Cum să dezvoltați o aplicație de chat în Flutter cu Firebase?
Publicat: 2021-08-31Piața aplicațiilor de chat este dominată de o mulțime de jucători mari, dar tehnologiile în continuă evoluție și nevoile utilizatorilor au deschis porți pentru noi mesaje și aplicații pentru a obține o parte din cota de piață. Nici nu este necesar ca noua aplicație de chat să intre în conflict cu WhatsApp – deschiderile înfloresc pentru anumite aplicații de mesagerie care servesc o anumită adunare de clienți sau comunicarea în spate în cadrul unor întreprinderi la fel de diferite precum jocurile, întâlnirile și îngrijirea medicală.
Fără îndoială, aplicațiile de chat s-au transformat într-o problemă interesantă a orașului și au luat lumea cu asalt.
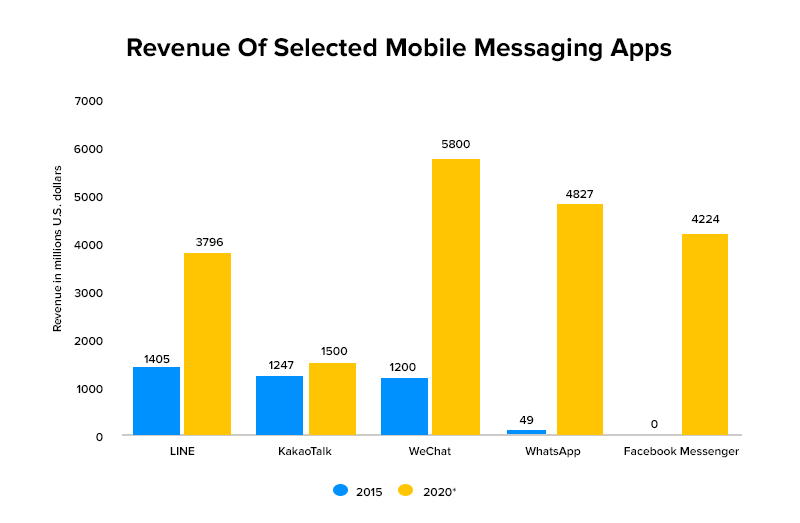
Potrivit Statista, cu 2 miliarde de consumatori care folosesc WhatsApp de la o lună la lună și se estimează că vor produce un venit de 4,8 miliarde în 2020, este sigur să fim de acord că aplicațiile de chat nu vor merge nicăieri în viitor.
În prezent, apare întrebarea, cum să dezvolte o aplicație de chat firebase flutter excepțional de funcțională sau cum să creeze o aplicație de mesagerie și ce tehnologii ar trebui să folosească organizațiile pentru a dezvolta aplicații de chat folosind firebase pentru startup-uri ?
Răspunsul la această întrebare este simplu, utilizând aplicațiile de mesagerie Flutter Firebase, puteți construi aplicații de chat.
Iată câteva statistici care vă anunță că este în tendințe.
- Conform raportului de statistici până în 2021, 2 miliarde de utilizatori accesau lunar WhatsApp Messenger.
- Conform statisticilor Linkedin, dimensiunea pieței de aplicații mobile, evaluată la 106,27 miliarde USD pentru 2018, a raportat un CAGR de 18,4% și este de așteptat să ajungă la 407,31 miliarde USD până în 2026 .
- Numărul de utilizatori ai aplicațiilor de chat de pe piața din SUA are o cotă de 461,2 milioane de utilizatori, în timp ce China se preconizează că va ajunge la numărul de 592,9 milioane de utilizatori până în 2027 .
- Potrivit oamenilor de la messenger , cele mai recente statistici de utilizare a aplicației de mesagerie arată că WhatsApp are 2,0 miliarde de utilizatori în întreaga lume, iar Facebook Messenger 1.3, WeChat este doar în urmă cu 1 miliard.

