Care aspect de e-mail este cel mai bun?
Publicat: 2018-04-04În acest articol
Cum alegi cele mai bune machete de e-mail pentru campaniile tale? Iată 3 pași de urmat pentru a satisface obiceiurile destinatarilor și pentru a îmbunătăți lizibilitatea.
Dacă este adevărat că conținutul pe care un brand dorește să-l transmită dă forma unui e-mail, este la fel de adevărat că definirea anumitor constrângeri structurale este o altă bună practică de email marketing.
Compoziția unui e-mail se bazează pe echilibrul dintre conținut și aspect . La libertatea de creație trebuie să se adauge întotdeauna metoda pentru a nu te lăsa purtat de improvizație (niciodată prea profitabilă în marketing) și pentru a putea conta (intotdeauna și oricum) pe o structură care să acționeze ca coloană vertebrală la diferite e-mailuri , de la cele mai simple. și de la cel mai minim până la cel mai complex.
Astăzi am dori să explorăm această metodă compozițională, analizând mai îndeaproape posibilele aspecte ale e-mailurilor , de la elemente de design macro până la detalii definitorii. Sunt 4 pași operaționali, să aruncăm o privire asupra lor.
1. Optează pentru o structură modulară
O structură modulară este ingredientul fundamental care oferă unui e-mail capacitatea de a fi receptiv pentru mobil . Această structură de design este considerată unanim cea mai corectă și completă, deoarece fluxurile de e-mail sunt acum din ce în ce mai orientate spre smartphone-uri.
Principiul designului responsive este de fapt destul de simplu: conținutul mesajului se adaptează la lățimea ecranului conform regulilor dictate de interogările media CSS. Am explorat această temă în întregime, contrastând-o cu tipurile de e-mailuri neresponsive și prietenoase cu dispozitivele mobile .
Modular, pe de altă parte, înseamnă construirea unui e-mail după structuri nefixate, dar prin blocuri de conținut care sunt reorganizate pe baza unei grile diferite care depinde de interogarea media detectată la un moment dat.
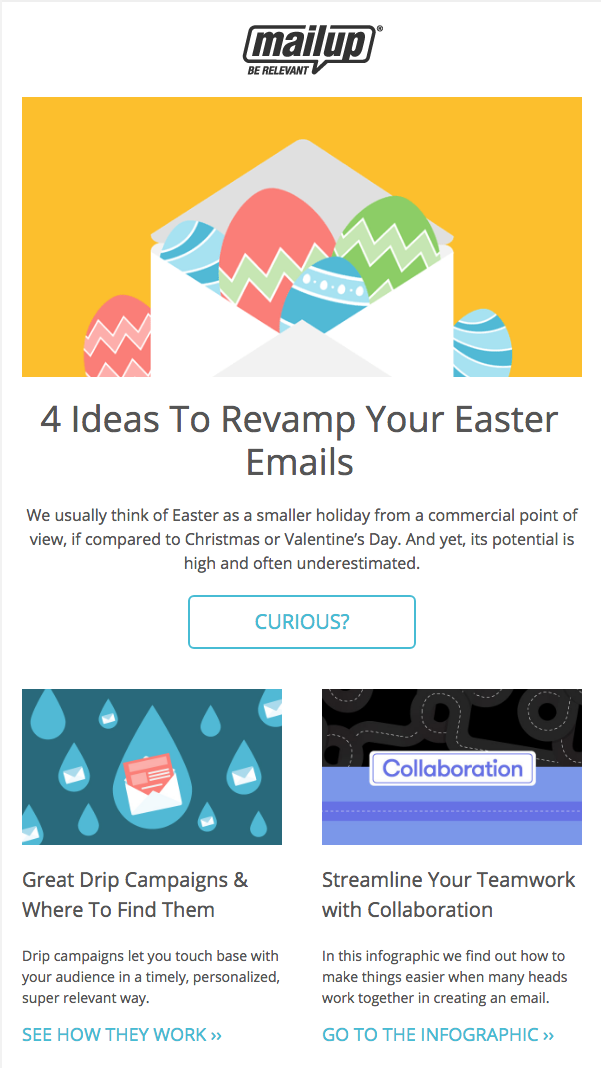
Să luăm ca exemplu ultimul nostru buletin informativ. Pe un ecran de desktop , după conținutul eroului, celelalte articole sunt asociate în două casete paralele.

