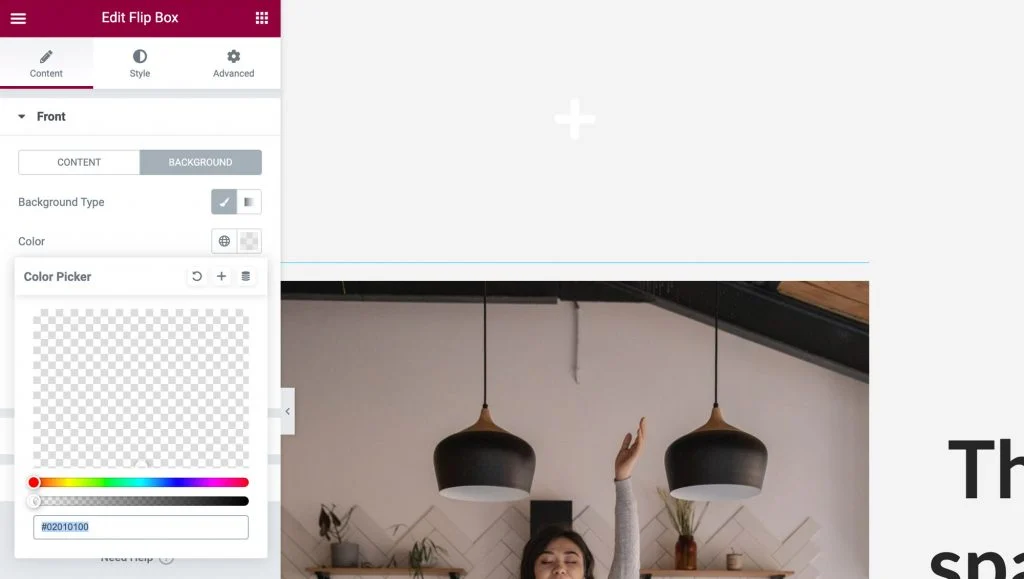
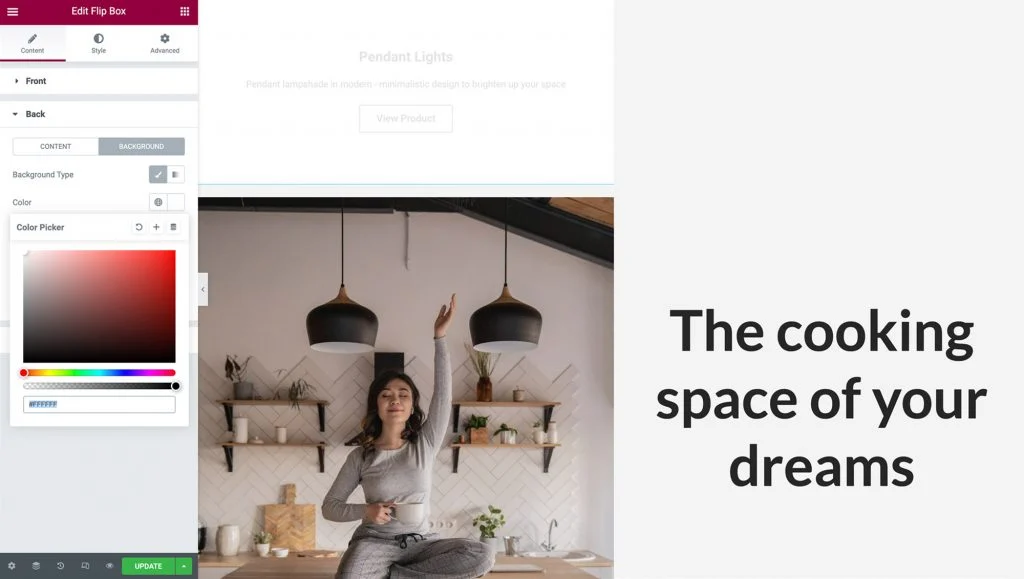
Partea frontală a widget-ului Flip Box ar trebui să fie acum complet goală, cu excepția unei pictograme. În cele din urmă, trebuie să eliminăm fundalul widgetului selectând Background . Apoi puteți lansa selectorul de culori selectând Culoare . Apoi, apucați glisorul de transparență și trageți-l până la stânga, astfel încât widgetul dvs. să se transforme complet în vedere:

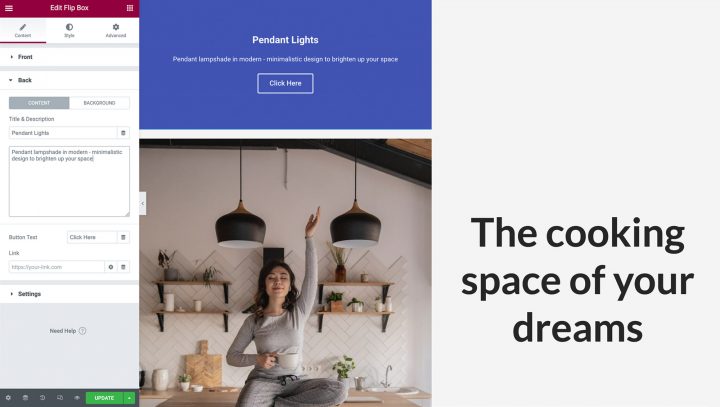
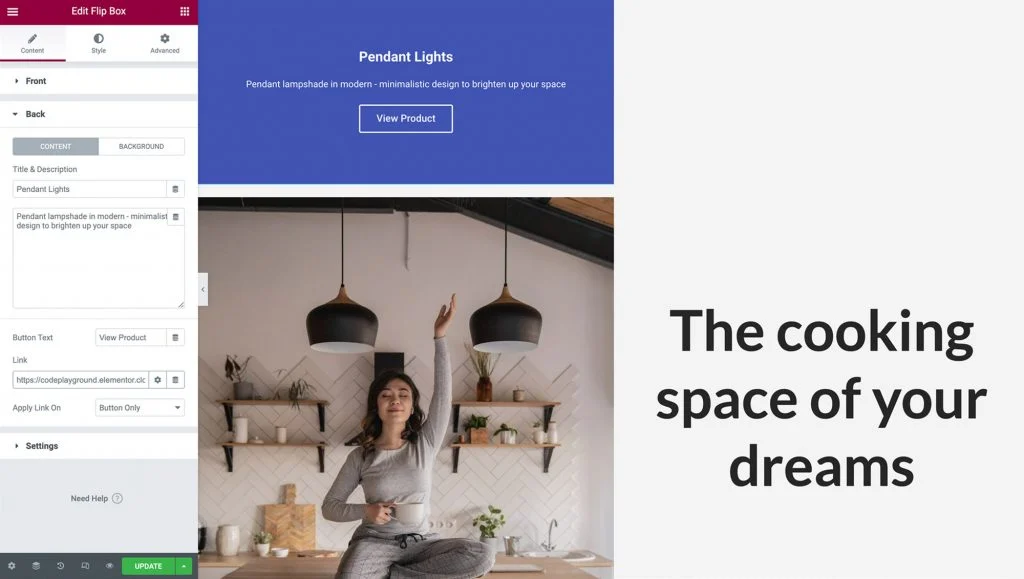
Apoi, vom adăuga conținutul care se va afișa ori de câte ori un vizitator interacționează cu hotspotul dvs. Extindeți fila Înapoi și adăugați titlul și descrierea:

În mod implicit, widget-ul Flip Box are un buton. Puteți șterge acest buton eliminând textul acestuia. Alternativ, puteți crea un CTA personalizând eticheta butonului substituent și adăugând propria adresă URL. De asemenea, puteți selecta dacă acest link este aplicat direct pe buton sau pe întreaga parte a flip-box-ului:

Apoi, puteți alege o culoare de fundal pentru fereastra popup a hotspotului. În panoul Elementor , selectați Fundal > Fundal: Clasic . Pentru a lansa selectorul, faceți clic pe Culoare, apoi faceți selecția. Alternativ, aveți opțiunea de a utiliza o imagine sau o culoare de gradient, dar în exemplul nostru, vom selecta un fundal alb:

