Elementor Review 2023: Cel mai bun plugin pentru generator de pagini, sau este?
Publicat: 2023-06-12Pluginul de generare a paginilor Elementor este un plugin popular de generare de pagini WordPress, dacă nu cel mai popular plugin de generare de pagini pentru utilizatorii WordPress.
În recenzia noastră Elementor, aruncăm o privire la cele mai bune caracteristici ale pluginului și scenarii de utilizare într-o lume a editorului de blocuri post-WordPress.
De asemenea, ne uităm la structura de preț a pluginului și la câteva argumente pro și contra pe care le-am observat în timpul testării acestuia.
Să începem.
Ce este Elementor?
Elementor este unul dintre cele mai bune pluginuri pentru crearea de pagini WordPress de pe piață, precum și unul dintre cele mai populare. Pluginul de bază Elementor are peste 5 milioane de instalări active, conform WordPress.org.

Vrem să știm cum un singur produs a luat cu asalt ecosistemul WordPress când a fost lansat pentru prima dată în 2016 și cum este încă unul dintre cele mai influente produse din industrie, chiar dacă există alternative (vezi mai jos).
Adevărul este că știm deja răspunsul: Elementor a fost unul dintre primii creatori de pagini care a oferit editare live frontend gratuit, precum și unul dintre primii care a oferit crearea de teme.
Acum, este un puternic generator de site-uri web care rămâne relevant chiar dacă editorul de blocuri implicit al WordPress devine mai avansat.
În recenzia noastră Elementor, vom acoperi avantajele și dezavantajele utilizării Elementor, alternativele pe care le puteți utiliza, cât costă pluginul și caracteristicile despre care ar trebui să știți.

Iată un rezumat rapid pentru moment: Elementor este un plugin de generare de pagini care este mai mult decât un simplu generator de pagini.
Are un editor de teme, un generator de pop-up, un generator de formulare și numeroase module și șabloane de creare de pagini gratuite și premium.
Echipa Elementor oferă chiar și găzduire web în aceste zile.
De asemenea, au propria lor temă WordPress gratuită, care este concepută pentru a fi compatibilă cu capacitățile de creare a site-ului web ale pluginului, deci nu aveți neapărat nevoie de o temă terță parte pentru a utiliza generatorul de site-uri web al pluginului.
Elementor are versiuni gratuite și premium. Ne vom concentra pe Elementor Pro în această recenzie.
Ce caracteristici oferă Elementor?
Elementor este unul dintre cele mai puternice pluginuri pentru crearea de pagini din industria WordPress, deci este și unul dintre cele mai extinse.
Acestea sunt caracteristicile pe care ne vom concentra:
- Editorul.
- Widgeturile.
- Stiluri globale.
- Șabloane și kituri pentru site-uri web.
- Creatorul de teme.
- Generatorul de pop-up.
Vă rugăm să rețineți: unele dintre funcțiile din imagine sau ilustrate mai jos sunt disponibile numai în anumite planuri. Vă rugăm să consultați secțiunea noastră de prețuri pentru a înțelege ce este disponibil în versiunile gratuite și premium ale Elementor.
Editorul

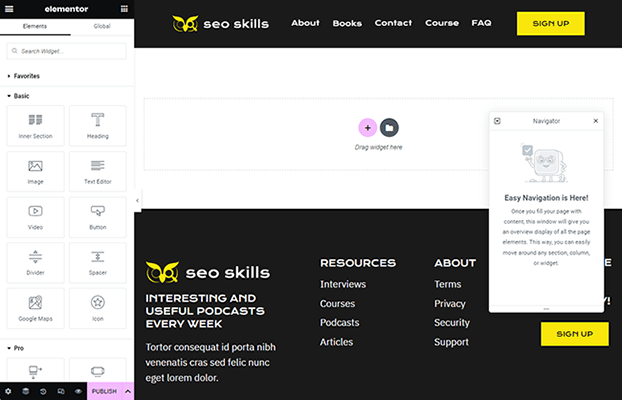
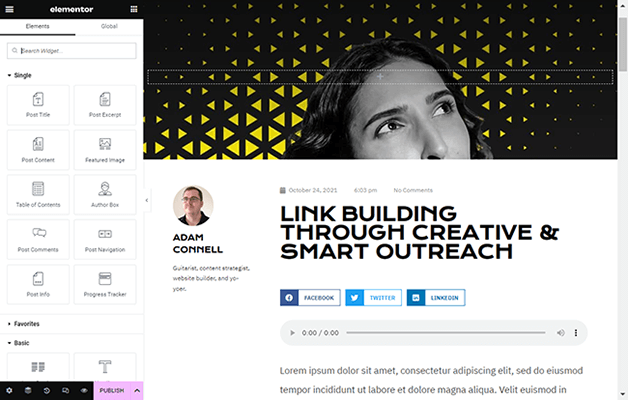
Elementor folosește o interfață drag-and-drop pentru aspectul editorului său.
Împrumută acest aspect de la personalizarea WordPress: opțiuni din stânga într-o bară laterală (pe care o puteți afișa și ascunde) și o vizualizare frontală a paginii dvs. din dreapta.
Există, de asemenea, o fereastră de navigare plutitoare (și glisabilă), pe care o puteți deschide și închide, dar este destul de mică, așa că cu greu o observați când este deschisă, mai ales dacă monitorul are o dimensiune mai mare a ecranului.
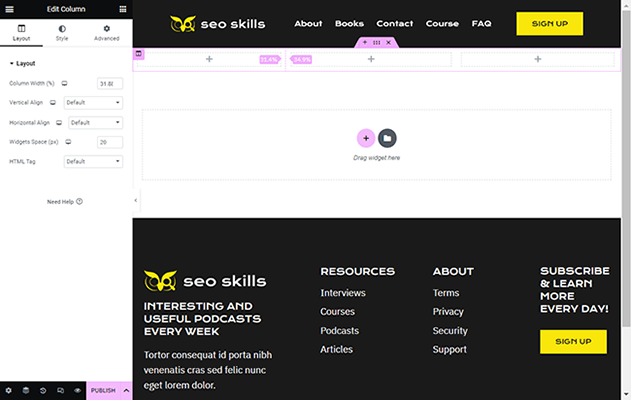
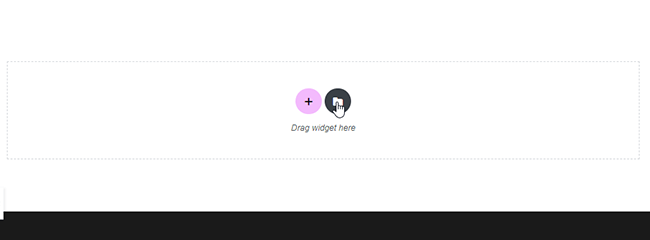
Puteți vedea din imaginea de mai sus cum arată majoritatea paginilor noi Elementor: antetul temei dvs. în partea de sus, subsolul în jos și un spațiu gol în mijloc, care este locul în care vă veți construi pagina.
Aspecte
Cu Elementor, puteți începe cu o pagină complet proiectată dacă încărcați un șablon (făcând clic pe butonul folderului din dreapta în mijlocul secțiunii de construcție), dar vom ajunge la acestea mai târziu.
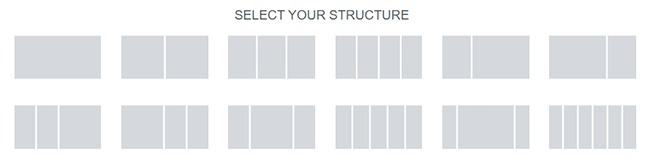
Deocamdată, să vorbim despre aspectele pe care le puteți utiliza atunci când adăugați o nouă secțiune la pagina dvs.

