Caracteristici de comparație Divi vs Beaver Builder (2021)
Publicat: 2020-06-10Pluginurile pentru generatorul de pagini sunt foarte populare. Beaver Builder și Divi oferă una dintre cele mai populare opțiuni. Ambele pluginuri sunt soluții complet receptive, care ajută utilizatorii să gestioneze aspectul postărilor, paginilor și postărilor lor personalizate. Voi folosi acest articol pentru a compara caracteristicile, opțiunile și prețurile Divi vs Beaver Builder . Puteți utiliza apoi aceste informații pentru a decide ce opțiune este cea mai potrivită pentru dvs.
Conceptul de a crea pagini fără a fi nevoie să modificați codul era necunoscut până de curând. În zilele noastre, constructorii de pagini vizuale îndeplinesc toate sarcinile care anterior erau gestionate de designeri web veterani.
Interfețele de tragere și plasare sunt mult mai rapide și mai ușor de lucrat. Nu trebuie să comutați înainte și înapoi între backend și frontend pentru a vedea cum arată modificările dvs.
NOTĂ: De asemenea, am comparat Elementor vs Divi și Beaver Builder vs Elementor, deci asigurați-vă că verificați dacă doriți să vedeți comparația cu alți constructori de pagini. Dacă ați decis să mergeți cu Beaver Builder, dar nu sunteți sigur ce versiune este pentru dvs., am comparat și Beaver Builder gratuit cu Beaver Builder plătit.
Comparație Divi vs Beaver Builder
În comparația de mai jos, voi analiza modulele, setările modulelor și structurile fiecăruia dintre acești editori de pagini. De asemenea, voi examina opțiunile, caracteristicile, prețurile și opțiunile avansate de personalizare a fiecărui șablon pentru generatorul de pagini. Vă voi oferi cât mai multe detalii posibil, astfel încât să puteți decide care este cel mai potrivit pentru nevoile dvs. Divi sau Beaver Builder?

- Nume
- Preț
- Versiune gratuită
- Visual Builder
- Editarea în linie
- # De elemente oficiale
- Șabloane prefabricate
- Panoul de control al barei laterale
- Animații
- JS Parallax
- Filtre
- Moduri de amestecare
- Gradiente de fundal
- Puncte de întrerupere
- Comandă inversă a coloanei
- Construiți anteturi și subsoluri
- Comenzi de stil pentru elementele Woo
- Aspecte personalizate pentru un singur produs WooCommerce
- Aspecte personalizate de arhivă WooCommerce
- Utilizați blocuri proiectate de constructor în Gutenberg
- Construiți vizual blocuri Gutenberg editabile
- Lățimea coloanei glisabilă
- Încorporați date dinamice în șabloane
- Condiții
- Repetatoare
- CSS personalizat
- JavaScript personalizat
- Folosiți WordPress Widgets
- Elemente de completare terță parte
- Flip Box
- Player audio dedicat
- Titlu animat
- Portofoliu
- Butoane de distribuire socială
- Icoane de urmărire socială
- Stil de bază
- Marje personalizate / umplutură
- Fonturi / tipografii personalizate
- Jgheaburi personalizate
- Afișați / ascundeți conținut pe baza dispozitivului
- Diferite marje în funcție de dispozitiv
- Diferite dimensiuni de font în funcție de dispozitiv

- DIVI
- Plătit numaiPrețul pentru site-urile nelimitate este de 89 USD / an sau 249 USD o singură plată.
- 46
- 110+

- BEAVER BUILDER
- Versiune gratuită și cu platăToate planurile premium Beaver Builder oferă site-uri nelimitate, dar pentru opțiunea tematică multisite și Beaver Builder veți avea nevoie de cel puțin un plan PRO și pentru white label agent lan
- 31
- Peste 50 de ani
NOTĂ: Nu toate caracteristicile pe care le oferă fiecare plugin sunt menționate și comparate. De asemenea, informațiile menționate în comparație pot deveni inexacte pe măsură ce pluginurile primesc actualizări și modificări.
Interfața cu utilizatorul
Interfața cu utilizatorul este unul dintre primele lucruri care ar trebui revizuite atunci când se ia în considerare orice instrument. Interfața este adesea o preferință personală . Probabil că nu veți utiliza un anumit constructor de pagini dacă nu puteți înțelege sau vă puteți bucura de interfața sa de utilizator.
O interfață de utilizator eficientă trebuie să fie intuitivă. Ar trebui să fie suficient de simplu pentru a înțelege după doar câteva minute de utilizare. O interfață pentru generatorul de pagini ar trebui să fie, de asemenea, utilă pentru a vă ajuta să obțineți rezultatele generale pe care le doriți pentru paginile site-ului dvs.