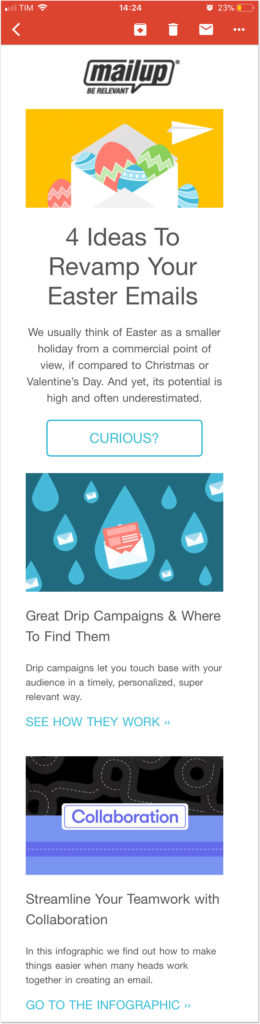
În versiunea mobilă structura este în schimb reorganizată, punând casetele individuale într-o formă verticală care, dispuse una după alta, au elemente clar lizibile (titlu, descriere și îndemn), chiar și pe cele mai mici ecrane:

Dar să trecem la subiect, care este probabil ceea ce îi interesează cel mai mult pe cititorii de aici. Pentru a oferi e-mailurilor un design receptiv, nu trebuie să cunoașteți HTML sau să știți să proiectați. Tot ce aveți nevoie este un editor precum BEE , care este integrat în MailUp și vă permite să creați e-mailuri cu un design modular care sunt optimizate automat pentru telefoane mobile cu operații simple de glisare și plasare.
Aflați totul despre BEE, editorul de e-mail glisați și plasați
2. Setați orientarea conținutului
Acum știm cât de indispensabile sunt designul modular și editorii de e-mail. Următorul pas este să definiți tipul de orientare pe care doriți să o acordați conținutului.
Orientarea are un obiectiv clar: să reflecte dinamica lecturii a destinatarilor. Acesta poate părea a fi un subiect teoretic, dar are de fapt implicații practice profunde asupra creării e-mailului de către brand și asupra utilizării mesajului de către destinatar.
Presupunând că destinatarii sunt mult mai predispuși să răsfoie un e-mail decât să-l citească rând cu rând, au fost identificate patru grupuri generale de orientări. Hai să aruncăm o privire.
Piramida inversată
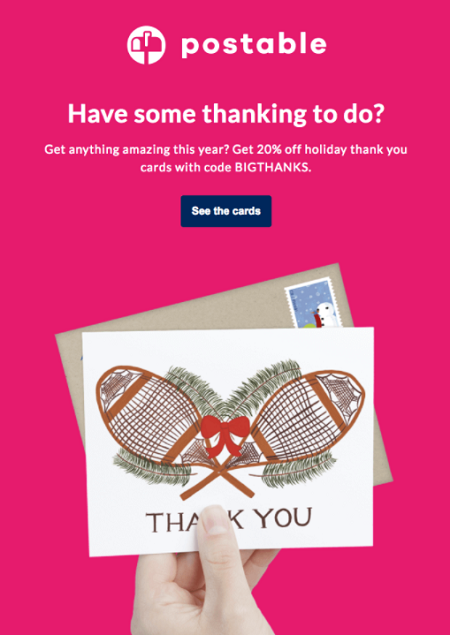
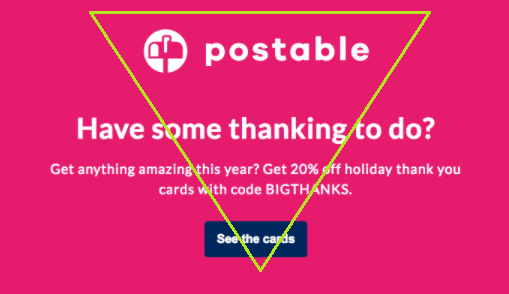
Acesta este cel mai cunoscut și mai frecvent criteriu de aspect pentru unele tipuri de e-mailuri, adică cele care se limitează la o previzualizare: un teaser de oferte, produse și știri. Iată un exemplu.

