Cum se proiectează o aplicație de accesibilitate pentru persoanele cu deficiențe de vedere?
Publicat: 2019-02-28Până în urmă cu câțiva ani, în lume erau în jur de 285 de milioane de persoane cu deficiențe de vedere , un număr care este în creștere și se preconizează că va ajunge la 115 milioane până în 2050.
Potrivit OMS, la nivel global, cel puțin 2,2 miliarde de oameni au o deficiență de vedere la apropiere sau la distanță. În cel puțin 1 miliard – sau aproape jumătate – din aceste cazuri, deficiența vederii ar fi putut fi prevenită sau nu a fost încă abordată.
Pe de o parte, în timp ce numărul deficiențelor vizuale este în creștere în această lume plină de culoare, pe de altă parte, tehnologia a făcut o serie de progrese pentru a oferi celor cu deficiențe toate abilitățile vizuale posibile. Acest lucru se datorează faptului că nu ar trebui să existe nicio diferență în experiența digitală pe care o întâlnesc cineva cu o viziune perfectă și cei care sunt provocați pe front.
Cu toate acestea, dacă te uiți la timpul care a trecut, deși este imposibil să argumentezi că s-a făcut o muncă revoluționară pentru a-i face pe cei cu deficiențe de vedere independenți (cum ar fi interfețele cu utilizatorul bazate pe voce), partea sumbră a tuturor rămâne - afară. dintre toate datele demografice ale utilizatorilor de aplicații mobile, cu deficiențe de vedere sunt cele pentru care sunt rar planificate (dacă sunt scoase de pe bancheta din spate).
Dar atunci când și dvs., la fel ca acei tehnologi care lucrează pentru a face experiența digitală similară atât pentru setul de utilizatori , căutați aplicațiile de accesibilitate de proiectare pentru deficienți de vedere holistic, ceea ce este probabil să găsiți un scenariu promițător. O situație care sugerează că proiectarea unui design accesibil pentru aplicații pentru persoanele cu deficiențe de vedere nu este doar o mișcare umanitară, ci și biletul pentru a ajunge la acest număr - 285 de milioane de utilizatori.
Pentru aceia dintre voi care sunt încă la limită dacă să investească sau nu în dezvoltarea de aplicații de accesibilitate sau dacă încă nu sunteți sigur de claritatea dacă baza dvs. de utilizatori este formată dintr-o parte din populația cu deficiențe de vedere, permiteți-ne sunt de acord că există de fapt modalități de a vă face aplicația accesibilă fără a fi nevoie să ignorați 70% din populația lumii.
În acest articol, vom analiza diferitele moduri în care puteți inculca accesibilitatea în designul aplicației dvs. pentru a oferi o experiență de utilizator memorabilă milioanelor de oameni care suferă de deficiențe de vedere din lume.
Dar înainte de a merge acolo, haideți să intrăm în pielea celor cu deficiențe de vedere și să vedem ce văd.