Interfața singură nu face un plugin grozav. Cu toate acestea, aspectul unei interfețe cu utilizatorul poate însemna uneori diferența dintre succesul și eșecul unui proiect.
BEAVER BUILDER
Editorul frontend al Beaver Builder vă permite să vedeți modificările pe măsură ce sunt făcute . Editorul poate fi utilizat pe tipuri de posturi personalizate, pagini și postări obișnuite. Puteți utiliza fie un anumit șablon, cât și să-l modificați în funcție de cerințele dvs., sau îl puteți proiecta de la zero.

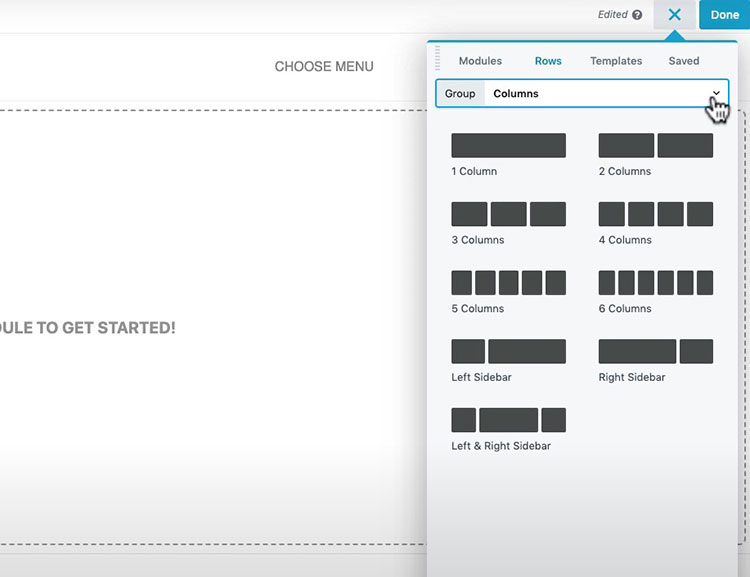
Ori de câte ori doriți să adăugați conținut nou la una dintre paginile dvs., veți folosi „rândurile” Beaver Builder pentru a adăuga acel conținut. Coloanele orizontale și verticale pot fi plasate în aceste rânduri. Aceste coloane vor conține modulele de conținut ale paginii.
Editorul Beaver Builder are nouă cadre de coloane de utilizat. Puteți redimensiona, adăuga sau șterge coloane după cum doriți. Un neajuns remarcabil este faptul că Beaver Builder nu are o funcție de istoric de editare . Aceasta înseamnă că nu puteți reveni pentru a revizui modificările anterioare pe care le-ați făcut paginilor și a le anula.
DIVI BUILDER
Interfața Divi poate fi utilizată fie pe backend prin suprascrierea editorului standard WordPress, fie pe frontend utilizând editorul vizual. Ambele metode vă permit să utilizați editorul pentru tipurile dvs. de postare personalizate, postările obișnuite și paginile.
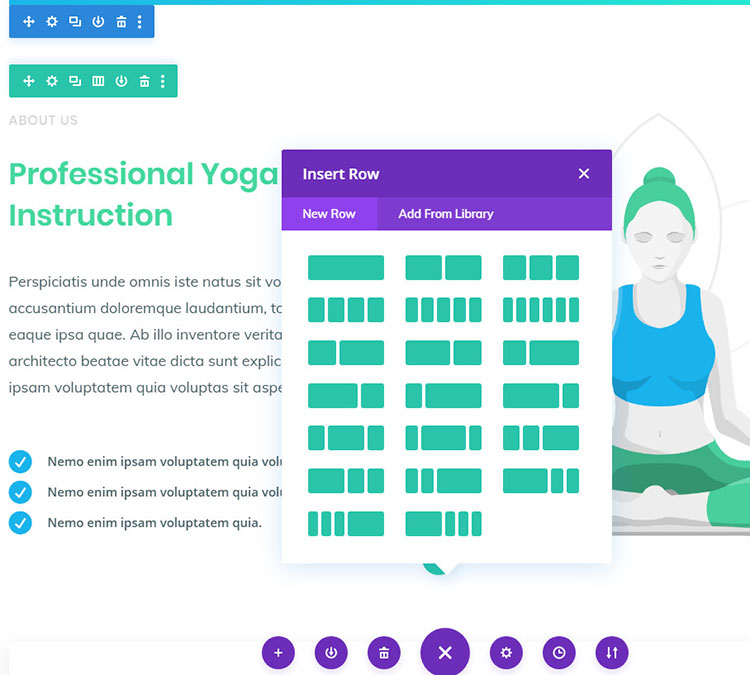
Aspectele paginii sunt locul în care veți găsi elementele Divi. Tot ce trebuie să faceți este să selectați elementul dorit și apoi să îl aranjați pe pagină. De asemenea, puteți integra elemente suplimentare din modulele suplimentare ale Divi.

