Personalizarea temei dvs. Shopify: Cum să utilizați imagini, culori și fonturi
Publicat: 2018-06-25Când faceți cumpărături pentru o temă, o evaluați pe fiecare după ce a fost configurată cu imagini, fonturi și culori. Este grozav să vezi o temă la potențialul maxim, dar odată ce ai instalat-o în magazinul tău, va trebui să lucrezi pentru ca tema să arate corect.
Aici intervin alegerile de design, care pot fi intimidante atunci când nu aveți nicio experiență în realizarea lor. Asta este ceea ce abordăm astăzi în Ask Shopify.
Cum ar trebui să îmi personalizez tema?
Tocmai am instalat o temă Shopify pentru magazinul online și vreau să o personalizez puțin pentru a se potrivi cu marca mea. Există ceva la care ar trebui să fiu atent ca un mare „nu” atunci când mă joc cu tema mea? Nu am un background de design, așa că îndrumările despre ce să fac ar fi grozave.
Aflați mai multe: Numele magazinelor: Cum să-l alegeți pe cel perfect pentru site-ul dvs. de comerț electronic
Răspuns:
Lucrul grozav despre lucrul cu o temă este că multe dintre deciziile de proiectare structurală sunt luate pentru tine. Nu trebuie să vă faceți griji despre cum să vă aranjați paginile sau unde să puneți fiecare imagine și fiecare paragraf.
Dar pentru ca magazinul dvs. să arate cât mai bine și pentru ca marca dvs. să strălucească cu adevărat, va trebui să adăugați propria dvs. atingere unei teme. Gândiți-vă la asta ca la decorarea unei case - elementele fundamentale sunt toate acolo, dar puteți alege culorile și modifica decorul.
Când sunteți nou în lumea designului web, numărul de alegeri pe care le puteți face este uluitor și poate chiar să vă simțiți copleșitor. Puteți folosi orice culoare doriți! Puteți schimba lucrurile cu un clic de mouse!
Pentru a vă ajuta să navigați în lumea largă a deciziilor de design și să le luați pe cele potrivite pentru magazinul dvs., am apelat la Lawrence Callender, un specialist în teme aici la Shopify. El a subliniat câteva linii directoare cheie de design care pot ajuta pe oricine să-și configureze tema și să o mențină să arate bine marcată și lustruită.
Angajați experți cu abilități dovedite specifice Shopify
Shopify Experts Marketplace vă ajută să vă conectați cu designeri web Shopify cu experiență pe care îi puteți angaja pentru a vă oferi îndrumări de specialitate sau chiar pentru a face munca de proiectare pentru dvs.
Angajați asistență expertă astăziUtilizați rezoluțiile corecte de imagine
Imaginile sunt piatra de temelie a magazinului dvs. de comerț electronic, de la imaginea eroului de pe pagina de pornire până la fotografia de produs. Când instalați o temă nouă, veți observa imediat că lipsa fotografiilor este evidentă, așa că obținerea imaginilor la punct poate fi un mare impuls pentru magazinul dvs.
Cu toate acestea, există câteva sarcini tehnice care vă pot asigura că fotografia dvs. funcționează atât de mult cât aveți nevoie.
„Asigurați-vă că încărcați imagini la rezoluție înaltă, deci cel puțin 1024 x 1024 pixeli”, spune Lawrence. „Dacă este posibil, vă recomandăm să încărcați imagini ale produselor la rezoluția maximă Shopify, care este 2048px pe 2048px. Dacă dimensiunea imaginii este prea mică, va avea ca rezultat imagini pixelate și neclare.”
Țineți cont de raporturile de dimensiune a imaginii
Imaginile produselor dvs. pot fi folosite în mai multe locuri din magazinul dvs., inclusiv produsele prezentate pe pagina dvs. de pornire și pe paginile dvs. de colecție. Pentru a crea o experiență consecventă în acele pagini, țineți cont de raportul înălțime/lățime al imaginii dvs. atunci când le încărcați.
„Când imaginile produselor tale sunt afișate una lângă alta în paginile tale de colecție, acestea au adesea dimensiuni diferite”, spune Lawrence. „Pentru a vă asigura că imaginile dvs. apar la aceeași dimensiune pe aceste pagini, verificați dacă imaginile pe care le adăugați ca imagini prezentate sunt decupate la un raport consistent înălțime-lățime.”

