Cum să creați o pagină de destinație în WordPress folosind Elementor
Publicat: 2018-07-31Există multe modalități de a crea pagini de destinație de succes.
„De ce să urmați acest tutorial și nu altele?” , s-ar putea să întrebi.
Acest tutorial pas cu pas are câteva avantaje cheie:
- Generator gratuit de pagini de destinație - Veți construi o pagină de destinație cu principalul nostru constructor gratuit de pagini de destinație WordPress, fără pluginuri WordPress suplimentare.
- Fără codificare - Nu va trebui să aveți de-a face cu o singură linie de cod CSS sau PHP și, de asemenea, nu va trebui să vă ocupați de temele pentru copii - sau de orice cunoștințe tehnice în acest sens.
- Conversii ridicate - Ne concentrăm în acest ghid pentru a ajunge la o pagină de destinație care nu numai că arată frumos, dar este construită pentru a genera conversii mai mari.
Să începem cu o prezentare rapidă a paginii de destinație pe care o vom construi astăzi.
Ce este o pagină de destinație?
O pagină de destinație este o pagină de pe site-ul dvs. web care a fost creată special pentru o anumită campanie de marketing. Paginile de destinație sunt realizate având în vedere obiectivele clare ale îndemnului (CTA) și generează adesea rate de conversie mai bune decât postările de blog obișnuite sau paginile site-ului. Ele sunt, de asemenea, o sursă bună pentru generarea de clienți potențiali și crearea unei liste de e-mail în scopuri de marketing, precum și pentru impunerea unei prezențe în social media.
Există mai mulți diferențieri între paginile de destinație și paginile obișnuite - cum ar fi pagina de pornire, de exemplu, au mai puține sau deloc legături de meniu cu antet și subsol, sunt mai vizuale și tind să aibă mesaje clare. Cel mai comun mod de a clasifica paginile de destinație este de a genera pagini de generare de clienți potențiali și pagini de clic.
Configurare inițială
Pentru a urma cu succes acest ghid, veți avea nevoie de:
- O instalare WordPress (obligatorie)
- Instalare elementor (obligatoriu)
- Instalare Elementor Pro
Puteți avea pagina de destinație activă și activă sub numele de domeniu și găzduire, sau o puteți stoca local pe computerul dvs. utilizând software precum Local by Flywheel.
Pagina de destinație pe care o veți construi
Veți crea o pagină care include:
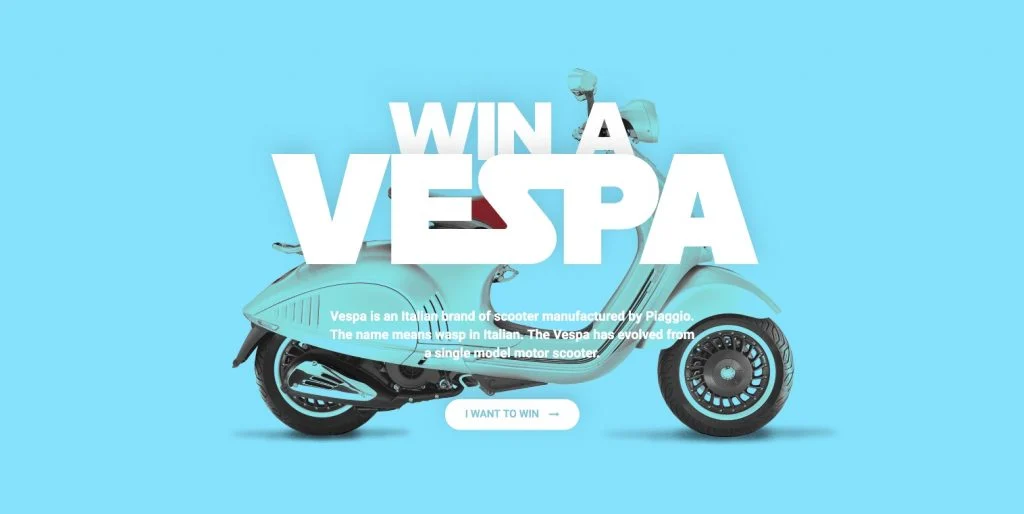
- Secțiunea de sus - Aceasta ocupă cea mai mare parte a spațiului nostru pe ecran. Este format dintr-un titlu de titlu, un text și un buton de îndemn - care va conduce utilizatorul către formularul nostru.
- Secțiunea Meniu de navigare - Această zonă ajută vizitatorul site-ului să navigheze rapid către orice parte a paginii noastre de destinație.
