Idei de testare A/B de comerț electronic Partea a II-a: Oferiți experiențe excelente de căutare de produse vizitatorilor dvs
Publicat: 2023-08-02Gândiți-vă la cumpărăturile pe un site de comerț electronic ca la o excursie la un mall. Ambele oferă o varietate de produse și servicii la vitrine (cele virtuale pentru magazinele online) și afișaje de produse pe care le puteți răsfoi. Așa cum ați cere personalului magazinului să vă ajute să găsiți ceea ce doriți, funcționalitatea de căutare de pe site-urile de comerț electronic face același lucru - spuneți ceea ce doriți și vă indică. Căutarea oferă clienților puterea de a găsi ceea ce au nevoie fără ca informații irelevante să le stea în cale.
O funcție bună de căutare poate face sau distruge experiența de cumpărături a unui client. Dacă este rapid, precis și intuitiv, poate transforma o sesiune de navigare într-o achiziție. Pe de altă parte, o experiență de căutare lentă și greoaie poate alunga clienții în frustrare.
Din acest motiv, testarea A/B a căutării pe site-ul dvs. este foarte importantă. Cu cât testezi mai mult, cu atât înțelegi mai repede ce doresc clienții tăi și cu atât poți genera mai multe conversii.

Dar de unde începi și ce testezi? A face bara de căutare mai vizibilă este doar începutul îmbunătățirii funcției de căutare a site-ului dvs. web. Încă va trebui să faceți o mulțime de alte lucruri, dar nu vă faceți griji, vă putem ajuta. Prin urmare, în cel de-al doilea blog al seriei „Idei de testare A/B pentru comerțul electronic”, vă împărtășim cele mai bune idei de testare pentru a îmbunătăți experiența de căutare a site-ului dvs. Sa incepem!
1. Rezultatele căutării de imagini
Imaginați-vă că trebuie să introduceți întreaga interogare de căutare de fiecare dată și nici măcar nu sunteți sigur dacă este corect, deoarece nu există nicio solicitare de corecție. Ar fi cu siguranță frustrant! Corectarea automată se asigură că greșelile de ortografie și greșelile de ortografie nu împiedică procesul de găsire a produselor dorite. Completarea automată vă ajută să găsiți ceea ce căutați și mai rapid, sugerând termeni și expresii de căutare pe măsură ce introduceți text. Aceste două funcții de căutare s-au dovedit a fi atât de eficiente încât sunt acum acceptate ca standard în designul UX.
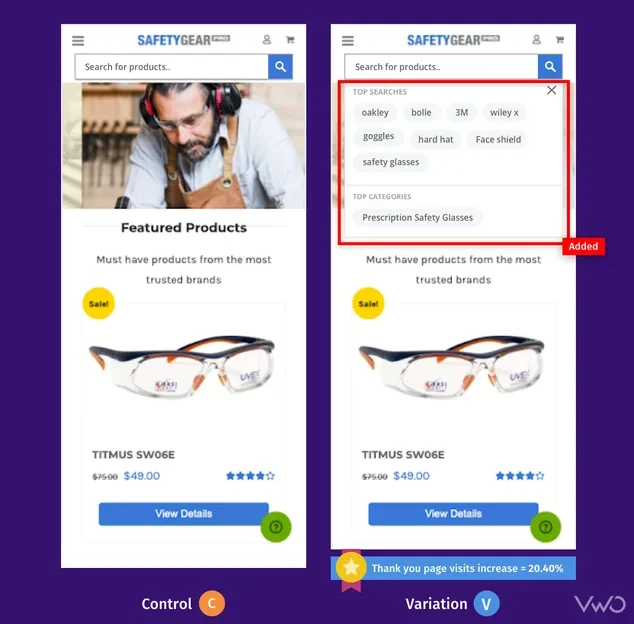
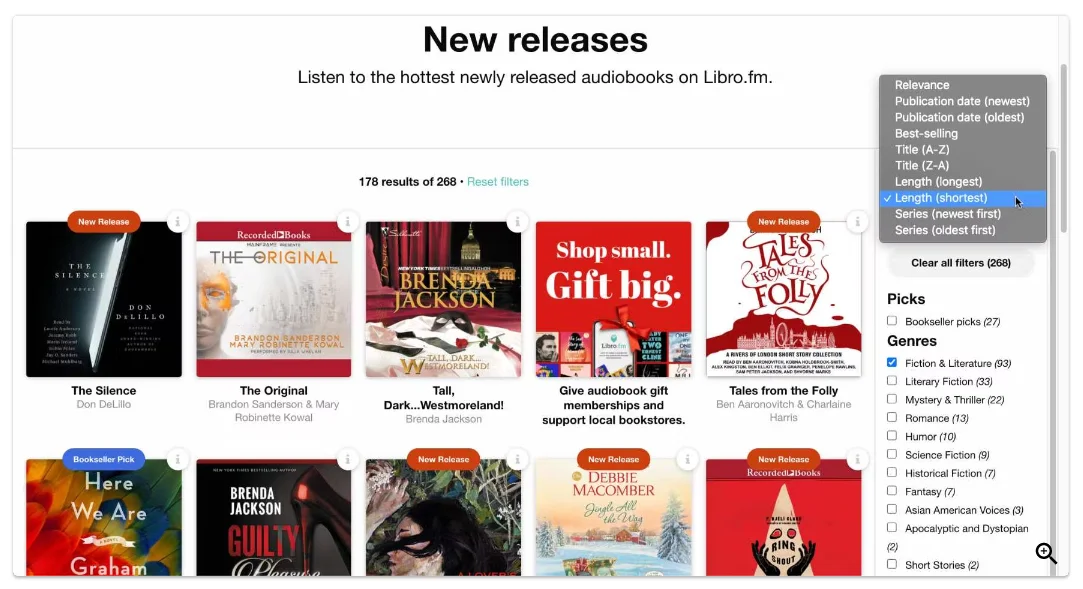
Safety Gear Pro colaborează cu VWO de ceva timp și a efectuat o serie de teste, dintre care unul a fost îmbunătățirea designului casetei de căutare pe site-ul web al primului. Variația în care dimensiunea barei de căutare a fost mărită a apărut drept câștigătoare, dar echipa nu s-a oprit aici și a rulat o iterație.
