Compararea Elementor vs Visual Composer Website Builder
Publicat: 2020-11-02WordPress este utilizat de mulți oameni din întreaga lume datorită opțiunilor sale de personalizare și simplitate. Constructorii de pagini populari precum Elementor și Visual Composer au făcut editarea site-urilor web mai ușoară ca niciodată. În acest articol, voi compara Elementor vs Visual Composer, astfel încât să puteți vedea cum sunt diferite și ce caracteristici aduce fiecare.
Editarea site-ului WordPress nu a fost întotdeauna ușoară. În trecut, știința actualizării unui site în mod corespunzător, adăugarea de modificări și personalizări necesitau cunoștințe și abilități.
Astăzi, personalizarea nu necesită mult efort . Există o mulțime de pluginuri și widget-uri WordPress eficiente care vă pot ajuta să faceți treaba. Strategiile de personalizare s-au schimbat de când au fost introduși pentru prima dată constructorii de pagini.
Constructorii Page cum ar fi Brizy, Beaver Builder (cec Beaver Builder gratuit vs pro), Elementor, WPBakery, Prospera Arhitect, oxigen, Divi, și alții fac editare simplă.
Poate fi dificil să știți care constructor de pagini este cel mai potrivit pentru dvs., deoarece există atât de multe opțiuni disponibile. Voi examina opțiunile și caracteristicile pe care Elementor și Visual Composer le oferă în acest articol pentru a vă ajuta să decideți care dintre cele două satisface cel mai bine nevoile dvs.
NOTĂ: Am comparat și Elementor vs WPBakery, Elementor vs Beaver Builder și Elementor vs Divi, deci asigurați-vă că verificați și aceste comparații.
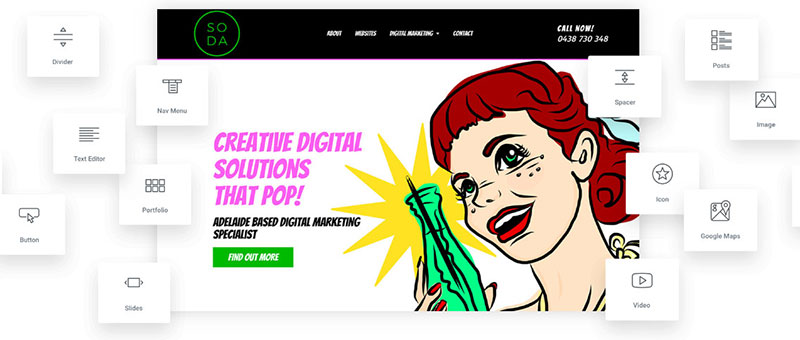
Elementor Prezentare generală
Elementul ușor de utilizat și varietatea de caracteristici l-au ajutat să crească în popularitate în ultimii ani. Puteți crea site-uri profesionale de înaltă calitate relativ rapid folosind Elementor pro sau versiunea gratuită.

Pluginul include un mod live . Această opțiune vă permite să vedeți modificările pe măsură ce apar în timp real. Elementor vă oferă, de asemenea, un istoric complet al tuturor modificărilor pe care le-ați făcut pe toate paginile site-ului web. De asemenea, include o selecție frumoasă de șabloane pre-construite și mai multe elemente unice.
Elementor are versiuni gratuite și cu plată. Versiunea cu plată are mai multe widget-uri și funcții suplimentare. Ediția plătită a Elementor include butoane de apel la acțiune, carusele de imagine, evaluări de stele, widget-uri Facebook, ancore de meniu, pictograme sociale și alte caracteristici utile.
ELEMENTOR FREE vs ELEMENTOR PRO

- NUME
- PREȚ
- Biblioteca de șabloane
- Exportați / importați șabloane
- Editare mobilă
- Separator de formă
- Lightbox video
- Box Shadow
- Text Shadow
- Suprapunere de fundal
- Plasați animația
- Animație de intrare
- Titlu
- Imagine
- Editor de text
- Video
- Buton
- Casetă imagine
- Mărturii
- Pictogramă
- Casetă de pictograme
- Icoane sociale
- Galerie de imagini
- Carusel de imagine
- Lista de pictograme
- Tejghea
- Bara de progres
- Filele
- Acordeon
- Comutare
- Alerta
- HTML
- Cod scurt
- Ancorare meniu
- Bara laterală
- Hărți Google
- SoundCloud
- Împărțitor
- distanțier
- Coloane
- Efect de gradient de fundal
- Istoricul reviziilor
- Șablon de pânză goală
- modul de întreținere
- Setări pagină
- Element Hover
- Reface / Anulează
- Formulare
- Diapozitive
- Postări
- Portofoliu
- Încorporați oriunde
- Widget global
- CSS personalizat
- Șabloane Pro
- Tabelul prețurilor
- Listă de prețuri
- Numărătoarea inversă
- Produse WC
- Elemente WC
- Categorii WC
- WC Adaugă în coș
- Flip Box
- Aspect zidărie
- Paginare blog
- Efectul Ken Burns
- Butoane de distribuire
- Integrări de formulare
- Widget de autentificare
- Titlu animat
- Widget-uri Facebook
- Blockquote
- Nav Meniu
- Carusel media
- Widget Call to Action
- Fonturi personalizate
- Constructor de antet și subsol
- Proiectare dinamică a unei singure postări și arhive
- Integrare ACF & Toolset

- ELEMENTOR FĂRĂ
- LIBER

- ELEMENTOR PRO
- 49 USD / an pentru un singur site
Există, de asemenea, suplimente Elementor terțe care pot fi integrate, cum ar fi Master Addons pentru Elementor, Plus Addons pentru Elementor, Jet Plugins, Stratum Elementor Widgets etc.
Elementor PROS:
| Elementor CONTRA:
|
Prezentare generală a Visual Composer Website Builder
Visual Composer Website Builder este o resursă impresionantă și intuitivă. Este ușor de utilizat și are o interfață simplă de glisare și fixare . Visual Composer aduce o mulțime de funcții pentru a îmbunătăți experiența de construire a site-ului WordPress.
Orice editare a gestionării conținutului și a ierarhiei vizuale este efectuată urmărind acțiunile dvs. pe măsură ce sunt efectuate. Nu trebuie să codificați manual niciuna dintre secțiunile site-ului web. Visual Composer vă permite să vă concentrați asupra designului și asupra altor elemente esențiale.