Editorul Divi poate fi folosit pentru a vă crea paginile în porțiuni cu rânduri, coloane pe care le adăugați la rânduri și module pe care le adăugați la coloane, la fel ca Beaver Builder. Divi are 20 de șabloane de coloane diferite .
Modul wireframe al lui Divi este una dintre cele mai bune caracteristici ale sale. Puteți trece la această vizualizare pentru a vedea structura paginii la care lucrați. Această opțiune poate fi utilă dacă doriți să vedeți cum a fost proiectată o anumită pagină sau dacă doriți să găsiți modulele care au fost utilizate pe acea pagină.
Module de conținut Diferențe
Atât Divi, cât și Beaver Builder se referă la elementele lor ca module. Modulele sunt secțiuni mai mici, care sunt utilizate pentru a proiecta conținutul paginii în constructorii de pagini WordPress.

BEAVER BUILDER
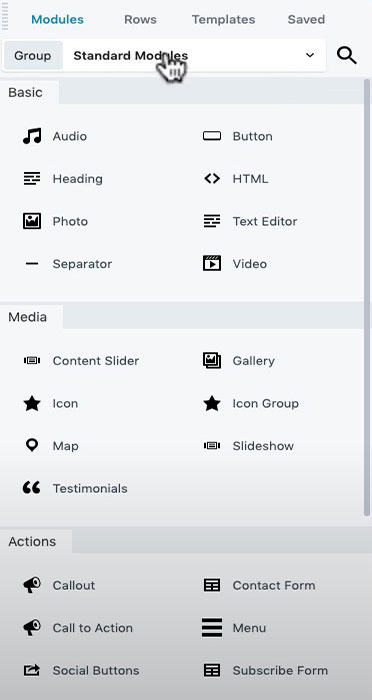
Beaver Builder are peste 30 de module diferite de bază, care sunt separate în șase categorii. De asemenea, are un set de module widget WordPress care pot fi plasate oriunde în aspectul conținutului dvs. WordPress.
Modulele de bază sunt module tipice de conținut, cum ar fi un modul HTML și module pentru butoane, titluri, text și video.
În categoria Acțiune, veți găsi un modul Apel la acțiune . Include un editor de text, titlu și buton care sunt deja încorporate. Acest lucru vă permite să adăugați mai rapid orice îndemn necesar la acțiune pe paginile dvs.

Există, de asemenea, o opțiune Callout care are toate caracteristicile menționate anterior și o opțiune de imagine suplimentară. Puteți utiliza modulele Formular de abonare și Formular de contact pentru a include acțiuni specifice pentru care utilizatorii site-ului dvs. vor fi implicați.
Categoria Media include module care vă permit să integrați pictograme Font Awesome, galerii, hărți, glisante și mărturii în paginile dvs.
Modulele din categoria Aspect pot fi utilizate pentru a afișa imagini, date, tabel de prețuri și alt conținut relevant. Există, de asemenea, un modul Sidebar care vă permite să utilizați oricare dintre barele laterale WordPress actuale în paginile editate folosind Beaver Builder.
Categoriile finale au module post-bazate. Aceste module vă permit să integrați diverse elemente în postările dvs., pe lângă elementele tipice de contor și de numărătoare inversă.
DIVI BUILDER
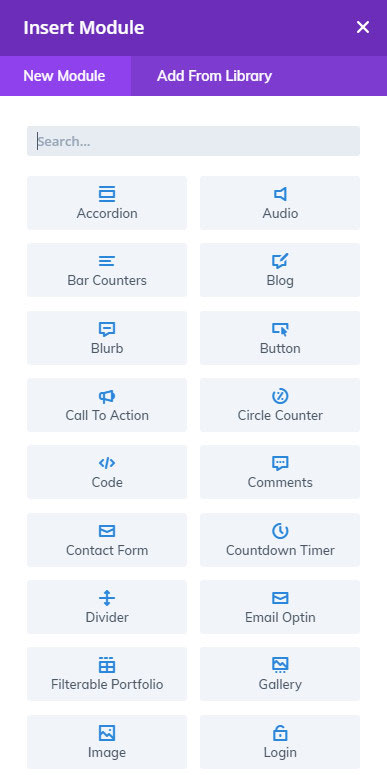
Modulele Divi sunt defalcate alfabetic în loc de categorii. Nu există modul doar pentru titluri. Divi vă permite să utilizați modul editor de text pentru a adăuga titluri. Aceasta nu ar trebui să fie o mare problemă, dar poate dura puțin mai mult.
Un alt obstacol potențial este faptul că nu puteți pune bare laterale din temă în aspectul conținutului Divi Builder și nu puteți utiliza Divi Builder pentru a integra widget-uri WordPress cum puteți face atunci când utilizați Beaver Builder.