Spre deosebire de controlul care afișa sugestii doar odată ce vizitatorul a început să tasteze, varianta a arătat căutările și categoriile de top de îndată ce vizitatorul atingea bara de căutare. Sugestiile s-au bazat pe cuvinte cheie utilizate frecvent de utilizatori pe site prin intermediul căutării pe site, precum și pe categoriile cu cel mai mare trafic și valoarea paginii. Variația a crescut numărul de tranzacții, rezultând o creștere cu 20,40% a vizitelor pe pagina de mulțumire.

Ideea de testare 1 – Înlocuiți sugestiile bazate pe text cu rezultatele căutării de imagini
Utilizatorii care caută pe site-uri web au șanse de 2-3 ori mai mari să facă conversii. Este foarte inteligent să valorificăm acest comportament al utilizatorului. Cum? Iată o soluție simplă de încercat: înlocuiți sugestiile de căutare bazate pe text cu rezultate bazate pe imagini. Să presupunem că un vizitator a căutat o „husă pentru iPhone” în caseta de căutare. În loc să afișați sugestii de text, afișați diferite imagini ale produselor (coperți pentru iPhone), astfel încât utilizatorii să își poată face o idee rapidă despre produsul pe care doresc să-l achiziționeze și să facă clic pe pagina din rezultatul căutării.
Deși puteți testa elementele UI ale barei de căutare folosind VWO Testing, experimentarea cu algoritmii motoarelor de căutare intră în sfera de competență a VWO FullStack-ului nostru puternic. Cu ajutorul dezvoltatorilor dvs., puteți implementa și testa aceste idei interesante pe site-ul dvs. web. Lansați versiunea care îmbunătățește implicarea utilizatorilor pe site-ul dvs. Acest lucru vă va oferi un avantaj față de concurenți și vă va tenta vizitatorii să revină pentru o experiență fără probleme.
2. Opțiuni de filtrare
Vizitatorii care caută pe site-ul dvs. sunt într-o mentalitate de cumpărare și, în cele din urmă, ajung să convertească. Dar doar pentru că știu ce vor să cumpere nu înseamnă că nu au nevoie de puțină ținere de mână. Sunt meticuloși cu privire la ceea ce își doresc și doresc să reducă aglomerația de articole pe care nu le caută.
De exemplu, am căutat pene pe un site de vânzare de pantofi cu câteva zile în urmă. Rezultatele căutării au fost copleșitoare, cu atât de multe opțiuni! Încercam să găsesc ceva casual, nu pantofi de petrecere de lux. M-am întors la caseta de căutare pentru a încerca din nou? Nu, pagina cu rezultatele căutării avea în lateral un filtru care mi-a permis să-mi restrâng opțiunile în funcție de ceea ce căutam, cum ar fi îmbrăcămintea casual, culoarea și forma piciorului.
Ideea de testare 2 – Bară de filtrare laterală sau orizontală
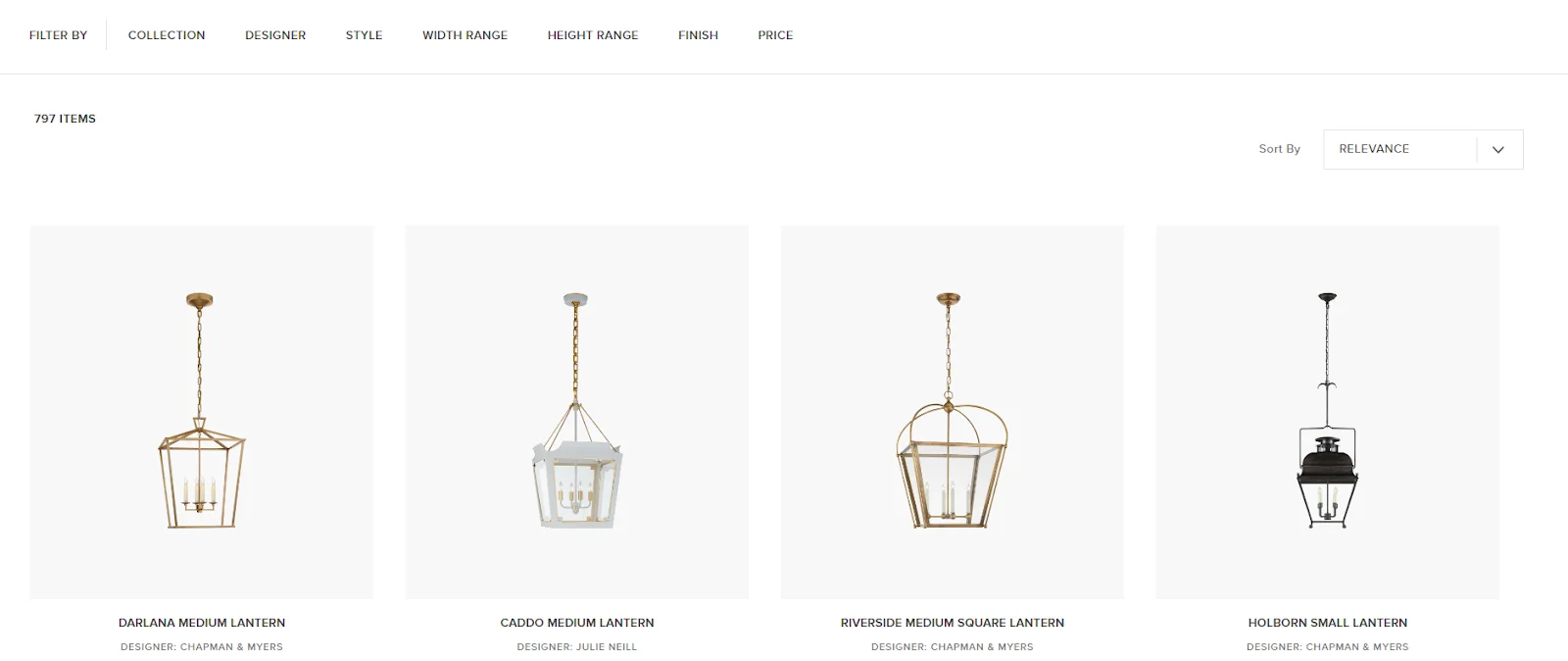
