Accesibilitatea prin e-mail pentru designeri: 8 bune practici pe care ar trebui să le urmați
Publicat: 2019-08-19Designul vizual este mai mult decât o simplă decorare. Design-urile grozave de e-mail nu sunt doar frumoase, ci facilitează abonații tăi să-ți digeră conținutul, să găsească informații cheie și să ia măsuri rapid, indiferent de capacitatea abonaților tăi. Prin urmare, designul e-mailului are un impact semnificativ asupra accesibilității e-mailului.
Dacă doriți să creați campanii de e-mail mai accesibile, optimizarea designului dvs. de e-mail este la fel de importantă ca și scrierea unei copii de e-mail accesibile și optimizarea codului . Cum? Iată 8 cele mai bune practici pe care ar trebui să le urmați pentru a vă asigura că campaniile sunt concepute pentru toată lumea, indiferent de abilitate.
 | Este e-mailul dvs. accesibil?Verificările de accesibilitate Litmus facilitează testarea e-mailului dvs. în raport cu cele mai bune practici de accesibilitate. Vedeți cum puteți să îmbunătățiți și să creați e-mailuri mai bune pentru toată lumea. Aflați mai multe → |
1. Folosiți text real
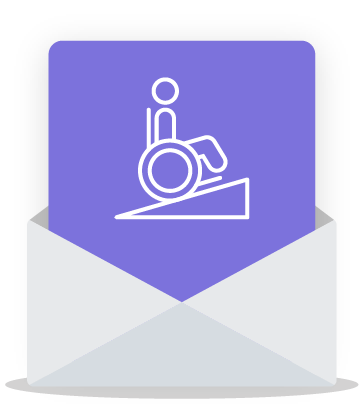
Multe companii folosesc e-mailuri cu imagini complet , proiectându-le în programe precum Photoshop și le transferă într-un șablon HTML de bază. Deși acest lucru permite un nivel ridicat de personalizare vizuală, favorizarea textului real în HTML are o serie de beneficii când vine vorba de accesibilitate.
Mulți clienți de e-mail dezactivează imaginile din motive de securitate. Când se întâmplă acest lucru, chiar și cei fără dizabilități nu vă pot citi e-mailul. Poate mai important, chiar și atunci când imaginile sunt activate, tehnologiile de asistență nu pot profita pe deplin de conținutul dvs. Cititoarele de ecran pot accesa doar codul de bază al unui e-mail, nu textul dintr-o imagine, iar setările de mărire a ecranului și de zoom duc adesea la e-mailuri neclare, imposibil de citit.