După alegerea fundalului, poate fi necesar să vă schimbați culoarea textului. Este timpul să treci la următorul pas.
Pasul 3: stilizarea widgetului Flip Box
De când am terminat de completat widget-ul nostru Flip-Box cu conținut, a venit timpul să îl stilizăm. Navigați la fila Stil. Aici veți găsi o varietate de opțiuni pentru a vă personaliza pictograma în funcție de nevoile dvs. de design.
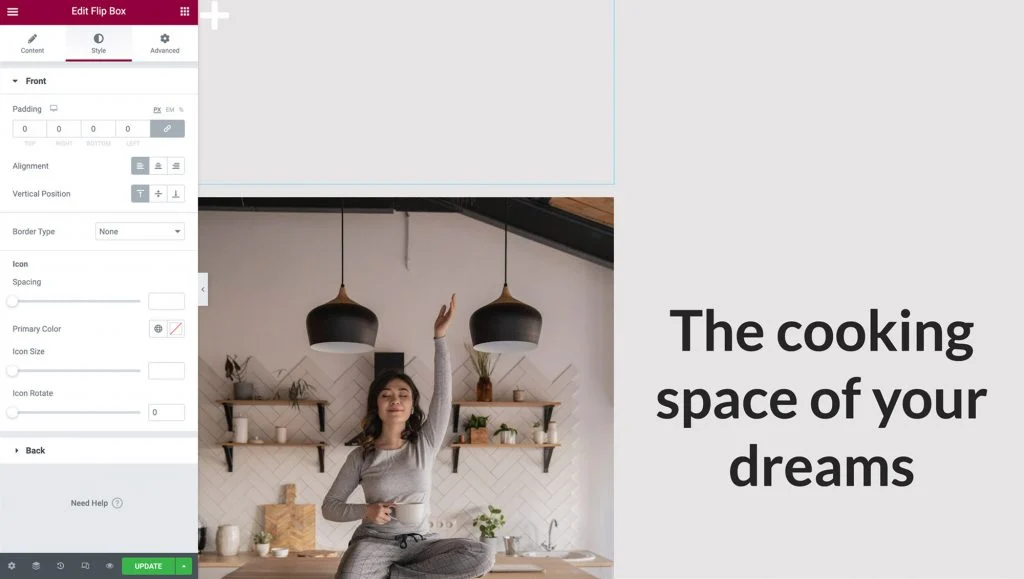
Este important să știți că cel mai simplu mod de a poziționa o pictogramă și de a o păstra receptivă pe toate dispozitivele este alinierea acesteia în partea stângă sus. În Alignment selectați Stânga și în poziție verticală selectați Sus. De asemenea, vom elimina orice umplutură suplimentară setând-o la zero:

Jucați-vă cu celelalte opțiuni pentru a schimba culoarea pictogramei, dimensiunea și rotația și, după ce ați terminat, faceți clic pe fila Înapoi pentru ao extinde.
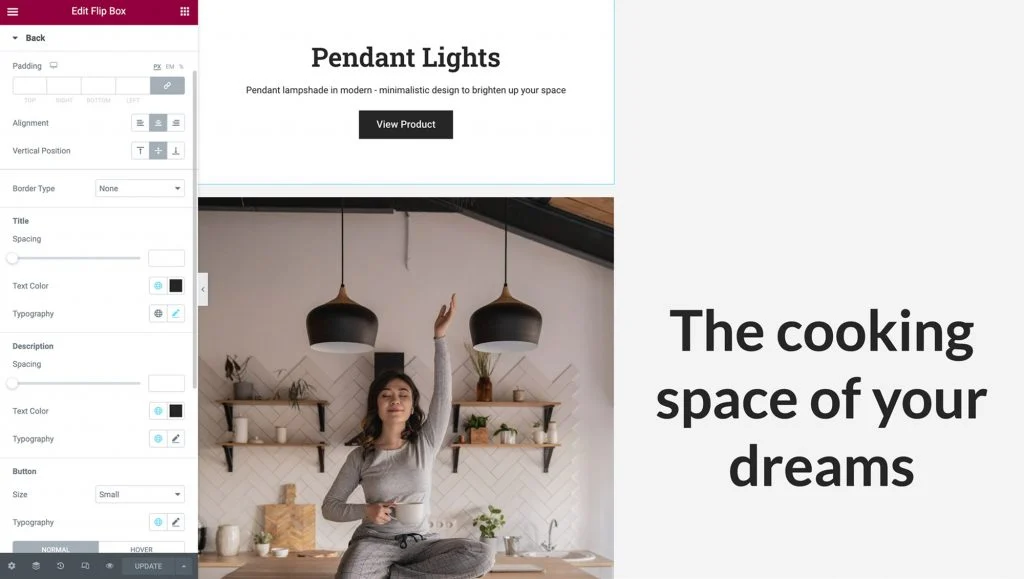
La fel ca în partea frontală a Flip-box-ului aici, putem schimba alinierea, poziția verticală și schimbăm și căptușeala. În acest exemplu, le vom lăsa așa cum sunt setate implicit.
Apoi, modificați stilul, dimensiunea și culoarea fontului pentru a le face clare și vizibile vizitatorilor și nu uitați să vă editați butonul!