Deci, dacă doriți ca toate imaginile produselor dvs. să apară ca pătrate de dimensiuni constante, salvați-le pe toate cu un raport înălțime/lățime de 1:1. Chiar dacă imaginile dvs. au dimensiuni diferite, menținerea proporției consistente vă va oferi un afișaj cu adevărat curat și bine aranjat oriunde sunt prezentate produsele dvs. în magazin.
Angajați-vă la o paletă de culori
Alegerea culorilor pentru marca ta poate fi intimidantă. Arată bine împreună? Sunt culorile luminoase din magazin sau culorile neutre se potrivesc mai bine pentru marca dvs.? Există un întreg spectru din care să alegeți, dar Lawrence are câteva sfaturi care să vă ajute să vă restrângeți opțiunile.
„Dacă aveți deja un logo, o regulă generală este să alegeți câteva culori de accent care se potrivesc cu marca sau logo-ul dvs.”, sfătuiește Lawrence.
„Dacă nu ai deja specificat culorile mărcii, caută inspirație în tipurile de produse pe care le deții. De exemplu, dacă vindeți mobilier din lemn sau articole din piele, culorile naturale, cum ar fi maro maro, bej și portocaliu, ar putea fi un loc minunat pentru a începe.”
Pentru a vă ajuta să găsiți o anumită inspirație despre cum ar putea arăta, puteți utiliza un instrument de paletă de culori online, multe dintre care vor oferi, de asemenea, exemple de palete de culori grozave create de alte persoane sau mărci.

După ce ați ales câteva culori care arată bine și se potrivesc cu produsele și brandingul dvs., asigurați-vă că salvați codurile hexazecimale specifice care reprezintă culorile. Acesta este combinația de șase litere și cifre pe care platformele online și instrumentele de design o vor folosi pentru a vă oferi o potrivire exactă oriunde aveți nevoie pentru a vă folosi culorile și arată cam așa:
- #FFFFFF - Alb
- #2D2D2D - Gri foarte închis
- #50B83C - Verde
Lectură suplimentară: poate fi descurajan să încerci să faci un întreg brand vizual pe cont propriu. Iată o instrucție completă despre cum să construiești un brand vizual de la zero.

Utilizați nu mai mult de 3 fonturi
Acum că imaginile și culorile dvs. sunt blocate, este timpul să vă gândiți cum doriți să vă afișați cuvintele. Fonturile pe care le alegeți pot fi o parte importantă a brandingului dvs., dar la fel ca și în cazul celorlalte elemente de design, consecvența este esențială.
„Cel mai bine este să vă limitați la două sau trei fonturi și să rămâneți cu ele pe tot parcursul designului”, spune Lawrence. „Când folosești mai mult de trei fonturi, începi să diminuezi conținutul. Cititorul poate deveni confuz și poate avea dificultăți în urmărirea fluxului de informații.”
Căutați un echilibru între lizibilitate, consistență și claritate. Dacă fonturile dvs. ating acele semne, indiferent de fonturile pe care le alegeți, veți fi pe drumul cel bun.
Alegeți fonturi care se completează reciproc
Multe dintre cele mai bune modele de magazine de comerț electronic folosesc o combinație de fonturi diferite, astfel încât nu trebuie să rămâneți doar la un singur font sau chiar la un singur stil.
„Când împerechezi fonturi, vrei să găsești fonturi care se completează unul pe celălalt, să nu lupți pentru atenție și să lucrezi împreună fără a deveni plictisitor”, spune Lawrence.
Există câteva abordări standard care vă pot ajuta să alegeți toate opțiunile plătite și gratuite disponibile pe măsură ce încercați să găsiți perechea perfectă.
Folosiți fonturi din aceeași familie
„Cea mai rapidă modalitate de a găsi combinații perfecte de fonturi este să folosiți fonturi diferite în cadrul aceleiași familii de fonturi”, sfătuiește Lawrence.
O familie de fonturi este ceva de genul Helvetica sau Times New Roman, iar fonturile din ea au câteva variații.