De obicei, bara de filtrare a produselor este văzută în partea stângă a site-ului. Dar dacă vedeți că mulți vizitatori abandonează după ce au interacționat cu opțiunile de filtrare, puteți crea o variantă cu o bară de filtru orizontală care prezintă categorii majore de produse și puteți vedea dacă aceasta ajută la rezolvarea problemei. Acest lucru va aduce fiecare categorie în vizorul vizitatorilor, fără ca aceștia să fie nevoiți să deruleze în jos și să caute opțiuni de filtrare.

Ideea de testare 3 – Adăugați mai multe opțiuni de filtrare
Doar 16% dintre site-urile de comerț electronic au o filtrare eficientă a produselor. Și dvs. puteți face parte din acei 16% prin creșterea opțiunilor de filtrare și măsurarea impactului acestora asupra implicării utilizatorilor. În cazul în care vizitatorii mormăiesc despre prea multe articole „epuizate” în rezultatele căutării, luați în considerare adăugarea unui filtru de disponibilitate, unde pot exclude cu ușurință acele articole și pot vedea doar ceea ce este disponibil acum.
Pentru a implementa orice fel de teste la nivelul clientului, inclusiv acesta, VWO Visual Editor este cel mai bun lucru care poate fi pentru a vă ajuta în acest sens. Indiferent dacă doriți să rearanjați, să mutați, să înlocuiți sau să copiați și lipiți orice element, toate acestea pot fi făcute cu ușurință folosind acest editor. În plus, puteți utiliza editorul de cod dacă trebuie să faceți modificări codului HTML al site-ului dvs. web.
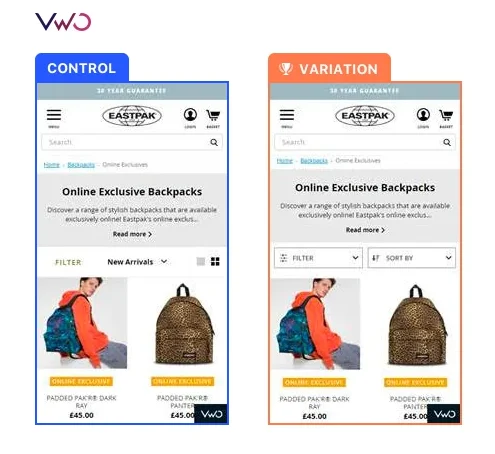
Iată cum Eastpak, una dintre cele mai importante companii de rucsac din lume, a folosit VWO pentru a îmbunătăți filtrarea produselor. În primul rând, folosind hărțile termice VWO, ei au observat că doar câțiva clienți de telefonie mobilă au interacționat cu bara de filtre de pe pagina lor de categorie de produse. Așadar, au efectuat un test în care au reproiectat bara de filtrare mobilă cu etichetare clară și consecventă și au făcut-o să rămână în partea de sus a ecranului, ceea ce ar duce la o utilizare îmbunătățită a filtrului și la conversii.
Și așa cum era de așteptat, interacțiunea cu filtrele s-a îmbunătățit cu 106% în comparație cu Controlul. S-a înregistrat o creștere cu 7% a ratei de clic, deoarece clienții au putut acum să găsească mai ușor produse relevante. Vrei să reproduci aceste câștiguri pe site-ul tău? Înscrieți-vă pentru o încercare gratuită cu VWO și obțineți un instrument de încredere alături de dvs. în aventura dvs. de experimentare.

3. Sortarea
Nu presupuneți că optimizarea filtrării produselor înseamnă că sunteți gata – optimizarea opțiunilor de sortare este de asemenea esențială. Ambele au scopuri diferite, iar optimizarea unuia nu scuză neglijarea celuilalt.