Elementor are 12 layout-uri de secțiuni prestabilite din care să alegeți. Aspectele secțiunilor sunt împărțite în coloane, iar aspectele determină cât de mult din secțiune ocupă fiecare coloană.
De exemplu, în primul aspect, o singură coloană ocupă 100% din secțiune.
În ultimul aspect, șase coloane ocupă fiecare 16,67% din secțiune.
Odată ce ați ales un aspect, puteți redimensiona fiecare coloană la orice dimensiune doriți.

De asemenea, puteți ajusta aliniamentele verticale și orizontale și spațiile widget ale fiecărei coloane.
Pentru secțiuni întregi, puteți ajusta widget-ul de conținut, aliniamentele verticale și orizontale, setările de depășire, marginea, umplutura și multe altele.
În general, Elementor vă oferă mult control asupra structurii paginii dvs.
Design receptiv
Înainte de a vorbi despre widget-urile pe care Elementor le oferă, să vorbim despre modul în care vă optimizează site-ul pentru dispozitive mobile.
Pentru început, widget-urile sunt optimizate pentru dispozitivele mobile în mod implicit, dar vă puteți personaliza și modelele pentru până la șapte dimensiuni de ecran.
De asemenea, puteți ascunde și afișa anumite elemente pentru diferite dispozitive.
De exemplu, puteți afișa o versiune peisaj a unei imagini pentru dispozitivele desktop și o puteți ascunde pentru dispozitivele mobile.
Apoi, afișați o versiune portret a acelei imagini pentru dispozitivele mobile și ascundeți-o pentru desktop.
Widgeturile
Ok, de ce sunt secțiunile și coloanele atât de importante în Elementor? Widgeturi!
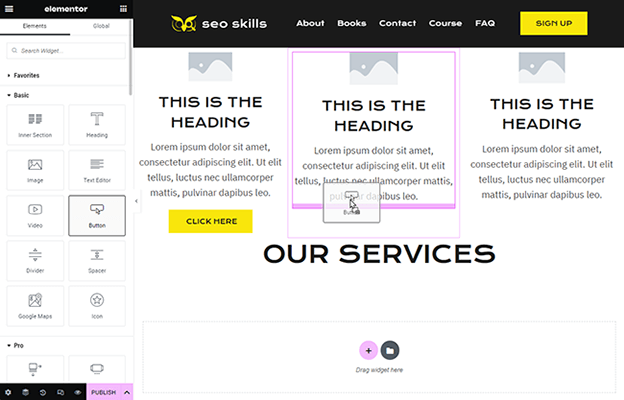
Widgeturile sunt elementele reale de design web pe care le utilizați pentru a crea pagini în Elementor. Faceți acest lucru trăgând widget-uri din bara laterală din stânga într-una dintre coloanele pe care le-ați adăugat la secțiunea dvs.
Puteți chiar să stivuiți widget-uri unul peste altul într-o coloană pentru a crea rânduri.

Acestea sunt categoriile de widget-uri pe care le veți găsi în Elementor, precum și numărul de widget-uri pe care le veți găsi în fiecare categorie:
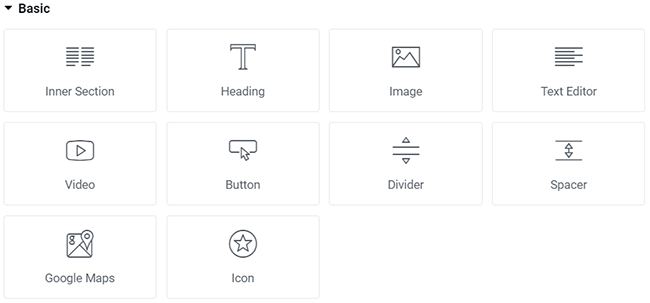
- De bază (10) – Elemente comune de web design (text, imagine, buton etc.). Acestea sunt disponibile cu versiunea gratuită a pluginului.
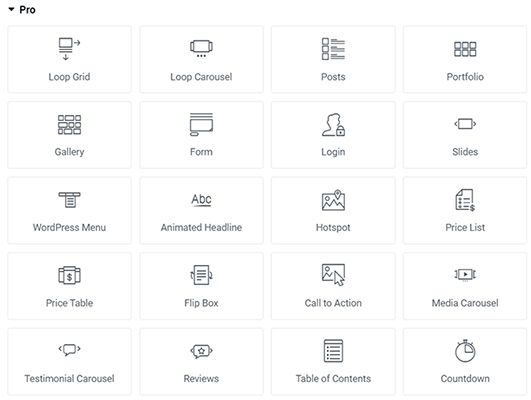
- Pro (33) – Widgeturi premium.
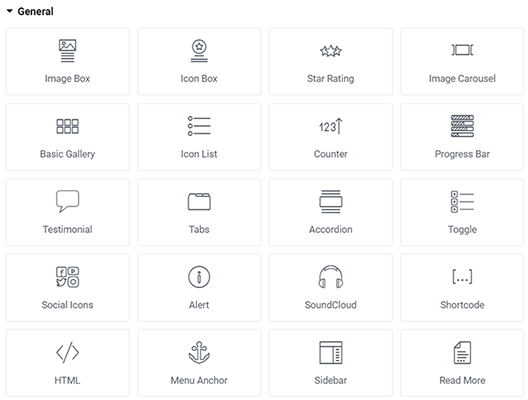
- General (22) – Mai multe widget-uri disponibile cu versiunea gratuită.
- Site (7) – Elemente comune de web design pentru pagini web (sigla site-ului, titlul site-ului, meniu etc.).
- Single (9) – Widgeturi pentru a vă proiecta propria pagină unică sau șablon de postare.
- WooCommerce (11) – widget-uri de comerț electronic. Această secțiune apare numai dacă aveți instalat WooCommerce.
- WordPress – widget-urile WordPress, pe care le puteți utiliza în Elementor, apar aici.
Iată widget-urile disponibile în fiecare categorie principală:

De bază
- Secțiunea interioară
- Titlu
- Imagine
- Editor de text
- Video
- Buton
- Divizor
- distanțier
- Hărți Google
- Pictogramă

Pro
- Loop Grid
- Carusel în buclă
- Postări
- Portofoliu
- Galerie
- Formă
- Siglă
- Diapozitive
- Meniul WordPress
- Titlu animat
- Hotspot
- Listă de prețuri
- Tabelul de prețuri
- Flip Box
- Apel la acțiune
- Carusel media
- Carusel de mărturii
- Recenzii
- Cuprins
- Numărătoare inversă
- Butoane de distribuire
- Blockquote
- Butonul Facebook
- Comentarii Facebook
- Facebook Embed
- Pagina de Facebook
- Șablon
- Lottie
- Evidențierea codului
- Playlist video
- Butonul PayPal
- Buton cu dungi
- Monitor de progres

General
- Caseta de imagine
- Caseta cu pictograme
- Evaluare cu stele
- Carusel de imagini
- Galeria de bază
- Lista de pictograme
- Tejghea
- Bara de progres
- Mărturie
- Filele
- Acordeon
- Comutare
- Icoane sociale
- Alerta
- Soundcloud
- Cod scurt
- HTML
- Meniu Anchor
- Bara laterală
- Citeşte mai mult
- Forme fluente
- Calea textului
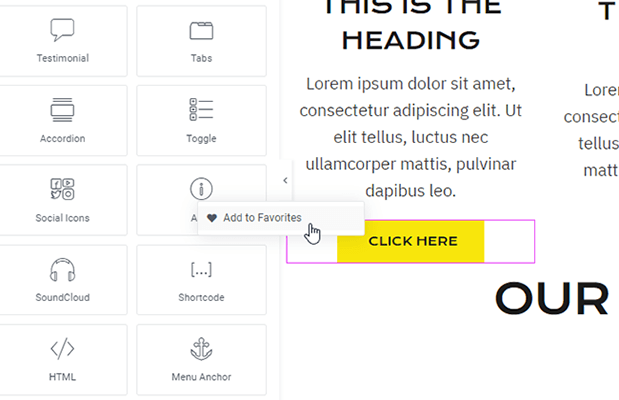
Puteți chiar și widget-uri preferate. Acestea vor apărea în categoria Favorite, care apare deasupra fiecărei categorii de widget-uri.

Conținut și stiluri widget
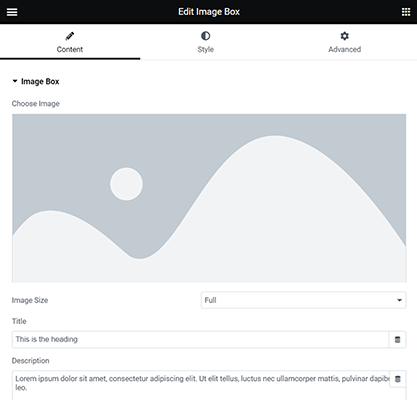
Setările pentru fiecare widget individual din Elementor sunt împărțite în trei file: Conținut, Stil și Avansat.
Să vorbim despre primele două file.
Fila Conținut este locul în care controlați textul, imaginea etc. care apar în widget-ul dvs., cum ar fi textul sau URL-ul unui buton.

Puteți, de asemenea, să tastați text pe pagina însăși.
Unele widget-uri chiar inserează aici opțiuni de aliniere și dimensionare.
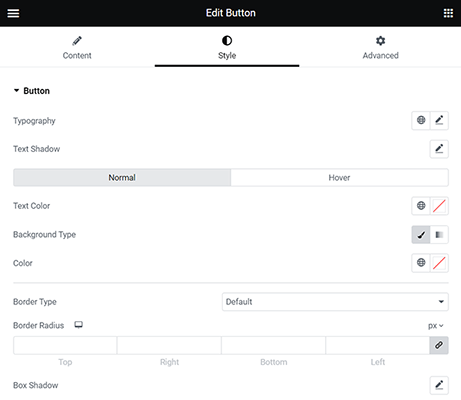
Fila Stil are setări pentru spațiere, lățime, culori, efecte de text, fonturi și multe altele.

Este posibil să fi observat cum unele setări au o pictogramă de monitor lângă ele. Acest buton vă permite să comutați între diferite tipuri de ecran, astfel încât să puteți edita setările individual pentru fiecare.
În general, Elementor face incredibil de ușor să editați conținutul și stilurile elementelor de design web pe care doriți să le adăugați în pagina dvs.
Ele facilitează chiar ajustarea optimă a anumitor widget-uri și setări pentru mobil.
Efecte și active
Să vorbim despre câteva dintre celelalte funcții disponibile pentru widget-uri.
La fel ca secțiunile și coloanele, puteți edita individual dimensiunile marjelor și umpluturii pentru fiecare widget.
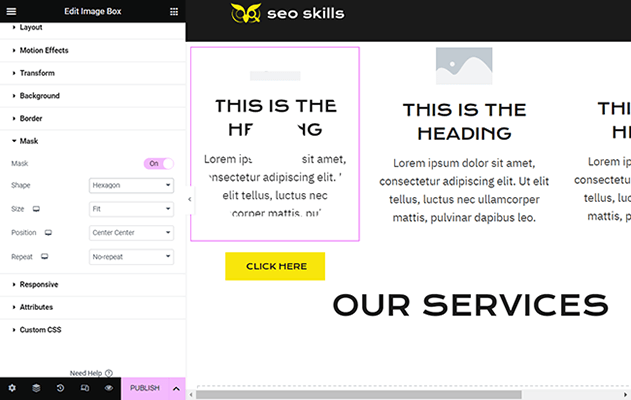
Există, de asemenea, o serie de efecte și setări de animație diferite, inclusiv efecte de hover, transformare a textului, efecte de mișcare și măști.