Cu excepția acestui lucru, atât Divi, cât și Beaver Builder sunt foarte asemănătoare. Obțineți aproximativ același număr de module în fiecare, dar acestea sunt tratate diferit în fiecare plugin.
De exemplu, Divi are module individuale pentru un contor de bare, contor de cercuri și contor de numere, în timp ce Beaver Builder combină toate aceste opțiuni într-un singur modul Contor de numere.
Ambele pluginuri au module pentru WooCommerce și alte pluginuri terțe. Aceste module sunt activate atunci când este activat și instalat pluginul terț special. Puteți utiliza apoi aceste module pentru a afișa produse în moduri diferite pe paginile site-ului dvs.
Opțiuni de styling
Stilul include schimbarea stilului, cum ar fi culorile, fontul, alinierea etc. Aceasta este o parte esențială dacă doriți ca site-ul dvs. să arate uimitor.
BEAVER BUILDER
Fiecare modul Beaver Builder are setări pe care le puteți personaliza. Aceste setări sunt împărțite în file bazate pe stilul, conținutul sau caracteristicile acelui modul. Puteți configura setări pentru aliniere, culori, fonturi și alte elemente .
Culorile pot fi alese cu o valoare RGBA sau hexagonală sau folosind selectorul de culori inclus. Google este folosit pentru a adăuga fonturi personalizate. Alte fonturi web pot fi integrate prin adăugarea câtorva linii de cod.
Videoclipuri, imagini, prezentări de diapozitive, culori și gradiente de culoare pot fi adăugate pentru a personaliza fundalurile rândurilor. Efectele de margine și de margine pot fi folosite pentru a schimba aspectul limitelor rândurilor. Setări similare, dar mai limitate, sunt disponibile pentru coloane.

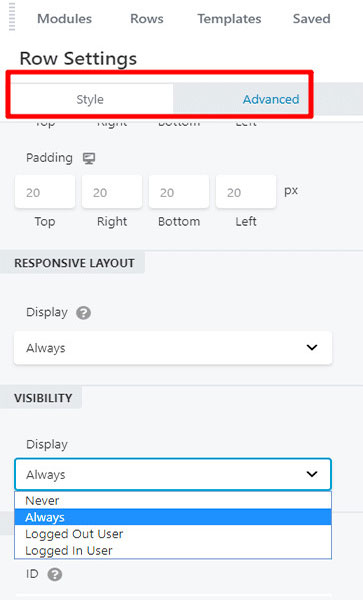
File avansate există pentru aproape toate coloanele, rândurile și modulele Beaver Builder. Aceste setări au opțiuni care depășesc selecțiile de stil de bază. Acestea vă permit să determinați cum se va comporta și va apărea fiecare element.
Opțiunile includ căptușeala care vă permite să alegeți diferite valori în funcție de dimensiunile dispozitivului și să stabiliți margini. Există, de asemenea, setări HTML în care puteți defini clasele sau ID-urile corespunzătoare care trebuie utilizate.
De asemenea, puteți modifica setările de vizibilitate . De exemplu, puteți alege dintr-o cantitate impresionantă de animații diferite și apoi puteți selecta duratele și întârzierile acestora. Modulele pot fi limitate pentru a fi afișate numai utilizatorilor care s-au conectat sau pot fi ascunse pe dispozitive de dimensiuni specifice.
DIVI BUILDER
Secțiunea Conținut Divi este locul în care puteți aranja și integra conținutul modulului. Secțiunea Design poate fi utilizată pentru a personaliza stilurile pentru fiecare modul.
Există cel puțin o setare unică sau mai multe pentru fiecare modul. De exemplu, setarea unică a modulului Blurb vă permite să reglați pictograma unui element sau utilizările imaginii.
Majoritatea meniurilor de setări ale modulelor Divi includ și setări pentru informații text. Acestea pot fi utilizate pentru a edita marginile, umplutura, înălțimea, lățimea , alinierea textului, culorile și setările fontului.
Animațiile, umbrele de casetă și marginile pot fi personalizate în secțiunea Conținut. Aici puteți aplica filtre pentru contrast și ton sepia, luminozitate și saturație.
Secțiunea Avansat vă permite să integrați CSS personalizate și CSS standard ID și clase la modulele dvs. Modulele pot fi ascunse pe anumite dispozitive, iar tranzițiile pot fi editate.
Șabloane disponibile
Paginile pot fi create folosind fie un șablon existent și pot face modificări la acesta, fie creând o nouă pagină de la zero. Atât Divi, cât și Beaver Builder au o bună selecție de șabloane din care să aleagă.
BEAVER BUILDER
Șabloanele Beaver Builder sunt separate în trei categorii: Pagini de destinație, Pagini de contact și Șabloane salvate.