Visual Composer Website Builder nu este același cu WPBakery Page Builder (verificați WPBakery Review). Nu le confundați pe cele două . WPBakery este unul dintre cele mai utilizate pluginuri pentru generatorul de pagini WordPress. Ambele pluginuri provin de la aceiași dezvoltatori, iar WPBakery se numea Visual Composer.
Original WPBakery Page Builder poate fi achiziționat de pe Codecanyon, dar Visual Composer este acum o entitate unică și este vândut pe propriul său site web. WPBakery Page Builder și Visual Composer sunt produse complet diferite. Unul dintre aceste produse nu trebuie utilizat pentru a-l înlocui pe celălalt.
WPBakery și Visual Composer sunt puse la dispoziție pentru vânzare, deoarece sunt articole individuale. Fiecare are caracteristici și funcții oarecum identice, dar unice. Nu puteți înlocui unul dintre aceste produse cu celălalt articol și vă așteptați la o tranziție simplă și simplă.
WPBakery Builder este utilizat în principal în scopuri de construcție paGe, în timp ce Visual Composer este utilizat în crearea completă a site-ului (inclusiv antetele site-ului, subsolurile și alte elemente). Verificați comparația Visual Composer vs WPBakery pentru mai multe detalii despre diferențe.
WPBAKERY vs COMPOZITOR VISUAL

- CONSTRUCTOR DE SITE-VIZUAL COMPOSITOR GRATUIT

- Nume
- Editorul Drag and Drop
- Editor frontend
- Mod de vizualizare arborescentă
- Editare mobilă
- Editor de text în linie
- Funcționează cu orice temă WordPress
- Suport personalizat pentru tipul de postare
- Suport multisite
- Gata în mai multe limbi
- Compatibil RTL
- Managementul șablonului
- Opțiuni de proiectare
- Clona elementului
- Copiaza si lipeste
- Numele personalizat al elementului
- Ascunde elementul
- Comenzi rapide de la tastatură
- Culori recente
- Anulează / Reface
- Expertul paginii goale
- CSS personalizat
- JavaScript personalizat
- Înlocuirea elementului
- Biblioteci de pictograme
- Google Fonts
- Grid Builder
- Filtre de tip Instagram
- Efecte paralaxice
- Fundal de gradient
- Fundal de prezentare
- Fundal carusel
- Măriți / micșorați fundalul
- Fundal video
- Animații element
- Poziția imaginii de fundal
- Separator de formă
- Box Shadow
- Redimensionarea coloanei instantanee
- Stivuirea coloanelor
- Stivuirea inversă a coloanelor
- Rând lățime / înălțime completă
- Mod previzualizare receptivă
- Răspuns automat
- Suport SEO Yoast
- Suport shortcode
- Suport pentru widget-uri WordPress
- Suport widget personalizat
- Constructor de antet
- Constructor de subsol
- Constructor de bare laterale
- Aspecte ale paginii Visual Composer
- Șabloane globale
- Export șablon / import
- Asistență WooCommerce
- Acces la Visual Composer Hub
- Compatibilitate Gutenberg
- Elemente de conținut premium
- Șabloane premium
- Blochează șabloanele
- Unsplash Stock Images
- Postați elemente de grilă
- Elemente de meniu
- Elemente antet
- Elemente de subsol
- Elemente de compatibilitate cu pluginuri populare
- Widget-uri Facebook
- Elementele tabelului de prețuri
- Filele și acordeonele
- Containere pagabile
- Element de secțiune
- Flip / Hover cutii
- Mărturii
- Marcator de sintaxă
- Carusel de imagine
- Butoane premium
- Asistență clienți online

- PREMIUM PENTRU CONSTRUCTORUL VISUAL AL SITE-ULUI
Visual Composer este o resursă complet separată și independentă. A fost creat cu cea mai recentă tehnologie de generație. Visual Composer Website Builder oferă utilizatorilor o interfață foarte receptivă și intuitivă .
Generatorul de teme Visual Composer vă permite să gestionați tot conținutul site-ului dvs. , nu doar conținutul pentru anumite secțiuni. Puteți alege aspectele de pagină dorite. De asemenea, vă puteți crea propriile anteturi, bare laterale și subsoluri personalizate.
Activarea hub-ului Visual Composer este sugerată cu tărie. Această resursă vă ajută să maximizați experiența Visual Composer Website Builder. Visual Composer Hub vă permite să utilizați elemente, extensii și șabloane suplimentare. Există două variante ale Visual Composer: ediția gratuită Visual Composer și Visual Composer Premium.
COMPOZITOR VISUAL GRATUIT vs PRO

- CONSTRUCTOR DE SITE-VIZUAL COMPOSITOR GRATUIT

- Nume
- Editorul Drag and Drop
- Editor frontend
- Mod de vizualizare arborescentă
- Editare mobilă
- Editor de text în linie
- Funcționează cu orice temă WordPress
- Suport personalizat pentru tipul de postare
- Suport multisite
- Gata în mai multe limbi
- Compatibil RTL
- Managementul șablonului
- Opțiuni de proiectare
- Clona elementului
- Copiaza si lipeste
- Numele personalizat al elementului
- Ascunde elementul
- Comenzi rapide de la tastatură
- Culori recente
- Anulează / Reface
- Expertul paginii goale
- CSS personalizat
- JavaScript personalizat
- Înlocuirea elementului
- Biblioteci de pictograme
- Google Fonts
- Grid Builder
- Filtre de tip Instagram
- Efecte paralaxice
- Fundal de gradient
- Fundal de prezentare
- Fundal carusel
- Măriți / micșorați fundalul
- Fundal video
- Animații element
- Poziția imaginii de fundal
- Separator de formă
- Box Shadow
- Redimensionarea coloanei instantanee
- Stivuirea coloanelor
- Stivuirea inversă a coloanelor
- Rând lățime / înălțime completă
- Mod previzualizare receptivă
- Răspuns automat
- Suport SEO Yoast
- Suport shortcode
- Suport pentru widget-uri WordPress
- Suport widget personalizat
- Constructor de antet
- Constructor de subsol
- Constructor de bare laterale
- Aspecte ale paginii Visual Composer
- Șabloane globale
- Export șablon / import
- Asistență WooCommerce
- Acces la Visual Composer Hub
- Compatibilitate Gutenberg
- Elemente de conținut premium
- Șabloane premium
- Blochează șabloanele
- Unsplash Stock Images
- Postați elemente de grilă
- Elemente de meniu
- Elemente antet
- Elemente de subsol
- Elemente de compatibilitate cu pluginuri populare
- Widget-uri Facebook
- Elementele tabelului de prețuri
- Filele și acordeonele
- Containere pagabile
- Element de secțiune
- Flip / Hover cutii
- Mărturii
- Marcator de sintaxă
- Carusel de imagine
- Butoane premium
- Asistență clienți online

- PREMIUM PENTRU CONSTRUCTORUL VISUAL AL SITE-ULUI
Versiunea gratuită a Visual Composer are multe funcții excelente care pot fi folosite pentru a crea și edita site-uri WordPress. Visual Composer Premium are funcții avansate suplimentare. De asemenea, include un set de instrumente convenabil pentru toate prioritățile de construire a paginilor. Puteți crea bare laterale, subsoluri, anteturi și pagini de destinație unice. Pentru mai multe informații puteți verifica Visual Composer gratuit comparativ cu premium.

