Cum să vă proiectați site-ul WordPress utilizând stilul Elementor Theme
Publicat: 2020-04-14De obicei, dacă doriți să modificați setările de stil globale ale site-ului dvs. web, va trebui să editați foile de tip Cascading Style Sheets (CSS) sau să vă ocupați de instrumentele complicate de personalizare a temelor. În plus, dacă schimbați temele, va trebui să începeți de la capăt după comutare.
Din fericire, Elementor vă poate ajuta să vă proiectați site-ul cu ușurință și să vă păstrați opțiunile stilistice pe termen lung. Când utilizați Elementor, puteți gestiona unele dintre cele mai comune setări globale direct din panoul de utilizator al pluginului. Aceste setări includ:
- Fundaluri
- Stiluri de antet și de legătură
- Câmpuri formular
- Butoane
- Imagini
Combinați toate aceste elemente împreună și aveți fundamentul pentru un design unic al site-ului web. Cu Elementor, puteți personaliza fiecare dintre aceste opțiuni în câteva minute. În această postare, vă vom arăta cum să utilizați panoul temei pentru a face aceste modificări (și nu uitați să consultați puternicul nostru Constructor de teme).
Dacă doriți să verificați videoclipul prezentat mai sus, acesta acoperă aceiași pași despre care urmează să discutăm aici. Deci, sunteți liber să urmați oricare dintre tutoriale pe măsură ce începeți să lucrați la stilul site-ului dvs.
Aflați cum să vă personalizați tema WordPress cu Elementor
Cum se accesează și se modifică setările de stil ale temei Elementor (în 5 pași)
Toată magia se întâmplă în panoul Elementor. Deci, să începem examinând cum să îl accesăm.
Pasul 1: Accesați panoul dvs. Elementor
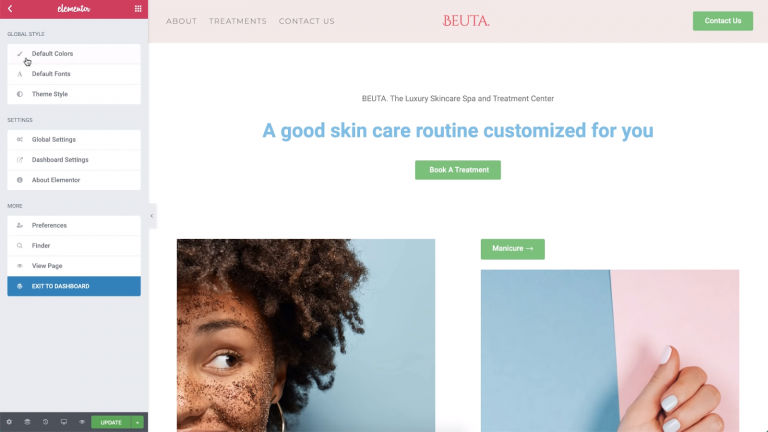
Puteți găsi setările de stil ale temei Elementor deschizând editorul pentru oricare dintre paginile site-ului dvs. web. Odată ce vă aflați, accesați meniul din colțul din stânga sus al ecranului și selectați opțiunea Stil tematic sub Stil global :

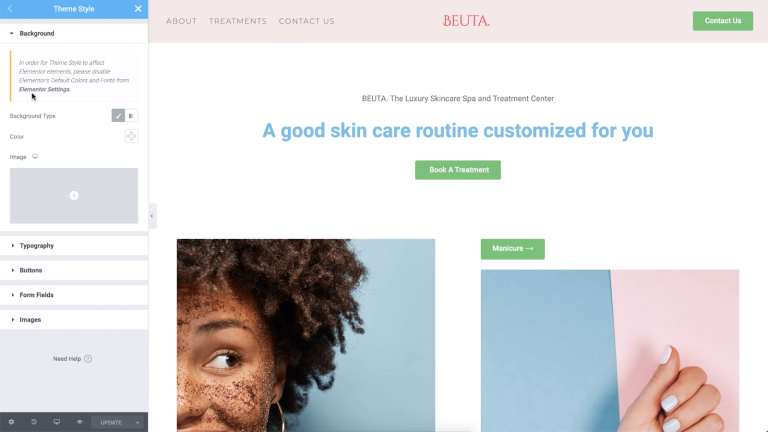
Înainte de a putea face modificări, Elementor vă va avertiza că va trebui să dezactivați setările implicite ale culorii și fontului. În caz contrar, modificările stilului de temă pe care le faceți nu se vor lipi. Pentru a dezactiva imediat aceste setări, faceți clic pe linkul Elementor Settings :