„Fonturile din aceeași familie au deja un sortiment de greutăți și stiluri care funcționează bine împreună.”
Un font mai mare ar fi ceva asemănător cu versiunea îndrăzneață a fontului, în timp ce o variație de stil ar putea fi o versiune cu majuscule.

Dacă aveți un font care vă place, puteți utiliza o versiune îndrăzneață, o versiune obișnuită și o versiune cu caractere italice pentru a vă diferenția titlurile și alte informații. Este o modalitate de a face ca o singură familie de tipare să funcționeze pentru întregul magazin, oferindu-vă în același timp diferențe clare între diferitele tipuri de conținut.
Pereche de fonturi compatibile
Dacă nu ați mai lucrat niciodată cu fonturi, iată o scurtă introducere a fonturilor. Există câteva stiluri de bază diferite de text pe care le veți găsi.
- Serif: Aceste fonturi au picioarele mici pe fiecare literă, precum Times New Roman și Georgia.
- Sans serif: Aceste fonturi nu au picioarele mici, cum ar fi Arial, Helvetica și fontul pe care îl citiți acum.
- Scenariul: Aceste fonturi sunt orice seamănă cu caligrafie sau scris de mână.
- Monospațiu: Aceste fonturi au litere care sunt toate spațiate egal și sunt ceea ce vedeți de obicei în codul computerului. Un bun exemplu este Roboto Mono.
Puteți combina două fonturi din fonturi diferite pentru a obține un contrast puternic între ele.
„Combinarea fonturilor pe baza contrastului este excelentă pentru stabilirea ierarhiei”, spune Lawrence. „Folosirea unor fonturi contrastante face clar care paragrafe sunt titluri și subtitluri și care sunt corpul de text.”
Când te gândești la ierarhie, te gândești cu adevărat la cum să le arăți clienților ce este cel mai important. În această postare, am folosit titluri pentru a vă ajuta să vă dați seama despre ce este vorba în fiecare secțiune. Acesta este un exemplu de ierarhie și puteți folosi fonturi diferite pentru a vă ajuta să vă evidențiați titlurile.
Dacă încă sunteți blocat cu ce fonturi sau fonturi să asociați, acest ghid de la Canva despre împerecherea fonturilor este un loc excelent pentru a începe. De asemenea, o căutare rapidă pentru „perecherea fonturilor sans serif și serif” va apărea articole care vă oferă atât opțiuni gratuite, cât și cu plată.