Elementor vs Visual Composer
Deși Elementor și Visual Composer au unele asemănări, există și multe caracteristici în care diferă. Mai jos am împărțit caracteristicile în mai multe categorii pentru a arăta ce oferă fiecare plugin.
Interfața cu utilizatorul
Interfața cu utilizatorul este unul dintre primele lucruri care ar trebui evaluate atunci când examinați orice instrument. Interfața este adesea o chestiune de alegere personală . Dacă nu puteți înțelege sau vă puteți bucura de interfața cu utilizatorul, șansele sunt că nici instrumentul nu vă va plăcea.
O interfață de utilizare bună este ușor de înțeles și de utilizat. Ar trebui să fie ceva pe care îl puteți înțelege relativ repede. Cel puțin caracteristici de bază. Interfața de generare a paginilor ar trebui să vă ajute să atingeți obiectivele pe care doriți să le atingeți pentru site-ul dvs. web.
Interfața cu utilizatorul nu este singura cheie pentru succesul unui plugin, dar este un element important. Aspectul unei interfețe poate însemna uneori succesul și eșecul unui proiect.
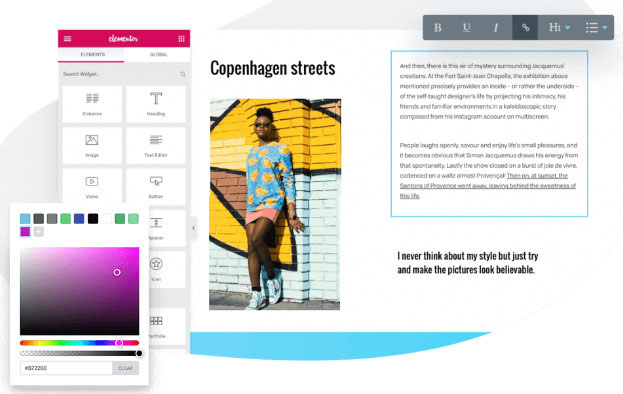
ELEMENTOR
Interfața cu utilizatorul Elementor este împărțită în bara laterală și previzualizarea live a paginii / site-ului . Veți găsi bara laterală din partea stângă a ecranului. Puteți crea pagini de site folosind setările, widgeturile și elementele acestuia.
Opțiunea de previzualizare live vă permite să inspectați vizual elementele după ce au fost trase și plasate în pagini. Pentru a edita text, faceți clic pe elementul de text dorit și efectuați modificările. De asemenea, puteți utiliza bara laterală pentru a edita text.

În partea din stânga jos a ecranului, veți găsi următoarele setări pe care le puteți utiliza:
- Setări generale: Aceste setări vor afișa starea de publicare a paginii, titlul, imaginea prezentată și alte informații.
- Istoric: Dacă doriți să reveniți la ultima revizuire, veți utiliza această setare. Vor fi afișate numai modificările care au fost făcute în timpul sesiunii curente.
- Navigator: va apărea un arbore de navigare pop-up după ce această setare a fost aleasă pentru a vă facilita navigarea.
- Mod receptiv: această setare va arăta cum va arăta site-ul dvs. pe telefoane mobile, tablete și alte dispozitive mobile.
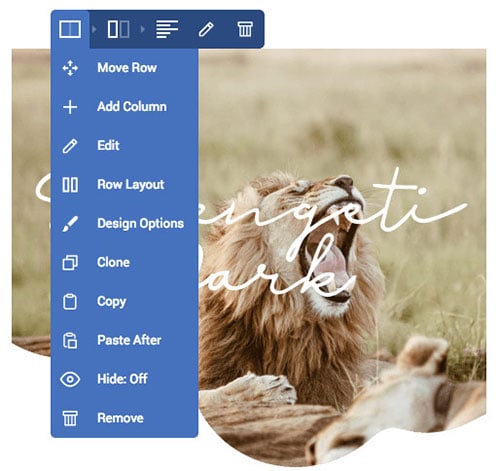
Trecând cu mouse-ul peste un anumit element și făcând clic dreapta se vor afișa opțiuni suplimentare. Puteți vizualiza elemente în navigator, dubla elemente, șterge elemente, salva elemente ca elemente globale (în Elementor pro) etc.
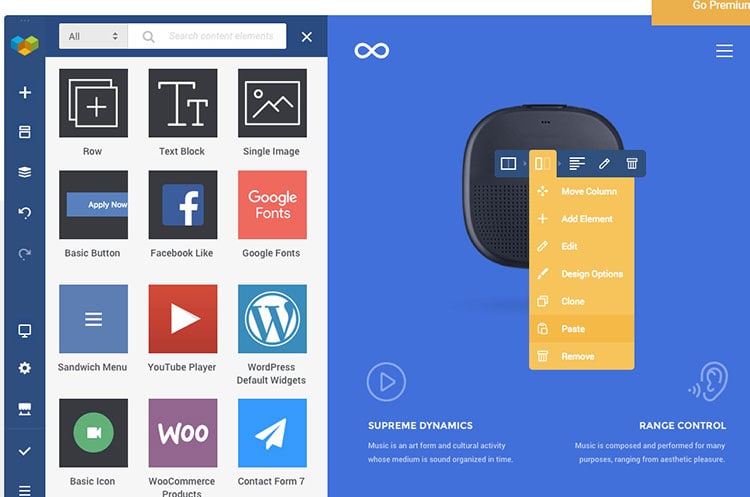
COMPOZITOR VISUAL
Visual Composer Website Builder este un editor de frontend pentru ceea ce vedeți (WYSIWYG). Aceasta înseamnă că nu veți avea niciun substituent care să reprezinte anumite blocuri de pagini. Veți putea vedea modificările dvs. atunci când le faceți. Vă puteți asigura că toate modificările au fost făcute corect și sunt gata de publicare înainte de a părăsi funcția de editor.
Interfața editorului Visual Composer este alcătuită din următoarele componente:
- O fereastră de editare a elementelor
- Un editor frontend (care include controlul elementelor și funcționalitate intuitivă de glisare și plasare)
- Un panou de navigare
- Setări
- O vedere de copac și multe altele.
Modificările pot fi făcute utilizând fie modul de vizualizare arborescentă, fie editorul frontend. Vizualizarea arborescentă vă permite să navigați prin diferitele elemente de pe pagină. Acest lucru poate economisi mult timp și efort.
Puteți utiliza navigarea în vizualizarea arborescentă pentru a vedea și a interacționa cu conținutul paginii. Aspectul paginii va fi prezentat într-o structură completă și compactă. Este, de asemenea, o modalitate de a edita modul în care conținutul va apărea pe dispozitivele mobile.