Daltonismul

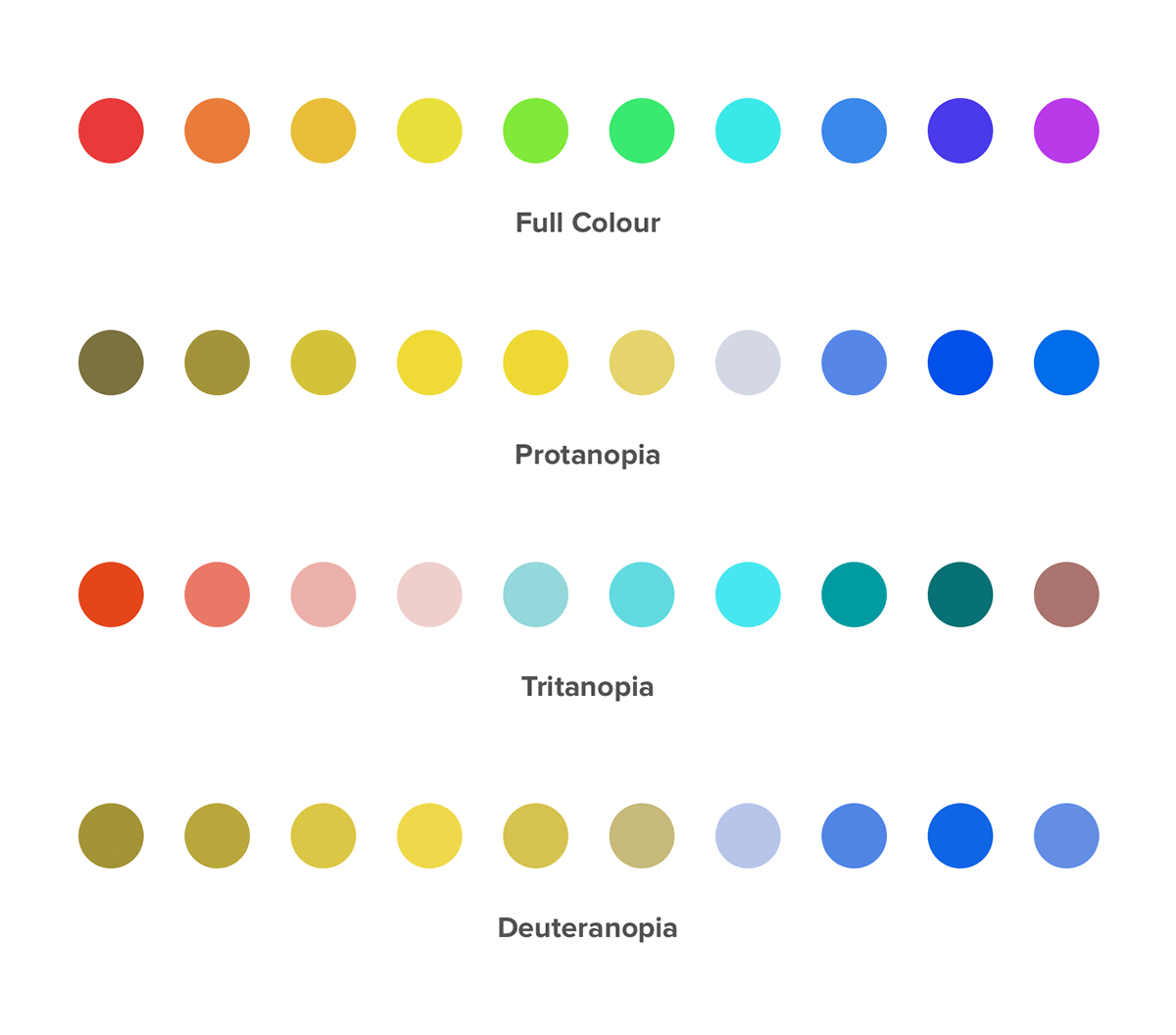
Conceptul de daltonism nu înseamnă automat o situație în care persoanele cu deficiență de vedere văd lucrurile în alb și negru. În cele mai multe cazuri, utilizatorii pur și simplu confundă o culoare cu alta, deoarece nu văd nicio diferență.

În afară de daltonismul, o boală pe care o suferă fiecare 1 din 12 bărbați și 1 din 200 de femei în lume, există o serie de provocări cu deficiențe de vedere pe care va trebui să le rezolvați atunci când lucrați la dezvoltarea aplicațiilor de accesibilitate .
Acum, permiteți-ne să vă arătăm ce văd diferite persoane cu deficiențe de vedere făcându-vă cu deficiențe de vedere în următoarele 2 minute, cu ajutorul extensiei Chrome NoCoffee Vision Simulator.
