6 cele mai bune modele de site-uri web educaționale care inspiră și informează
Publicat: 2021-10-09
Pe măsură ce tot mai multe instituții culturale și educaționale concurează pentru partea lor de piață, este imperativ să se remarce cu un design web bun pentru a atrage atenția potențialilor.
Să fim metafizici, în timp ce vă arătăm unele dintre cele mai bune exemple de design de site-uri web educaționale, care sunt o bucurie pentru ochi la fel de mult pe cât sunt de gândit.
Cuprins
- Cel mai lung drum de Pixelfish
- Fundația Alfred Landecker după rezultate
- Youth Justice Network de Purple Bunny
- Dincolo de Mish Design
- Du-mă la club cu fantoma
- Palazzo Monti de Matteo Sacchi
1. Cel mai lung drum de Pixelfish

Caracteristici remarcabile:
- O hartă interactivă de navigare pe site
- Elemente animate precum norii peste hartă
- Estetică care reproduce era țintă a echipei
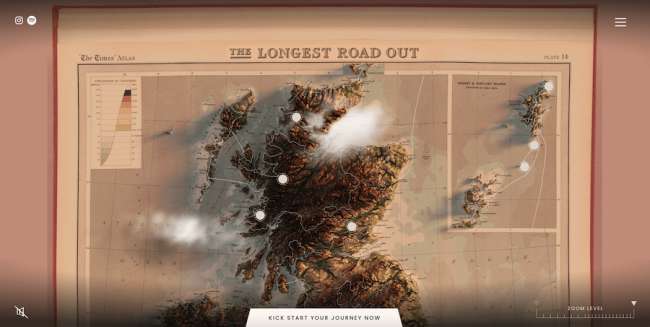
The Longest Road este o echipă de aventurieri care au făcut o excursie unică de 10.000 de mile prin Marea Britanie cu o mașină clasică Morgan 4/4 neagră, reproducând plimbările și excursiile pe teren de altădată. Echipa organizează exact aceeași experiență pentru călătorii pasionați și curioși.
Site-ul lor extraordinar este o lucrare a agenției de web design Pixelfish și este la fel de aventuros și ambițios precum traseul echipajului The Longest Road. Este, în esență, o hartă interactivă masivă a Regatului Unit, care arată itinerariul exact al echipei, drumurile pe care le-au parcurs și locurile pe care le-au vizitat.
Harta în sine seamănă cu vechile hărți ale Atlasului până la ultimul detaliu: terenul 3D, fonturile tipice care denotă mările și lanțurile muntoase – chiar și culorile, aurul nisipos și umbra ars, conferă hărții o senzație de vechime înfățișând o călătorie. a cărui temă era foarte legată de o epocă apuse.
Vizitatorul se deplasează pe site-ul hărții trăgând cursorul mouse-ului. Făcând clic pe punctele albe de la fiecare punct de reper specific, se deschide o fereastră cu o scurtă poveste a acestei părți a călătoriei, împreună cu câteva fotografii de înaltă calitate ale locului.
Întreaga experiență online este însoțită de un peisaj sonor foarte discret și delicat de sunete ambientale și fragmente de muzică din anii 1920-1930. În colțul din dreapta sus se află o pictogramă de meniu hamburger care deschide un panou de navigare masiv cu link-uri către povestea și manualul echipei.
2. Fundația Alfred Landecker după rezultate

Caracteristici remarcabile:
- Proiecte și misiuni prezentate în culori diferite
- Site-ul web centrat pe mesaje
- Un motor de căutare ușor de utilizat
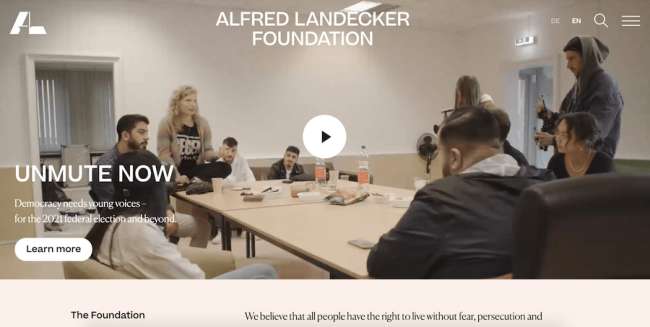
Fundația Alfred Landecker este o organizație care combate toate formele de discriminare, de la antisemitism la sexism, și „promovează dezvoltarea societăților democratice”.
Creat de agenția de branding Output, site-ul web al fundației este foarte informativ și orientat spre mesaje, ceea ce este destul de sensibil având în vedere misiunea și obiectivele lor. Deși natura sa este în primul rând educațională, site-ul este în continuare concis în modul în care furnizează conținutul scris, ajutat de imagini personalizate, embleme și videoclipuri.
Site-ul se deschide cu un mesaj video pe ecran complet despre cele mai recente inițiative ale fundației. Pictograma meniului hamburger din dreapta deschide un panou de navigare bine clasificat, care explică scopul și fundalul organizației.
Blocurile colorate pentru fiecare misiune rup monotonia unei scheme de culori în general discrete. Tipografia este un tip sans-serif foarte lizibil, care ajută la livrarea și reținerea mesajelor. Trecerea cu mouse-ul peste casetele „Ce facem” creează un contrast de culoare cu nuanțele originale ale cutiei.
Articolele individuale și alte piese de conținut scris au propriile ilustrații personalizate care urmează un stil vizual similar. Proiectele fundației, de la protejarea minorităților până la întărirea democrației, au propriile lor panouri colorate personalizate pentru a le face mai ușor pentru vizitatori să le diferențieze dintr-o privire atunci când caută un anumit proiect.
3. Youth Justice Network de Purple Bunny