Editorul frontend vă permite să aliniați diferite elemente folosind interfața drag and drop. De asemenea, puteți utiliza bara de navigare pentru a accesa diverse instrumente și opțiuni și puteți utiliza comenzile elementelor pentru a modifica elementele în consecință.
Elementele individuale pot fi mutate în jurul paginilor fie prin glisarea pictogramei de control a elementului, fie prin glisarea elementului real. De asemenea, puteți utiliza fereastra Adăugare element pentru a trage și plasa elemente în locurile în care doriți să meargă.
Toate elementele Visual Composer Website Builder au propriile controale care pot fi utilizate. Comenzile pot varia în funcție de tipul de element pe care îl utilizați. Există trei tipuri diferite de control: controale de coloană, elemente de control și controale de rând.
Ediția premium a Visual Composer are opțiuni de editare suplimentare. Include o bară laterală, subsol și editor de antet, ceea ce reprezintă un mare punct de vânzare.
CÂȘTIGĂTOR: Îl numesc pe acesta egal. Depinde într-adevăr de propriile preferințe individuale.
Elemente disponibile
Elementele sunt cele folosite pentru a crea pagini de creare a paginilor. Un bun constructor de pagini ar trebui să aibă toate elementele de care veți avea nevoie vreodată pentru a crea pagini atractive și eficiente de site-uri web. Nu uitați de funcționalitate! Este frumos să ai multe elemente din care să alegi, dar asta nu contează cu adevărat dacă nu ai funcțiile de care ai nevoie.
ELEMENTOR
Există trei tipuri de elemente de bază în Elementor : secțiuni, coloane și widgeturi. Secțiunile sunt clasate cel mai înalt dintre cele trei tipuri de elemente. Fiecare secțiune activă are coloane și widget-uri.
Coloanele sunt clasate pe locul al doilea. Sunt chiar în mijlocul ierarhiei. Widgeturile sunt ultimele în ierarhie. Toate widgeturile sunt situate în interiorul coloanelor. Widgeturile constau din text, imagini și butoane. Aspectele sunt create folosind diferite secțiuni și coloane.
Versiunea gratuită a Elementor are mai mult de 30 de widgeturi diferite. Există peste 50 de widget-uri incluse în versiunea pro a Elementor. Odată cu lansarea noilor versiuni ale Elementor, numărul widgeturilor disponibile crește constant.

Coloanele pot avea câte widgeturi doriți. Dacă faceți modificări de stil într-o anumită secțiune, aceste modificări sunt apoi reportate la întregul conținut al acelei secțiuni. Același lucru este valabil și pentru orice modificare a stilului care se face coloanelor.
Există doar câteva diferențe. Prima diferență este că orice modificări de stil aduse unui anumit widget rămân în acel widget. Al doilea este că orice modificare de stil a coloanelor nu va fi transferată la elementele care se află în afara coloanelor respective.
COMPOZITOR VISUAL
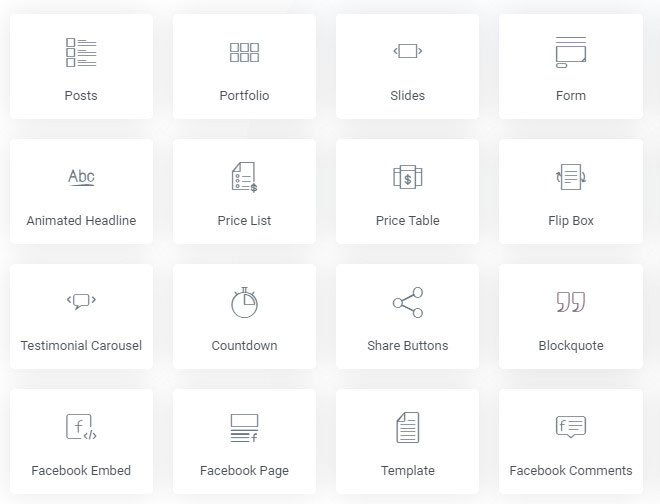
Elementele de conținut ale Visual Composer sunt conținute în blocuri de conținut (cum ar fi icoane, butoane, blocuri de text etc.). Puteți integra aceste blocuri de conținut în aspectul dvs. pentru a crea conținut pentru paginile site-ului. Mergând la bara de navigare și făcând clic pe fereastra „Adăugare element” vă permite să utilizați elementul de conținut.
Puteți plasa elemente de conținut numai în coloane. Puteți trage și plasa acele elemente pentru a regla aspectul oricând doriți. Visual Composer vine cu un set de elemente de conținut. Va trebui să activați Visual Composer Hub Free (limitat) sau versiunea Premium pentru a debloca mai multe elemente de conținut.

Elementele sunt împărțite în următoarele grupuri logice: Basic, Media, Containers (conține doar element rând / coloană), Social, WordPress și Content.
Peste 100 de elemente de conținut diferite sunt furnizate în Visual Composer. Aceste elemente pot fi utilizate pentru a completa conținutul actual sau pentru a vă ajuta să creați un site complet nou. Există o mulțime de containere, media, WordPress, elemente sociale și alte elemente pentru a vă satisface nevoile.
Șablonul Hub bazat pe cloud și biblioteca de elemente sunt, de asemenea, incluse. Vă permite să descărcați și să utilizați numai elementele specifice dorite. Nu trebuie să vă faceți griji cu privire la încetinirea site-ului dvs. cu elemente care nu sunt relevante. Puteți îmbunătăți viteza site-ului dvs. web, deoarece nu veți avea nevoie de cât mai multe plugin-uri terțe, programe de completare sau alte active suplimentare.
CÂȘTIGĂTOR: Visual Composer
Opțiuni de styling
Puteți face site-ul dvs. să iasă în evidență cu un stil personalizat. Modificarea aliniamentelor, culorilor, fonturilor și a altor elemente fac parte din stil. Cu cât acordați mai mult timp schimbării stilului site-ului dvs., cu atât va fi mai ușor să faceți distincția de site-urile concurenților dvs.
ELEMENTOR
Setările implicite ale Elementor vor integra automat stilurile sale globale cu conținutul dvs. existent. Puteți ajusta aceste setări în orice moment. Dacă preferați să utilizați în schimb propriile setări de stil WordPress, puteți oricând să dezactivați această funcție.
Elementor vă permite, de asemenea, să gestionați setările de stil pentru secțiuni individuale ale site-ului dvs. Dacă preferați, puteți modifica cu ușurință widget-uri, secțiuni și coloane sau puteți înlocui setările globale. Tot ce trebuie să faceți este să utilizați fila corespunzătoare:
- Avansat: această filă vă permite să adăugați controale receptive, margini și umplutură personalizate, un index Z, animație și alte opțiuni.
- Conținut: puteți regla alinierea elementelor, dimensiunile și alte opțiuni folosind acest meniu.
- Stil: Această filă poate fi utilizată pentru a edita culorile, tipografia și alte funcții conexe.

Există atât de multe selecții de stil în Elementor încât nu le pot menționa pe toate în acest articol. În afară de marjele personalizate și opțiunea de umplere, alte câteva opțiuni pe care le puteți folosi în mod regulat sunt:
- CSS personalizat : puteți utiliza Elementor Pro pentru a adăuga stiluri CSS personalizate în anumite widget-uri sau secțiuni ale site-ului dvs. Versiunea gratuită a Elementor vă permite să integrați o clasă CSS sau un ID. Cu toate acestea, nu vă va permite să aplicați modificări de stil specifice niciunui element individual.
- Control receptiv: puteți utiliza această opțiune dacă nu doriți ca anumite conținuturi să fie afișate atunci când site-ul dvs. este vizualizat pe dispozitive mobile.
Pictograma dispozitivului poate fi un alt instrument util. Vă va permite să aplicați selecții de stil asortate pe diferite dispozitive (computere desktop, laptopuri, mese, telefoane mobile etc.).
COMPOZITOR VISUAL
Elementul Design Options este una dintre cele mai impresionante caracteristici ale Visual Composer Website Builder. Este un set specific de parametri pe care îl pot utiliza toate elementele Visual Composer.
Puteți utiliza Opțiuni de proiectare pentru a modifica sau adăuga stilul elementelor de conținut. Acest lucru se realizează prin aplicarea celor mai frecvent utilizate efecte și proprietăți de stil acelor elemente.
Visual Composer Website Builder are următoarele tipuri de opțiuni de proiectare:
- Opțiuni de proiectare a containerelor (pentru coloane, rânduri și secțiuni)
- Opțiuni de proiectare obișnuite (pentru toate celelalte elemente ale site-ului)
Toate elementele dvs. de conținut pot utiliza Opțiuni de proiectare obișnuite . Aceste opțiuni includ controlul cepei pentru chenare, raza chenarului, margini și căptușeli. De asemenea, puteți utiliza Opțiuni de proiectare obișnuite pentru a vă gestiona animația și fundalurile CSS.