După cum puteți vedea, orientarea însoțește cititorul pe diferite niveluri de lectură:
- Copie principală , care oferă primul context
- Descriere , care include punctele esențiale ale ofertei
- Apel la acțiune , care invită destinatarul să afle mai multe.
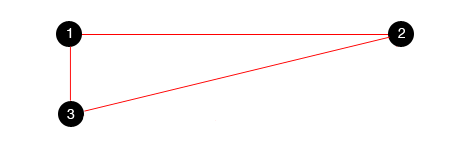
Conturul piramidei inversate este destul de clar:

Oferă un model de lectură funcțional, deoarece aderă la genul de citire ultra-rapidă (skimming-ul de care am menționat mai devreme) care caracterizează utilizarea e-mailului în prezent.
Complexitate modulară: ★
Densitatea conținutului: ★
Orientare pentru a face clic: ★★★★★
Diagrama Gutenberg
Următoarele tehnici de compoziție au fost create pentru proiectarea site-urilor web și a paginilor de destinație , dar le considerăm reflecții valide și pentru lumea e-mailului.
Să începem cu diagrama Gutenberg , care descrie un model în care ochii cititorului se mișcă printre conținuturi distribuite într-un mod omogen și uniform . Este un model compozițional deosebit de funcțional pentru e-mailurile cu conținut dens, inclusiv text și imagini.

Acest model a fost popularizat de Edmund C. Arnold , pe care mulți îl consideră părintele designului editorial modern ; este responsabil pentru peste 250 de proiecte de layout pentru ziare și reviste din Statele Unite și Noua Zeelandă.
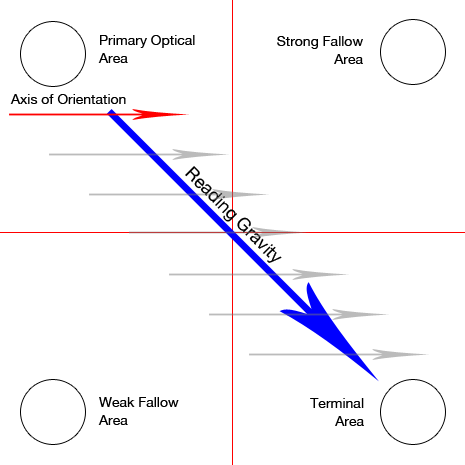
Diagrama Gutenberg împarte aspectul în patru secțiuni:
- Zona optică primară
În stânga sus, unde începe în mod normal lectura - Zona de pârghie puternică
Sus în dreapta - Zona de pârghie slabă
Mai jos în stânga - Zona terminalului
dreapta jos, unde se oprește skimmingul
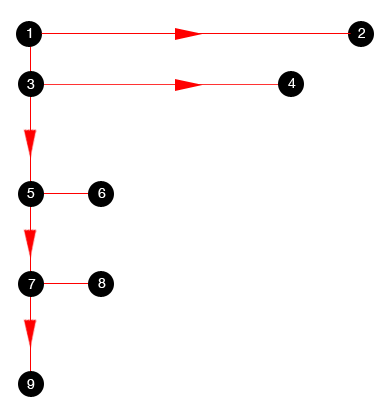
Modelul presupune că ochiul trece peste pagină într-o serie de mișcări orizontale numite axe de orientare , dar că mișcarea generală începe din zona primară și se termină în zona terminală într-o direcție diagonală: această tendință se numește citire gravitațională .
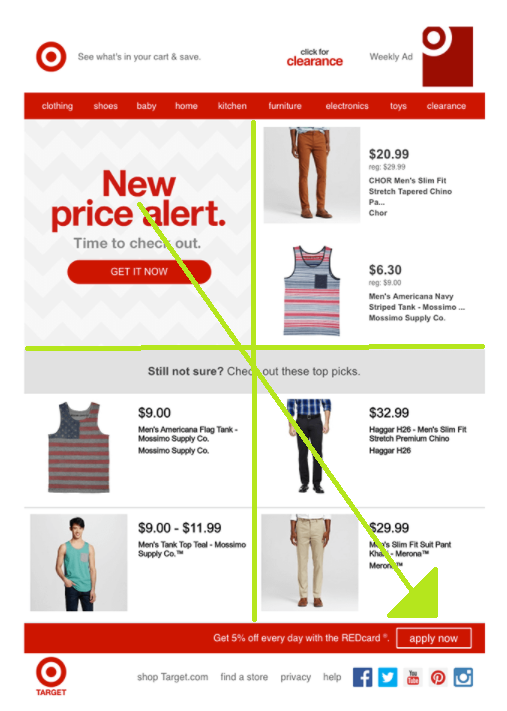
Având în vedere că zonele puternice și slabe necultivate se încadrează în afara gravitației citirii, recomandarea mărcilor este să plaseze elementele importante de -a lungul căii gravitaționale a citirii . Iată un exemplu bun, a cărui singură vină este apelul la acțiune abia proeminent (zona terminalului).