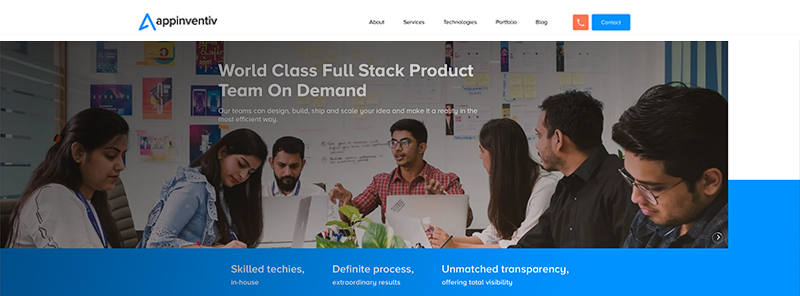
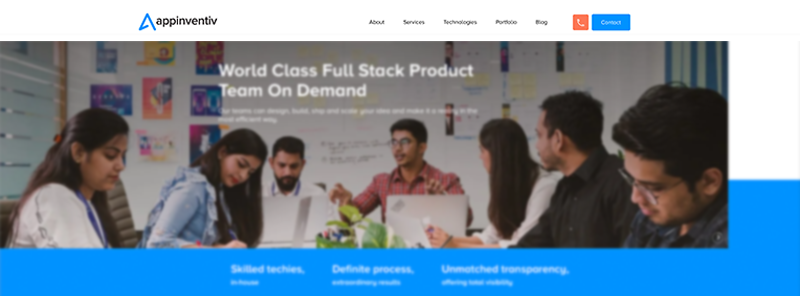
Iată cum arată site-ul Appinventiv pentru un utilizator normal de vedere

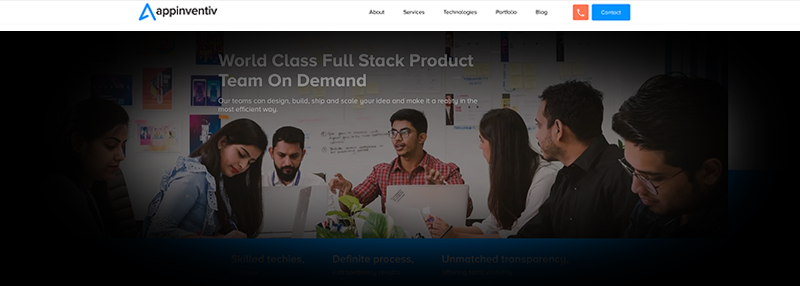
Pentru cineva cu pierdere a acuității, site-ul arată așa

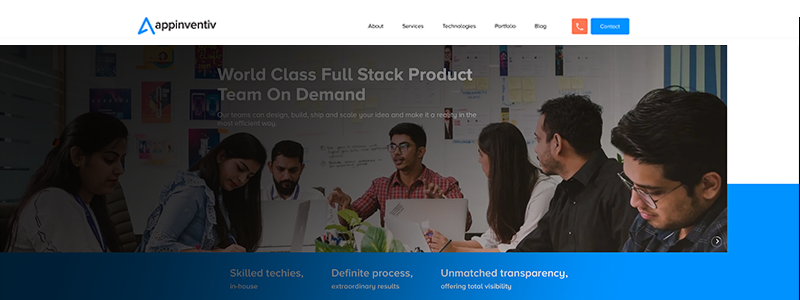
Pentru cineva care are o vedere periferică, site-ul arată așa

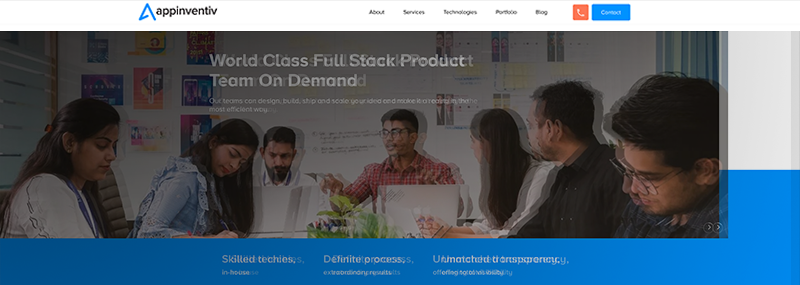
Pentru cineva care are viziune fantomă, site-ul arată așa

Pentru cineva care vede pete mari, site-ul arată așa

Acum că ați intrat în pielea celor cu deficiențe de vedere și ați văzut ce văd atunci când vizitează un site web pe desktop, imaginați-vă cât de enervantă ar fi experiența lor atunci când dimensiunea ecranului scade cu câțiva inci și dispozitivul se schimbă de la un laptop cu ecran lat la unul smartphone care se potrivește cu palma.
