Cum se creează butoane pentru e-mail antiglonț (HTML, CSS și VML)
Publicat: 2021-01-16Cel puțin 1 din 3 persoane au imaginile de e-mail dezactivate.
Mulți oameni nici măcar nu văd designul tău minunat de e-mail. Acest lucru face ca butonul de e-mail de îndemn la acțiune să fie singura șansă de a obține conversii.
Dar dacă butonul tău este și o imagine, nimeni nu o va vedea niciodată.
Ce se întâmplă dacă ți-ai putea proteja campaniile de e-mail de asta? Ce se întâmplă dacă butoanele tale CTA de e-mail ar fi... antiglonț?
Continuați să citiți pentru a învăța:
- Ce sunt butoanele antiglonț
- Patru stiluri de cod HTML pentru a vă crea propriile butoane de e-mail anti-glonț
- Exemple de design de e-mail cu (și fără) butoane de e-mail antiglonț
- Cum ActiveCampaign facilitează butoanele de e-mail antiglonț
Ce sunt butoanele antiglonț?
Un buton de e-mail antiglonț este un buton de îndemn (CTA) care se afișează în TOATE căsuțele de e-mail. Deoarece este scris în HTML fără imagini, butonul CTA este afișat dacă destinatarul permite sau nu imagini în e-mailuri.
Oamenii decid dacă îți vor șterge e-mailul în mai puțin de 3 secunde. Acesta este chiar și atunci când vă pot vedea grafica e-mailului.
Petreci mult timp pe e-mailurile tale. Campaniile de marketing de succes folosesc cele mai bune practici de e-mail în:
- Liniile de subiect
- Preheaders de e-mail
- Cum să scrii o copie grozavă
- Tipuri de e-mailuri de trimis clienților
- Cum să-ți crești lista de e-mailuri
Dacă utilizați butoane de e-mail CTA bazate pe imagini, lăsați o breșă periculoasă în armură – iar acele bune practici nu vor conta.
 E-mailurile dvs. ar trebui să fie Wonder Woman: impermeabile la gloanțe (sau imaginile dezactivate)
E-mailurile dvs. ar trebui să fie Wonder Woman: impermeabile la gloanțe (sau imaginile dezactivate)
Cândva, clienții de e-mail blocau afișarea implicită a imaginilor pentru a împiedica spammerii să infecteze computerele utilizatorilor cu programe malware.
În 2013, Gmail a schimbat jocul rulând imagini prin propriile servere securizate ale Google. Bannerul „afișează imaginile de mai jos” era de domeniul trecutului. Aceasta a fost o veste grozavă pentru companii - grafica butonului hyperlink și imaginile produselor afișate cu un clic pe linia de subiect.
Dar un an mai târziu, Litmus a lansat statistici care arată că 43% dintre utilizatorii Gmail și-au schimbat setările pentru a dezactiva descărcările automate de imagini.
Și mulți alți clienți de e-mail, cum ar fi Outlook, încă nu descarcă automat imagini deloc.
De ce ar lăsa oamenii dezactivate imaginile de e-mail? Motivele pentru a nu afișa imaginile în mod implicit (și de ce ar trebui să utilizați butoanele antiglonț) sunt:
- Practicitate. Imaginile pot fi dezactivate (sau pur și simplu să nu fie afișate) atunci când e-mailurile se încarcă într-un ritm de melc - deoarece serviciul de date este slab sau neregulat
- Accesibilitate. Un cititor de ecran (un program care „citește” prin conținutul vorbirii unei pagini) nu poate vedea textul într-un GIF sau JPEG. Acest lucru va face e-mailul dvs. inaccesibil pentru abonații cu deficiențe de vedere.
- Confidențialitate. Google-l și veți găsi multe articole care sfătuiesc oamenii să dezactiveze descărcările automate de imagini, astfel încât acestea să nu poată fi urmărite
Câteva vești bune: multe programe software de e-mail generează butoane antiglonț. Dar dacă trebuie să creați butoane de e-mail cu cod?