Nu există șabloane de blocare în Beaver Builder, dar puteți să vă integrați propriile instalând și activând suplimentele Beaver Builder, care sunt pluginuri terțe.
Șabloanele sunt disponibile numai în versiunea plătită a pluginului. Nu există șabloane în ediția gratuită a Beaver Builder. Aceasta înseamnă că, dacă veți folosi o versiune gratuită, va trebui să creați pagini de la zero.

Șabloanele de pagină de destinație sunt utilizate pentru a crea pagini de destinație unice. Există mai mult de 30 de șabloane de pagini de destinație diferite pentru a alege.
Șabloanele de pagină de contact sunt utilizate pentru paginile de start, paginile de contact, paginile „despre noi” și alte pagini de conținut special. Beaver Builder are aproximativ 25 de șabloane de pagini de contact care pot fi utilizate.
Șabloanele salvate sunt propriile dvs. șabloane personalizate. Generatorul de pagini Beaver Builder poate fi folosit pentru a crea șabloane pe care le puteți salva pentru o utilizare ulterioară, similar cu opțiunea oferită de Elementor. Beaver Builder vă permite, de asemenea, să importați șabloane, dar procesul nu este la fel de simplu ca în cazul Elementor.
DIVI BUILDER
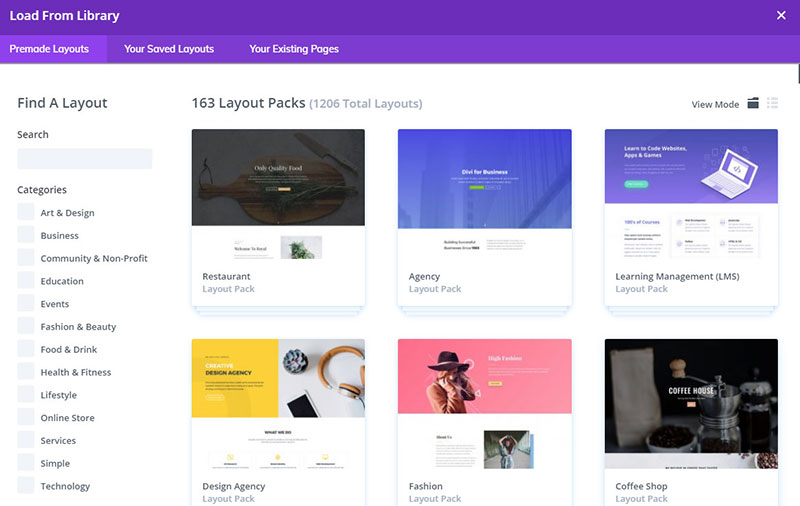
Utilizatorii Divi au la dispoziție peste o mie de machete diferite și puteți chiar să adăugați mai multe caracteristici utilizând suplimente Divi de la terți. Aspectele lor sunt împărțite în pachete de site-uri web , ceea ce face mai ușor să găsiți șabloane specifice din biblioteca lor în creștere. Fiecare pachet de site-uri web are de obicei machete pentru pagini „despre noi”, pagini de blog, pagini de contact, pagini de destinație, portofolii și alte pagini de conținut specifice.

Tot ce aveți nevoie este într-o locație centrală. Acesta este un economisitor de timp uriaș. Puteți chiar să amestecați și să combinați aspectele din diferite pachete de site-uri web, dacă doriți. Fiecare aspect poate fi folosit ca atare sau poate fi personalizat în funcție de cerințele dumneavoastră.
Aveți la dispoziție o mulțime de șabloane (sau machete de pagină, așa cum le numește Elegant Themes). Puteți încărca un aspect care a fost deja proiectat și apoi puteți personaliza imaginile, textul și alt conținut pentru a crea un site web unic, atrăgător. Aceasta este o opțiune excelentă pentru persoanele fizice, dezvoltatorii și proprietarii de site-uri care doresc să își creeze propriile site-uri, dar care nu au multă încredere în abilitățile lor de codare și proiectare.
Constructor de teme
Funcția Generator de teme vă permite să utilizați un generator vizual pentru a personaliza fiecare aspect al site-ului dvs. WordPress, chiar și anteturi și subsoluri. Un bun exemplu în acest sens este Thrive Theme Builder (verificați care este diferența dintre Thrive Theme Builder și Thrive Architect).
BEAVER BUILDER
Funcțiile de construire a temelor Beaver Builder și temele Elementor sunt foarte asemănătoare. Beaver Builder este o alegere excelentă pentru cei care doresc să creeze teme profesionale pentru uz personal sau de afaceri.
Pluginul Beaver Themer este un plugin separat care trebuie achiziționat, instalat și activat alături de versiunea plătită Beaver Builder (nu funcționează cu versiunea gratuită). Odată ce acest lucru este realizat, puteți accesa meniul Beaver Builder și selectați „Themer Layout”. Acum puteți crea machete personalizate pentru 404 de pagini, anteturi, subsoluri, pagini de arhivă, pagini de postare unică și multe altele.
