Design de e-mail cu BEE: 10 sfaturi pentru campanii eficiente și receptive
Publicat: 2016-07-27În acest articol
Până în 2021, vor exista 6,3 miliarde de smartphone-uri în lume. Acestea sunt datele dezvăluite de cel mai recent Ericsson Mobility Report , care arată o tendință de neoprit la care marketingul prin e-mail trebuie să se adapteze: trebuie să adapteze designul și conținutul la modul în care sunt citite lucrurile pe dispozitivele mobile, ceea ce este din ce în ce mai rapid și mai intermitent.
Adesea punem întrebarea fatidică: „Cum pot încadra șablonul meu în afișajul mobil fără a pierde profunzimea și acuratețea mesajului meu?”. De fapt, crearea de e-mailuri pentru telefoane mobile este simplă atâta timp cât îți revoluționezi punctul de vedere, punând mobilul la începutul procesului de creație și nu la sfârșit. Aceasta este teoria în primul rând pentru dispozitivele mobile : este mai ușor și mai eficient să proiectați șabloane mobile care pot fi apoi îmbunătățite cu mai multe funcții pentru utilizarea desktopului decât șabloanele desktop care pierd elemente atunci când sunt vizualizate pe un mobil.
Pentru a face acest lucru, aveți nevoie de tehnologii și exemple bune pentru a obține inspirație. Așadar, iată 10 sfaturi pentru a crea e-mailuri cu design eficiente și responsive, susținute de funcțiile avansate ale editorului BEE , cu mai multe campanii de succes ale unor mărci internaționale cunoscute.
1. Faceți din e-mailul dvs. receptiv un teaser
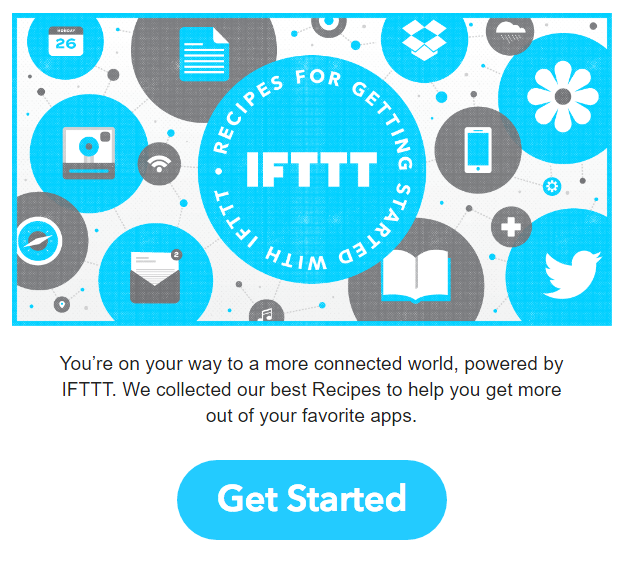
Știm că sunt multe pe care doriți să le comunicați cititorilor de pe lista dvs. de corespondență despre evenimentul dvs. viitor , cel mai nou produs , cea mai mare vânzare sau anunțul companiei . Dar e-mailul tău nu este locul unde să intri în detalii. Gândiți-vă la e-mailul dvs. ca la un teaser pentru conținutul principal al mesajului dvs., care poate fi găsit pe site-ul dvs. după ce cititorii ating butonul de îndemn. Iată un exemplu grozav de la IFTT: mesajul este scurt, concentrat și la obiect, conducând cititorii direct la CTA.