- Secțiunea Despre - O secțiune importantă care le spune vizitatorilor noștri mai multe despre afacerea sau serviciul nostru.
- Secțiunea Caracteristici - O listă de caracteristici, cu o imagine mare în stânga.
- Secțiunea Galerie - Pentru această secțiune, am creat un aspect unic al galeriei utilizând o combinație de widgeturi, cu câteva imagini, text, pictograme sociale și fundal video.
- Secțiunea formular - Aici am inclus un formular de contact care va permite vizitatorilor noștri să se conecteze cu ușurință cu noi.
Deci asta e - să începem!
Pasul 1: Configurarea culorilor, fonturilor și selectorului de culori
Înainte de a începe proiectarea propriu-zisă a paginii de destinație, este important să configurați corect editorul vizual.
Începem prin a alege aspectul paginii Elementor Canvas. Aceasta ne oferă o pagină „curată”, fără antet, subsol sau bară laterală. Aceasta este o opțiune bună pentru a merge atunci când construiți o pagină de destinație.
Apoi setăm culorile implicite după cum urmează: primar este alb, secundar și text - negru. Culorile implicite vor fi setate automat atunci când adăugăm un widget nou, ceea ce ne face munca mult mai ușoară.
Să facem același lucru cu fonturile. Am configurat fontul principal și secundar al titlurilor pentru un font Adobe Typekit, dar vă puteți seta propriul font după cum doriți.
În ceea ce privește selectorul de culori, ne configurăm culorile, astfel încât să le putem accesa rapid în timp ce construim pagina.
Pasul 2: Secțiunea de sus a paginii de destinație

Secțiunea noastră albastră deschisă de sus include antetul, editorul de text și widgeturile pentru butoane.
Ce este special aici: modul de amestecare a imaginii de fundal și titlurile suprapuse.
Cum am făcut-o: am setat culoarea de fundal la albastru. Suprapunerea în fundal ne oferă opțiunea de a seta un alt strat deasupra, de data aceasta setați o suprapunere a imaginii. Modul Blend este o nouă opțiune în Elementor 2.1. Ceea ce face este să amesteci suprapunerea cu fundalul albastru deschis. Alegem Multiply sau Darken și verificăm modul în care aceasta afectează imaginea.
Pentru a suprapune titlul, mergem la setările avansate ale primului titlu și adăugăm o marjă minus chiar în partea de jos.
Pasul 3: antet și zonă de navigare

Zona de navigare are 3 coloane și include un widget de imagine, un widget de meniu de navigație și un buton.
Ce este special aici: linkuri de navigare care ajută vizitatorul să deruleze la punctul relevant din pagină.
Cum am făcut-o: vom obține această funcționalitate mai târziu folosind widgetul Anchor. Meniul are 3 linkuri: despre, caracteristici și galerie. Fiecare link este conectat la secțiunea relevantă folosind un hashtag.
Pasul 4: Despre zonă

Zona Despre va fi o secțiune cu o coloană. Acesta va include pictograma, antetul și widgetul editorului de text. Această secțiune este destul de simplă. Antetul are același stil ca antetul de sus, am schimbat doar umbra puțin.
Ce este special aici : pictograma care apare acoperită de titlu
Cum am făcut-o : am redus dimensiunea pictogramei și am stabilit o marjă minus inferioară.
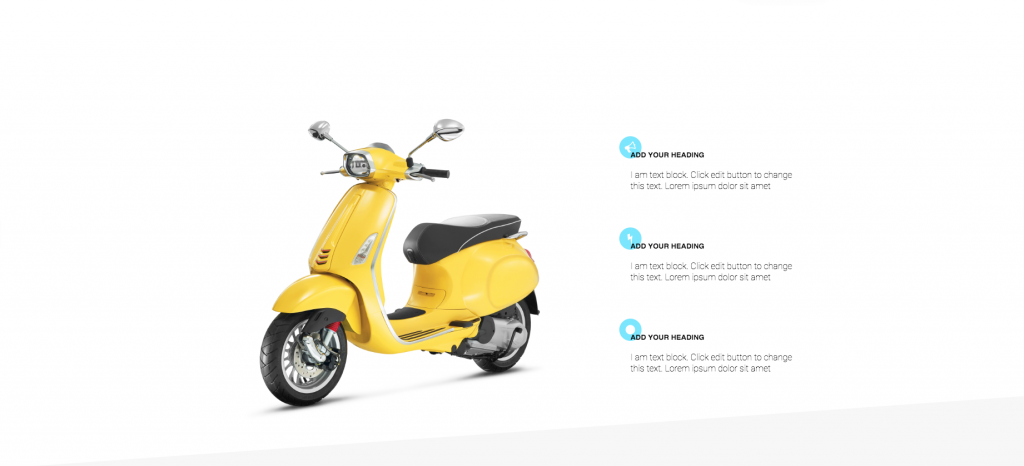
Pasul 5: Proiectarea unei zone de caracteristici

Această secțiune de caracteristici include o imagine Vespa mare în stânga și o listă cu 3 servicii în dreapta.
