E-mail și HTML: 10 greșeli de evitat
Publicat: 2019-12-03În acest articol
Iată o listă cu cele mai mari greșeli pe care le poți face atunci când creezi email-uri, de la cele strâns legate de codul HTML până la cele legate de subiectul delicat al imaginilor.
Este crearea de e-mailuri eficiente și perfect optimizate pentru telefoane mobile o apanajul designerilor și programatorilor web? Nu mai mult, datorită apariției editoarelor moderne drag & drop care scriu codul pentru noi. Dar a avea niște cunoștințe de bază HTML și CSS este o abilitate fundamentală pentru cei din marketingul prin e-mail.
Acesta este motivul pentru care am vrut să ne concentrăm pe unele dintre aspectele mai tehnice ale lumii e-mailului. Le vom examina pe cele care rămân adesea în întuneric, dar care sunt de o importanță fundamentală pentru succesul unei strategii.
# 1 Folosind cod prea pronunțat
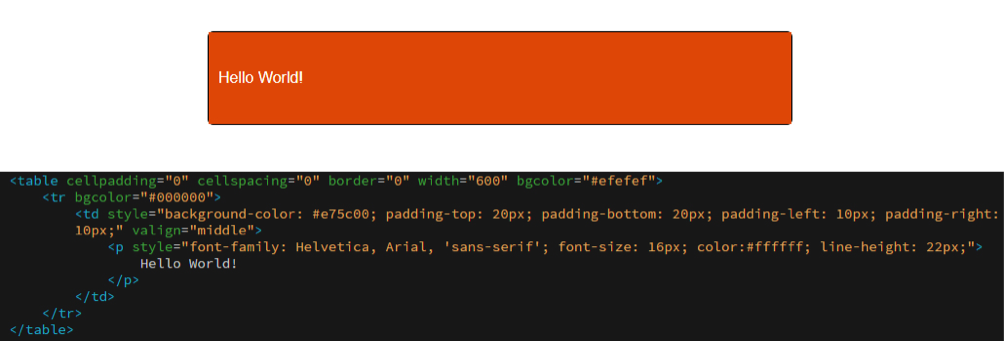
În unele privințe, etichetele HTML și CSS îndeplinesc aceeași funcție. Să ne uităm la un exemplu practic, stabilirea culorii de fundal a unui tabel atât în HTML, cât și în CSS.

Portocaliul este definit pentru fundal în două puncte:
- bgcolor="#e75c00" (în tabelul de etichete);
- culoarea de fundal (în CSS).
Aceste două atribute fac același lucru : comandă un fundal portocaliu. Ele se suprapun, îngreunând e-mailul cu proprietăți redundante care îndeplinesc aceeași funcție.
Recomandările noastre:
- Păstrați codul cât mai curat posibil
- Evitați repetările inutile
- Încercați să păstrați codul cât mai ordonat prin indentare (există mai multe servicii online care fac acest lucru, precum HTMLformatter sau Clean CSS), pentru a putea avea o imagine de ansamblu asupra structurii comunicării
- Urmăriți istoricul macro-modificărilor aduse șablonului.
# 2 Comentarea excesivă a codului
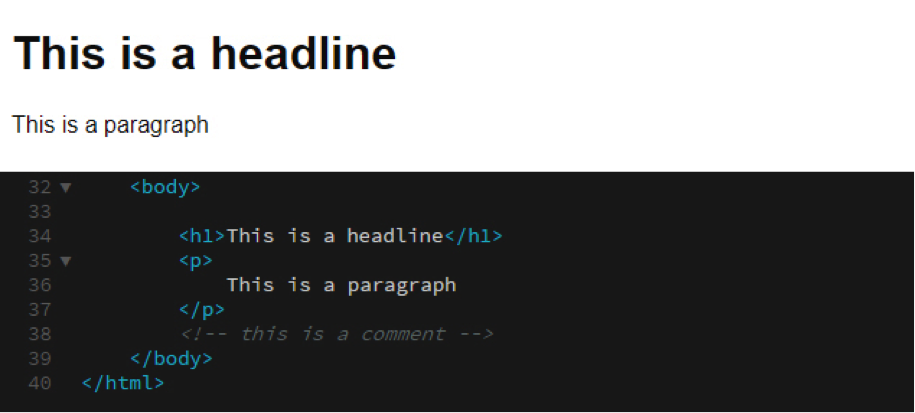
La fel ca în majoritatea limbilor, este, de asemenea, posibil să adăugați comentarii la HTML , astfel încât să adăugați „ comunicații de serviciu ” la codul scris, sau pur și simplu „ note ” despre ceea ce trebuie completat sau îmbunătățit.