4 moduri de a face butoane antiglonț în e-mailurile tale
Iată patru stiluri de codare pe care le puteți folosi pentru a vă crea propriile butoane de e-mail antiglonț:
- butoane VML
- Butoane captusite
- Butoane bazate pe margini
- Nasturi combinați căptușiți/borduri
1. Butoane VML
VML (limbaj de marcare vectorială) este o modalitate populară de a face butoane de e-mail antiglonț. Poate fi dificil să faci corect dacă nu ești familiarizat cu limbajul de codare. Din fericire, buttons.cm va genera codul de buton antiglonț VML pentru dvs. și va ușura procesul.
Acesta este un buton! |
Pro: Se poate face clic pe întregul buton
Contra: Trebuie să utilizați un limbaj de codare dificil
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Butoane captusite
Un buton de e-mail antiglonț căptușit utilizează un tabel HTML pentru a crea butonul, folosind umplutura în celula tabelului pentru a forma structura. Atributele HTML și CSS sunt folosite pentru a stila butonul.
| Acesta este un buton! |
Pro: folosește HTML, ceea ce facilitează codificarea și actualizarea
Contra: Doar textul din interiorul butonului este pe care se poate face clic, ceea ce poate duce la confuzie pentru utilizatori
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Butoane bazate pe margini
Un buton de e-mail antiglonț bazat pe margine seamănă mult cu un buton antiglonț căptușit. Ambele folosesc HTML și CSS pentru a construi și a stila butonul. Dar, în loc de umplere în celula tabelului pentru a structura butonul, la link sunt adăugate chenaruri groase.
| Acesta este un buton! |
Pro: cod simplificat și foarte scalabil
Contra: Outlook nu-i plac aceste butoane (nu recunoaște etichetele < a > ca elemente la nivel de bloc) și le va redimensiona mai mic

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Butoni combinați căptușiți/borduri
Butoanele de e-mail combinate cu căptușeală/bordare antiglonț utilizează atât umplutură, cât și un chenar solid, împreună cu o culoare de fundal.
| Acesta este un buton! |
Pro: Ușor de actualizat, iar imaginile de fundal sunt acceptate
Contra: stilul este inclus în eticheta < a > și < tr >, așa că ambele trebuie actualizate dacă se fac modificări de stil
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Rău, mai bun, cel mai bun: 3 exemple de butoane antiglonț în acțiune
Iată trei moduri prin care butoanele antiglonț pot face – sau rupe – experiența de utilizator a e-mailului tău.
Rău (Valfre)

Fără imagini: de aceea nu te poți baza pe imagini pentru a-ți face treaba în locul tău. Nu voi lăsa totul, pentru că Paleta Valfre Electric Garden nu este aici.
De ce acest e-mail blocat de imagini nu funcționează:
- Fără buton de e-mail antiglonț. Nu puteți avea o rată de clic mare dacă nu aveți nimic pe care să faceți clic
- Fără text. Copia de marketing și îndemnul la acțiune sunt în imagine, așa că cel puțin o treime dintre cititori nu o pot citi
- Fără etichete alternative. Nu există etichete alt imagine pentru a semnala ce se află în interiorul imaginii. Nu este clar de ce merită descărcat. Acest e-mail este la fel de gol ca și interesul nostru pentru orice produs pe care doresc să-l promoveze.