Caracteristici remarcabile:

- O schemă de culori consistentă
- Mesaje de dimensiuni mici
- Navigare principală lipicioasă
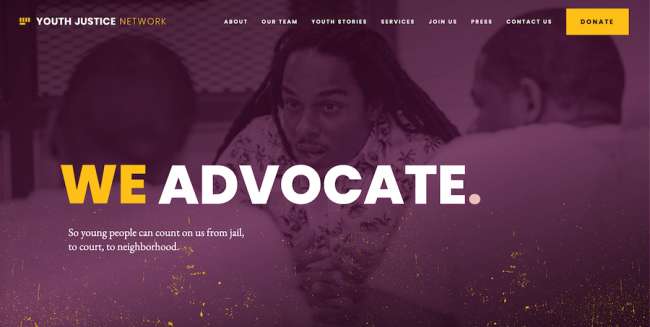
Youth Justice Network este o organizație dedicată construirii unei societăți care dă putere tinerilor de astăzi să prospere într-un mediu just și echitabil. Site-ul lor este o lucrare a agenției de web design Purple Bunny.
Având o paletă de culori uimitoare violet-galben-alb, site-ul începe cu o pagină de pornire foarte aprofundată, care duce vizitatorul într-o călătorie educațională. Imaginile cu tentă violet ale tinerilor protestatari prezintă misiunea rețelei și statisticile bine ilustrate despre starea justiției rasiale în SUA.
Mesajele de dimensiuni mici oferă o perspectivă asupra sistemului cuprinzător de sprijin al organizației, susținerea justiției și metodele de construire a independenței tinerilor. Butoanele de îndemn de lângă aceste mesaje indică diferite domenii de interes, de la donații către cauză până la implicarea în proiect. CTA-urile se animă cu un efect de alunecare galben atunci când un utilizator trece cu mouse-ul peste ele.
Navigarea în meniul principal este „lipicioasă”, conform celor mai bune practici UX. Legăturile indică paginile principale de pe site și sunt aranjate într-o secvență care urmează o călătorie naturală a utilizatorului. Butonul mare galben Donează își face apariția și aici.
La subsolul site-ului, organizația subliniază importanța de a rămâne conectată și invită vizitatorul să urmărească Youth Justice Network pe canalele lor de socializare.
4. Beyond By Mish Design

Caracteristici remarcabile:
- Concept de o pagină
- O paletă de culori bine definită, conform mărcii
- Călătoria utilizatorului bine concepută
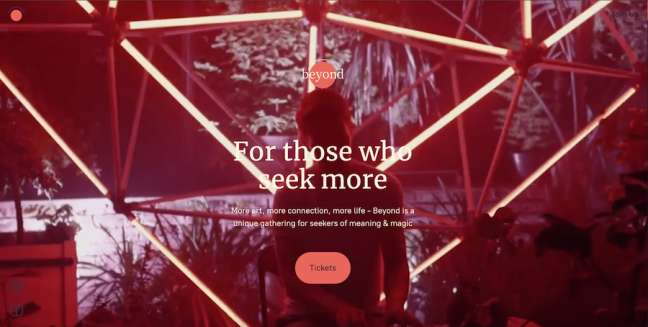
The Beyond este un eveniment cultural și muzical care are loc în Turcia. Conceptul său este unic prin faptul că unește moștenirea culturală, muzicală și etnografică locală cu mentalitatea globală a celor care doresc să se conecteze prin artă și interacțiune semnificativă.
Site-ul lor, prin amabilitatea Mish Design, corespunde originilor și intențiilor artistice ale mărcii. Dispune de un colaj video pe tot ecranul care începe experiența utilizatorului. Un slogan simplu, dar îndrăzneț de „Pentru cei care caută mai mult” în fonturi serif completează ecranul de deasupra pliului, împreună cu Tickets CTA și sigla Beyond.
Odată ce utilizatorul derulează în jos, videoclipul ia forma unui cerc și iese din ecran într-un mod foarte atractiv. Câteva rânduri de copie care explică tranziția UVP a festivalului Beyond într-o galerie de imagini simplă. Urmează informațiile despre viitorul eveniment Beyond, care detaliază data evenimentului, locația și descrierea generală.
Schema de culori a site-ului web folosește bej pastel și piersică, precum și albastru închis pentru a acomoda elementele de design în mare parte sferice, cu micro-animații subtile.
Designul pe o singură pagină a site-ului web nu necesită niciun element de navigare, cum ar fi meniul principal, ceea ce face UX-ul extrem de simplu pe toate dispozitivele.
5. Du-mă la club cu fantoma