Puteți chiar să aplicați CSS și atribute personalizate widget-urilor individuale.
În ceea ce privește activele, biblioteca de pictograme Elementor include peste 1.500 de pictograme din care puteți alege, dar puteți încărca și propriile pictograme SVG în orice widget care utilizează pictograme, dacă doriți.
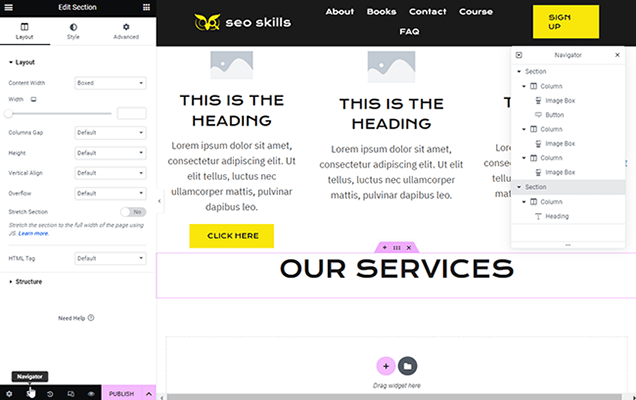
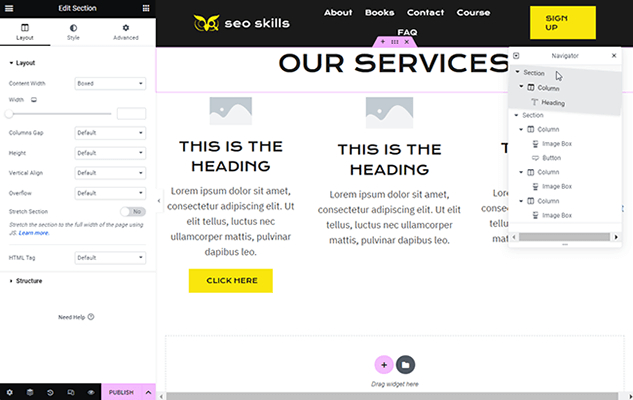
Navigatorul
Există câteva butoane în partea de jos a barei laterale a editorului Elementor.

Una dintre ele vă permite să ascundeți sau să afișați Navigatorul, instrumentul pop-up la îndemână pe care îl puteți utiliza pentru a reordona cu ușurință secțiuni sau widget-uri individuale.

Puteți chiar să utilizați Navigatorul pentru a ascunde sau afișa anumite secțiuni, coloane sau widget-uri în timp ce vă concentrați asupra altor secțiuni.
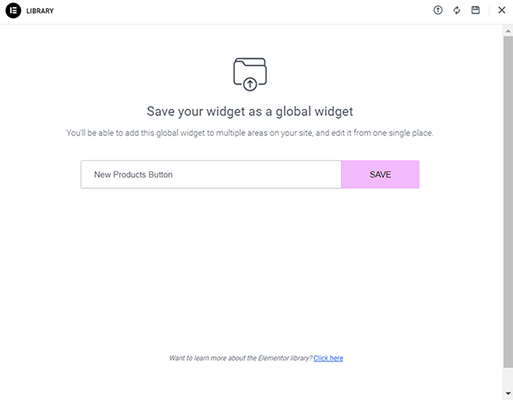
Widgeturi globale
Când faceți clic dreapta pe un widget în Elementor, aveți opțiunea de a-l salva ca widget global.

Widgeturile globale sunt widget-uri pe care le puteți reutiliza pe mai multe pagini de pe site și le puteți edita dintr-o singură locație.
Să presupunem că doriți să faceți publicitate celor mai recente vânzări pe câteva pagini diferite de pe site-ul dvs.
Puteți crea un anunț în Elementor (cu widgetul Image, widgetul Image Box, widgetul Call to Action etc.), îl puteți salva ca widget global, apoi îl adăugați la câteva pagini diferite.
Când doriți să faceți publicitate unei reduceri de Crăciun, modificați mesajele anunțului în mod corespunzător. Când doriți să sărbătoriți aniversarea companiei dvs. cu o reducere aniversară, înlocuiți elementele de Crăciun cu elemente legate de aniversarea mărcii dvs.
Să presupunem că ați adăugat acest widget global la Pagina 1, Pagina 2 și Pagina 3.
Când îi aplicați modificări pe Pagina 1, modificările sunt reflectate automat pe Pagina 2 și Pagina 3.
Aceasta este una dintre cele mai utile caracteristici pe care le poate avea un generator de pagini și este grozav că Elementor o include acum.
Stiluri globale
Elementor are destul de multe setări pe care le puteți controla la nivel global în toate paginile pe care le creați cu generatorul de pagini și chiar pe întregul site.
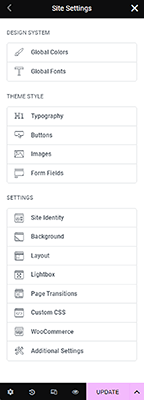
Aceste setări pot fi găsite făcând clic pe meniul hamburger situat în colțul din stânga sus al barei laterale și selectând Setări site.

Veți avea de configurat o gamă largă de setări noi, inclusiv culori globale și fonturi globale.
Aceste setări vă permit să veniți cu un întreg sistem de design pentru paginile dvs. Elementor. Alegeți o culoare primară, o culoare secundară, o culoare de text și o culoare de accent.
Apoi puteți alege fonturi și stiluri de font pentru fiecare.
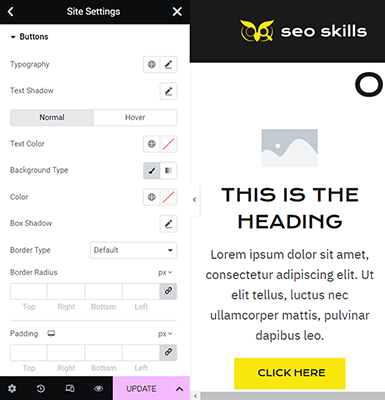
Această secțiune conține, de asemenea, o serie de setări care înlocuiesc stilurile implicite ale temei. Din acest motiv, toate sunt situate în secțiunea Stil temă.