Majoritatea copiei dvs. ar trebui să fie incluse în e-mailul dvs. ca text live în interiorul elementelor HTML.
2. Creați o ierarhie puternică
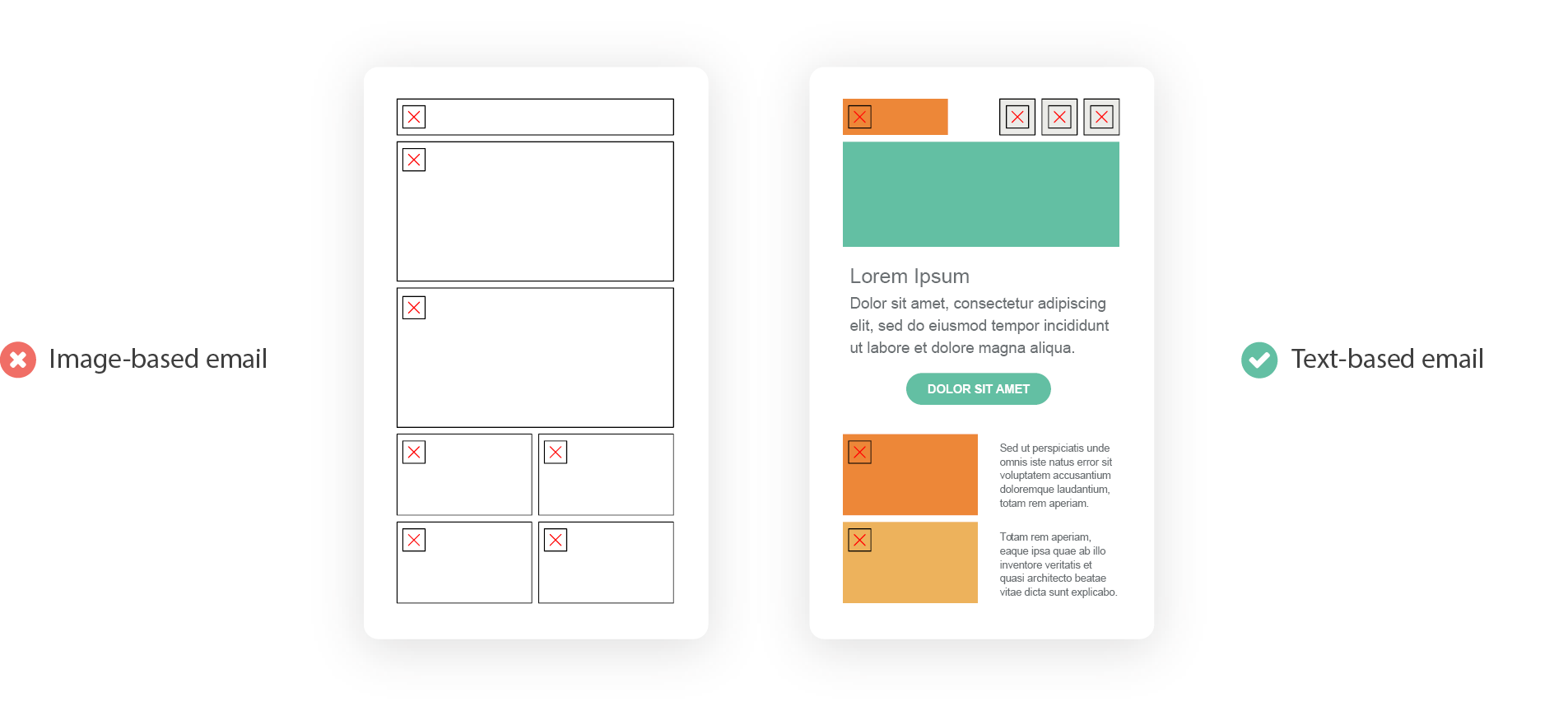
Atât dizabilitățile cognitive, cât și cele situaționale (cum ar fi a fi grăbit sau a fi distras) îngreunează citirea și înțelegerea blocurilor de text lungi și uniforme. Ierarhia – sau crearea de diferențe vizuale care întăresc importanța – îi ajută pe acești utilizatori să consume rapid conținut în e-mail.

Utilizând dimensiunea textului, culoarea și plasarea, puteți crea e-mailuri care sunt ușor de scanat și citit. Încercați să creați titluri îndrăznețe, cu contrast ridicat deasupra porțiunilor mai mici de copie și lăsați suficient spațiu alb între secțiuni pentru a evita sângerarea conținutului.
3. Justificați în stânga copia dvs. de e-mail
Folosirea atât a textului real, cât și a ierarhiei poate ajuta la lizibilitate, dar există și modalități mai subtile de a îmbunătăți lizibilitatea e-mailurilor tale. O modalitate este utilizarea textului justificat la stânga pentru secțiuni mai lungi de copie.
Citirea se bazează pe indicii vizuale pentru a înțelege unde ne aflăm pe o pagină sau pe ecran. Unul dintre cele mai importante indicii este începutul unei noi linii, care acționează ca o ancoră pentru ochii noștri atunci când sărim în jurul unui e-mail. Este util să păstrați acea ancoră în același loc pentru fiecare linie nouă în bucăți mai lungi de copie, dar mulți designeri preferă simetria vizuală oferită de textul centrat. Utilizarea textului justificat la stânga este una dintre cele mai bune modalități de a menține copia lizibilă.
Trucul nr. 1 pentru accesibilitatea e-mailului: dacă aveți o copie mai lungă de două linii, aliniați-o la stânga.