Opțiunile de proiectare a containerelor au toate opțiunile obișnuite de proiectare obișnuite. Acestea includ, de asemenea, funcții de stil de fundal, cum ar fi suprapunerea în gradient CSS, prezentarea de imagini, efecte de paralaxă și fundal video. Elementele de coloană și rând pot utiliza ambele opțiuni de proiectare a containerelor.
Utilizarea opțiunilor de proiectare este simplă. Începeți prin alegerea elementului de conținut particular pe care îl doriți. Faceți clic pe opțiunea „Editați” din meniul derulant care va apărea. În timp ce vă aflați în meniul de editare, căutați selecția „Opțiuni de proiectare” pentru a accesa această funcție.
CÂȘTIGĂTOR: Atât Visual Composer, cât și Elementor au un sortiment frumos de selecții de stil din care să aleagă.
Șabloane
Șabloanele sunt modele de pagini care sunt deja pre-construite. Acestea vă pot ajuta să creați mai repede paginile site-ului. Puteți utiliza aceste șabloane și puteți evita să începeți de la zero de fiecare dată când doriți să creați sau să adăugați o pagină nouă pe site-ul dvs. web.
ELEMENTOR
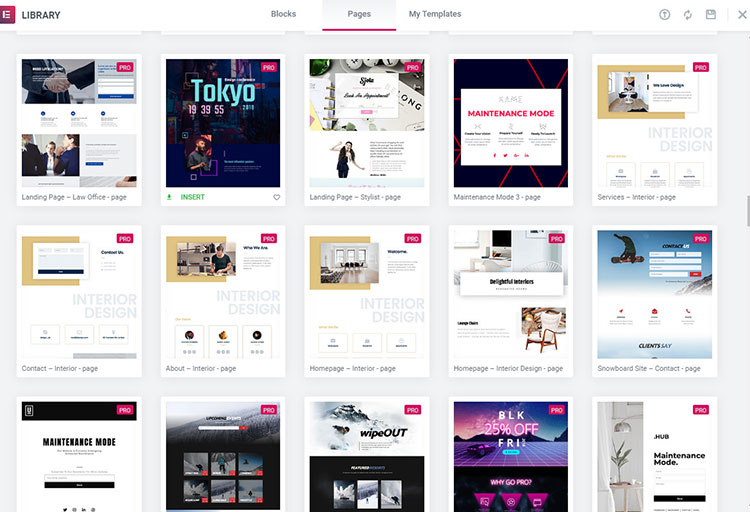
De fiecare dată când creați o pagină nouă în Elementor, puteți alege dacă doriți să utilizați un șablon pentru a crea o pagină sau pentru a adăuga o secțiune . Există aproximativ 40 de șabloane în versiunea lor gratuită. Elementor Pro include peste 300 de șabloane de pagini și blocuri diferite.

Puteți utiliza aceste șabloane accesând selecția „Adăugați șablon”. Apoi veți putea accesa meniul șablonului Elementor. Elementor are șabloane de blocare și pagină pentru a alege.
Șabloanele de blocuri sunt utilizate pentru a crea anumite secțiuni de pagină. Formularele de contact și formularele CTA sunt două exemple de șabloane de blocuri. Șabloanele de pagini sunt destinate a fi utilizate pentru întreaga pagină.
De asemenea, puteți crea propriile șabloane și le puteți salva pentru a fi utilizate la o dată ulterioară. Șabloanele create de terți pot fi, de asemenea, încărcate și adăugate pe site-ul dvs., dacă doriți. Nu există practic nicio limită la numărul de posibilități de personalizare pe care le puteți avea.
COMPOZITOR VISUAL
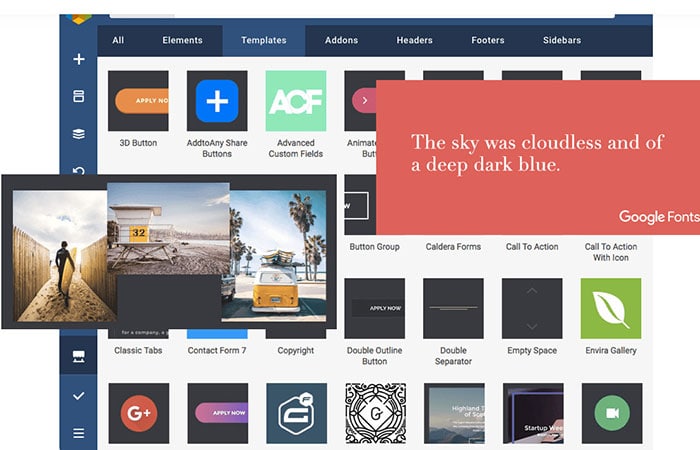
Visual Composer are o selecție frumoasă de șabloane WordPress premium și gratuite. Șabloanele au structuri predeterminate. Sunt blocuri cu elemente de conținut care pot fi utilizate în orice moment. Puteți accesa bara de navigare și selecta pictograma șablon care utilizează caracteristica șablon în Visual Composer.
Visual Composer Website Builder are două tipuri de șabloane : șabloane predefinite și șabloane de utilizator.