2. Creați o ierarhie în e-mailul dvs. receptiv
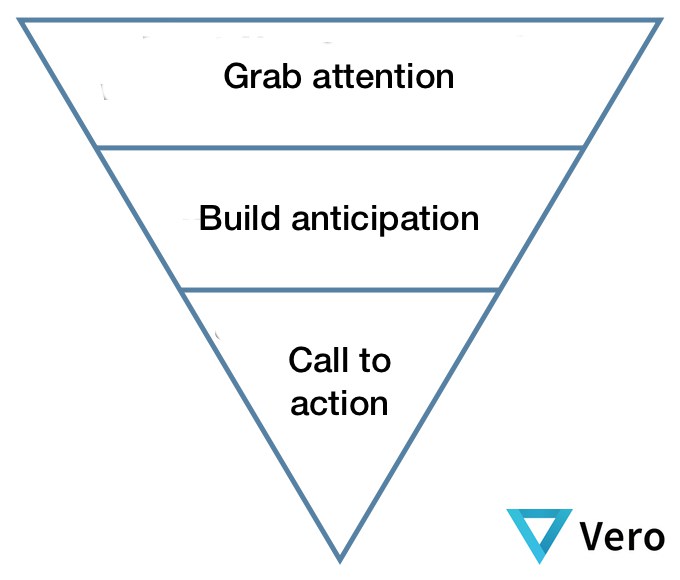
Creați concentrare și organizare în e-mailul dvs. spunându-vă povestea într-un mod ierarhic . Imaginează-ți cum ar putea fi structurat mesajul tău folosind modelul piramidei inversate.

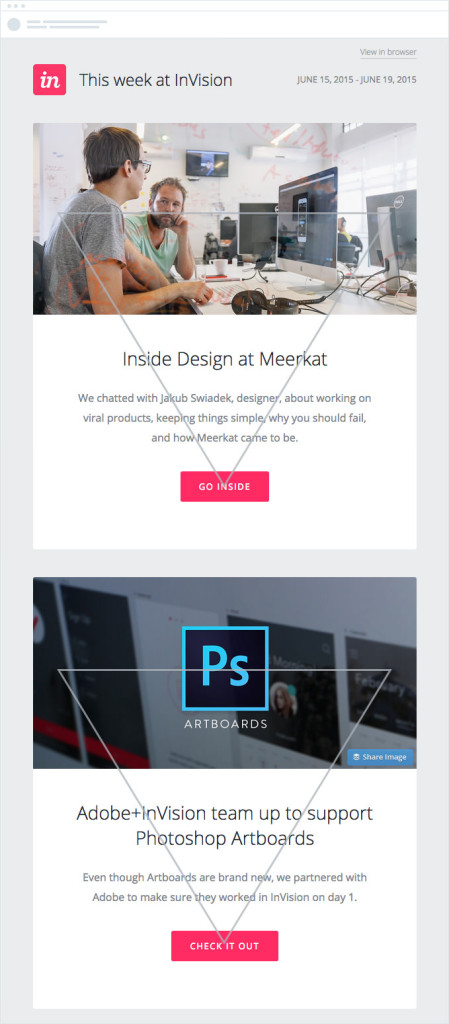
Iată un exemplu grozav al acestei metode în acțiune într-un e-mail de la InVision:

Fiecare secțiune începe cu un element vizual convingător, urmat de un titlu scurt, îndrăzneț, cu text de susținere, care duce direct la un buton de îndemn, care arată clar ce trebuie făcut în continuare. Este o modalitate excelentă de a comunica rapid și de a obține clicuri de la cititori cu intervale scurte de atenție (adică, toți cititorii dvs.).
3. CTA nu ar trebui să spună niciodată „Clic aici”
Nu pierdeți spațiu spunându-le cititorilor unde să facă clic, mai ales că pe dispozitivele mobile, cititorii dau clic, nu fac clic. „Faceți clic aici” nu este cu adevărat un îndemn la acțiune. Omite-l și spune-le cititorilor direct ce ar trebui să facă. Folosiți un verb clar și direct și fiți concis . Încearcă să folosești pronume personale precum „al meu” și „al tău” care fac mesajul tău prietenos și captivant. Puteți încerca: „Rezervați-mi locul acum” sau „Ia-mi biletul gratuit”.
 4. Nu utilizați niciodată o singură imagine mare într-un e-mail receptiv
4. Nu utilizați niciodată o singură imagine mare într-un e-mail receptiv
Cu alte cuvinte, evitați capcanele e-mailului doar cu imagini. Utilizarea unei singure imagini mari în e-mailul dvs. va crește scorul de spam, astfel încât e-mailul poate să nu ajungă deloc în căsuțele de e-mail ale cititorilor. De asemenea, înseamnă că e-mailul dvs. nu va fi pe deplin receptiv. Și dacă imaginea nu se încarcă, cititorii vor vedea doar textul ALT. Soluția? Utilizați întotdeauna un echilibru de text și imagini în e-mailul dvs.