Practic, puteți înlocui setările de stil pe întregul site, setări de stil care sunt în mod normal dictate de tema dvs.
Setați stiluri personalizate pentru tipografie, butoane, imagini și câmpuri de formular.
Șabloane și kituri pentru site-uri web
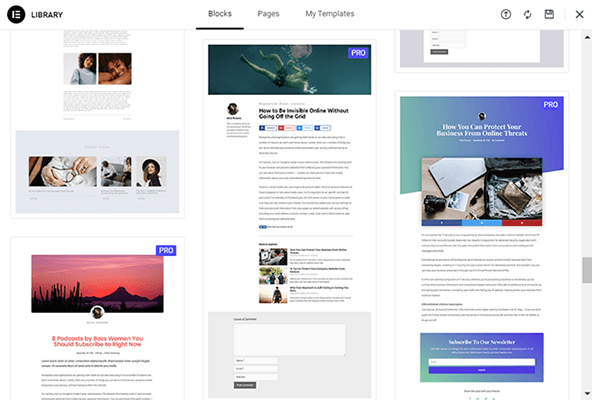
Unul dintre cele mai mari motive pentru a utiliza un plugin de generare de pagini sunt șabloanele pe care le puteți folosi.
Acestea sunt pagini preproiectate pe care le puteți importa într-o nouă postare sau pagină Elementor. Când o faci, tot ce trebuie să faci este să editezi conținutul și stilurile șablonului și să le înlocuiești cu ale tale.
Scurtează destul de mult procesul de proiectare.
Pentru a importa un șablon în Elementor, tot ce trebuie să faceți este să faceți clic pe butonul Adăugați șablon în loc de butonul Adăugați o secțiune nouă.

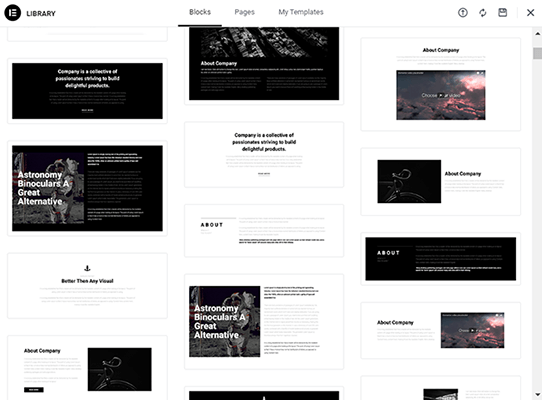
Elementor are două tipuri de șabloane: șabloane bloc și șabloane de pagină.

Cu toate acestea, Elementor are ceea ce ei numesc „kit-uri de site web” pentru șabloane.
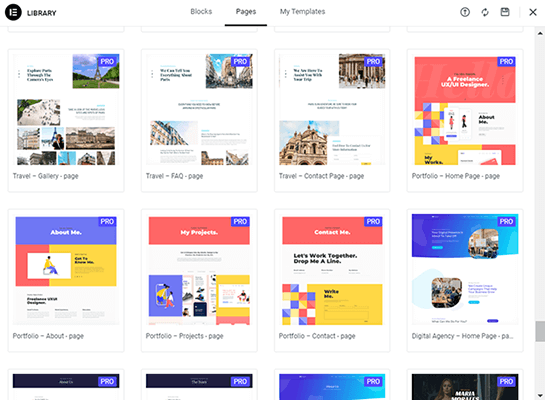
Kiturile pentru site-uri web sunt o serie de șabloane prestabilite oferite de Elementor care împărtășesc aceleași stiluri, adică aceleași scheme de culori, fonturi, stiluri de fonturi, divizoare de forme etc.
Acesta este un lucru pe care îl veți observa atunci când vă uitați la captura de ecran de mai sus, precum și atunci când derulați singur prin biblioteca de șabloane.
Sunt concepute pentru a vă ajuta să creați rapid cele mai importante pagini de pe site-ul dvs., urmând o regulă cheie de design: folosirea unui stil coeziv pe site-ul dvs. și menținerea acestuia.
Chiar și așa, poți să folosești un șablon la un moment dat și să-i schimbi complet stilul și conținutul de sus în jos de fiecare dată.
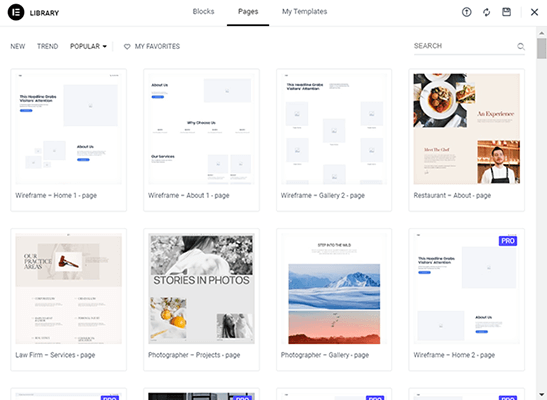
Șabloanele comune de pagină pe care le veți găsi în Elementor sunt pagina de pornire, pagina Despre, pagina de contact, pagina echipei, pagina de meniu (pentru restaurante), pagina de întrebări frecvente, pagina de servicii, pagina de proiecte, pagina de galerie, pagina de prețuri și pagina de magazin.

Șabloanele bloc sunt secțiuni prestabilite pe care le puteți adăuga în orice parte a paginii dvs.

Ele funcționează în același mod în care șabloanele de pagină, deoarece le puteți schimba stilurile și conținutul pentru propriile dvs. În plus, nu sunt la fel de copleșitoare ca șabloanele de pagină în ceea ce privește editarea.
Elementor are mai multe categorii pentru Blocuri, inclusiv Despre, Servicii, Contact, 404, Erou, Produs și multe altele.
Puteți chiar să preferati șabloanele de bloc și pagini individuale, astfel încât să le puteți accesa rapid atunci când doriți să importați un șablon nou mai târziu.
Pentru pagini, Elementor vă permite să filtrați căutarea în funcție de ceea ce este cel mai și mai puțin popular în rândul comunității Elementor.

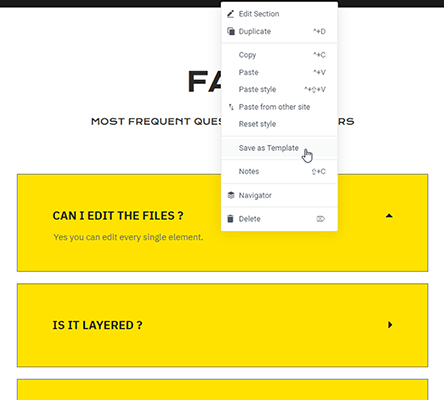
Când sunteți mulțumit de o pagină sau secțiune pe care ați proiectat-o și doriți să utilizați designul pentru alte pagini și secțiuni de pe site-ul dvs. web, o puteți salva în propria bibliotecă personală de șabloane.
Pentru secțiuni, tot ce trebuie să faceți este să faceți clic dreapta pe butonul secțiunii, apoi să selectați Salvare ca șablon.