Trebuie să subliniem încă un aspect al diagramei Gutenberg: modelul este valabil doar dacă nu există distincții ierarhice între blocurile de conținut. De îndată ce poziția și preeminența unui bloc sunt accentuate, tot ceea ce este menționat mai sus este anulat.

Complexitate modulară: ★★★★★
Densitatea conținutului: ★★★★
Orientare pentru a face clic: ★★
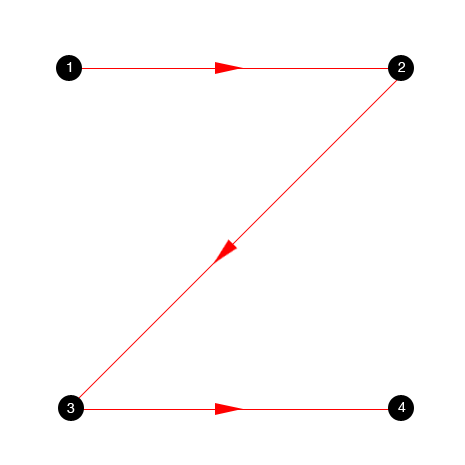
Modelul Z
După cum sugerează și numele, acest model de aspect urmează forma literei Z , presupunând că destinatarii încep să scaneze din stânga sus, se deplasează orizontal în dreapta sus, apoi în diagonală spre stânga jos, înainte de a închide calea în partea dreaptă jos.

Diferența dintre Gutenberg și Z-Pattern constă în faptul că acesta din urmă folosește și zonele oarbe ale diagramei Gutenberg. Pe scurt, nu există zone puternice și slabe, nici gravitație de citire în diagonală.
Complexitate modulară: ★★★
Densitatea conținutului: ★★★
Orientare pentru a face clic: ★★★
Zig-zag este o extensie a modelului Z în care Z este înmulțit. Este metoda pe care o folosim pentru a citi blocuri mari de text într-un mod natural. Acest model se potrivește în special unei pagini pline de imagini și conținut care invită cititorul să parcurgă rapid . Una dintre cele mai bune orientări pentru site-urile de comerț electronic este modelul în zig-zag , fiind perfect pentru cataloagele de produse.