Când ați găsit aspectul dorit, puteți alege unde va fi afișat și când . De exemplu, puteți alege ca subsolul personalizat să înlocuiască subsolul implicit pe toate paginile site-ului dvs. Puteți chiar decide să afișați subsolul respectiv numai pe anumite pagini ale site-ului web.
Există mult mai multă libertate de alegere în opțiunile de personalizare ale Beaver Builder care se bazează pe reguli. Puteți utiliza același număr de module și elemente în generatorul de pagini și în generatorul de teme.
DIVI BUILDER
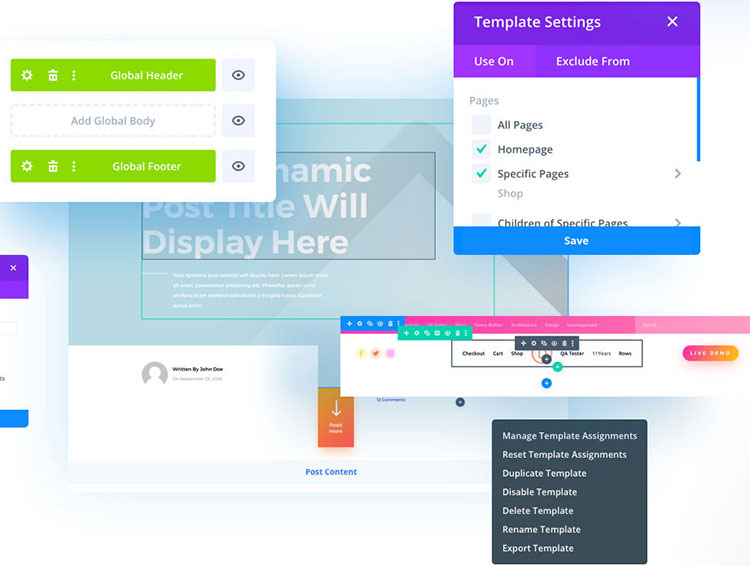
Divi Theme Builder este una dintre cele mai extinse și semnificative actualizări pe care Elegant Themes le-a lansat pentru Divi în ultimii ani. Funcția a fost activă din octombrie 2019 și vă permite să creați și să editați fiecare aspect al site-ului dvs.
Îl puteți utiliza pentru a crea anteturi și subsoluri specifice paginii sau globale pentru site-ul dvs. web. Puteți atribui șabloane personalizate care pot fi utilizate pentru realizarea de șabloane de postări pe blog, șabloane de 404 de pagini, pagini cu rezultate ale căutării și pagini cu produse. Puteți chiar să creați pagini de autor personalizate, pagini de categorii personalizate și multe altele.
Toate caracteristicile și instrumentele constructorului de pagini vă vor fi disponibile ori de câte ori creați un șablon nou. Șabloanele pe care le construiți pot fi proiectate după cum doriți.

Dacă doriți, puteți crea anteturi și subsoluri personalizate . Modulul de meniu are un control total al designului și mai multe opțiuni de aspect care pot fi utilizate pentru a crea subsoluri și anteturi utilizând un meniu personalizat.
Șabloanele corpului Divi pot fi utilizate pentru a edita simultan designul paginii, structura, produsele și postările. Anterior, trebuia să utilizați generatorul de pagini pentru a edita fiecare dintre aceste secțiuni individuale separat. Acum trebuie doar să vă definiți șablonul și apoi să îl aplicați la porțiunile corespunzătoare ale site-ului dvs. web.
Există module WooCommerce care pot fi utilizate pentru a crea șabloane de produse pentru magazinul dvs. online. Modulele de conținut dinamic sunt incluse cu opțiuni de filtrare și buclă care pot fi utilizate în paginile de arhivă personalizate pe care le creați. Puteți gestiona cum și unde vor fi utilizate șabloanele. Casetele de selectare pot fi selectate pentru a include sau exclude anumite elemente de șablon.
Ce se întâmplă când dezactivați?
Codurile scurte sunt utilizate de anumiți constructori de pagini pentru a adăuga module la paginile pe care le-ați creat cu ele. Conținutul dvs. este înconjurat de codurile scurte. Atâta timp cât generatorul de pagini este activ, aceste coduri scurte nu vor fi vizibile pe site-ul dvs. web.
Anumiți constructori de pagini lasă aceste coduri scurte pe site-ul dvs. după ce le dezactivați. Eliminarea acelor coduri scurte și încercarea de a recrea conținutul care a fost creat poate fi apoi frustrant.