Salvarea unei pagini întregi ca șablon este la fel de ușoară. Doar faceți clic pe butonul săgeată de lângă butonul Publicare și selectați Salvare ca șablon.
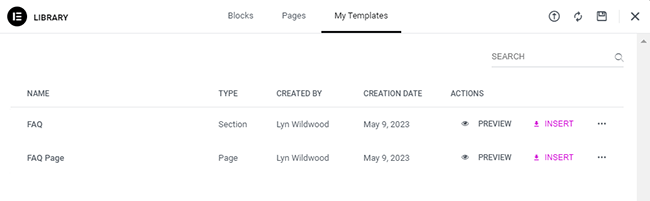
Veți găsi fiecare șablon pe care l-ați salvat în fila Șabloanele mele atunci când adăugați șabloane noi la o pagină Elementor.

Din păcate, Elementor nu vă permite să vă clasificați șabloanele, ceea ce poate deveni destul de dezordonat pe măsură ce creați din ce în ce mai multe șabloane.
Cu toate acestea, vă permit să căutați șabloane, așa că cel mai bine este să fiți cât mai descriptiv posibil atunci când numiți șabloane.
Importul și exportul de șabloane
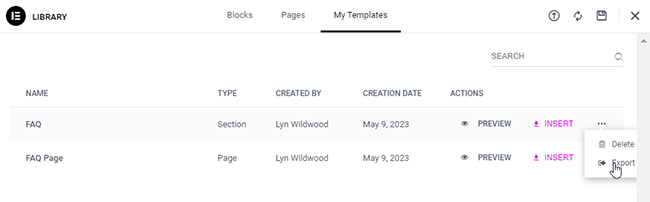
Când vizualizați biblioteca de șabloane în Elementor, veți observa câteva butoane diferite.
Când faceți clic pe butonul cu trei puncte asociat unui șablon individual, veți observa butonul Export.

Dacă te uiți în colțul din dreapta sus al bibliotecii de șabloane, vei observa butonul Import.
Aceste butoane vă permit să exportați modelele și să le importați pe alte site-uri.
Puteți chiar să utilizați această funcție pentru a exporta modele, apoi să le oferiți ca magneți de plumb publicului dvs. sau chiar să le vindeți.
Indiferent de modul în care utilizați această funcție, este grozav că Elementor vă oferă o modalitate ușoară de a utiliza modelele pe care le-ați creat pe alte site-uri web pe care le dețineți.
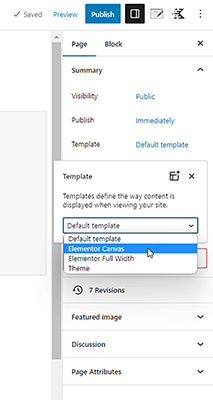
Șabloane de aspect de pagină
Elementor vine și cu două șabloane de pagină WordPress, pe care le puteți selecta din pagina principală Editare.

Șablonul Elementor Canvas este șablonul de pagină goală. Îndepărtează antetul, subsolul și barele laterale ale temei, astfel încât să apară doar conținutul pe care îl creați cu editorul Elementor.
Acest lucru este ideal pentru paginile de destinație sau paginile Checkout unde nu aveți nevoie de restul site-ului dvs. pentru a distrage atenția unui client potențial.
Șablonul Elementor Full Width este conceput pentru a ignora aspectul paginii în casetă a temei dvs., astfel încât să puteți crea o pagină cu lățime completă.
Șabloanele de structură ale Elementor sunt simple și puține la număr, dar veți vedea cât de utile sunt pe măsură ce proiectați din ce în ce mai multe pagini cu Elementor.
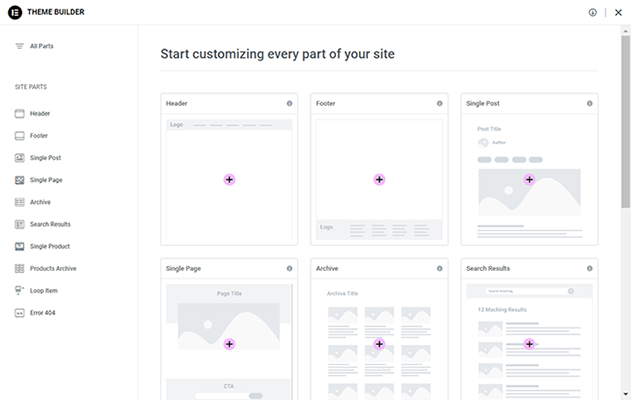
Creatorul de teme
Generatorul de teme Elementor vă permite să utilizați editorul Elementor pentru a personaliza anumite părți ale temei dvs., chiar dacă acea temă nu a fost creată de Elementor înșiși sau pentru editorul Elementor.
Cu generatorul de teme, puteți edita următoarele aspecte pentru tema dvs.:
- Antet.
- Subsol.
- Postare unică.
- Pagina singura.
- Arhiva.
- Rezultatele cautarii.
- Un singur produs.
- Arhiva de produse.
- 404 pagina.

Elementor are chiar și șabloane preproiectate pentru fiecare în cazul în care nu doriți să construiți un aspect de la zero.

Editorul prioritizează chiar și widget-urile care se afișează în funcție de partea tematică la care lucrați.

Generatorul de teme este una dintre cele mai puternice caracteristici pe care Elementor le poate oferi, deoarece vă oferă și mai mult control asupra designului site-ului dvs.
În plus, cu tema gratuită Hello a Elementor, nici măcar nu aveți nevoie de o temă terță parte în prezent.
Elementor vă oferă puterea de a vă proiecta propriul site de la zero.
Generatorul de pop-up
Elementor adaugă din ce în ce mai multe funcții de marketing produsului său în fiecare an, se pare, dar generatorul de pop-up Elementor este unul dintre cele mai mari de departe.
Vă permite să utilizați același editor pentru a crea ferestre pop-up de marketing pentru site-ul dvs.
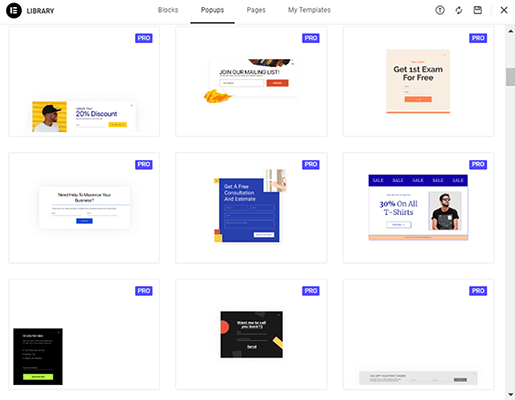
Au chiar și câteva zeci de șabloane pop-up.