Prin aranjarea produselor pe baza unor factori importanți precum prețul, popularitatea sau evaluările clienților, cumpărătorii își pot compara și simplifica alegerile, economisind timp și îmbunătățind experiența de cumpărături.
În plus, funcțiile de sortare bine concepute pot ajuta, de asemenea, site-urile de comerț electronic să-și îmbunătățească optimizarea pentru motoarele de căutare, deoarece pot folosi opțiuni de sortare pentru a crea o structură a site-ului web mai organizată și mai ușor de utilizat.
Ideea de testare 4 – Afișează mai multe opțiuni de sortare
Utilizarea acelorași opțiuni de sortare vechi de preț mic la mare, preț de mare la mic și de la A la Z este o vedere comună în majoritatea magazinelor de comerț electronic. Dacă descoperiți că vizitatorii folosesc opțiunile de sortare, dar nu obțin cele mai bune rezultate, încercați să adăugați opțiuni mai relevante, cum ar fi sortarea după cele mai înalte evaluări, numărul de recenzii și articolele aflate în stoc.
Când utilizați VWO Visual Editor, puteți nu numai să faceți modificări elementului, ci și să adăugați un obiectiv care poate fi „clic pe element” în acest caz. Luați în considerare să îl puneți la dispoziție tuturor vizitatorilor dacă hărțile termice și alte instrumente de analiză calitativă arată că utilizatorii folosesc mai mult opțiunile de sortare. Priviți aceste funcții în acțiune înregistrându-vă pentru versiunea de încercare gratuită VWO.

4. Informații despre produs
Modul în care sunt afișate informațiile despre produse pe pagina cu rezultatele căutării va decide dacă utilizatorii dau clic și accesează paginile de produse ca pas următor. În primul rând, imaginile produselor ar trebui să fie de înaltă calitate, deoarece pe asta se bazează în totalitate vizitatorii, deoarece nu pot atinge și simți produsul pe care doresc să-l cumpere. Urmează informații importante despre produse care pot influența publicul să facă o achiziție.
Ideea de testare 5 – Activați vizualizarea rapidă a imaginilor produselor
Rulați un test în care creați o variantă care permite vizitatorilor să facă clic pe „Vizualizare rapidă” și să vadă imaginea produsului pe ecran complet. Făcând clic în afara imaginii, o poate readuce la dimensiunea implicită. Lăsați această variantă să concureze împotriva controlului și vedeți care dintre ele ajută la îmbunătățirea angajamentului utilizatorului.
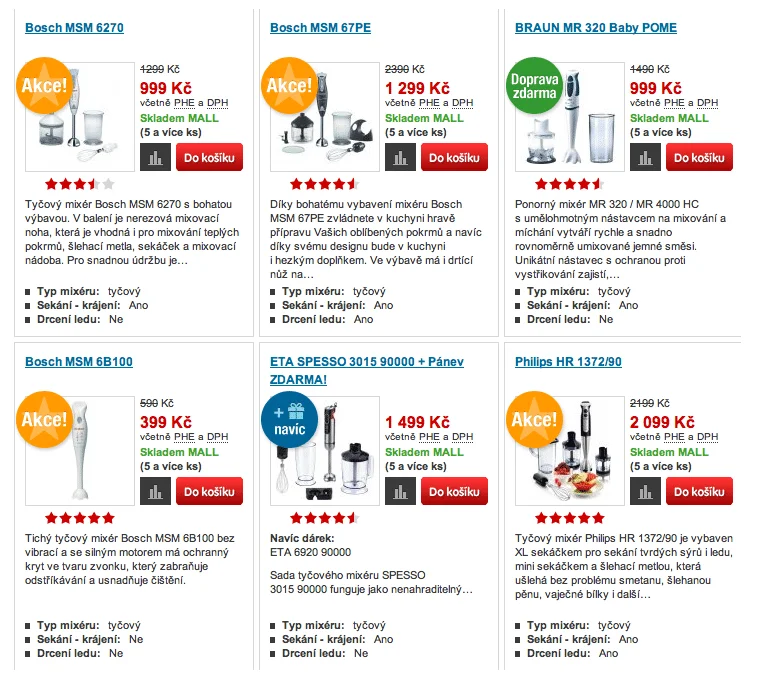
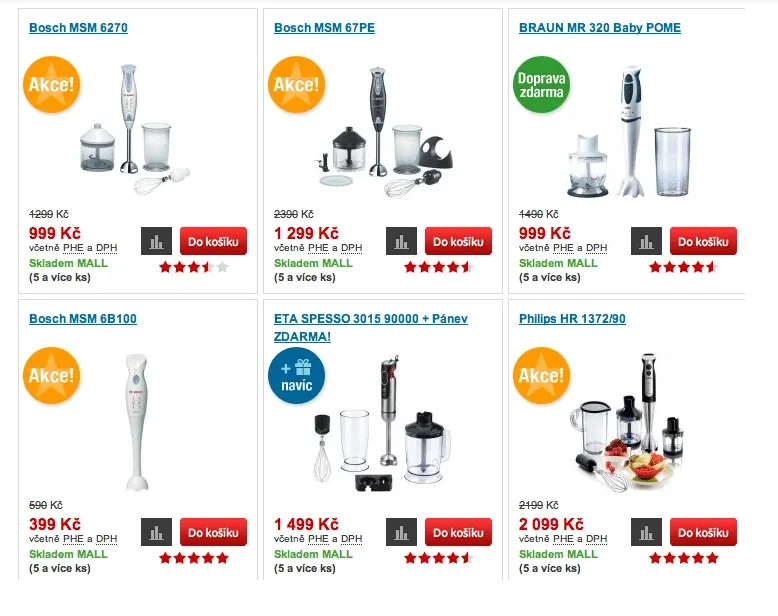
Iată o altă inspirație pentru tine. Deci, Optimics, o agenție de optimizare a ratei de conversie, a folosit VWO pentru a efectua teste pentru unul dintre clienții săi de retail, numit Mall.cz. Într-unul dintre teste, agenția a vrut să vadă dacă afișarea unor imagini mai mari ale produselor ar avea un impact favorabil asupra veniturilor. Au fost create două variante: prima a arătat imagini mai mari ale produsului cu o descriere text, în timp ce a doua a avut imagini mai mari cu o descriere care poate fi vizualizată la trecerea mouse-ului. A doua variantă a fost câștigătoare cu o creștere a veniturilor cu 9,46%.