Ce este special aici : pentru această secțiune de caracteristici, repetăm efectul pictogramei de fundal pe care l-am folosit în secțiunea anterioară.
Cum am făcut-o : pentru a obține acest efect, am setat setarea de marjă pentru widgetul de pictograme la 40 px la marginea de jos și -20 la stânga. Putem duplica acest prim serviciu de 3 ori.
- Sfat - dacă aveți o secțiune sau orice alt element pe care doriți să îl copiați, mai întâi pregătiți -l pentru mobil și abia apoi copiați-l.
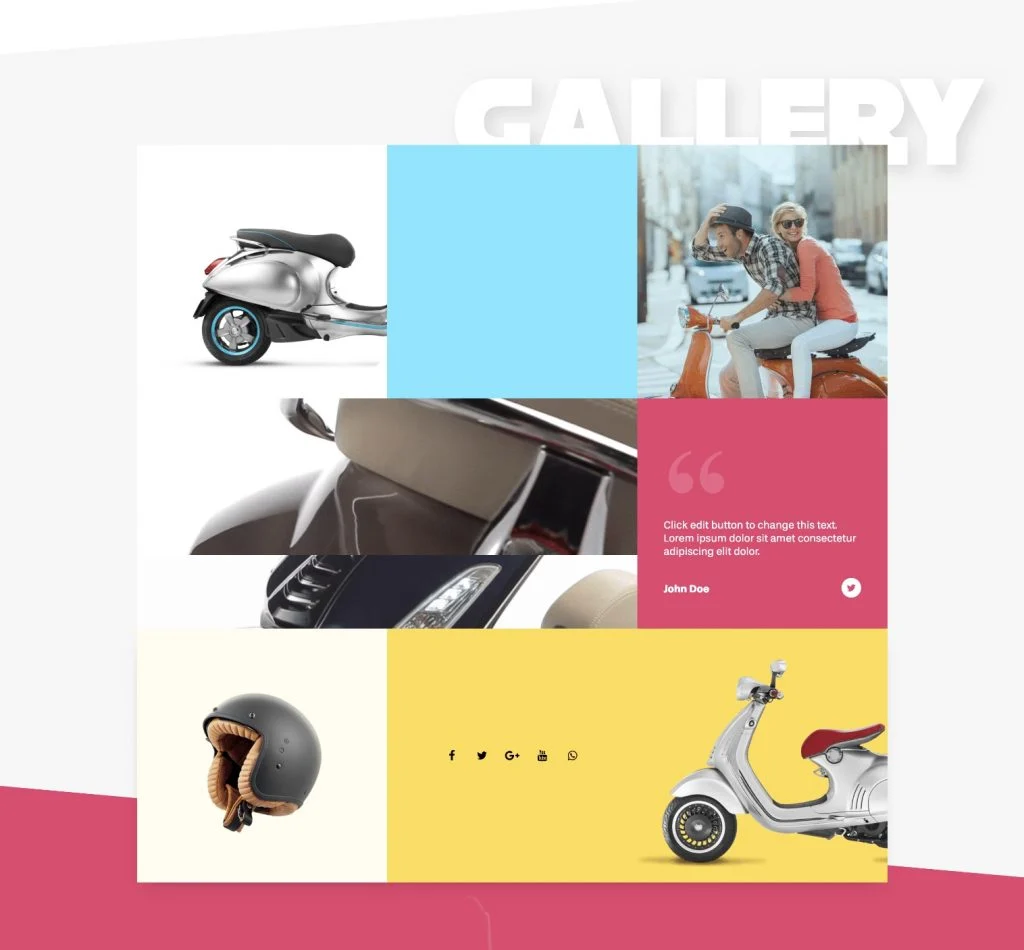
Pasul 6: Zona galeriei

Următoarea zonă pe care o vom adăuga este galeria. Aici avem un titlu important și o grilă formată din îndemnuri și alte widgeturi.
Ce este special aici: o grilă de galerie alcătuită cu diverse widgeturi
Cum am făcut-o:
- Pentru a crea această grilă de tip galerie, vom folosi widgetul de coloane pentru a crea o secțiune interioară.