Să ne uităm la pașii pentru a dezvolta o aplicație de chat în flutter cu firebase.
Aplicația Firebase în chat: conectați-vă, înregistrați-vă
Aceasta este una dintre părțile fundamentale ale oricărei aplicații de chat Flutter Firebase, deoarece aceasta vă păstrează informațiile în siguranță prin conectarea rapidă la aplicație cu numele dvs. de utilizator. Deci, ce-ar fi să mergem mai departe și să vedem cum să facem o conectare la Google.
În cazul în care preferați alternativa de conectare Google, puteți utiliza codul CMD/terminal sau VS; toate acestea vor funcționa ca un supraveghetor de cod netezit și vor oferi ajutor pentru servicii de dezvoltare, cum ar fi investigarea, controlul versiunilor și rularea atribuirii.
Din acel moment, săriți direct de la fiecare comentariu din main.dart și eliminați gadgetul cu stare MyHomePage() și structurați un folder în bibliotecă.
După aranjarea fiecărei imagini cu nume specifice, trebuie să creați un widget numit Sing-in în interiorul Sign-in.dart, unde veți utiliza cadrul, appBar, body și butoanele plutitoare. Mai mult decât atât, deoarece appBar va fi practic același pentru fiecare dintre ecrane, deci ar fi mai bine să îl faceți într-un fișier de document diferit, ceea ce face mai ușor să îl utilizați și în diferite ecrane.
Instalați widget-uri pentru a adăuga funcționalitate
În ceea ce privește crearea unei aplicații de chat flutter, este vital să coordonați aranjamentul corect al pluginurilor pentru a o rula fără probleme.
Prin integrarea aranjamentului corect al pluginului, veți putea construi și asambla o aplicație principală de chat Firebase.
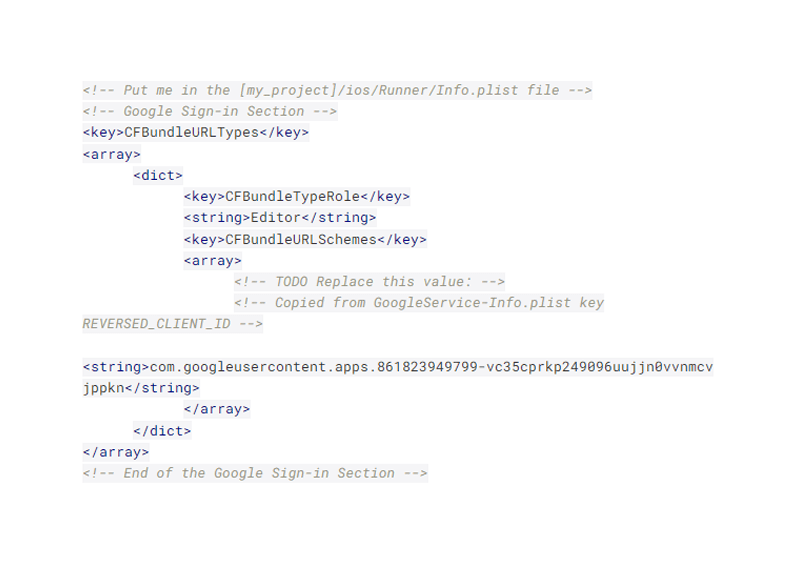
Pentru a instala modulele plugin, respectați îndrumările de adăugare a „Firebaseauth, google sign in, cloud firestore, Firebasestorage” la aplicația de chat cu firebase. Dacă întâmplător vă confruntați cu dificultăți în adăugarea de pluginuri, atunci puteți angaja dezvoltatori de aplicații flutter pentru a vă ajuta la construirea unei aplicații de chat flutter semnificative.


În cazul în care dezvoltați o aplicație de chat Flutter Firebase care se conectează prin Contul Google, atunci luați în considerare pluginurile menționate mai jos. Aceste plugin-uri vă vor oferi informații despre client, informații în timp real pentru mesaje și încărcarea unei imagini.
Pluginuri ideale pentru dezvoltarea aplicației de chat:
- Firebase Auth pentru Flutter
- Conectare Google
- Plugin Cloud Firestore pentru Flutter
- Selector de imagini pentru a alege imagini din galerie
- Fluttertoast pentru a afișa un toast
- Firebase Cloud Storage pentru Flutter
Proiectați aspectul ecranului aplicației
În aplicația ideală de chat sunt disponibile diferite ecrane; include un ecran de înscriere, un ecran de conectare, un ecran de setare, un ecran de pagină de destinație și ecrane de chat. Această încărcare a ecranului este creată prin compunerea diferitelor aranjamente de coduri și de aceea este important să urmați instrucțiunile.
- Aspect ecran de conectare
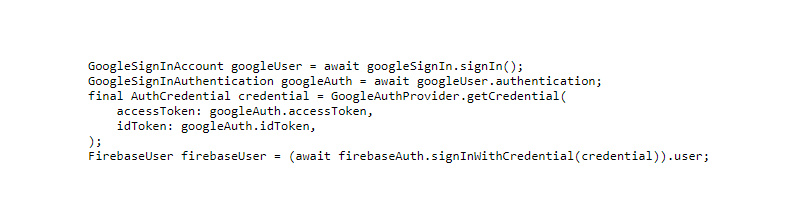
Când clientul se conectează efectiv la aplicație, variabila returnată firebaseUser acoperă unele date fundamentale ale clientului, inclusiv displayName, PhotoUrl și așa mai departe.