Comentariile pot fi utile, dar nu uitați să le abuzați : deși destinatarul e-mailului nu le vede, comentariul rămâne în comunicare și îl îngreunează.
# 3 Nu se definește conținutul e-mailului
Când proiectați un e-mail, chiar înainte de a scrie codul, amintiți-vă întotdeauna să definiți niște parametri care vor servi drept ghid pentru comunicările ulterioare și nu trebuie modificați în timpul fazei de implementare.
Să vedem câțiva parametri:
- Lățimea e-mailului
- Marimea imaginii
- Numărul de imagini
- Dimensiunea fontului folosită în antet
- Dimensiunea fontului textului principal.
Ca să-l citez pe Bruce Lee: „ Conținutul este ca apa , dacă pui apă într-o cană, aceasta devine ceașcă; dacă pui apă într-o sticlă, devine sticlă”.
Prin urmare , textul, imaginea sau apelul la acțiune trebuie să se adapteze structurii, nu invers .
Recomandările noastre:
- Definiți toate părțile șablonului
- Rămâneți consecvent între diferitele părți ale comunicării
- Respectați regulile pe care vi le-ați dat
- Regulile pot fi încălcate, dar acest lucru trebuie făcut cu deplină conștientizare
- Dacă șablonul nu corespunde nevoilor dvs., luați în considerare definirea unuia nou.
#4 Obținerea greșită a numerelor de telefon și a adreselor interactive
După cum știți, multe companii includ câteva informații de contact în subsol. Acestea sunt elemente critice atunci când vine vorba de o adresă și un număr de telefon, în special pe mobil. De ce?
- Este acționabilă informații: este nevoie doar de un clic pentru a deschide o aplicație care va gestiona datele (calendar, telefon, navigator)
- Spațiul de afișare este redus .
Problema este adesea randarea grafică , între link-uri albastre inestetice și sublinierea aleatorie.
Puteți interveni cu mici soluții pentru a depăși aceste diferențe grafice, încălcând unele reguli cu codul HTML.

Când vine vorba de numărul de telefon , este simplu: deoarece eticheta de ancorare vă permite să definiți un număr de telefon utilizând tel în proprietatea href, adăugați numărul de telefon fără spații sau linii de separare.
În schimb, o adresă sau o dată trebuie tratată diferit. Pentru acestea, trebuie să definiți o clasă (adresă) care impune eticheta de ancorare pentru a introduce automat culoarea în client (culoare: #ffffff;). Mai presus de toate, ar trebui să elimine sublinierea, care este o caracteristică implicită a fiecărui link (text-decoration:none;). Rețineți că ambele atribute ale clasei de adresă au !important , care trebuie aplicată de client indiferent de proprietate. Fără el, nu există nicio garanție că soluția de soluție își va face treaba.
# 5 Nu curățați etichetele abandonate sau goale
Continuând cu obiectivul de a încerca să mențină greutatea totală a e-mailului la minimum, acordați atenție părților din codul existent care nu mai au conținut . Ai nevoie de un exemplu? O etichetă <font> , poate cu o serie de stiluri inline, care nu conține niciun text. Nu va fi citit nimic în e-mail, totuși eticheta continuă să existe, îngreunând inutil e-mailul.
#6 Folosind HTML nevalidat
Validarea codului este o aplicație gratuită creată de W3C pentru a ajuta designerii și dezvoltatorii să verifice foile de stil în cascadă (CSS).
W3C ne ajută indicând erori și sugerând corecții . Datorită acestui instrument, este posibilă identificarea și corectarea erorilor structurale mai mari.
Deși are sens să existe un cod curat, care este cât mai aproape de standardul W3C, acest lucru nu este întotdeauna posibil și companiile sunt adesea forțate să adauge o serie de soluții la structura solidă , un fel de reglare fină care va extinde afișare corectă pentru cât mai mulți clienți.