5. Proiectați pe o grilă
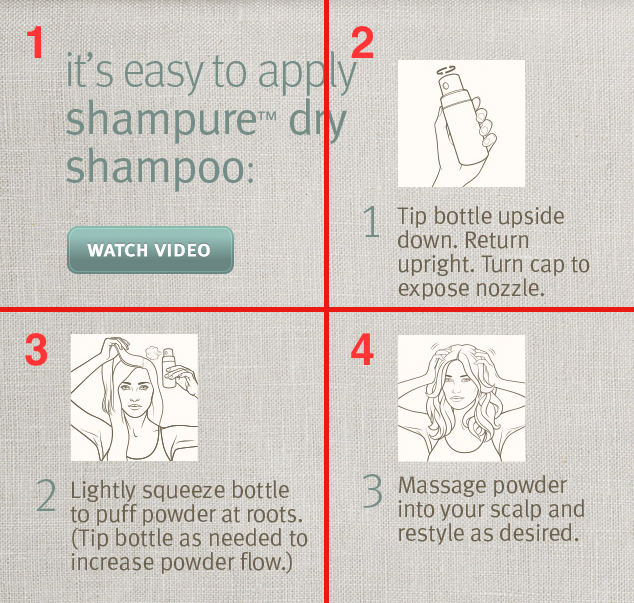
Design-urile bazate pe grilă sunt mai ușor de făcut receptiv. Asta pentru că e-mailurile HTML sunt construite cu tabele compuse din rânduri și coloane. Editorii de e-mail care valorifică designul de șabloane modulare — cum ar fi editorul nostru de e-mail BEE — vă ajută automat să aranjați conținutul într-o grilă, oferind în același timp multă flexibilitate în aranjarea conținutului. Am verificat această infografică dintr-un e-mail Aveda și am întocmit linii pentru a arăta cum conținutul a căzut în patru cadrane:

Conținutul original a fost o singură imagine, dar împărțind-o în 4 imagini separate pe o grilă, l-am făcut adaptabil la dispozitive mobile.



6. Amintiți-vă textul ALT
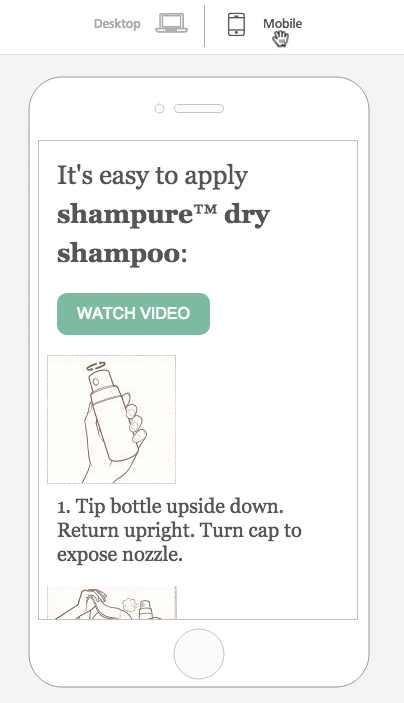
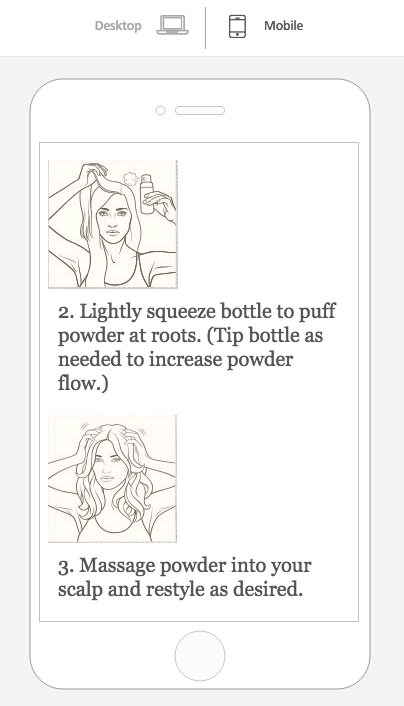
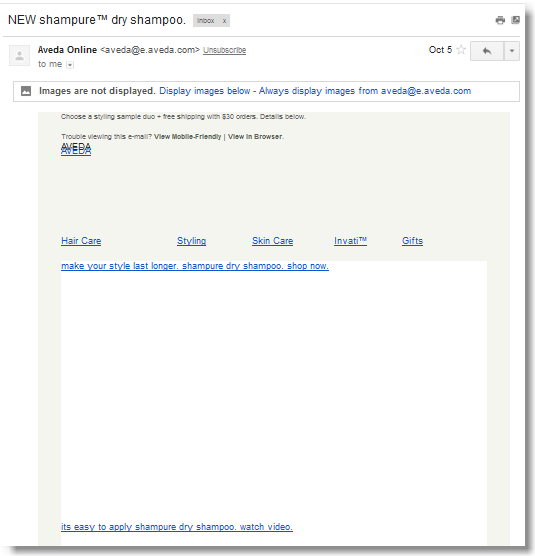
Fii pregătit pentru ca imaginile tale să nu se încarce. Unii clienți de e-mail nu încarcă automat imagini, iar unii abonați nu activează încărcarea automată din motive de securitate. Iată cum arată acel e-mail Aveda original de mai sus cu imaginile dezactivate:

Textul ALT le permite acestor cititori să vă înțeleagă mesajul, chiar și fără imagini. Când scrieți textul ALT, nu uitați să păstrați textul scurt. Dacă se sparge pe 2 rânduri, unii clienți de e-mail nu îl vor afișa. Dacă puteți, stilați textul ALT adăugând stil imaginii (imaginea dvs. nu va arăta diferit, dar când apare textul dvs. ALT, acesta va fi fontul, culoarea și dimensiunea pe care le-ați specificat).
7. E-mailul dvs. nu este un site web
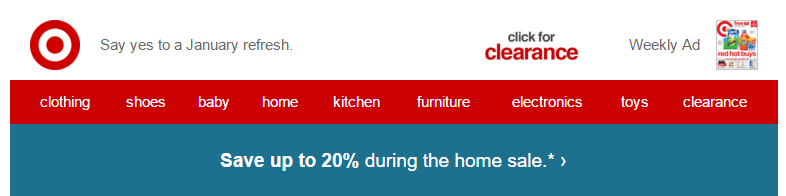
Dacă urmați sfaturile #1 și #2, atunci probabil că sunteți într-o formă bună. Un e-mail concentrat și succint ar trebui conceput pentru claritate și ar trebui să comunice un singur îndemn la acțiune. Deci, nu este nevoie să aglomerați e-mailul sau antetul, de exemplu, cu linkuri, meniuri și mesaje străine, ca în acest exemplu de la Target:

Mergi cu simplitate. Și nu uitați să utilizați datele pe care le aveți pentru a face personalizări . Când cineva vine pe site-ul companiei tale, nu știi prea multe despre acel vizitator. Lista ta de corespondență, pe de altă parte, este o altă poveste. Aveți date despre abonații dvs. Folosiți-l pentru a adapta versiuni ale campaniei dvs. pentru porțiuni segmentate și vizate ale publicului dvs. pentru a îmbunătăți ratele de conversie.