Și, în timp ce vă imaginați iritabilitatea, rețineți, de asemenea, cât de scăzută se dovedește utilizarea aplicației dvs. cea care provoacă iritare cu fiecare interacțiune trecătoare cu deficiențe de vedere.
Acum că ați pășit și ieșit din aceeași pantofie ca și milionul de utilizatori cu probleme vizuale și ați asistat la frustrările și lipsurile dvs. din prima mână, este timpul să vă uitați la soluția - Cum să vă faceți aplicația mobilă accesibilă pentru persoanele cu deficiențe de vedere?
Cum să proiectați experiențe de aplicații mobile pentru persoanele cu deficiențe de vedere?
1. Folosiți din abundență TEXTUL MĂRȚIT
Uneori, utilizatorii dvs. au nevoie de un text de dimensiune mare. Acum, în loc să ne bazăm pe funcția de zoom, care este renumită pentru creșterea timpului inutil în sesiunea aplicației și stricarea experienței utilizatorului, ceea ce sugerează echipa noastră de agenții de design UI UX și designeri de aplicații , care excelează în furnizarea de design accesibil pentru aplicații pentru persoanele cu deficiențe de vedere. oferă utilizatorilor o opțiune manuală pentru a ajusta dimensiunea fontului textului în aplicația mobilă.

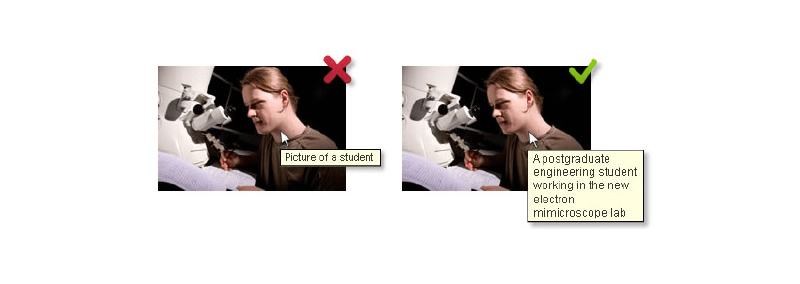
2. Utilizați Alt Text pentru Imaginile în Surplus
 O serie de elemente structurale, cum ar fi imaginile, pot fi o zonă dificilă pentru persoanele cu vedere foarte scăzută. Acum, ceea ce se întâmplă este că persoanele cu deficiențe de vedere folosesc în general cititoare de ecran încorporate prezente în dispozitivele mobile.
O serie de elemente structurale, cum ar fi imaginile, pot fi o zonă dificilă pentru persoanele cu vedere foarte scăzută. Acum, ceea ce se întâmplă este că persoanele cu deficiențe de vedere folosesc în general cititoare de ecran încorporate prezente în dispozitivele mobile.
În cazul imaginilor, aceste cititoare de ecran citesc textul Alt introdus, auzind utilizatorii care își imaginează ceea ce înfățișează imaginea.

În acest context, devine de primă importanță să folosiți un text foarte descriptiv care explică ce se întâmplă în imagine în loc de 4/5 cuvinte atunci când proiectați pentru deficienți de vedere.
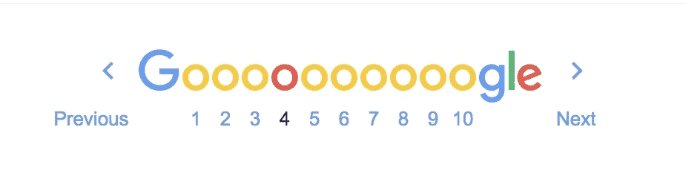
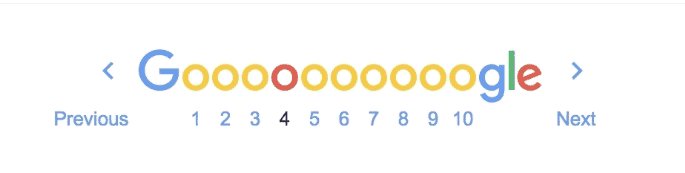
3. Fii atent la contraste

Alegerea unei combinații de culori poate fi una dintre cele mai dificile alegeri pe care ar trebui să le faceți atunci când proiectați o aplicație de design accesibilă pentru aplicații mobile , în special pentru segmentele de utilizatori nevăzători . Acum, în loc să te limitezi la o combinație alb-negru, există o serie de alte perechi pe care le poți folosi pentru a arăta diferența de fundal și elementul din față sau oricare două elemente.