Cu editorul, puteți edita conținutul și stilurile pop-up-ului cu câteva clicuri simple.
Mai important, puteți edita animația și efectele de mișcare pentru pop-up-ul dvs., cum ar fi oferindu-i o animație de intrare „sari în interior”.
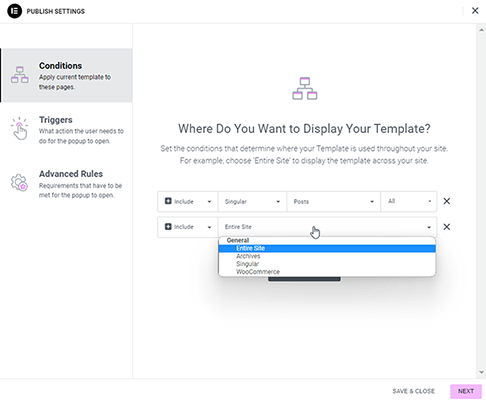
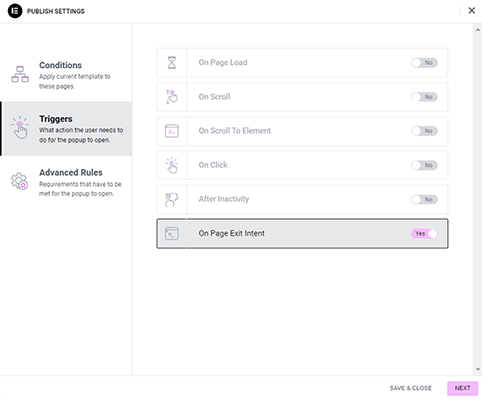
Cel mai important, editorul pop-up include condiții de afișare și declanșatoare pe care le puteți edita.

Cu condițiile de afișare, puteți atribui ferestre pop-up individuale unor tipuri de postări specifice sau chiar pagini specifice.
Pentru declanșatoare, puteți face fereastră pop-up să apară atunci când utilizatorii încearcă să părăsească site-ul dvs. (intenția de ieșire), când sunt inactivi, când derulează la un anumit punct și multe altele.