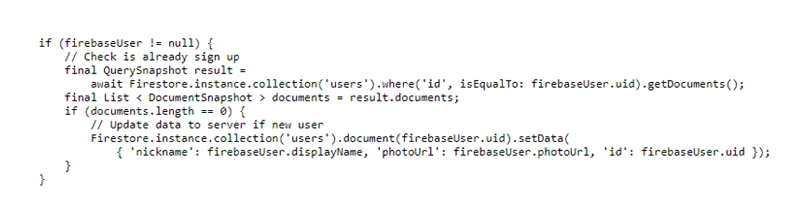
La intrarea în ecranul de autentificare, utilizatorul trebuie să verifice dacă este un utilizator nou sau deja existent și acest lucru se face prin simpla introducere a unei interogări către server. Dacă este un utilizator nou, atunci trebuie să îl scrieți în baza de date.

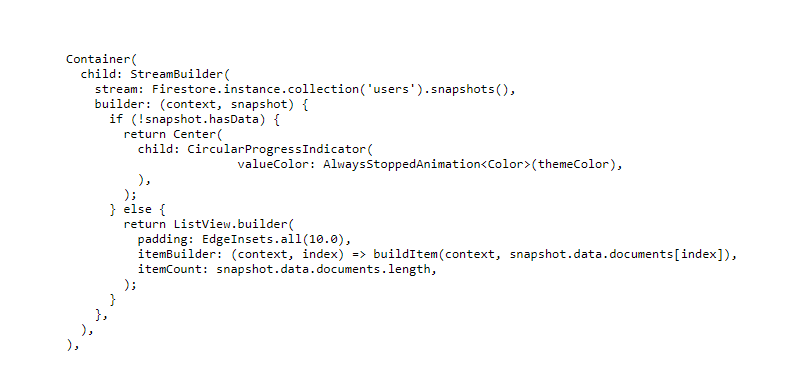
- Aspect ecran principal
În prezent, aceasta este pagina principală a aplicației dvs. de chat, care nu pur și simplu a enumerat toți utilizatorii disponibili în setul de date, dar include în plus datele totale, inclusiv epitetul, despre mine și avatarul. Presupunând că trebuie să intrați în profunzime și că doriți să proiectați mai multe câmpuri pentru datele clientului, apoi, în acel moment, faceți un ecran pentru a vedea toate informațiile specifice ale clienților.

- Setarea aspectului ecranului
Această pagină va ajuta utilizatorul să își editeze informațiile, cum ar fi schimbarea simbolului, porecla și o portretizare despre mine. Puteți oferi modificarea admiterii la câmpuri suplimentare și în cazul în care ați făcut pagina principală în detaliu.
- Aspect ecran de chat
În prezent, ecranul de chat este locul în care clienții pot trimite mesaje text și imagine unui însoțitor și invers. Deci, înseamnă că ecranul de chat se va ocupa de diferite lucruri.
Rădăcina este WillPopScope, având în vedere faptul că trebuie să vă ocupați de presa din spate. În cazul în care autocolantul sau consola este afișat, atunci, în acel moment, trebuie să o ascundeți, în loc să o explorați în ecranul anterior.

Conectarea Flutter cu Firebase
Pentru a conecta aplicația de chat Firebase Android:
Înscrieți-vă cu Contul Google sau conectați-vă la Firebase
creați un proiect și apoi > Prezentare generală a proiectului, apoi introduceți „Numele pachetului”.
Descărcați google-services.json și mutați fișierul google-services,json care este descărcat în directorul rădăcină al modulului aplicației Android
Adăugați dependențe de servicii Google în build.gradle la nivel de proiect, și voilà, gata.
Gânduri de încheiere
Sper că acești pași menționați în acest articol vă vor sprijini serviciile de dezvoltare a aplicației flutter cu Firebase în mesageria aplicației. Cu toate acestea, finalizarea acestor pași ar putea să nu fie simplă așa cum pare, deoarece în timp ce lucrați cu partea de codificare, apar mai multe erori.