Trimiteți acest mesaj →
Textul justificat, care ajustează distanța dintre cuvinte pentru a păstra linii uniforme de text, creează acele ancore, dar vine cu alte probleme. Când se utilizează text pe deplin justificat, sunt adesea introduse râuri de alb care creează obstacole pentru persoanele cu dizabilități cognitive.
4. Folosiți o dimensiune minimă a fontului de 14 px
Ar trebui să vă asigurați că textul dvs. este suficient de mare pentru ca oamenii să poată citi cu ușurință, indiferent de dimensiunea ecranului pe care îl folosesc. Unele dispozitive mobile, cum ar fi iPhone-urile, vor mări automat textul cu dimensiunea mai mică de 14 px. Păstrarea copiei cel puțin atât de mari - de preferință chiar mai mari - poate ajuta la crearea unor experiențe de lectură mai bune.
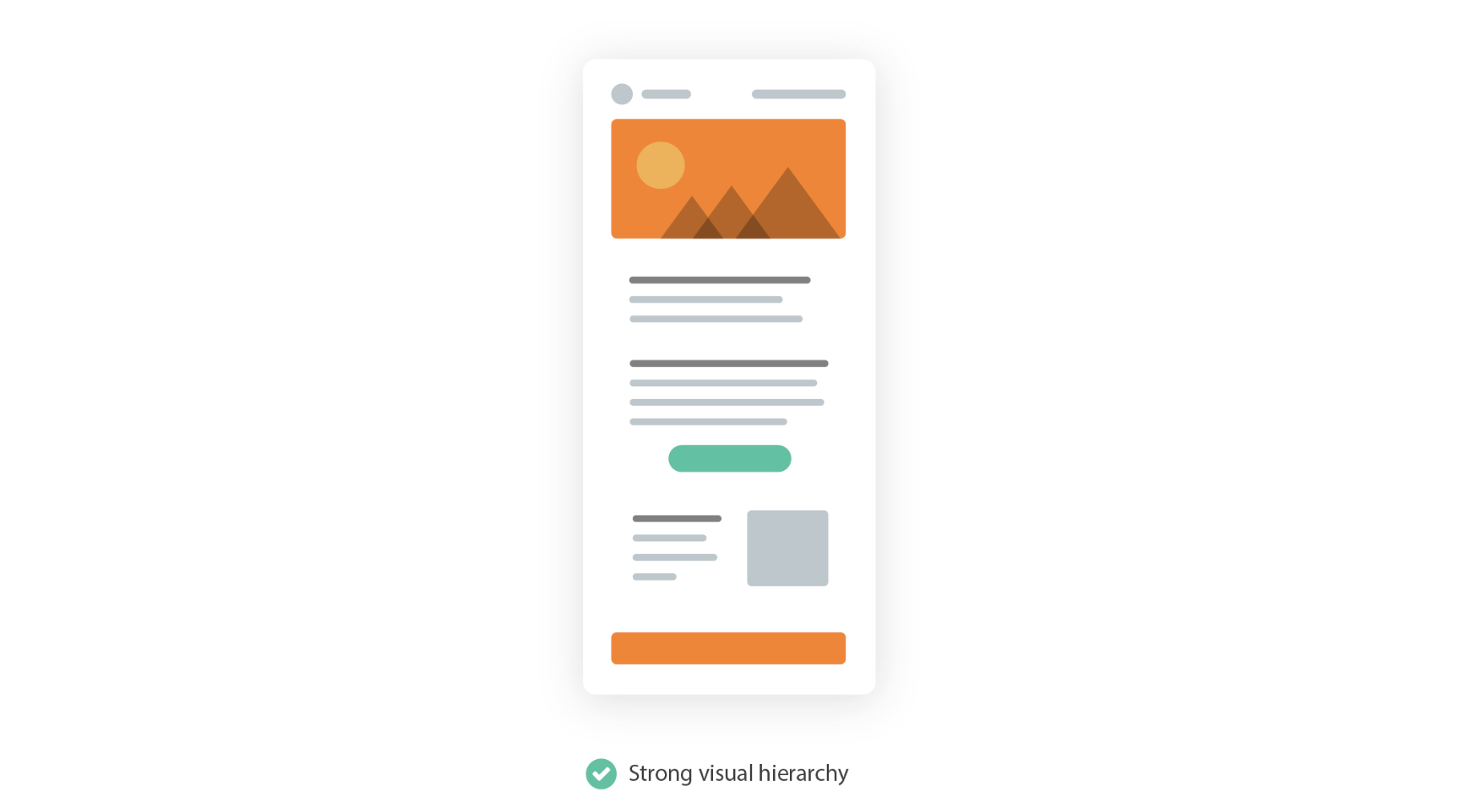
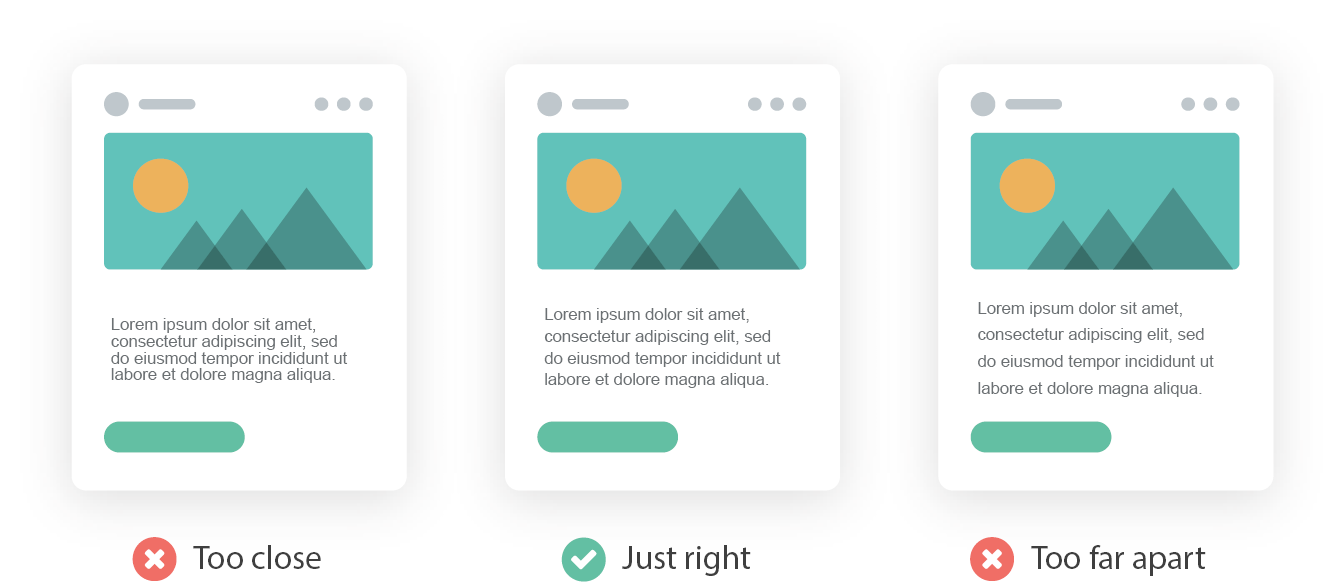
5. Optimizați-vă spația dintre linii
Asigurarea că există suficient spațiu între rândurile de text, dar nu prea mult spațiu, este o modalitate excelentă de a îmbunătăți lizibilitatea. Când liniile de copiere sunt prea apropiate, este greu să le deosebești. În schimb, când sunt prea îndepărtate, este greu de știut unde să cauți următoarea linie, deoarece toate arată ca niște paragrafe scurte, individuale. Consorțiul World Wide Web are chiar și linii directoare clare cu privire la spațierea corectă între rânduri , sugerând că 1,5 până la 2 este de preferat spațierii simple.