Ideea de testare 6 – Afișați evaluări și recenzii
O informație care poate face pe deplin vizitatorii să vină la produsul dvs. este o evaluare sau o recenzie. În loc să le păstrați doar pe pagina produsului, afișați-le și pe pagina cu rezultatele căutării. Acest lucru va prinde ochii vizitatorilor atunci când caută un produs pe care doresc să-l cumpere. În plus, puteți afișa nu numai evaluările produsului, ci și numărul de recenzii pe care se bazează aceste evaluări. O evaluare de 5 stele și doar 3 recenzii nu este la fel de fiabilă ca o evaluare de 4,5 cu peste 60 de recenzii. Rulați un experiment pentru a determina dacă această modificare duce la o interacțiune sporită a utilizatorilor și direcționează mai multe vizite către paginile de produse.
5. Mai multe recomandări de produse
Apariția rezultatelor căutării organice ca răspuns la interogările de căutare ale vizitatorilor este considerată suficientă pentru a satisface nevoile acestora. Dar de ce să nu le oferim și mai multe opțiuni? Deci, iată ce poți face -
Ideea de testare 7 – Afișați o secțiune care evidențiază alegerile de top sau recomandările experților
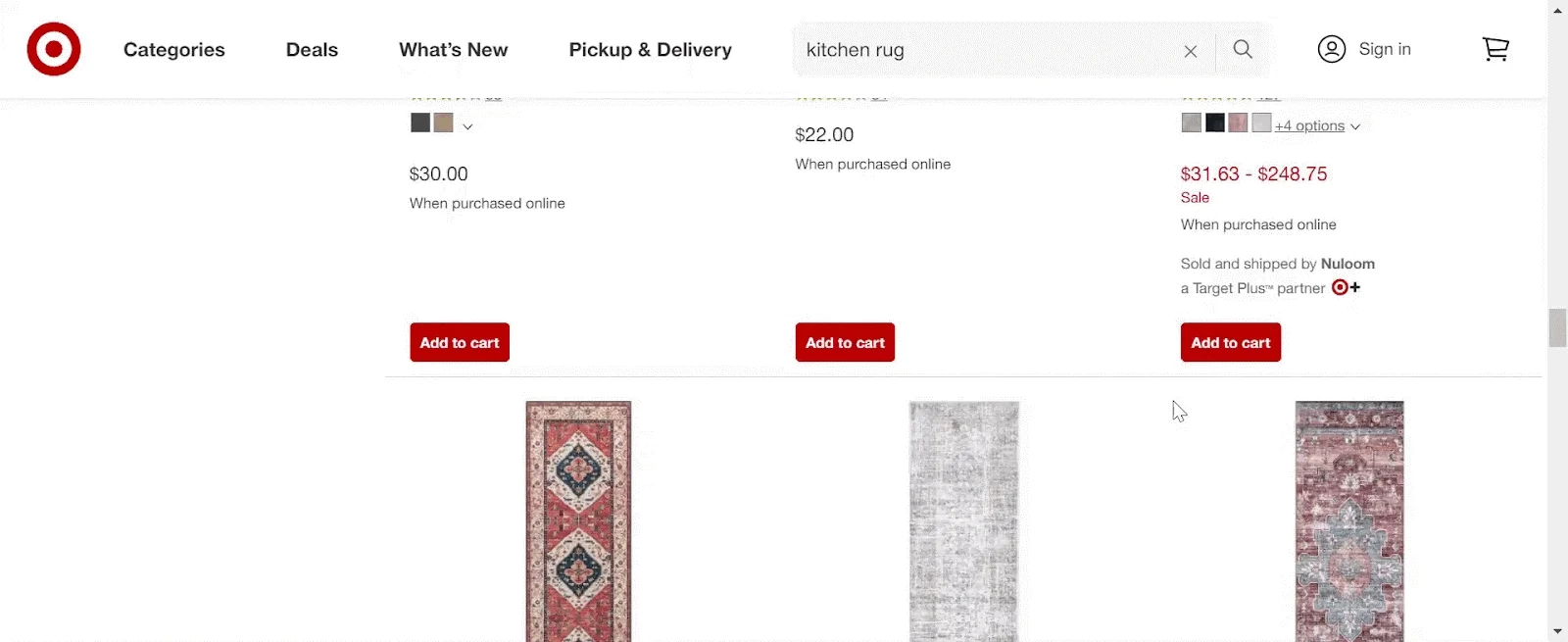
Creați o variantă care să prezinte un carusel, un banner sau o placă de recomandare cu alegeri de top sau produse recomandate de experți legate de căutarea unui vizitator. Comparați acest lucru cu controlul și observați performanța acestuia. Dacă ajută la creșterea tranzacțiilor pentru marca dvs., implementați imediat schimbarea. Uitați-vă la modul în care Target mi-a arătat o piesă de produse recomandate împreună cu sute de produse în rezultatele căutării organice în timp ce căutam covoare de bucătărie.