Complexitate modulară: ★★★★
Densitatea conținutului: ★★★★
Orientare pentru a face clic: ★★
Modelul Z poate fi chiar mai articulat, de data aceasta prin eliminarea unei părți a acestuia: prin închiderea primelor trei puncte ale Z obținem așa-numitul Triunghi de Aur , adică cea mai vizualizată zonă de e-mailuri. De aceea se recomandă adesea utilizarea unui model Z- este adesea recomandată, plasând cele mai importante informații în cele trei puncte ale acestui triunghi.

Complexitate modulară: ★★
Densitatea conținutului: ★★★
Orientare pentru a face clic: ★★★
Modelul F
Să mergem înapoi în alfabet de la Z la F. În acest caz, cititorii încep să parcurgă în stânga sus și continuă pe orizontală spre dreapta, apoi reia totul, reducând treptat „impulsul”.

Nielsen a efectuat un studiu pentru a demonstra acest lucru. În aceste hărți termice , F se evidențiază destul de bine:

3. Definiți aranjarea blocurilor
Acum vom trece de la machetele teoretice la cele reale. Combinând designul modular cu orientările posibile, putem defini 3 layout-uri de bază pentru conținutul de e-mail:
- O singură coloană
- Coloane multiple
- Aspect hibrid
Designul potrivit va îndrepta atenția destinatarului către conținutul în sine, lăsând implicită structura care îl susține. Prin urmare, sugestia este o structură invizibilă , care are sarcina de a combina armonia compozițională cu lizibilitatea conținutului . Să ne scufundăm în detaliile celor trei posibilități.
Aspect cu o singură coloană
Aspectul cu o singură coloană este format din unul sau mai multe module care umplu toată lățimea e-mailului și sunt îngrămădite unul peste altul. InVision profită din plin de acest tip de layout.

Beneficii
- Ușor de citit
E-mailurile cu o singură coloană au o ierarhie clară: încep cu cel mai important conținut și continuă în ordinea relevanței. Un modul după altul, fără complicații compoziționale. - Aspectul narativ
Coloana unică susține povestirea unui e-mail, însoțind cititorii de-a lungul conținutului divers al mesajului până la chemarea la acțiune: un adevărat epilog.
Orientare ⇾ Piramidă inversată
Aspect cu mai multe coloane
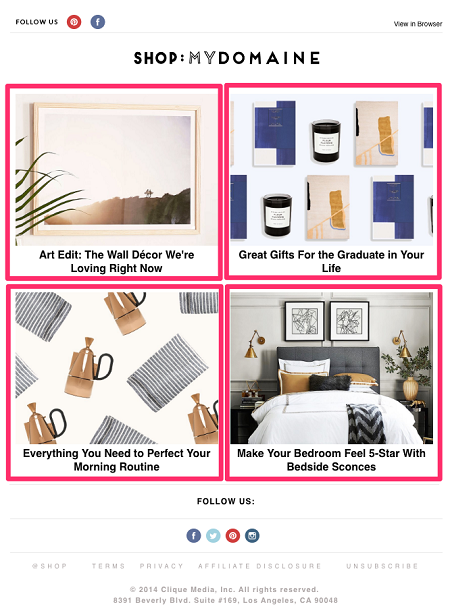
Un aspect cu mai multe coloane separă conținutul în două sau trei niveluri , aranjându-l într-un fel de grilă , ca în acest exemplu:

Beneficii
- Capacitatea și ordinea e-mailului
Organizarea produselor într-o grilă vă permite să afișați mai multe articole împreună - Orientat pe imagine
Dacă e-mailul dvs. se bazează aproape în întregime pe imagini care nu necesită text descriptiv mare, un aspect cu mai multe coloane este perfect pentru dvs.
Orientare ⇾ Diagrama Gutenberg, Z-Pattern, Zig-zag Pattern
Aspect hibrid
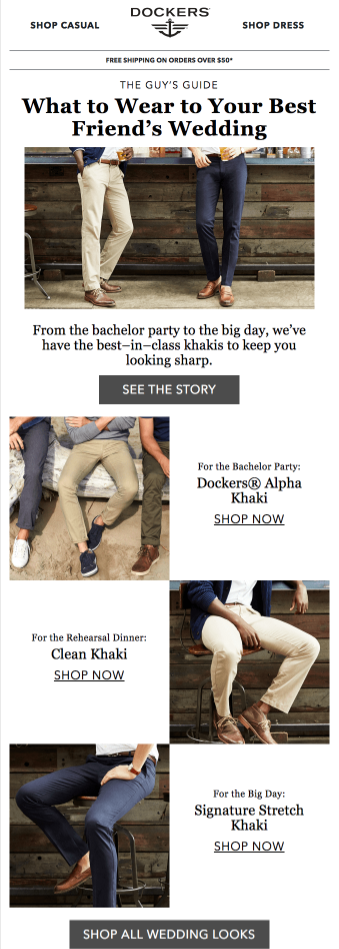
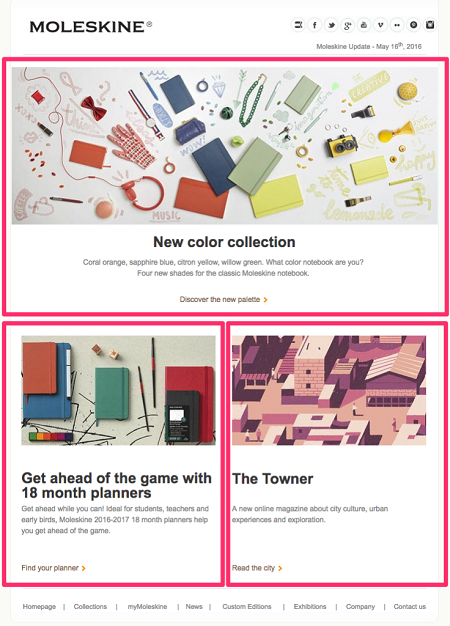
Multe mărci trimit e-mailuri cu un antet principal în partea de sus și conținut secundar în mai multe coloane dedesubt. Acesta este un aspect hibrid care trece de la o singură coloană la un contur de mai multe coloane. Iată un exemplu excelent de la Moleskine (am marcat și aici conturul aspectului cu roz):

Beneficii
- Perfect pentru adăugarea ierarhiei
Începând cu un aspect cu o singură coloană, primul și cel mai important modul de conținut nu își va pierde importanța. - Perfect pentru mai multe apeluri la acțiune
Dacă aveți mai multe pagini și locuri către care să trimiteți cititorii sau doriți să stimulați destinatarul să efectueze mai multe acțiuni, acest aspect oferă cel mai mare grad de flexibilitate.
Orientare ⇾ Z-Pattern, F-Pattern
Învelire
Găsirea celor mai bune machete de e-mail pentru conținutul dvs. este unul dintre primii pași de bază ai unei strategii de marketing prin e-mail. Înseamnă să știi care aspect funcționează cel mai bine pentru o anumită categorie de e-mailuri ale mărcii tale.
Editorul BEE al MailUp oferă o mare varietate de șabloane (imediat gata și receptive), precum și funcții avansate pentru a vă defini galeria de layout : un fel de cutie de instrumente care poate fi folosită în funcție de nevoi. Alegeți unul, apoi introduceți conținutul și rafinați designul e-mailului în detaliu.
BEE este integrat în MailUp . Tot ce trebuie să faceți pentru a încerca caracteristicile sale este să începeți o versiune de încercare gratuită a platformei. Proba de 30 de zile vă va oferi șansa de a descoperi toate resursele oferite de platformă pentru designul de e-mail și marketingul prin e-mail.