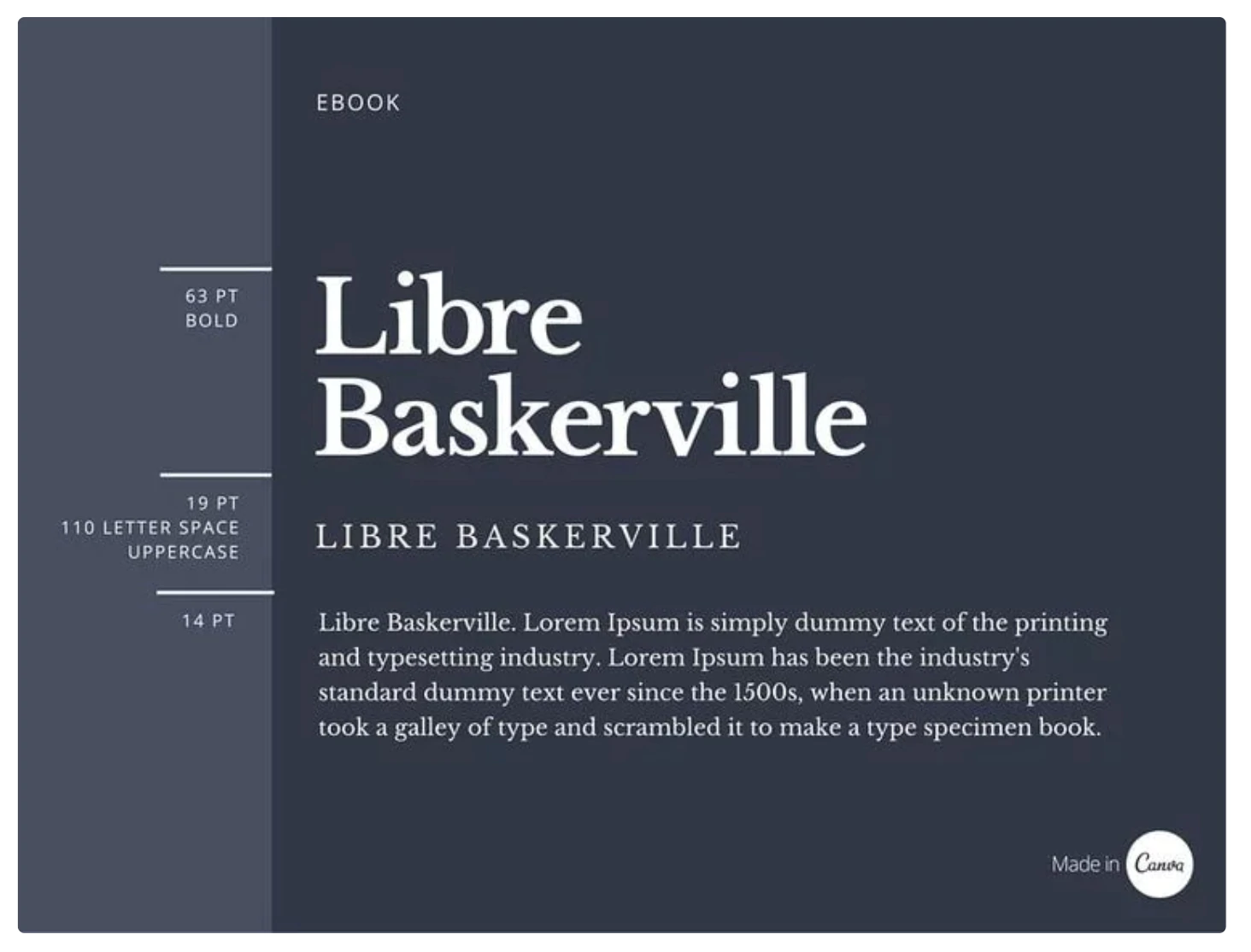
Folosiți dimensiunile fonturilor în mod intenționat
Indiferent de perechile de fonturi pe care le alegeți, dimensiunea fontului dvs. în diferite locuri de pe site-ul dvs. ar trebui să aibă o semnificație suplimentară și să vă ajute clienții să găsească ceea ce caută.
„Cu cât conținutul tău este mai important, cu atât dimensiunea fontului ar trebui să fie mai mare. Folosiți diferite dimensiuni de font pentru a evidenția ceea ce este important și pentru a vă informa utilizatorii despre scopul și conținutul site-ului dvs..”
Odată ce ați ales o dimensiune a fontului pentru conținutul corpului și titlurile dvs., asigurați-vă că o păstrați, astfel încât clienții să poată spune cu ușurință ce este un titlu și ce este un paragraf. Cu cât site-ul dvs. este mai ușor de citit și de navigat, cu atât mai puține obstacole sunt înainte să puteți închide o vânzare.
Consecvența este cel mai bun ghid de proiectare
Odată ce ați luat decizii cu privire la fonturi, culori și liniile directoare generale ale mărcii, cel mai important lucru pe care îl puteți face pentru designul magazinului dvs. este să vă respectați.
„Designul excelent tinde să funcționeze într-un set de constrângeri”, spune Lawrence. „O mulțime de reguli de proiectare sunt de fapt doar constrângeri pentru a oferi o anumită focalizare și direcție în designul tău.”
Deși poate fi tentant să vă răsfățați cu fonturi și culori noi pe pagini diferite sau pur și simplu atunci când starea de spirit lovește, amintiți-vă că consistența este piatra de temelie a construirii unui brand. Doriți ca clienții dvs. să poată identifica și naviga cu ușurință în magazinul dvs., iar respectarea unui set de bază de fonturi, culori și stiluri poate contribui în mare măsură la acest obiectiv.
Aduceți-vă afacerea online cu tema Express
Express este o temă gratuită concepută pentru companiile cu cataloage de produse mici și mijlocii care doresc să intre rapid online și să-și cunoască clienții de unde cumpără de astăzi.
Previzualizează tema Express