Când decideți asupra contrastului, trebuie să vă asigurați că raportul de contrast este de cel puțin 4:5:1 între text și fundal.
De asemenea, există câteva combinații clare pe care ar trebui să le evitați cu orice preț, pentru a vă asigura că aplicațiile dvs. pentru utilizatorii cu deficiențe de vedere sau utilizatorii daltonici nu sunt o sesiune de coșmar.
- Verde & Roșu
- Verde deschis și galben
- Albastru și Mov
- Verde & Maro
- Verde albastru
- Verde & Negru
- Verde & Gri
- Albastru gri
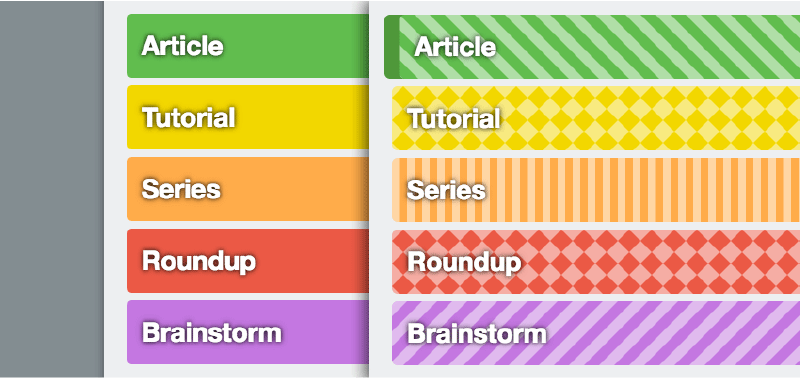
4. Faceți din texturi prietenul dvs
În timp ce majoritatea utilizatorilor tăi cu deficiențe de vedere ar avea o problemă cu identificarea diferitelor nuanțe de culoare în aplicația mobilă, utilizarea texturilor în locul culorilor pentru a diferenția un element de altul va ajuta la rezolvarea scopului dvs., ajutându-vă în același timp utilizatorii să aibă o experiență memorabilă în interiorul dvs. aplicarea.
De fapt, nu este vorba doar despre interfața de utilizator pentru utilizatorii de aplicații cu deficiențe de vedere care ar aprecia utilizarea texturilor, ci și despre toți ceilalți utilizatori a căror utilizare a diferitelor texturi poate fi foarte atrăgătoare, din punct de vedere al designului.
