Sfat de design: 4 indicatori pentru alegerea și aplicarea fonturilor pe paginile dvs. de destinație
Publicat: 2020-06-16Fonturile pe care le alegeți pentru campaniile dvs. de marketing spun multe despre marca dvs. De exemplu, o companie de securitate poate pierde credibilitatea folosind fontul Comic Sans, în timp ce atmosfera unui studio de yoga s-ar putea simți mai puțin liniștitoare dacă folosește Rockwell.
De cele mai multe ori, liniile directoare ale mărcii dvs. vor dicta ce tipuri de fonturi alegeți. Cu toate acestea, cum vă adăugați fonturile la o pagină de destinație ShortStack? În plus, cum selectați un font dacă nu aveți reguli de marcă în vigoare? Avem câteva sfaturi pentru alegerea fonturilor care se potrivesc mărcii dvs., stabilirea unei ierarhii de fonturi și utilizarea fonturilor încorporate sau adăugarea fonturilor personalizate în ShortStack.
Alegeți fonturile dvs
Multe mărci definesc ce fonturi să utilizeze în cadrul ghidurilor lor de marcă. Dar ce faci dacă nu ai niciun ghid de brand de la care să iei? Va trebui să vă dați seama ce fonturi se potrivesc cu marca dvs. Pentru a face acest lucru, gândiți-vă la „personalitatea” afacerii dvs. și a publicului dvs., apoi alegeți niște fonturi potrivite. Acesta poate fi un proces destul de complex, dar avem câteva sugestii despre cum să începeți.
La un nivel de bază, puteți alege între fonturile serif și sans serif. Fonturile Serif au o înflorire decorativă adăugată la liniile orizontale și verticale ale literelor. Aceste înfloriri sunt adesea denumite „picioarele” literelor.
Fonturile Serif tind să fie considerate „clasice” și sunt considerate un stil mai formal. Mărcile care doresc să ofere clienților lor un sentiment de fiabilitate și încredere ar putea lua în considerare utilizarea fonturilor serif. Fonturile serif comune sunt Times New Roman, Garamond, Merriweather și Big Caslon. De exemplu, probabil că ați recunoaște textul citit într-un ziar sau într-o carte ca folosind un font serif.

Fonturi serif comune
Dimpotrivă, fonturile sans serif nu au o înflorire decorativă. Fonturile sans serif evocă adesea un sentiment de modernitate și simplitate. Aceste fonturi pot părea „mai curate” datorită simplității liniilor de litere. Fonturile sans serif comune sunt Arial, Helvetica, Open Sans și Trade Gothic. Mărcile care doresc să pară prietenoase, abordabile și casual ar trebui să ia în considerare fonturile sans serif. De exemplu, multe companii de tehnologie aleg fonturi sans serif pentru logo-urile și textul platformei lor.

Fonturi comune sans-serif
În plus, fonturile de tip script sunt, de asemenea, folosite și arată ca scrisul de mână cursiv sau caligrafia. Există mult mai multe înfloriri în caracterele fonturilor script decât în fonturile serif și sans serif. Fonturile de script comune sunt Brush Script, Dancing Script și Liza. Fonturile script evocă un sentiment de eleganță și calm. De exemplu, spa-urile de zi și studiourile de yoga tind să folosească fonturi de script în logo-urile și textul antetului.

Fonturi de script populare
Atunci când alegeți un font, lizibilitatea este esențială. La urma urmei, ce rost are să adaugi text pe pagina ta de destinație dacă nimeni nu îl poate citi? Trei concepte de reținut și care sunt importante pentru lizibilitate sunt kerning, conducere și urmărire.
Kerning: spațiul dintre caracterele dintr-un cuvânt
Interfață: spațiul dintre rândurile de text
Urmărire: spațiul dintre cuvinte dintr-o propoziție