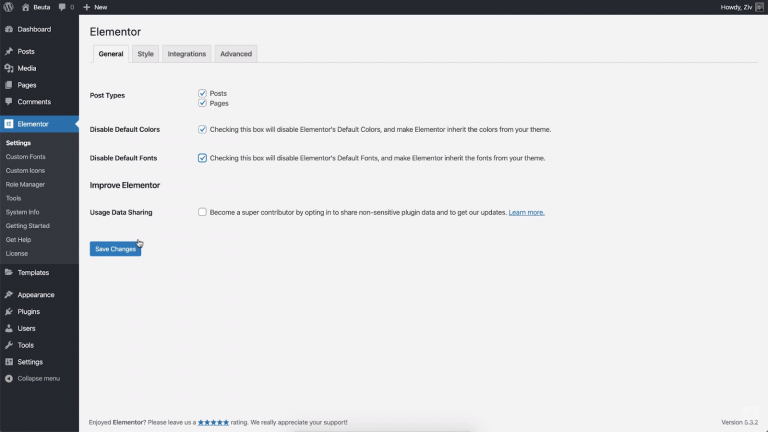
Setările Elementor includ opțiuni pentru paginile pe care doriți să le afecteze, precum și opțiunile implicite de culoare și font pentru site-ul dvs. Dacă dezactivați ambele setări, Elementor va moșteni stilurile din oricare dintre temele pe care le utilizați:

Cu toate acestea, din moment ce aveți de gând să înlocuiți aceste stiluri folosind setările temei Elementor, nu trebuie să vă faceți griji cu privire la asta. Continuați și dezactivați ambele setări, apoi salvați modificările și reveniți la secțiunea Stil temă din panoul Elementor.
Pasul 2: Schimbați stilul de fundal al temei
În acest moment, sunteți gata să începeți să modificați stilul site-ului dvs. Să începem cu ceva simplu, cum ar fi schimbarea fundalului implicit folosind setările stilului temei Elementor.
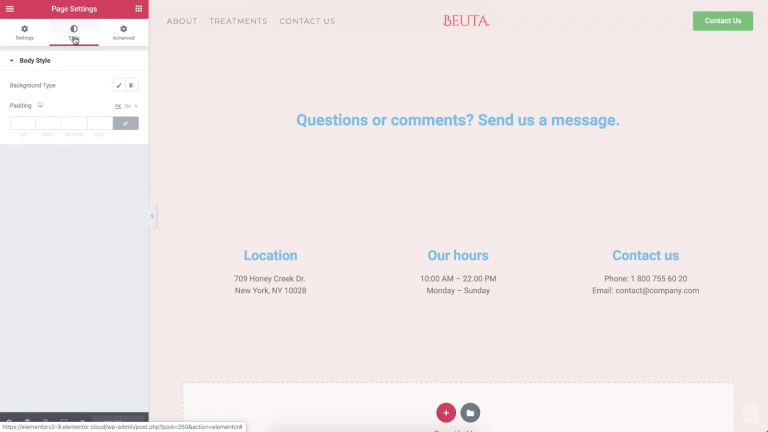
Dacă deschideți fila Fundal , puteți seta fundalul site-ului dvs. web să fie fie o culoare solidă, fie un gradient:

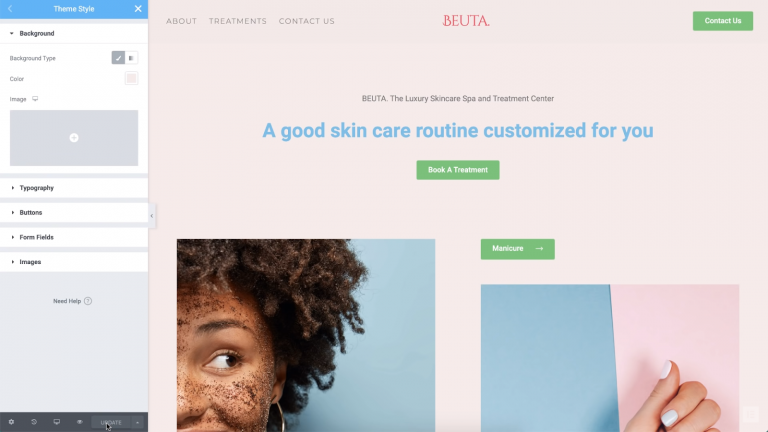
Pentru exemplul nostru, am decis să mergem cu o culoare prietenoasă roz somon. Dacă preferați să utilizați o imagine de fundal, puteți selecta sau încărca un fișier făcând clic pe semnul plus (+).
Amintiți-vă că, deși vă uitați la o singură pagină chiar acum, orice modificări pe care le faceți prin fila Stil temă vor fi aplicate la nivel global. Dacă doriți să vedeți acest efect în acțiune pentru dvs., puteți să treceți la o altă pagină fără a închide panoul Elementor.
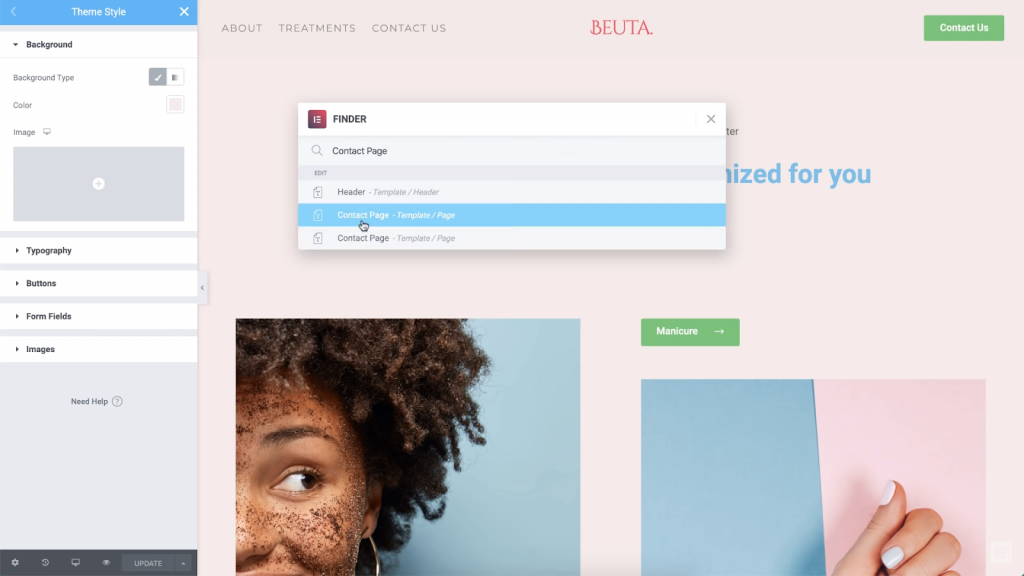
Pentru a face acest lucru, faceți clic oriunde în pagina deschisă și apăsați fie Comanda, fie tasta Control plus E. Aceasta va declanșa bara de căutare Elementor, care vă permite să găsiți rapid pagini:

Folosind acest meniu, veți putea vedea pagina de contact cu fundalul său nou. Același lucru este valabil pentru orice altă pagină pe care o vizitați:

Orice modificare pe care o faceți prin setările stilului temei devine implicită pentru site-ul dvs. Cu toate acestea, setările de proiectare specifice pentru fiecare pagină le vor înlocui în continuare. Pentru a economisi timp, vă recomandăm să setați mai întâi un fundal implicit. Apoi, puteți decide alegeri individuale pentru anumite pagini, dacă este necesar.
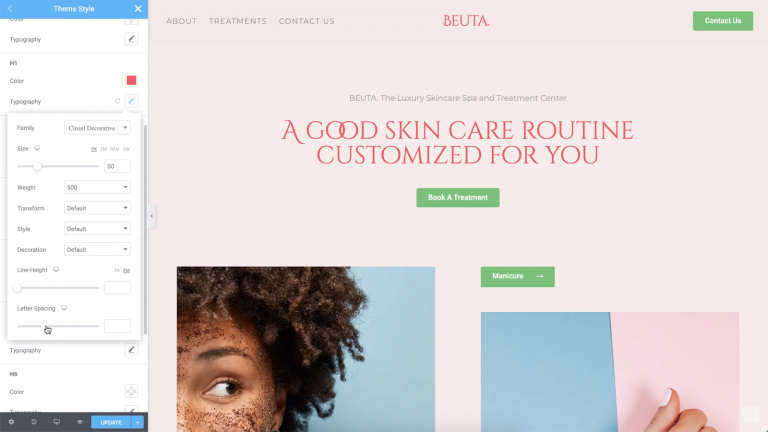
Pasul 3: Modificați tipografia site-ului dvs. web
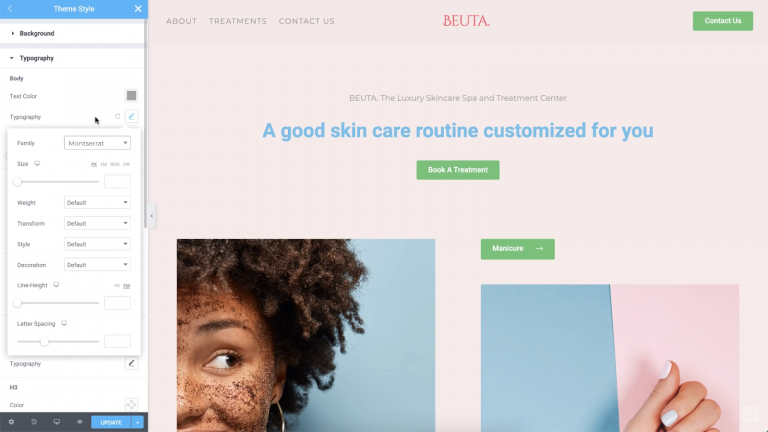
Secțiunea Tipografie din fila Stil temă acoperă destul de mult teren. Acolo, puteți modifica fonturile și culorile textului implicite ale site-ului dvs. web. Pe lângă comutarea fonturilor, puteți modifica setările de spațiere a paragrafelor:


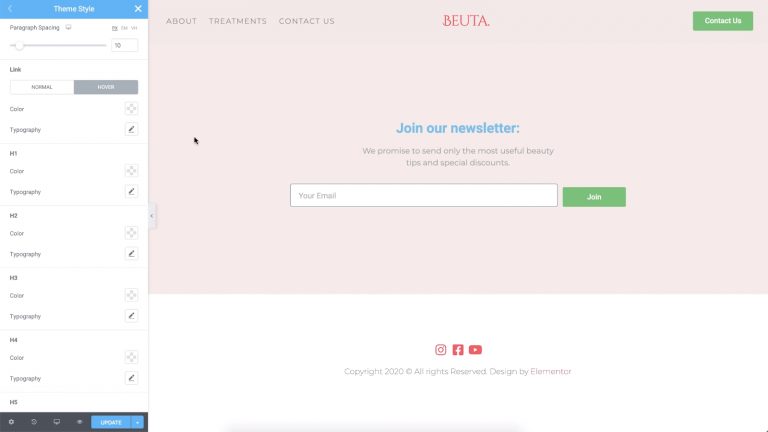
Dacă derulați în jos, veți găsi și opțiuni pentru a vă schimba stilul de legătură și de antet. Puteți seta fonturi unice pentru diferite niveluri de titluri, astfel încât acestea să iasă în evidență de restul textului din paginile dvs.
În exemplul de mai jos, am schimbat culoarea linkurilor noastre în roșu:

De regulă, veți dori ca linkurile să fie ușor de identificat. Schimbarea tipografiei lor poate realiza acest lucru, dar poate fi, de asemenea, deranjant dacă aveți tendința de a include link-uri în conținutul textului. Cu toate acestea, schimbarea culorilor linkurilor dvs. este o alegere sigură în majoritatea cazurilor.
Pentru toate elementele enumerate în această filă, puteți personaliza fonturile, dimensiunile, greutățile și chiar spațiul dintre fiecare literă:

În cazul în care doriți să modificați setările pentru titlurile site-ului dvs., amintiți-vă că ar trebui să existe o ierarhie atunci când vine vorba de dimensiune. De asemenea, este o idee bună ca diversele titluri să aibă un stil similar. Aceasta înseamnă să folosiți aceeași familie de fonturi și culori și să reduceți dimensiunea pe măsură ce coborâți de la H1 la titluri de nivel inferior.
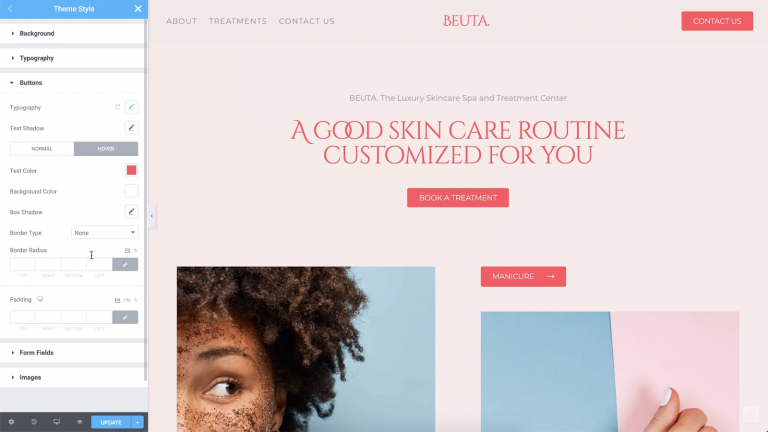
Pasul 4: Schimbați stilurile butoanelor
Niciun site modern nu este complet fără butoane. Cu stilurile tematice Elementor, puteți personaliza rapid tipografia și culorile butoanelor, utilizând aceleași tipuri de setări pe care le-am văzut în secțiunile anterioare.
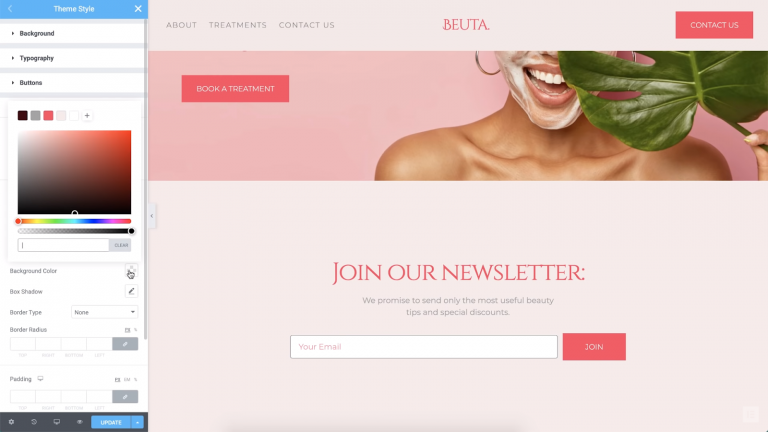
Când vine vorba de butoane, puteți seta culori de fundal, puteți modifica tipografia și puteți alege dintre mai multe tipuri de chenare. De asemenea, puteți juca cu efecte simple, cum ar fi umbrele de casetă și text:

Întrucât vorbim despre butoane, veți dori să vă asigurați că textul pe care îl conțin este ușor de citit. Aceasta înseamnă selectarea unei culori de text care să contrasteze bine cu fundalul butonului. De asemenea, este o idee bună să adăugați o mică umplutură, care este spațiul suplimentar dintre text și marginea butonului.
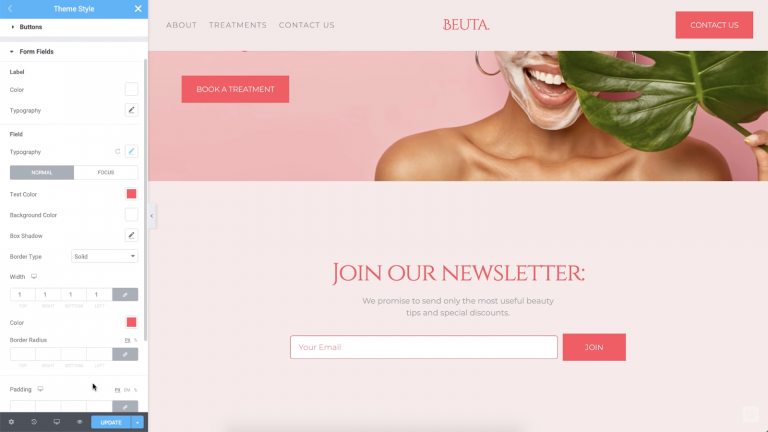
Pasul 5: Modificați setările câmpului formularului
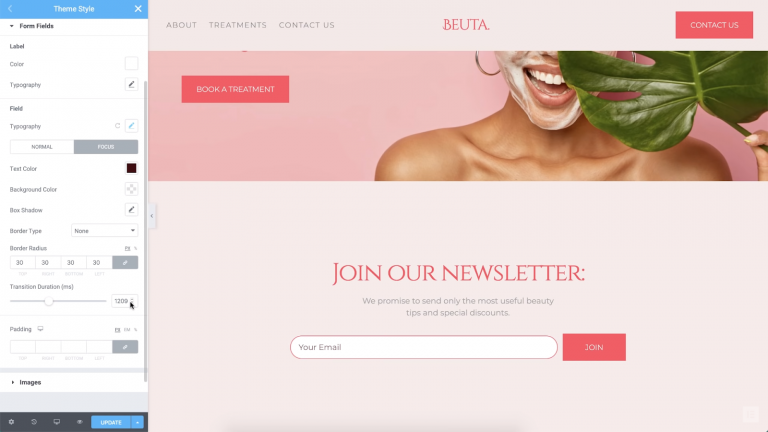
Dacă utilizați formulare pe site-ul dvs., vă puteți juca cu setările atât pentru text, cât și pentru câmpuri. Pentru a începe, să schimbăm tipografia și culorile formularului nostru:

Mai departe, putem schimba stilul și culoarea chenarului câmpului. În exemplul nostru, l-am setat la un roșu care se potrivește cu restul elementelor paginii noastre:

Un aspect distractiv al setărilor formularului este că puteți seta stiluri diferite pentru când vizitatorii „se concentrează” pe un câmp, trecând mouse-ul deasupra acestuia. După ce fac clic pe câmp, puteți seta și un efect de tranziție. În exemplul nostru de mai jos, când utilizatorii fac clic pe câmp, acesta va schimba stilul de margine:

Animațiile de focalizare sunt excelente din punct de vedere al utilizabilității, deoarece îi asigură pe utilizatori că domeniul funcționează corect. Chiar și o animație subtilă poate adăuga o notă unică. În plus, din moment ce lucrați cu setările globale ale stilului temei, va trebui să configurați aceste opțiuni o singură dată.
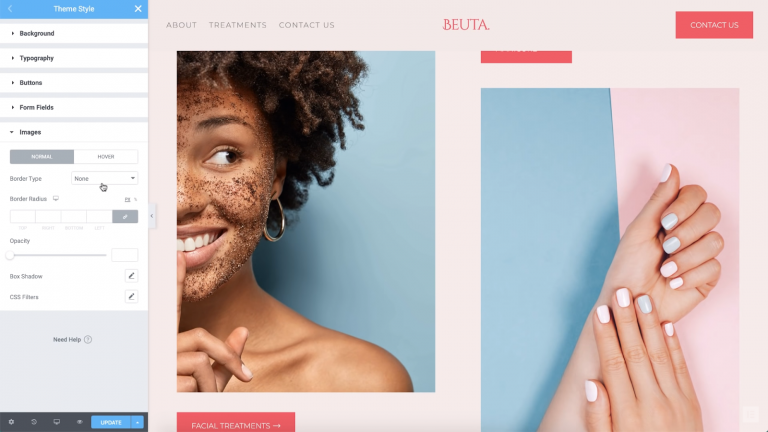
Pasul 6: Transformați-vă stilurile de imagine
Ați putea presupune că nu există multe modalități de a stiliza imaginile site-ului dvs. web. La urma urmei, imaginile în sine sunt piatra de temelie a stilului unic al fiecărui site. Cu stilurile de temă Elementor, totuși, puteți adăuga cu ușurință personalizări, cum ar fi borduri globale, umbre și filtre CSS personalizate:

Aceste opțiuni vă permit să scoateți în evidență imaginile. În plus, vă pot ajuta să vă asigurați că imaginile dvs. se integrează perfect în restul stilului site-ului dvs. web.
Si asta e!
Alegerile stilistice pe care le faceți de-a lungul site-ului dvs. web vor avea un impact asupra modului în care vizitatorii simt acest lucru. Fiind consecvenți, spuneți lumii: „Acesta este stilul meu de brand și arată bine”. Desigur, modificarea fiecărui element de pe site-ul dvs. web necesită de obicei timp.
Pe de altă parte, cu stilul tematic Elementor, puteți crea rapid un design consistent. În plus, aceste stiluri de temă sunt modulare - dacă doriți să modificați setările specifice pentru fiecare pagină, Elementor vă permite să faceți și asta. Aceste alegeri individuale de design vor suprascrie setările globale, astfel încât să aveți controlul deplin asupra aspectului site-ului dvs. web!