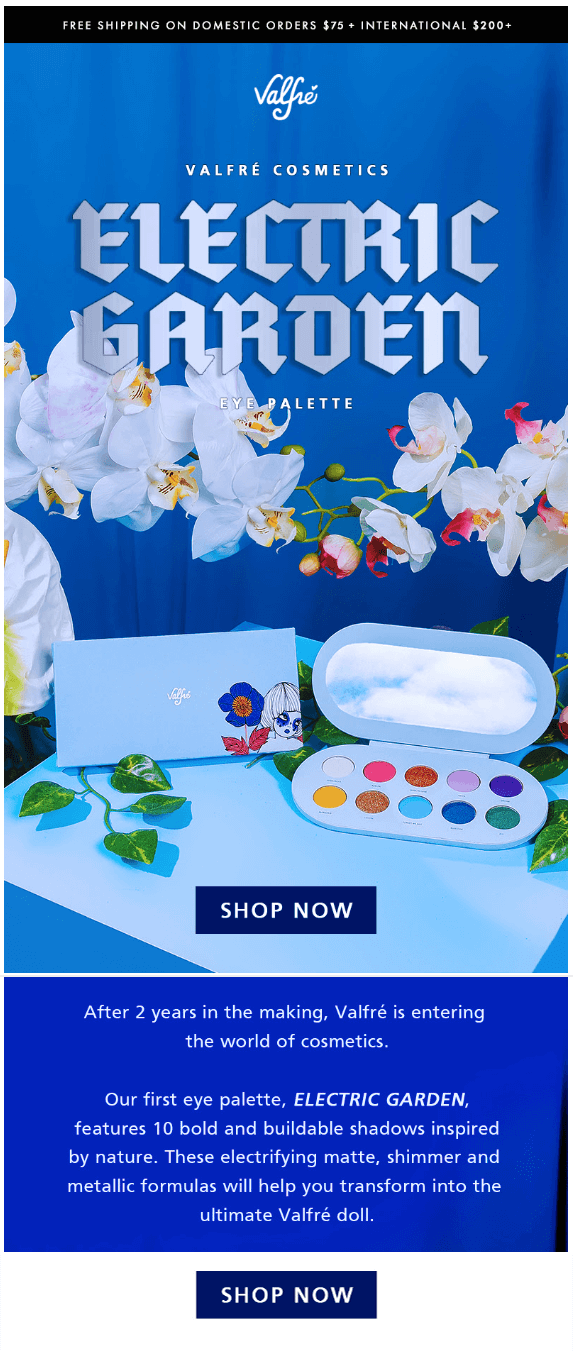
E-mail cu imagini:

2. Mai bine (Stanley Donwood)

Fără imagini: dacă produsul dvs. este o imagine, este ușor să ridicați din umeri cât de importante sunt butoanele de e-mail antiglonț. Artistul Stanley Donwood nu este de acord. Nu îi puteți vedea arta – dar vă ajută să decideți că da, sunteți suficient de interesat să faceți clic pe acest buton și să vizitați pagina de destinație.
De ce este bun acest e-mail blocat de imagini:
- Descrieri clare ale produselor. Descrierea detaliată a produsului este text, astfel încât informațiile să nu se piardă cu imaginile de e-mail dezactivate
- Buton antiglonț. CTA antiglonț are și o microcopie grozavă
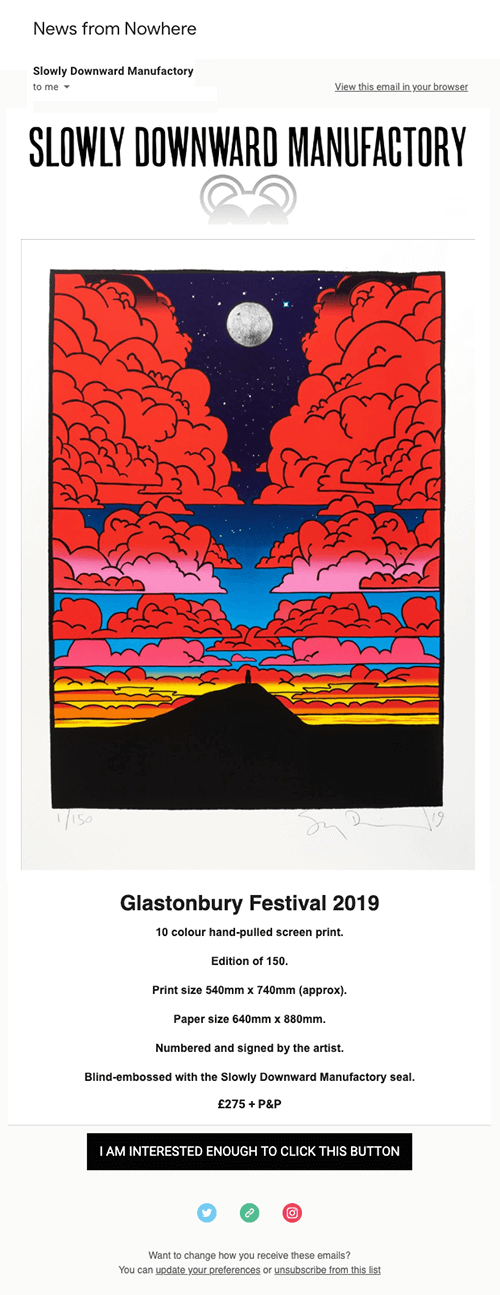
E-mail cu imagini:

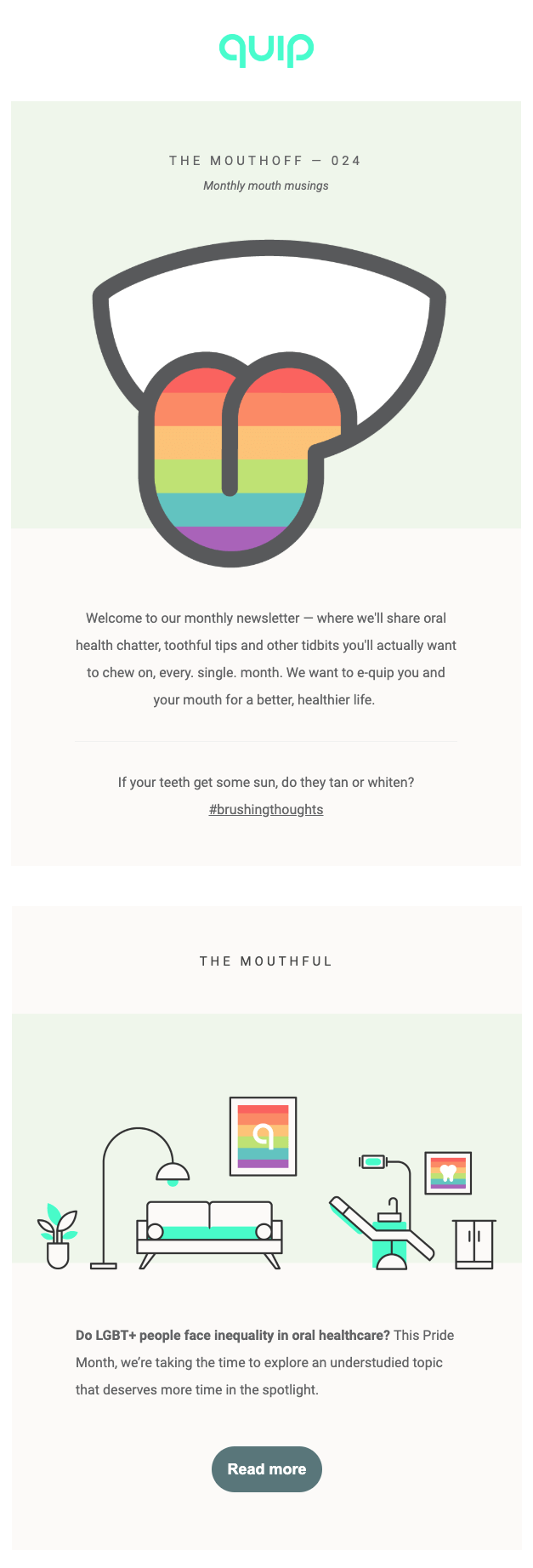
3. Cel mai bun (Quip)

Fără imagini: Quip a creat un exemplu perfect de e-mail de buletin informativ care arată că lipsa imaginilor nu este egală cu lipsa unui design coeziv. Este accesibil tuturor, iar butoanele antiglonț ies... exact așa cum ar trebui un CTA.