Șabloanele predefinite sunt șabloane descărcate din Visual Composer Hub. Aceste șabloane premium pot fi utilizate oricând doriți. Le puteți găsi în fereastra dvs. de șabloane sau din Wank Page Wizard.
Șabloanele predefinite vă permit să înlocuiți conținutul curent. Acestea sunt concepute pentru elementele de bază ale site-ului și pot fi utilizate pentru o varietate largă de scopuri. Visual Composer vă permite să utilizați următoarele tipuri de șabloane predefinite : șabloane de blocuri (sau secțiuni) și șabloane de pagini.
Șabloanele de utilizator vă permit să utilizați pagina dvs. curentă ca șablon. Tot ce trebuie să faceți este să salvați acea pagină. Accesați fereastra Șablon pentru a găsi toate șabloanele dvs. de utilizator. De asemenea, veți găsi șabloanele dvs. predefinite în această secțiune. Există mai multe opțiuni de filtrare care pot fi folosite, de asemenea.
Puteți utiliza șabloane specifice pentru a salva aspectele. Aceste aspecte pot fi apoi utilizate din nou în diferite postări, pagini sau tipuri de postări personalizate. Hubul Visual Composer găzduiește toate șabloanele dvs. Hub-ul este un serviciu bazat pe cloud care se conectează la constructorul de site-uri. Această integrare este făcută astfel încât șabloanele suplimentare, extensiile și alte elemente de conținut să poată fi descărcate ori de câte ori este necesar.
CÂȘTIGĂTOR: Ambele au ceva pentru toată lumea când vine vorba de șabloane.
Integrare WooCommerce
Personalizarea paginii magazinului WooCommerce și aspectul magazinului poate necesita mult timp și efort. Acesta este motivul pentru care este bine când o temă sau un plugin vine cu funcții încorporate pentru WooCommerce.
ELEMENTOR
WooCommerce Builder al Elementor simplifică crearea magazinelor online. Puteți crea site-ul magazinului eficient și atrăgător în cel mai scurt timp. Puteți utiliza widgetul Arhivă de produse pentru a determina ce produse vor fi afișate în listă. De asemenea, puteți personaliza aspectul pentru fiecare element din lista respectivă. Setările de tipografie, culoarea, coloanele și alte caracteristici pot fi modificate pentru a face vitrinele online unice.

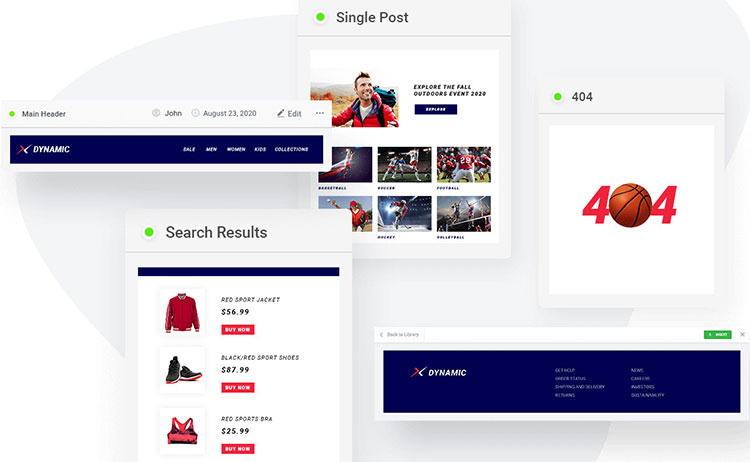
De asemenea, puteți personaliza paginile cu rezultatele căutării produselor . Astfel, vizitatorii site-ului dvs. pot găsi mai ușor articolele pe care doresc să le cumpere.
Există o mulțime de widget-uri suplimentare pe care le puteți utiliza. Adăugați în coș, informații suplimentare, pesmet, conținut, file de date, galerie, imagini, meta, preț, titlu produs, evaluare, conexe, scurtă descriere, stoc și Upsell sunt câteva dintre widget-urile la dispoziția dvs.
Coșul de meniu este un alt widget suplimentar. Vă permite să integrați butonul „adăugați la coș” în anteturi. Puteți personaliza butonul după cum doriți. Oricine face clic pe butonul Adăugare la coș va vedea apoi meniul pop-up care apare. Meniul va afișa o listă cu toate produsele pe care le-au adăugat în coș.
COMPOZITOR VISUAL
Visual Composer Premium funcționează foarte bine cu WooCommerce. Puteți crea pagini de produse unice dacă aveți instalate atât WooCommerce, cât și Visual Composer.
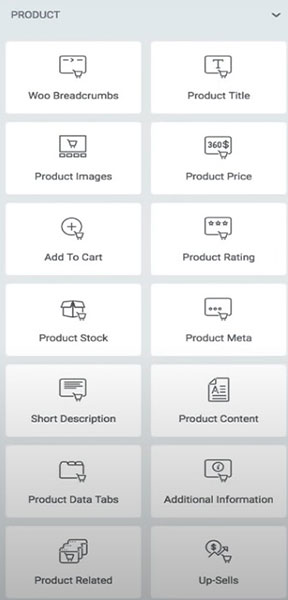
Elementele WooCommerce sunt disponibile prin Visual Composer Hub pentru a crea pagini de produse. Puteți alege dintre următoarele opțiuni pentru elemente:
|
|
CÂȘTIGĂTOR: Ambele oferă multe opțiuni de personalizare WooCommerce.
Constructor de teme
Anumite pluginuri pentru generatorul de teme vă permit doar să modificați conținutul paginii și să postați. Șabloanele de arhivă de bloguri, postări de blog unic, subsoluri, anteturi și alte secțiuni definite de temă nu pot fi modificate. Atât Elementor, cât și Visual Composer vă permit să editați tot ce este menționat.
ELEMENTOR
Theme Builder a făcut parte din cea mai recentă actualizare a Elementor. Puteți utiliza această funcție pentru a personaliza anteturile și subsolurile site-ului . Șabloanele pre-construite sunt disponibile sau puteți începe de la zero, dacă doriți. Anteturile și subsolurile pe care le proiectați pot fi desemnate pentru secțiuni specifice ale site-ului sau pentru întregul site web.

Interfața constructor de pagini Elementor este locul în care puteți crea subsoluri și anteturi personalizate. Veți decide cum vor arăta anteturile, indiferent de tema selectată. Aceeași interfață poate fi, de asemenea, utilizată pentru a crea antete personalizate, meniuri cu sigle ale site-ului și alt conținut relevant.
COMPOZITOR VISUAL
Visual Composer Premium are Editorul de antet, subsol și bara laterală . Interfața acestui editor este aproape identică cu editorul de conținut obișnuit. Singura diferență este că înălțimea și lățimea editorului de antet, subsol și bară laterală sunt orientate spre bare laterale, subsoluri și anteturi.