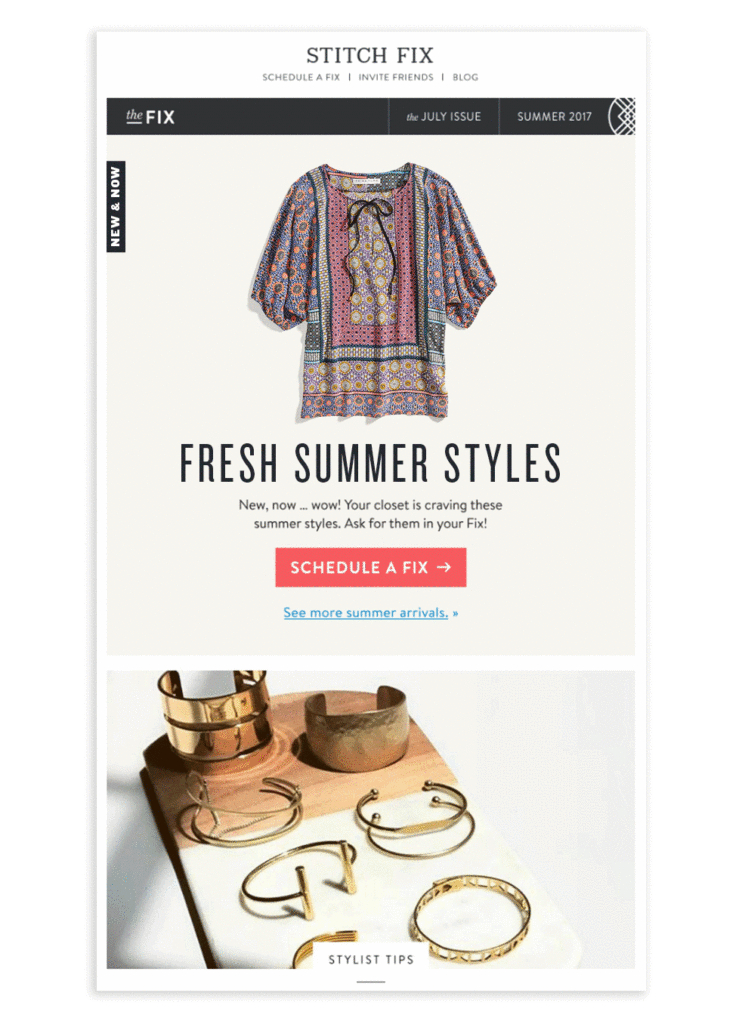
# 7 Folosind imagini prea grele
Cu toții suntem atenți la modul în care graficele sunt afișate în e-mailuri și la modul în care va afecta destinatarii. Toată această grijă poate fi însă anulată dacă mediul, e-mailul, nu este luat în considerare.
Mai ales că lățimea de bandă nu este infinită: de aceea este esențială evitarea inserării de imagini excesiv de grele.
Câteva recomandări:
- Mențineți o greutate maximă de aproximativ 50 KB
- Asigurați-vă că rezoluția imaginii este de 72 dpi
- Salvați imagini în format JPG, GIF, PNG
# 8 E-mailuri prea grele
Adesea, marketerii introduc într-un e-mail imagini create pentru un alt scop sau alt suport (o campanie de publicitate, site-ul web etc.). Fără a lua anumite măsuri de precauție, înălțimea și lățimea acestor imagini nu vor funcționa în e-mail.
Eticheta HTML img ajută la optimizarea acestora, permițându-ne să definim înălțimea și lățimea unei imagini. De exemplu, următoarea linie de cod setează înălțimea la 123 pixeli și lățimea la 456 pixeli.
<img src="[percorsoImmagine]” height="123″ width="456″>
Odată setați parametrii, indiferent de dimensiunea reală, imaginea va fi afișată în browser cu înălțimea și lățimea specificate .
#9 Inserarea GIF-urilor animate neoptimizate
GIF-urile animate adaugă cu siguranță mult accent unui mesaj: sunt un mijloc extrem de eficient de a capta atenția . În plus, inserarea lor în e-mail este foarte simplă.

Dar trebuie să fii foarte atent, având în vedere că dimensiunea unui GIF animat crește rapid în funcție atât de numărul de cadre ale animației, cât și de dimensiuni .
Dar mai ales pentru că unii clienți nu văd deloc animația: Outlook 2007-2013 afișează doar primul cadru . Ce ar trebui să facem atunci? Asigurați-vă că primul cadru este complet și complet, astfel încât mesajul să fie de înțeles chiar dacă animația nu este activată.
# 10 Uitând textul alternativ al imaginilor
După cum știți, în mod implicit unii clienți de e-mail nu afișează imagini , dar asta nu este tot, deoarece mulți utilizatori preferă să le dezactiveze (din diverse motive).
Cum să tamponăm aceste situații? Cu câteva proprietăți de cod :
- title , care permite afișarea conținutului unei imagini atunci când cursorul mouse-ului este poziționat peste zona imaginii (mouseover)
- alt , care definește textul care trebuie afișat dacă imaginea nu este încărcată (text alternativ).
Recomandările noastre:
- Asigurați-vă că imaginile au întotdeauna setate atributele alt și titlu
- Nu faceți textul inserat prea lung, deoarece ar putea strica aspectul comunicării (pentru alt) sau poate fi dificil de utilizat (pentru titlu)
- Asigurați-vă că culoarea textului alternativ este ușor de citit atât la dimensiunea cât și la culoare, mai ales când aveți un fundal colorat
- De preferință, lăsați textul alternativ subliniat cu un link, astfel încât funcția sa să fie ușor de recunoscut în interiorul comunicării.