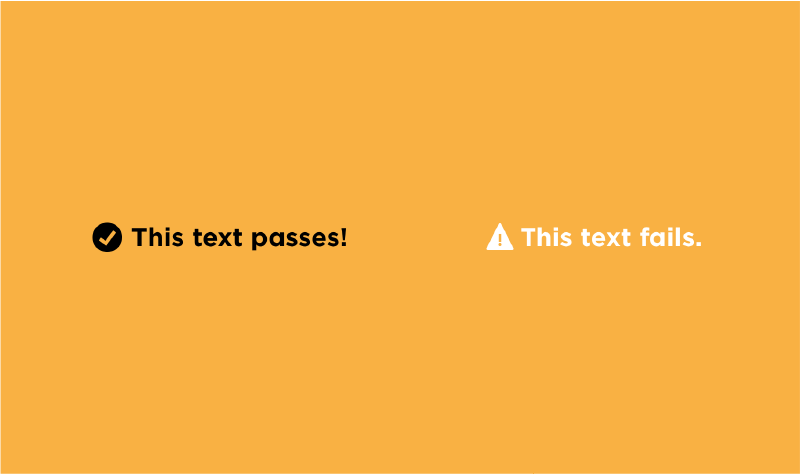
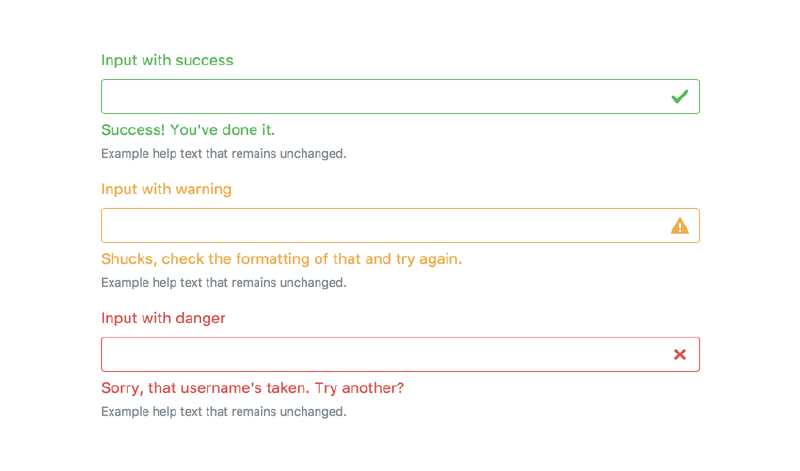
5. Abține-te de la a folosi doar culori pentru a oferi informații 
Roșu înseamnă pericol sau rău sau ceva legat de incorectitudine, verdele este bun, pozitiv și corect - presupunem că acesta este un adevăr universal. Dar pentru cei cu deficiențe de vedere sau daltonici, poate fi dificil să detecteze schimbările de culoare pe ecran. Prin urmare, se recomandă să nu depindeți doar de culoare pentru a transmite mesaje.
Nu am experimentat cu toții momentul în care completăm un formular și introducem din greșeală informații greșite, ceea ce face ca caseta să devină roșie? În timp ce întreaga situație a fost încorporată în călătoria noastră digitală, imaginați-vă pe cineva care are dificultăți în înțelegerea culorilor și trebuie să facă față situației. Imaginați-vă cum s-ar lupta fără să știe ce fac greșit pur și simplu pentru că nu pot vedea o casetă roșie de marjă pe ecran.
Soluția la această dilemă este destul de simplă și chiar atrăgătoare din punct de vedere estetic - folosind pictograme, vibrații și text pentru a arăta fiecare acțiune corectă și greșită întreprinsă de utilizator în cadrul aplicației.
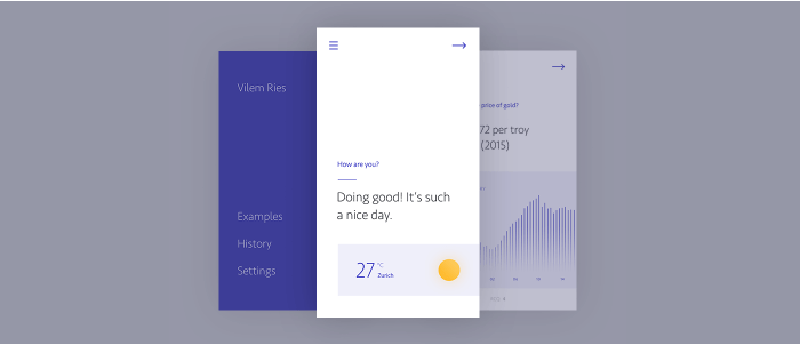
6. Faceți din minimalism principiul de design al aplicațiilor de accesibilitate mobilă
Indiferent dacă faceți o aplicație de accesibilitate pentru Android sau una pentru iPhone, dacă există un element care poate face din aplicația dvs. mobilă un magnet pentru utilizatorii cu deficiențe de vedere, acesta este minimalismul. Secretul care se învârte în jurul valorii de a oferi utilizatorilor cel mai mic minim din punct de vedere al designului, are un dublu beneficiu -
A. Utilizatorii aplicației cu deficiențe de vedere au o experiență memorabilă și
B. De asemenea, utilizatorilor tăi puternici din punct de vedere vizual le va plăcea să lucreze în jurul spațiului alb din aplicație.