8. Fii selectiv cu fonturi personalizate
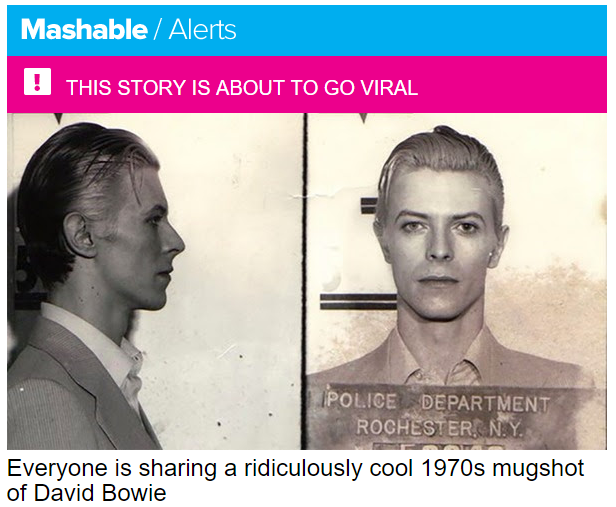
Majoritatea clienților de e-mail nu vor accepta fontul personalizat al mărcii dvs. Folosiți-le cu moderație pentru a face o declarație, ca în antetul principal al e-mailului dvs., apoi încorporați fonturi sigure pentru e-mail pentru corpul mesajului dvs. Iată un exemplu grozav de la Mashable: antetul albastru „Mashable / Alerte” este în fontul mărcii lor (și este afișat ca imagine), dar sub-antetul este text simplu cu o culoare de fundal HTML grozavă (și următorul antet sub imagini). este și text simplu).

Selecția dvs. de fonturi sigure pentru e-mail este oarecum limitată, dar dacă aveți îndoieli, alegeți un serif . Multe mărci folosesc Arial, Helvetica și Verdana.
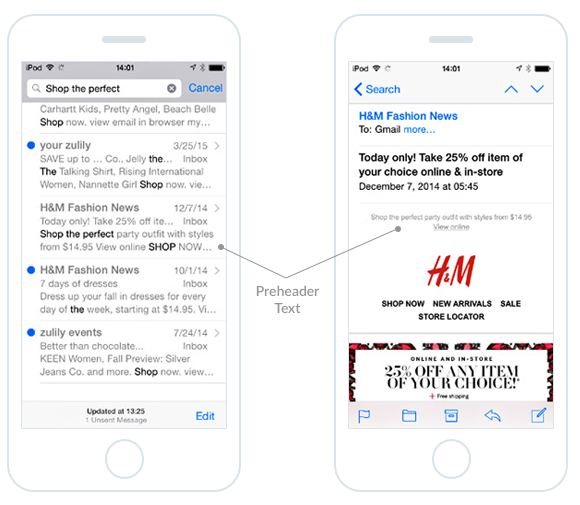
9. Nu uitați de textul din preheader
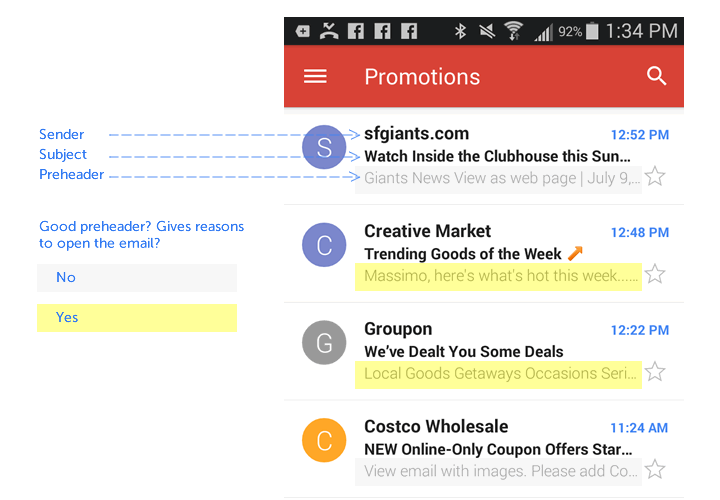
Antetul unui e-mail este o cantitate mică de text care urmează subiectul din căsuța de e-mail. Iată cum să personalizați textul din preheader cu MailUp.

Abonații folosesc textul preheader ca instrument de filtrare, decidând dacă e-mailul merită sau nu citit pe baza doar a câteva cuvinte, astfel încât utilizarea textului preheader convingător poate crește ratele de deschidere . Primul text simplu care apare în e-mailul dvs. va apărea ca text înainte de antet.