Înainte de a putea accesa Editorul de antet, subsol și bara laterală, va trebui să accesați Visual Composer Hub și să vă asigurați că a fost instalat programul de completare Theme Builder. Odată ce ați introdus acest editor, puteți găsi opțiuni de proiectare suplimentare în panoul de setări al barei de navigare pentru întregul subsol și antet al barei laterale.
Comenzile globale pentru antet și subsol Visual Composer permit:
- Utilizați subsoluri și anteturi implicite pentru temă.
- Aplicați subsoluri și anteturi personalizate pe întregul site web.
- Aplicați subsoluri și antete personalizate pentru fiecare tip de postare.
Comenzile globale vă permit să reglați subsolurile și anteturile. Subsoluri și anteturi pentru tipuri de postări personalizate, postări, pagini, pagini WordPress implicite (pagini cu rezultate de căutare, pagini de eroare 404, pagini de arhivă etc.) și pagini WooCommerce pot fi modificate.
În unele cazuri, poate fi mai simplu să implementați bare laterale, anteturi și subsoluri gata de utilizat. Visual Composer Hub are o listă convenabilă a șabloanelor pentru bara laterală, subsol și antet care pot fi utilizate. Începeți accesând Visual Composer Hub și descărcați șabloanele pentru bara laterală, subsol și antet pe care le doriți. Apoi puteți adăuga aceste șabloane în antetul, subsolul și editorul barei laterale.
CÂȘTIGĂTOR: Visual Composer oferă mai multe opțiuni de personalizare pentru anteturi, subsoluri și alte părți ale site-ului, de obicei controlate de temă.
Suplimente disponibile
Suplimentele sunt extensii și pluginuri create de terți. Pot îmbunătăți funcționalitatea unui plugin existent.
ELEMENTOR
Generatorul de pagini Elementor are deja o mulțime de funcții utile. Dar există, de asemenea, o cantitate imensă de elemente complementare Elementor care oferă și mai multe posibilități creative.
Unele elemente complementare Elementor au blocuri, elemente și widget-uri suplimentare pe care le puteți utiliza în oricare dintre proiectele dvs. Alte pluginuri au noi opțiuni de design pentru widget-urile actuale sau se extind pe funcțiile existente ale Elementor.
COMPOZITOR VISUAL
Uneori, un widget sau șablon suplimentar nu este suficient. Este posibil să aveți nevoie de funcționalități suplimentare dincolo de capacitățile actuale ale Visual Composer. Secțiunea Suplimente din Visual Composer Hub este locul unde veți găsi extensii exclusive pe care le puteți descărca gratuit.
Acestea includ șablon global, import / export, widget șablon, bloc șablon Gutenberg, câmpuri dinamice, mod întreținere, generator de teme, presetări de elemente, generator de ferestre pop-up, manager de roluri, biblioteci de pictograme premium, opțiuni de proiectare premium.

Elementele Visual Composer sunt disponibile doar pentru descărcare pentru utilizatorii versiunii Premium . Visual Composer în sine nu are extensii sau pluginuri de la terți.
Cu toate acestea, are elementul Shortcode care vă permite să introduceți un shortcode specific, astfel încât să puteți adăuga orice addon terță parte la aspectul site-ului dvs. Versiunea Premium a Visual Composer este, de asemenea, compatibilă cu multe plugin-uri WordPress bine cunoscute.
CÂȘTIGĂTOR: Elementor conduce de departe în numărul de suplimente, extensii, elemente, blocuri, widget-uri etc.
Caracteristici unice
Anumite pluginuri au propriile caracteristici unice. Aceste caracteristici pot îmbunătăți uneori valoarea opțiunilor existente.
ELEMENTOR
Îmi place faptul că echipa de dezvoltare a Elementor se angajează să creeze și să lanseze noi funcții în mod regulat. Funcția Încorporați oriunde poate fi utilizată pentru a încorpora șabloane salvate cu ajutorul unui cod scurt. Designurile Elementor pot fi apoi adăugate la bara laterală, subsol sau la orice alte secțiuni care acceptă coduri scurte.
O altă caracteristică utilă este Global Widget . Salvarea unui design o dată vă permite să utilizați același design în mai multe zone de site simultan. Când utilizați widget-ul global, orice editări făcute la acel design vor fi actualizate automat oriunde este utilizat widget-ul pe site.
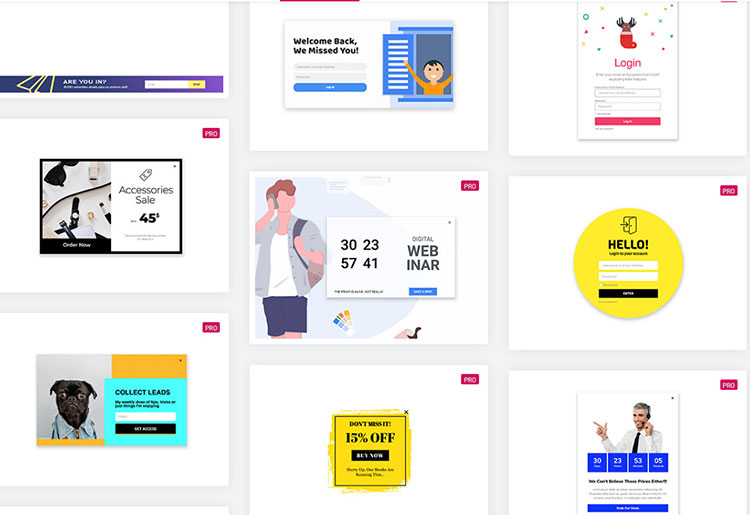
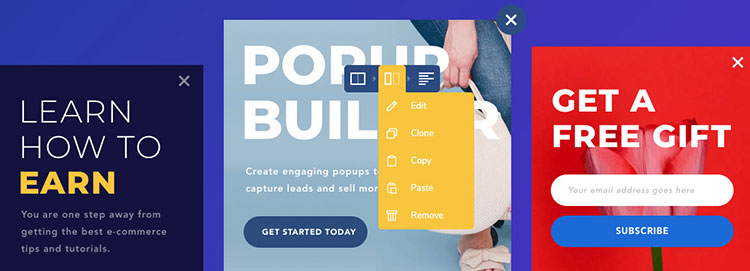
Elementor are, de asemenea, un constructor pop-up eficient. Interfața Generator de pagini Elementor vă permite să proiectați bare de salut unice, afișaje pe ecran complet, fly-in-uri și alte tipuri de ferestre pop-up.

Puteți utiliza aceste ferestre pop-up și variantele corespunzătoare pentru a încuraja vizitatorii site-ului să efectueze acțiuni specifice. Le puteți cere să se înscrie la buletinul informativ sau să vizualizeze anunțuri sau anunțuri. Există, de asemenea, o caracteristică frumoasă care poate fi utilizată pentru a plasa site-ul în modul de întreținere utilizând o pagină web Elementor proiectată personalizat.
COMPOZITOR VISUAL
Visual Composer Hub este unul dintre cele mai bune motive pentru a utiliza Visual Composer. Puteți păstra toate suplimentele, șabloanele și elementele în spațiul lor de stocare în cloud. Acest lucru vă ajută să proiectați un site ușor, curat și rapid. Descărcați numai elemente esențiale. Nu va trebui să vă faceți griji cu privire la împiedicarea site-ului cu caracteristici sau conținut inutil.
Directorul lor este simplu. Conține suplimente, blocuri, subsoluri pentru elemente , anteturi, imagini gratuite, bare laterale și șabloane care pot fi descărcate în orice moment. Aceste articole pot fi utilizate pentru o mare varietate de proiecte profesionale și personale. Utilizatorii Visual Composer Premium au acces nelimitat la Visual Composer Hub. De asemenea, primesc gratuit șabloane și elemente gratuite în fiecare săptămână.