Pasul 4: Poziționați și dimensionați hotspotul
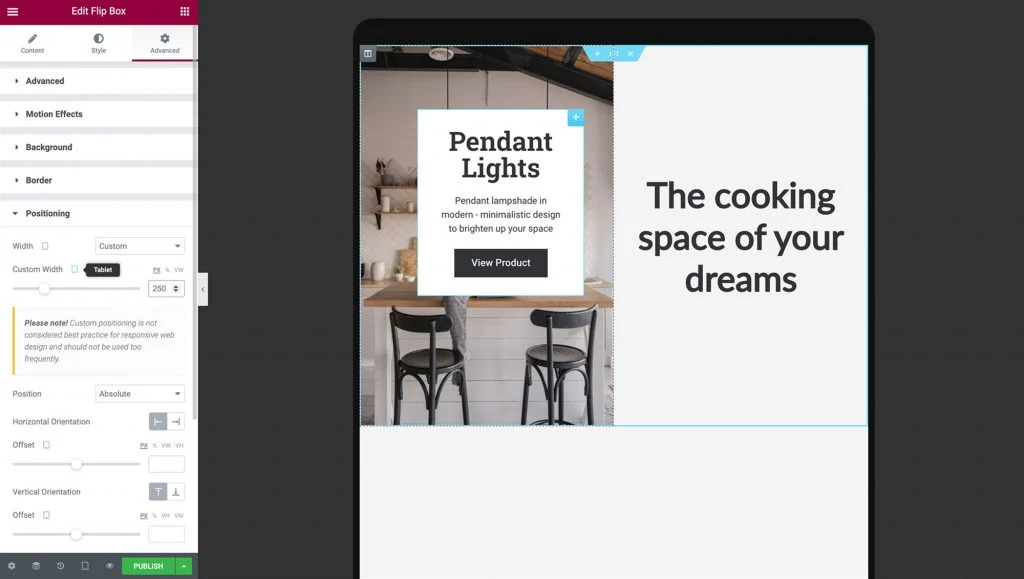
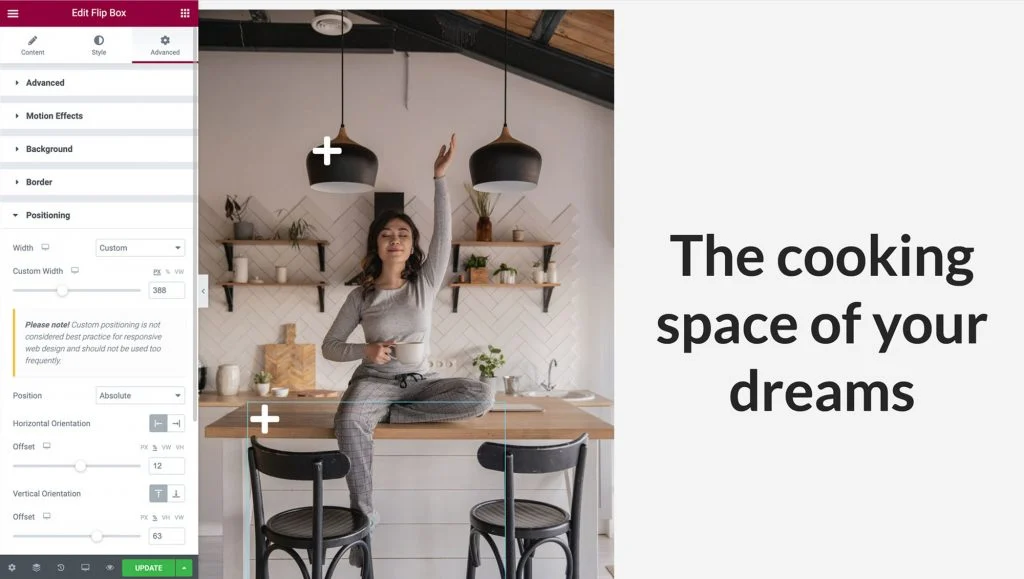
Când vine vorba de hotspoturile de imagine, poziționarea și dimensionarea sunt totul. Pentru a perfecționa locul unde apare hotspotul dvs. pe pagină, faceți clic pe fila Avansat . Apoi puteți face clic pentru a extinde secțiunea Poziționare :