Dar trebuie să fie scurt: păstrați textul antetitului la 40-50 de caractere . Odată ce e-mailul este deschis, anteturile pot fi vizibile sau ascunse.
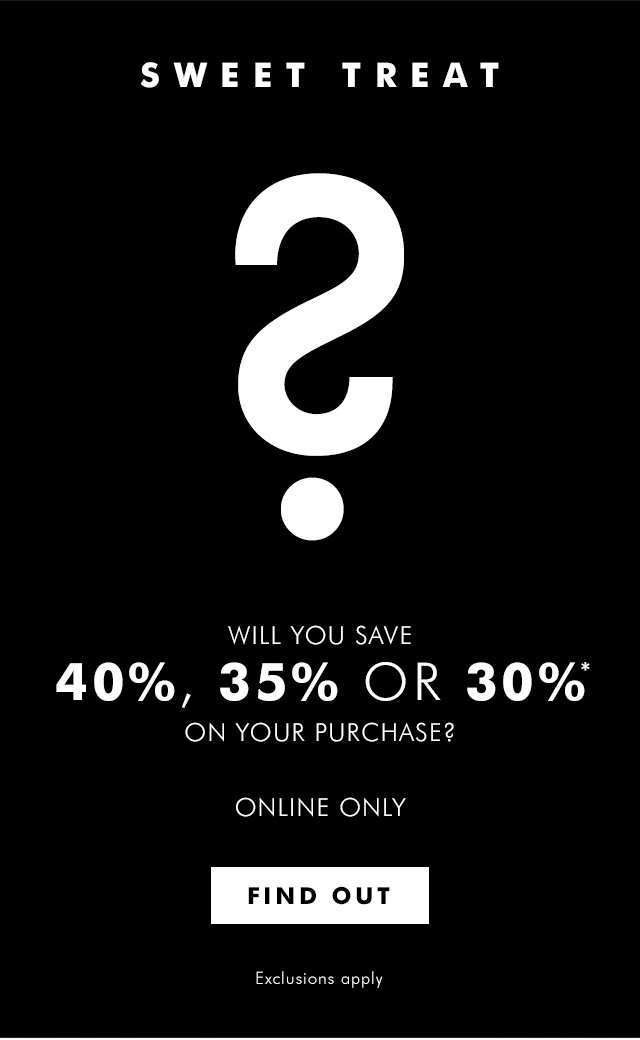
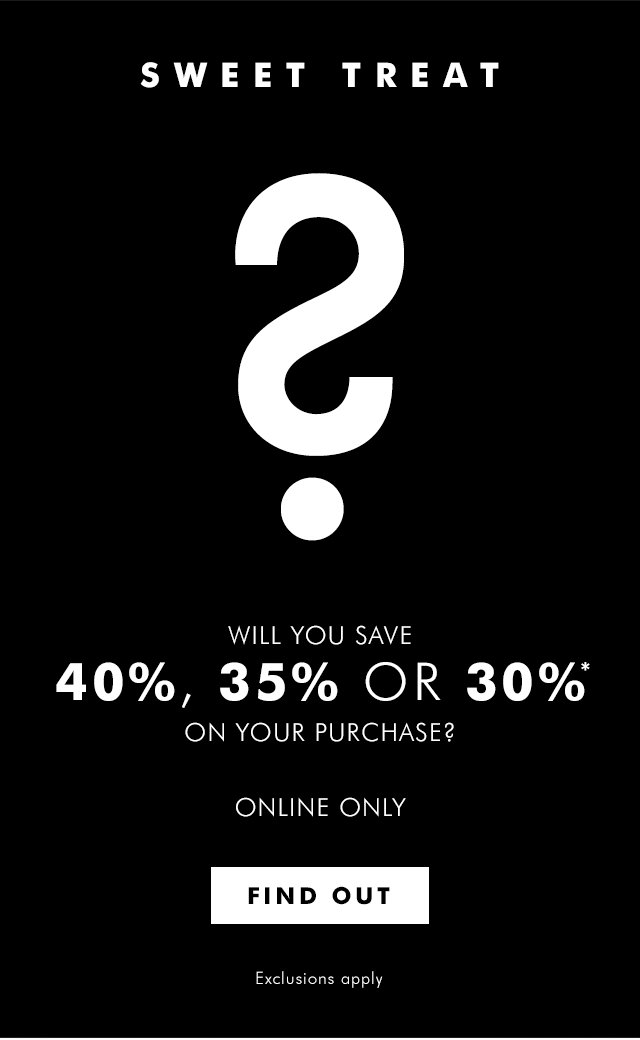
10. Folosește GIF-urile animate cu înțelepciune
GIF-urile animate sunt instrumente puternice de povestire vizuală care funcționează perfect în majoritatea clienților de e-mail. Outlook este marea excepție — Outlook 2007 și mai nou va afișa doar primul cadru al GIF-ului (nu se va anima), așa că planificați-vă pentru asta atunci când proiectați. Banana Republic folosește un semn de întrebare ca prim cadru în GIF-ul animat de mai jos, astfel încât, chiar și fără animație, mesajul are sens:

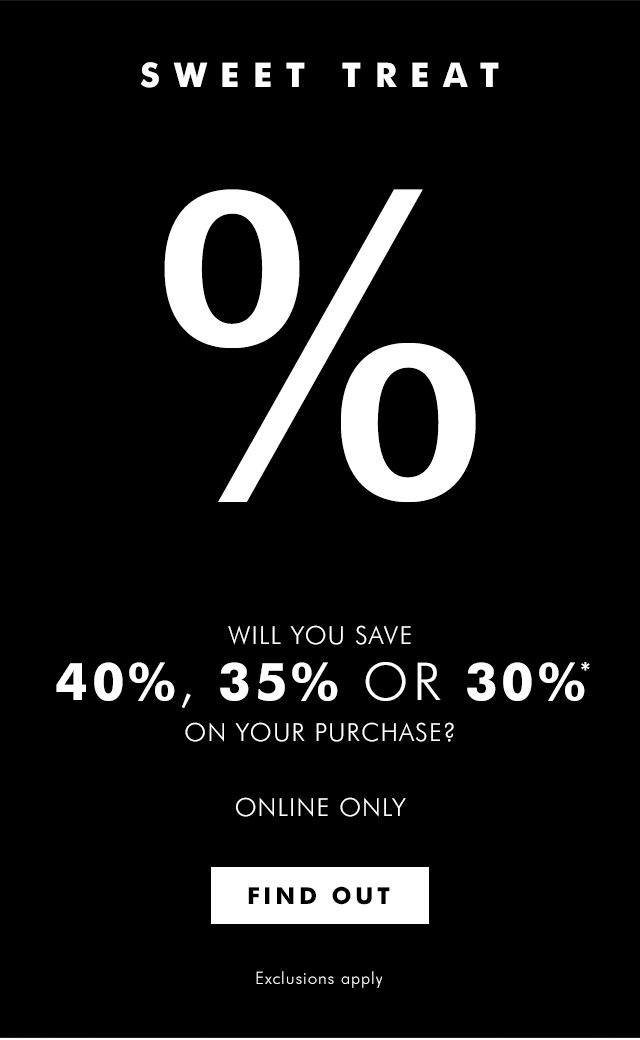
Și iată GIF-ul în mișcare:

În funcție de numărul de cadre și de rezoluția acestora, GIF-urile se pot transforma în fișiere mari. GIF-urile supradimensionate pot întârzia să se animeze și să consume planuri de date pe mobil. Minimizați dimensiunea GIF animat prin animarea numai a ceea ce trebuie animat; pe măsură ce cadrele se rotesc, cu cât se schimbă mai puțini pixeli, cu atât dimensiunea fișierului dvs. va fi mai mică.
De la teorie la practică
Pentru următoarea campanie, încercați să puneți în practică toate cele 10 puncte, inspirându-vă , probabil, din cele mai recente tendințe de design de e-mail: le veți găsi în cartea noastră albă Ghidul 2016 pentru designul de e-mail . Apoi comparați rezultatele cu campaniile anterioare și spuneți-ne cum a mers!