Caracteristici remarcabile:
- Tipografie personalizată
- Conceptul de o pagină pe locație
- Modul întunecat cu conținut textual alb
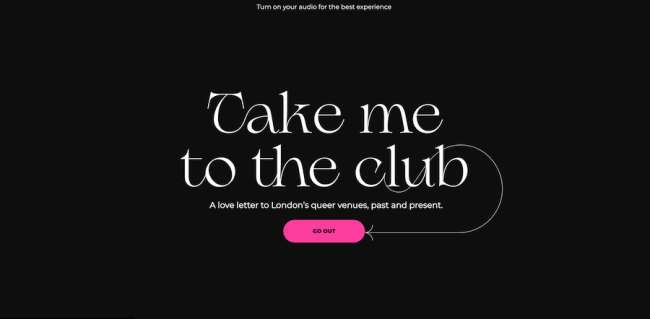
Take Me To The Club este un site web care relatează și amintește de locațiile emblematice LGBT+ din Londra care au fost închise. Scopul site-ului este mai mult decât pura nostalgie: subliniază importanța păstrării și a arătării sprijinului acestor baruri și cluburi care adună comunitatea gay și trans din oraș.
Site-ul web, conceput și dezvoltat de agenția de creație Phantom, se deschide cu un ecran de splash cu o tipografie personalizată foarte distinctă. Deplasarea cursorului mouse-ului arată fotografiile locațiilor și ale vizitatorilor așa cum apar și dispar într-o clipită.
Făcând clic pe butonul Ieșire CTA începe călătoria utilizatorului, câte o locație la un moment dat. Vizitatorul este dus la pagina dedicată unuia dintre locațiile închise. Se deschide cu un carusel foto al localului, anul închiderii și fosta sa adresă.
Derularea în jos a paginii arată mai multe fotografii cu acest club special și câteva amintiri citate de foștii vizitatori. O scurtă informare despre semnificația locației pentru comunitatea LGBT+ închide pagina dedicată a clubului. Butonul „On To The Next One” din colțul din dreapta jos invită vizitatorul să exploreze un alt loc, repetând experiența în mod constant.
Site-ul este în întregime alb-negru, cu excepția fotografiilor care îi dau un pop de culoare. Acest lucru, împreună cu fontul personalizat, crește sentimentul general de nostalgie al site-ului.
6. Palazzo Monti De Matteo Sacchi

Caracteristici remarcabile:
- Defilare orizontală
- Concept de o pagină
- CTA-uri lipicioase
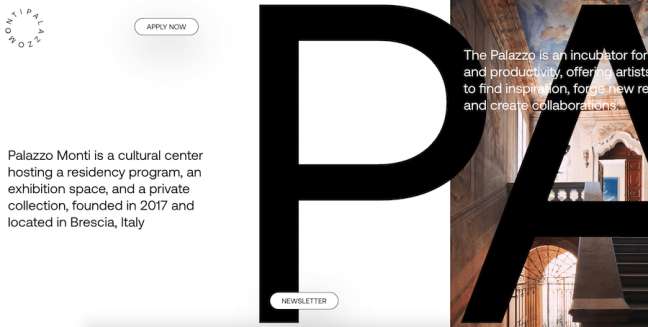
Palazzo Monti este un centru cultural din Brescia, Italia. Găzduiește un spațiu de expoziție și o colecție privată de artă, încurajează colaborarea artistică și aprinde inspirația artiștilor locali cu biblioteca sa extinsă de artefacte, opere de artă și cărți.
Matteo Sacchi se află în spatele designului remarcabil al site-ului web al Palazzo, care utilizează derularea orizontală și un concept de o pagină pentru a prezenta întreaga propunere de valoare a centrului cultural. Acest aspect destul de revoluționar și rar folosit începe cu o scurtă descriere a instituției.
Numele „Palazzo Monti” apare cu litere masive de dimensiunea unui ecran. Începe de unde începe site-ul și se termină acolo unde se termină site-ul, apărând prin fisurile făcute de elementele de conținut. Fundalul alb și fonturile negre sunt un cadru plăcut pentru ochi pentru fotografii colorate care introduc elementul vizual de surpriză pe măsură ce vizitatorul continuă să deruleze.
Diferite secțiuni ale site-ului – Despre, Cine, Presă, Artiști și așa mai departe – tranzitează fără probleme una în alta. Utilizatorul știe în ce secțiune se află uitându-se în partea de jos a ecranului, unde sunt indicate numele secțiunilor.
Fără meniu principal, singurele elemente de navigare sunt cele două butoane CTA lipicioase, Aplicați acum și Newsletter. Se îmbină cu restul împrejurimilor cu forma lor rotunjită, albă și textul clar.