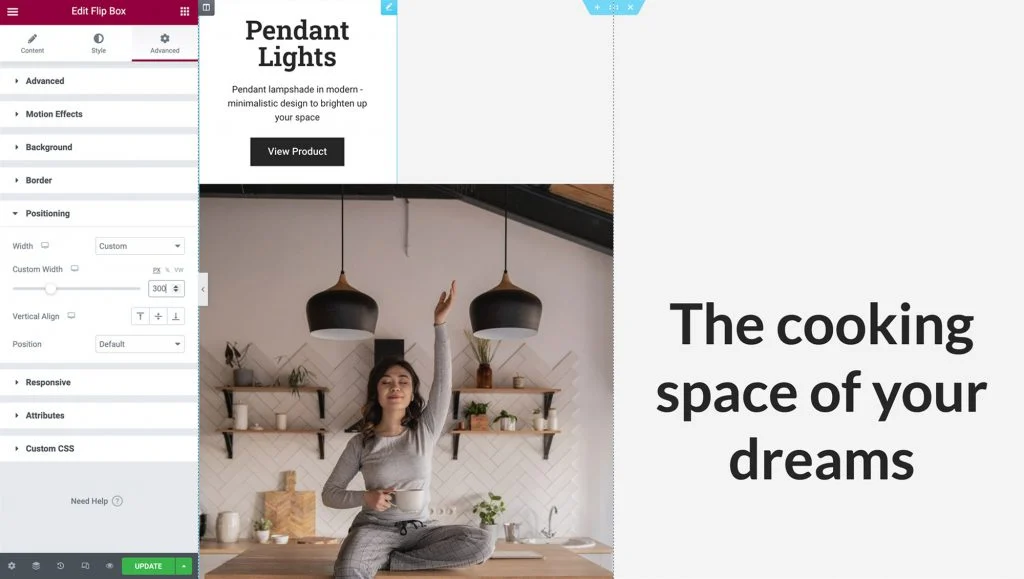
Apoi, deschideți meniul derulant Lățime și alegeți Personalizat . Puteți specifica exact cât de mare ar trebui să fie hotspot-ul dvs. sau puteți utiliza unități receptive, cum ar fi procentele și lățimea ferestrei. Puteți chiar să îl lăsați în mod implicit pentru a ocupa spațiul orizontal complet în funcție de design. Plasați cursorul peste widgetul Flip-box pentru a vă asigura că conținutul dvs. de pe cealaltă parte arată bine.

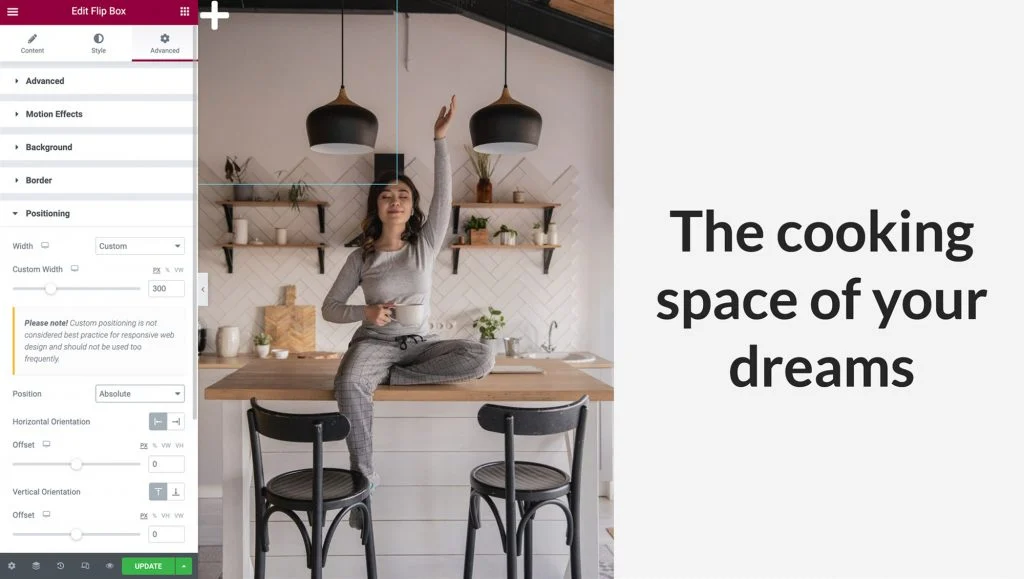
Apoi setați meniul derulant Poziție la poziționare absolută . Acest lucru va elimina widget-ul Flip-box din fluxul de widget-uri de pe pagina dvs., eliminând înălțimea sa fizică din coloană și facilitând poziționarea deasupra imaginii:

Pentru ca hotspot-ul dvs. de imagine să fie receptiv, va trebui să vă asigurați că widget-urile Coloană, Imagine și Flip Box se redimensionează simultan, menținând același raport de aspect.
Primul pas este să folosiți procente în loc de pixeli pentru compensări. Acest lucru vă asigură că widget-ul Flip Box este poziționat în raport cu lățimea și înălțimea schimbătoare a coloanei pe diferite dimensiuni ale ecranului.
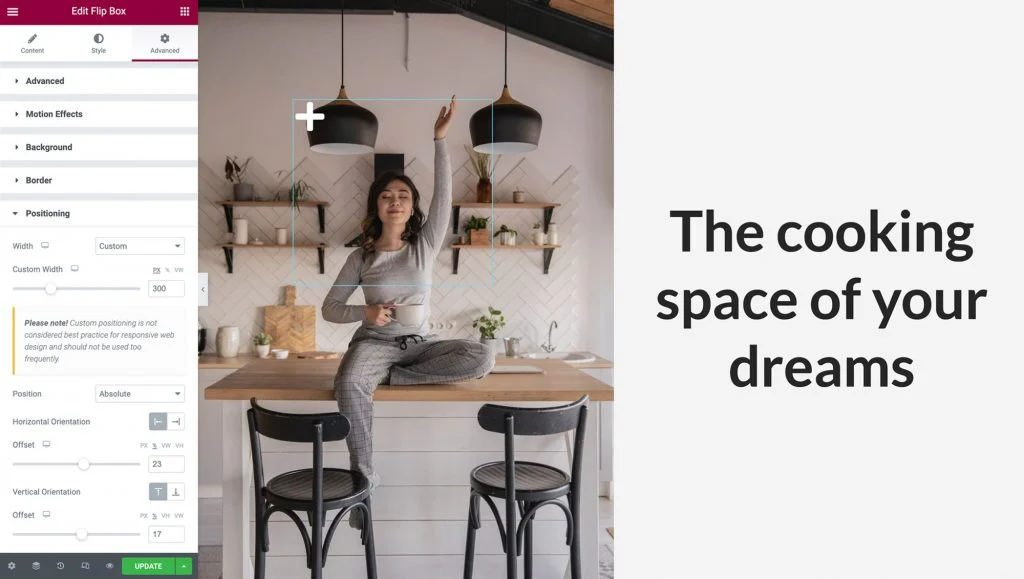
În panoul Elementor, puteți selecta opțiunea procentuală atât pentru Orientare orizontală, cât și pentru Orientare verticală. Apoi, puteți să vă manevrați hotspotul în poziție utilizând cele două glisoare sau pur și simplu trăgându-l cu cursorul:

În cele din urmă, reveniți la fila Conținut și faceți clic pe Setări pentru ao extinde. Aici puteți controla înălțimea widgetului și puteți selecta o animație Flip Effect care va fi redată ori de câte ori cineva interacționează cu hotspotul dvs.
Pentru acest exemplu, vom lăsa înălțimea ca implicit și apoi vom deschide meniul derulant Flip Effect. Puteți previzualiza o animație selectând-o din meniu și trecând cu mouse-ul peste widget-ul Flip Box:
Redați-vă cu diferite efecte Flip, în combinație cu poziția conținutului dvs. pe care am văzut-o la pasul 3 și creați animații frumoase care vă vor atrage vizitatorii.
Pasul 5: Asigurați-vă că hotspot-ul dvs. este receptiv
Numărul de utilizatori de smartphone-uri a depășit trei miliarde. Prin urmare, dacă aveți de gând să vă conectați cu cel mai larg public posibil, este vital ca toate părțile site-ului dvs. web să fie compatibile cu dispozitivele mobile.
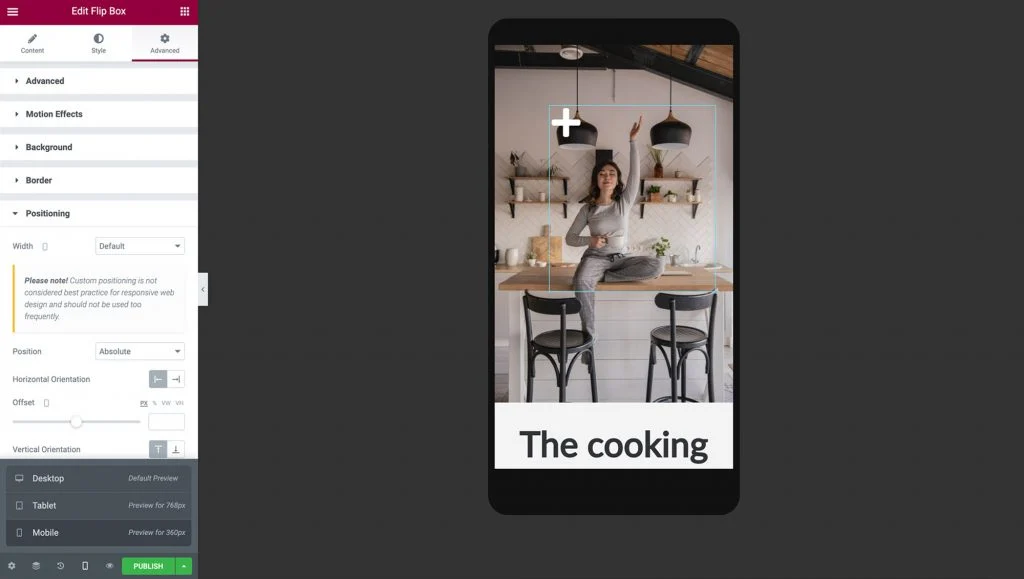
Odată ce sunteți mulțumit de modul în care hotspot-ul dvs. se afișează și funcționează în vizualizarea implicită pentru desktop a Elementor, este important să testați UX pe diferite dispozitive. Puteți utiliza Modul de răspuns încorporat al Elementor pentru a previzualiza modul în care aspectul dvs. va fi redat pe dispozitivele non-desktop. Pentru a accesa acest mod, selectați pictograma Mod receptiv din partea de jos a panoului Elementor și faceți clic pe Tabletă :
Imaginea, coloana și hotspot-ul ar trebui să se redimensioneze automat pentru ecranele mai mici. Deoarece am folosit unități receptive pentru a ne poziționa Flip-Box-ul, acesta se aliniază perfect în această fereastră.
Dacă credeți că trebuie să faceți modificări în conținutul și poziția Flip-Box, puteți regla setările acestuia repetând pașii anteriori. Când efectuați o modificare în diferite porturi de vizualizare, asigurați-vă că pictograma de vizualizare este lângă opțiunea pe care o modificați, în caz contrar, modificările dvs. vor afecta toate porturile de vizualizare:


După verificarea faptului că hotspot-ul dvs. de imagine se afișează corect pe dispozitivele tabletă, este timpul să testați modul în care acesta se redă pe telefoanele mobile, selectând Mod responsiv > Mobil .

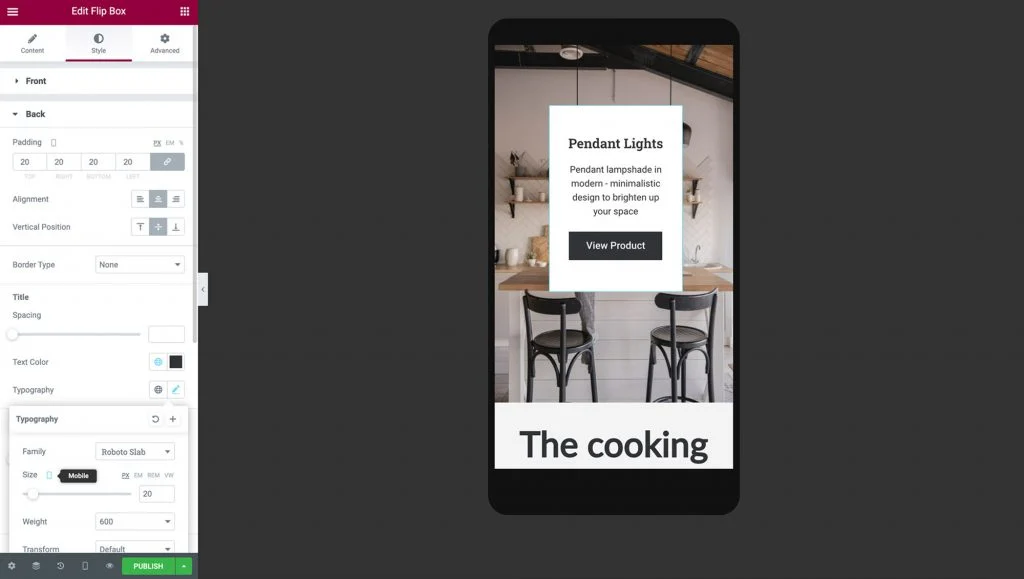
Când treceți la modul mobil, coloana, imaginea și hotspot-ul ar trebui să se redimensioneze automat pentru ecranul mai mic.
Este important să vizualizați ambele părți ale widgetului Flip-box și să vă asigurați că textul dvs. este afișat corect. S-ar putea să trebuiască să modificați partea din spate a umpluturii, lățimii, înălțimii și dimensiunii fontului hotspotului în funcție de nevoile dvs. de design:

După efectuarea acestor modificări, hotspotul dvs. este gata! Puteți avea încredere că hotspotul dvs. de imagine receptiv va arăta și va funcționa corect, indiferent dacă vizitatorul folosește un smartphone, tabletă sau computer desktop.
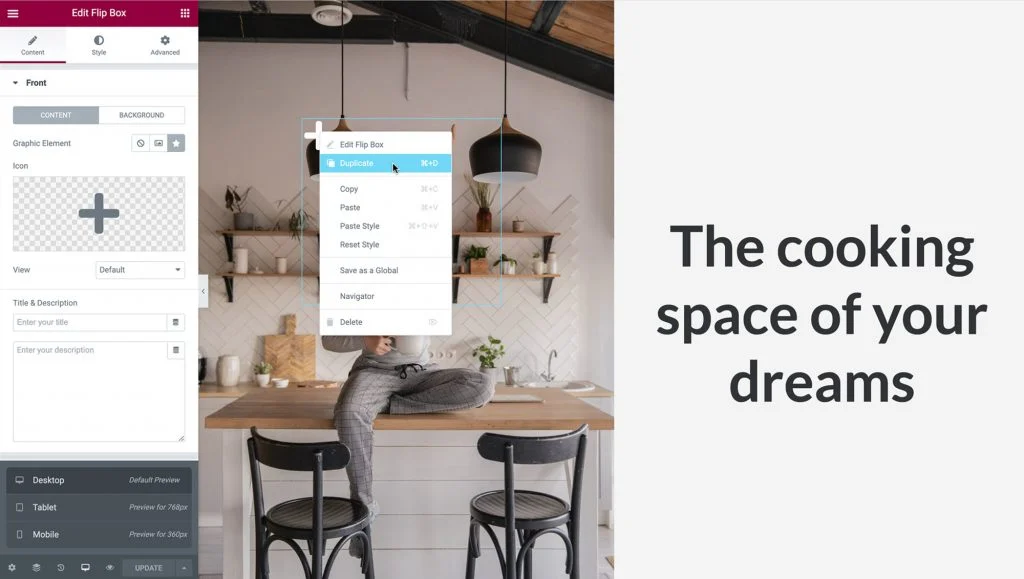
Acum puteți continua și duplica widgetul pentru a crea mai multe hotspoturi. Reveniți la vizualizarea desktop și faceți clic dreapta pe widgetul Flip-box, apoi faceți clic pe duplicat.

Poziționați hotspot-urile la fel cum am făcut la pasul 5, accesând Advanced > Positioning > și setați Offset-ul orientării orizontale și orientării verticale în consecință. Asigurați-vă că lăsați suficient spațiu între ele, astfel încât acestea să nu se suprapună:

Schimbați informațiile despre noul dvs. hotspot navigând la fila Conținut și faceți clic pe Înapoi pentru a-l extinde, la fel cum am făcut la pasul 2. Deoarece am duplicat widgetul, opțiunile de reacție pe care le-am aplicat anterior vor fi copiate automat, dar verificați din nou că totul funcționează corect și pe tablete și dispozitive mobile.
Odată ce ați terminat, hotspoturile dvs. de imagine sunt gata să atragă atenția vizitatorului!
Stimulați conversii și implicare cu hotspoturi interactive
Când vă proiectați site-ul web, este inteligent să căutați oportunități de a vă angaja și de a vă încânta vizitatorii. Hotspoturile pentru imagini pot fi un plus valoros pentru setul de instrumente de dezvoltare web. Aceste elemente interactive vă permit să oferiți utilizatorilor acces ușor la informațiile de care au nevoie într-un mod inovator.
După cum am discutat în acest articol, puteți utiliza widgeturile Image și Flip Box ale Elementor pentru a crea un hotspot. De asemenea, puteți utiliza modul nostru receptiv pentru a controla exact modul în care hotspot-ul se afișează și funcționează pe desktop, smartphone și tablete.
Aveți întrebări despre cum să creați hotspoturi de imagine care să răspundă dispozitivelor mobile utilizând Elementor? Spuneți-ne în secțiunea de comentarii de mai jos!