De ce este grozav acest e-mail blocat de imagini:
- Design receptiv. Acest e-mail are butoane antiglonț – și un fundal receptiv, de asemenea. Nici măcar nu știi că lipsesc imagini.
- Copie accesibilă. Copia este stilată, astfel încât să fie ușor (și atractiv) de citit fără imaginile pornite. Iar un buletin informativ este o modalitate excelentă de a vă implica publicul.
E-mail cu imagini:

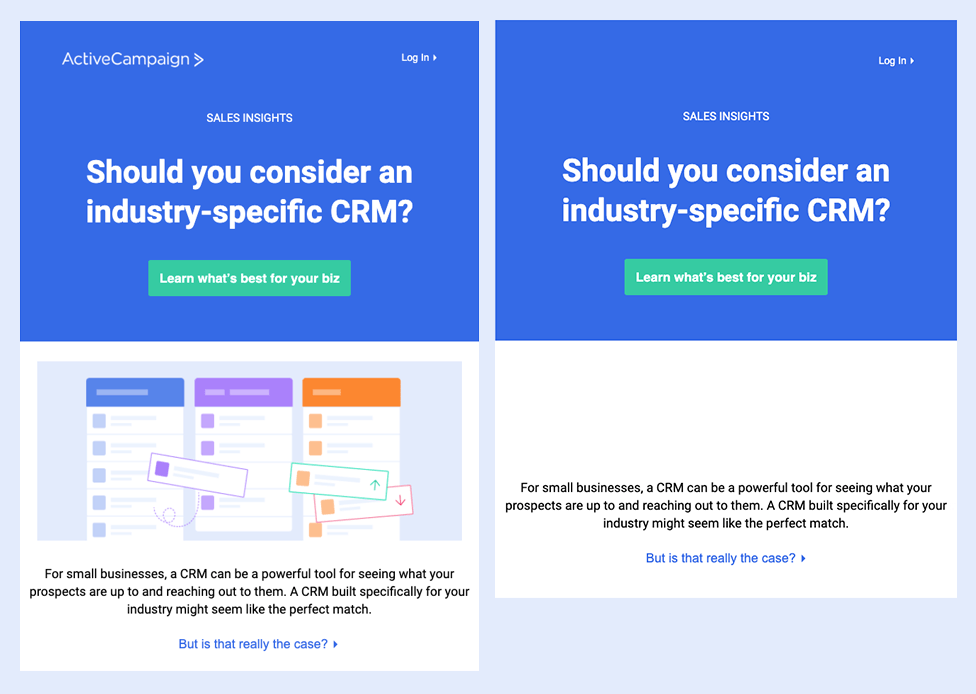
ActiveCampaign creează automat butoane de e-mail antiglonț
ActiveCampaign creează automat butoane antiglonț pentru campaniile dvs. de e-mail. Editorul nostru de design vă oferă opțiuni pentru a crea îndemnuri de e-mail dinamice care vor apărea în căsuțele de e-mail ale oamenilor exact așa cum le stilați – de fiecare dată.
Imaginile blocate în e-mail pot fi o jenă care vă pierde clienții potențiali, abonații și vânzările... dar există o soluție ușoară.
Imaginile ar trebui să creeze implicare. Ei nu ar trebui să ofere informații importante. Când utilizați butoane de e-mail antiglonț fără imagini, cu un design atent și opțiuni de copiere, întreaga dvs. listă primește e-mailuri cu informațiile pe care doriți să le obțină.

E-mailurile au o treabă: să convertească oamenii cu un buton de e-mail CTA. Iată un e-mail ActiveCampaign care face asta... chiar și fără grafică.