BEAVER BUILDER
Beaver Builder vă salvează conținutul după ce pluginul a fost dezactivat. Toate imaginile și textul din prim-plan vor fi intacte. Numai efectele de fundal și aspectele vor dispărea. Acest lucru simplifică trecerea la un alt generator de pagini.
DIVI BUILDER
Divi nu este la fel de ușor de trecut de la Beaver Builder. Dacă dezactivați pluginul sau tema, veți rămâne cu o mizerie de coduri scurte pentru a face față. Beaver Builder vă permite să convertiți cu ușurință la alți constructori de pagini, dar Divi vă va lega de generatorul lor de pagini.
CEO-ul și fondatorul Divi, Nick Roach, a declarat în 2015 că va fi lansat un mod prin care utilizatorii lor pot muta conținut cu ușurință. Utilizatorii încă așteaptă acea soluție. În schimb, trebuie să se bazeze pe resurse de la terți pentru a face treaba.
Diferențe de preț
Funcțiile și caracteristicile sunt două dintre cele mai importante aspecte ale constructorilor de pagini. Prețul și bugetele proiectului dvs. sunt alte considerații esențiale.
Utilizarea constructorilor de pagini WordPress premium pe mai multe site-uri la un moment dat poate fi costisitoare. Teme elegante și Beaver Builder sunt considerate în acest caz. Au planuri de tarifare care pot fi utilizate pe oricâte site-uri aveți nevoie. Planurile lor includ, de asemenea, asistență și actualizări regulate.
BEAVER BUILDER
Beaver Builder Lite nu are hartă, tabel de prețuri, formular de contact și alte module importante. De asemenea, nu puteți accesa schemele pre-proiectate sau sistemul de șablonare din versiunea gratuită. Versiunea cu plată a Beaver Builder este mai eficientă pentru majoritatea proiectelor.
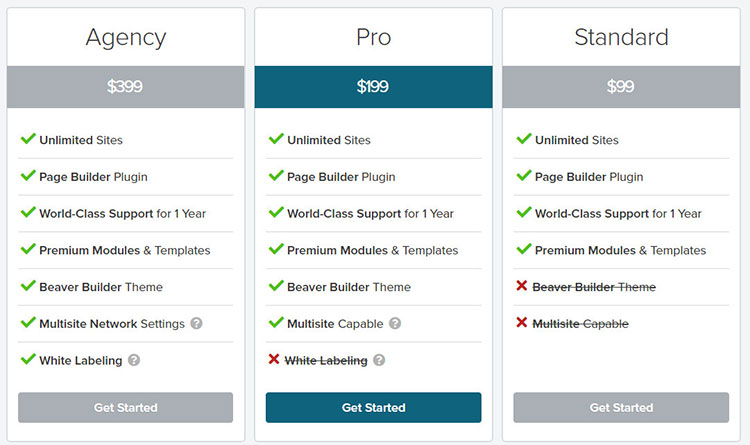
Sunt disponibile trei planuri premium diferite. Fiecare plan poate fi utilizat pe un număr nelimitat de site-uri. Există un plan standard, un plan Pro și un plan de agenție. Toate aceste versiuni includ acces la șabloane premium, module și un an întreg de asistență premium.

Planul standard poate fi achiziționat pentru 99 USD / an . Planul Pro la 199 USD / an este necesar dacă doriți acces la tema Beaver Builder și asistență pentru mai multe site-uri WordPress.
Etichetarea albă este adăugată la planul agenției, care se vinde cu 399 USD / an. Această funcție vă permite să remarcați pluginul. Puteți modifica toate referințele Beaver Builder în zona de administrare și șabloane. Aceasta este o caracteristică ideală pentru dezvoltatorii de design web.
DIVI BUILDER
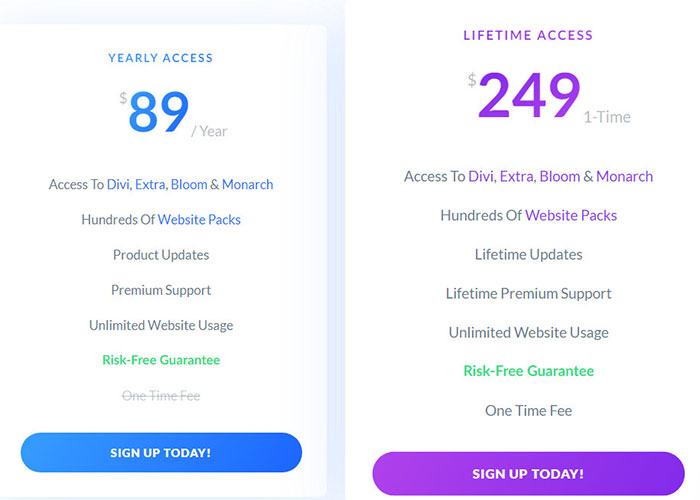
Prețurile pentru Teme elegante sunt mai puțin complicate. Elegant Themes oferă două planuri de prețuri, ambele oferind acces la toate produsele Elegant Themes (inclusiv Divi). Nu există o versiune gratuită a Divi Builder.