7. Faceți din Dark Mode partenerul dvs
Acest element ar fi cel mai util atunci când aveți o mulțime de texte în aplicația dvs. mobilă. Utilizatorilor cu vederi slabe le va fi mult mai ușor să citească conținutul în modul întunecat, spre deosebire de modul luminos din aplicația dvs.
Un lucru de remarcat aici este că, dacă creați aplicații de accesibilitate pentru Android pentru deficiențe de vedere , va trebui să implementați designul modului întunecat . Dar dacă dezvoltați o aplicație de accesibilitate pentru iOS, vă veți asigura că echipa dvs. de dezvoltatori lucrează la o aplicație compatibilă cu caracteristica Smart Invert Colors.
Acum că am analizat diferitele moduri în care puteți proiecta aplicații de accesibilitate mobilă pentru utilizatorii cu deficiențe de vedere sau cu vedere slabă sau pentru cei cu orice altă formă de deficiență de vedere, este timpul să rezumam totul într-o formă de listă de verificare a ghidurilor privind accesibilitatea aplicațiilor mobile .
Ei bine, aici merge -
Ghid de accesibilitate pentru aplicațiile mobile – Lista de verificare

Cu aceasta, acum sunteți pregătit să faceți din aplicația dvs. mobilă o aplicație de accesibilitate și mai rămâne un singur lucru de făcut înainte de a lansa aplicația pe piață și de a atrage atenția acelor milioane de utilizatori care nu s-au putut bucura încă de aplicația dvs. – Testarea accesibilității .
Ce este testarea accesibilității ?
Procesul de testare dacă eforturile dvs. de a face designul aplicației dvs. mobile accesibile pentru utilizatorii cu vedere redusă a avut succes este ceea ce definește testarea accesibilității pentru designul UI pentru utilizatorii aplicației cu deficiențe de vedere .
Pe măsură ce îmbunătățiți regulile de accesibilitate pentru aplicațiile mobile , puteți utiliza aplicația de scanare de accesibilitate disponibilă în Magazinul Play . Dar ceea ce ne spune experiența noastră este că testarea accesibilității aplicațiilor mobile privind designul UI pentru utilizatorii cu deficiențe de vedere este de cele mai multe ori incompletă până când nu duceți aplicația dvs. la utilizatori reali. În timp ce instrumentele de testare a accesibilității pentru dezvoltarea mobilă pot fi utile, nu poți fi niciodată prea sigur.
De asemenea, în loc să așteptați încheierea întregului proces de dezvoltare a aplicației de accesibilitate , efectuați teste de accesibilitate pentru aplicațiile mobile în fiecare etapă pentru a preveni să nu mergeți prea mult într-un mod greșit.
Navigarea, designul cu mai multe browsere și conținutul perceptibil sunt doar câteva lucruri pentru care va trebui să vă pregătiți aplicația pentru a vă asigura că TOȚI utilizatorii care vă vizitează aplicația, indiferent dacă au o viziune 20/20 sau sunt daltonieri, au o experiență grozavă.
Gânduri de despărțire
Acum că le-ați văzut pe toate, mai rămâne un singur lucru de făcut – renunțați la presupunerea greșită că aceste îmbunătățiri de accesibilitate în aplicația dvs. mobilă se vor adresa doar utilizatorilor cu vederea slabă și vor înțelege că vor beneficia tuturor - așa cum TOȚI utilizatorii dvs. să poată avea o experiență ușoară pentru ochi în aplicație.
Ei bine, iată. Acum sunteți gata să lansați aplicația de accesibilitate pe piață și să ajungeți la toți utilizatorii care sunt lăsați în urmă inconștient.
Dacă aveți nevoie de ajutor cu compania de design de aplicații sau doriți sfaturi de la o companie de design UI UX din SUA, atunci nu ezitați să ne contactați aici și suntem bucuroși să vă ajutăm cu îndoielile și întrebările dvs.