Încercați să introduceți text folosind fontul pe care l-ați ales. Îți comunică clar mesajul? Literele și cuvintele par prea apropiate sau prea îndepărtate? Dacă acesta este cazul, ați putea lua în considerare să încercați un alt font, cu excepția cazului în care puteți actualiza manual aceste atribute.
IMPORTANT: Cel mai bine este să alegeți un font dintr-o sursă folosită în mod obișnuit, cum ar fi Fonturi Google sau Font Adobe.
Deși marca dvs. este unică, selectarea unui font unic care nu este disponibil pe scară largă poate deveni o problemă atunci când construiți site-uri web, pagini de destinație etc. taxat pe baza utilizării (de exemplu, vizualizări) sau a unei alte valori.
SFAT: Consultați această resursă pentru alegerea unui font: Cum să alegeți fonturile potrivite pentru a vă construi marca
Determinați o ierarhie a fonturilor
După ce alegeți unele fonturi de utilizat pentru pagina dvs. de destinație, veți dori să stabiliți o ierarhie. Cel mai bine este să nu utilizați mai mult de trei fonturi pe pagina dvs. de destinație. Puteți combina fonturi diferite, dar doriți să vă asigurați că fonturile se potrivesc scopului.
Ce vreau să spun prin scop? De exemplu, antetul paginii dvs. de destinație ar trebui să utilizeze un font mai mare și să atragă mai multă atenție decât fontul pe care îl utilizați pentru a scrie paragrafe pe pagina dvs. de destinație. O ierarhie comună a fonturilor constă dintr-un titlu, un subtitlu și fonturi de paragraf. Este posibil să aveți niveluri suplimentare de titluri sau titluri, dar acestea pot fi variații de dimensiune ale fonturilor pe care le alegeți pentru alte aspecte ale ierarhiei.
Antet
Antetul tău este folosit pentru a atrage atenția oamenilor. Ar trebui să iasă în evidență față de restul textului de pe pagina de destinație. Anteturile au dimensiuni mai mari ale fonturilor și tind să folosească fonturi mai îndrăznețe.
Subcap
Subtitlurile vor avea dimensiuni de font mai mici decât antetul, dar pot fi totuși aldine. Sunt folosite pentru a transmite informații importante, dar mai puțin importante decât informațiile din antet.
Paragraf/corp
Acesta este textul care este folosit cel mai mult pe pagina dvs. de destinație. Nu va fi la fel de mare ca textul antetului sau al subtitlului. Cel mai important aspect al acestui text este că este ușor de citit.
Alegeți dintre fonturile încorporate
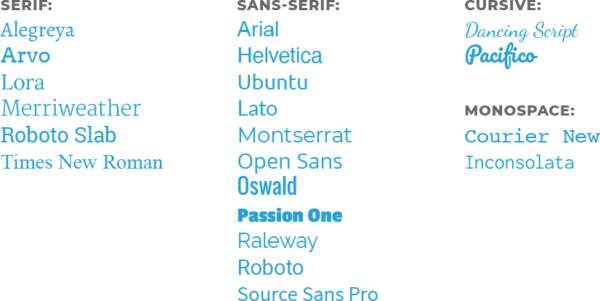
Panoul de stil ShortStack include 21 de fonturi încorporate pe care le puteți aplica paginii dvs. de destinație. Sunt:

Acest videoclip la îndemână vă arată cum să utilizați Panoul de stil pentru a stila textul de pe pagina de destinație.
Adăugați fonturi personalizate folosind fonturile Google Web și regulile @font-face
Doriți să utilizați un font care nu este disponibil în Panoul de stil ShortStack de pe pagina dvs. de destinație? Poti. Va trebui doar să folosiți puțin CSS. Editorul CSS este accesat făcând clic pe linkul CSS din colțul din dreapta sus al Panoului de stil. Acolo, puteți adăuga un font Google Web sau puteți utiliza regulile @font-face pentru a introduce un font găzduit pe serverul dvs.
Acum că aveți elementele de bază pentru alegerea și adăugarea unui font pe pagina dvs. de destinație, este timpul să aflați mai multe sfaturi de design. Seria noastră de design este plină de informații utile pentru a crea pagini de destinație eficiente pentru următoarea campanie de marketing online.