Un abonament anual Elegant Themes poate fi achiziționat pentru 89 USD. Veți putea utiliza în continuare produsele și serviciile Divi dacă nu reînnoiți acest abonament după expirarea anului. Cu toate acestea, veți pierde accesul la actualizări și asistență.
Planul pe viață poate fi o opțiune mai bună dacă vă gândiți să vă reînnoiți abonamentul în mod regulat. Poate fi achiziționat pentru 249 USD. Veți primi asistență pe viață, acces și actualizări pentru toate produsele actuale și viitoare Elegant Themes.
REZUMAT
Beaver Builder și Divi nu sunt ușor de comparat numai pe baza prețului, deoarece fiecare companie are tehnici de preț diferite. Îmi place faptul că Beaver Builder are o ediție gratuită , chiar dacă caracteristicile acelei versiuni sunt oarecum limitate. Beaver Builder Lite ar trebui să funcționeze în continuare bine pentru proiecte de site-uri web simple și bloguri.
Majoritatea utilizatorilor de WordPress pot beneficia de utilizarea versiunii premium a Beaver Builder. Planul de viață al temelor elegante poate ajunge să fie o opțiune mai accesibilă pentru mulți proprietari de site-uri.
Divi Theme, precum și Divi Builder, sunt incluse în abonamentele Elegant Themes. Utilizatorii trebuie să plătească încă 199 USD doar pentru a accesa Beaver Builder Theme Builder. Membrii Elegant Themes oferă acces la Divi Theme (verificați recenzia Divi Theme), Divi Builder, tema revistei WordPress Extra, pluginul de e-mail pentru înscriere WordPress Bloom și pluginul pentru rețele sociale WordPress Monarch (consultați recenzia Monarch).
Datorită acestui fapt, cred că calitatea de membru Elegant Themes oferă o mai bună valoare pentru bani pentru majoritatea utilizatorilor de WordPress.
Divi vs Beaver Builder Concluzie
Beaver Builder este ușor de ridicat și de înțeles, dar Divi oferă mai multe opțiuni de personalizare. Ambii constructori de pagini oferă aspecte foarte profesionale, care pot fi utilizate pentru o varietate de industrii și site-uri de nișă.
Beaver Builder are 50 de șabloane, în timp ce Divi are peste 140 de machete de utilizat. La 89 USD, Divi este, de asemenea, puțin mai scump decât Beaver Builder, iar toate produsele Elegant Themes sunt incluse în abonamentele Divi.
Un dezavantaj al utilizării Divi este că este puțin lent în comparație cu alte plugin-uri populare de construire a paginilor. Lansarea constructorului de pagini este suficient de simplă, dar operarea modulelor actuale și adăugarea de noi pot dura mai mult decât se aștepta. Majoritatea operațiunilor par să necesite doar câteva clicuri mai mult decât efectuarea acelorași acțiuni în Beaver Builder.
O altă slăbiciune a Divi este dificultatea de a trece departe de generatorul de pagini. Oamenii care acceptă utilizarea grea a codurilor scurte ale Divi au declarat că numărul de coduri scurte rămase în urmă atunci când dezactivați pluginul nu ar trebui să conteze, deoarece oricum va trebui să reconstruiți paginile.
Cu toate acestea, trebuie să eliminați fiecare scurtcod înainte de a copia și lipi conținut într-un editor de pagini diferit. Acest proces poate dura mult dacă aveți multe postări pe blog realizate cu Divi.
Beaver Builder este rapid . Are o interfață de utilizator nouă și intuitivă. Modulele sale de conținut sunt bine concepute și există o mulțime de opțiuni de șabloane care vă permit să vă personalizați site-ul oricum doriți. Nu veți avea multe dificultăți în a vă îndepărta de plugin, datorită codului curat al Beaver Builder.
Crearea de coloane și rânduri noi este aproape identică în ambii generatori de pagini. Ar trebui să spun că procesul este puțin mai bun în Beaver Builder datorită vitezei sale și a interfeței mai simple.
Divi are mai multe planuri pre-proiectate și opțiuni de personalizare decât Beaver Builder. De asemenea, au cinci produse suplimentare care sunt incluse cu abonamentele Elegant Theme, fără costuri suplimentare. Aceste caracteristici oferă utilizatorilor mai mult bang pentru dolarul lor.
Trageți și fixați constructorii de pagini WordPress cu interfețe ușor de utilizat sunt resurse excelente pentru crearea de pagini web atrăgătoare și eficiente în câteva minute, iar atât Divi, cât și Beaver Builder ar fi alegeri bune.