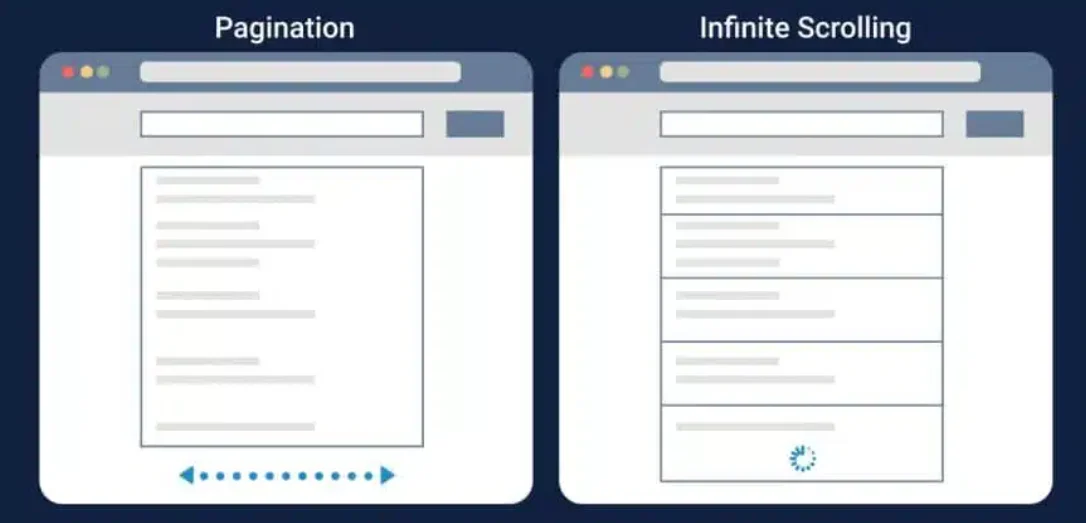
6. Butonul de paginare/defilare/încărcare mai mult
Paginarea funcționează excelent pentru utilizatorii care doresc să aibă control asupra numărului de articole pe care le văd pe fiecare pagină și apoi să sară la anumite pagini. Acest lucru este benefic în special pentru site-urile web care au un inventar mare de produse, deoarece ajută la reducerea timpului de încărcare și simplifică navigarea.
Pe de altă parte, derularea infinită oferă o experiență de navigare perfectă prin încărcarea automată a mai multor articole atunci când vizitatorii derulează în jos pe pagină. Aceasta este o opțiune bună pentru site-urile web cu un număr mai mic de produse și pentru cei care doresc ca vizitatorii să răsfoiască mai multe articole. O încrucișare uimitoare între cele două rezultate este derularea restricționată cu un buton „încărcați mai mult”. Permite utilizatorilor să vadă mai întâi un număr limitat de articole și apoi să aleagă să vadă mai multe articole, dacă doresc, făcând clic pe „Încărcați mai multe”. Oferă vizitatorilor controlul asupra cantității de conținut pe care îl văd, permițând în același timp o experiență ușoară de navigare.
Ideea de testare 8 – Paginare/defilare infinită vs defilare restricționată cu opțiunea de încărcare mai mult
Pe baza comportamentului vizitatorilor de pe site-ul dvs., puteți crea o nouă variantă de defilare restricționată cu un buton de încărcare mai mult și o puteți rula împotriva controlului dvs., fie că este vorba de paginare sau defilare infinită. Apoi, puteți vedea care dintre ele păstrează vizitatorii pentru o perioadă mai lungă de timp pe site-ul dvs.

7. Navigare pe breadcrumb
Navigarea prin breadcrumb oferă o înțelegere adecvată a locului în care se află utilizatorii pe site-ul dvs. și cum au ajuns acolo. De asemenea, facilitează revenirea utilizatorilor la o pagină anterioară fără a utiliza butonul înapoi sau a merge la pagina de pornire.
În plus, navigarea prin breadcrumb poate îmbunătăți SEO a unui site web prin asigurarea unei organizări adecvate a arhitecturii site-ului. Acest lucru ajută motoarele de căutare să acceseze cu crawlere și să indexeze paginile și să le clasifice mai eficient – toate acestea conducând la o vizibilitate online sporită.
Ideea de testare 9 – Încorporați navigarea prin breadcrumb
Pe măsură ce o afacere crește și își extinde ofertele de produse, este important să mențineți experiența utilizatorului site-ului la ritm. O modalitate de a face acest lucru este prin încorporarea navigației prin breadcrumb. Această navigare este crucială pentru site-urile web mai mari, cu multe pagini, dar poate să nu fie necesară pentru site-urile mai mici cu mai puține pagini. Pe baza tuturor acestor factori, puteți rula un test cu o variantă care arată navigarea pe firul de navigare. Dacă contribuie la îmbunătățirea angajamentului utilizatorilor, a clicurilor sau a valorii coșului de cumpărături, puteți să o implementați tuturor vizitatorilor.