Există, de asemenea, opțiunea de a adăuga GIF-uri de la Giphy folosind editorul Visual Composer, popup builder și diverse integrări cu instrumente terțe.
CÂȘTIGĂTOR: Aceasta este o cravată. Ambele oferă caracteristici unice care pot fi benefice la crearea site-urilor.
Ce se întâmplă când dezactivați pluginul?
Unii constructori de pagini folosesc coduri scurte. Aceste coduri scurte adaugă module la paginile pe care le-ați creat împreună cu generatorul de pagini. Nu veți vedea acele coduri scurte pe site-ul dvs. atâta timp cât generatorul de pagini este activ.
Există constructori de pagini care lasă codurile scurte în urmă pe site atunci când pluginul pentru generatorul de pagini este dezactivat. Procesul de eliminare a acestor coduri scurte și încercarea de a crea din nou orice conținut care a fost creat folosind acei constructori de pagini poate fi foarte complicat și consumă mult timp.
Blocarea are loc pe site atunci când dezactivați pluginul pentru generatorul de pagini pe care îl utilizați. Este ceva care nu ar trebui ignorat, deoarece poate avea un impact semnificativ asupra aspectului și senzației site-ului dvs. În acest caz, veți pierde stilul avansat al unui constructor de pagini după ce a fost dezactivat.
Când dezactivați generatorul de pagini, se pot întâmpla două lucruri:
- Generatorul de pagini lasă în urmă codul curat după dezactivare.
- Constructorul de pagini lasă o mizerie de coduri scurte pentru a face față după dezactivare.
Dacă dezactivați Elementor , veți pierde stilul, dar conținutul va părea în continuare „normal”. La fel ca în cazul Elementor, același caz este și în cazul Visual Composer Website Builder. Deoarece pluginul este responsabil pentru aspectul și stilul elementelor, eliminarea pluginului poate avea un efect negativ asupra aspectului site-ului dvs.
CÂȘTIGĂTOR: Ambele pluginuri nu vor lăsa o mizerie de coduri scurte atunci când sunt dezactivate, dar veți pierde în continuare stilul și personalizările făcute folosindu-le.
Diferențe de preț
Versiunea gratuită a Elementor poate fi descărcată gratuit direct din depozitul WordPress. Este unul dintre cele mai bune pluginuri gratuite pentru generatorul de pagini. Elementor Pro oferă funcții și caracteristici suplimentare. Suplimentează versiunea gratuită.

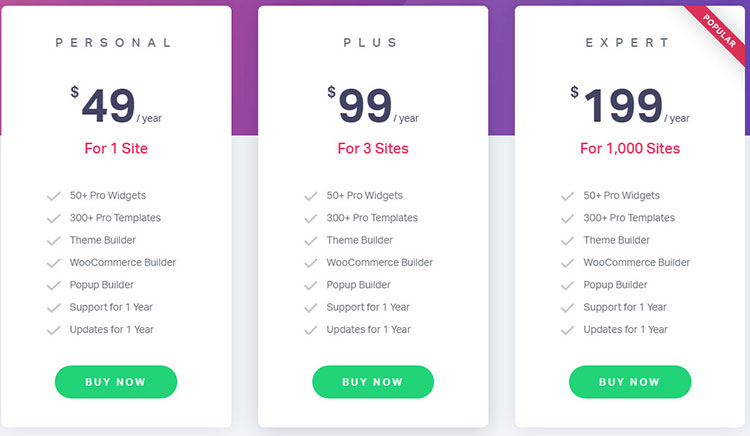
Elementor Pro poate fi achiziționat cu 49 USD / an pentru un singur site. De asemenea, puteți cumpăra planul de 3 site-uri pentru 99 USD / an sau planul 199 USD / an pentru utilizare pe până la 1.000 de site-uri web.

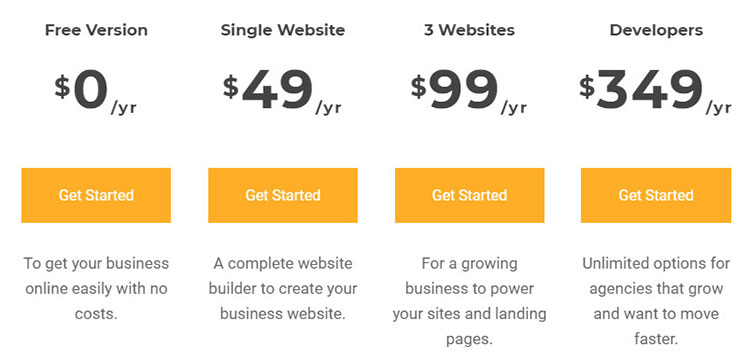
Există patru planuri de licențiere pentru Visual Composer . Există o versiune gratuită și o licență premium pentru un singur site, care include asistență pentru clienți nelimitată și acces la elemente pentru 49 USD pe an. De asemenea, puteți cumpăra licența de trei site-uri pentru 99 USD anual sau licența pentru dezvoltatori care include utilizarea pe până la 1000 de site-uri pentru 349 USD.
CÂȘTIGĂTOR: Elementor oferă planuri mai ieftine.
Elementor vs Visual Composer Conclusion
Visual Composer este un plugin foarte eficient pentru crearea de site-uri web. Simplifică procesul de creare a site-ului și vă oferă multe mai multe oportunități de proiectare.
Visual Composer este un instrument bazat pe React . Nu se bazează pe shortcode, dar are un element shortcode care poate fi utilizat pentru a aplica coduri scurte WordPress la aspectele site-ului.
Visual Composer are actualizări regulate. Acesta include mai mult de o sută de elemente, extensii, funcții și șabloane diferite pentru a ajuta la crearea de site-uri unice și profesionale.
Aspectele de pagină pot fi modificate și pot fi aplicate mai multe aspecte de pagină. De asemenea, puteți ajusta opțiunile de editare mobilă. Funcționează cu Advanced Custom Fields, Gravity Forms, Gutenberg Editor, WooCommerce, Yoast și multe alte pluginuri cunoscute.
Visual Composer a fost conceput având în vedere optimizarea motoarelor de căutare (SEO). Șabloanele și elementele respectă cele mai bune practici SEO actuale.
Există o ediție gratuită a Visual Composer care vă permite să creați un site web simplu și să faceți o primă impresie puternică. Visual Composer Premium este un upgrade excelent dacă doriți asistență pentru clienți dedicată, actualizări regulate și acces nelimitat la toate caracteristicile și funcționalitățile de bază ale Visual Composer.
Elementor este un plugin excelent pentru cei care doresc să își gestioneze site-urile web fără a edita sau adăuga niciun cod. Elementor facilitează crearea de site-uri web frumoase și eficiente . Este o opțiune atrăgătoare chiar și pentru cei care au cunoștințe tehnice și experiență pentru a-și codifica întregul site.
Puteți face aproape orice folosind versiunea gratuită a Elementor . Vă recomand cu tărie să treceți la unul dintre planurile lor plătite dacă intenționați să utilizați site-ul dvs. ca activ de bază pentru afacere sau dacă afacerea dvs. principală creează site-uri web pentru clienți. Opțiunea globală de widget și posibilitatea de a crea propriile teme fac ca costul adăugat să fie foarte accesibil pe termen lung.
Versiunea gratuită a Elementor vă poate ajuta să creați pagini de bază cu stil și probabil că are cele mai multe caracteristici ale oricărei alte versiuni gratuite de generator de pagini.
Dacă decideți să mergeți cu Elementor sau Visual Composer, aș sugera să mergeți cu Elementor. Încercați prima versiune gratuită și, dacă vă place, puteți face oricând upgrade la Pro.