Există, de asemenea, un declanșator care afișează pop-up-ul numai atunci când un utilizator face clic pe un anumit link sau buton.
Acesta este un declanșator excelent de utilizat, deoarece nu este la fel de intruziv sau perturbator ca alte tipuri de declanșare pentru ferestre pop-up.
În plus, atunci când utilizați generatorul de pop-up ca formular de înscriere pentru e-mail, declanșatoarele de clic oferă o modalitate mai bună de a elimina abonații care nu sunt probabil să interacționeze cu e-mailurile dvs.
În general, generatorul pop-up este încă o altă caracteristică pe care Elementor o face corect.
Și când luați în considerare și generatorul de formulare, puteți vedea cum Elementor vă permite să renunțați la pluginuri de marketing scumpe precum Thrive Leads și OptinMonster.
Recenzie Elementor: cât costă?
Elementor are o versiune gratuită a pluginului disponibilă pentru a fi instalată direct din directorul de pluginuri WordPress, precum și patru planuri premium.
Iată tot ce oferă gratuit Elementor:
- Editor vizual drag-and-drop.
- Peste 40 de widget-uri gratuite pentru crearea de pagini.
- Câteva șabloane gratuite de pagină.
- Câteva șabloane gratuite de secțiuni.
- Salutare tema WordPress.
- Editați pagini, postări și tipuri de postări personalizate.
- Salvați propriile modele de secțiuni ca șabloane.
- Umbre cutie.
- Efecte de mișcare.
- Ajustări de marjă și umplutură.
- Suprapuneri de fundal.
- Transformarea CSS.
- Fundaluri gradiente.
- Opțiuni de mască.
- Despărțitori de formă.
- Modul În curând.
- Efecte de titlu și text.
- Fonturi Google.
- Selector de culoare.
- În plus, multe alte efecte!
- Export/import șabloane.
Prețul pentru Elementor Pro începe de la 59 USD/an.
Toate planurile premium oferă următoarele caracteristici:
- Peste 90 de widget-uri premium.
- Widgeturi globale.
- Sute de șabloane premium pentru pagini și secțiuni.
- Kituri de site-uri web (pagină de pornire complet proiectată, pagina Despre, pagina de contact, pagina echipei etc. care folosesc toate aceleași stiluri).
- Creator de teme
- Constructor WooCommerce.
- Generator de pop-up.
- Constructor de forme
- Conținut dinamic.
- Efecte avansate de mișcare.
- Defilare rapidă.
- Manager de rol.
- CSS și cod personalizat.
- Marketing primar și integrări CRM.
- Asistență premium.
Iată atributele planului de bază, Esențial:
- 59 USD/an.
- Licență pentru un singur site WordPress.
Planul avansat:
- 99 USD/an.
- 3 licențe de site.
Planul expertului:
- 199 USD/an.
- 25 de licențe de șantier.
Și, în sfârșit, planul agenției:
- 399 USD/an.
- 1.000 de licențe de site.
Elementor nu oferă o încercare gratuită pentru Elementor Pro, dar au o garanție de rambursare a banilor de 30 de zile pentru toate planurile premium.
Elementor argumente pro și contra
Toate pluginurile pentru generatorul de pagini au avantajele și dezavantajele lor, iar Elementor nu este diferit.
Această secțiune este un rezumat rapid al avantajelor și dezavantajelor pe care le-am observat la acest constructor de pagini.
Elementor pro
- Ușor de folosit. Odată ce cunoașteți editorul pluginului, veți descoperi că este foarte simplu și simplu de utilizat.
- Permite oricui să-și creeze propriile modele. Unul dintre cele mai bune beneficii ale Elementor este modul în care permite oricui, în special non-dezvoltatorilor, să-și proiecteze propriile pagini web fără a fi nevoie să știe cum să codifice.
- O mulțime de asistență terță parte. Deoarece Elementor este unul dintre cele mai populare plugin-uri din industria WordPress, este și unul dintre cele mai acceptate. Există zeci de pluginuri și teme WordPress care sunt concepute ca suplimente terțe pentru acesta și aproape fiecare temă este testată pentru compatibilitatea cu pluginul în prezent.
- Funcționează cu toate tipurile de pagini. Puteți utiliza generatorul de pagini pentru pagini, postări de blog și tipuri de postări personalizate, astfel încât să vă puteți crea propriile modele, indiferent de tipul de pagină pe care trebuie să îl construiți.
- Creatorul de teme este accesibil. Toate funcțiile disponibile cu Elementor Pro sunt disponibile cu fiecare plan oferit de dezvoltator, așa că este una dintre cele mai accesibile modalități de a obține acces la un generator de pagini care oferă capabilități de editare a temelor.
- Tema proprietară este gratuită. Dacă nu doriți să utilizați o temă terță parte pentru a utiliza Elementor pentru a construi un site web WordPress, tot ce trebuie să faceți este să descărcați tema Hello gratuită, de la prima parte, din depozitul oficial de teme.
- O mulțime de widget-uri de web design. Elementor are o mulțime de widget-uri gratuite și premium, precum și efecte de animație, stiluri și multe altele. În plus, puteți extinde pluginul cu pluginuri terțe, care oferă și mai multe widget-uri de web design de utilizat.
- Widget global. Etichetați anumite widget-uri drept „globale” și editați-le pe întregul site dintr-o singură locație.
- Șablon de pagină goală. Creați pagini care nu au antet sau subsol cu șablonul de pagină goală Elementor. Aceasta este o alegere excelentă pentru paginile de destinație.
- Prietenos pentru dezvoltatori. Accesați API-ul Elementor, cârlige, comenzi CLI, scripturi și multe altele cu funcțiile și tutorialele prietenoase pentru dezvoltatori ale pluginului.
- Echipa prietenoasa. Colaborați cu echipa dvs. lăsând note pe anumite widget-uri.
- Asistență 24/7. Serviciul pentru clienți este disponibil 24/7 prin asistență prin chat.
Elementor contra
- Curbă de învățare. Acesta este un dezavantaj al tuturor pluginurilor pentru generatorul de pagini, nu doar Elementor. Cei care nu știu să codifice și sunt familiarizați doar cu editorii WYSIWYG care seamănă cu Microsoft Word pot găsi aceste tipuri de pluginuri greu de învățat. Acest lucru ar putea împiedica productivitatea.
- Afectează performanța. Acesta este un alt dezavantaj care se aplică tuturor pluginurilor pentru generatorul de pagini, nu doar Elementor. Creatorii de pagini introduc mult cod în paginile pe care le construiți cu ei, ceea ce poate avea un impact negativ asupra performanței. Din fericire, dacă alegeți o gazdă de calitate și utilizați un instrument de performanță precum NitroPack, puteți atenua destul de mult scăderea performanței.
- Fără șabloane de widget. Deși puteți salva secțiuni și pagini întregi ca șabloane și chiar puteți face widget-uri individuale globale, nu puteți salva modelele de widget-uri ca șabloane și le puteți reutiliza pe alte pagini.
- Fără opțiune pe viață sau reduceri. Unii creatori de pagini au opțiuni pe viață care vă permit să plătiți o taxă unică de câteva sute de dolari în schimbul unor licențe nelimitate sau câteva zeci care nu expiră niciodată. Alții oferă reduceri atunci când vă reînnoiți licența an de an. Elementor nu oferă oferte de niciun fel. Și mai rău, în timp ce planul Agenției vine cu 1.000 de licențe de site generoase, niciun plan nu vine cu licențe de site nelimitate.
- Nicio opțiune de etichetă albă pentru dezvoltatori. Etichetarea albă este o caracteristică oferită de unele instrumente DevOps. Îndepărtează marca instrumentului din partea interfeței Elementor orientată spre clienți. Acest lucru provoacă mai puțină confuzie pentru clienții unei echipe de dezvoltare și le permite dezvoltatorilor să își comercializeze serviciile ca pachet proprietar fără a fi nevoie să-și dezvolte propriul produs. Elementor nu oferă această funcție cu planul de agenție, în ciuda faptului că este folosit ca instrument cheie de dezvoltare pentru construirea de site-uri WordPress personalizate de către multe agenții.
Alternative Elementor
Iată câțiva generatori de pagini alternative în cazul în care Elementor pur și simplu nu este pluginul pentru dvs. sau doriți să vă cântăriți opțiunile:
- Beaver Builder – În primul rând, un plugin puternic pentru crearea de pagini, deși oferă propriile capacități de creare a temei cu extensia Beaver Themer și o temă WordPress optimizată pentru Beaver Builder.
- Arhitectul Thrive | Revizuirea noastră – O alternativă excelentă dacă tot ce aveți nevoie este un generator de pagini, deși au și pachetul Thrive Theme Builder și Thrive Architect dacă doriți o alternativă completă la Elementor. Există și programul de membru Thrive Suite, care vine cu numeroase plugin-uri de marketing.
- Divi – O alternativă accesibilă la toate opțiunile anterioare. Este o temă WordPress cu capacități de creare a paginii și de editare a temei, iar programul de membru include două plugin-uri de marketing. Există chiar și o opțiune pe viață.
Recenzie Elementor: gânduri finale
Pe măsură ce editorul de blocuri implicit al WordPress (numit inițial editorul Gutenberg) devine din ce în ce mai puternic, pluginurile pentru crearea de pagini trebuie să găsească modalități de a rămâne relevante.
Din fericire, concentrându-se pe capabilitățile de proiectare web a întregului site web și mai puțin pe designul unei singure pagini, Elementor face exact asta.
Cu Elementor Pro, funcții precum generatorul de teme, generatorul de pop-up, generatorul de formulare și stilurile globale vă permit să creați designuri coezive și chiar să preluați controlul asupra designului site-ului dvs.
Acest lucru este și mai adevărat atunci când utilizați tema Hello a Elementor.
Chiar și numai cu șabloane și widget-uri premium, Elementor este încă unul dintre cele mai puternice pluginuri de generare de pagini pe care le puteți folosi.
Dezvăluire: Această postare conține linkuri afiliate. Aceasta înseamnă că putem face un mic comision dacă faceți o achiziție.