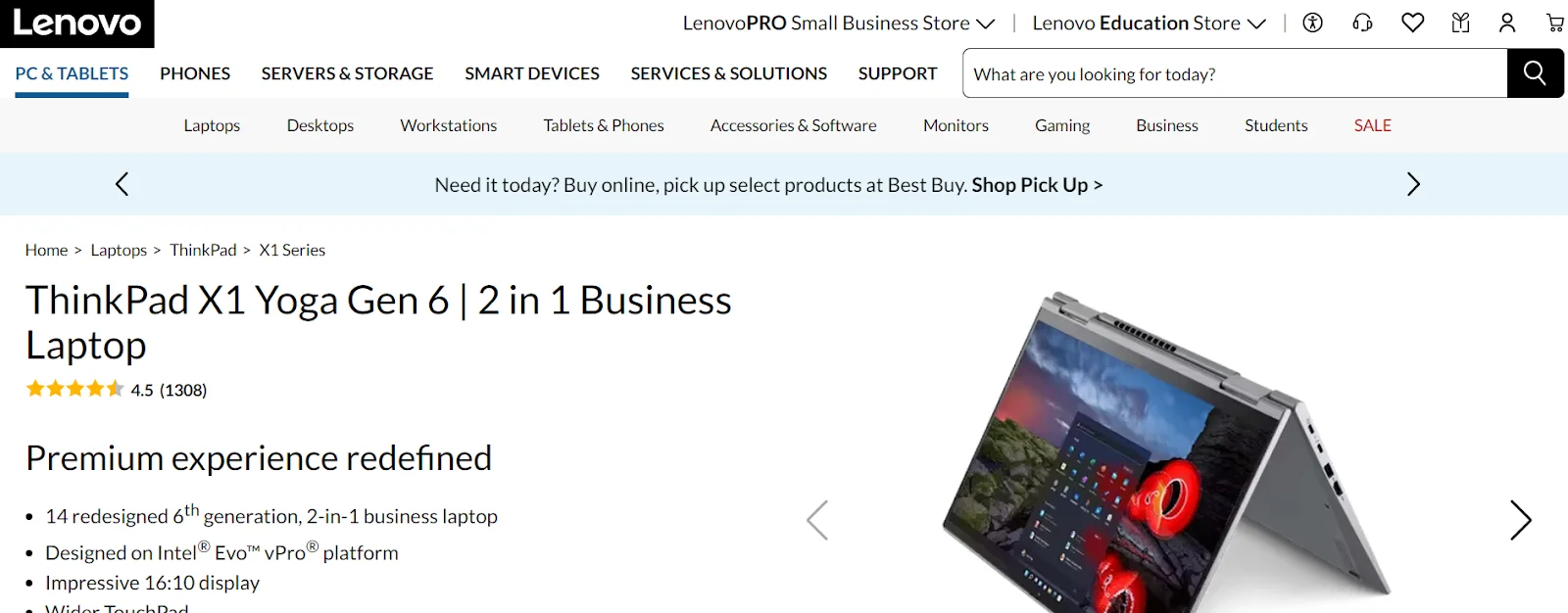
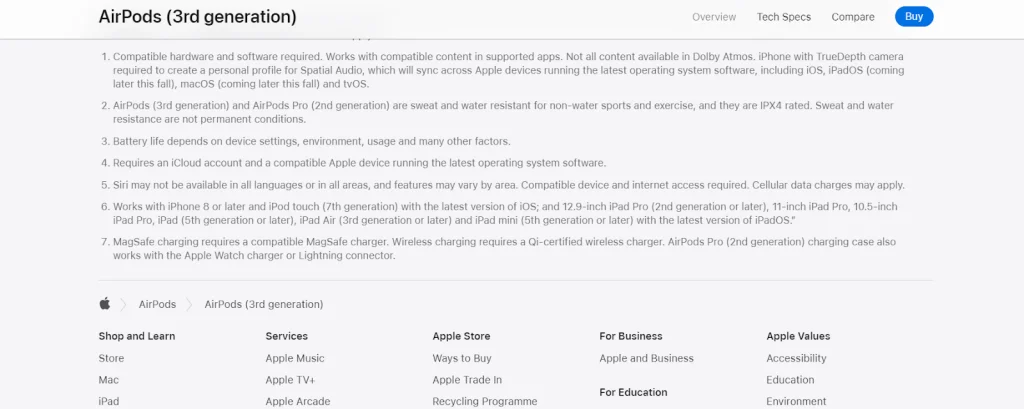
Hai să lămurim ceva pentru tine. Unii s-ar putea pune la îndoială care este cea mai bună poziție pentru navigarea prin breadcrumb. Spre deosebire de majoritatea site-urilor de comerț electronic, site-ul Apple a plasat această navigare în partea de jos a paginii. Prin urmare, decideți plasarea acestuia în funcție de modul în care se comportă vizitatorii pe site-ul dvs. și de ceea ce așteaptă aceștia de la acesta.


Navigarea prin breadcrumb este în partea de sus pentru Lenovo, în timp ce este în partea de jos pe site-ul Apple.