6. Menține contrastul ridicat
Contrastul este diferența dintre două elemente dintr-un e-mail. Cel mai adesea, este diferența dintre culoarea copiei și fundalul pe care se află. Un contrast prea scăzut și persoanele cu vedere scăzută pot avea un timp extraordinar de greu să citească un e-mail.
Din fericire, există linii directoare bine stabilite pentru un contrast adecvat. Ghidurile privind accesibilitatea conținutului web definesc clar modul în care determină contrastul adecvat . Regula principală este de a face elementele distinctive . În cuvintele lor:
Faceți mai ușor pentru utilizatori să vadă și să audă conținutul, inclusiv separarea primului plan de fundal.
Există o varietate de moduri de a face acest lucru, inclusiv folosind culoarea, greutatea fontului și dimensiunea fontului. Indiferent de metoda pe care o utilizați, asigurați-vă că elementele dvs. contrastează suficient cu alte elemente pentru a vă asigura că e-mailurile sunt accesibile. Grupul de accesibilitate WebAIM are chiar și un verificator de contrast gratuit online, care poate ajuta la identificarea oricăror probleme de contrast înainte ca abonații să o facă.
7. Creșteți gradul de utilizare
Când vine vorba de interacțiunea efectivă cu e-mailurile, ar trebui să vă asigurați că toate linkurile și butoanele — orice lucru considerat o țintă tactilă — sunt utilizabile.
Când vine vorba de legături text, aceasta înseamnă că aceste linkuri pot fi distinse de textul din jur. Există un motiv pentru care implicit pentru un link este subliniat text albastru. Când treceți peste acest stil, ar trebui să faceți acest lucru cu moderație. Sublinierea, în special, sunt utile pentru a indica linkuri într-un e-mail. Există aproximativ 300 de milioane de daltonici în lume, așa că bazarea exclusiv pe culoare pentru stilul link-ului îi pune într-o poziție dificilă.
Pentru îndemnuri și butoane, păstrați-le suficient de mari pentru a fi atinse chiar și de cele mai mari și tremurate degete mari sau dispozitive de indicare. Și asigurați-vă că există spații albe ample în jurul acelor ținte, astfel încât să nu existe atingeri accidentale de link și frustrare evitabilă pentru utilizatori.
Atât pentru linkurile text, cât și pentru butoane, inclusiv starea de trecere cu mouse-ul este o altă modalitate excelentă de a crea o experiență de utilizator mai bună și mai accesibilă. Direcționarea linkurilor în CSS și utilizarea pseudoselectorului :hover vă permite să aplicați diferite proprietăți atunci când un utilizator trece cu mouse-ul peste acele linkuri. Acest lucru poate oferi un indicator clar că o bucată de conținut poate fi făcută clic și este o îmbunătățire adesea trecută cu vederea în designul de e-mail. Anthony de la UX Movement o rezumă frumos în articolul său, De ce linkurile tale au nevoie de un efect de hover :
Indiferent dacă utilizatorii dvs. sunt daltonieri sau nu, toată lumea ar trebui să poată identifica și viza link-uri cu ușurință. Adăugarea unui efect de hover la link-urile dvs. este o modalitate simplă și eficientă de a le satisface nevoile. Linkurile și textul nu ar trebui doar să arate diferit. Pentru cea mai bună experiență de utilizare, aceștia ar trebui să se comporte diferit.
8. Păstrați aspectul e-mailului simplu
Aspectul e-mailului în sine poate afecta accesibilitatea.