- Vom combina mai multe widget-uri și un videoclip de fundal, pentru a crea o galerie cu un stil unic.
- Folosim widget-ul distanțier, astfel încât să putem seta o culoare de fundal în coloana din stânga. Facem același lucru pentru coloana centrală.
- Adăugăm și o altă secțiune Columns Widget, iar de această dată în stil vom seta un tip de fundal pentru video. În noul Elementor 2.1, puteți seta ora de început și sfârșit pentru videoclip. Acest lucru este minunat pentru crearea unei bucle de fundal.
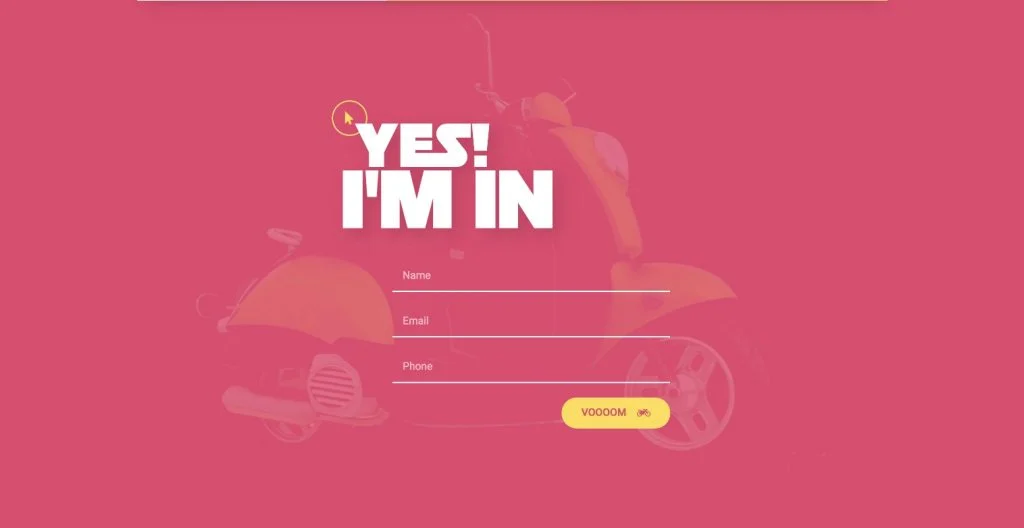
Pasul 7: Zona de contact și formularul de contact

Aici este zona noastră de contact, care este o parte vitală a fiecărei pagini care permite vizitatorilor să comunice cu proprietarii site-ului. Folosind Generatorul de formulare vizuale Elementor, putem configura cu ușurință un formular de contact și îi putem personaliza stilul pentru a se potrivi întregii pagini. De asemenea, îl putem conecta perfect la un serviciu de marketing prin e-mail, cum ar fi MailChimp, utilizând integrările de formulare încorporate ale Elementor.
Ce este special aici : efectul modului de amestec de fundal
Cum am făcut-o : adăugăm o suprapunere a imaginii și o setăm cu modul de amestecare Setare multiplicare.
Trucuri suplimentare: Meniu și ancoră lipicioase
Vrem ca meniul nostru să fie lipicios și să fie menținut în partea de sus atunci când derulăm în jos.
Ce este special aici : meniu lipicios cu legături de navigație
Cum am făcut-o: vom seta acest lucru alegând secțiunea de editare, avansat, efect de derulare, partea superioară lipicioasă. Putem seta pe ce dispozitive îl vom lipi și, de asemenea, distanța de sus. De asemenea, adăugăm ancore, astfel încât vizitatorii să poată naviga cu ușurință în pagină. Facem acest lucru trăgând un widget ancoră în fiecare secțiune.
Ultimul truc: Ascunderea navigării
Acum un mic truc referitor la navigare; După cum puteți vedea, zona de navigare este vizibilă pe tot site-ul, dar dacă vrem să o ascundem puțin?
Ce este special aici: ascunderea navigării atunci când utilizatorul derulează un anumit punct al paginii.
Cum am făcut-o: vom alege secțiunea de navigare, avansată, iar sub z-index îi vom da 1. Sub setările secțiunii galerie, stil, dă-i un fundal alb. Și sub fila avansată, z-index îl setează la 2. Aceasta înseamnă că ar trebui să acopere secțiunea de meniu. Să vedem dacă funcționează. Vom derula în jos și o vom verifica - navigarea a dispărut.
Să vedem rezultatul ...
Să vedem ce am creat. Arată grozav, nu?