8. Butoane de îndemn
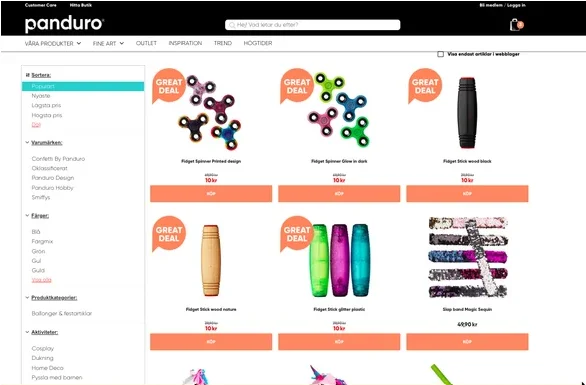
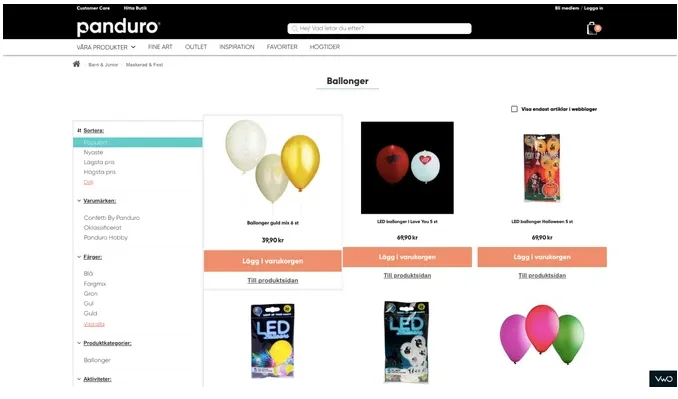
Butoanele CTA împing clienții în direcția corectă pentru a face o achiziție. Nu subestimați importanța butoanelor CTA presupunând că clienții știu deja să facă clic pe o imagine a produsului pentru a accesa pagina produsului. Panduro, un magazin suedez de bijuterii, a constatat că acest lucru este adevărat după ce a efectuat un test CTA.
În colaborare cu experții VWO, ei au descoperit că, în control, butonul de îndemn la acțiune (CTA) era etichetat „KOP” (Cumpără), ceea ce i-a derutat pe utilizatori dacă îi va duce la pagina produsului sau îi va adăuga produsul în coșul lor. . Prin urmare, s-a emis ipoteza că redenumirea copiei CTA în „Snabbkop” (Cumpărare rapidă) în varianta 1 și „Lagg i varukorgen” (Adăugați în coș) în varianta 2 ar oferi o indicație mai clară a acțiunii intenționate atunci când se face clic. Adăugarea unui buton secundar „Vedeți produsul” sub CTA principal ar servi, de asemenea, ca un indiciu vizual pentru utilizatorii care doresc să navigheze la pagina de descriere a produsului.
Și da, într-adevăr, varianta 2 a înregistrat o îmbunătățire cu 6% a ratei de conversie pentru clicurile pe butonul principal de îndemn la acțiune (CTA). Acest lucru a fost însoțit de o creștere cu 10% a vizitelor pe pagina de venituri.


Testează ideea 10 – Afișează butoanele CTA pe pagina categoriei
Unele site-uri de comerț electronic nu afișează deloc butoane CTA pe paginile cu rezultatele căutării/categorii de produse, crezând că ocupă mult spațiu și utilizatorii știu deja unde trebuie să meargă de aici. Dacă site-ul dvs. aparține acestei categorii, spunem că luați drumul de mijloc – creați o variantă în care afișați butoanele CTA numai atunci când utilizatorii trec cu mouse-ul peste imaginea produsului de pe desktop. Dacă arată o îmbunătățire a clicurilor pentru produse, mergeți mai departe și lansați-l pentru toți vizitatorii. Dar rețineți că butoanele CTA ar trebui să fie vizibile mereu pentru vizitatorii de pe dispozitivele mobile de pe site-ul dvs., deoarece trecerea cu mouse-ul nu funcționează pe dispozitivele mici.
Vă întrebați dacă puteți crea variații atât pentru dispozitive mobile, cât și pentru desktop utilizând Testarea VWO? Fiți sigur că nu aveți de ce să vă faceți griji. Editorul vizual nu vă permite doar să creați sau să editați, ci să previzualizați variațiile de pe diferite ecrane în diferite rezoluții înainte de a le expedia. Sună bine? Este timpul să încercați funcția.
Calea de urmat
Pentru a rezuma, testarea A/B este crucială pentru a oferi clienților dvs. cea mai bună experiență de căutare și pentru a le face călătoria de cumpărături foarte ușoară. Ideile pe care le-am discutat aici vă vor oferi o bază solidă de la care să începeți. Luând în considerare acest lucru, vă puteți personaliza în continuare programul de experimentare în funcție de comportamentul vizitatorilor și de nevoile afacerii pentru a obține succesul căutării în magazinul dvs. de comerț electronic.
VWO poate fi un aliat valoros în călătoria dvs. de optimizare. Capacitățile sale extinse, de la instrumente de testare și analitice la o platformă de date despre clienți și personalizare, îl fac o platformă de optimizare excepțională. Înscrieți-vă, încercați-l și vedeți singur de ce schimbă jocul. Nu vei regreta. Noroc!