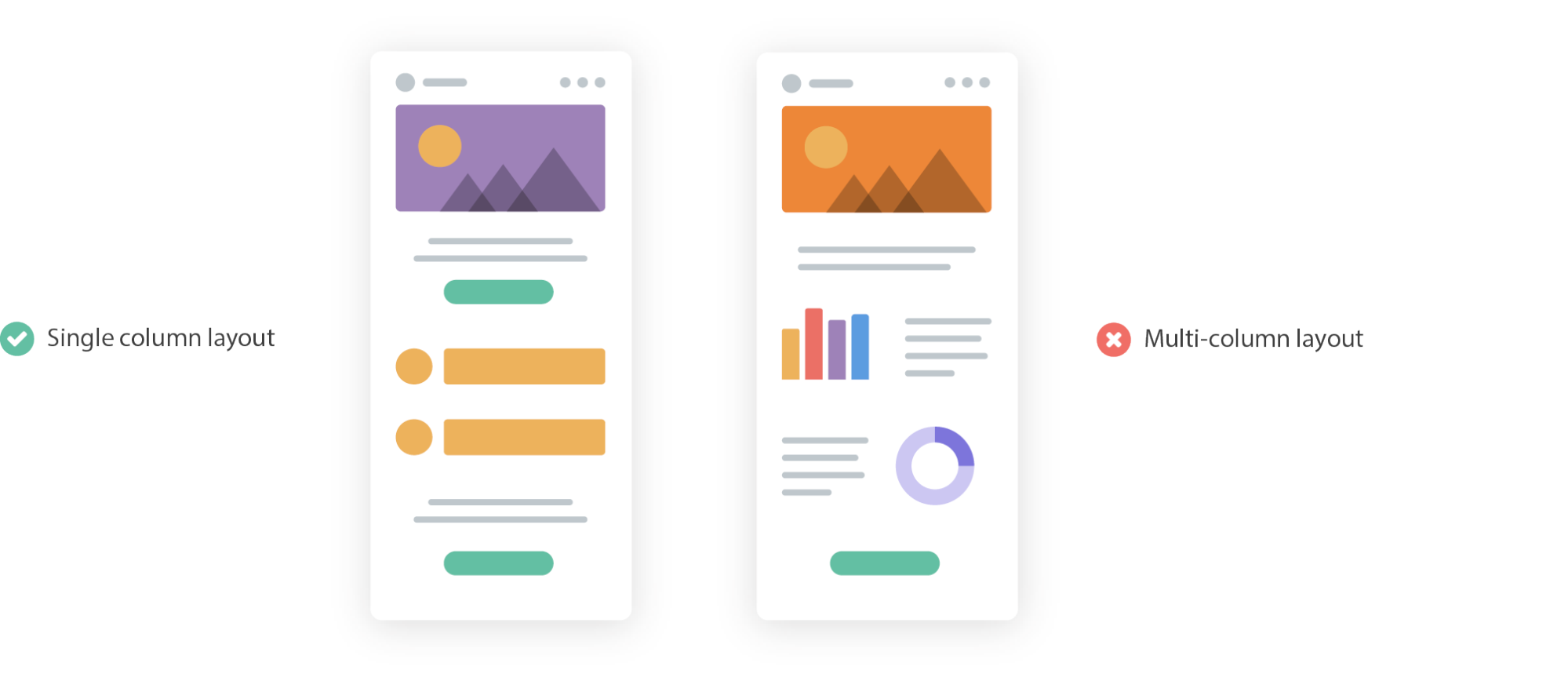
Aspectele complexe, cu mai multe coloane pot duce la suprasolicitare senzorială pentru utilizatori. Cu cât un aspect este mai complex, cu atât este mai ușor să te pierzi într-un e-mail, așa că sunt deseori preferate machete mai simple. Aspectele cu o singură coloană sunt deosebit de eficiente în crearea de campanii accesibile - simplifică conținutul și ajută la întărirea ierarhiei, facilitând scanarea în acest proces.

Aspectele cu o singură coloană sunt, de asemenea, în general mai ușor de ajustat pe diferite dimensiuni de ecran. Pe măsură ce din ce în ce mai multă lume este online, tot mai mulți oameni folosesc dispozitive mobile mai mici pentru a accesa internetul și e-mailul. Indiferent de tehnica pe care o utilizați, menținerea e-mailurilor receptive pe diferite dispozitive este o modalitate excelentă de a îmbunătăți experiența abonatului.
 | Ghid suprem pentru accesibilitatea prin e-mailAcest ghid conține informațiile și sfaturile pas cu pas de care aveți nevoie pentru a scrie, proiecta și codifica e-mailuri care pot fi bucurate de oricine, indiferent de capacitatea lor. Descărcați cartea electronică → |
